1. Panoramica
ARCore è il framework di Google per la creazione di esperienze di realtà aumentata sugli smartphone. La nuova API ARCore Geospatial offre un nuovo aspetto alla realtà aumentata, consentendo di posizionare waypoint di realtà aumentata specifici per posizione intorno a punti di riferimento reali.
Cosa creerai
In questo codelab, inizierai a utilizzare l'API ARCore Geospatial. Scoprirai quali informazioni l'API Geospatial può offrire alla tua esperienza AR complessiva e come questi dati possono essere utilizzati per creare una semplice esperienza di ricerca di percorsi AR.

Obiettivi didattici
- Come configurare un progetto ARCore che utilizza l'API Geospatial.
- Come richiedere dati geografici dall'API Geospatial e visualizzarli utilizzando Google Maps.
- Come posizionare un'ancoraggio collegata a un luogo reale.
Che cosa ti serve
- Un dispositivo Android ARCore supportato, collegato tramite un cavo USB al computer di sviluppo e configurato con il debug USB.
- Android Studio installato e configurato per creare app per Android.
- Google Play Services per AR 1.31 o versioni successive, installato sul dispositivo di sviluppo Android.
2. Configurazione dell'ambiente di sviluppo
Configurare Android Studio
Per iniziare a utilizzare l'API Geospatial, abbiamo fornito un progetto iniziale che include le nozioni di base di un progetto ARCore integrato con l'SDK Google Maps. In questo modo puoi iniziare rapidamente a utilizzare l'API Geospatial.
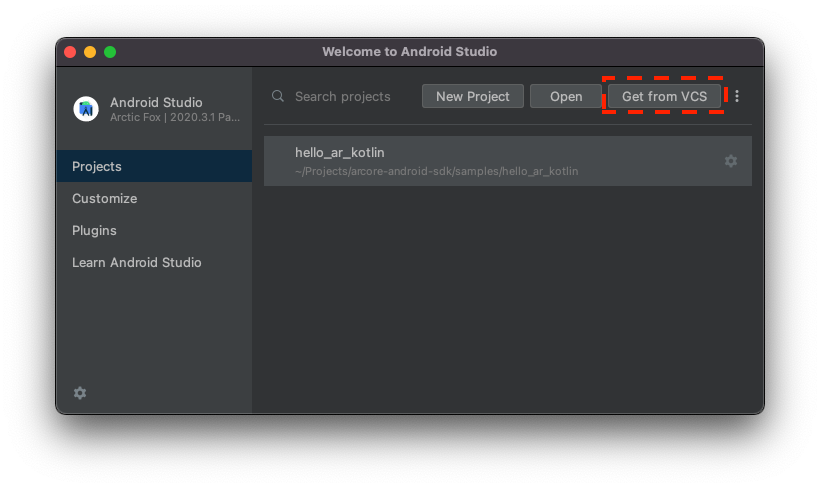
- Avvia Android Studio e importa un progetto dal VCS.
- Se hai già aperto un progetto, utilizza File > Nuovo > Progetto dal controllo versione….
- Se viene visualizzata la finestra Ti diamo il benvenuto in Android Studio, utilizza Importa da VCS.

