List items
Stay organized with collections
Save and categorize content based on your preferences.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2024-07-23 UTC.
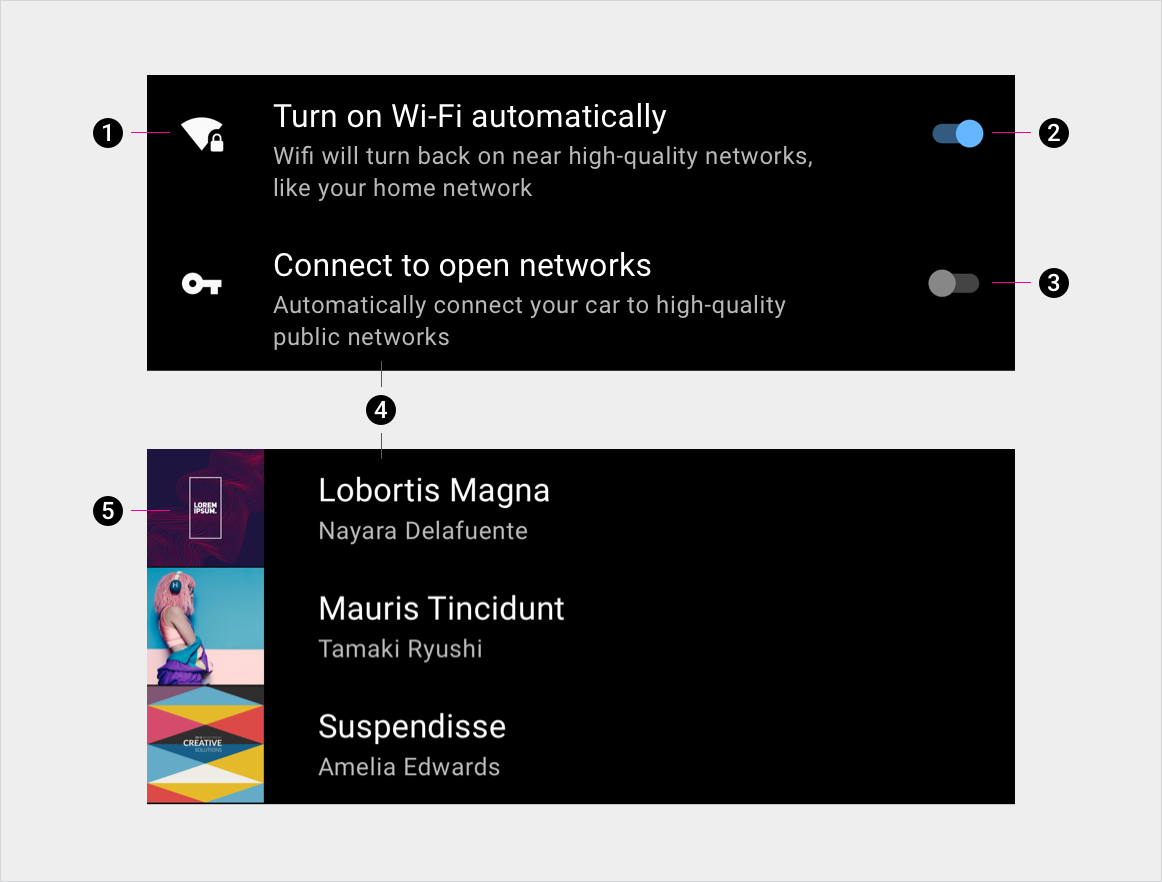
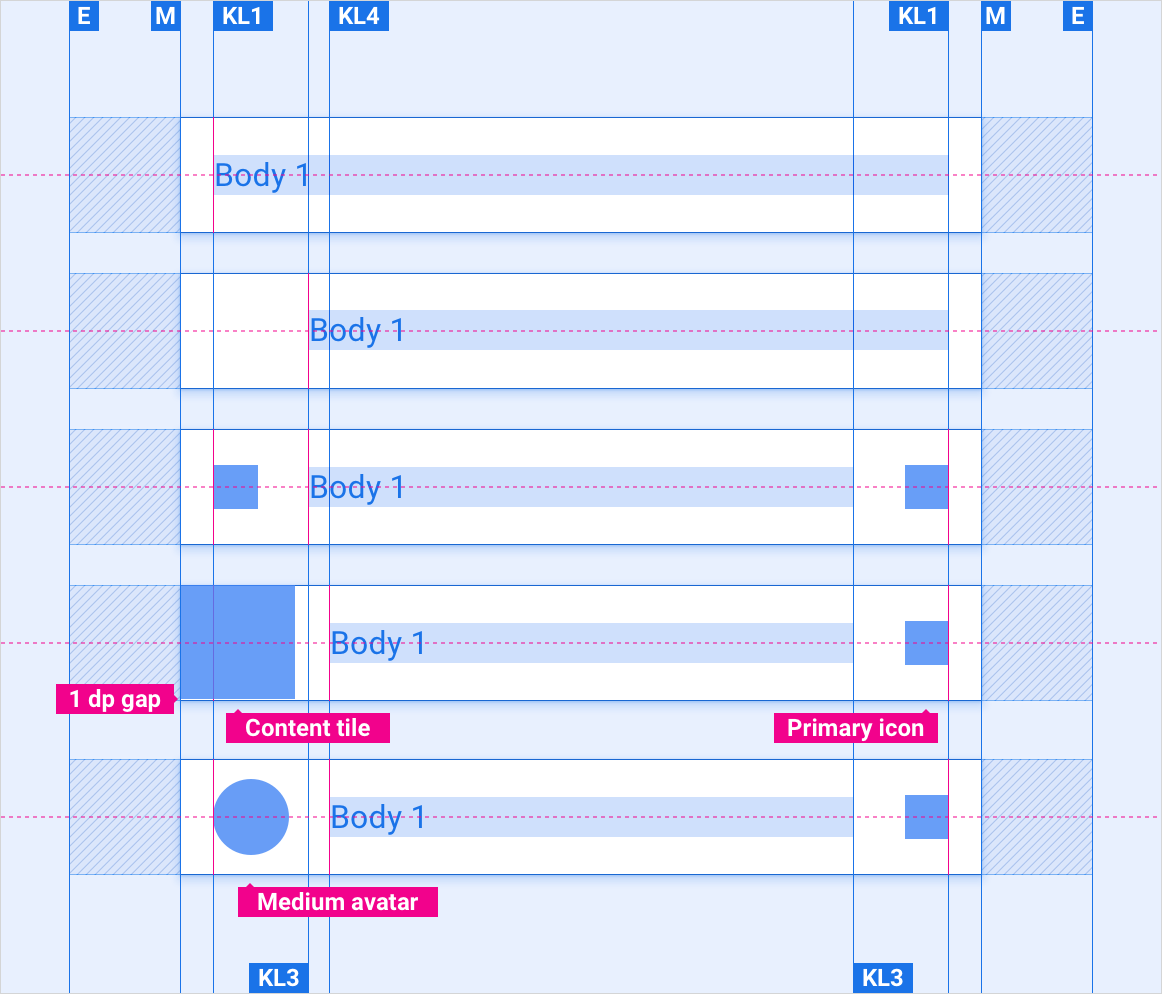
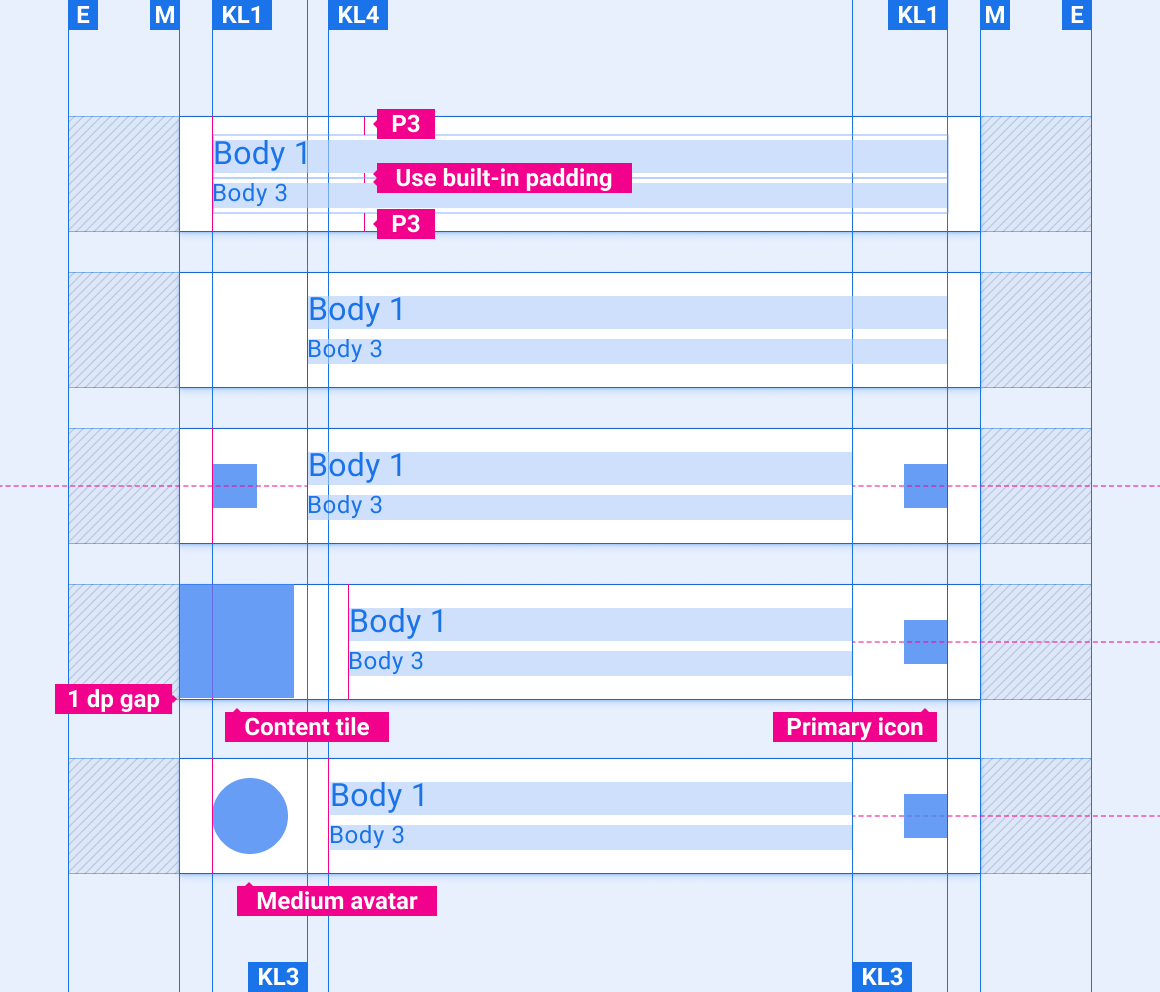
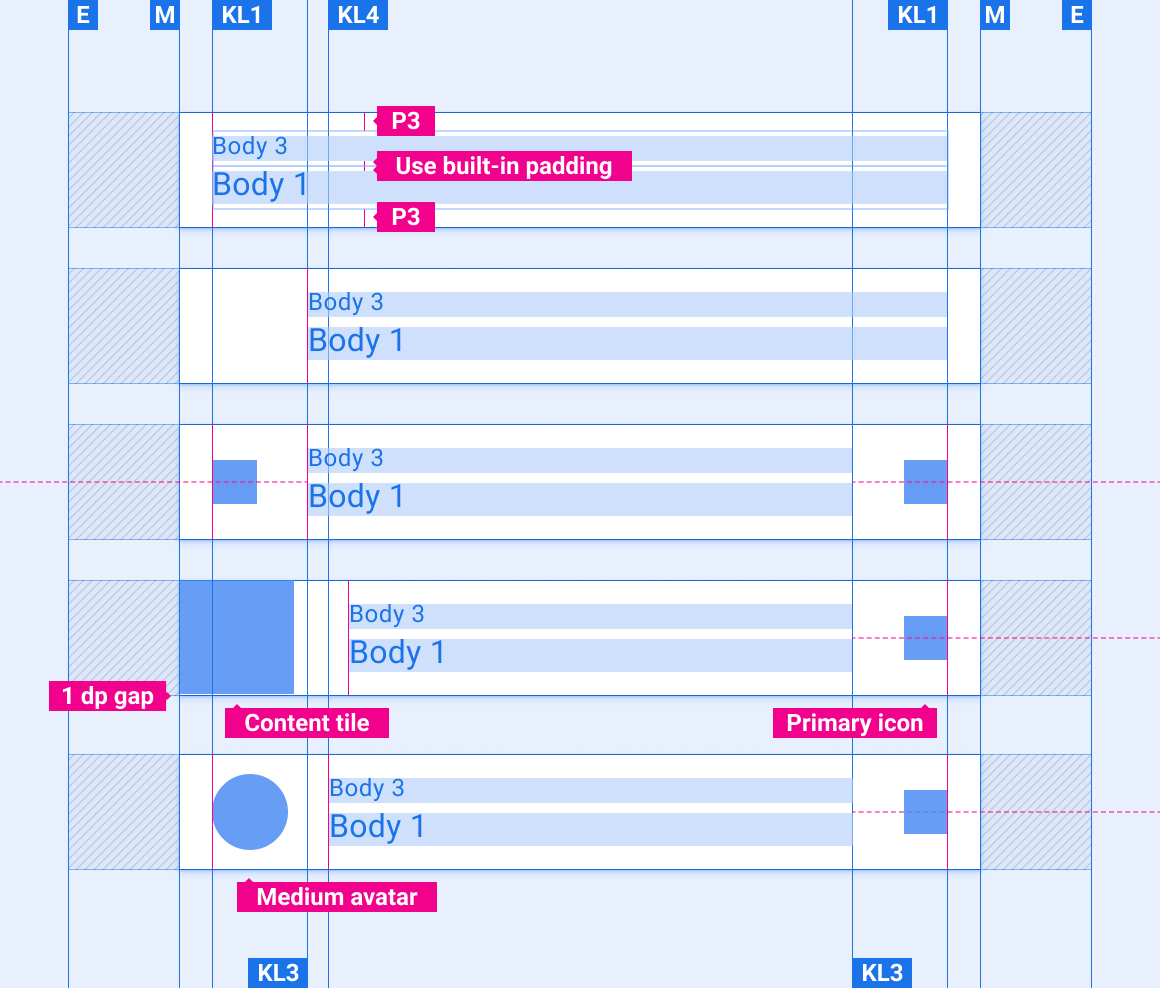
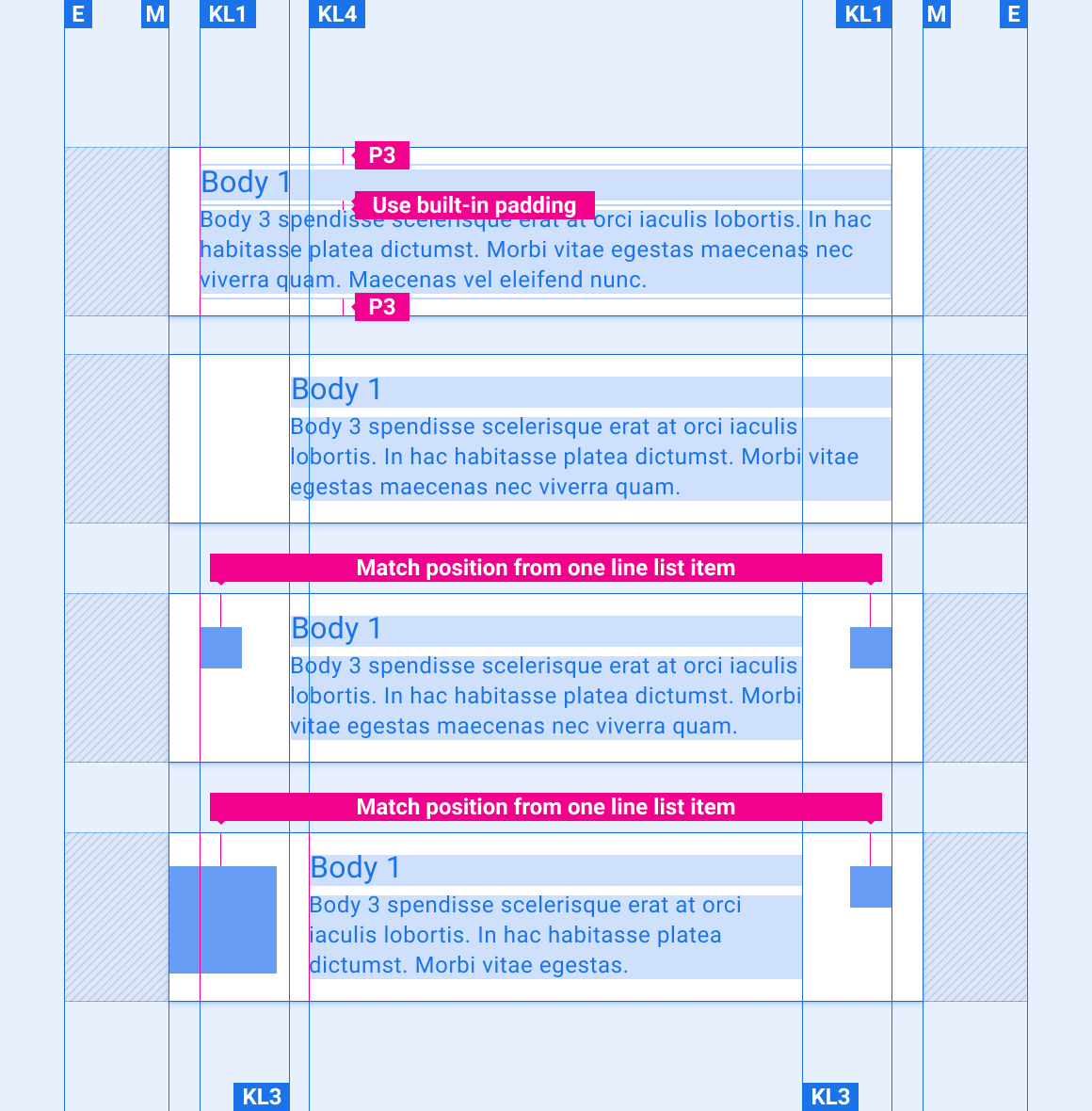
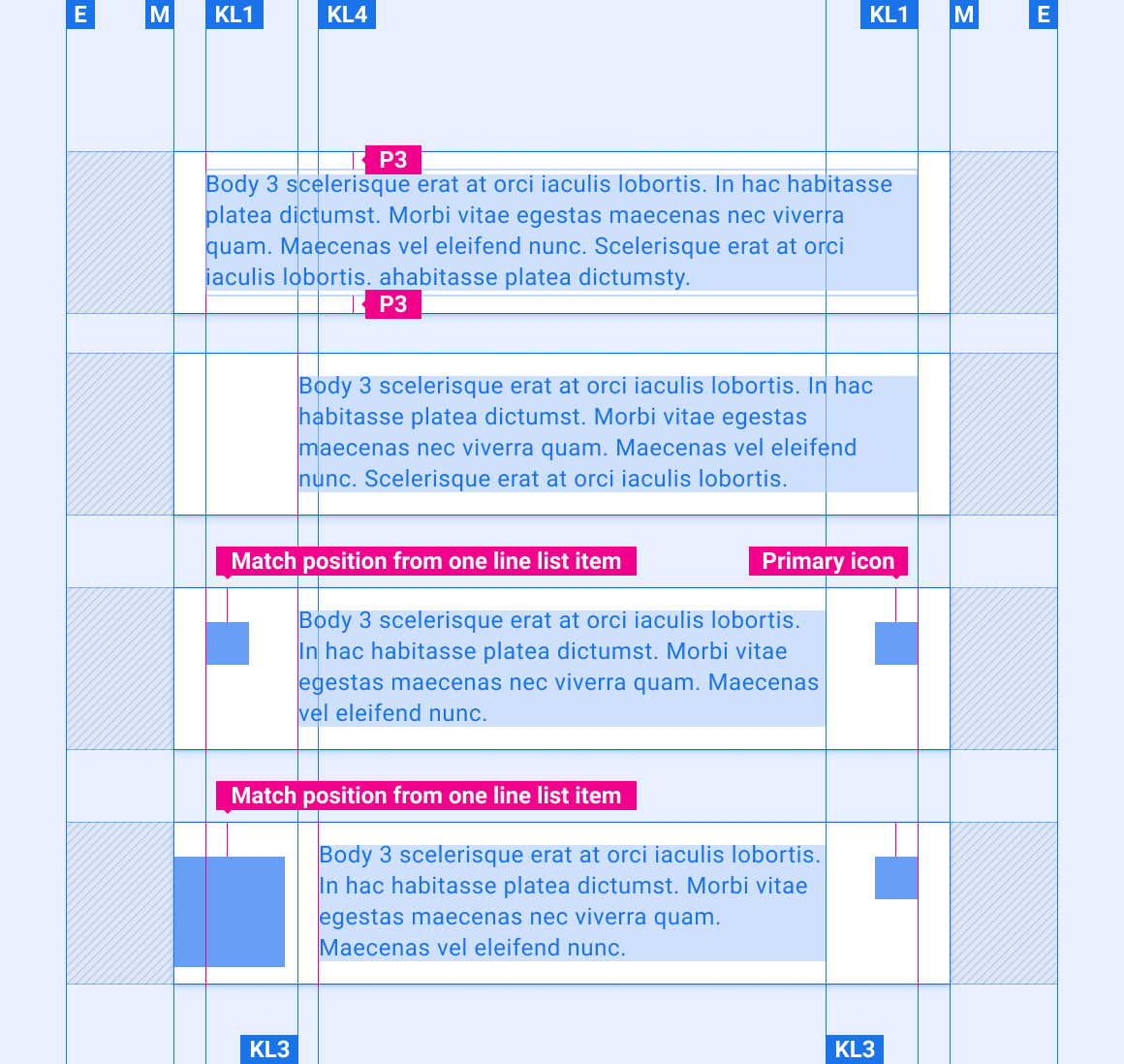
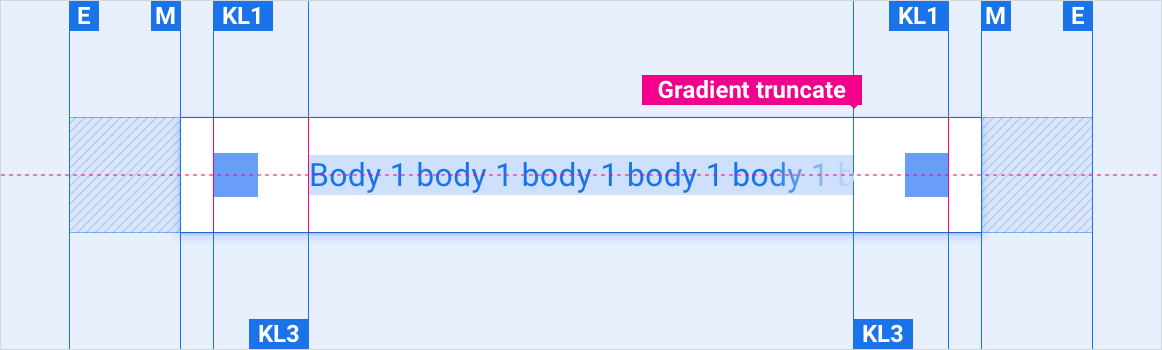
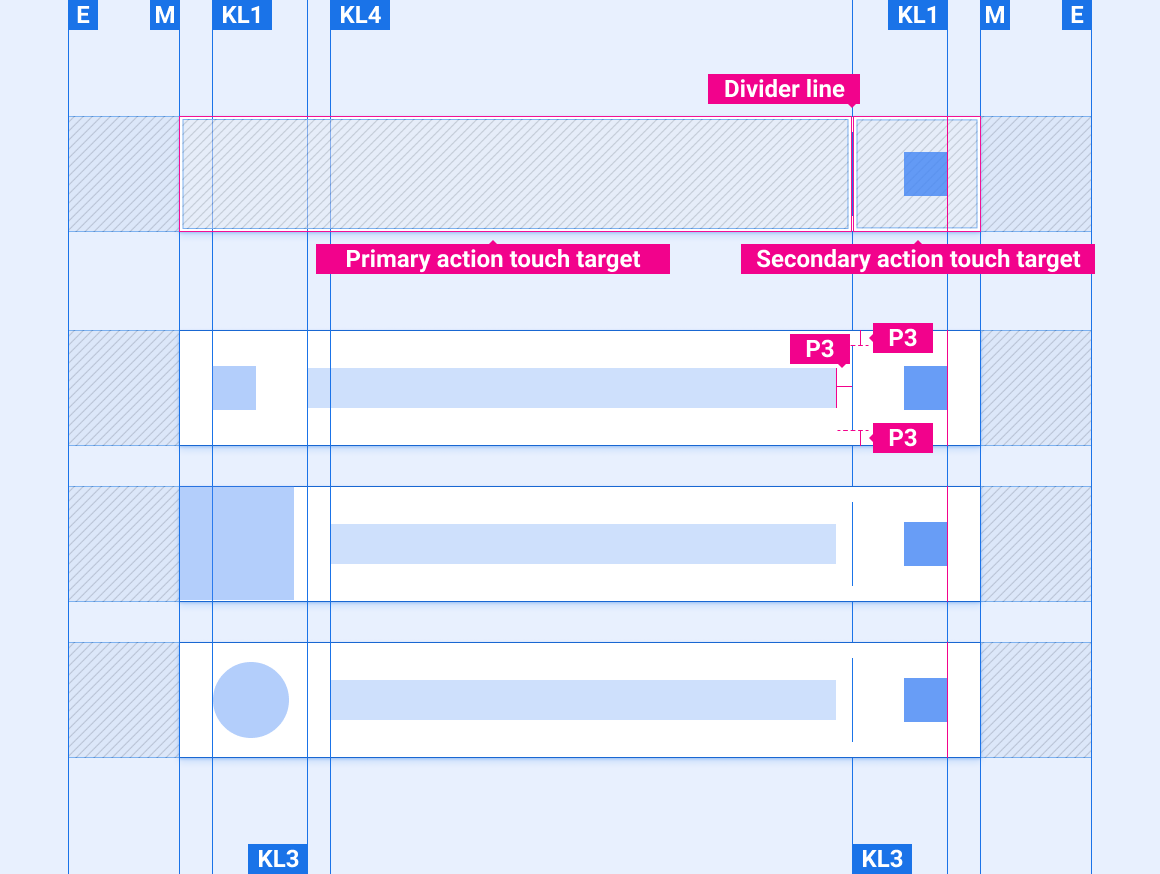
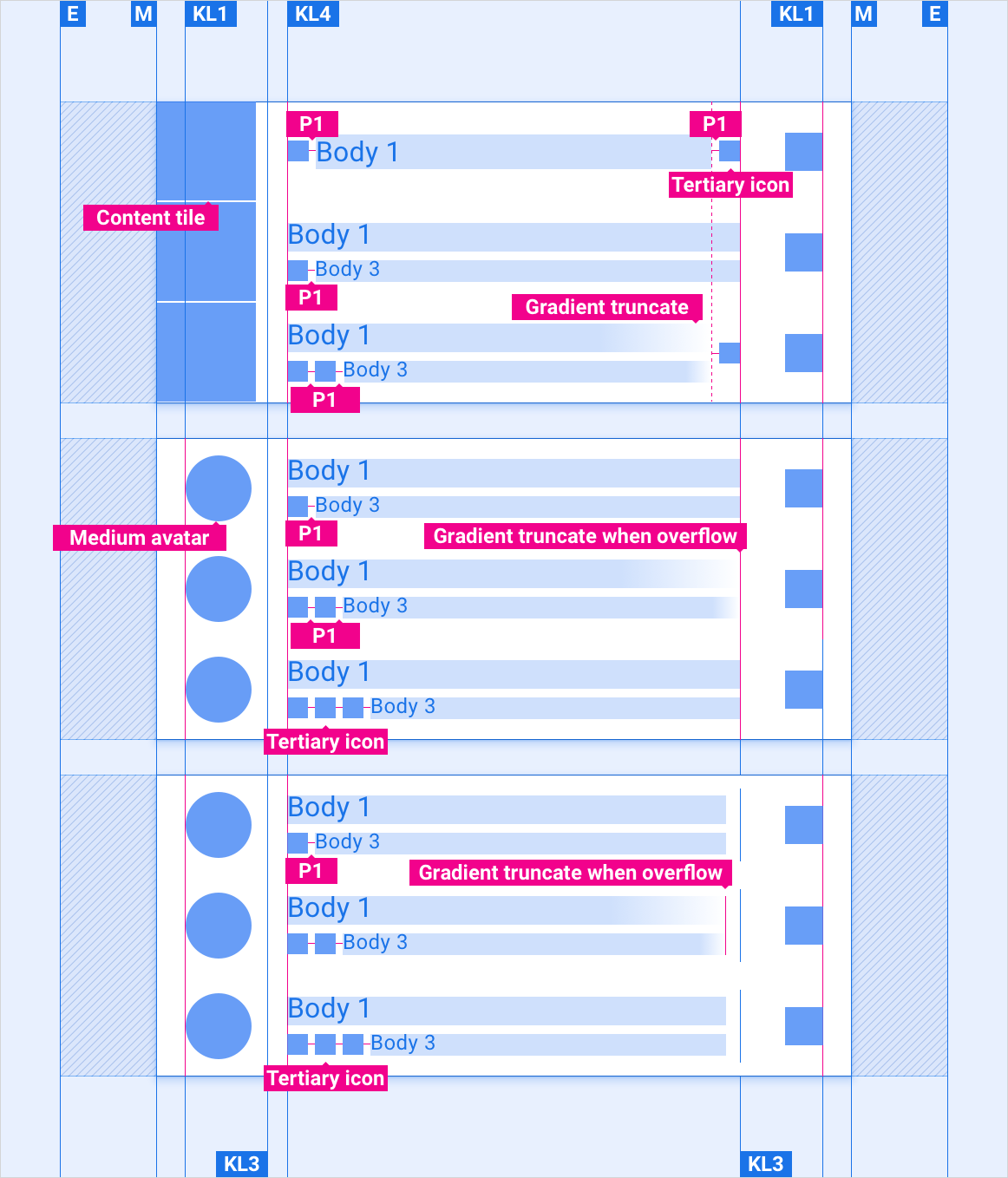
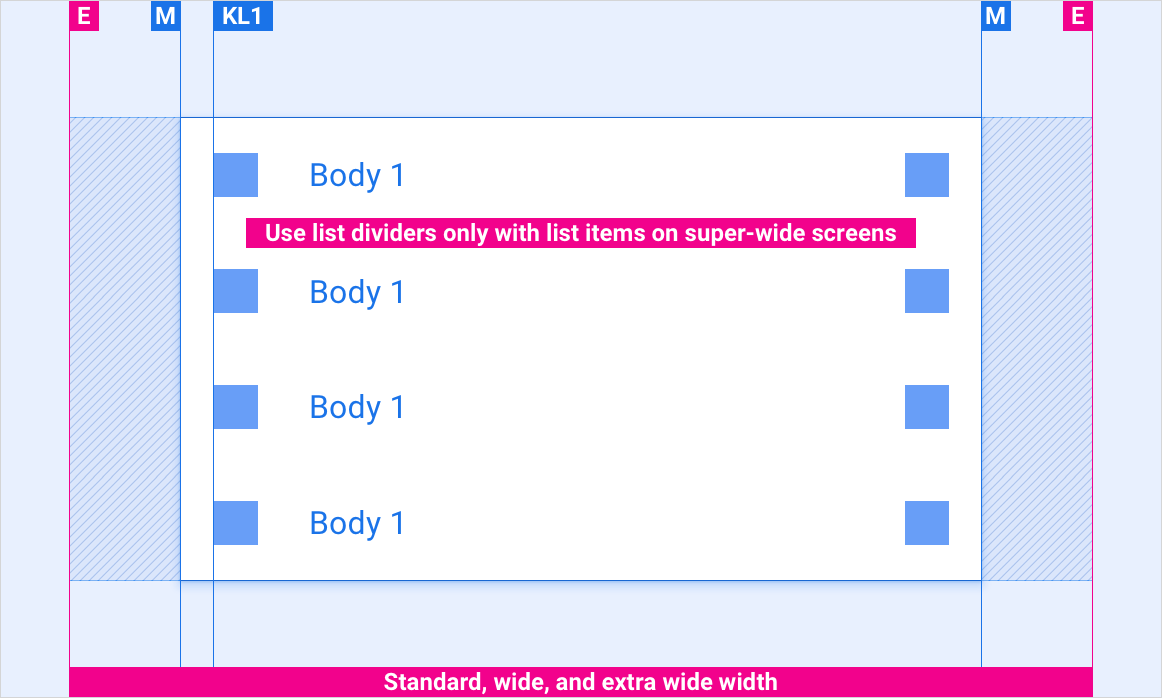
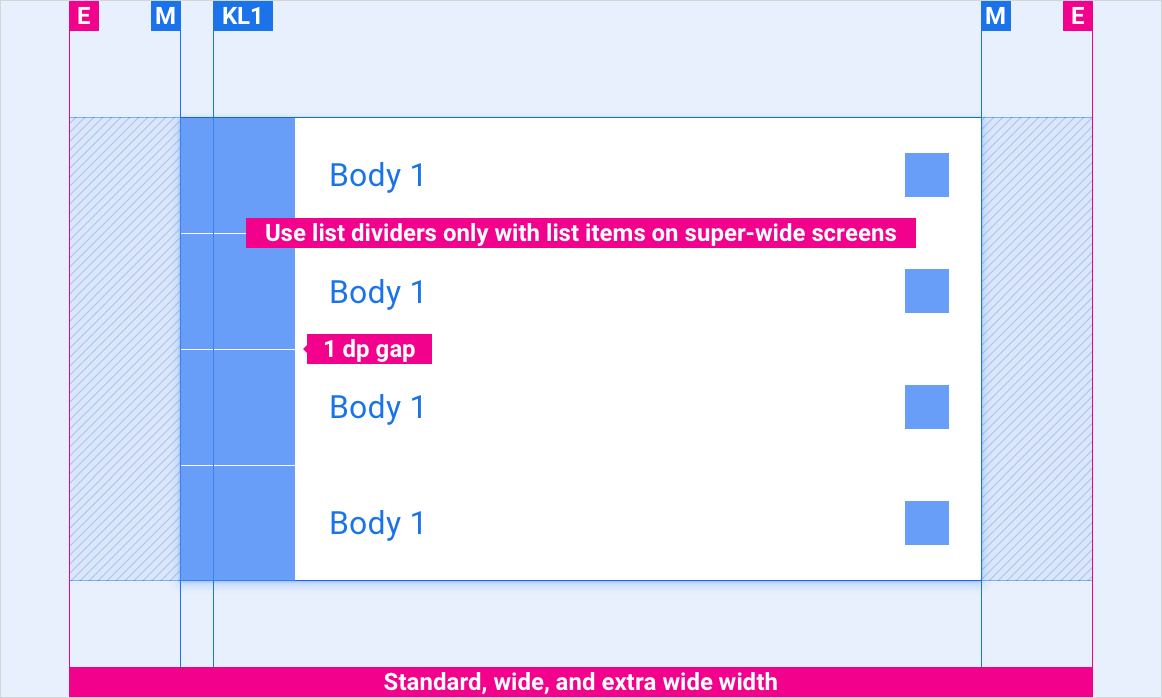
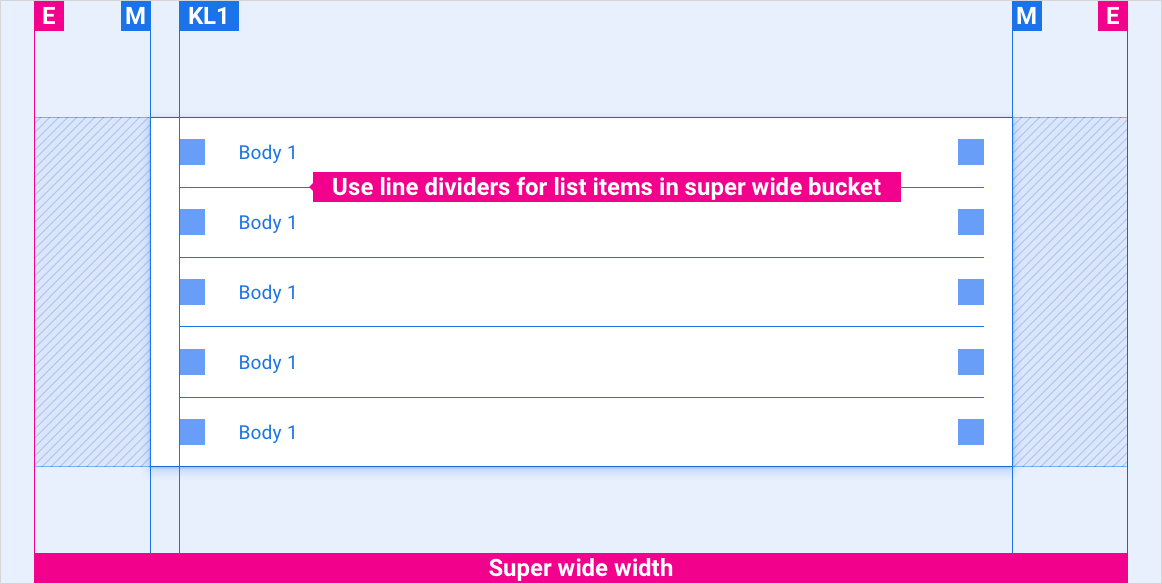
