1. Genel Bakış
ARCore, Google'ın akıllı telefonlarda artırılmış gerçeklik deneyimleri oluşturmak için kullandığı çerçevedir. Yeni ARCore Geospatial API, artırılmış gerçekliğe yeni bir boyut getirerek gerçek dünyadaki önemli yerlere konuma özel artırılmış gerçeklik yol noktaları yerleştirmenize olanak tanır.
Ne oluşturacaksınız?
Bu codelab'de, ARCore Geospatial API'yi kullanmaya başlarsınız. Coğrafi API'nin genel AR deneyiminize neler sunabileceğini ve bu verilerin basit bir AR yol bulma deneyimini desteklemek için nasıl kullanılabileceğini keşfedeceksiniz.

Neler öğreneceksiniz?
- Geospatial API kullanan bir ARCore projesi nasıl oluşturulur?
- Geospatial API'den coğrafi veriler isteme ve Google Haritalar'ı kullanarak görüntüleme.
- Gerçek dünyadaki bir konuma bağlı bir ankraj yerleştirme.
İhtiyacınız olanlar
- Geliştirme makinenize USB kablosuyla bağlı, USB hata ayıklama ile yapılandırılmış desteklenen bir ARCore Android cihaz.
- Android uygulamalarını oluşturmak için yüklenen ve yapılandırılan Android Studio.
- Android geliştirme cihazına yüklenmiş AR için Google Play Hizmetleri 1.31 veya sonraki bir sürüm.
2. Geliştirme ortamınızı kurma
Android Studio'yu kurma
Geospatial API'yi kullanmaya başlamak için Google Haritalar SDK'sı ile entegre edilmiş bir ARCore projesinin temel bilgilerini içeren bir başlangıç projesi sağladık. Bu sayede Geospatial API'yi kullanmaya hızlı bir şekilde başlayabilirsiniz.
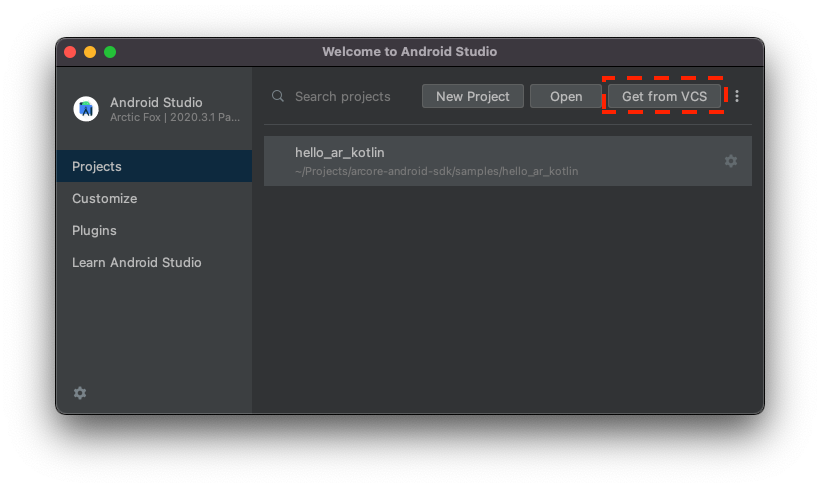
- Android Studio'yu başlatın ve VCS'den bir proje içe aktarın.
- Açık bir projeniz varsa Dosya > Yeni > Sürüm Kontrolü'nden Proje...'yi kullanın.
- Android Studio'ya Hoş Geldiniz penceresini görürseniz VCS'den al seçeneğini kullanın.

