1. 概要
ARCore は、スマートフォンで拡張現実(AR)エクスペリエンスを構築するための Google のフレームワークです。新しい ARCore Geospatial API により、拡張現実に新しい側面がもたらされ、現実世界のランドマークの周囲に位置情報に応じた拡張現実のウェイポイントを配置できるようになりました。
作成するアプリの概要
この Codelab では、ARCore Geospatial API の使用を開始します。Geospatial API が AR エクスペリエンス全体に提供できる情報と、このデータを使用してシンプルな AR ナビゲーション エクスペリエンスを実現する方法について説明します。

学習内容
- Geospatial API を使用する ARCore プロジェクトを設定する方法。
- Geospatial API に地理データをリクエストし、Google マップを使用して表示する方法
- 現実世界の場所に固定されたアンカーを配置する方法。
必要なもの
- ARCore 対応の Android デバイス(USB ケーブルで開発マシンに接続され、USB デバッグが構成されていること)。
- Android Studio がインストールされ、Android アプリをビルドできるように構成されていること。
- Android 開発用デバイスにインストール済みの Google Play 開発者サービス(AR) 1.31 以降。
2. 開発環境を設定する
Android Studio を設定する
Geospatial API を使い始めるにあたって、Google Maps SDK を統合した基本的な ARCore プロジェクトを含むスターター プロジェクトを用意しています。これにより、Geospatial API をすぐに使い始めることができます。
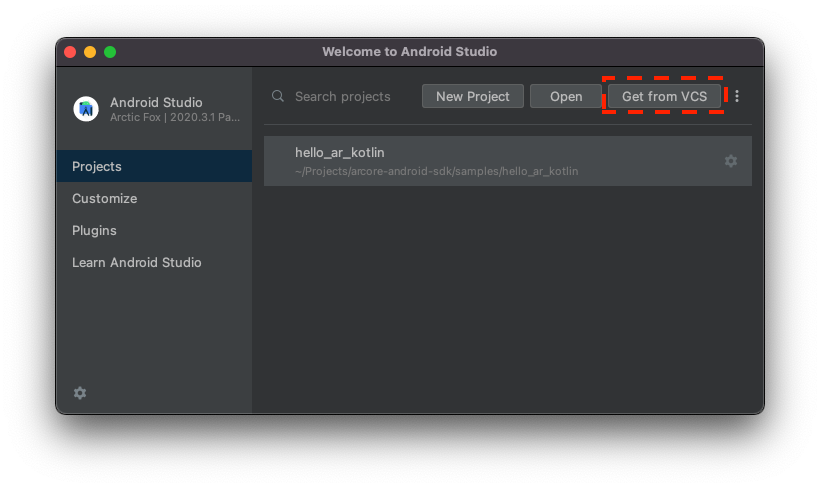
- Android Studio を起動し、VCS からプロジェクトをインポートします。
- すでにプロジェクトを開いている場合は、[File] > [New] > [Project from Version Control...] を選択します。
- [Welcome to Android Studio] ウィンドウが表示されたら、[Get from VCS] を使用します。

- [Git] を選択し、URL
https://github.com/google-ar/codelab-geospatial.gitを使用してプロジェクトをインポートします。
Google Cloud プロジェクトの設定
Geospatial API は、ストリートビュー画像とデバイスの磁力計とカメラセンサーの情報を組み合わせて、向きの値を改善します。このサービスを使用するには、Google Cloud プロジェクトを設定する必要があります。
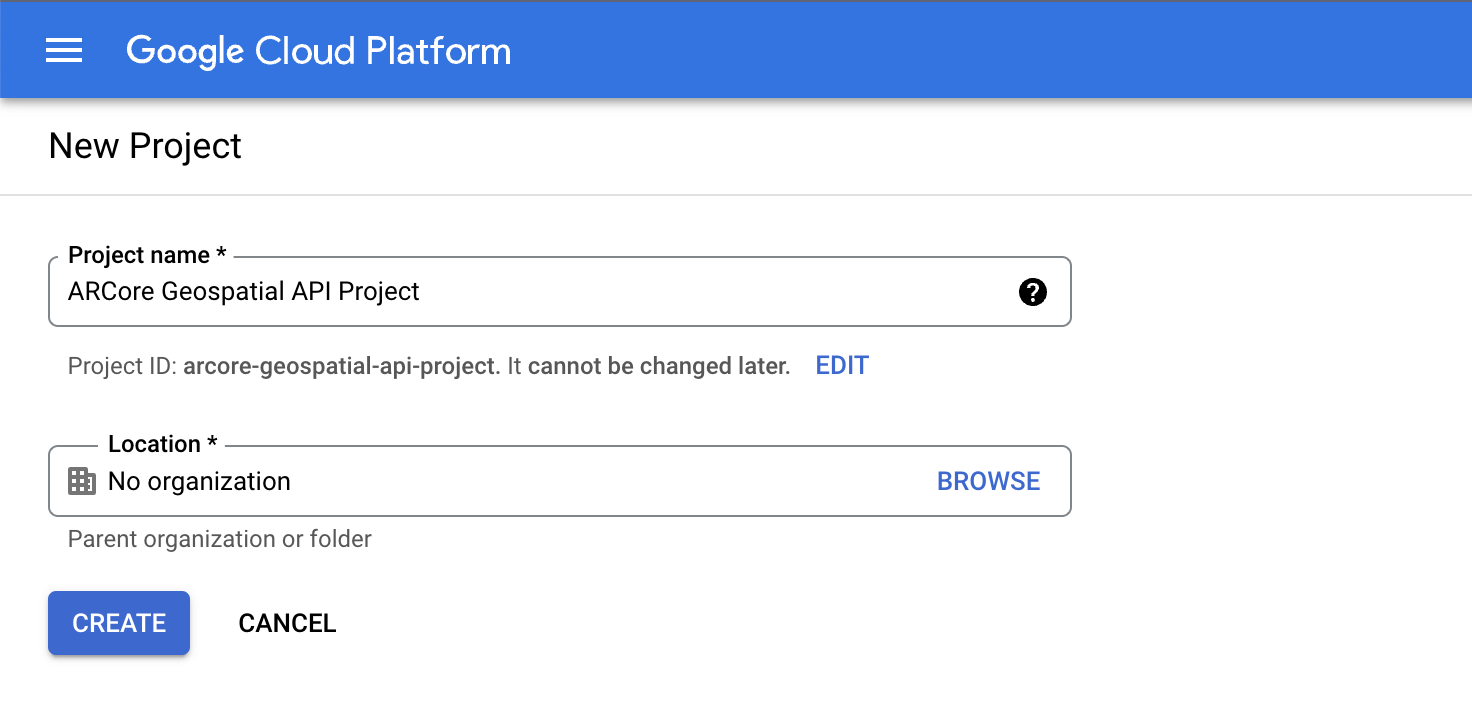
- Google Cloud コンソールでプロジェクトを作成します。
- Google Cloud Platform でプロジェクトを作成するをご覧ください。

- 適切なプロジェクト名(「ARCore Geospatial API project」など)を入力し、任意の場所を選択します。
- [作成] をクリックします。
- Google Cloud Platform でプロジェクトを作成するをご覧ください。
- 必要な API を有効にします。
- API キーの認証情報を作成します。
これで、API キー認証を使用する Google Cloud プロジェクトが作成されました。Geospatial API の使用準備が整いました。
API キーを Android Studio プロジェクトに統合する
Google Cloud の API キーをプロジェクトに関連付けるには、Android Studio で作成したプロジェクトを開き、API キーを変更します。
- [app] > [src] > [AndroidManifest.xml] を開きます。
- 以下の
meta-dataエントリを見つけます。<meta-data android:name="com.google.android.ar.API_KEY" android:value="PLACEHOLDER_API_KEY" /> <meta-data android:name="com.google.android.geo.API_KEY" android:value="PLACEHOLDER_API_KEY" /> PLACEHOLDER_API_KEYは、Google Cloud プロジェクトで作成した API キーに置き換えます。
com.google.android.ar.API_KEY に格納されている値は、このアプリが Geospatial API を使用することを許可するものです。com.google.android.geo.API_KEY に格納されている値は、このアプリが Google Maps SDK を使用することを許可するものです。
プロジェクトを検証する
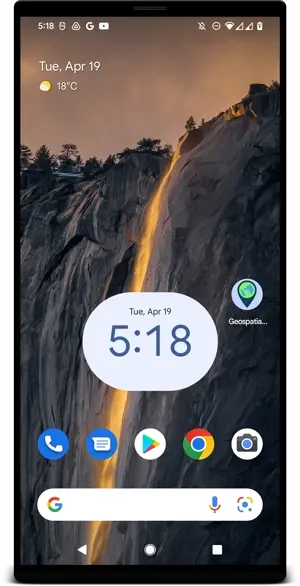
プロジェクトがすべて準備完了していることを確認します。Android Studio でアプリを実行します。カメラビューと、画面下部に動作中の地図が表示されます。

3. ユーザーの位置を特定する
このステップでは、サンプル プロジェクトにコードを追加して、Geospatial API の使用を開始します。
Geospatial API を使用するように ARCore セッションを構成する
地理空間データを取得するには、Geospatial API を有効にする必要があります。HelloGeoActivity.kt の configureSession 関数を変更して、セッション構成の GeospatialMode を ENABLED に変更します。
fun configureSession(session: Session) {
session.configure(
session.config.apply {
// Enable Geospatial Mode.
geospatialMode = Config.GeospatialMode.ENABLED
}
)
}
地理空間モードが ENABLED の場合、アプリケーションは地理空間情報を取得できます。
Geospatial API からデータをリクエストする
HelloGeoRenderer.kt で次の行を見つけます。
// TODO: Obtain Geospatial information and display it on the map.
その下で、Earth オブジェクトが使用可能であることを確認します。trackingState TrackingState.ENABLED が含まれている場合です。
val earth = session.earth
if (earth?.trackingState == TrackingState.TRACKING) {
// TODO: the Earth object may be used here.
}
TODO の下で、ARCore から地理空間情報をリクエストします。次の行を追加します。
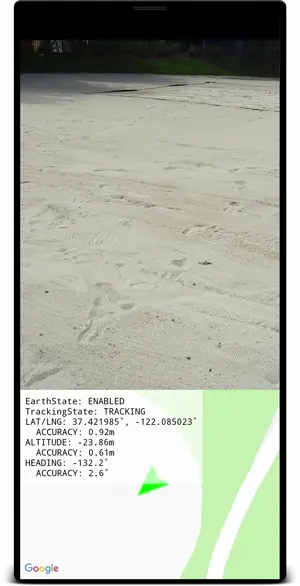
val cameraGeospatialPose = earth.cameraGeospatialPose
これにより、次の情報が含まれる GeospatialPose が生成されます。
- 緯度と経度で表される位置。位置情報の精度の推定値も提供されます。
- 高度と高度の精度の推定値。
- 方位(デバイスの向きの概算値)と方位の精度の推定値。
地図上に位置情報を表示する
cameraGeospatialPose に保存されている GeospatialPose を使用して、ユーザーの現在地を示すマーカーを地図上に移動できます。中断したところから再開し、以下を追加します。
activity.view.mapView?.updateMapPosition(
latitude = cameraGeospatialPose.latitude,
longitude = cameraGeospatialPose.longitude,
heading = cameraGeospatialPose.heading
)
これにより、Geospatial API から取得した値を使用して、地図の位置が継続的に更新されます。
試してみる
Android Studio で [Play] をクリックします。デバイスを持ち上げて動かすと、ARCore がトラッキングを開始しやすくなります。しばらくすると、地図上に緑色のマーカーが表示されます。このマーカーは、周囲を表示すると回転します。また、正しい方向を向いている必要があります。つまり、実際に北を向いているときに、矢印も北を向いている必要があります。

4. 地球座標を使用してアンカーを配置する
Geospatial API を使用すると、現実世界の任意の座標ペアと回転にアンカーを配置できます。これにより、ユーザーは特定の場所を訪れたときにアンカーされたコンテンツを表示できます。
このステップでは、地図をタップしてアンカーを配置する方法を追加します。
地図がタップされたときのアクションを設定する
このプロジェクトには onMapClick 関数が用意されています。この関数は、地図フラグメントがクリックされたときに緯度と経度とともに呼び出されます。HelloGeoRenderer.kt で onMapClick 関数を見つけます。
Earth オブジェクトを使用できることを確認する
地球上にアンカーを作成する前に、地球オブジェクトの TrackingState が TRACKING であることを確認します。これは、地球の位置が既知であることを意味します。また、EarthState が ENABLED であることも確認してください。つまり、Geospatial API で問題が検出されなかったことを意味します。onMapClick 内に次の行を追加します。
val earth = session?.earth ?: return
if (earth.trackingState != TrackingState.TRACKING) {
return
}
新しいアンカーの位置を決定する
Earth オブジェクトがトラッキングされていることを確認したら、以前の earthAnchor(存在する場合)を切断します。次の手順で earthAnchor を新しいアンカーに置き換えます。
earthAnchor?.detach()
次に、cameraGeospatialPose を使用して新しいアンカーの高さを決定します。地図をタップしたときの座標ペアをアンカーの位置として使用します。
// Place the earth anchor at the same altitude as that of the camera to make it easier to view.
val altitude = earth.cameraGeospatialPose.altitude - 1
// The rotation quaternion of the anchor in the East-Up-South (EUS) coordinate system.
val qx = 0f
val qy = 0f
val qz = 0f
val qw = 1f
earthAnchor =
earth.createAnchor(latLng.latitude, latLng.longitude, altitude, qx, qy, qz, qw)
createAnchor は、指定された回転で地理座標に固定された Anchor を作成します。このアンカーは、指定された座標と高度に安定して固定された状態を維持しようとします。
配置したマーカーを地図上に表示する
最後に、マーカーの位置を示す新しいマーカーを移動します。
activity.view.mapView?.earthMarker?.apply {
position = latLng
isVisible = true
}
試してみる
Android Studio で [再生] をクリックします。デバイスを上げて動かすと、ARCore がトラッキングを確立できるようになります。しばらくすると、現在地を示す緑色のマーカーが地図上に表示されます。
地図をタップすると、Geospatial API を使用してアンカーが配置され、現実世界の場所に固定されます。アンカーを現在地の近くに配置して、AR ビューに表示されるようにしてみます。操作中も安定した状態を維持します。

5. まとめ
この Codelab では、Geospatial API を使用して、現実世界に関連付けられたシンプルな AR エクスペリエンスを作成する方法を学びました。

学習した内容
- Geospatial API を有効にして Google Cloud プロジェクトをセットアップする方法。
- ARCore プロジェクトで地理空間情報を取得して地図に表示する方法。
- 地理的位置情報を使用して、現実世界に配置されたアンカーを配置する方法。
参考情報
この Codelab で使用した地理コンセプトと SDK の詳細については、次の追加リソースをご覧ください。

