Page Summary
-
Game distributors typically host games playable fullscreen or iFrame'd into another page or app.
-
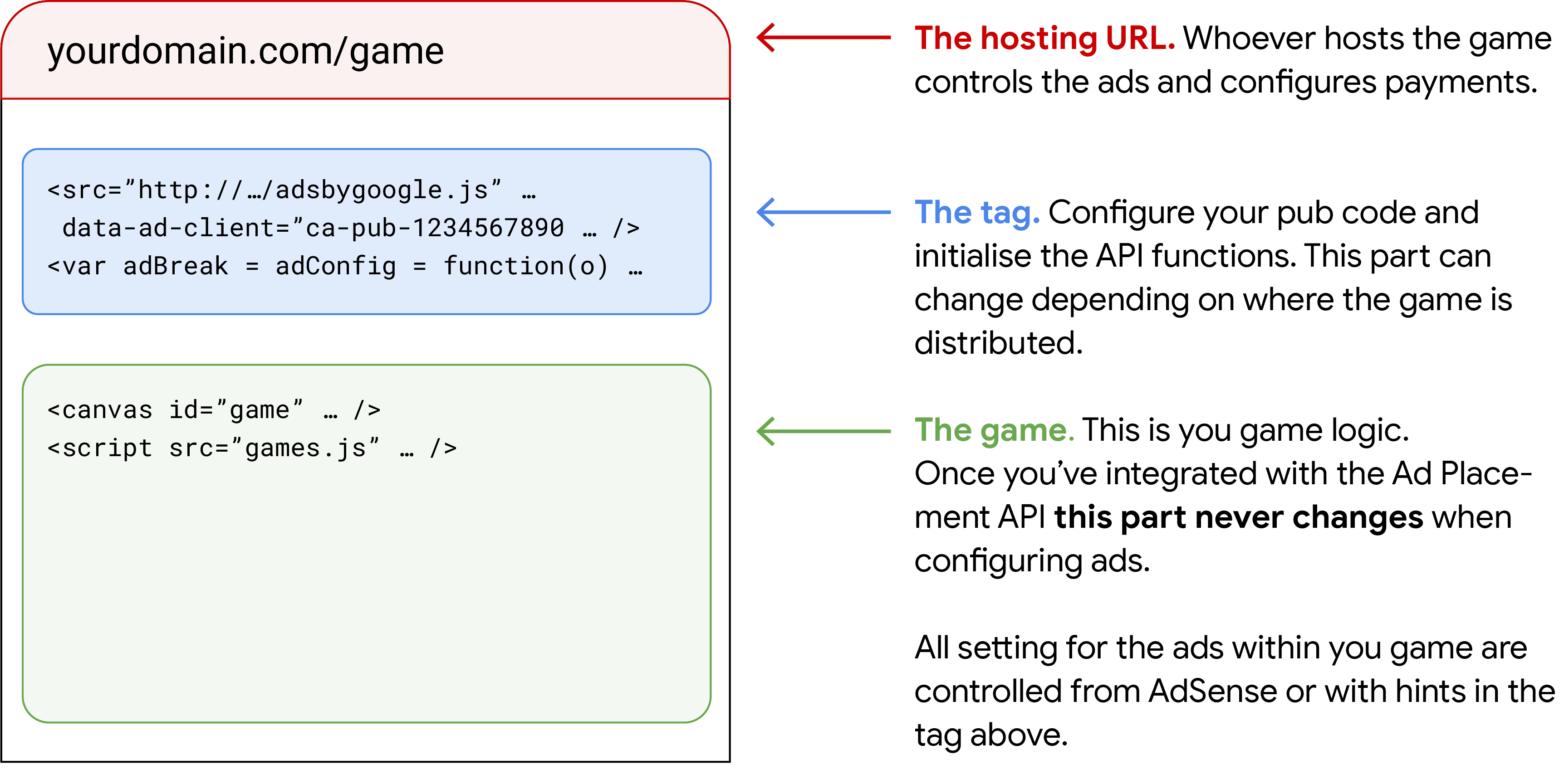
The page hosting the game contains the AdSense code, loads game logic, and typically has a canvas element for rendering.
-
The Ad Placement API minimizes code needed in the game to control ads without frequent game updates.
-
The Ad Placement API should run within the same document as the game canvas and
adsbygoogletag. -
H5 games can be created using JavaScript, third-party libraries, game engines, or cross-compilation and can be distributed in various ways including fullscreen, iFrame/WebView, or embedded on pages.
Typically most games distributors will host their games in a form that can be easily played fullscreen, or iFrame'd into another web page or a WebView within an app.
The page that hosts the game (i.e. the playable game canvas) contains the AdSense code ('the tag'), loads the JavaScript logic for the game, and typically contains a canvas element where the game is rendered.
Our goal with the Ad Placement API is to minimize the code you must add to your game. So you can control the ads, without constantly having to change your game and release new versions of it.

There are many ways that H5 games can be created, using javascript directly, or third party libraries for 2D and 3D graphics that render to a canvas widget, game engines, and in some cases quite complex cross-compilation processes from other languages.
The Ad Placement API is designed to run within the same document as the game
canvas and the adsbygoogle tag. For example, if you add a game as an iFrame
into a larger page, the tag and all of the calls to the API should be made from
within that iFrame.
Example H5 game structure
The following more detailed example shows the key parts of a typical game page.
There are many ways that H5 games can be created, using javascript directly, or third party libraries for 2D and 3D graphics that render to a canvas widget, game engines, and in some cases quite complex cross-compilation processes from other languages. The precise details of your game may differ from this example.
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
The Ad Placement API is designed to run within the same document as the game
canvas and the adsbygoogle tag. For example, if you add a game as an iFrame
into a larger page, the tag and all of the calls to the API should be made from
within that iFrame.
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
How H5 games are distributed
H5 games can be distributed in lots of different ways, and on lots of different platforms. Often there can be different entities involved in the creation and distribution of games including:
- Developers – the people who create the games
- Engines – companies that provide the tools to build them
- Hosting providers – who host games
- Distributors – that work with developers to build rich catalogs of games
- Publishers – who own the traffic source and want to put games on their sites or apps
In many cases entities can span these roles—you might develop, host and publish your own games.
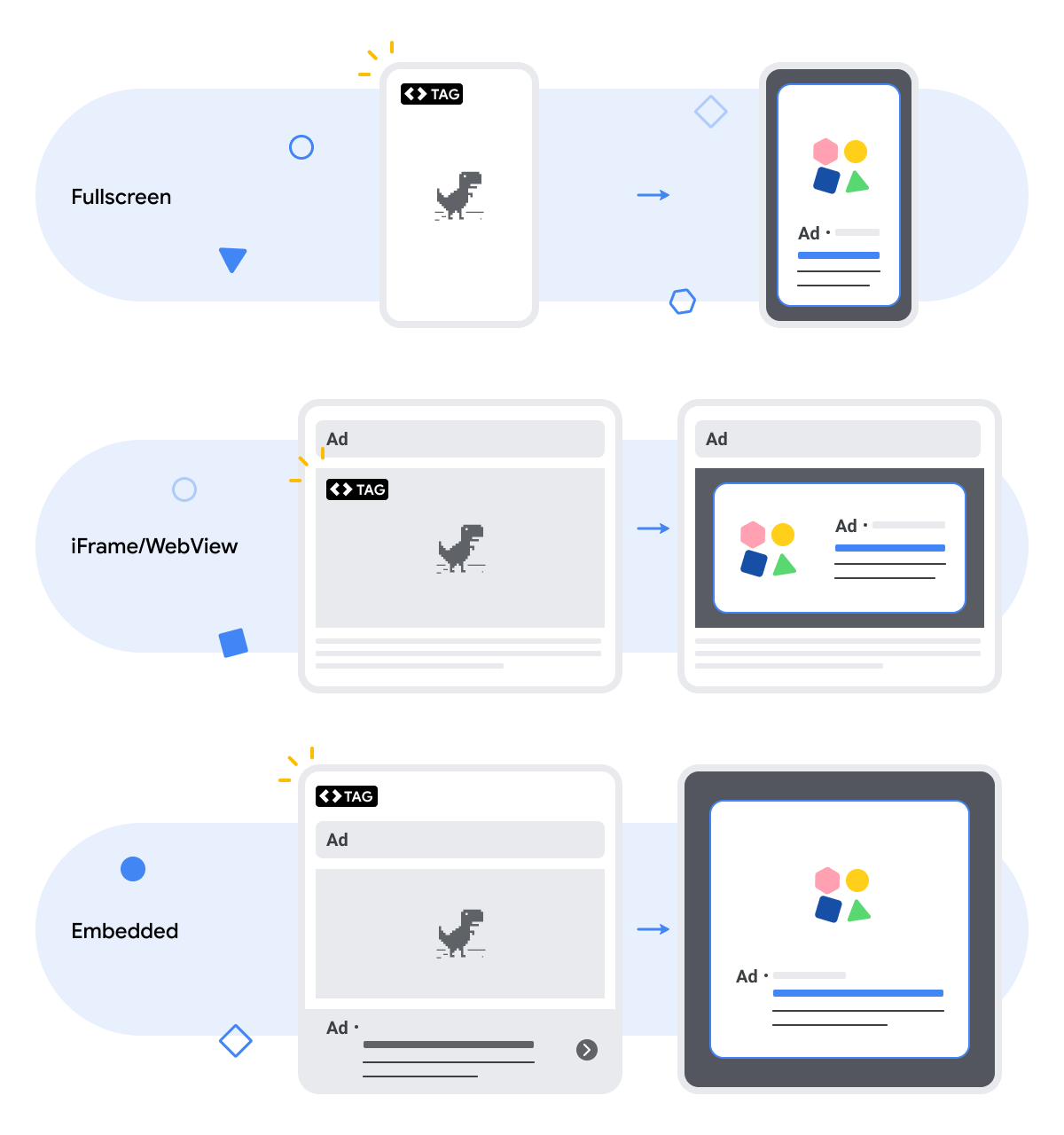
Games can be played in different ways, that include:
- Fullscreen – where they take over the entire screen for an immersive experience
- iFrame/WebView – where they serve into a part of larger document
- Embedded – where they're placed directly on pages that have other content

The fullscreen and iFrame experiences apply to both web and app ("iFrame" in this case can also refer to a WebView embedded within an app)—we expect the majority of games to be distributed in these ways. Embedded games are web-only experiences.
Remember
- The HTML document that contains the tag is where the ad shows.
- The ad must always fully cover the enclosing document.
- The tag and the game should always be located within the same document.