1. Tổng quan
ARCore là khung của Google để xây dựng trải nghiệm Thực tế tăng cường trên điện thoại thông minh. API Không gian địa lý ARCore mới cung cấp một khía cạnh mới cho Thực tế tăng cường, cho phép bạn đặt các điểm tham chiếu Thực tế tăng cường theo vị trí cụ thể xung quanh các địa danh trong thế giới thực.
Sản phẩm bạn sẽ tạo ra
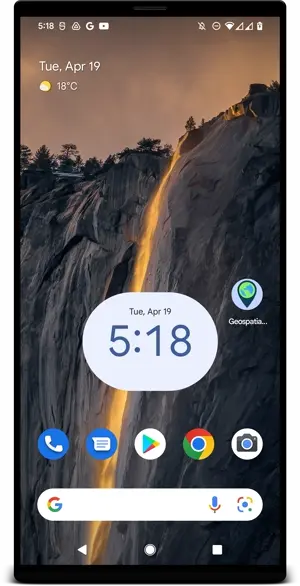
Trong lớp học lập trình này, bạn sẽ bắt đầu với ARCore Geospatial API. Bạn sẽ khám phá thông tin mà API không gian địa lý có thể cung cấp cho trải nghiệm AR tổng thể của mình và cách sử dụng dữ liệu này để hỗ trợ trải nghiệm chỉ đường bằng AR đơn giản.

Kiến thức bạn sẽ học được
- Cách thiết lập dự án ARCore sử dụng API không gian địa lý.
- Cách yêu cầu dữ liệu địa lý từ API không gian địa lý và hiển thị dữ liệu đó bằng Google Maps.
- Cách đặt một Điểm neo được đính kèm vào một vị trí thực tế.
Bạn cần có
- Thiết bị Android ARCore được hỗ trợ, kết nối bằng cáp USB với máy phát triển, được định cấu hình bằng tính năng gỡ lỗi qua USB.
- Đã cài đặt và định cấu hình Android Studio để tạo ứng dụng Android.
- Dịch vụ Google Play cho AR phiên bản 1.31 trở lên, được cài đặt trên thiết bị phát triển Android.
2. Thiết lập môi trường phát triển
Thiết lập Android Studio
Để bắt đầu sử dụng API không gian địa lý, chúng tôi đã cung cấp một dự án khởi động bao gồm các kiến thức cơ bản về dự án ARCore được tích hợp với SDK Google Maps. Điều này giúp bạn bắt đầu nhanh chóng với API không gian địa lý.
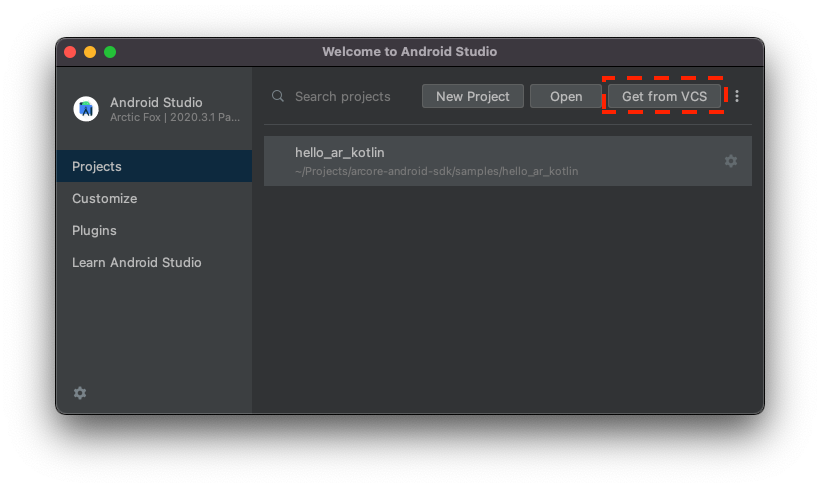
- Khởi động Android Studio và nhập một dự án từ VCS.
- Nếu bạn đã mở một dự án, hãy sử dụng File > New > Project from Version Control... (Tệp > Mới > Dự án từ Quản lý phiên bản...).
- Nếu bạn thấy cửa sổ Welcome to Android Studio (Chào mừng bạn đến với Android Studio), hãy sử dụng Get from VCS (Lấy trên VCS).

- Chọn Git và sử dụng URL
https://github.com/google-ar/codelab-geospatial.gitđể nhập dự án.
Thiết lập dự án trên Google Cloud
API không gian địa lý sử dụng hình ảnh của Chế độ xem đường phố kết hợp với thông tin cảm biến máy ảnh và từ kế của thiết bị để cải thiện các giá trị hướng. Để sử dụng dịch vụ này, bạn cần thiết lập một Dự án trên Google Cloud.
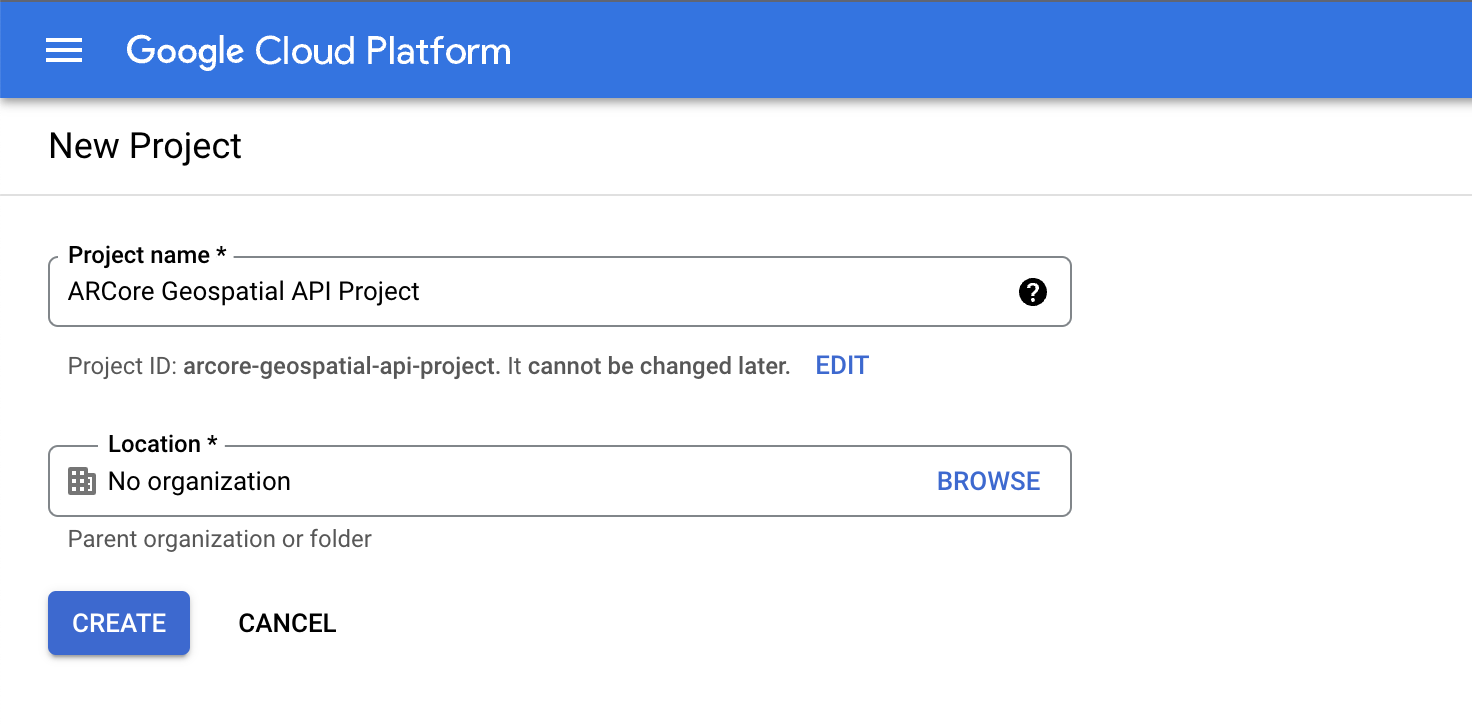
- Tạo dự án trong Google Cloud Console:
- Truy cập vào bài viết Tạo dự án trong Google Cloud Platform.

- Nhập Project name (Tên dự án) thích hợp (ví dụ: "ARCore Geospatial API project" (Dự án API không gian địa lý ARCore)) rồi chọn bất kỳ vị trí nào.
- Nhấp vào Tạo.
- Truy cập vào bài viết Tạo dự án trong Google Cloud Platform.
- Bật các API cần thiết:
- Tạo thông tin xác thực Khoá API:
- Trong phần API và dịch vụ, hãy chọn Thông tin xác thực.
- Trong thanh trên cùng, hãy nhấp vào Tạo thông tin xác thực, sau đó chọn Khoá API.
- Ghi lại khoá đã tạo vì bạn sẽ cần khoá này cho bước tiếp theo. Quay lại trang Thông tin xác thực nếu bạn cần truy xuất thông tin xác thực.
Với các bước này, bạn đã tạo một Dự án Google Cloud có quyền uỷ quyền khoá API và có thể sử dụng API không gian địa lý.
Tích hợp khoá API với dự án Android Studio
Để liên kết khoá API từ Google Cloud với dự án, hãy mở dự án bạn đã tạo trong Android Studio và sửa đổi khoá API:
- Mở app > src > AndroidManifest.xml.
- Tìm các mục nhập
meta-datasau:<meta-data android:name="com.google.android.ar.API_KEY" android:value="PLACEHOLDER_API_KEY" /> <meta-data android:name="com.google.android.geo.API_KEY" android:value="PLACEHOLDER_API_KEY" /> - Thay thế
PLACEHOLDER_API_KEYbằng khoá API mà bạn đã tạo trong dự án trên Google Cloud.
Giá trị được lưu trữ trong com.google.android.ar.API_KEY cho phép ứng dụng này sử dụng API không gian địa lý và giá trị được lưu trữ trong com.google.android.geo.API_KEY cho phép ứng dụng này sử dụng SDK Google Maps.
Xác minh dự án
Đảm bảo dự án của bạn đã sẵn sàng. Trong Android Studio, hãy chạy ứng dụng. Bạn sẽ thấy chế độ xem camera cùng với bản đồ đang hoạt động ở cuối màn hình.

3. Xác định vị trí của người dùng
Ở bước này, bạn thêm mã vào dự án mẫu để bắt đầu sử dụng API không gian địa lý.
Định cấu hình phiên ARCore để sử dụng API Không gian địa lý
Để lấy dữ liệu không gian địa lý, bạn cần bật API không gian địa lý. Thay đổi GeospatialMode trong cấu hình phiên của bạn thành ENABLED bằng cách sửa đổi hàm configureSession trong HelloGeoActivity.kt:
fun configureSession(session: Session) {
session.configure(
session.config.apply {
// Enable Geospatial Mode.
geospatialMode = Config.GeospatialMode.ENABLED
}
)
}
Khi chế độ Không gian địa lý là ENABLED, ứng dụng có thể lấy thông tin Không gian địa lý.
Yêu cầu dữ liệu từ API không gian địa lý
Trong HelloGeoRenderer.kt, hãy tìm dòng sau:
// TODO: Obtain Geospatial information and display it on the map.
Bên dưới, hãy kiểm tra để đảm bảo bạn có thể sử dụng đối tượng Earth. Đó là khi nó có trackingState TrackingState.ENABLED.
val earth = session.earth
if (earth?.trackingState == TrackingState.TRACKING) {
// TODO: the Earth object may be used here.
}
Bên dưới TODO, hãy yêu cầu cung cấp thông tin Không gian địa lý từ ARCore. Thêm dòng này:
val cameraGeospatialPose = earth.cameraGeospatialPose
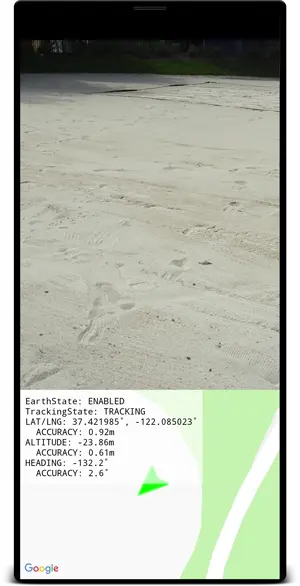
Thao tác này sẽ cung cấp cho bạn một GeospatialPose chứa thông tin sau:
- Vị trí, được biểu thị bằng vĩ độ và kinh độ. Thông tin ước tính về độ chính xác của vị trí cũng được cung cấp.
- Độ cao và độ chính xác ước tính của độ cao.
- Hướng, hướng ước chừng của thiết bị và độ chính xác ước tính của hướng.
Hiển thị thông tin định vị trên bản đồ
Bạn có thể sử dụng GeospatialPose được lưu trữ trong cameraGeospatialPose để di chuyển một điểm đánh dấu trên bản đồ cho biết vị trí của người dùng. Tiếp tục tại nơi bạn đã dừng lại và thêm đoạn đường sau:
activity.view.mapView?.updateMapPosition(
latitude = cameraGeospatialPose.latitude,
longitude = cameraGeospatialPose.longitude,
heading = cameraGeospatialPose.heading
)
Thao tác này liên tục cập nhật vị trí của bản đồ bằng cách sử dụng các giá trị thu được từ API không gian địa lý.
Dùng thử
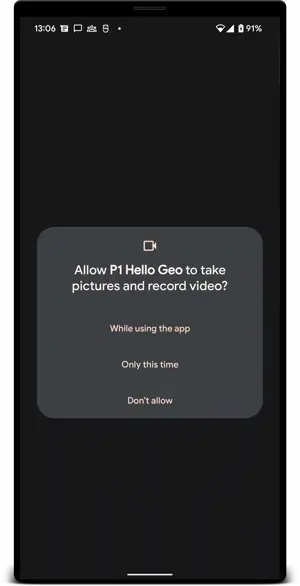
Trong Android Studio, hãy nhấp vào Play (Phát). Giữ thiết bị của bạn lên và di chuyển thiết bị xung quanh để giúp ARCore thiết lập tính năng theo dõi. Sau một khoảng thời gian ngắn, bạn sẽ thấy một điểm đánh dấu màu xanh lục xuất hiện trên bản đồ. Điểm đánh dấu này xoay khi bạn xem môi trường xung quanh. Mũi tên cũng phải chỉ đúng hướng: khi bạn thực sự hướng về phía Bắc, mũi tên cũng phải chỉ về phía Bắc.

4. Đặt neo bằng tọa độ trên Earth
API không gian địa lý có thể đặt neo tại bất kỳ cặp toạ độ và độ xoay nào trong thế giới thực. Điều này cho phép người dùng xem nội dung được liên kết khi truy cập vào các vị trí cụ thể.
Ở bước này, bạn sẽ thêm một cách để đặt neo bằng cách nhấn vào bản đồ.
Đặt một hành động khi người dùng nhấn vào bản đồ
Dự án đi kèm với một hàm onMapClick, được gọi bằng vĩ độ và kinh độ khi người dùng nhấp vào mảnh bản đồ. Tìm hàm onMapClick trong HelloGeoRenderer.kt.
Đảm bảo có thể sử dụng đối tượng Trái Đất
Trước khi tạo neo trên Trái đất, hãy đảm bảo rằng TrackingState của đối tượng Trái đất là TRACKING, nghĩa là vị trí của Trái đất đã được xác định. Ngoài ra, hãy đảm bảo EarthState của API này là ENABLED, nghĩa là không gặp vấn đề nào với API không gian địa lý. Thêm các dòng sau vào onMapClick:
val earth = session?.earth ?: return
if (earth.trackingState != TrackingState.TRACKING) {
return
}
Xác định vị trí của neo mới
Sau khi xác nhận rằng đối tượng Earth đang theo dõi, hãy tách earthAnchor trước đó, nếu có. Bạn sẽ thay thế earthAnchor bằng một quảng cáo cố định mới trong các bước tiếp theo:
earthAnchor?.detach()
Sau đó, sử dụng cameraGeospatialPose để xác định cao độ cho điểm neo mới. Sử dụng cặp toạ độ từ việc nhấn vào bản đồ làm vị trí của điểm neo.
// Place the earth anchor at the same altitude as that of the camera to make it easier to view.
val altitude = earth.cameraGeospatialPose.altitude - 1
// The rotation quaternion of the anchor in the East-Up-South (EUS) coordinate system.
val qx = 0f
val qy = 0f
val qz = 0f
val qw = 1f
earthAnchor =
earth.createAnchor(latLng.latitude, latLng.longitude, altitude, qx, qy, qz, qw)
createAnchor tạo một Anchor cố định với toạ độ địa trắc có một góc xoay nhất định. Điểm neo này cố gắng duy trì sự ổn định và cố định theo toạ độ và độ cao đã chỉ định.
Hiển thị điểm đánh dấu đã đặt trên bản đồ
Cuối cùng, hãy di chuyển một điểm đánh dấu mới cho biết vị trí đặt điểm đánh dấu:
activity.view.mapView?.earthMarker?.apply {
position = latLng
isVisible = true
}
Dùng thử
Trong Android Studio, hãy nhấp vào Play (Chơi). Giơ thiết bị lên và di chuyển thiết bị để giúp ARCore thiết lập tính năng theo dõi. Sau một lúc ngắn, bạn sẽ thấy một điểm đánh dấu màu xanh lục xuất hiện trên bản đồ cho biết vị trí hiện tại của bạn.
Thao tác nhấn vào bản đồ sẽ sử dụng API Không gian địa lý để đặt neo. API này được cố định vào một vị trí trong thế giới thực. Hãy thử đặt điểm neo gần vị trí hiện tại của bạn để bạn có thể thấy điểm neo đó trong chế độ xem AR. Giá trị này phải ổn định khi bạn di chuyển trong môi trường.

5. Kết luận
Trong lớp học lập trình này, bạn đã tìm hiểu cách sử dụng API không gian địa lý để tạo trải nghiệm AR đơn giản liên kết với thế giới thực.

Nội dung đã đề cập
- Cách thiết lập dự án Google Cloud đã bật API không gian địa lý.
- Cách lấy thông tin không gian địa lý trong dự án ARCore và hiển thị thông tin đó trên bản đồ.
- Cách đặt một điểm neo được định vị trong thế giới thực bằng cách sử dụng thông tin định vị địa lý.
Tài nguyên khác
Để biết thêm thông tin chi tiết về các khái niệm địa lý và SDK được sử dụng trong lớp học lập trình này, hãy xem các tài nguyên bổ sung sau:

