1. Omówienie
ARCore to opracowana przez Google platforma do tworzenia rzeczywistości rozszerzonej na smartfony. Nowe ARCore Geospatial API wprowadza nowy aspekt rzeczywistości rozszerzonej, umożliwiając umieszczanie punktów kontrolnych rzeczywistości rozszerzonej w pobliżu prawdziwych punktów orientacyjnych.
Co utworzysz
W tym ćwiczeniu z programowania zapoznasz się z interfejsem ARCore Geospatial API. Dowiesz się, jakie informacje interfejs Geospatial API może zaoferować w ogólnym środowisku AR i jak można je wykorzystać w łatwym wyszukiwaniu w AR.

Czego się nauczysz
- Jak skonfigurować projekt ARCore, który korzysta z interfejsu Geospatial API.
- Jak zażądać danych geograficznych za pomocą interfejsu Geospatial API i wyświetlać je w Mapach Google.
- Jak umieścić kotwicę związaną z rzeczywistą lokalizacją.
Czego potrzebujesz
- Obsługiwane urządzenie z Androidem ARCore podłączone do komputera kablem USB ze skonfigurowanym debugowaniem USB.
- Android Studio zainstalowane i skonfigurowane do tworzenia aplikacji na Androida.
- Usługi Google Play dla AR w wersji 1.31 lub nowszej zainstalowane na urządzeniu z Androidem przeznaczonym do programowania.
2. Konfigurowanie środowiska programistycznego
Konfigurowanie Android Studio
Aby zacząć korzystać z interfejsu Geospatial API, udostępniliśmy projekt startowy, który zawiera podstawowe informacje o projekcie ARCore zintegrowanego z pakietem SDK Map Google. Dzięki temu możesz szybko zacząć korzystać z interfejsu Geospatial API.
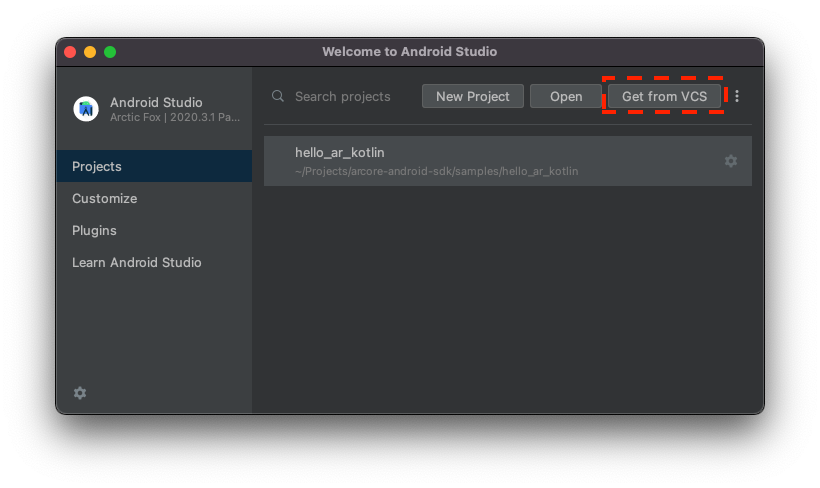
- Uruchom Android Studio i zaimportuj projekt z VCS.
- Jeśli projekt jest już otwarty, kliknij Plik > Nowy > Projekt z kontroli wersji….
- Jeśli widzisz okno Witamy w Android Studio, kliknij Pobierz z VCS.

- Wybierz Git i użyj adresu URL
https://github.com/google-ar/codelab-geospatial.git, aby zaimportować projekt.
Konfigurowanie projektu Google Cloud
Interfejs Geospatial API wykorzystuje obrazy Street View w połączeniu z informacjami z magnetometru i czujnika aparatu urządzenia, aby poprawić wartości orientacji. Aby korzystać z tej usługi, musisz skonfigurować projekt Google Cloud.
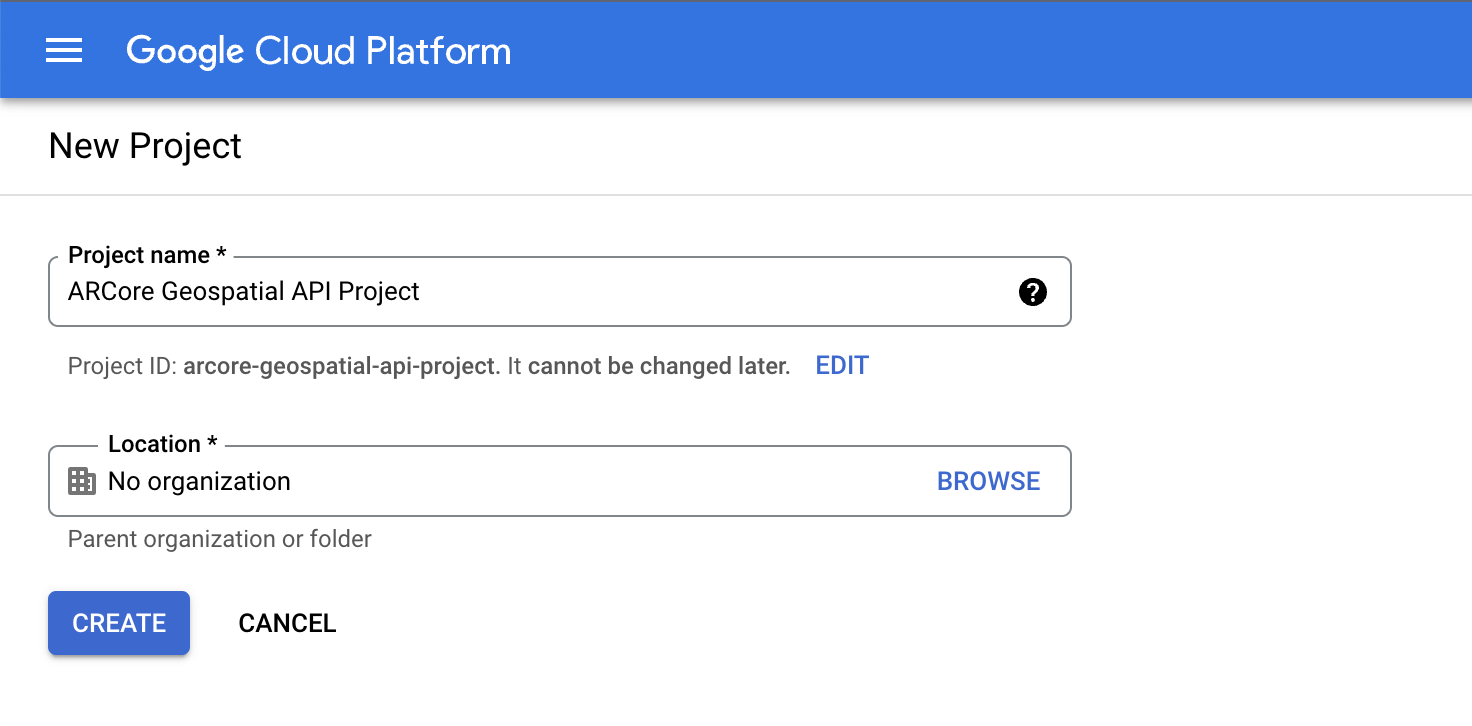
- Utwórz projekt w konsoli Google Cloud:
- Odwiedź stronę Tworzenie projektu w Google Cloud Platform.

- Wpisz odpowiednią nazwę projektu (np. „Projekt interfejsu ARCore Geospatial API”) i wybierz dowolną lokalizację.
- Kliknij Utwórz.
- Odwiedź stronę Tworzenie projektu w Google Cloud Platform.
- Włącz niezbędne interfejsy API:
- Na pasku bocznym kliknij kolejno Interfejsy API i usługi oraz Biblioteka.
- Wyszukaj ARCore API.
- Kliknij Włącz.
- Wróć do Biblioteki.
- Wyszukaj Maps SDK na Androida.
- Kliknij Włącz.
- Utwórz dane uwierzytelniające klucza API:
- W sekcji Interfejsy API i usługi wybierz Dane logowania.
- Na górnym pasku kliknij Create Credentials (Utwórz dane logowania), a następnie API Key (Klucz interfejsu API).
- Zanotuj utworzony klucz, ponieważ będzie Ci on potrzebny w następnym kroku. Jeśli chcesz je pobrać, wróć na stronę Dane logowania.
Wykonując te kroki, masz już utworzony projekt Google Cloud z autoryzacją klucza interfejsu API i możesz zacząć korzystać z interfejsu Geospatial API.
Zintegruj klucz interfejsu API z projektem Android Studio
Aby powiązać klucz interfejsu API z Google Cloud z projektem, otwórz projekt utworzony w Android Studio i zmodyfikuj klucze interfejsu API:
- Otwórz aplikacja > src > AndroidManifest.xml.
- Znajdź te wpisy
meta-data:<meta-data android:name="com.google.android.ar.API_KEY" android:value="PLACEHOLDER_API_KEY" /> <meta-data android:name="com.google.android.geo.API_KEY" android:value="PLACEHOLDER_API_KEY" /> - Zastąp
PLACEHOLDER_API_KEYkluczem API utworzonym w projekcie Google Cloud.
Wartość zapisana w com.google.android.ar.API_KEY upoważnia tę aplikację do korzystania z interfejsu Geospatial API, a wartość zapisana w com.google.android.geo.API_KEY upoważnia tę aplikację do korzystania z pakietu SDK Map Google.
Weryfikacja projektu
Sprawdź, czy projekt jest gotowy. Uruchom swoją aplikację w Android Studio. U dołu ekranu powinien być widoczny widok z kamery oraz działająca mapa.

3. Określanie pozycji użytkownika
W tym kroku dodasz do przykładowego projektu kod, aby rozpocząć korzystanie z interfejsu Geospatial API.
Konfigurowanie sesji ARCore do korzystania z Geospatial API
Aby uzyskać dane geoprzestrzenne, musisz włączyć interfejs Geospatial API. Zmień wartość GeospatialMode w konfiguracji sesji na ENABLED, modyfikując funkcję configureSession w funkcji HelloGeoActivity.kt:
fun configureSession(session: Session) {
session.configure(
session.config.apply {
// Enable Geospatial Mode.
geospatialMode = Config.GeospatialMode.ENABLED
}
)
}
Tryb geoprzestrzenny to ENABLED, ale aplikacja może uzyskiwać informacje geoprzestrzenne.
Prośba o dane z interfejsu Geospatial API
W pliku HelloGeoRenderer.kt odszukaj ten wiersz:
// TODO: Obtain Geospatial information and display it on the map.
Poniżej sprawdź, czy obiekt Earth jest dostępny do użycia. To wtedy, gdy ma trackingState TrackingState.ENABLED.
val earth = session.earth
if (earth?.trackingState == TrackingState.TRACKING) {
// TODO: the Earth object may be used here.
}
Poniżej TODO poproś o informacje geoprzestrzenne z ARCore. Dodaj ten wiersz:
val cameraGeospatialPose = earth.cameraGeospatialPose
Otrzymasz wtedy element GeospatialPose zawierający te informacje:
- Lokalizacja wyrażona w szerokości i długości geograficznej. Podana jest też szacunkowa dokładność lokalizacji.
- Wysokość i szacowana dokładność wysokości.
- Kierunek, czyli przybliżony kierunek, w którym skierowane jest urządzenie, oraz szacunkowa dokładność tego kierunku.
Wyświetl informacje o pozycji na mapie
Możesz użyć GeospatialPose zapisanego w cameraGeospatialPose, aby przesunąć na mapie znacznik pokazujący, gdzie znajduje się użytkownik. Kontynuuj od tego samego miejsca i dodaj te informacje:
activity.view.mapView?.updateMapPosition(
latitude = cameraGeospatialPose.latitude,
longitude = cameraGeospatialPose.longitude,
heading = cameraGeospatialPose.heading
)
Dzięki temu pozycja mapy jest stale aktualizowana za pomocą wartości uzyskanych z interfejsu Geospatial API.
Wypróbuj
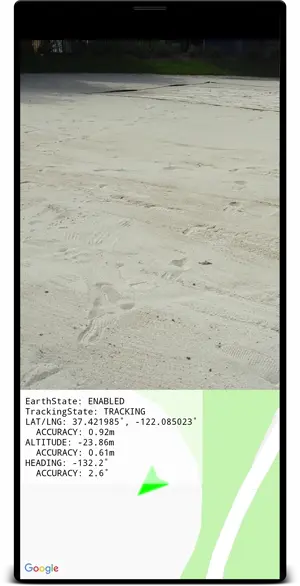
W Android Studio kliknij Odtwórz. Trzymaj urządzenie w górę i poruszaj nim, aby pomóc ARCore śledzić ruch. Po chwili na mapie powinien pojawić się zielony znacznik. Ten znacznik obraca się, gdy oglądasz swoje otoczenie. Strzałka powinna też wskazywać właściwy kierunek: gdy patrzysz na północ, strzałka wskazuje też północ.

4. Umieszczenie kotwicy za pomocą współrzędnych Earth
Interfejs Geospatial API może umieszczać kotwice w dowolnej parze współrzędnych i obrocie w świecie rzeczywistym. Dzięki temu użytkownicy mogą zobaczyć treści zakotwiczone podczas odwiedzania określonych lokalizacji.
W tym kroku dodasz sposób umieszczania punktu kotwiczenia przez kliknięcie na mapie.
Ustaw działanie po kliknięciu mapy
Projekt zawiera funkcję onMapClick, która jest wywoływana z współrzędnymi geograficznymi po kliknięciu fragmentu mapy. W pliku HelloGeoRenderer.kt znajdź funkcję onMapClick.
Sprawdzanie, czy można używać obiektu Earth
Zanim utworzysz na Ziemi punkty kotwiczenia, sprawdź, czy TrackingState obiektu Ziemia ma wartość TRACKING, co oznacza, że pozycja Ziemi jest znana. Sprawdź też, czy wartość parametru EarthState to ENABLED, co oznacza, że nie wystąpiły żadne problemy z interfejsem Geospatial API. Dodaj te wiersze w sekcji onMapClick:
val earth = session?.earth ?: return
if (earth.trackingState != TrackingState.TRACKING) {
return
}
Określ pozycjonowanie nowej kotwicy
Po potwierdzeniu, że obiekt Earth jest śledzony, odłącz poprzedni earthAnchor, jeśli istnieje. W kolejnych krokach zastąpisz earthAnchor nowym kotwicą:
earthAnchor?.detach()
Następnie użyj cameraGeospatialPose, aby określić wysokość nowego falochronu. Użyj pary współrzędnych uzyskanej po kliknięciu mapy jako położenia kotwicy.
// Place the earth anchor at the same altitude as that of the camera to make it easier to view.
val altitude = earth.cameraGeospatialPose.altitude - 1
// The rotation quaternion of the anchor in the East-Up-South (EUS) coordinate system.
val qx = 0f
val qy = 0f
val qz = 0f
val qw = 1f
earthAnchor =
earth.createAnchor(latLng.latitude, latLng.longitude, altitude, qx, qy, qz, qw)
Funkcja createAnchor tworzy element Anchor powiązany ze współrzędnymi geodezyjnymi przy danej obrocie. Stara się utrzymać stabilną pozycję i ustalić współrzędne oraz wysokość nad poziomem morza.
Wyświetlanie umieszczonego znacznika na mapie
Na koniec przeciągnij nowy znacznik, który wskazuje, gdzie został umieszczony:
activity.view.mapView?.earthMarker?.apply {
position = latLng
isVisible = true
}
Wypróbuj
W Android Studio kliknij Odtwórz. Trzymaj urządzenie w ręce i poruszając nim, aby ARCore mogło nawiązać śledzenie. Po chwili na mapie pojawi się zielony znacznik wskazujący Twoją aktualną pozycję.
Kliknięcie mapy powoduje użycie interfejsu Geospatial API do umieszczenia kotwicy, która jest przypięta do rzeczywistej lokalizacji. Spróbuj umieścić kotwicę blisko swojej bieżącej lokalizacji, aby była widoczna w widoku AR. Podczas poruszania się po środowisku powinien on pozostawać stabilny.

5. Podsumowanie
Z tego ćwiczenia z programowania dowiesz się, jak użyć interfejsu Geospatial API do tworzenia prostych funkcji AR związanych ze światem rzeczywistym.

Omówione zagadnienia
- Jak skonfigurować projekt Google Cloud z włączonym interfejsem Geospatial API.
- Jak uzyskać informacje geoprzestrzenne w projekcie ARCore i wyświetlić je na mapie.
- Jak umieścić kotwicę w rzeczywistym świecie, korzystając z lokalizacji geograficznej.
Dodatkowe materiały
Więcej informacji o koncepcjach geograficznych i pakietach SDK używanych w tym CodeLab znajdziesz w tych dodatkowych zasobach:

