适用于 Google 文档的 Apps 脚本可让您从任何 标签。
什么是标签页?
Google 文档具有称为标签页的组织层。Google 文档 允许用户在单个文档中创建一个或多个标签,类似于 今天的 Google 表格中有标签每个标签页都有自己的标题和 ID(以 )。标签页还可以包含子标签页(即嵌套的标签页) 位于另一个标签页下方
目前,我们提供对子标签页的 API 支持,但很快就会提供界面支持。 您现在可以在代码中处理子标签页,以便在界面支持启动时 您就不必进一步更新代码了。
访问标签页
可通过以下方式访问标签页属性和内容:
Document.getTabs()、
该函数会返回 Tab 列表。后续部分将简要介绍
Tab 类;Tab 类文档
也会提供更详细的信息
标签页属性
可以使用如下方法检索标签页属性:
Tab.getId()和
Tab.getTitle()。
标签页内容
每个标签页中的文档内容都可以使用
Tab.asDocumentTab()。
文档类结构的变更
部分介绍了如何使用它。
标签页层次结构
在 Google Apps 脚本中,子标签页通过
Tab.getChildTabs()。
从所有标签页访问内容需要遍历“树”多个子标签页
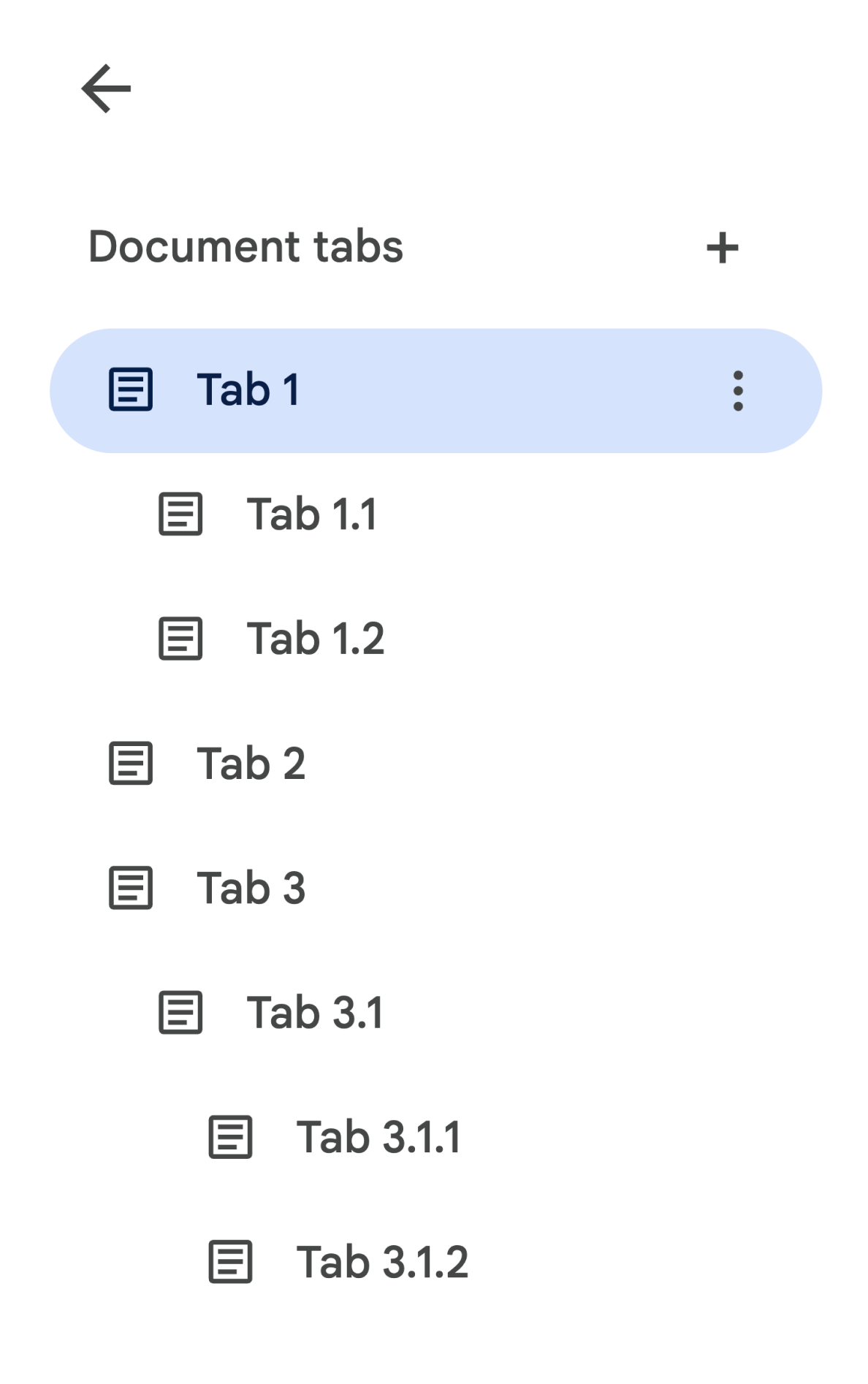
例如,假设某个文档包含一个标签页层次结构,如下所示:

如需访问 Tab 3.1.2,您可以执行以下操作:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
请参阅后面的部分中的示例代码块,其中提供了 迭代文档中的所有标签页。
检索标签页的其他方法
您还可以通过另外两种方法检索标签页:
Document.getTab(tabId): 返回具有指定 ID 的标签页。Document.getActiveTab(): 返回用户的活动标签页。仅适用于 绑定到文档的脚本。通过 后面的部分会对此进行更详细的说明。
文档类结构的变更
过去,文档没有制表符的概念,因此 Document Class 用于直接访问和修改文档的文本内容。 以下方法属于此类别:
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
有了标签页额外的结构层次结构后,这些方法不再
从语义上表示文档中所有标签页的文本内容。文字
现在,内容将在其他层中呈现;上述所有
文本方法可通过 DocumentTab 访问。
Document 类中的这些现有方法将访问或修改内容
从活动标签页(在脚本中绑定到
或第一个标签页(如果没有活动标签页)。
访问特定标签页中的文本内容
建议您不要使用 Document 中的文本方法,而应使用
DocumentTab 类提供的方法(即
可参阅
Tab.asDocumentTab()
方法)。例如:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
用户选择的变化
文本选择方法
Document 类提供了 getter 和 setter,用于管理在文本中的位置
在当前文档中选择哪个位置这些方法在
运行脚本的用户活动标签页的上下文。
Document.getCursor(): 返回用户在活动标签页中的光标位置。Document.getSelection(): 返回用户在活动标签页中的选择范围。Document.setCursor(position): 设置用户的光标在活动文档中的位置。如果某个职位 则用户的有效标签页也会切换到 与该位置相关联。Document.setSelection(range): 设置用户在当前文档的选择范围。如果范围处于 则用户的有效标签页也会切换到 范围。
标签页选择方法和用例
随着标签的引入,获取并设置 运行该脚本的用户这可以通过以下方法完成:
Document.getActiveTab(): 返回当前文档中用户的有效Tab。Document.setActiveTab(tabId): 将用户在当前文档中选择的Tab设置为包含 指定的 ID。
用户的整体“选择”都由活动标签页构成 以及当前的光标位置或选择范围。两者 处理有效选择模式的模式是,明确修改 切换到特定标签页或使用用户的有效标签页。
要显式更改用户的活动标签页,您可以使用
Document.setActiveTab(tabId)。
或者,调用
Document.setCursor(position)
或 Document.setSelection(range)
带有 Position 或 Range 的无效标签页,则会将相应标签页
活动状态。
如果脚本的预期行为是使用用户的有效标签页
无需更改
Document.setActiveTab(tabId)
不需要。通过
Document.getCursor()
和Document.getSelection()
方法已经可以在活动标签页上运行,具体取决于
运行脚本的位置。
请注意,文档不支持多个制表符选择,也不支持选择多个制表符。
查看不同标签页上的排名或范围因此,使用
Document.setActiveTab(tabId)
会清除上一个光标位置或选择范围。
特定标签页的位置和范围方法
特定标签页的含义是
Position和Range。也就是光标位置或选择范围
只有在脚本知道位置或
范围内。
这是通过使用
DocumentTab.newPosition(element, offset)和
DocumentTab.newRange()
方法,这些方法构造一个 Position 或 Range,以定位特定的
DocumentTab。相比之下,
Document.newPosition(element, offset)
和Document.newRange()
将构造一个定位有效标签(或第一个
(如果脚本未绑定)。
请参阅后面的部分中的示例代码块,其中提供了 以及选择。
标签页的常见使用模式
以下代码示例描述了与标签页交互的各种方式。
读出文档中所有标签页中的标签页内容
在标签页功能之前执行此操作的现有代码可以迁移到支持
通过遍历标签页树并调用 Tab 和
DocumentTab,而非 Document。以下部分代码示例显示了
可打印文档中每个标签页中的所有文本内容。此标签页
遍历代码可以针对许多其他并不在意的用例,
标签页的实际结构
/** Logs all text contents from all tabs in the active document. */
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs. DocumentApp.openById('abc123456') can also
// be used instead of DocumentApp.getActiveDocument().
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from each tab in the document.
for (const tab of allTabs) {
// Get the DocumentTab from the generic Tab object.
const documentTab = tab.asDocumentTab();
// Get the body from the given DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
}
/**
* Returns a flat list of all tabs in the document, in the order
* they would appear in the UI (i.e. top-down ordering). Includes
* all child tabs.
*/
function getAllTabs(doc) {
const allTabs = [];
// Iterate over all tabs and recursively add any child tabs to
// generate a flat list of Tabs.
for (const tab of doc.getTabs()) {
addCurrentAndChildTabs(tab, allTabs);
}
return allTabs;
}
/**
* Adds the provided tab to the list of all tabs, and recurses
* through and adds all child tabs.
*/
function addCurrentAndChildTabs(tab, allTabs) {
allTabs.push(tab);
for (const childTab of tab.getChildTabs()) {
addCurrentAndChildTabs(childTab, allTabs);
}
}
从文档中的第一个标签页开始朗读标签页内容
这类似于阅读所有标签页。
/**
* Logs all text contents from the first tab in the active
* document.
*/
function logAllText() {
// Generate a list of all the tabs in the document, including any
// nested child tabs.
const doc = DocumentApp.getActiveDocument();
const allTabs = getAllTabs(doc);
// Log the content from the first tab in the document.
const firstTab = allTabs[0];
// Get the DocumentTab from the generic Tab object.
const documentTab = firstTab.asDocumentTab();
// Get the body from the DocumentTab.
const body = documentTab.getBody();
// Get the body text and log it to the console.
console.log(body.getText());
}
更新第一个标签页中的标签页内容
以下部分代码示例展示了如何在执行创建操作时定位特定标签页 更新。
/** Inserts text into the first tab of the active document. */
function insertTextInFirstTab() {
// Get the first tab's body.
const doc = DocumentApp.getActiveDocument();
const firstTab = doc.getTabs()[0];
const firstDocumentTab = firstTab.asDocumentTab();
const firstTabBody = firstDocumentTab.getBody();
// Append a paragraph and a page break to the first tab's body
// section.
firstTabBody.appendParagraph("A paragraph.");
firstTabBody.appendPageBreak();
}
更新活动标签页中或所选标签页中的标签页内容
以下部分代码示例显示了如何在执行 更新。
/**
* Inserts text into the active/selected tab of the active
* document.
*/
function insertTextInActiveTab() {
// Get the active/selected tab's body.
const doc = DocumentApp.getActiveDocument();
const activeTab = doc.getActiveTab();
const activeDocumentTab = activeTab.asDocumentTab();
const activeTabBody = activeDocumentTab.getBody();
// Append a paragraph and a page break to the active tab's body
// section.
activeTabBody.appendParagraph("A paragraph.");
activeTabBody.appendPageBreak();
}
设置当前标签页中的光标位置或选择范围
以下部分代码示例展示了如何更新光标位置或 用户的活动标签页中的选择范围。这仅涉及 脚本。
/**
* Changes the user's selection to select all tables within the tab
* with the provided ID.
*/
function selectAllTables(tabId) {
const doc = DocumentApp.getActiveDocument();
const tab = doc.getTab(tabId);
const documentTab = tab.asDocumentTab();
// Build a range that encompasses all tables within the specified
// tab.
const rangeBuilder = documentTab.newRange();
const tables = documentTab.getBody().getTables();
for (let i = 0; i < tables.length; i++) {
rangeBuilder.addElement(tables[i]);
}
// Set the document's selection to the tables within the specified
// tab. Note that this actually switches the user's active tab as
// well.
doc.setSelection(rangeBuilder.build());
}
设置活动标签页或所选标签页
以下部分代码示例展示了如何更改用户的活动标签页。 这仅与绑定脚本相关。
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the * currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
