1. Descripción general
ARCore es el framework de Google para crear experiencias de realidad aumentada en smartphones. La nueva API de ARCore Geospatial le otorga un nuevo aspecto a la realidad aumentada, lo que te permite colocar puntos de referencia de realidad aumentada específicos de la ubicación alrededor de puntos de referencia del mundo real.
Qué compilarás
En este codelab, comenzarás a usar la API de ARCore Geospatial. Descubrirás qué información puede ofrecerte la API de Geospatial para tu experiencia general de RA y cómo se pueden usar estos datos para potenciar una experiencia de navegación simple con RA.

Qué aprenderás
- Cómo configurar un proyecto de ARCore que use la API de Geospatial
- Cómo solicitar datos geográficos de la API de Geospatial y mostrarlos con Google Maps
- Cómo colocar un ancla que está unida a una ubicación del mundo real
Requisitos
- Un dispositivo Android compatible con ARCore conectado con un cable USB a tu máquina de desarrollo y configurado con depuración por USB
- Tener instalado y configurado Android Studio para compilar apps para Android
- Tener instalado Servicios de Google Play para RA 1.31 o una versión posterior en el dispositivo de desarrollo Android
2. Configura tu entorno de desarrollo
Cómo configurar Android Studio
Para comenzar a usar la API de Geospatial, proporcionamos un proyecto inicial que incluye los conceptos básicos de un proyecto de ARCore integrado en el SDK de Google Maps. Esto te permite comenzar a usar rápidamente la API de Geospatial.
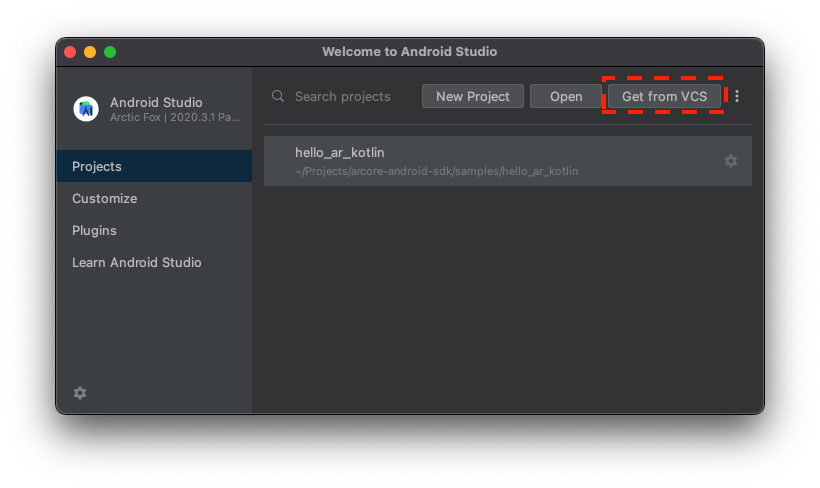
- Inicia Android Studio y, luego, importa un proyecto desde el VCS.
- Si ya tienes un proyecto abierto, usa File > New > Project from Version Control….
- Si ves la ventana Welcome to Android Studio, usa Get from VCS.

- Selecciona Git y usa la URL
https://github.com/google-ar/codelab-geospatial.gitpara importar el proyecto.
Configura un proyecto de Google Cloud
La API de Geospatial usa imágenes de Street View combinadas con la información del magnetómetro y el sensor de la cámara del dispositivo para mejorar los valores de orientación. Para usar este servicio, debes configurar un proyecto de Google Cloud.
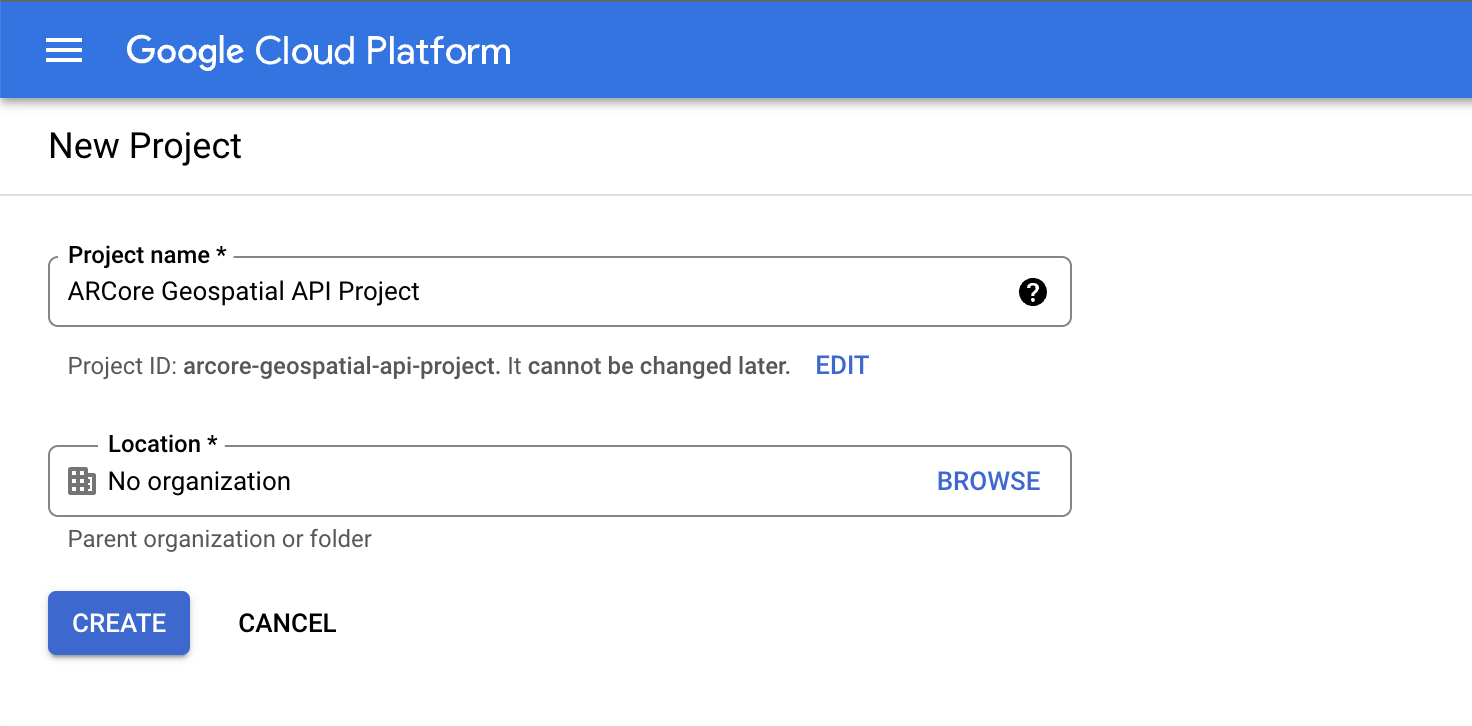
- Crea un proyecto en la consola de Google Cloud:
- Visita Crear un proyecto en Google Cloud Platform.

- Ingresa un Nombre de proyecto adecuado (por ejemplo, "Proyecto de la API de ARCore Geospatial") y elige cualquier ubicación.
- Haz clic en Crear.
- Visita Crear un proyecto en Google Cloud Platform.
- Habilita las APIs necesarias:
- En la barra lateral, selecciona APIs y servicios y, luego, Biblioteca.
- Busca la API de ARCore.
- Haz clic en Habilitar.
- Regresa a la Biblioteca.
- Busca el SDK de Maps para Android.
- Haz clic en Habilitar.
- Crea credenciales de clave de API:
- En APIs y servicios, selecciona Credenciales.
- En la barra superior, haz clic en Crear credenciales y, luego, selecciona Clave de API.
- Toma nota de la clave que se creó, ya que la necesitarás para el siguiente paso. Regresa a la página Credenciales si necesitas recuperarla.
Con estos pasos, creaste un proyecto de Google Cloud con autorización de clave de API y ya puedes usar la API de Geospatial.
Integra la clave de API al proyecto de Android Studio
Para asociar la clave de API de Google Cloud con tu proyecto, abre el proyecto que creaste en Android Studio y modifica las claves de API:
- Abre app > src > AndroidManifest.xml.
- Busca las siguientes entradas de
meta-data:<meta-data android:name="com.google.android.ar.API_KEY" android:value="PLACEHOLDER_API_KEY" /> <meta-data android:name="com.google.android.geo.API_KEY" android:value="PLACEHOLDER_API_KEY" /> - Reemplaza
PLACEHOLDER_API_KEYpor la clave de API que creaste en tu proyecto de Google Cloud.
El valor almacenado en com.google.android.ar.API_KEY autoriza a esta app a usar la API de Geospatial, y el valor almacenado en com.google.android.geo.API_KEY autoriza a esta app a usar el SDK de Google Maps.
Verifica tu proyecto
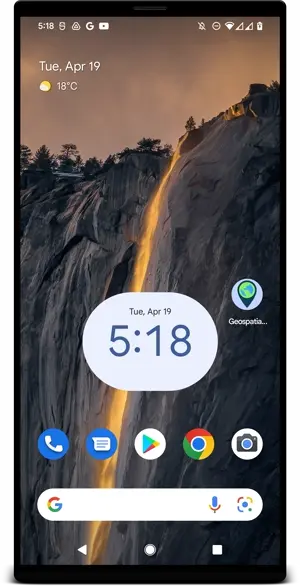
Asegúrate de que tu proyecto esté listo. En Android Studio, ejecuta la app. Deberías poder ver una vista de cámara, junto con un mapa en funcionamiento en la parte inferior de la pantalla.

3. Determina la posición del usuario
En este paso, agregarás código al proyecto de ejemplo para comenzar a usar la API de Geospatial.
Configura la sesión de ARCore para usar la API de Geospatial
Para obtener datos geoespaciales, debes habilitar la API de Geospatial. Para cambiar el GeospatialMode en la configuración de la sesión a ENABLED, modifica la función configureSession en HelloGeoActivity.kt:
fun configureSession(session: Session) {
session.configure(
session.config.apply {
// Enable Geospatial Mode.
geospatialMode = Config.GeospatialMode.ENABLED
}
)
}
Si bien el modo geoespacial es ENABLED, la aplicación puede obtener información geoespacial.
Cómo solicitar datos de la API de Geospatial
En HelloGeoRenderer.kt, busca la siguiente línea:
// TODO: Obtain Geospatial information and display it on the map.
Debajo, comprueba que el objeto Earth esté disponible para su uso. Eso es cuando tiene trackingState TrackingState.ENABLED.
val earth = session.earth
if (earth?.trackingState == TrackingState.TRACKING) {
// TODO: the Earth object may be used here.
}
Debajo de TODO, solicita información geoespacial de ARCore. Agrega esta línea:
val cameraGeospatialPose = earth.cameraGeospatialPose
De esta manera, obtendrás un objeto GeospatialPose con la siguiente información:
- Ubicación, expresada en latitud y longitud También se proporciona una estimación de la precisión de la ubicación.
- La elevación y una estimación de la precisión de la elevación
- Orientación, una aproximación de la dirección hacia la que apunta el dispositivo y una estimación de la precisión de la orientación.
Cómo mostrar información de posicionamiento en el mapa
Puedes usar el GeospatialPose almacenado en cameraGeospatialPose para mover un marcador en el mapa que muestre dónde se encuentra el usuario. Continúa desde donde te quedaste y agrega lo siguiente:
activity.view.mapView?.updateMapPosition(
latitude = cameraGeospatialPose.latitude,
longitude = cameraGeospatialPose.longitude,
heading = cameraGeospatialPose.heading
)
Esto actualiza de forma continua la posición del mapa con los valores obtenidos de la API de Geospatial.
Probar
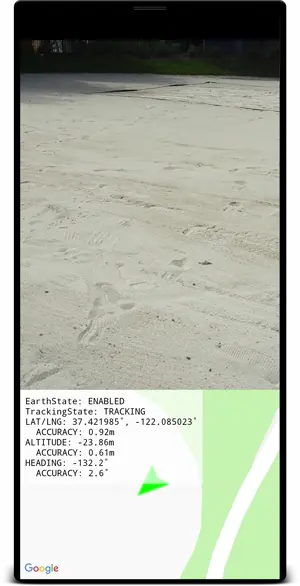
En Android Studio, haz clic en Play. Sostén el dispositivo y muévelo para ayudar a ARCore a establecer el seguimiento. Después de un momento, deberías ver un marcador verde en el mapa. Este marcador gira a medida que observas tu entorno. También debe apuntar en la dirección correcta: cuando te orientas físicamente hacia el norte, la flecha también apunta hacia el norte.

4. Coloca un ancla con coordenadas de Earth
La API de Geospatial puede colocar anclas en cualquier par de coordenadas y rotación del mundo real. Esto les permite a los usuarios ver contenido fijo cuando se visitan ubicaciones específicas.
En este paso, presionas el mapa para agregar una forma de colocar un ancla.
Establece una acción cuando se presione el mapa
El proyecto incluye una función onMapClick, a la que se llama con una latitud y una longitud cuando se hace clic en el fragmento de mapa. Busca la función onMapClick en HelloGeoRenderer.kt.
Asegúrate de que se pueda usar el objeto de Earth
Antes de crear anclas en la Tierra, asegúrate de que el TrackingState del objeto Tierra sea TRACKING, lo que significa que se conoce la posición de la Tierra. Además, asegúrate de que el EarthState sea ENABLED, lo que significa que no se encontraron problemas con la API de Geospatial. Agrega estas líneas dentro de onMapClick:
val earth = session?.earth ?: return
if (earth.trackingState != TrackingState.TRACKING) {
return
}
Determina la posición del nuevo ancla
Después de confirmar que el objeto de la Tierra está haciendo un seguimiento, desconecta el earthAnchor anterior, si existe. Reemplazarás earthAnchor por un nuevo ancla en los siguientes pasos:
earthAnchor?.detach()
Luego, usa cameraGeospatialPose para determinar la altitud del nuevo ancla. Usa el par de coordenadas cuando presionas el mapa para posicionar el ancla.
// Place the earth anchor at the same altitude as that of the camera to make it easier to view.
val altitude = earth.cameraGeospatialPose.altitude - 1
// The rotation quaternion of the anchor in the East-Up-South (EUS) coordinate system.
val qx = 0f
val qy = 0f
val qz = 0f
val qw = 1f
earthAnchor =
earth.createAnchor(latLng.latitude, latLng.longitude, altitude, qx, qy, qz, qw)
createAnchor crea un Anchor fijo a coordenadas geodésicas con una rotación determinada. Este ancla intenta mantenerse estable y fija en las coordenadas y la altitud especificadas.
Muestra el marcador colocado en el mapa
Por último, mueve un marcador nuevo que indique dónde se colocó el marcador:
activity.view.mapView?.earthMarker?.apply {
position = latLng
isVisible = true
}
Probar
En Android Studio, haz clic en Play. Sostén el dispositivo y muévelo para ayudar a ARCore a establecer el seguimiento. Después de un tiempo breve, deberías ver un marcador verde en el mapa que indica tu posición actual.
Al presionar el mapa, se usa la API de Geospatial para colocar un ancla, que se fija en una ubicación del mundo real. Intenta colocar el ancla cerca de tu ubicación actual para que puedas verla en la vista de RA. Debe permanecer estable mientras navegas por tu entorno.

5. Conclusión
En este codelab, aprendiste a usar la API de Geospatial para crear una experiencia de RA simple vinculada al mundo real.

Temas abordados
- Cómo configurar un proyecto de Google Cloud con la API de Geospatial habilitada
- Cómo obtener información geoespacial en un proyecto de ARCore y mostrarla en un mapa
- Cómo colocar un ancla que se encuentra en el mundo real mediante el posicionamiento geográfico
Recursos adicionales
Para obtener más detalles sobre los conceptos geográficos y los SDKs que se usan en este codelab, consulta estos recursos adicionales:

