إعلانات البانر التكيُّفية هي الجيل التالي من الإعلانات المتجاوبة، وهي تعزّز الأداء إلى أقصى حد من خلال تحسين حجم الإعلان لكلّ جهاز. إنّ تحسين إعلانات البانر التكيُّفية في إعلانات البانر الذكية، التي كانت تدعم الارتفاعات الثابتة فقط، يتيح لك تحديد عرض الإعلان واستخدامه لتحديد الحجم الأمثل للإعلان.
لاختيار أفضل حجم للإعلان، تستخدِم إعلانات البانر التكيُّفية نسب عرض إلى ارتفاع ثابتة بدلاً من ارتفاعات ثابتة. ويؤدي ذلك إلى عرض إعلانات بانر تشغل جزءًا أكثر اتساقًا من الشاشة في جميع الأجهزة، وتوفّر فرصًا لتحسين الأداء.
عند العمل باستخدام إعلانات البانر التكيُّفية، تجدر الإشارة إلى أنّها ستعرض دائمًا حجمًا ثابتًا لجهاز وعرض معيّنَين. بمجرد اختبار التخطيط على جهاز معين، يمكنك التأكد من أن حجم الإعلان لن يتغير. ومع ذلك، قد يتغير حجم تصميم إعلان البانر عبر الأجهزة المختلفة. وبالتالي، ننصح بأن يتوافق تصميمك مع التفاوتات في ارتفاع الإعلان. في حالات نادرة، قد لا يتم ملء الحجم التكيّفي الكامل ويتم وضع تصميم إعلان بالحجم العادي في هذه الخانة بدلاً من ذلك.
المتطلبات الأساسية
- اتّبِع التعليمات الواردة في دليل البدء حول كيفية استيراد مكوّن Flutter الإضافي لإعلانات الأجهزة الجوّالة.
حالات استخدام إعلانات البانر التكيُّفية
تم تصميم إعلانات البانر التكيُّفية لتكون بديلاً مريحًا لكل من حجم إعلان البانر 320 × 50 القياسي في المجال وتنسيق البانر الذكي الذي يحل محله.
تُستخدم أحجام البانر هذه بشكل شائع كإعلانات بانر ثابتة، ويتم قفلها عادةً في أعلى الشاشة أو أسفلها.
وبالنسبة إلى إعلانات البانر الثابتة هذه، ستكون نسبة العرض إلى الارتفاع عند استخدام إعلانات البانر التكيُّفية مشابهة لنسبة العرض إلى الارتفاع لإعلان عادي بحجم 320×50، كما يتضّح في الأمثلة الثلاثة أدناه:
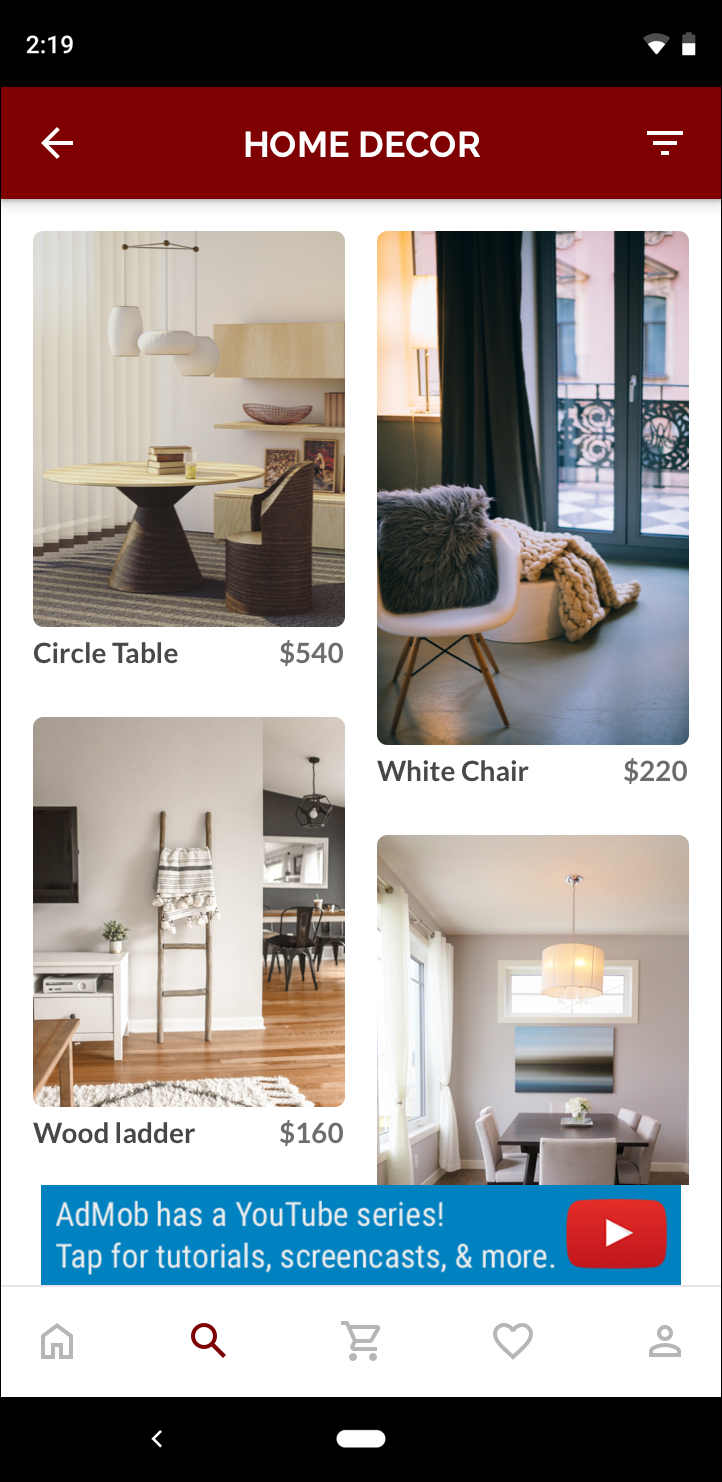
 إعلان بانر بحجم 320×50 |
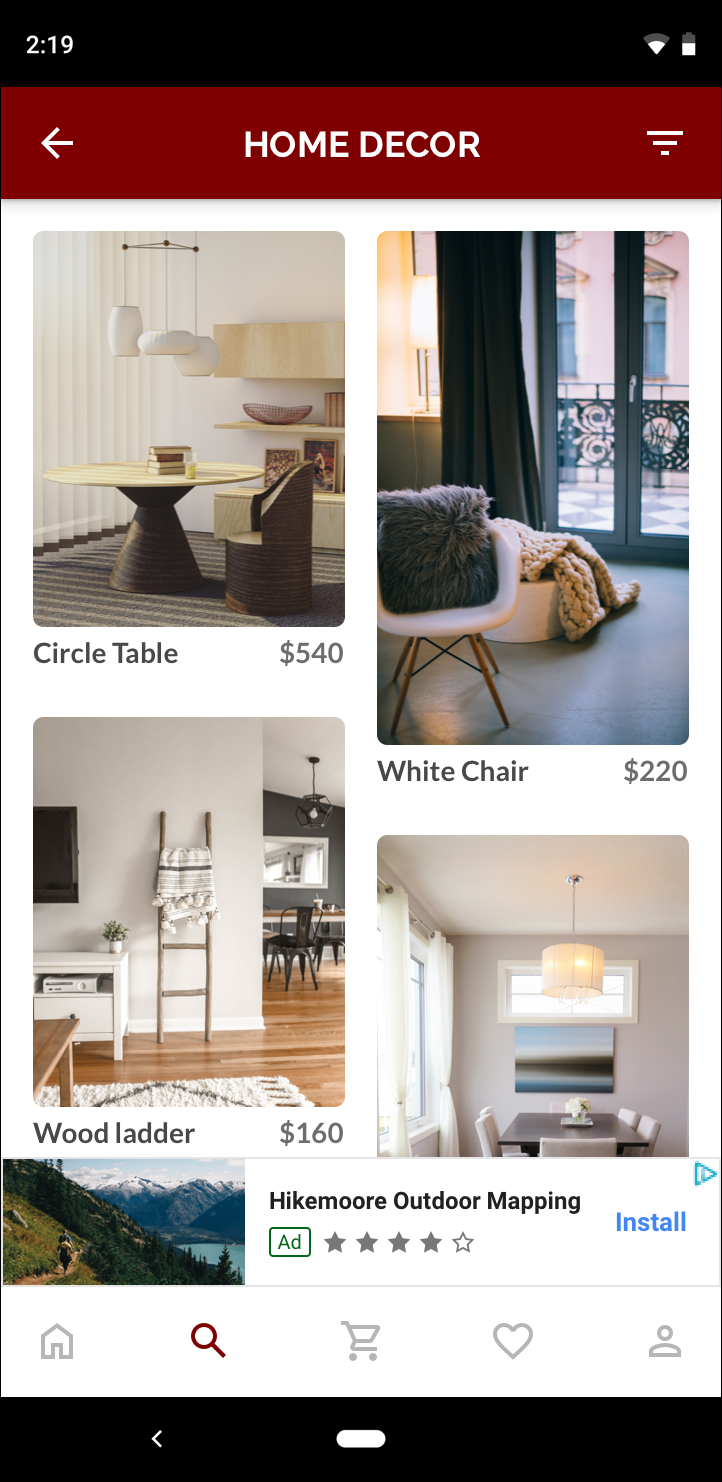
 إعلان بانر تكيُّفي |
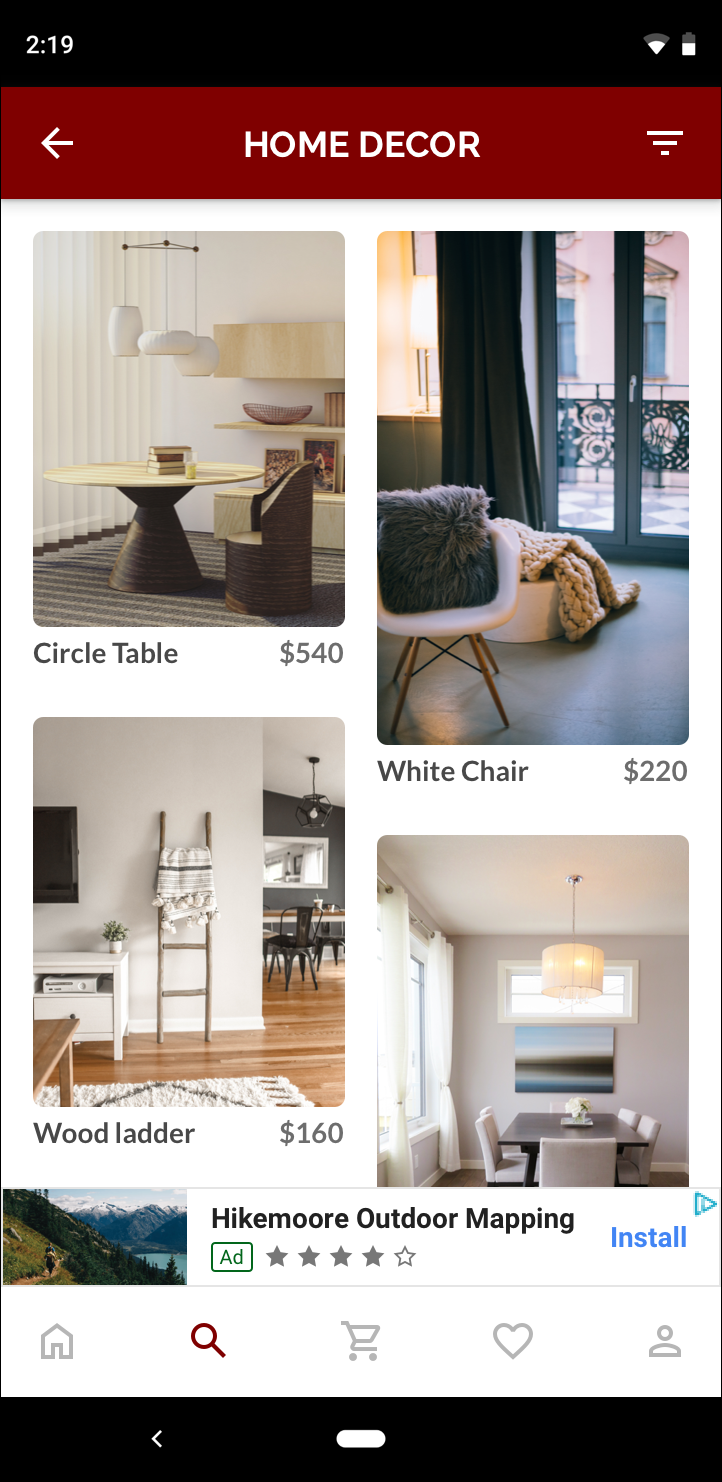
 إعلان بانر ذكي |
يستفيد إعلان البانر التكيُّفي من حجم الشاشة المتاح بشكلٍ أفضل. بالإضافة إلى ذلك، وبالمقارنة مع إعلان البانر الذكي، يُعدّ إعلان البانر التكيُّفي الخيار الأفضل للأسباب التالية:
فهو يستخدم أي عرض تقدمه بدلاً من فرض العرض على وضع ملء الشاشة، مما يتيح لك حساب المنطقة الآمنة على نظام التشغيل iOS، ونظائر العرض على نظام التشغيل Android.
تختار هذه التقنية الارتفاع الأمثل للجهاز المحدد، بدلاً من تحديد ارتفاع ثابت بين الأجهزة ذات الأحجام المختلفة، ما يخفف من آثار تجزئة الأجهزة.
ملاحظات التنفيذ
عند تنفيذ إعلانات البانر التكيُّفية في تطبيقك، يُرجى مراعاة النقاط التالية:
- يجب أن تعرف عرض العرض الذي سيتم وضع الإعلان فيه، ويجب أن يأخذ ذلك في الاعتبار عرض الجهاز وأي مساحات أو قواطع آمنة يمكن استخدامها.
- قد تحتاج إلى تعديل عناصر أو إنشاء عناصر جديدة للعمل مع الأحجام القابلة للتكيف. مزيد من المعلومات
- تأكّد من أنّ خلفية عرض الإعلان معتمة بما يتوافق مع سياسات AdMob عند عرض أحجام إعلانات أصغر لا تملأ الخانة الإعلانية.
- تأكَّد من استخدام أحدث إصدار من مكوّن Flutter الإضافي لإعلانات Google على الأجهزة الجوّالة.
- تم تصميم أحجام إعلانات البانر التكيُّفية للحصول على أفضل أداء عند استخدام العرض المتاح بالكامل. في معظم الحالات، سيكون هذا هو العرض الكامل لشاشة الجهاز المستخدم. واحرص على مراعاة المناطق الآمنة السارية.
- ستعمل حزمة "SDK لإعلانات Google على الأجهزة الجوّالة" على تحديد حجم البانر مع ارتفاع إعلان محسّن للعرض المحدّد عند استخدام واجهات برمجة تطبيقات AdSize التكيُّفية.
- هناك طريقتان للحصول على حجم إعلان متكيف:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)طلب اتجاه معين وAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)للاتجاه الحالي في وقت التنفيذ. - الحجم الذي يتم عرضه على جهاز معين سيظل دائمًا بنفس الحجم، وبالتالي بمجرد اختبار التنسيق على جهاز معين، يمكنك أن تتأكد من عدم تغير حجم الإعلان.
- لا يكون ارتفاع إعلان البانر الثابت أكبر مطلقًا من القيمة الأقلّ التي تبلغ 15% من ارتفاع الجهاز أو 90 بكسل مستقل الكثافة ولا يقلّ أبدًا عن 50 وحدة بكسل مستقلة الكثافة.
التشغيل السريع
اتّبِع الخطوات التالية لاستخدام إعلان بانر تكيُّفي ثابت بسيط.
- احصل على حجم إعلان بانر تكيُّفي. سيتم استخدام الحجم الذي تحصل عليه
لطلب إعلان البانر التكيُّفي. للحصول على حجم الإعلان التكيُّفي، احرص على إجراء ما يلي:
- اطّلِع على عرض الجهاز المستخدم بوحدات بكسل مستقلة للكثافة، أو اضبط عرضك الخاص إذا كنت لا تريد استخدام عرض الشاشة الكامل.
يمكنك استخدام
MediaQuery.of(context)لمعرفة عرض الشاشة. - استخدِم الطرق الثابتة المناسبة في فئة حجم الإعلان، مثل
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)للحصول على عنصرAdSizeتكيُّفي للاتجاه الحالي.
- اطّلِع على عرض الجهاز المستخدم بوحدات بكسل مستقلة للكثافة، أو اضبط عرضك الخاص إذا كنت لا تريد استخدام عرض الشاشة الكامل.
يمكنك استخدام
- ويمكنك إنشاء عنصر
AdManagerBannerAdباستخدام رقم تعريف الوحدة الإعلانية وحجم الإعلان التكيُّفي وكائن طلب الإعلان. - حمِّل الإعلان كما تفعل مع إعلان بانر عادي، واعرضه من
AdWidgetتمامًا كما تفعل في أي عرض عادي للإعلان.
مثال التعليمة البرمجية
إليك مثال على تطبيق مصغّر لتحميل إعلان بانر تكيّفي ثابت ليناسب عرض الشاشة:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
AdManagerBannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '<your-ad-unit>',
sizes: [size],
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as AdManagerBannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
وتُستخدَم هنا الدالة
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize للحصول على حجم إعلان البانر في موضع ثابت لاتجاه الواجهة الحالية. لتحميل إعلان بانر ثابت مسبقًا في اتجاه معيّن، استخدِم
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
ومرِّر الاتجاه المطلوب.

