Google iş ortakları, restoranların Google İşletme Profili'nin Menü bölümünde ve Google tüketici yüzeylerindeki diğer giriş noktalarında kullanılmak üzere Rezervasyon Bekleme Listeleri entegrasyonu aracılığıyla Google'a yapılandırılmış menü verileri sağlayabilir.
Menü verileri, Genel Feed'ler kullanılarak alınır. Başlamadan önce:
- Hesap kurulumunu tamamladığınızdan emin olun.
- Genel feed yükleme sürecini anlama
- Hesabınızı genel feed yüklemeleri için nasıl yapılandıracağınızı öğrenin.
Şema
Menü şemasının tamamına buradan ulaşabilirsiniz.
Menü feed'leri oluşturma ve yükleme
Menü feed'leri oluşturup yüklerken aşağıdaki yönergeleri ve kuralları uygulayın:-
Restoran ayrıntılarını sağlamak için Merchant Feed'de açıklanan veri spesifikasyonunu uygulayın.
Örnek JSON dosyası için örnek JSON bölümüne bakın.
Veri dosyası adları, yüklemeler arasında benzersiz olmalıdır. Dosya adına zaman damgası eklemeniz önerilir. Örneğin,
menu1_1633621547.json -
Menü feed'inin dosya grubu tanımlayıcısında
namealanınıgoogle.food_menuolarak ayarlayın. Açıklama dosyası içeriği örneği için Açıklama Dosyası JSON örneği bölümüne bakın. Açıklama dosyalarının adları, yüklemeler arasında benzersiz olmalıdır. Dosya adına zaman damgası eklemeniz önerilir. Örneğin,descriptor_1633621547.filesetdesc.json. Açıklayıcı dosya, menü feed'inin bir parçası olarak genel SFTP sunucusuna yüklenmelidir. - Feed'ler, tam yenileme olarak günlük sıklıkta genel SFTP sunucusuna yüklenmelidir.
- Using the Generic Feed sftp (Genel Feed SFTP'sini Kullanma) başlıklı makalede belirtildiği gibi feed'leri 1.000 parça (dosya) ile sınırlayın.
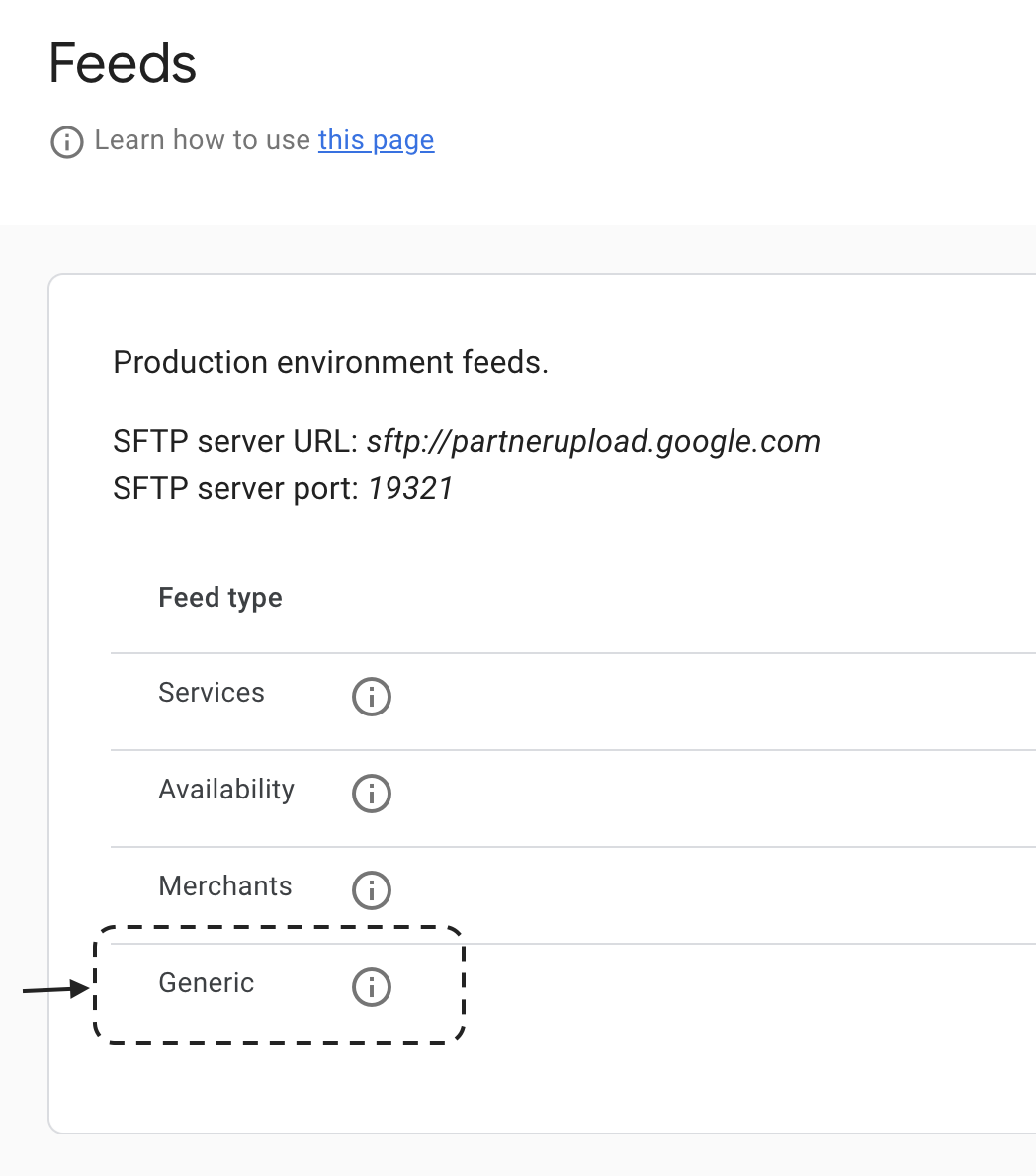
Feed alımı durumunu iş ortağı portalının Alım > Geçmiş bölümünde bulabilirsiniz. Feed SFTP sunucu bilgileri, İş Ortağı Portalı'nın Yapılandırma > Feed'ler bölümünde bulunabilir.

