רמת תכנות: בינונית
משך: 30 דקות
סוג הפרויקט: תוסף Google Workspace
מטרות
- להבין מה התוסף עושה.
- להבין איך לפתח תוסף באמצעות Apps Script, ולהבין מהו Apps Script שירותים מסוימים.
- מגדירים את הסביבה.
- מגדירים את הסקריפט.
- מריצים את הסקריפט.
מידע על התוסף הזה ל-Google Workspace
בדוגמה הזו, יוצרים תוסף ל-Google Workspace שמציג תצוגה מקדימה של קישורים מתוך Google Books במסגרת מסמך ב-Google Docs. כשמקלידים או מדביקים כתובת URL של 'Google Books' המסמך, התוסף מזהה והפעיל תצוגה מקדימה של הקישור. כדי לראות תצוגה מקדימה של הקישור, אפשר להמיר את מקשרים לצ'יפ חכם ומחזיקים את הסמן מעל הקישור כדי להציג כרטיס מציג מידע נוסף על הספר.
התוסף הזה משתמש שירות UrlFetch של Apps Script אל להתחבר אל Google Books API ולקבל על Google Books להצגה ב-Google Docs.
איך זה עובד
במניפסט של התוסף ל-Google Workspace
, הסקריפט מגדיר
התוסף כדי להרחיב את מסמך Google Docs ולהפעיל קישור
תצוגות מקדימות של כתובות URL שתואמות לתבניות מסוימות מהאתר של Google Books
(https://books.google.com).
בקובץ הקוד, הסקריפט מתחבר ל-Google Books API ומשתמש בכתובת ה-URL
כדי לקבל מידע על הספר (שהוא מופע של Volume
מקור מידע).
הסקריפט משתמש במידע הזה כדי ליצור צ'יפ חכם שמציג את
כותרת וכרטיס תצוגה מקדימה עם סיכום, ספירת דפים, תמונה
עטיפת הספר ומספר הדירוגים.
שירותי Apps Script
התוסף הזה משתמש בשירותים הבאים:
- UrlFetch Service – מתחבר ל-Google Books
API לקבלת מידע על ספרים (שהם מופעים של ממשקי ה-API
משאב
Volume). - שירות כרטיסים – יצירת המשתמש הממשק של התוסף.
דרישות מוקדמות
כדי להשתמש בדוגמה הזו, צריך לעמוד בדרישות המוקדמות הבאות:
- חשבון Google (חשבונות Google Workspace יכולים נדרש אישור של האדמין).
דפדפן אינטרנט עם גישה לאינטרנט.
פרויקט ב-Google Cloud לחשבון לחיוב משויך. אפשר לעיין במאמר הפעלת חיוב עבור project.
הגדרת הסביבה
הקטעים הבאים מגדירים את הסביבה לפיתוח
פתיחת הפרויקט ב-Cloud במסוף Google Cloud
אם עדיין לא פתוח, פותחים את הפרויקט ב-Cloud שבו מתכוונים להשתמש. לדוגמה הזו:
- במסוף Google Cloud, נכנסים לדף Select a project.
- בוחרים את הפרויקט ב-Google Cloud שבו רוצים להשתמש. לחלופין, לוחצים על Create project (יצירת פרויקט) ופועלים לפי ההוראות במסך. אם אתם יוצרים פרויקט ב-Google Cloud, ייתכן שתצטרכו להפעיל את החיוב בפרויקט.
הפעלת Google Books API
התוסף הזה מתחבר ל-Google Books API. לפני שמשתמשים ב-Google APIs, צריך להפעיל אותם בפרויקט ב-Google Cloud. אפשר להפעיל ממשק API אחד או יותר בפרויקט אחד ב-Google Cloud.
בפרויקט ב-Cloud, מפעילים את Books API.
הגדרת מסך ההסכמה של OAuth
לתוסף הזה נדרש פרויקט ב-Cloud עם מסך הסכמה מוגדר. הגדרה של מסך ההסכמה ב-OAuth מגדירה מה Google מציגה למשתמשים את האפליקציה ורושמת אותה כדי שתהיה לך אפשרות לפרסם אותה מאוחר יותר.
- במסוף Google Cloud, נכנסים לתפריט > ממשקי API ו- שירותים > מסך ההסכמה של OAuth.
- בקטע סוג המשתמש, בוחרים באפשרות פנימי ולוחצים על יצירה.
- ממלאים את טופס הרישום של האפליקציה ולוחצים על שמירה והמשך.
בשלב הזה אפשר לדלג על הוספת היקפי הרשאות וללחוץ על שמירה והמשך. בעתיד, כשתיצרו אפליקציה לשימוש מחוץ ל- בארגון ב-Google Workspace, צריך לשנות את סוג המשתמש לחיצוני, ואז: להוסיף את היקפי ההרשאות שנדרשים לאפליקציה.
- מעיינים בסיכום של רישום האפליקציה. כדי לבצע שינויים, לוחצים על עריכה. אם האפליקציה נראה שהרישום תקין, לוחצים על חזרה למרכז הבקרה.
קבלת מפתח API ל-Google Books API
- נכנסים אל מסוף Google Cloud. מוודאים שהפרויקט עם הרשאות חיוב פתוח.
במסוף Google Cloud, נכנסים לתפריט > ממשקי API ו- שירותים > פרטי כניסה.
לוחצים על Create credentials > API key.
כדאי לרשום את מפתח ה-API ולהשתמש בו באחד מהשלבים הבאים.
הגדרת הסקריפט
בקטעים הבאים מגדירים את הסקריפט ליצירת
יצירת פרויקט Apps Script
- לוחצים על הלחצן הבא כדי לפתוח את תצוגה מקדימה של קישורים מ-Google Books
פרויקט Apps Script.
פתיחת הפרויקט - לוחצים על סקירה כללית.
- בדף הסקירה הכללית לוחצים על
יצירת עותק.
- בעותק של פרויקט Apps Script, עוברים אל
Code.gsמחליפים את הערךYOUR_API_KEYבמפתח ה-API שיצרתם בקטע הקודם.
העתקת מספר הפרויקט ב-Cloud
- במסוף Google Cloud, נכנסים לתפריט > IAM & אדמין > הגדרות.
- מעתיקים את הערך בשדה Project number.
הגדרת פרויקט Cloud של פרויקט Apps Script
- בפרויקט Apps Script,
לוחצים על
Project Settings (הגדרות הפרויקט).
- בקטע פרויקט ב-Google Cloud Platform (GCP), לוחצים על שינוי פרויקט.
- בקטע מספר הפרויקט ב-GCP, מדביקים את מספר הפרויקט ב-Google Cloud.
- לוחצים על Set project (הגדרת פרויקט).
בדיקת התוסף
בקטעים הבאים בודקים את התוסף שיצרתם.
התקנת פריסה לבדיקה
- בפרויקט Apps Script, לוחצים על Editor.
- מחליפים את
YOUR_API_KEYבמפתח ה-API של Google Books API שנוצר ב- בקטע הקודם. - לוחצים על Deploy (פריסה) > Test installations (בדיקת פריסות).
- לוחצים על התקנה > סיום.
תצוגה מקדימה של קישור ב-Google Docs
- צור מסמך Google Docs ב- docs.new.
- מדביקים את כתובת ה-URL הבאה במסמך ומקישים על מקש Tab כדי
ממירים את כתובת ה-URL לצ'יפ חכם:
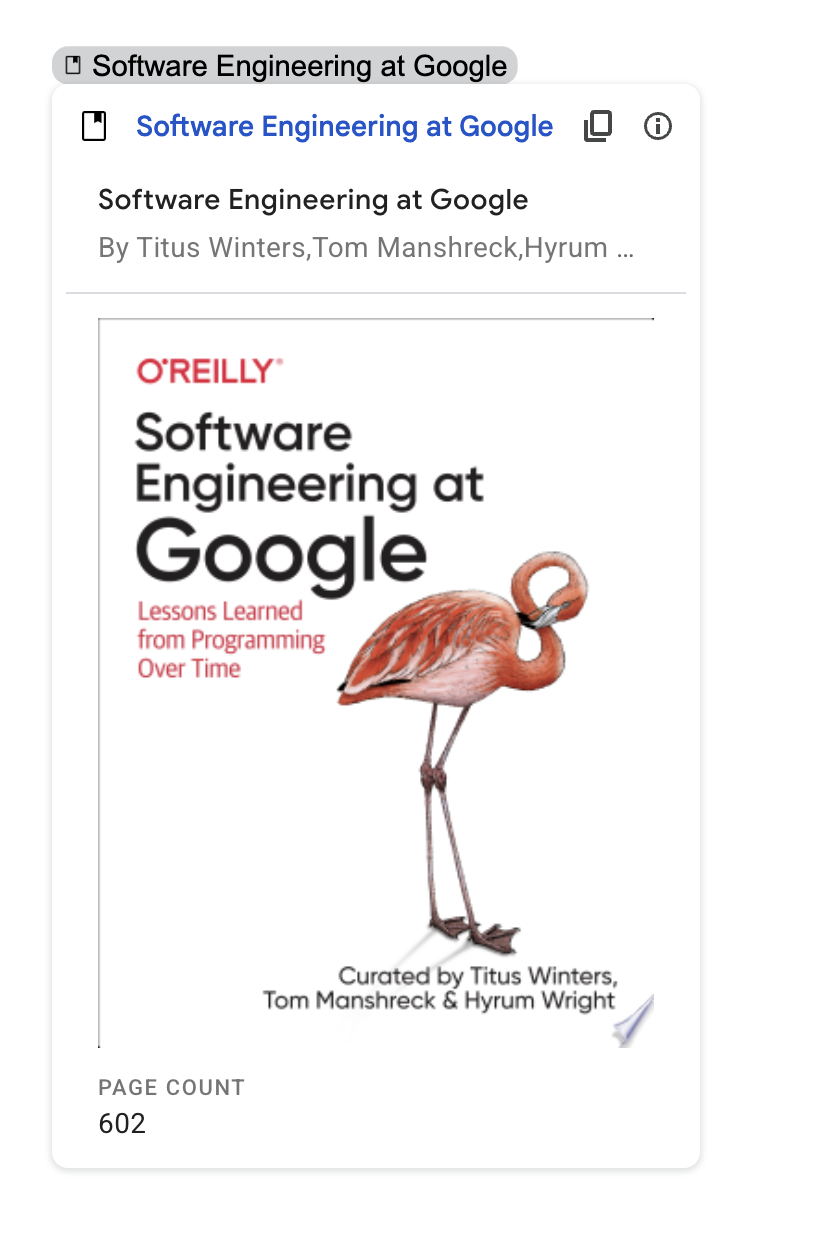
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - מעבירים את הסמן מעל לצ'יפ החכם, וכשמוצגת בקשה מאשרים גישה אל להפעיל את התוסף. כרטיס התצוגה המקדימה מוצג על הספר.
בתמונה הזו רואים את התצוגה המקדימה של הקישור:


בדיקת הקוד
כדי לבדוק את קוד ה-Apps Script של לוחצים על הצגת קוד מקור כדי להרחיב :