- Git'i seçin ve projeyi içe aktarmak için
https://github.com/google-ar/codelab-geospatial.gitURL'sini kullanın.
Google Cloud projesi oluşturma
Coğrafi API, oryantasyon değerlerini iyileştirmek için cihazın manyetometre ve kamera sensör bilgileriyle birlikte StreetView görüntülerini kullanır. Bu hizmetten yararlanmak için bir Google Cloud projesi oluşturmanız gerekir.
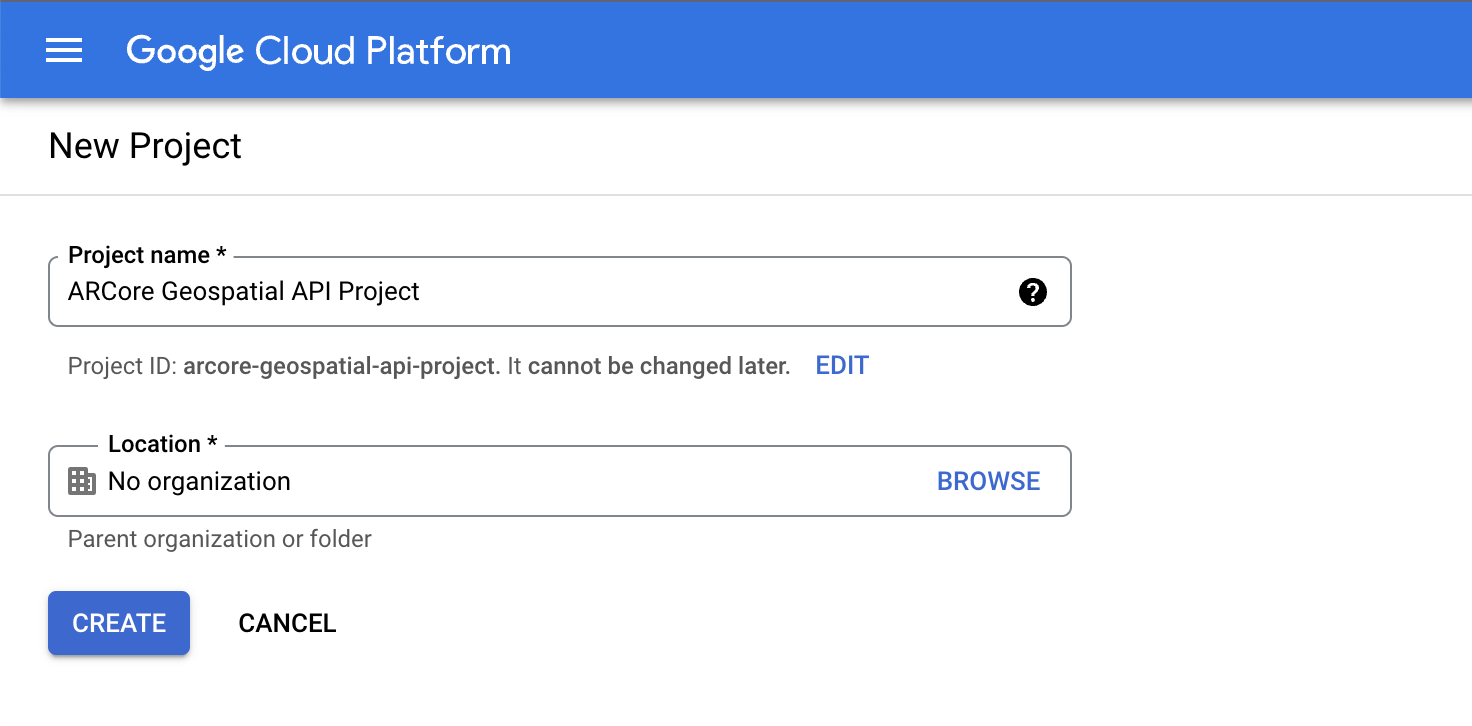
- Google Cloud Console'da proje oluşturun:
- Google Cloud Platform'da proje oluşturma başlıklı makaleyi inceleyin.

- Uygun bir Proje adı girin (ör. "ARCore Geospatial API projesi") ve herhangi bir konum seçin.
- Oluştur'u tıklayın.
- Google Cloud Platform'da proje oluşturma başlıklı makaleyi inceleyin.
- Gerekli API'leri etkinleştirin:
- API anahtarı kimlik bilgileri oluşturun:
- API'ler ve Hizmetler bölümünde Kimlik bilgileri'ni seçin.
- Üst çubukta Kimlik Bilgileri Oluştur'u tıklayın ve ardından API Anahtarı'nı seçin.
- Oluşturulan anahtarı not edin. Bir sonraki adımda bu anahtara ihtiyacınız olacak. Almanız gerekiyorsa Credentials (Kimlik Bilgileri) sayfasına dönün.
Bu adımlarla, API anahtarı yetkilendirmesine sahip bir Google Cloud projesi oluşturdunuz ve Coğrafi API'yi kullanmaya hazırsınız.
API anahtarını Android Studio projesine entegre etme
Google Cloud'daki API anahtarını projenizle ilişkilendirmek için Android Studio'da oluşturduğunuz projeyi açın ve API anahtarlarını değiştirin:
- Uygulama > src > AndroidManifest.xml dosyasını açın.
- Aşağıdaki
meta-datagirişlerini bulun:<meta-data android:name="com.google.android.ar.API_KEY" android:value="PLACEHOLDER_API_KEY" /> <meta-data android:name="com.google.android.geo.API_KEY" android:value="PLACEHOLDER_API_KEY" /> PLACEHOLDER_API_KEYkısmını Google Cloud projenizde oluşturduğunuz API anahtarıyla değiştirin.
com.google.android.ar.API_KEY içinde depolanan değer bu uygulamaya Geospatial API'yi kullanma yetkisi verir. com.google.android.geo.API_KEY politikasında saklanan değer ise bu uygulamaya Google Haritalar SDK'sını kullanma yetkisi verir.
Projenizi doğrulama
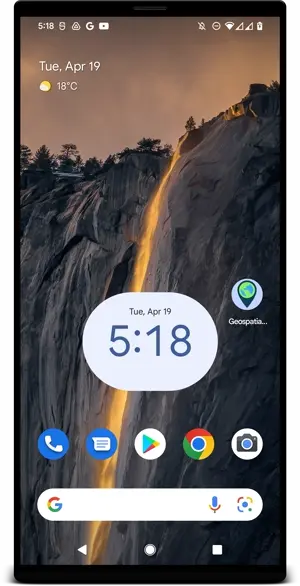
Projenizin kullanıma hazır olduğundan emin olun. Android Studio'da uygulamanızı çalıştırın. Ekranın alt kısmında çalışan bir haritanın yanı sıra kamera görünümü görebilirsiniz.

3. Kullanıcının konumunu belirleme
Bu adımda, Geospatial API'yi kullanmaya başlamak için örnek projeye kod eklersiniz.
ARCore oturumunu Geospatial API'yi kullanacak şekilde yapılandırma
Coğrafi veriler elde etmek için Coğrafi API'yi etkinleştirmeniz gerekir. HelloGeoActivity.kt içindeki configureSession işlevini değiştirerek oturum yapılandırmanızdaki GeospatialMode değerini ENABLED olarak değiştirin:
fun configureSession(session: Session) {
session.configure(
session.config.apply {
// Enable Geospatial Mode.
geospatialMode = Config.GeospatialMode.ENABLED
}
)
}
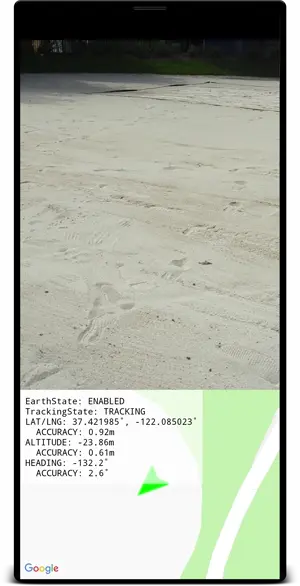
Coğrafi mod ENABLED iken uygulama, coğrafi bilgi edinebilir.
Geospatial API'den veri isteme
HelloGeoRenderer.kt dosyasında aşağıdaki satırı bulun:
// TODO: Obtain Geospatial information and display it on the map.
Bunun altında, Earth nesnesinin kullanılabilir olup olmadığını kontrol edin. Bu durumda trackingState TrackingState.ENABLED vardır.
val earth = session.earth
if (earth?.trackingState == TrackingState.TRACKING) {
// TODO: the Earth object may be used here.
}
TODO'ün altından ARCore'dan coğrafi konum bilgisi isteyin. Şu satırı ekleyin:
val cameraGeospatialPose = earth.cameraGeospatialPose
Böylece, aşağıdaki bilgileri içeren bir GeospatialPose elde edersiniz:
- Enlem ve boylamla ifade edilen konum. Konum doğruluğuyla ilgili bir tahmin de sağlanır.
- Yükseklik ve yükseklik doğruluğuyla ilgili bir tahmin.
- Başlık, cihazın baktığı yönün yaklaşık değeri ve başlığın doğruluğunun tahmini.
Konum bilgilerini haritada göster
Kullanıcının bulunduğu yeri gösteren işaretçiyi haritada taşımak için cameraGeospatialPose içinde depolanan GeospatialPose kullanabilirsiniz. Kaldığınız yerden devam edin ve aşağıdakileri ekleyin:
activity.view.mapView?.updateMapPosition(
latitude = cameraGeospatialPose.latitude,
longitude = cameraGeospatialPose.longitude,
heading = cameraGeospatialPose.heading
)
Bu işlem, Geospatial API'den alınan değerleri kullanarak haritanın konumunu sürekli olarak günceller.
Deneyin
Android Studio'da Oynat'ı tıklayın. ARCore'un izlemeyi başlatmasına yardımcı olmak için cihazınızı kaldırın ve hareket ettirin. Kısa bir süre sonra, haritada yeşil bir işaretçi görürsünüz. Bu işaretçi, çevrenizi görüntülerken döner. Ayrıca ok doğru yönü göstermelidir: Fiziksel olarak kuzeye baktığınızda ok da kuzeyi göstermelidir.