- Seleziona Git e utilizza l'URL
https://github.com/google-ar/codelab-geospatial.gitper importare il progetto.
Configura un progetto Google Cloud
L'API Geospatial utilizza le immagini di Street View combinate con le informazioni del magnetometro e del sensore della fotocamera del dispositivo per migliorare i valori di orientamento. Per utilizzare questo servizio, devi configurare un progetto Google Cloud.
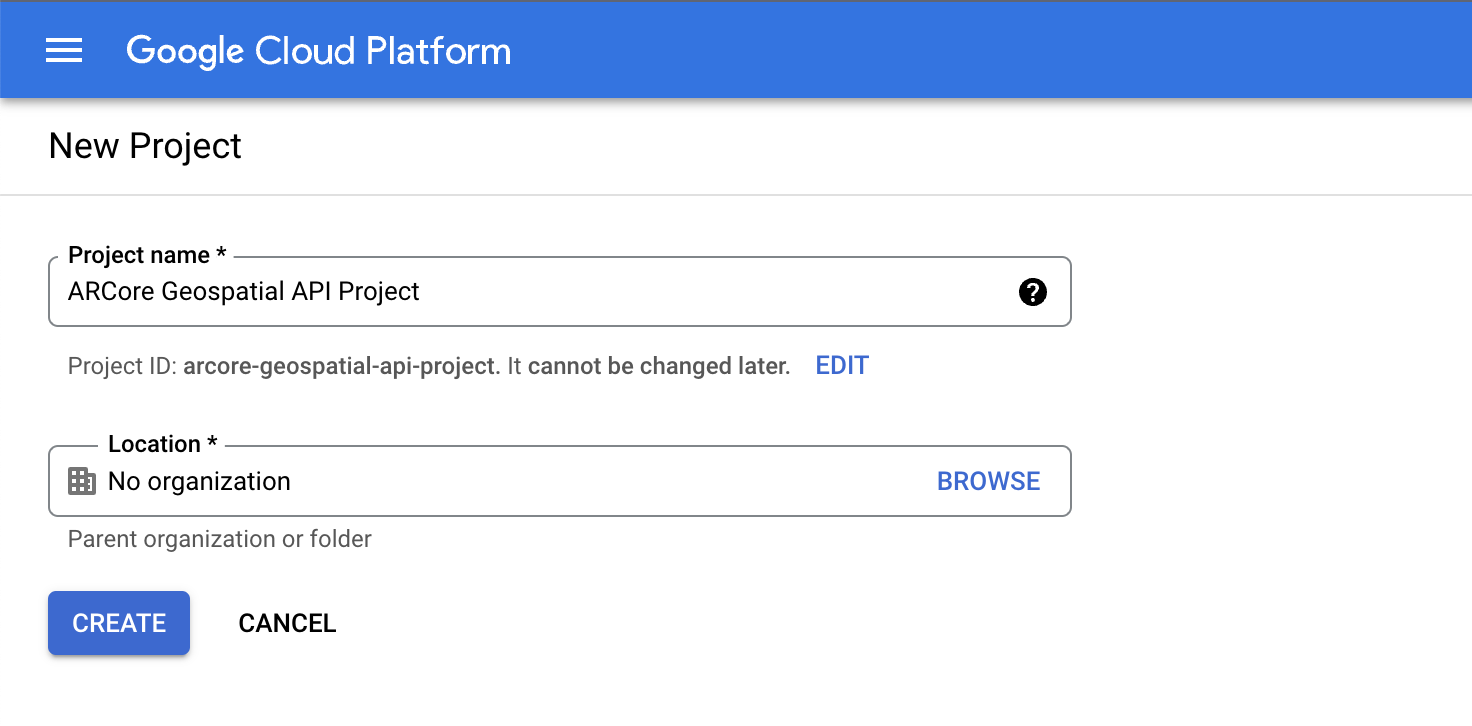
- Crea un progetto nella console Google Cloud:
- Consulta Creare un progetto nella piattaforma Google Cloud.

- Inserisci un Nome progetto appropriato (ad esempio, "Progetto API ARCore Geospatial API") e scegli qualsiasi località.
- Fai clic su Crea.
- Consulta Creare un progetto nella piattaforma Google Cloud.
- Abilita le API necessarie:
- Crea le credenziali della chiave API:
- In API e servizi, seleziona Credenziali.
- Nella barra in alto, fai clic su Crea credenziali e poi seleziona Chiave API.
- Prendi nota della chiave che è stata creata se ti serve per il passaggio successivo. Torna alla pagina Credenziali se devi recuperarla.
Con questi passaggi, hai creato un progetto Google Cloud con autorizzazione della chiave API e puoi iniziare a utilizzare l'API Geospatial.
Integra la chiave API con il progetto Android Studio
Per associare la chiave API di Google Cloud al tuo progetto, apri il progetto creato in Android Studio e modifica le chiavi API:
- Apri app > src > AndroidManifest.xml.
- Trova le seguenti voci
meta-data:<meta-data android:name="com.google.android.ar.API_KEY" android:value="PLACEHOLDER_API_KEY" /> <meta-data android:name="com.google.android.geo.API_KEY" android:value="PLACEHOLDER_API_KEY" /> - Sostituisci
PLACEHOLDER_API_KEYcon la chiave API che hai creato nel tuo progetto Google Cloud.
Il valore memorizzato in com.google.android.ar.API_KEY autorizza questa app a utilizzare l'API Geospatial e il valore memorizzato in com.google.android.geo.API_KEY autorizza questa app a utilizzare l'SDK di Google Maps.
Verificare il progetto
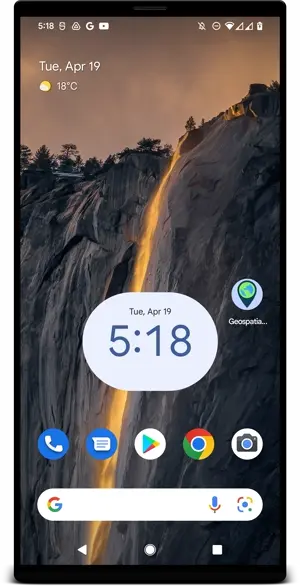
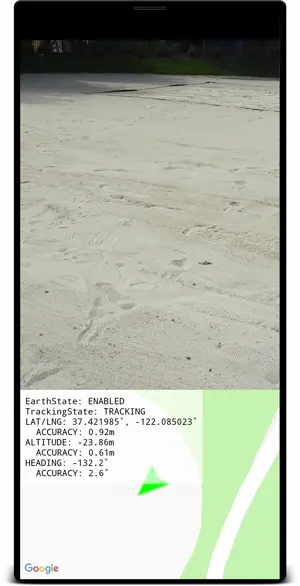
Assicurati che il tuo progetto sia pronto. Esegui l'app in Android Studio. Dovresti riuscire a vedere la visualizzazione della videocamera e una mappa funzionante nella parte inferiore dello schermo.

3. Determinare la posizione dell'utente
In questo passaggio, aggiungi codice al progetto di esempio per iniziare a utilizzare l'API Geospatial.
Configura la sessione ARCore per utilizzare l'API Geospatial
Per ottenere dati geospaziali, devi attivare l'API Geospatial. Modifica GeospatialMode nella configurazione della sessione in ENABLED modificando la funzione configureSession in HelloGeoActivity.kt:
fun configureSession(session: Session) {
session.configure(
session.config.apply {
// Enable Geospatial Mode.
geospatialMode = Config.GeospatialMode.ENABLED
}
)
}
Quando la modalità Geospaziale è ENABLED, l'applicazione può ottenere informazioni geospaziali.
Richiedere dati dall'API Geospatial
In HelloGeoRenderer.kt, trova la seguente riga:
// TODO: Obtain Geospatial information and display it on the map.
Sotto, verifica che l'oggetto Earth sia disponibile per l'utilizzo. In questo caso, ha trackingState TrackingState.ENABLED.
val earth = session.earth
if (earth?.trackingState == TrackingState.TRACKING) {
// TODO: the Earth object may be used here.
}
Sotto TODO, richiedi informazioni geospaziali da ARCore. Aggiungi questa riga:
val cameraGeospatialPose = earth.cameraGeospatialPose
Viene visualizzato un GeospatialPose contenente le seguenti informazioni:
- Posizione, espressa in latitudine e longitudine. Viene fornita anche una stima della precisione della posizione.
- Altitudine e una stima della precisione dell'altitudine.
- Inclinazione, un'approssimazione della direzione in cui è rivolto il dispositivo e una stima dell'accuratezza dell'inclinazione.
Visualizzare le informazioni di posizionamento sulla mappa
Puoi utilizzare il valore GeospatialPose memorizzato in cameraGeospatialPose per spostare un indicatore sulla mappa che mostri la posizione dell'utente. Continua da dove avevi interrotto e aggiungi quanto segue:
activity.view.mapView?.updateMapPosition(
latitude = cameraGeospatialPose.latitude,
longitude = cameraGeospatialPose.longitude,
heading = cameraGeospatialPose.heading
)
In questo modo, la posizione della mappa viene aggiornata continuamente utilizzando i valori ottenuti dall'API Geospatial.
Prova
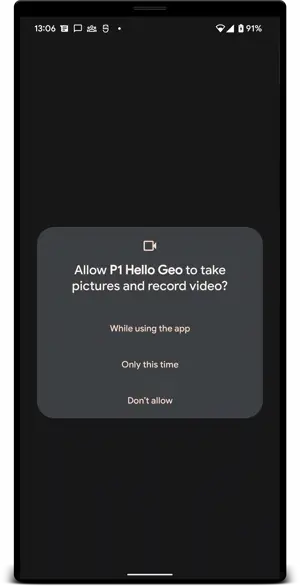
In Android Studio, fai clic su Riproduci. Tieni il dispositivo in alto e spostalo per aiutare ARCore a stabilire il rilevamento. Dopo poco, sulla mappa dovrebbe apparire un indicatore verde. Questo indicatore ruota mentre osservi i dintorni. Inoltre, deve essere rivolta nella direzione corretta: quando sei rivolto verso nord, anche la freccia è rivolta verso nord.

4. Posizionare un'ancora utilizzando le coordinate di Earth
L'API Geospatial può posizionare gli ancoraggi in qualsiasi coppia di coordinate e rotazione nel mondo reale. In questo modo, gli utenti possono vedere i contenuti ancorati quando visitano località specifiche.
In questo passaggio aggiungi un modo per posizionare un ancoraggio toccando la mappa.
Impostare un'azione quando viene toccata la mappa
Il progetto viene fornito con una funzione onMapClick, che viene chiamata con latitudine e longitudine quando si fa clic sul frammento della mappa. Trova la funzione onMapClick in HelloGeoRenderer.kt.
Assicurati che l'oggetto Terra possa essere utilizzato
Prima di creare ancore sulla Terra, assicurati che TrackingState dell'oggetto Terra sia TRACKING, il che significa che la posizione della Terra è nota. Assicurati anche che EarthState sia ENABLED, il che significa che non sono stati riscontrati problemi con l'API Geospaziale. Aggiungi queste righe all'interno di onMapClick:
val earth = session?.earth ?: return
if (earth.trackingState != TrackingState.TRACKING) {
return
}
Determina il posizionamento del nuovo ancoraggio
Dopo aver verificato che l'oggetto Terra è in fase di monitoraggio, scollega l'elemento earthAnchor precedente, se esistente. Sostituisci earthAnchor con un nuovo ancoraggio nei passaggi successivi:
earthAnchor?.detach()
Quindi, utilizza cameraGeospatialPose per determinare l'altitudine della nuova ancoraggio. Utilizza la coppia di coordinate ottenuta toccando la mappa come posizionamento dell'ancora.
// Place the earth anchor at the same altitude as that of the camera to make it easier to view.
val altitude = earth.cameraGeospatialPose.altitude - 1
// The rotation quaternion of the anchor in the East-Up-South (EUS) coordinate system.
val qx = 0f
val qy = 0f
val qz = 0f
val qw = 1f
earthAnchor =
earth.createAnchor(latLng.latitude, latLng.longitude, altitude, qx, qy, qz, qw)
createAnchor crea un Anchor fissato alle coordinate geodetiche con una determinata rotazione. Questa ancora tenta di rimanere stabile e fissa alle coordinate e all'altitudine specificate.
Mostrare l'indicatore posizionato sulla mappa
Infine, sposta un nuovo indicatore che indichi dove è stato posizionato:
activity.view.mapView?.earthMarker?.apply {
position = latLng
isVisible = true
}
Prova
In Android Studio, fai clic su Riproduci. Tieni il dispositivo in alto e spostalo per aiutare ARCore a stabilire il rilevamento. Dopo poco, sulla mappa dovrebbe apparire un indicatore verde che indica la tua posizione attuale.
Se tocchi la mappa, l'API Geospatial viene utilizzata per posizionare un'ancora, che è fissata a una posizione reale. Prova a posizionare l'ancora vicino alla tua posizione attuale in modo da poterla vedere nella visualizzazione AR. Dovrebbe rimanere stabile mentre navighi nel tuo ambiente.

5. Conclusione
In questo codelab hai imparato a utilizzare l'API Geospatial per creare una semplice esperienza AR legata al mondo reale.

Argomenti trattati
- Come configurare un progetto Google Cloud con l'API Geospatial abilitata.
- Come ottenere informazioni geospaziali in un progetto ARCore e visualizzarle su una mappa.
- Come posizionare un'ancora nel mondo reale utilizzando il posizionamento geografico.
Risorse aggiuntive
Per maggiori dettagli sui concetti geografici e sugli SDK utilizzati in questo codelab, consulta queste risorse aggiuntive:

