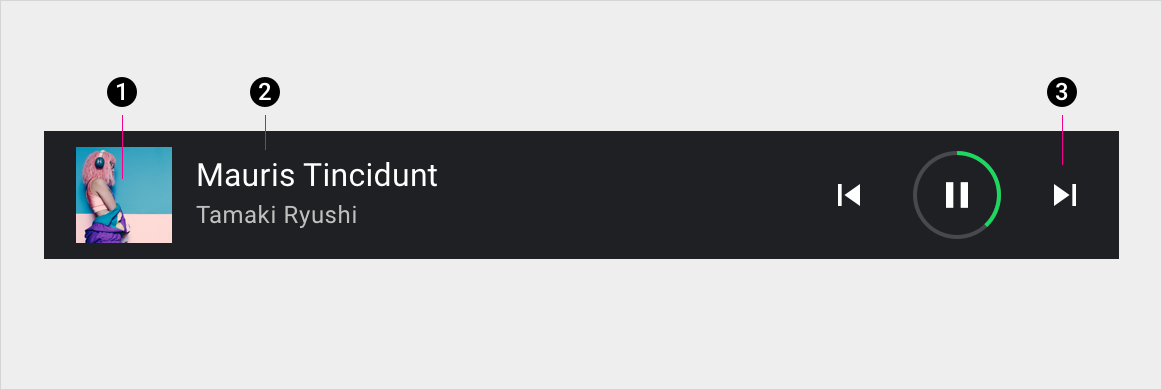
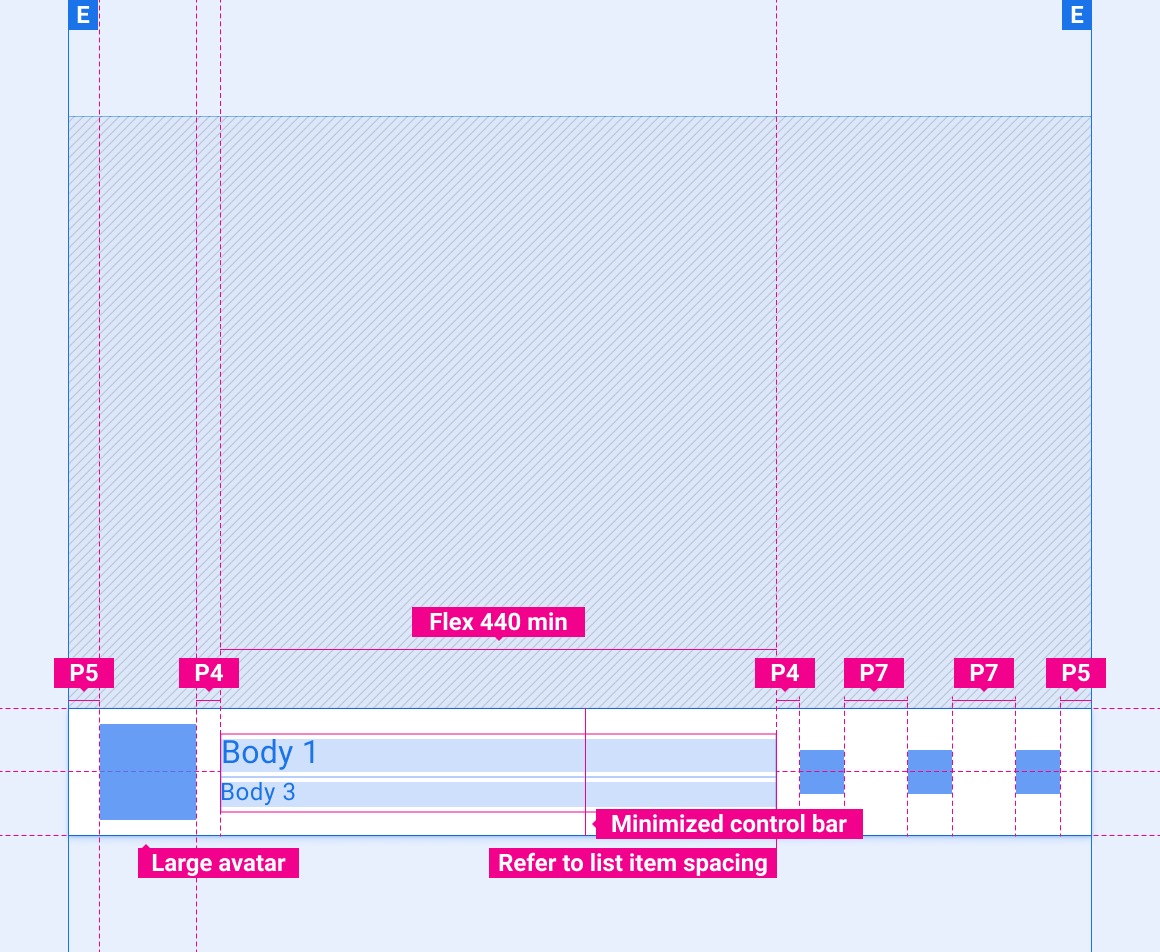
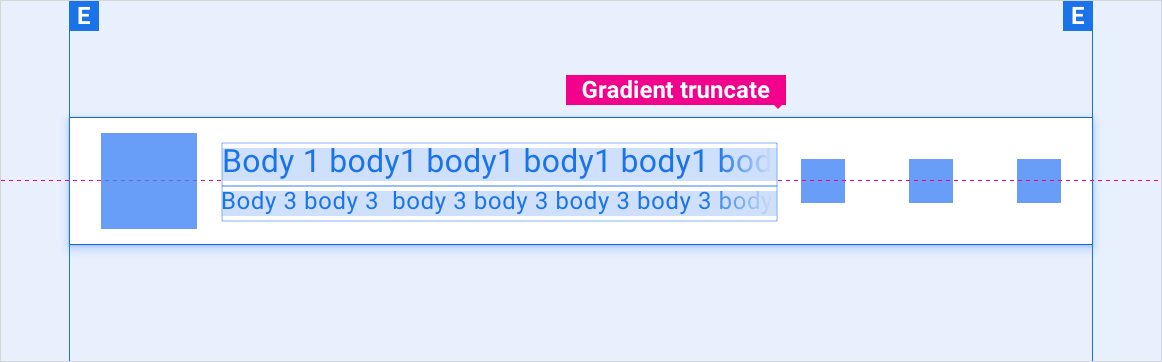
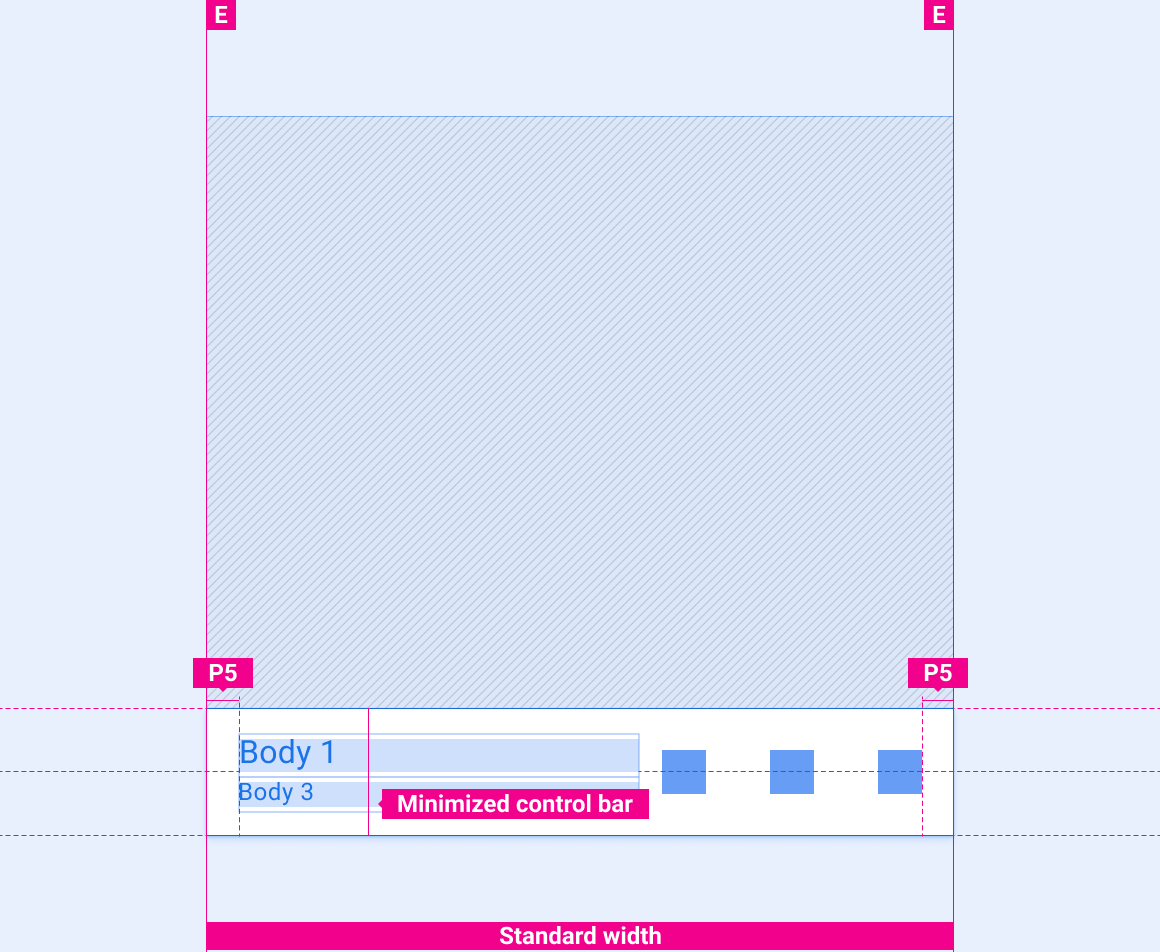
Minimized control bar
Stay organized with collections
Save and categorize content based on your preferences.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2024-07-23 UTC.
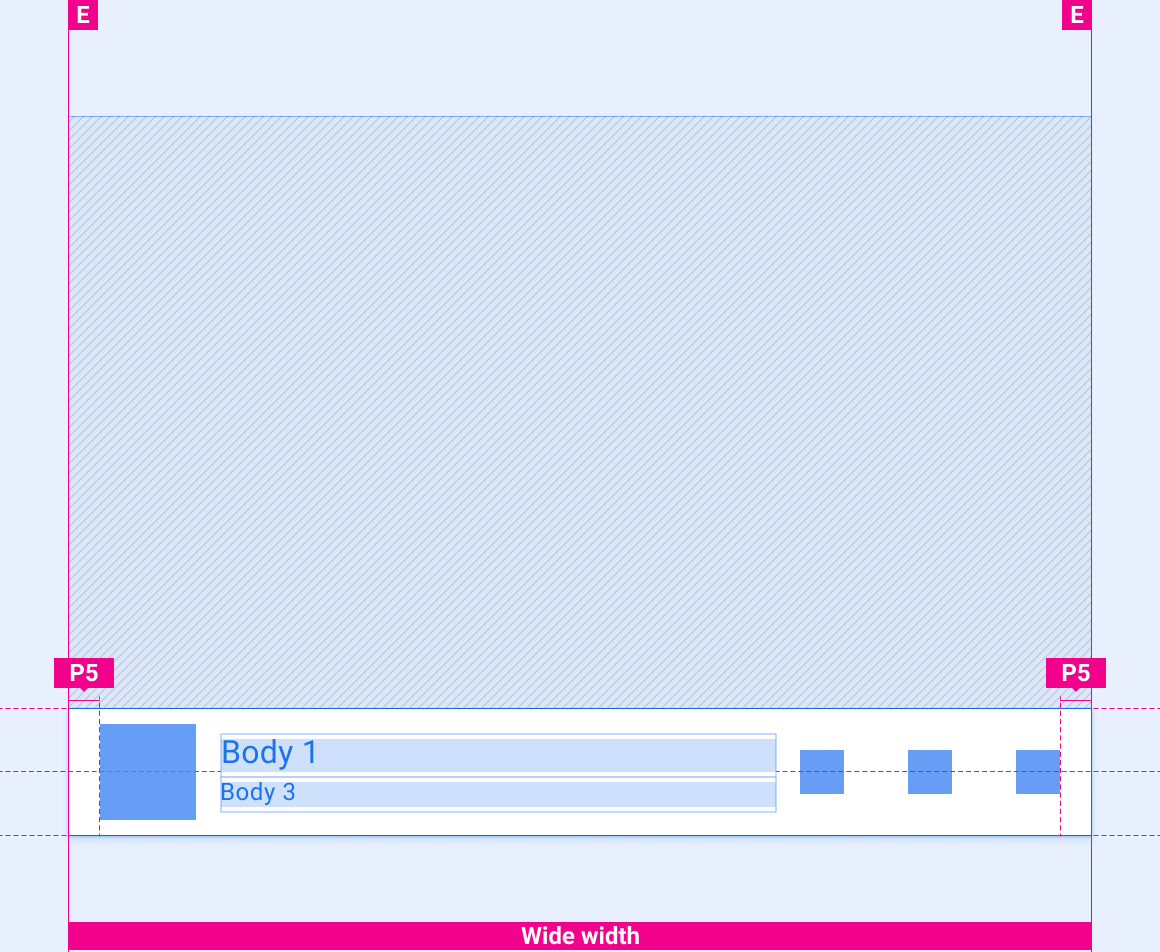
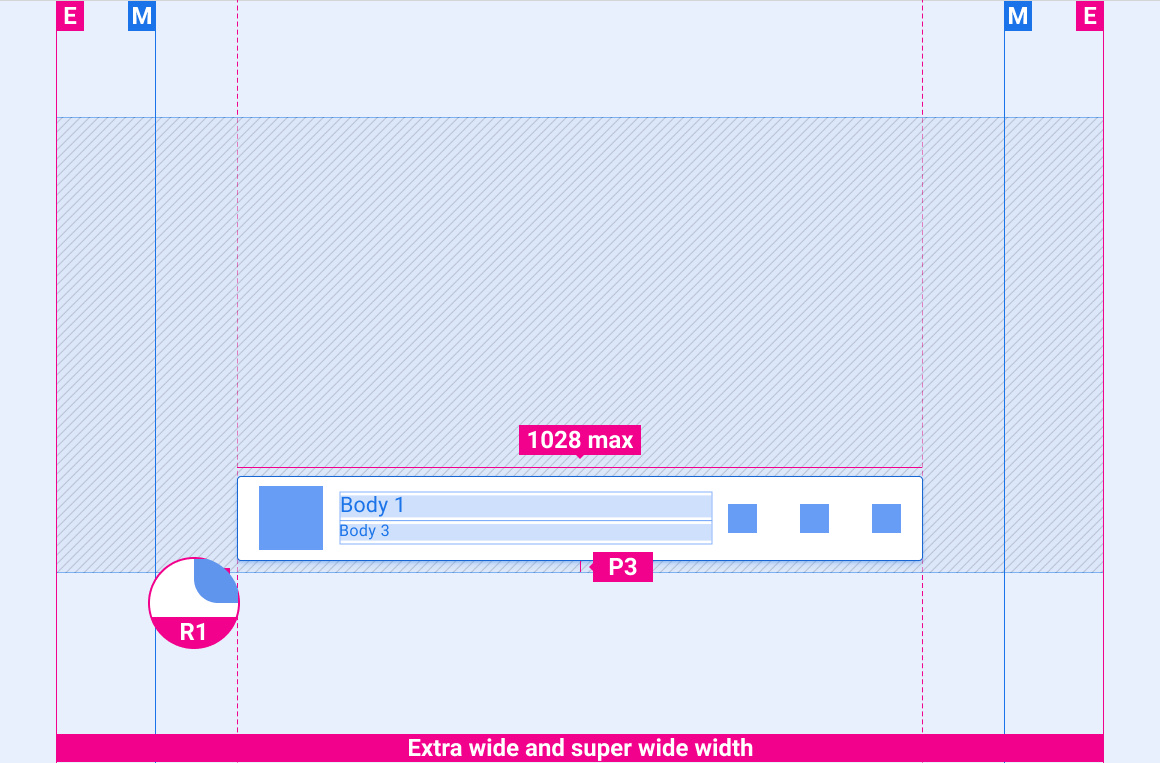
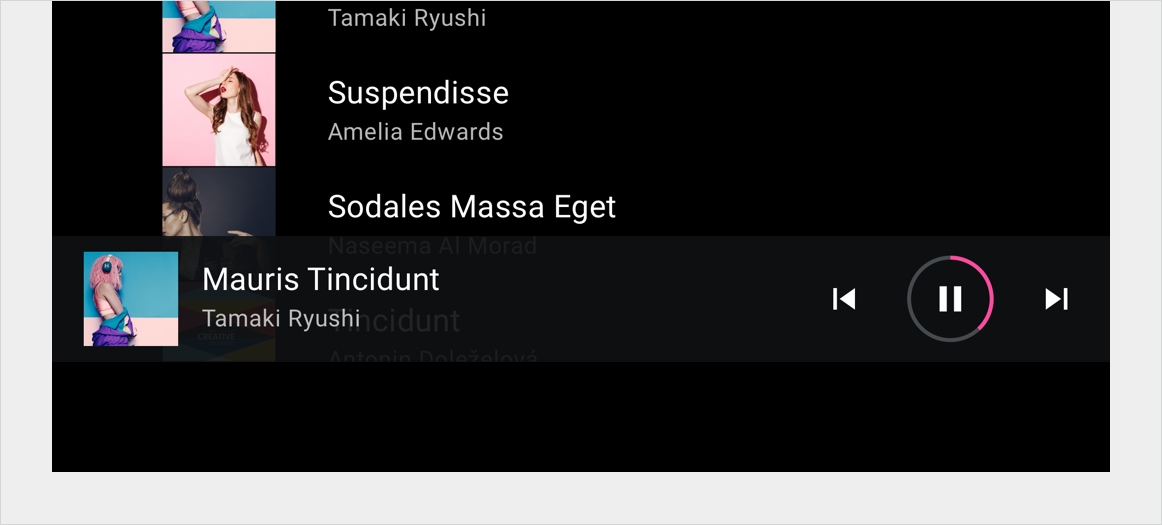
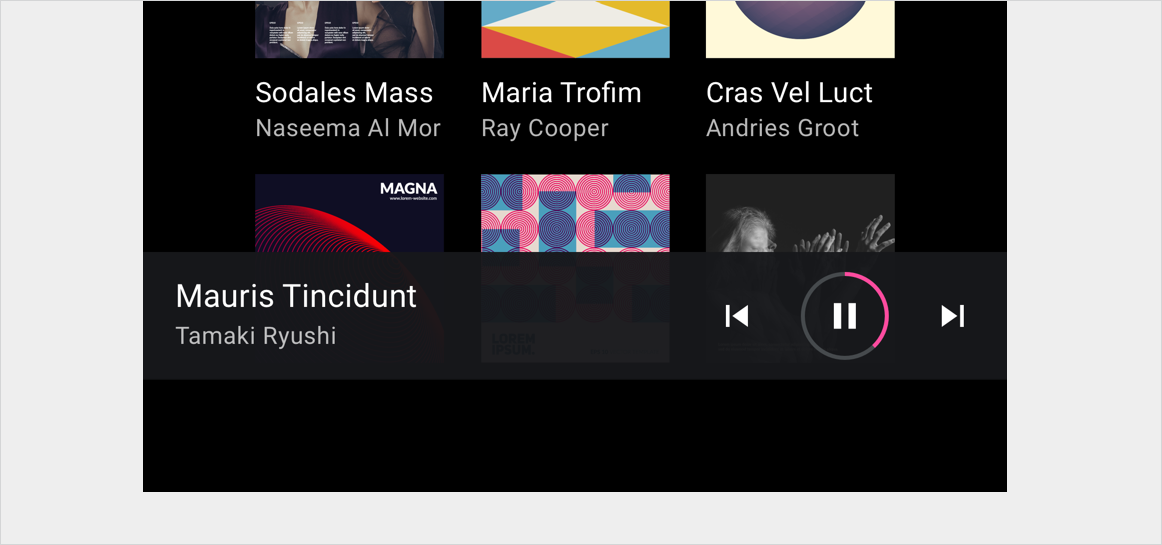
[null,null,["Last updated 2024-07-23 UTC."],[[["\u003cp\u003eThe minimized control bar offers a compact view of media controls and metadata, expandable to a full-screen view for more detailed control.\u003c/p\u003e\n"],["\u003cp\u003eThis component adapts its layout across various screen sizes, as detailed in the provided scaling layouts.\u003c/p\u003e\n"],["\u003cp\u003eVisual styles, including typography, color, and sizing specifications, ensure consistency and readability.\u003c/p\u003e\n"],["\u003cp\u003eDevelopers can reference examples for minimized control bar implementations on both standard and wider screens.\u003c/p\u003e\n"]]],[],null,["# Minimized control bar\n\n\u003cbr /\u003e\n\nThe minimized control bar is used to display a minimal set of controls and metadata. When selected, it opens up a full-screen overlay that includes a larger control bar with additional controls.\n\nFor example, the minimized control bar for media apps keeps a small set of playback controls and metadata available throughout the app when music is playing -- and it can also open up a full-screen playback view. \n[Control bar component\nThe full control bar can display an expanded set of controls](/cars/design/automotive-os/components/control-bar)\n\n*** ** * ** ***\n\nAnatomy\n-------\n\n1. Content tile \n2. Metadata \n3. Controls\n\n*** ** * ** ***\n\nSpecs\n-----\n\n[Layout labels\nDefinitions of E, M, KL, P, Flex](/cars/design/intro-terms#layout_labels) \n[List items component\nSpecs, style guidelines, and more](/cars/design/automotive-os/components/list-items)\n\n### Minimized control bar\n\n### Minimized control bar with text overflow\n\n*** ** * ** ***\n\nScaling layouts\n---------------\n\nThese reference layouts show how to adapt the minimized control bar to accommodate screens of various widths and heights. (Width and height categories are defined in the [Layout](/cars/design/automotive-os/design-system/layout) section.) Note that all pixel values are in rendered pixels, before any down-sampling or up-sampling occurs. \n[Layout\nMargins, keylines, and padding for various screen sizes](/cars/design/automotive-os/design-system/layout) \n[Layout labels\nDefinitions of E, M, KL, P, Flex](/cars/design/intro-terms#layout_labels)\n\n### Standard-width screens\n\n### Wide screens\n\n### Extra-wide and super-wide screens\n\n*** ** * ** ***\n\nStyles\n------\n\n[Typography guidelines\nScale and grid references, typographic examples, and more](/cars/design/automotive-os/design-system/typography) \n[Color guidelines\nPalettes, elevation and opacity values, and more](/cars/design/automotive-os/design-system/color)\n\n### Typography\n\n| Type style | Typeface | Weight | Size (dp) |\n|------------|----------|---------|-----------|\n| Body 1 | Roboto | Regular | 32 |\n| Body 3 | Roboto | Regular | 24 |\n\n### Color\n\n| Element | Color(day mode) | Color (night mode) |\n|-------------------------------------|-------------------------------------|-------------------------------------|\n| Primary type | White | White @ 88% |\n| Secondary type | White @ 72% | White @ 60% |\n| Icons | White | White @ 88% |\n| Time-elapsed indicator | 3rd party accent | 3rd party accent |\n| Time-remaining indicator | #464A4D | #464A4D |\n| Background of minimized control bar | #0E1013 @ 84% | #0E1013 @ 88% |\n| Gradient truncate | Black @ 0-100% in 10% of text space | Black @ 0-100% in 10% of text space |\n\n### Sizing\n\n| Element | Size (dp) |\n|---------------------------------|-----------|\n| Icons | 44 |\n| Content tile | 96 |\n| Progress indicator | 84 |\n| Progress indicator track | 4 |\n| Height of minimized control bar | 128 |\n| Rounded corner radius (R1) | 4 |\n\n*** ** * ** ***\n\nExamples\n--------\n\nMinimized control bar for screens wider than standard width Minimized control bar for standard-width screens"]]