Feed alımı durumunu İş Ortağı Portalı'nın Alım > Geçmiş bölümünde bulabilirsiniz. Feed SFTP sunucu bilgileri, İş Ortağı Portalı'nın Yapılandırma > Feed'ler bölümünde bulunabilir.
Menü öğesi seçenekleriyle çalışma
Menü öğesi seçenekleri, MenuItemOption proto kullanılarak belirtilebilir.
Tek bir menü öğesi için birden fazla zorunlu seçenek grubu (ör. boyut seçenekleri ve süt seçenekleri olan bir latte) sunan iş ortakları, bu seçenekleri Google'da en iyi şekilde nasıl göstereceklerine karar vermelidir. Google, aşağıdakileri yapmanızı önerir:
- Menü feed'i, iş ortağının sipariş sitesiyle (veya konum için sipariş siteniz yoksa restoranın restoranda yemek menüsüyle) eşleşmelidir.
Öğe, sipariş sitesinde ayrı bir fiyatla gösteriliyorsa
MenuItemkullanılmalıdır. Öğe, taban fiyat ve birden fazla seçenekle gösteriliyorsaMenuItemOptionkullanılmalıdır. - Aşağıdaki gibi uzun bir seçenek listesi eklemeyin:
- Tavuklu burrito
- Peynirli tavuk burrito
- Salsalı tavuk burrito
- Salsa ve peynirli tavuk burrito
- Guakamoleli tavuk burrito
- Guakamole ve salsa soslu tavuk burrito
- Menü öğesi seçenekleri yalnızca yemeğin seçilmesi için bu seçeneklerden birinin gerekli olması durumunda desteklenir. Örneğin, pizza sipariş ederken boyut zorunlu bir seçenektir. Eklentilerle ilgili menü öğesi seçenekleri (ör. "avokado ekleme seçeneği") desteklenmez ve feed'lere dahil edilmemelidir.
Menü öğesi seçeneğinin fiyatı, söz konusu seçenek belirlendiğinde öğenin tam fiyatı olmalıdır. Fiyat, menü öğesi veya seçenekleri için ayarlanmalıdır ancak ikisi için de ayarlanmamalıdır.
Birden fazla menüsü olan restoranlar
Tek bir restoranın (varlık) yalnızca bir menüsü olabilir. Birden fazla menüsü olan (ör. ayrı öğle ve akşam yemeği menüleri) bir restoran için tüm menüleri MenuSections ile tek bir menüde birleştirebilirsiniz (ör. öğle yemeği ve akşam yemeği bölümlerinin bulunduğu tek bir menü). Sonuçta elde edilen menü aşağıdaki yapıya sahip olur:
- Menü
- Öğle yemeği bölümü
- Çorbalar
- Çorba 1
- Çorba 2
- Sandviçler
- Sandviç 1
- Sandwich 2
- Akşam yemeği bölümü
- Başlangıçlar
- Başlangıç 1
- Başlangıç 2
- Şebeke
- Ana yemek 1
- Ana yemek 2
Restoranlar arasında menü paylaşma
Tüm restoranları menünün merchant_ids listesine ekleyerek tek bir menü birden fazla restoranda paylaşılabilir. Bu listenin, Entity feed'ini kullanan iş ortaklarının varlık kimliklerini kabul ettiğini unutmayın.
En İyi Uygulamalar
Aşağıda, menü feed'leri geliştirirken izlenecek en iyi uygulamalar verilmiştir.
- Bir restorana yalnızca bir menü bağlayın.
- Tercih edilen dili TextField'da ilk dil olarak sağlayın. Birden fazla LocalizedText nesnesi gönderiyorsanız metin listesindeki ilk nesne kullanıcılara gösterilir.
- Tüm menü öğeleri menü bölümlerine eklenmelidir. Menü öğelerini doğrudan menü nesnesine eklemeyin.
- İçeriği UTF-8 kodlamasıyla sağlayın. ASCII olmayan karakterleri kod dışına almak gerekmez.
- Birden fazla bölgede kullanıma sunuyorsanız birimler ve nanos alanlarında doğru para birimi kodlarını ve birimlerini kullandığınızdan emin olun. Birimin 10^-9'u olan nanos alanına özellikle dikkat edin. Fiyatları doğru şekilde ayarladığınızı onaylamak için Envanter Görüntüleyici'deki Menü Görselleştirici'yi kullanın.
- Kullanıcılara görsel açıdan zengin, kapsamlı ve güncel menüler sunmak, faydalı ve ilgi çekici bir kullanıcı deneyimi sağlamanın anahtarıdır. Fiyatlar, açıklamalar, fotoğraflar ve beslenme bilgileri, karar verme sürecini etkileyen temel unsurlardır. İş ortaklarının, optimum kullanıcı ve satıcı deneyimi sunmak için bu verilerin mümkün olduğunca fazlasını sağlaması önerilir.
- Fiyat göstermemek için Offer proto'sunda boş bir Price proto'su ekleyin.
Geliştirme ve Test Araçları
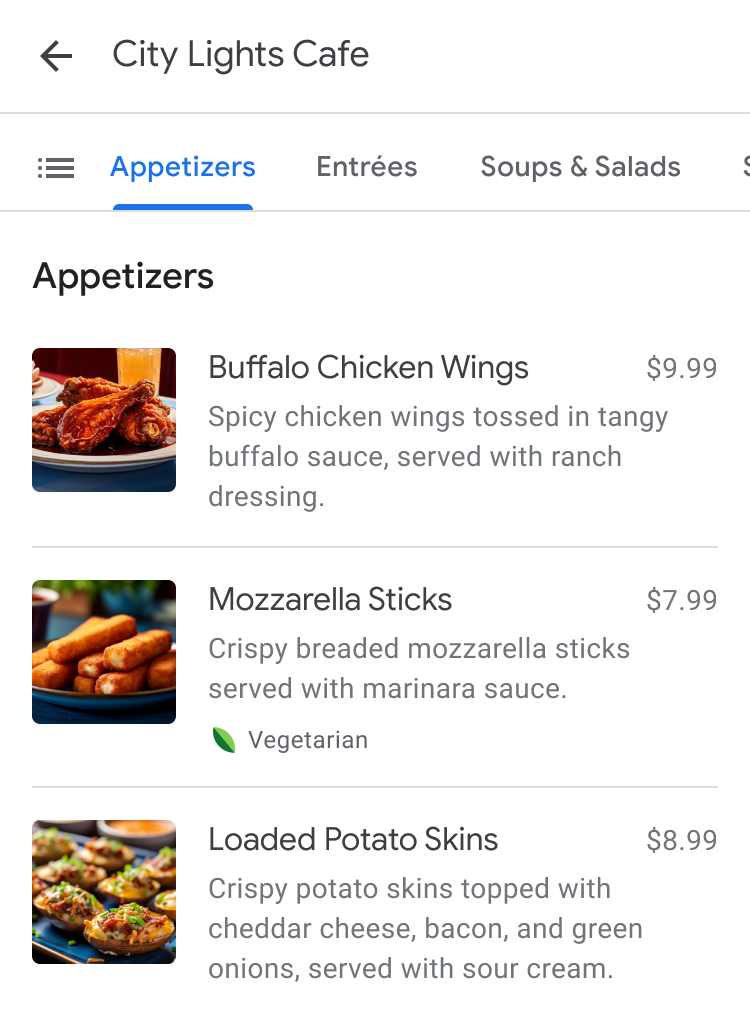
Menü feed'leri kullanıma sunulduktan sonra menü feed'i verileriniz keşif deneyimlerinde gösterilmeye uygun hale gelir ve restoran yer sayfası "Menü" sekmesinde görünebilir. Menü sekmesi Google Arama'da (mobil ve masaüstü) desteklenir. Bu deneyim, Google Haritalar da dahil olmak üzere ek platformlarda kullanıma sunulacaktır. Oluşturulan deneyim, yüzeye bağlı olarak farklılık gösterebilir.

Menünüzün doğru şekilde yapılandırıldığından emin olmak için Envanter Görüntüleyici'deki Menü Görselleştirici'yi kullanarak menülerinizi önizleyin.
Restoran menüleri, restoranların Google İşletme Profilleri, yemek siparişi ve rezervasyon iş ortakları, menülerin kullanıcı fotoğrafları gibi birçok kaynaktan gelebilir. Aynı restoran için birden fazla kaynak menü sağlıyorsa satıcı, Google İşletme Profili menü düzenleyicisinde tercih ettiği sağlayıcıyı seçebilir.