4. Google Earth koordinatlarını kullanarak çapa yerleştirme
Geospatial API, gerçek dünyadaki herhangi bir koordinat çiftine ve rotasyona sabitleyici yerleştirebilir. Bu sayede kullanıcılarınız belirli konumlar ziyaret edildiğinde sabitlenmiş içeriği görebilir.
Bu adımda, haritaya dokunarak sabitleme noktası yerleştirmenin bir yolunu eklersiniz.
Haritaya dokunulduğunda yapılacak işlemi ayarlama
Projede, harita parçası tıklandığında enlem ve boylamla çağrılan bir onMapClick işlevi bulunur. HelloGeoRenderer.kt içinde onMapClick işlevini bulun.
Earth nesnesinin kullanılabildiğinden emin olun
Dünya'da ankraj oluşturmadan önce Dünya nesnesinin TrackingState değerinin TRACKING olduğundan emin olun. Bu, Dünya'nın konumunun bilindiği anlamına gelir. Ayrıca EarthState değerinin ENABLED olduğundan emin olun. Bu, Geospatial API ile ilgili herhangi bir sorunla karşılaşmadığınız anlamına gelir. Şu satırları onMapClick içine ekleyin:
val earth = session?.earth ?: return
if (earth.trackingState != TrackingState.TRACKING) {
return
}
Yeni ana sayfa bağlantısının konumunu belirleme
Earth nesnesinin izlendiğini onayladıktan sonra, varsa önceki earthAnchor öğesini çıkarın. Sonraki adımlarda earthAnchor öğesini yeni bir ankrella değiştirirsiniz:
earthAnchor?.detach()
Ardından, yeni ankrajın yüksekliğini belirlemek için cameraGeospatialPose simgesini kullanın. Sabitleyicinin konumlandırması olarak haritaya dokunarak elde edilen koordinat çiftini kullanın.
// Place the earth anchor at the same altitude as that of the camera to make it easier to view.
val altitude = earth.cameraGeospatialPose.altitude - 1
// The rotation quaternion of the anchor in the East-Up-South (EUS) coordinate system.
val qx = 0f
val qy = 0f
val qz = 0f
val qw = 1f
earthAnchor =
earth.createAnchor(latLng.latitude, latLng.longitude, altitude, qx, qy, qz, qw)
createAnchor, belirli bir rotasyonla jeodezik koordinatlara sabitlenmiş bir Anchor oluşturur. Bu ankraj, sabit kalmaya ve belirtilen koordinatlara ve yüksekliğe sabitlenmeye çalışır.
Yerleştirilen işaretçiyi haritada gösterme
Son olarak, işaretçinin yerleştirildiği yeri gösteren yeni bir işaretçiyi taşıyın:
activity.view.mapView?.earthMarker?.apply {
position = latLng
isVisible = true
}
Deneyin
Android Studio'da Oynat'ı tıklayın. Cihazınızı yukarıda tutun ve ARCore'un izlemeyi oluşturmasına yardımcı olmak için hareket ettirin. Kısa bir süre sonra haritada mevcut konumunuzu gösteren yeşil bir işaretçi görürsünüz.
Haritaya dokunulduğunda, gerçek dünyadaki bir konuma sabitlenmiş bir çapa yerleştirmek için Geospatial API kullanılıyor. AR görünümünde görebilmek için sabiti mevcut konumunuzun yakınına yerleştirmeyi deneyin. Ortamınızda gezinirken bu değer sabit kalmalıdır.

5. Sonuç
Bu codelab'de, gerçek dünyaya bağlı basit bir AR deneyimi oluşturmak için Geospatial API'yi nasıl kullanacağınızı öğrendiniz.

İşlediğimiz konular
- Coğrafi API'nin etkin olduğu bir Google Cloud projesi oluşturma.
- Bir ARCore projesinde coğrafi bilgi edinme ve bunu haritada görüntüleme.
- Coğrafi konumlandırmayı kullanarak gerçek dünyada konumlandırılmış bir ankraj yerleştirme.
Ek kaynaklar
Bu kod laboratuvarının kullanıldığı coğrafi kavramlar ve SDK'lar hakkında daha fazla bilgi için aşağıdaki ek kaynaklara bakın:

