Адаптивные баннеры — это новое поколение адаптивной рекламы, обеспечивающее максимальную эффективность за счёт оптимизации размера рекламы для каждого устройства. Они являются усовершенствованием смарт-баннеров, которые поддерживали только фиксированную высоту, и позволяют указать ширину объявления и использовать её для определения оптимального размера.
Чтобы выбрать оптимальный размер рекламы, адаптивные баннеры используют фиксированные пропорции вместо фиксированной высоты. Благодаря этому баннеры занимают более равномерную часть экрана на всех устройствах и обеспечивают более высокую производительность.
При работе с адаптивными баннерами обратите внимание, что они всегда возвращают постоянный размер для заданного устройства и ширины. Протестировав макет на конкретном устройстве, вы можете быть уверены, что размер объявления не изменится. Однако размер баннера может меняться на разных устройствах. Поэтому рекомендуется убедиться, что макет учитывает разницу в высоте объявления. В редких случаях адаптивный баннер может быть не заполнен полностью, и вместо этого креатив стандартного размера будет центрирован в этом слоте.
Когда использовать адаптивные баннеры
Адаптивные баннеры предназначены для замены стандартного размера баннера 320x50, а также формата смарт-баннеров, который они заменяют.
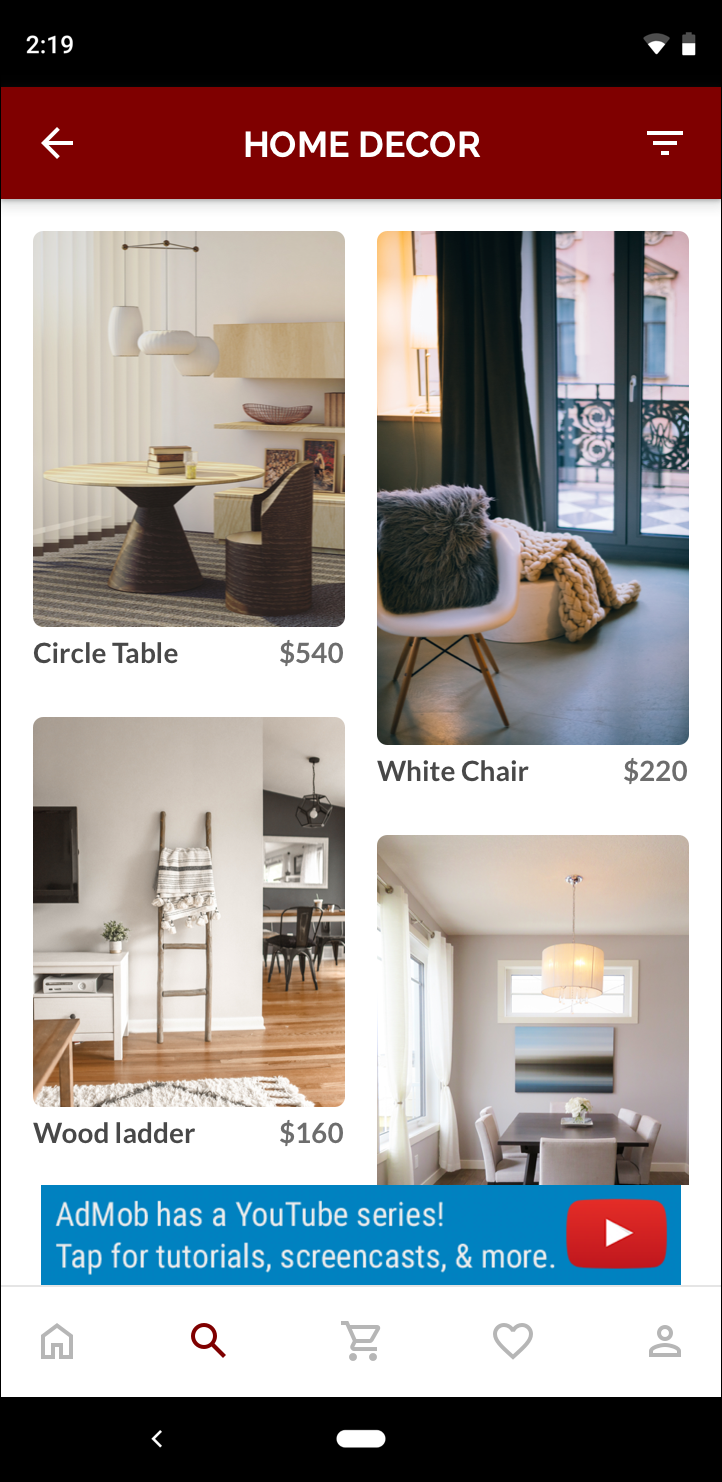
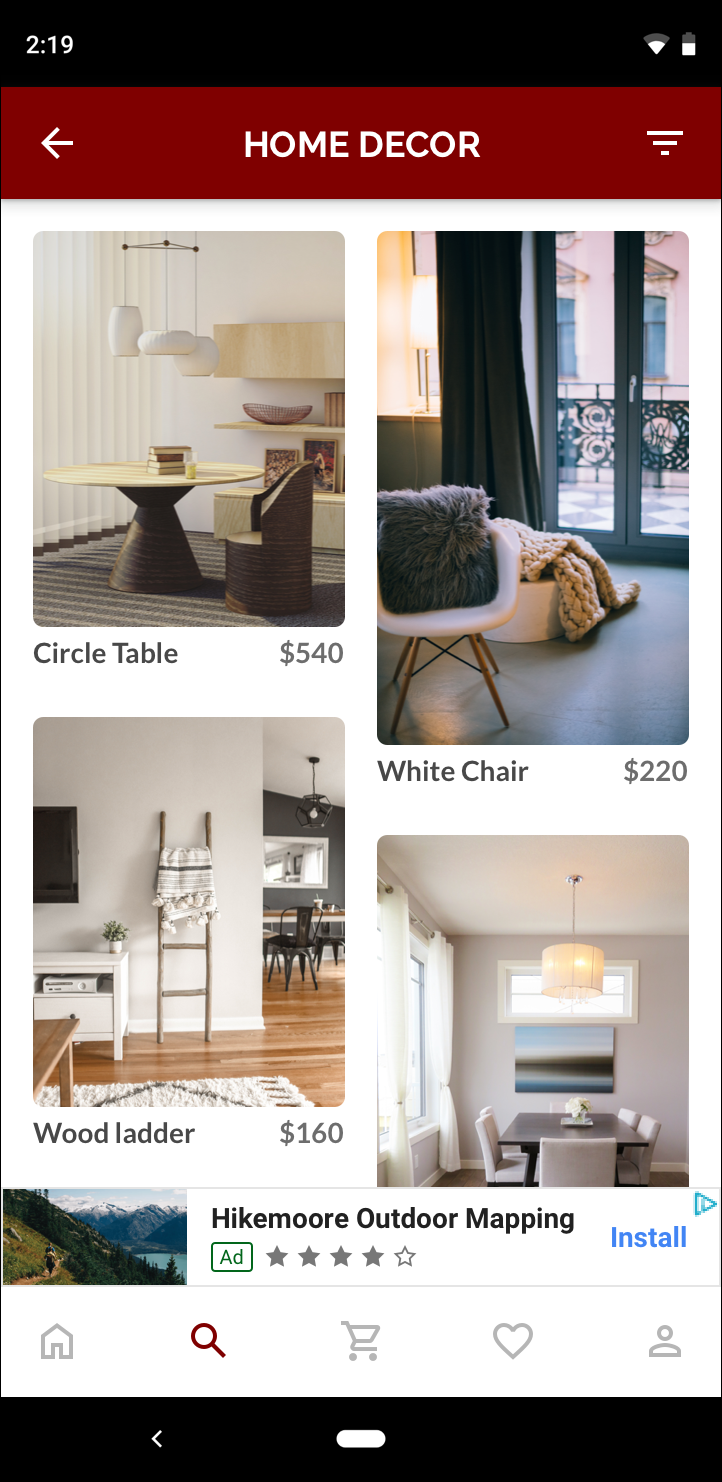
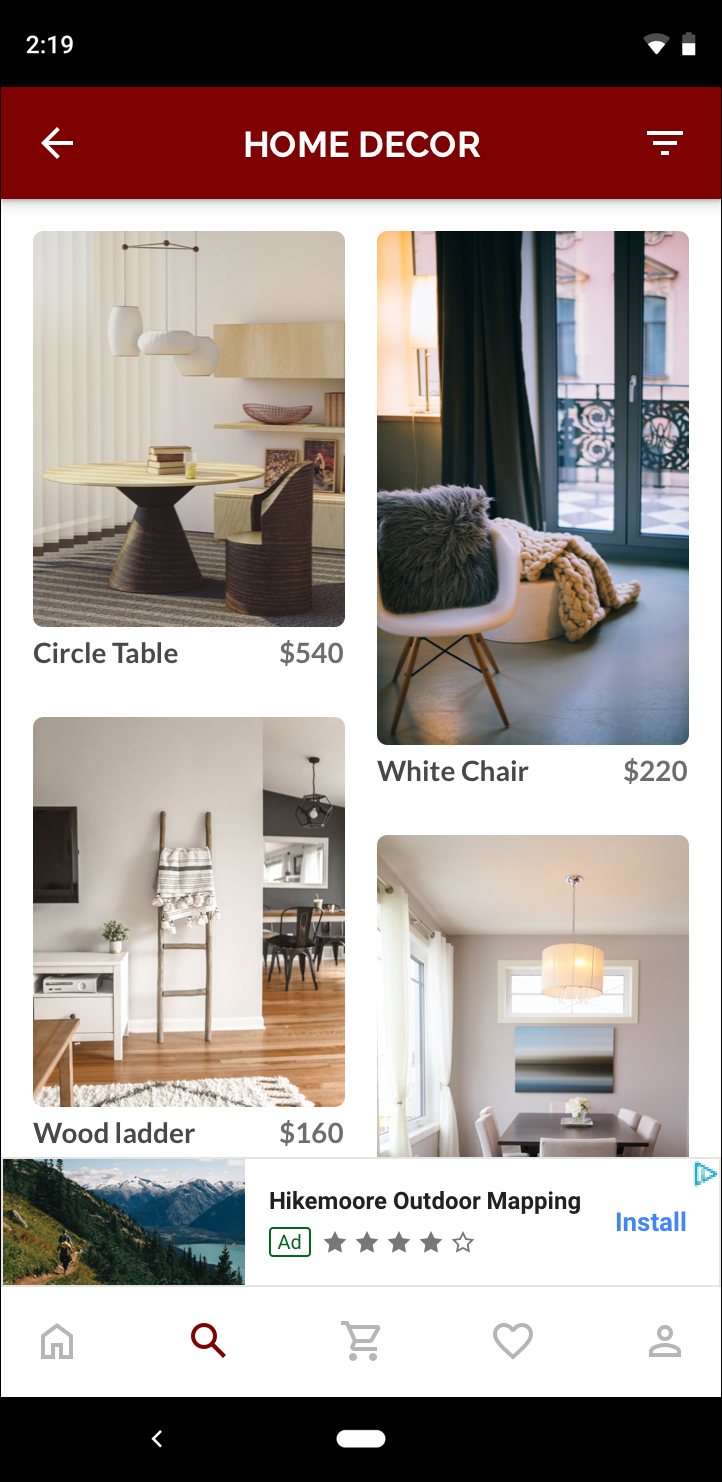
Баннеры такого размера обычно используются в качестве закрепленных баннеров, которые обычно крепятся к верхней или нижней части экрана. Соотношение сторон таких закрепленных баннеров при использовании адаптивных баннеров будет аналогично соотношению сторон стандартного объявления размером 320x50, как показано на этих скриншотах:
 баннер 320x50 |  Смарт-баннер |  Адаптивный баннер |
Адаптивный баннер эффективнее использует доступный размер экрана. Кроме того, по сравнению со смарт-баннером, адаптивный баннер — более выгодный выбор, поскольку:
Он использует заданную ширину, а не полную ширину экрана, что позволяет учитывать безопасные зоны.
Он выбирает оптимальную высоту для конкретного устройства, а не поддерживает постоянную высоту для устройств разного размера, что смягчает эффект фрагментации устройств.
Заметки о реализации
При реализации адаптивных баннеров в вашем приложении учитывайте следующие моменты:
Вам необходимо знать ширину области просмотра, в которой будет размещена реклама, а также учитывать ширину устройства и любые безопасные зоны, которые применимы .
Убедитесь, что фон вашего рекламного объявления непрозрачен, чтобы соответствовать политикам AdMob при показе объявлений меньшего размера, которые не заполняют рекламное место.
Убедитесь, что вы используете последнюю версию Google Mobile Ads C++ SDK. Для медиации используйте последнюю версию каждого адаптера медиации.
Адаптивные размеры баннеров рассчитаны на максимальную ширину. В большинстве случаев это будет полная ширина экрана используемого устройства. Обязательно учитывайте безопасные зоны.
Google Mobile Ads C++ SDK возвращает оптимизированную высоту рекламы для заданной ширины в
firebase::gma::AdSize.Существует три способа получения размера рекламы для адаптивных баннеров: один для альбомной ориентации, один для портретной ориентации и один для текущей ориентации на момент выполнения.
Размер, возвращаемый для заданной ширины на заданном устройстве, всегда будет одинаковым, поэтому, протестировав макет на определенном устройстве, вы можете быть уверены, что размер объявления не изменится.
Высота закрепленного баннера не должна превышать 15% высоты устройства и быть меньше 50 точек.
Быстрый старт
Чтобы реализовать простой адаптивный якорный баннер, выполните следующие действия.
Получите размер адаптивного баннера. Полученный размер будет использован для запроса вашего адаптивного баннера. Чтобы получить размер адаптивного баннера, убедитесь, что вы:
Укажите ширину используемого устройства или задайте собственную ширину, если вы не хотите использовать всю ширину экрана.
Используйте соответствующие статические методы класса
AdSize, напримерGetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width)чтобы получить адаптивный объектAdSizeдля выбранной ориентации.Вызовите
Initialize()вAdViewс созданным вами адаптивнымAdSize.Полный пример приведен ниже.
Создайте объект
AdRequestи загрузите свой баннер с помощью методаloadAd()в подготовленном представлении рекламы, как при обычном запросе баннера.
Пример кода
Вот пример AdView , который загрузит адаптивный баннер:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
Здесь функция GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) используется для получения размера баннера в закрепленной позиции для текущей ориентации интерфейса. Для предварительной загрузки закрепленного баннера в заданной ориентации используйте соответствующие функции из GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) и GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width) .
