本指南介绍如何使用 analytics.js 设置屏幕事件衡量
概述
在 Google Analytics(分析)中,“屏幕”表示用户当前在应用内查看的内容。此概念相当于网站上的网页。通过衡量屏幕浏览量,您可以了解用户浏览最多的是哪些内容,以及他们是如何在不同内容之间跳转的。
实现
可以通过使用 send 命令并将 hitType 指定为 screenview 来发送屏幕命中。对于 screenview 命中类型,send 命令会使用以下签名:
ga('send', 'screenview', [fieldsObject]);
屏幕字段
| 字段名称 | 值类型 | 是否必须提供 | 说明 |
|---|---|---|---|
screenName |
text | 是 | 屏幕名称。 |
屏幕数据通常发送到“应用”(而非“网站”)类型的 Google Analytics(分析)数据视图,这意味着除了发送 screenName 外,您至少还需要发送 appName 字段。
下表列出了可发送到应用数据视图的应用字段。
| 字段名称 | 值类型 | 是否必须提供 | 说明 |
|---|---|---|---|
appName |
text | 是 | 应用名称。 |
appId |
text | 否 | 应用的 ID。 |
appVersion |
text | 否 | 应用版本。 |
appInstallerId |
text | 否 | 应用安装程序的 ID。 |
如要详细了解 Google Analytics(分析)中网站数据视图与应用数据视图的差异,请参阅 Google Analytics(分析)帮助中心中的网站数据视图与应用数据视图之间的差异。
示例
以下命令为一款应用向 Google Analytics(分析)发送了一项屏幕浏览命中,应用名为“myAppName”,屏幕为“Home”:
ga('send', 'screenview', {
'appName': 'myAppName',
'screenName': 'Home'
});
由于发送所有应用命中时都必须包含 appName 字段,一般来说最好使用 set 命令设置该字段:
ga('create', 'GA_MEASUREMENT_ID', 'auto');
ga('set', 'appName', 'myAppName');
// The `appName` field is now set, so
// screenview hits don't need to include it.
ga('send', 'screenview', {screenName: 'Home'});
使用适用于应用专属数据视图和网站专属数据视图的过滤器
如果您为同一媒体资源 (UA-XXXXX-Y) 发送网站数据和应用数据,Google Analytics(分析)就会在该媒体资源的数据视图中显示这两组数据。这会导致数据视图中兼有应用数据和网站数据。
如果要为同一媒体资源发送应用数据和网站数据,但又想要将应用数据视图与网站数据视图分开,您可以创建过滤器。例如,您可以创建一个合并数据视图(默认)、一个网站数据视图和一个应用数据视图。
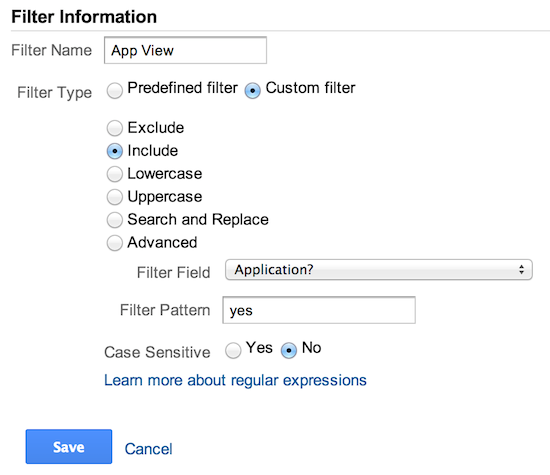
应用数据视图过滤器
如要创建仅包含应用数据的自定义过滤器,请将 Application? 设为 yes。

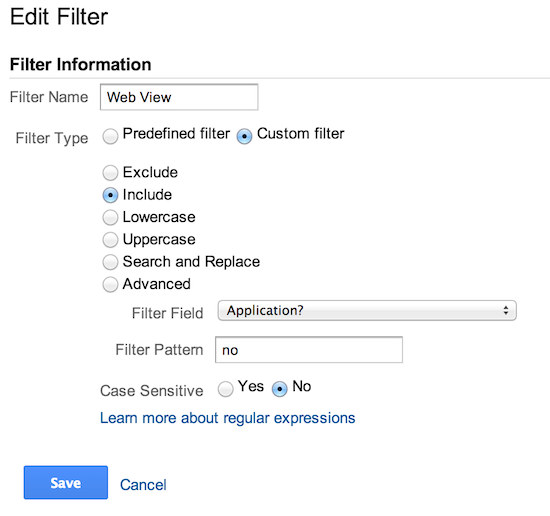
网站数据视图过滤器
如要创建仅包含网站数据的自定义过滤器,请将 Application? 设为 no。