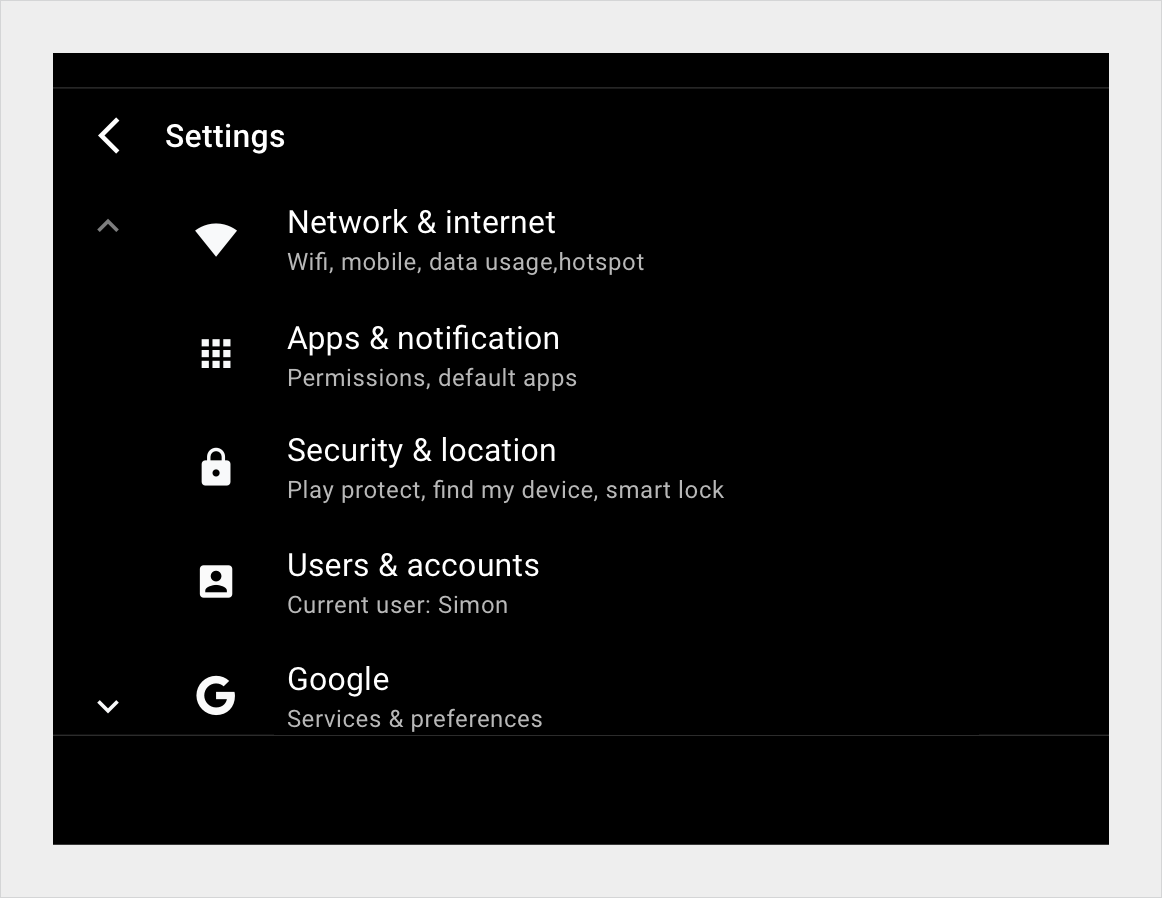
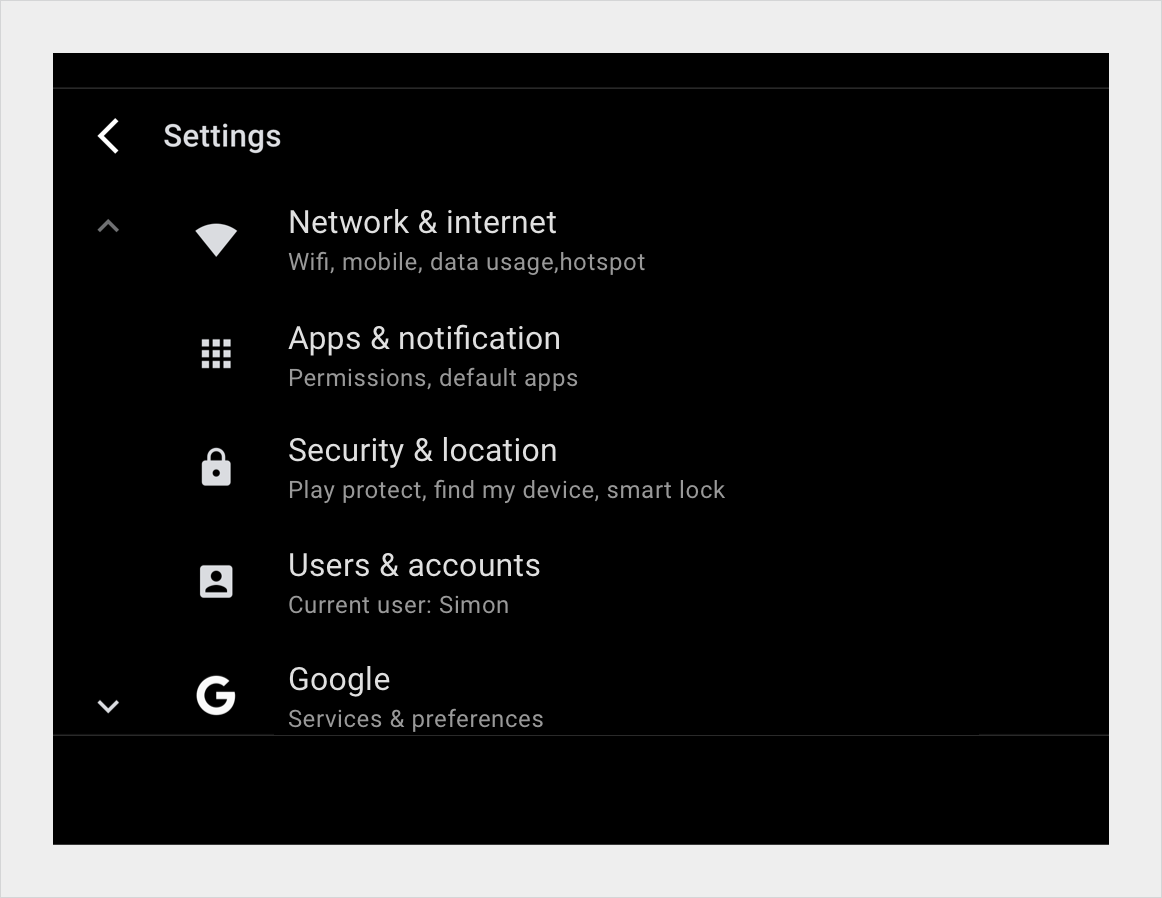
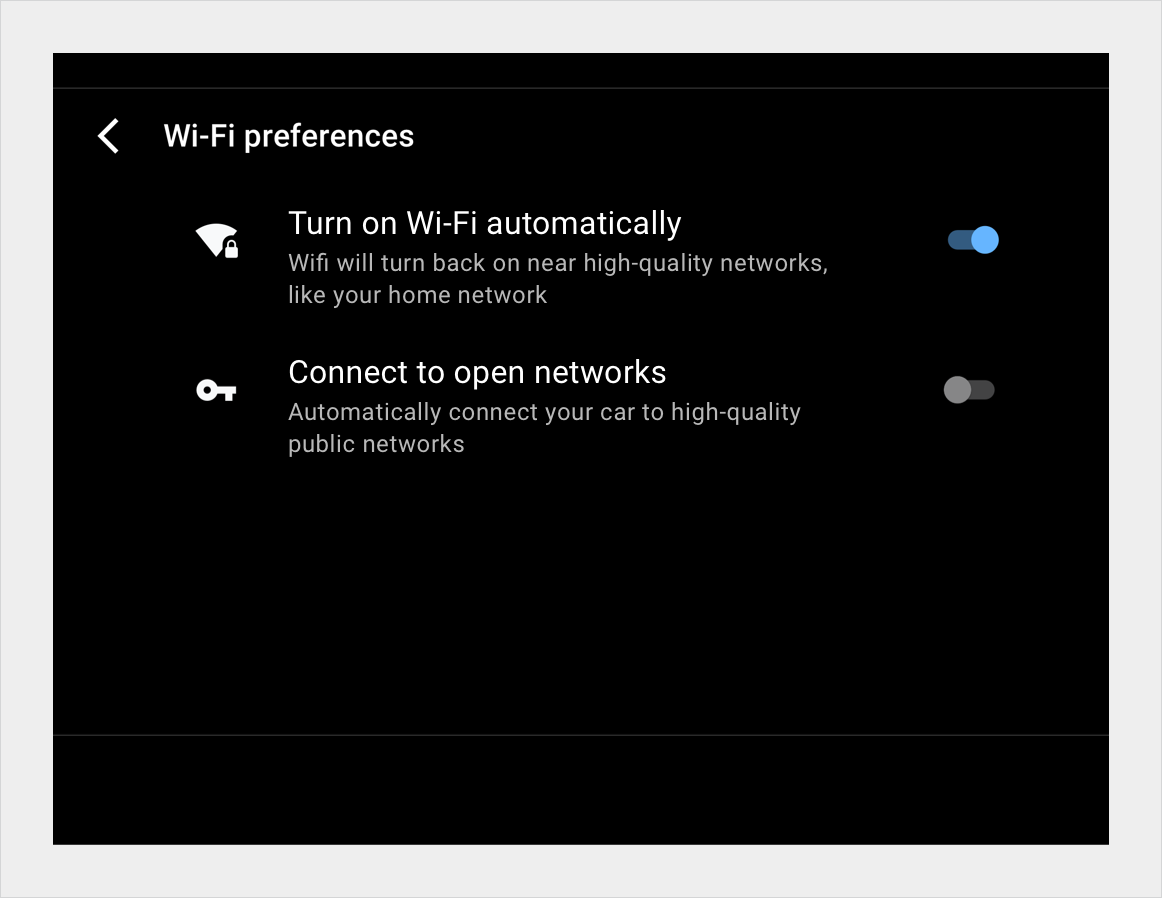
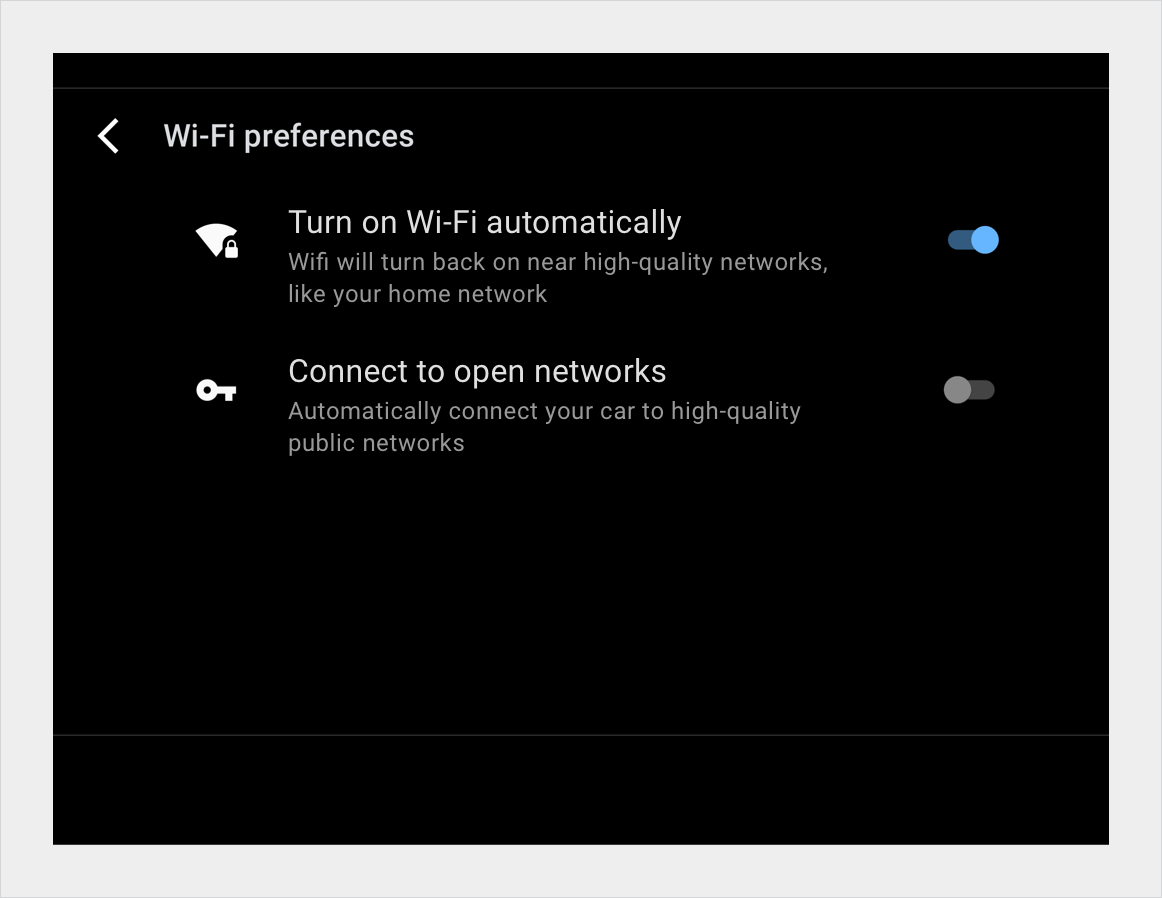
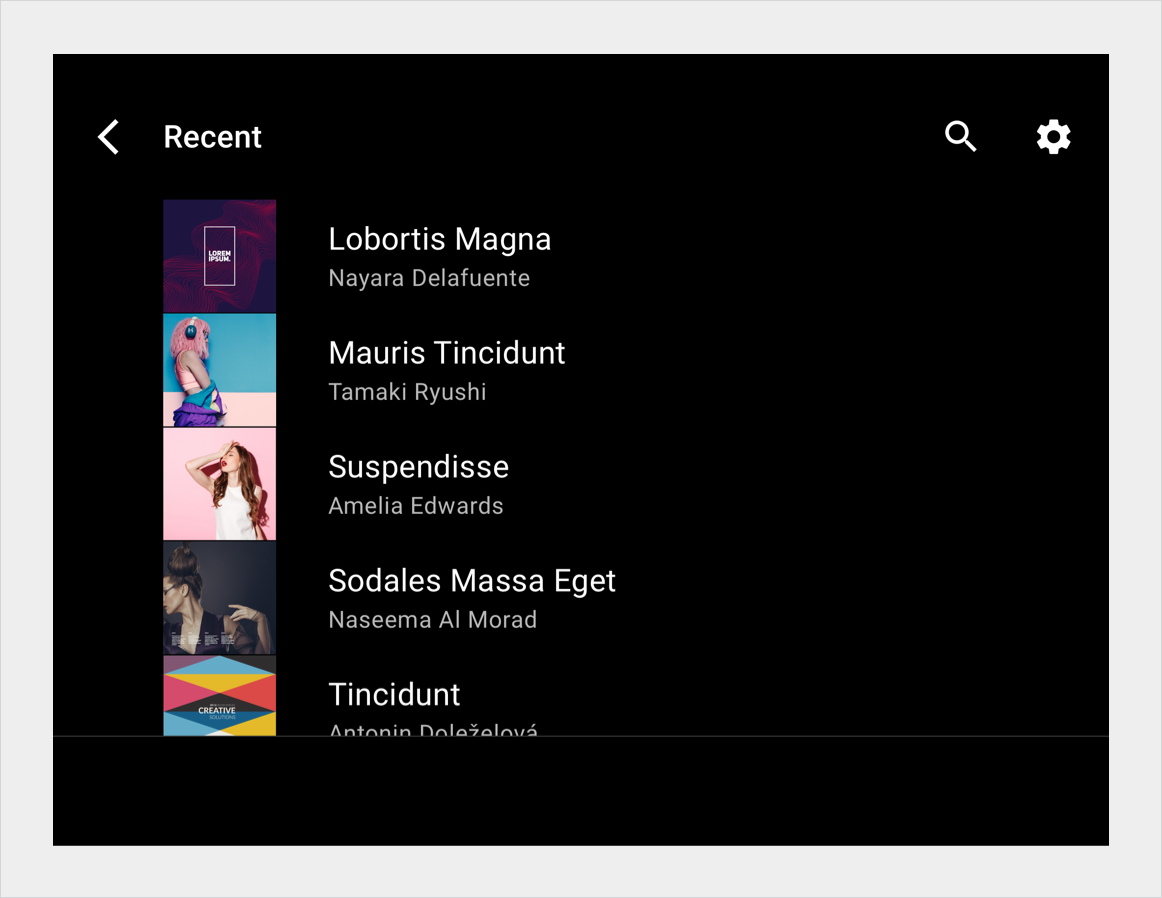
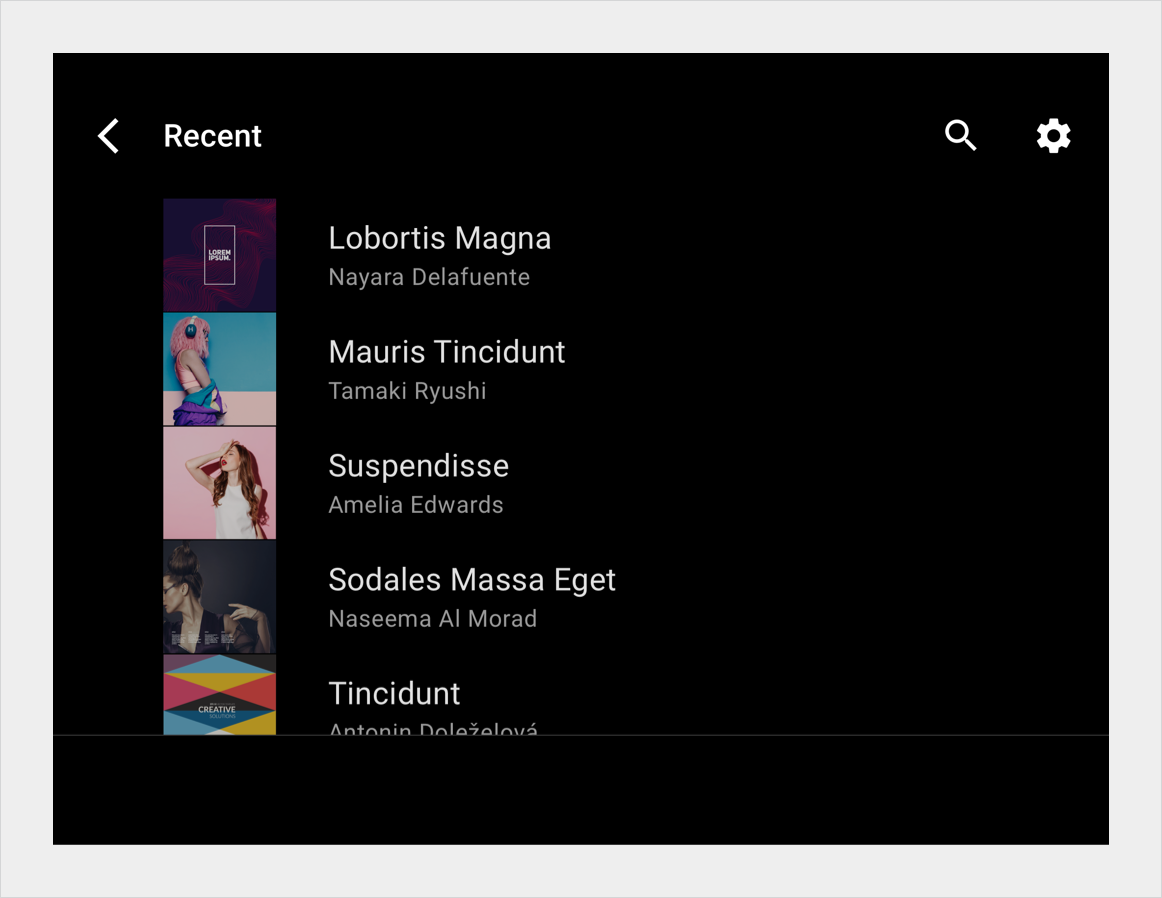
[null,null,["Last updated 2024-07-23 UTC."],[[["\u003cp\u003eList views display content as single-column, vertically scrolling line items, ideal for text-heavy content and data comparison.\u003c/p\u003e\n"],["\u003cp\u003eEach list item can contain primary and supplemental actions, primary icons, text, and optional content tiles.\u003c/p\u003e\n"],["\u003cp\u003eList views are adaptable to different screen sizes and layouts, with scaling guidelines provided for standard, wide, super-wide, and extra-wide screens.\u003c/p\u003e\n"],["\u003cp\u003eSpecific typography, color, and sizing specifications ensure visual consistency and readability across list items.\u003c/p\u003e\n"],["\u003cp\u003eExamples of list views in settings and media contexts are provided for day and night modes.\u003c/p\u003e\n"]]],[],null,["# List items\n\n\u003cbr /\u003e\n\nA list view displays content as line items in a single-column list that scrolls vertically. This view is best when users rely on reading text and viewing data to make their selection.\n\nList items require less vertical space than grid items, allowing more items to be displayed on the screen. \n[Grids component\nGrids provide an alternative display mode highlighting images](/cars/design/automotive-os/components/grids)\n\n*** ** * ** ***\n\nAnatomy\n-------\n\nIn a list view, each row contains a tile representing one list item. Primary actions can fill the tile, so that users can initiate action from anywhere in the tile. For supplemental actions that are represented by icons and text, only the region containing the icons and text is actionable.\n1. Primary icon \n2. Switcher button on \n3. Switcher button off \n4. Primary and secondary text \n5. Content tile\n\n*** ** * ** ***\n\nSpecs\n-----\n\n[Layout labels\nDefinitions of E, M, KL, P, Flex](/cars/design/intro-terms#layout_labels)\n\n### Single-line list item\n\n### Two-line list item\n\n### Two-line list item reversed\n\n### Multiple-line list item with header\n\n### Multiple-line list item without header\n\n### List item with text overflow\n\n### List item with split actions\n\n### Indicator icon placement in list items\n\n*** ** * ** ***\n\nScaling layouts\n---------------\n\nThese reference layouts show how to adapt list items to accommodate screens of various widths and heights. (Width and height categories are defined in the [Layout](/cars/design/automotive-os/design-system/layout) section.) Note that all pixel values are in rendered pixels, before any down-sampling or up-sampling occurs. \n[Layout\nMargins, keylines, and padding for various screen sizes](/cars/design/automotive-os/design-system/layout) \n[Layout labels\nDefinitions of E, M, KL, P, Flex](/cars/design/intro-terms#layout_labels)\n\n### Standard, wide, and extra-wide screens\n\n### Standard, wide, and extra-wide screens with content tile\n\n### Super-wide screens\n\n*** ** * ** ***\n\nStyles\n------\n\n[Typography guidelines\nScale and grid references, typographic examples, and more](/cars/design/automotive-os/design-system/typography) \n[Color guidelines\nPalettes, elevation and opacity values, and more](/cars/design/automotive-os/design-system/color)\n\n### Typography\n\n| Type style | Typeface | Weight | Size (dp) |\n|------------|----------|---------|-----------|\n| Body 1 | Roboto | Regular | 32 |\n| Body 3 | Roboto | Regular | 24 |\n\n### Color\n\n| Element | Color(day mode) | Color (night mode) |\n|------------------------|-----------------|--------------------|\n| Primary type / icons | White | White @ 88% |\n| Secondary type / icons | White @ 72% | White @ 60% |\n| Divider line | White @ 22% | White @ 12% |\n| List item background | Black | Black |\n\n### Sizing\n\n| Element | Size (dp) |\n|------------------------|----------------------------------------------------------------|\n| List item height | 96 (short screens) / 116 (standard screen) / 128 (tall screen) |\n| Primary icon | 44 |\n| Tertiary icon | 24 |\n| Content tile | List item height minus 1dp |\n| Medium avatar | 76 |\n| Divider line thickness | 1 |\n\n*** ** * ** ***\n\nExamples\n--------\n\nSettings list - day Settings list - night \nSettings list - day Settings list - night\nMedia list - day Media list - night"]]