程式設計層級:中級
時間長度:30 分鐘
專案類型:Google Workspace 外掛程式
目標
- 瞭解外掛程式的功能。
- 瞭解如何使用 以及瞭解 Apps Script 以及服務
- 設定環境。
- 設定指令碼。
- 執行指令碼。
關於這個 Google Workspace 外掛程式
在這個示例中,您將建立 Google Workspace 外掛程式,用來預覽 Google 圖書, Google 文件。當你在 這個外掛程式會辨識 並觸發連結預覽。如要預覽連結,可以將 連結到智慧型方塊,然後將滑鼠遊標懸停在連結上,即可查看 會顯示書籍詳細資訊。
這個外掛程式的用途 Apps Script 的 UrlFetch 服務 連結至 Google 圖書 API 並取得 要在 Google 文件中顯示之 Google 圖書的相關資訊。
運作方式
在 Google Workspace 外掛程式的資訊清單中
檔案,指令碼會設定
適用於擴充 Google 文件和觸發條件連結的外掛程式
符合 Google 圖書網站中特定格式的網址預覽
(https://books.google.com).
在程式碼檔案中,指令碼會連線至 Google Books API,並使用該網址
取得書籍相關資訊 (這是 Volume 的執行個體
資源)。
指令碼會使用這項資訊產生智慧型方塊,顯示書籍的
標題和預覽資訊卡,其中顯示摘要、頁數、
書籍封面和評分次數。
Apps Script 服務
這個外掛程式使用下列服務:
- UrlFetch 服務:連結至 Google 圖書
用於取得書籍相關資訊的 API (這是 API 的執行個體)
Volume資源)。 - Card Service (資訊卡服務):建立使用者 附加元件的介面
必要條件
如要使用這個範例,您必須具備下列先決條件:
- Google 帳戶 (Google Workspace 帳戶可能會 需要管理員核准)。
可存取網際網路的網路瀏覽器。
Google Cloud 專案 以及相關聯的帳單帳戶詳情請參閱為 專案。
設定環境
以下各節將設定環境,以便建構 外掛程式。
在 Google Cloud 控制台中開啟 Cloud 專案
如果沒有開啟,請開啟您要使用的 Cloud 專案 定義:
- 在 Google Cloud 控制台中,前往「選取專案」頁面。
- 選取要使用的 Google Cloud 專案。或是按一下「建立專案」,然後按照畫面上的指示操作。如要建立 Google Cloud 專案,您可能需要開啟該專案的計費功能。
開啟 Google Books API
這個外掛程式會連線至 Google Books API。 您必須先在 Google Cloud 專案中啟用這些 Google API,才能使用這些 API。 您可以在單一 Google Cloud 專案中啟用一或多個 API。
在 Cloud 專案中啟用 Books API。
設定 OAuth 同意畫面
這個外掛程式需要有 Cloud 專案 設定同意畫面設定 OAuth 同意畫面會定義 Google 會向使用者顯示並註冊您的應用程式,方便您發布
- 在 Google Cloud 控制台中,前往「選單」圖示 > API 與服務 >「OAuth 同意畫面」。
- 在「使用者類型」部分選取「內部」,然後按一下「建立」。
- 填寫應用程式註冊表單,然後按一下「儲存並繼續」。
您現在可以略過新增範圍的步驟,然後按一下「儲存並繼續」。 日後您可以製作並使用應用程式 Google Workspace 機構,您必須將「使用者類型」變更為「外部」, 新增應用程式所需的授權範圍。
- 查看應用程式註冊摘要。如要修改資訊,請按一下「編輯」。如果應用程式 註冊看起來沒有問題,請按一下 [返回資訊主頁]。
取得 Google Books API 的 API 金鑰
- 前往 Google Cloud 控制台。 請確定您已啟用計費功能的專案已開啟。
在 Google Cloud 控制台中,前往「選單」圖示 > API 與服務 >「憑證」。
依序按一下「建立憑證」>「API 金鑰」。
記下 API 金鑰,以便在後續步驟中使用。
設定指令碼
以下各節將設定用於建構 外掛程式。
建立 Apps Script 專案
- 點選下方按鈕,即可開啟「預覽 Google 圖書的連結」
Apps Script 專案。
開啟專案 - 按一下「總覽」圖示 。
- 在總覽頁面上,按一下「
建立副本」。
- 在 Apps Script 專案副本中,前往
Code.gs檔案,並將YOUR_API_KEY換成您在 請參閱上一節的說明。
複製 Cloud 專案編號
- 在 Google Cloud 控制台中,前往「選單」圖示 > IAM 與管理員 >「設定」。
- 複製「Project number」欄位中的值。
設定 Apps Script 專案的 Cloud 專案
- 在您的 Apps Script 專案中,
按一下
「Project Settings」。
- 在「Google Cloud Platform (GCP) Project」(Google Cloud Platform (GCP) 專案) 下方,按一下 [變更專案]。
- 在「GCP 專案編號」中,貼上 Google Cloud 專案編號。
- 按一下「設定專案」。
測試外掛程式
以下各節會測試您建立的外掛程式。
安裝測試部署作業
- 在 Apps Script 專案中按一下 「編輯器」。
- 將
YOUR_API_KEY替換為 Google Books API 的 API 金鑰 (建立位置: 先前的章節 - 依序點選「部署」>「測試部署作業」。
- 依序點選「安裝」>「完成」。
在 Google 文件中預覽連結
- 在 建立 Google 文件: docs.new.
