1. Présentation
ARCore est le framework de Google qui permet de créer des expériences de réalité augmentée sur smartphone. La nouvelle API ARCore Geospatial apporte un nouvel aspect à la réalité augmentée, en vous permettant de placer des points de repère de réalité augmentée spécifiques à un lieu autour de monuments réels.
Ce que vous allez faire
Dans cet atelier de programmation, vous allez faire vos premiers pas avec l'API ARCore Geospatial. Vous découvrirez les informations que l'API Geospatial peut offrir à votre expérience RA globale et comment ces données peuvent être utilisées pour alimenter une expérience de guidage RA simple.

Points abordés
- Configurer un projet ARCore qui utilise l'API Geospatial
- Demander des données géographiques à l'API Geospatial et les afficher à l'aide de Google Maps
- Positionner une ancre associée à un lieu réel
Prérequis
- Un appareil Android compatible ARCore, connecté à votre ordinateur de développement à l'aide d'un câble USB et configuré en mode débogage USB
- Android Studio installé et configuré pour la compilation d'applications Android
- La version 1.31 ou ultérieure de l'application Services Google Play pour la RA installée sur l'appareil de développement Android
2. Configurer l'environnement de développement
Configurer Android Studio
Pour vous aider à vous lancer avec l'API Geospatial, nous avons créé un projet de démarrage qui inclut les éléments de base d'un projet ARCore intégré au SDK Google Maps. Vous pouvez ainsi commencer à utiliser rapidement l'API Geospatial.
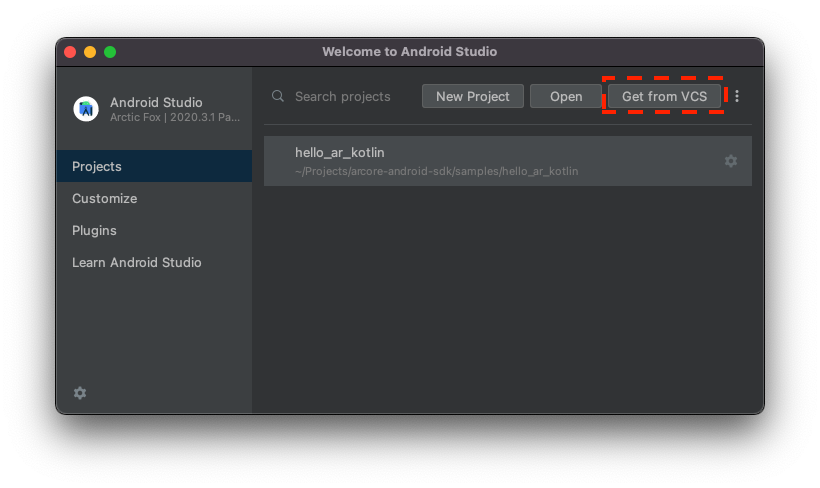
- Démarrez Android Studio et importez un projet depuis VCS.
- Si vous avez déjà ouvert un projet, utilisez File > New > Project from Version Control (Fichier > Nouveau > Projet du contrôle de versions).
- Si la fenêtre Welcome to Android Studio (Bienvenue dans Android Studio) s'affiche, utilisez Get from VCS (Obtenir depuis VCS).

- Sélectionnez Git, puis utilisez l'URL
https://github.com/google-ar/codelab-geospatial.gitpour importer le projet.
Configurer un projet Google Cloud
L'API Geospatial utilise les images Street View combinées aux informations du magnétomètre et du capteur de l'appareil photo pour améliorer les valeurs d'orientation. Pour utiliser ce service, vous devez configurer un projet Google Cloud.
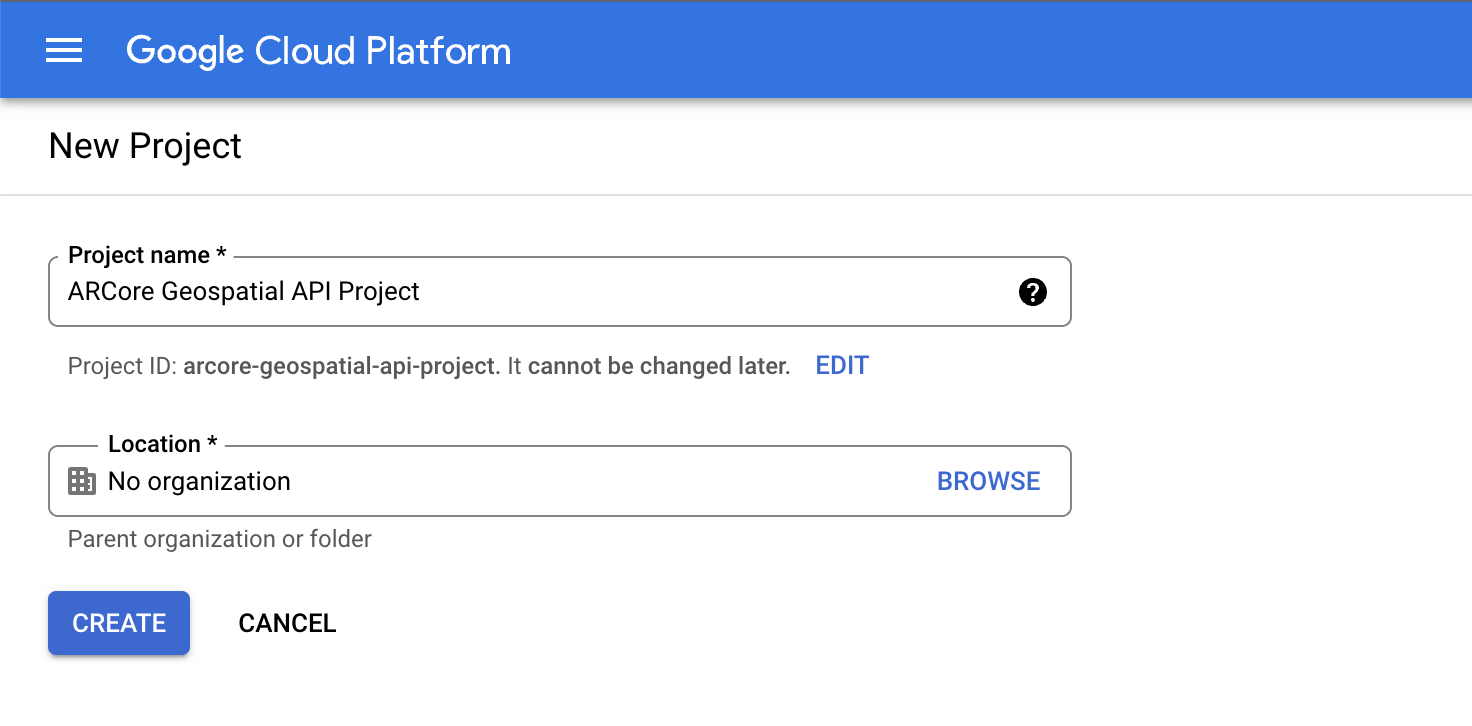
- Créez un projet dans la console Google Cloud:
- Consultez Créer un projet dans Google Cloud Platform.

- Saisissez un nom de projet approprié (par exemple, "Projet de l'API Geospatial ARCore"), puis sélectionnez un emplacement.
- Cliquez sur Créer.
- Consultez Créer un projet dans Google Cloud Platform.
- Activez les API nécessaires:
- Dans la barre latérale, sélectionnez API et services, puis Bibliothèque.
- Recherchez l'API ARCore.
- Cliquez sur Activer.
- Revenez à la bibliothèque.
- Recherchez le SDK Maps pour Android.
- Cliquez sur Activer.
- Créez les identifiants de la clé API:
- Sous API et services, sélectionnez Identifiants.
- Dans la barre supérieure, cliquez sur Créer des identifiants, puis sélectionnez Clé API.
- Notez la clé créée, car vous en aurez besoin à l'étape suivante. Revenez à la page Identifiants si vous devez le récupérer.
En suivant ces étapes, vous avez créé un projet Google Cloud avec une autorisation par clé API, et vous êtes prêt à utiliser l'API Geospatial.
Intégrer la clé API au projet Android Studio
Pour associer la clé API de Google Cloud à votre projet, ouvrez le projet que vous avez créé dans Android Studio et modifiez les clés API:
- Ouvrez app > src > AndroidManifest.xml.
- Recherchez les entrées
meta-datasuivantes:<meta-data android:name="com.google.android.ar.API_KEY" android:value="PLACEHOLDER_API_KEY" /> <meta-data android:name="com.google.android.geo.API_KEY" android:value="PLACEHOLDER_API_KEY" /> - Remplacez
PLACEHOLDER_API_KEYpar la clé API que vous avez créée dans votre projet Google Cloud.
La valeur stockée dans com.google.android.ar.API_KEY autorise cette application à utiliser l'API Geospatial, et la valeur stockée dans com.google.android.geo.API_KEY autorise cette application à utiliser le SDK Google Maps.
Valider votre projet
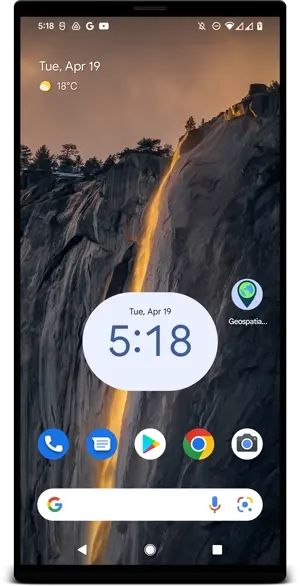
Assurez-vous que votre projet est prêt. Dans Android Studio, exécutez votre application. Vous devriez voir une vue de la caméra, ainsi qu'une carte fonctionnelle au bas de l'écran.

3. Déterminer la position de l'utilisateur
À cette étape, vous ajoutez du code à l'exemple de projet pour commencer à utiliser l'API Geospatial.
Configurer la session ARCore pour utiliser l'API Geospatial
Pour obtenir des données géospatiales, vous devez activer l'API Geospatial. Remplacez GeospatialMode dans la configuration de votre session par ENABLED en modifiant la fonction configureSession dans HelloGeoActivity.kt:
fun configureSession(session: Session) {
session.configure(
session.config.apply {
// Enable Geospatial Mode.
geospatialMode = Config.GeospatialMode.ENABLED
}
)
}
Lorsque le mode géospatial est ENABLED, l'application peut obtenir des informations géospatiales.
Demander des données à l'API Geospatial
Dans HelloGeoRenderer.kt, recherchez la ligne suivante:
// TODO: Obtain Geospatial information and display it on the map.
En dessous, vérifiez que l'objet Earth est disponible à l'utilisation. C'est le cas lorsqu'il contient trackingState TrackingState.ENABLED.
val earth = session.earth
if (earth?.trackingState == TrackingState.TRACKING) {
// TODO: the Earth object may be used here.
}
Sous TODO, demandez des informations géospatiales à ARCore. Ajoutez cette ligne:
val cameraGeospatialPose = earth.cameraGeospatialPose
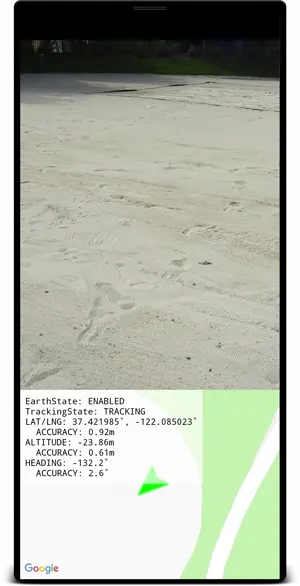
Vous obtenez ainsi un GeospatialPose contenant les informations suivantes:
- Emplacement, exprimé en latitude et longitude. Une estimation de la précision de la position est également fournie.
- Altitude et estimation de la précision de l'altitude
- Direction : direction approximative de l'appareil et estimation de sa précision.
Afficher des informations de positionnement sur la carte
Vous pouvez utiliser le GeospatialPose stocké dans cameraGeospatialPose pour déplacer un repère sur la carte qui indique l'emplacement de l'utilisateur. Poursuivez là où vous vous étiez arrêté et ajoutez ce qui suit:
activity.view.mapView?.updateMapPosition(
latitude = cameraGeospatialPose.latitude,
longitude = cameraGeospatialPose.longitude,
heading = cameraGeospatialPose.heading
)
La position de la carte est ainsi mise à jour en permanence à l'aide des valeurs obtenues à partir de l'API Geospatial.
Essayer
Dans Android Studio, cliquez sur Play (Lire). Tenez votre appareil en l'air et déplacez-le pour aider ARCore à établir le suivi. Après un court moment, un repère vert devrait s'afficher sur la carte. Ce repère pivote lorsque vous regardez votre environnement. Elle doit également pointer dans la bonne direction: lorsque vous êtes physiquement orienté vers le nord, la flèche doit également pointer vers le nord.

4. Placer une ancre à l'aide des coordonnées Earth
L'API Geospatial peut placer des ancres sur n'importe quelle paire de coordonnées et rotation dans le monde réel. Vos utilisateurs peuvent ainsi voir le contenu ancré lorsqu'ils accèdent à des emplacements spécifiques.
À cette étape, vous allez ajouter un moyen de placer un ancrage en appuyant sur la carte.
Définir une action lorsque l'utilisateur appuie sur la carte
Le projet est fourni avec une fonction onMapClick, qui est appelée avec une latitude et une longitude lorsque l'utilisateur clique sur le fragment de carte. Recherchez la fonction onMapClick dans HelloGeoRenderer.kt.
S'assurer que l'objet Earth peut être utilisé
Avant de créer des ancrages sur Terre, assurez-vous que la valeur TrackingState de l'objet Terre est TRACKING, ce qui signifie que la position de la Terre est connue. Assurez-vous également que EarthState est défini sur ENABLED, ce qui signifie qu'aucun problème n'a été rencontré avec l'API Geospatial. Ajoutez les lignes suivantes dans onMapClick:
val earth = session?.earth ?: return
if (earth.trackingState != TrackingState.TRACKING) {
return
}
Déterminer l'emplacement du nouvel ancrage
Après avoir vérifié que l'objet Earth est en cours de suivi, détachez l'earthAnchor précédente, le cas échéant. Vous allez remplacer earthAnchor par un nouvel ancrage dans les étapes suivantes:
earthAnchor?.detach()
Utilisez ensuite cameraGeospatialPose pour déterminer l'altitude du nouvel ancrage. Utilisez la paire de coordonnées obtenue en appuyant sur la carte comme position de l'ancrage.
// Place the earth anchor at the same altitude as that of the camera to make it easier to view.
val altitude = earth.cameraGeospatialPose.altitude - 1
// The rotation quaternion of the anchor in the East-Up-South (EUS) coordinate system.
val qx = 0f
val qy = 0f
val qz = 0f
val qw = 1f
earthAnchor =
earth.createAnchor(latLng.latitude, latLng.longitude, altitude, qx, qy, qz, qw)
createAnchor crée un Anchor fixe à des coordonnées géodésiques avec une rotation donnée. Cet ancrage tente de rester stable et fixe aux coordonnées et à l'altitude spécifiées.
Afficher le repère placé sur la carte
Enfin, déplacez le nouveau repère qui indique l'emplacement du repère d'origine:
activity.view.mapView?.earthMarker?.apply {
position = latLng
isVisible = true
}
Essayer
Dans Android Studio, cliquez sur Play (Lecture). Tenez votre appareil devant vous et déplacez-le pour aider ARCore à établir le suivi. Après un court moment, un repère vert devrait apparaître sur la carte pour indiquer votre position actuelle.
Lorsque vous appuyez sur la carte, l'API Geospatial place une ancre, qui est fixée à un emplacement réel. Essayez de placer l'ancre près de votre position actuelle pour pouvoir la voir dans la vue RA. Elle doit rester stable lorsque vous parcourez votre environnement.

5. Conclusion
Dans cet atelier de programmation, vous avez appris à utiliser l'API Geospatial pour créer une expérience de RA simple liée au monde réel.

Points abordés
- Configurer un projet Google Cloud avec l'API Geospatial activée
- Obtenir des informations géospatiales dans un projet ARCore et les afficher sur une carte
- Comment placer une ancre positionnée dans le monde réel à l'aide du positionnement géographique
Ressources supplémentaires
Pour en savoir plus sur les concepts géographiques et les SDK utilisés dans cet atelier de programmation, consultez les ressources supplémentaires suivantes:

