Page Summary
-
This guide explains how to integrate ironSource Ads with Google Mobile Ads SDK in a Flutter app using mediation, specifically covering waterfall integrations.
-
Supported ad formats for waterfall integration include Banner, Interstitial, Rewarded, and Rewarded Interstitial.
-
Key requirements include the latest Google Mobile Ads SDK, Flutter 3.7.0+, and specific Android and iOS API levels.
-
The integration involves setting up configurations in the ironSource Ads UI, configuring mediation settings in Ad Manager, and importing the ironSource Ads SDK and adapter.
-
Privacy settings for EU consent and US state privacy laws need to be implemented for the ironSource Ads SDK.
This guide shows you how to use Google Mobile Ads Flutter Plugin to load and display ads from ironSource Ads using mediation, covering waterfall integrations. It covers how to add ironSource Ads to an ad unit's mediation configuration, and how to integrate the ironSource Ads SDK and adapter into a Flutter app.
Supported integrations and ad formats
The Ad Manager mediation adapter for ironSource Ads has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | 1 |
| Interstitial | |
| Rewarded | |
| Rewarded Interstitial | 1 |
1 This format is only supported in waterfall integration.
Requirements
- Latest Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 or higher
- To deploy on Android
- Android API level 23 or higher
- To deploy on iOS
- iOS deployment target of 12.0 or higher
- A working Flutter project configured with Google Mobile Ads Flutter Plugin. See Set up Google Mobile Ads Flutter Plugin for details.
- Set up mediation
Step 1: Set up configurations in ironSource Ads UI
Sign up and sign in to your ironSource Ads account.
Add a new app
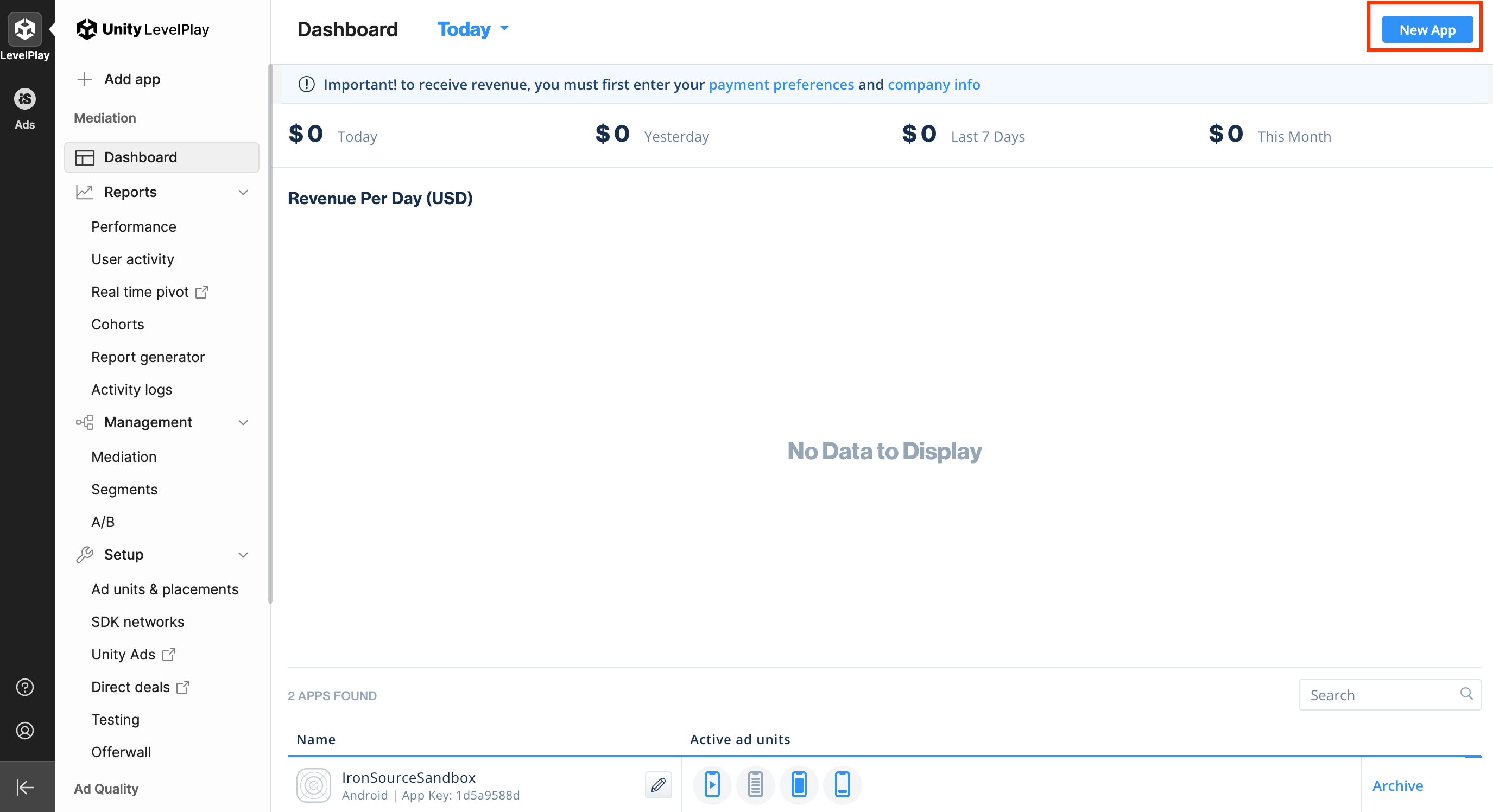
To add a new app, navigate to Ads > Apps and click Add app.

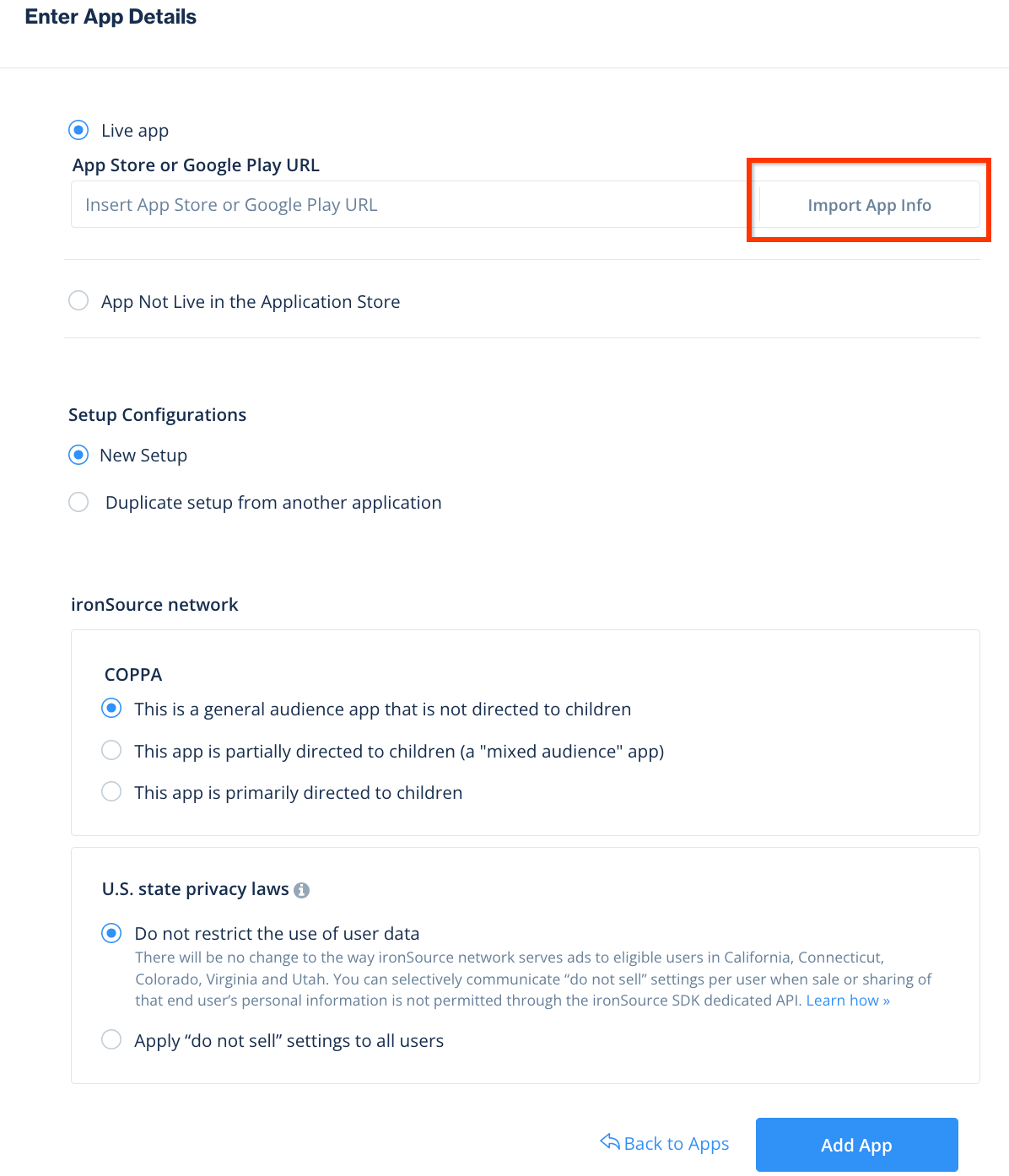
Fill out the form and click Add app.

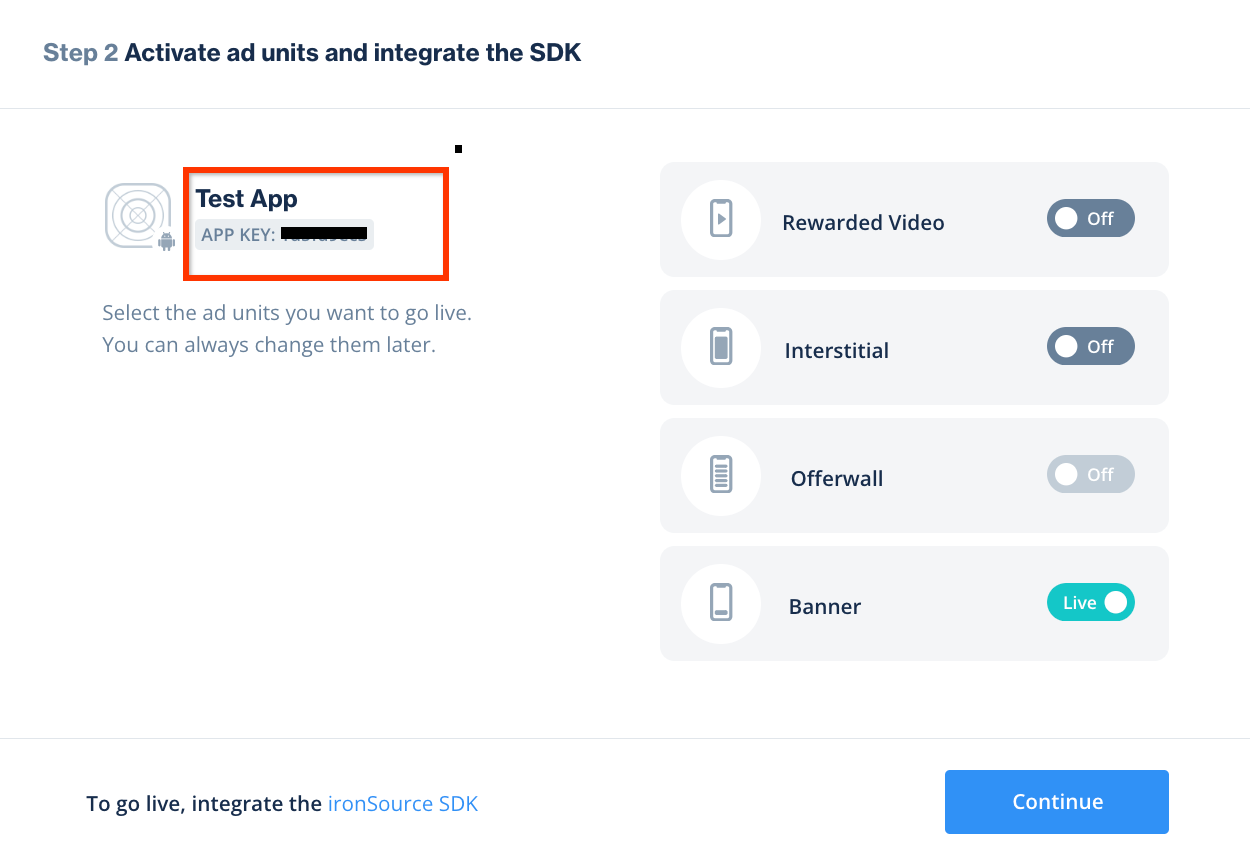
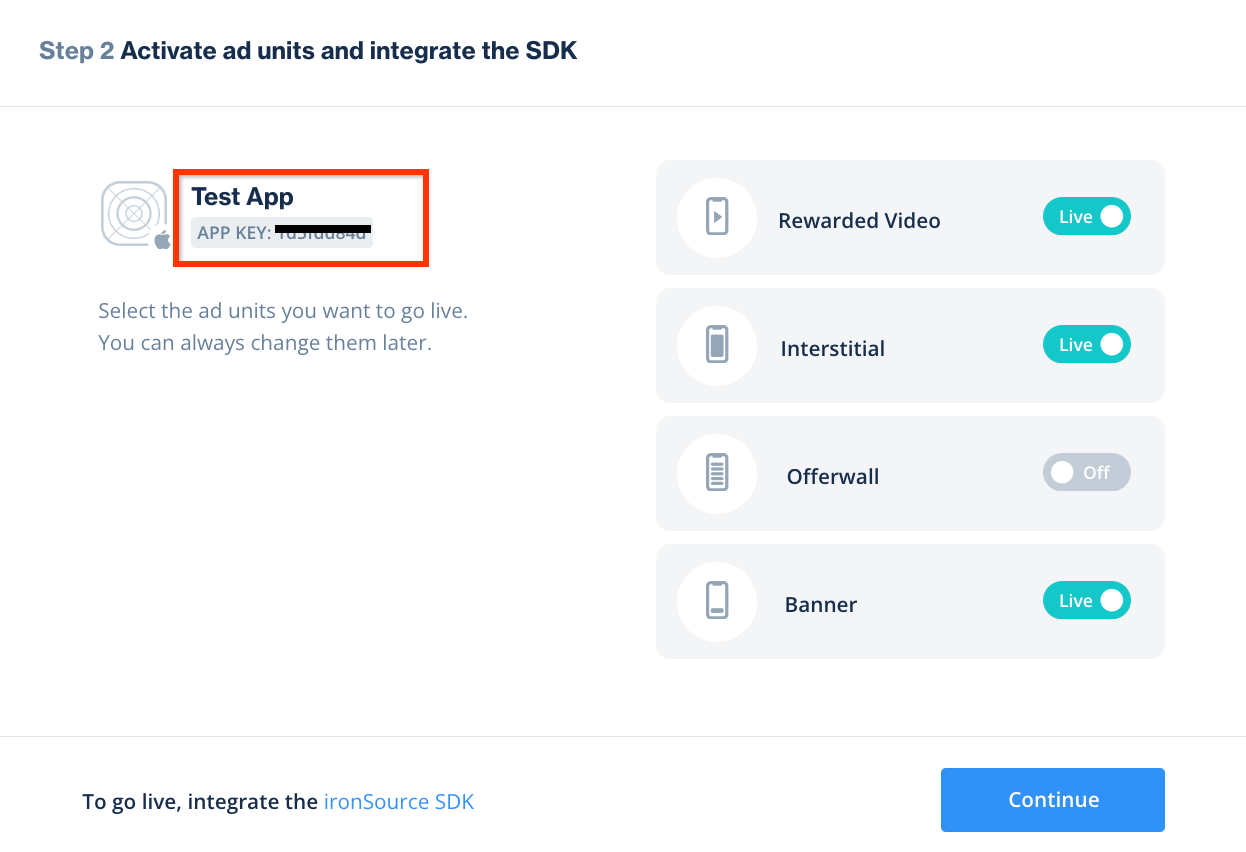
Take note of the App Key, then select the ad formats your app supports and click Continue.
Android

iOS

Create an instance
Next, configure an instance for the app you added.
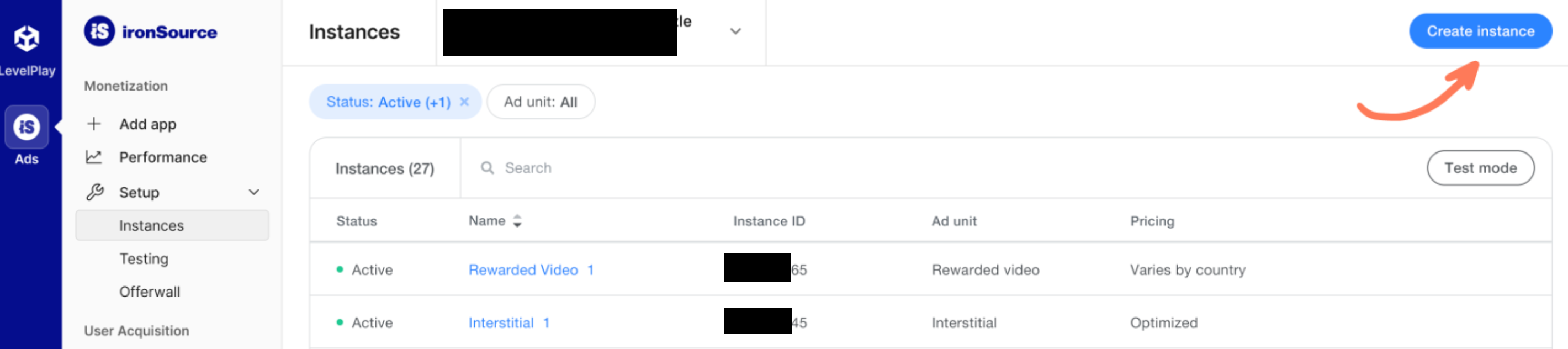
Navigate to Ads > Setup > Instances. Select the app and click Create instance.

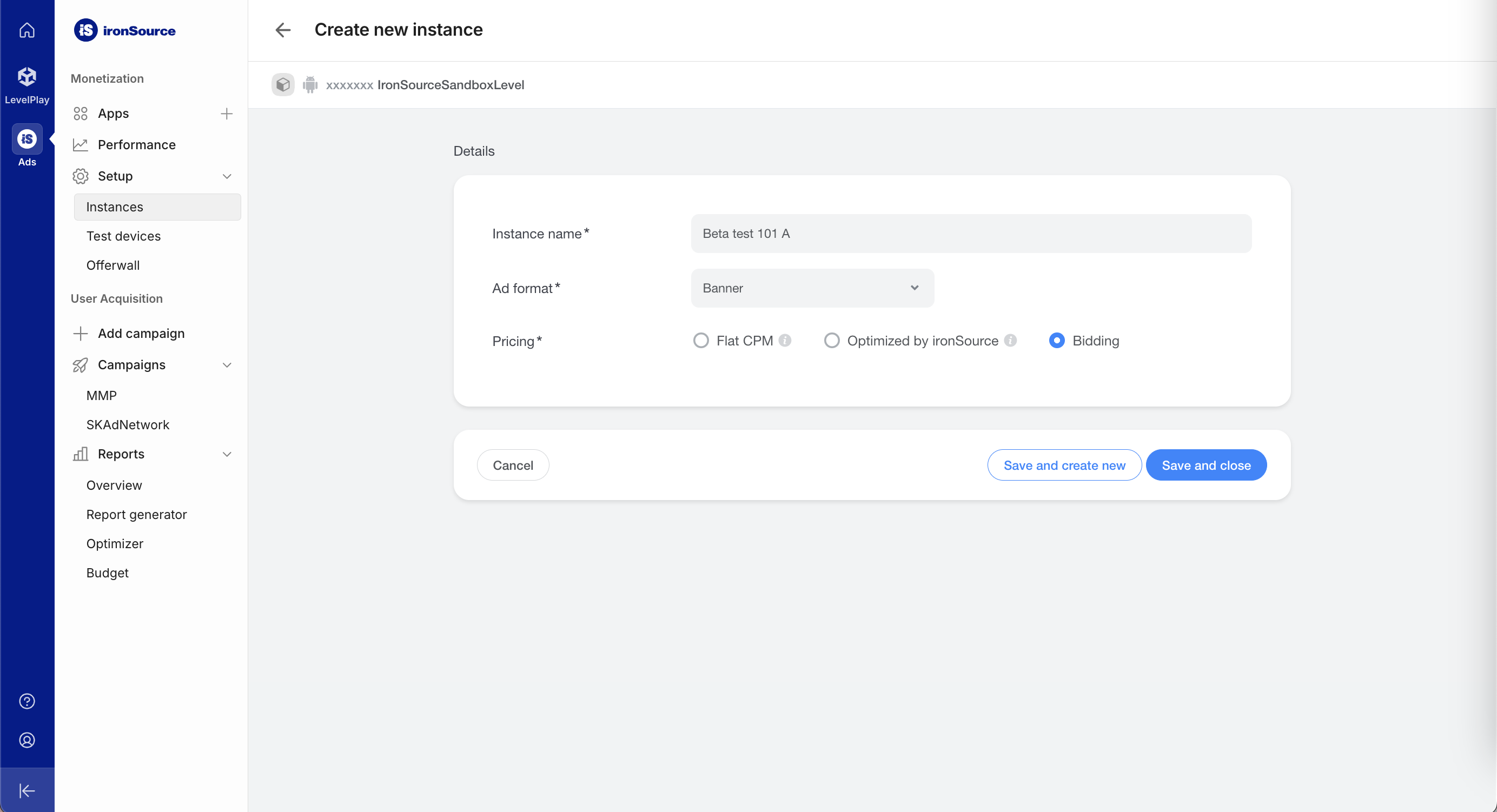
Bidding
Fill out the form and select Bidding for Pricing. Click Save and close.
Android

iOS

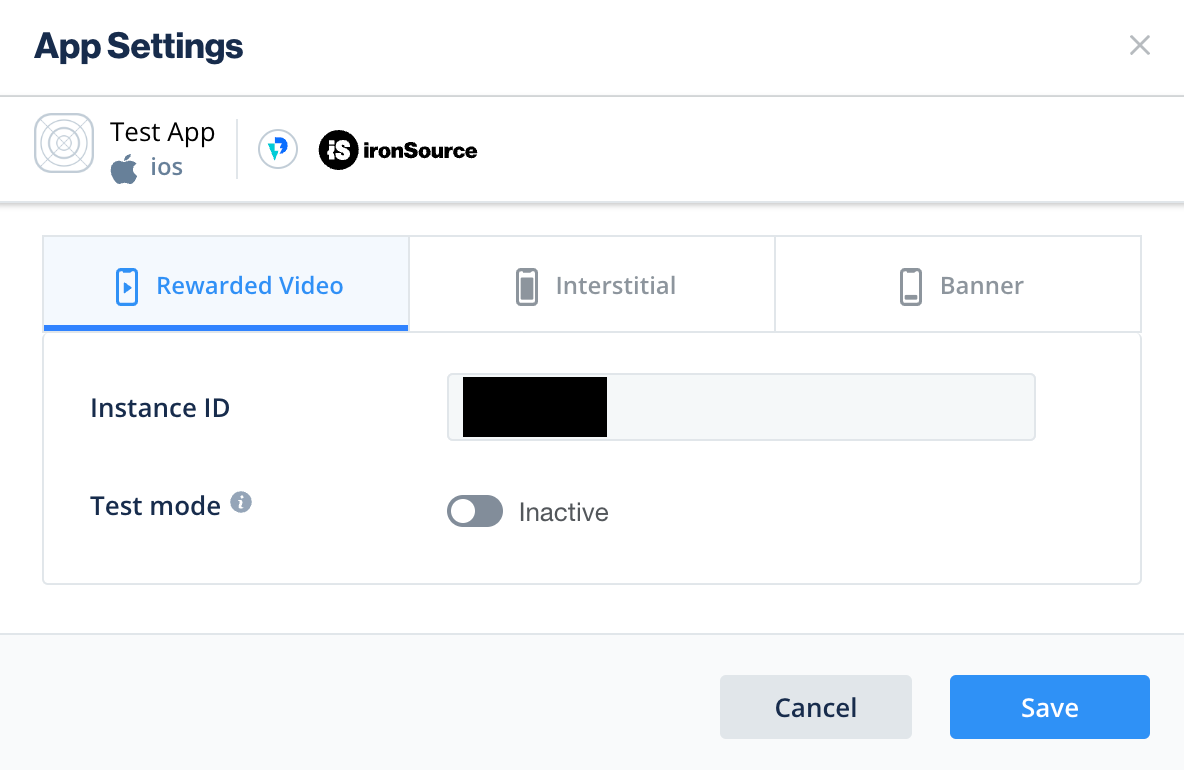
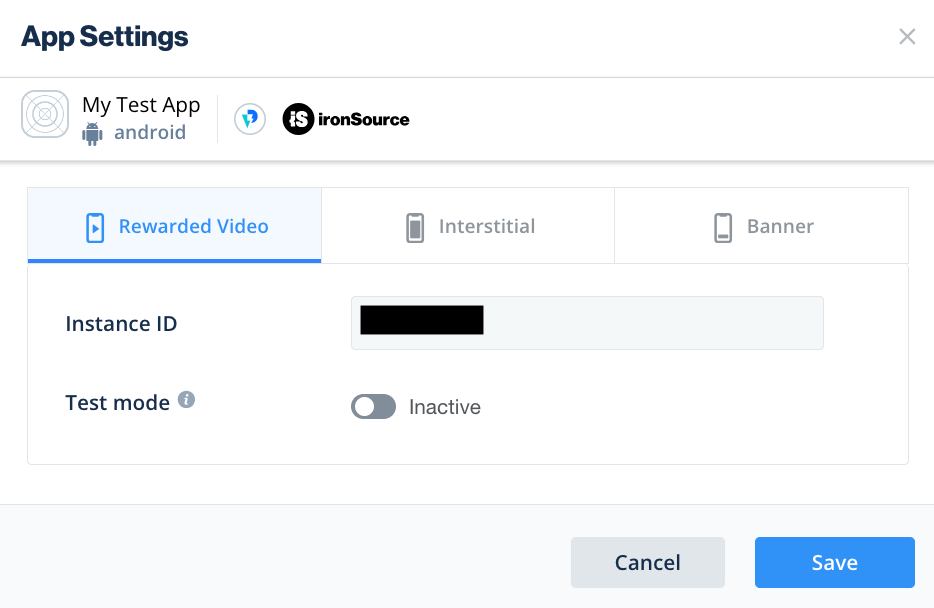
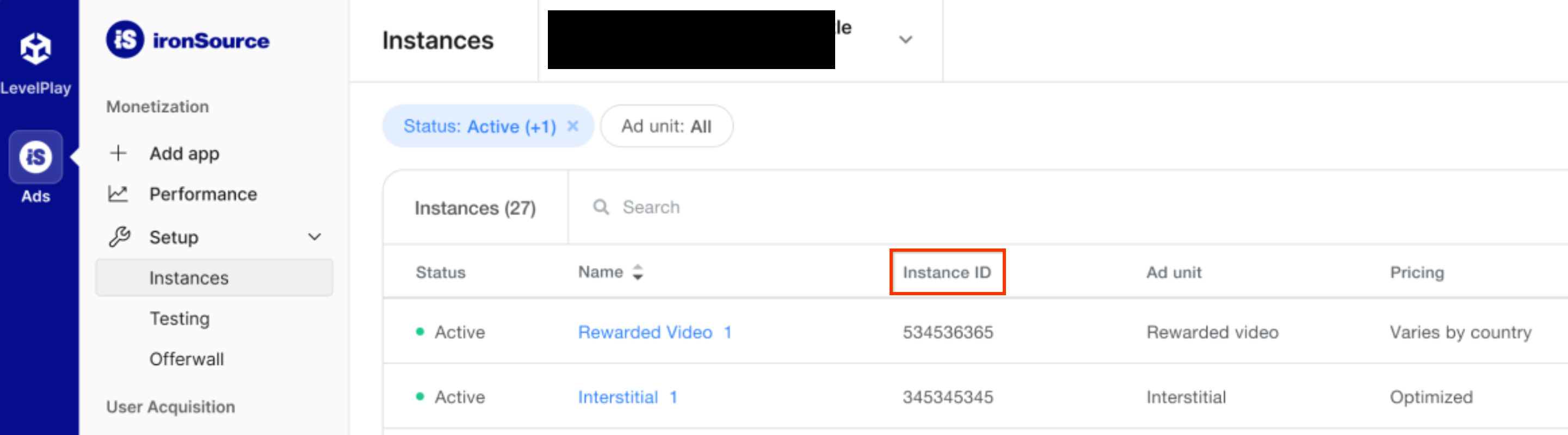
Take note of the Instance ID.
Android

iOS

Waterfall
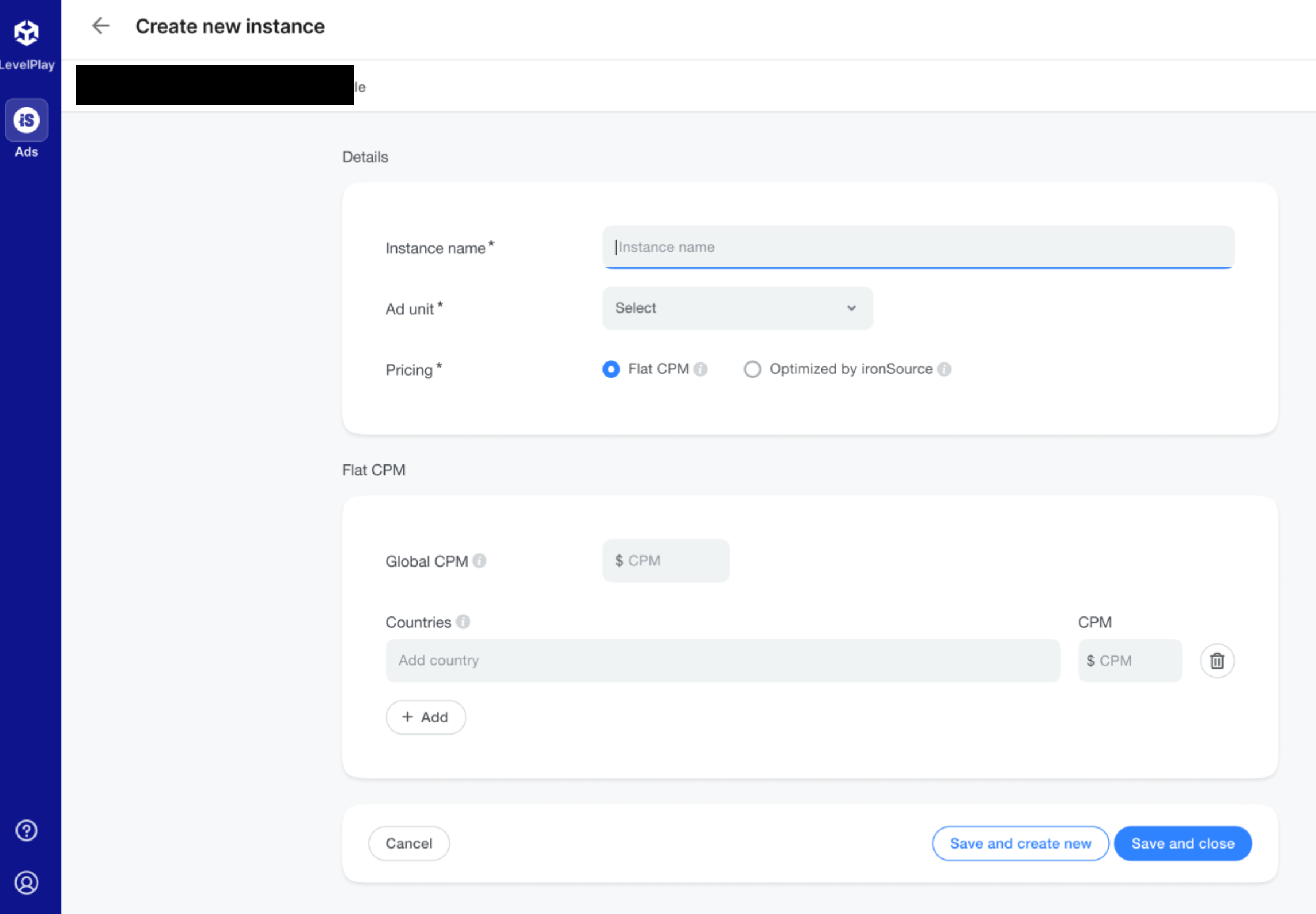
Fill out the form and click Save and close.

Take note of the Instance ID.

Locate your Reporting API Key
Bidding
This step isn't required for bidding integrations.
Waterfall
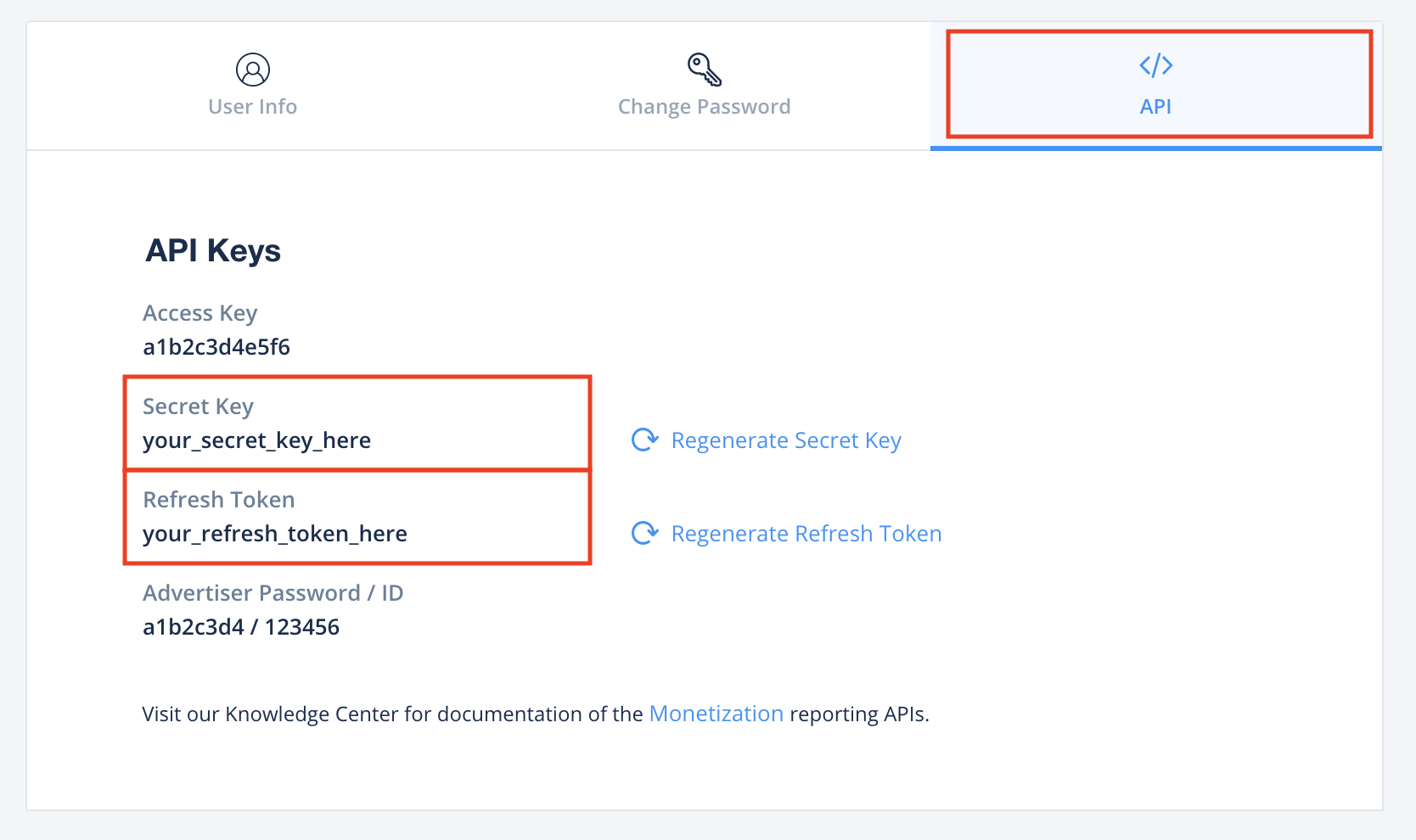
Click the API tab in My Account page and take note of your Secret Key and Refresh Token.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
create an app-ads.txt file for Ad Manager.
To implement app-ads.txt for ironSource, see
ironSource authorized resellers.
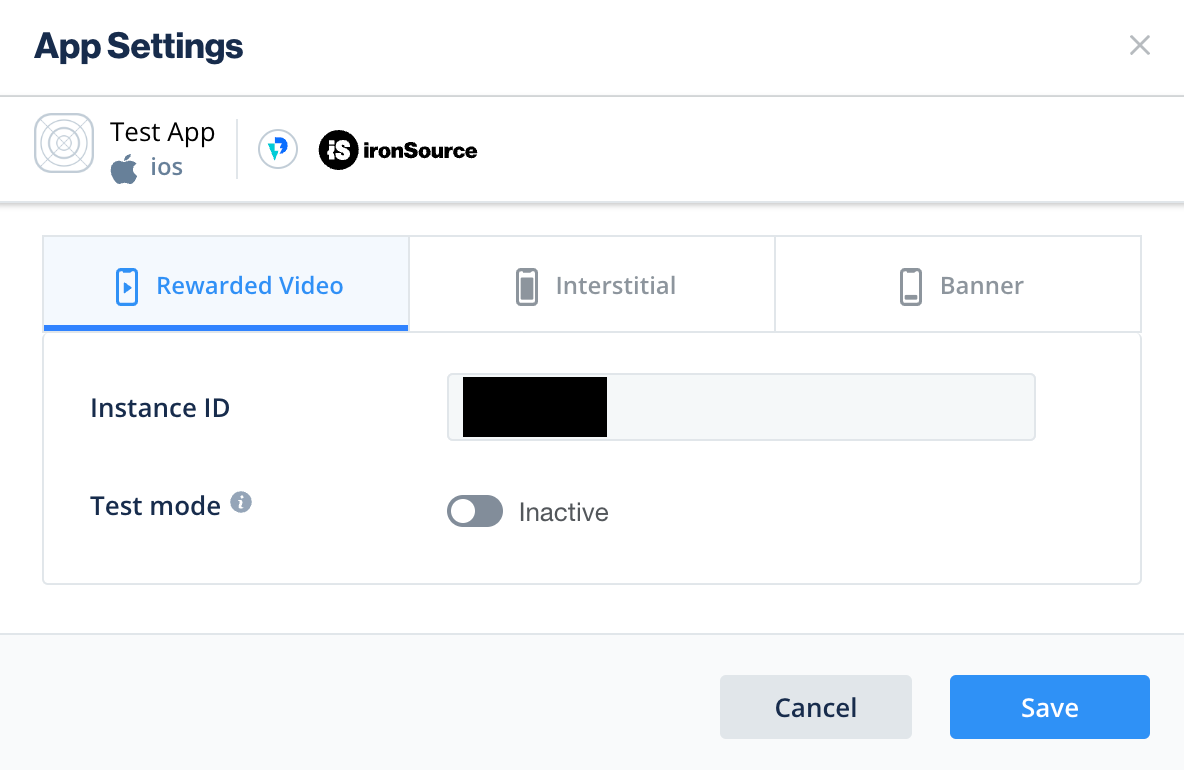
Turn on test mode
Follow the instructions in ironSource Ads's Integration testing guide on how to enable ironSource Ads test ads.
Step 2: Set up ironSource Ads demand in Ad Manager UI
Configure mediation settings for your ad unit
Android
For instructions, see step 2 in the guide for Android.
iOS
For instructions, see step 2 in the guide for iOS.
Add ironSource Mobile to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add ironSource Mobile to the European and US state regulations ad partners list in the Ad Manager UI.
Step 3: Import the ironSource Ads SDK and adapter
Integration through pub.dev
(Android only) Add the following repositories to the build.gradle file inside
your project's android directory:
repositories {
google()
mavenCentral()
maven {
url = uri("https://android-sdk.is.com/")
}
}
Add the following dependency with the latest versions of the
ironSource Ads SDK and adapter in your
package's pubspec.yaml file:
dependencies:
gma_mediation_ironsource: ^2.1.0
Manual Integration
Download the latest version of Google Mobile Ads mediation plugin for
ironSource Ads,
extract the downloaded file, and add the extracted plugin folder
(and its contents) to your Flutter project. Then, reference the plugin in your
pubspec.yaml file by adding the following dependency:
dependencies:
gma_mediation_ironsource:
path: path/to/local/package
Step 4: Implement privacy settings on ironSource Ads SDK
EU Consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
Starting in the ironSource adapter Unity plugin version 2.6.0, ironSource automatically reads GDPR consent set by consent management platforms that support Google's Additional Consent specification, including the UMP SDK. For more information, see Support for Google UMP and CMPs that support Google's Additional Consent.
US state privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
The Google Mobile Ads mediation plugin for ironSource Ads
includes the
GmaMediationIronsource().setDoNotSell
method. The following sample code shows how to pass
consent information to the ironSource Ads SDK. These options must be set before
you initialize the Google Mobile Ads
SDK
to ensure they get forwarded properly to the ironSource Ads SDK.
import 'package:gma_mediation_ironsource/gma_mediation_ironsource.dart';
// ...
GmaMediationIronsource().setDoNotSell(true);
See ironSource Ads's documentation on Regulation Advanced Settings for both Android and iOS for more details and the values that can be provided in the method.
Step 5: Add required code
Android
Proguard Rules
If you shrink, obfuscate, and optimize your app, IronSource Ads requires additional ProGuard rules for your project.
Consult
IronSource Ads's Android SDK Integration guide
for more information on what ProGuard rules are required for your project,
and add those rules to your proguard-user.txt file.
Application lifecycle
Override the onPause() and onResume() methods in each of
your activities to call the corresponding ironSource Ads methods as follows:
Java
@Override
public void onResume() {
super.onResume();
IronSource.onResume(this);
}
@Override
public void onPause() {
super.onPause();
IronSource.onPause(this);
}
Kotlin
public override fun onResume() {
super.onResume()
IronSource.onResume(this)
}
public override fun onPause() {
super.onPause()
IronSource.onPause(this)
}
iOS
SKAdNetwork integration
Follow ironSource Ads's documentation to add the SKAdNetwork identifiers to your
project's Info.plist file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for Ad Manager and enable test mode in ironSource Ads UI.
Verify test ads
To verify that you are receiving test ads from ironSource Ads, enable single ad source testing in ad inspector using the ironSource Ads (Bidding) and ironSource Ads (Waterfall) ad source(s).
Error codes
If the adapter fails to receive an ad from ironSource Ads, publishers can check
the underlying error from the ad response using
ResponseInfo under the
following classes:
Android
com.google.ads.mediation.ironsource.IronSourceAdapter
com.google.ads.mediation.ironsource.IronSourceRewardedAdapter
iOS
GADMAdapterIronSource
GADMAdapterIronSourceRewarded
Here are the codes and accompanying messages thrown by the ironSource Ads adapter when an ad fails to load:
Android
| Error code | Reason |
|---|---|
| 101 | ironSource Ads server parameters configured in the Ad Manager UI are missing/invalid. |
| 102 | ironSource Ads requires an Activity context to initialize their SDK. |
| 103 | ironSource Ads can only load 1 ad per ironSource instance ID. |
| 105 | The requested banner ad size is not supported by ironSource Ads. |
| 106 | ironSource Ads SDK is not initialized. |
| 501-1056 | ironSource Ads SDK Errors. See documentation for more details. |
iOS
| Error code | Reason |
|---|---|
| 101 | ironSource Ads server parameters configured in the Ad Manager UI are missing/invalid. |
| 102 | ironSource Ads Adapter does not support the ad format being requested. |
| 103 | An ironSource ad is already loaded for this network configuration. |
| 104 | The requested banner ad size is not supported by ironSource Ads. |
| 508-1037 | ironSource Ads SDK Errors. See documentation for more details. |
ironSource Flutter Mediation Adapter Changelog
Version 2.2.0 (In progress)
Version 2.1.0
- Supports ironSource Android adapter version 9.1.0.0.
- Supports ironSource iOS adapter version 9.1.0.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 2.0.1
- Fixed iOS build with new API
- Supports ironSource Android adapter version 9.0.0.0.
- Supports ironSource iOS adapter version 9.0.0.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 2.0.0
- Supports ironSource Android adapter version 9.0.0.0.
- Supports ironSource iOS adapter version 9.0.0.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.5.0
- Supports ironSource Android adapter version 8.10.0.0.
- Supports ironSource iOS adapter version 8.10.0.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.4.1
- Supports ironSource Android adapter version 8.9.1.0.
- Supports ironSource iOS adapter version 8.9.1.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.4.0
- Supports ironSource Android adapter version 8.9.0.0.
- Supports ironSource iOS adapter version 8.9.1.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.3.1
- Supports ironSource Android adapter version 8.8.0.1.
- Supports ironSource iOS adapter version 8.8.0.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.3.0
- Supports ironSource Android adapter version 8.8.0.0.
- Supports ironSource iOS adapter version 8.8.0.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.2.0
- Supports ironSource Android adapter version 8.7.0.0.
- Supports ironSource iOS adapter version 8.6.1.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.3.1.
Version 1.1.0
- iOS plugin is now a static framework.
- Supports ironSource Android adapter version 8.6.1.0.
- Supports ironSource iOS adapter version 8.6.0.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.3.1.
Version 1.0.0
- Initial release.
- Supports ironSource Android adapter version 8.0.0.0.
- Supports ironSource iOS adapter version 8.0.0.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.1.0.