- 將下列網址貼到文件中,然後按 Tab 鍵
將網址轉換為智慧型方塊:
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - 將遊標懸停在智慧型方塊上,然後在系統提示時授權存取 執行外掛程式預覽資訊卡會隨即顯示 書籍的相關資訊
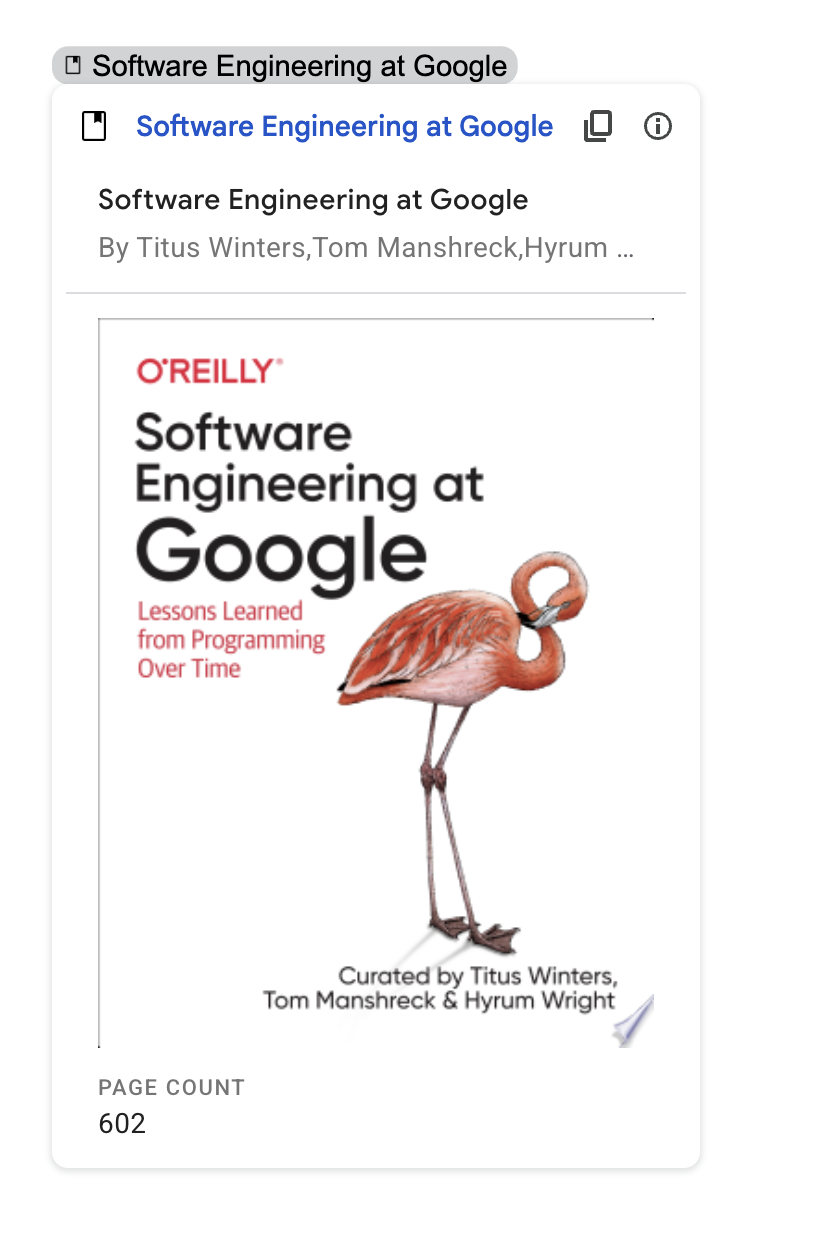
連結預覽圖片如下:


查看程式碼
查看 Apps Script 程式碼 外掛程式,請按一下「查看原始碼」展開 區段:
