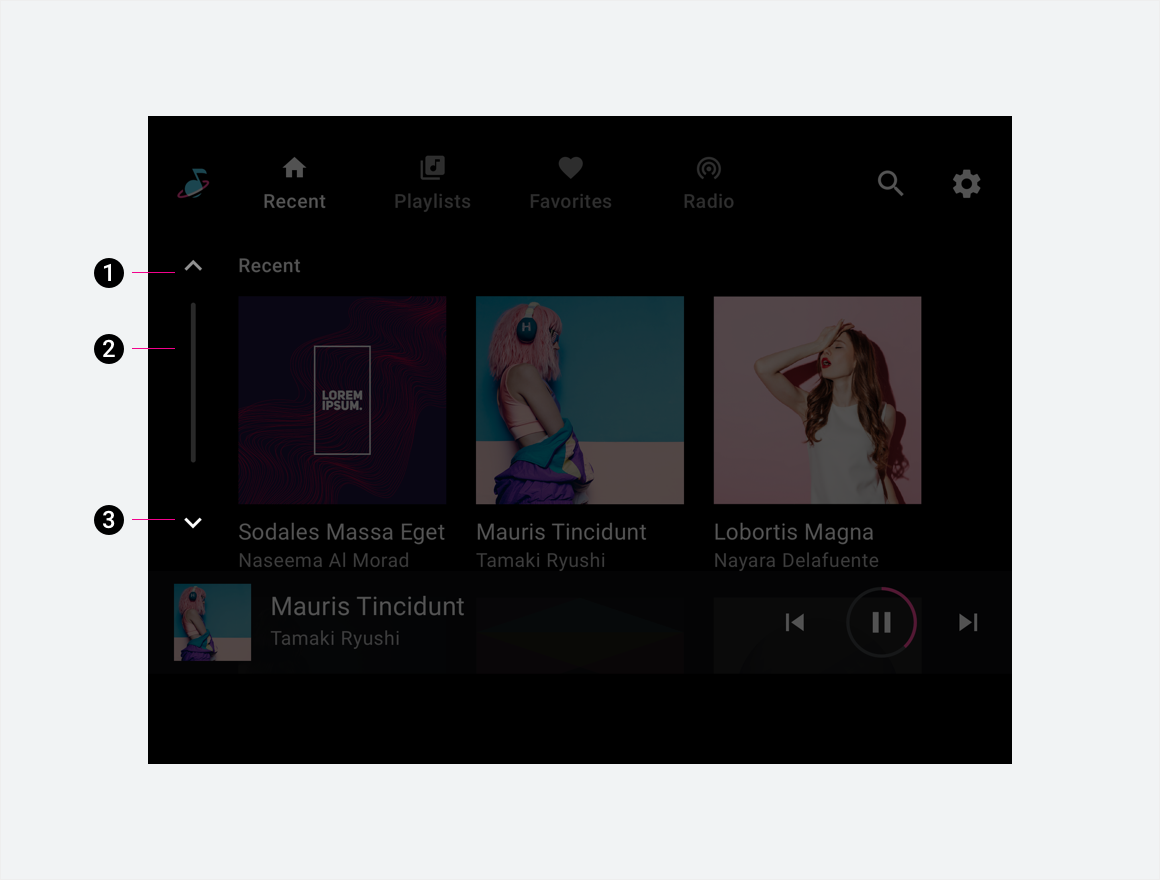
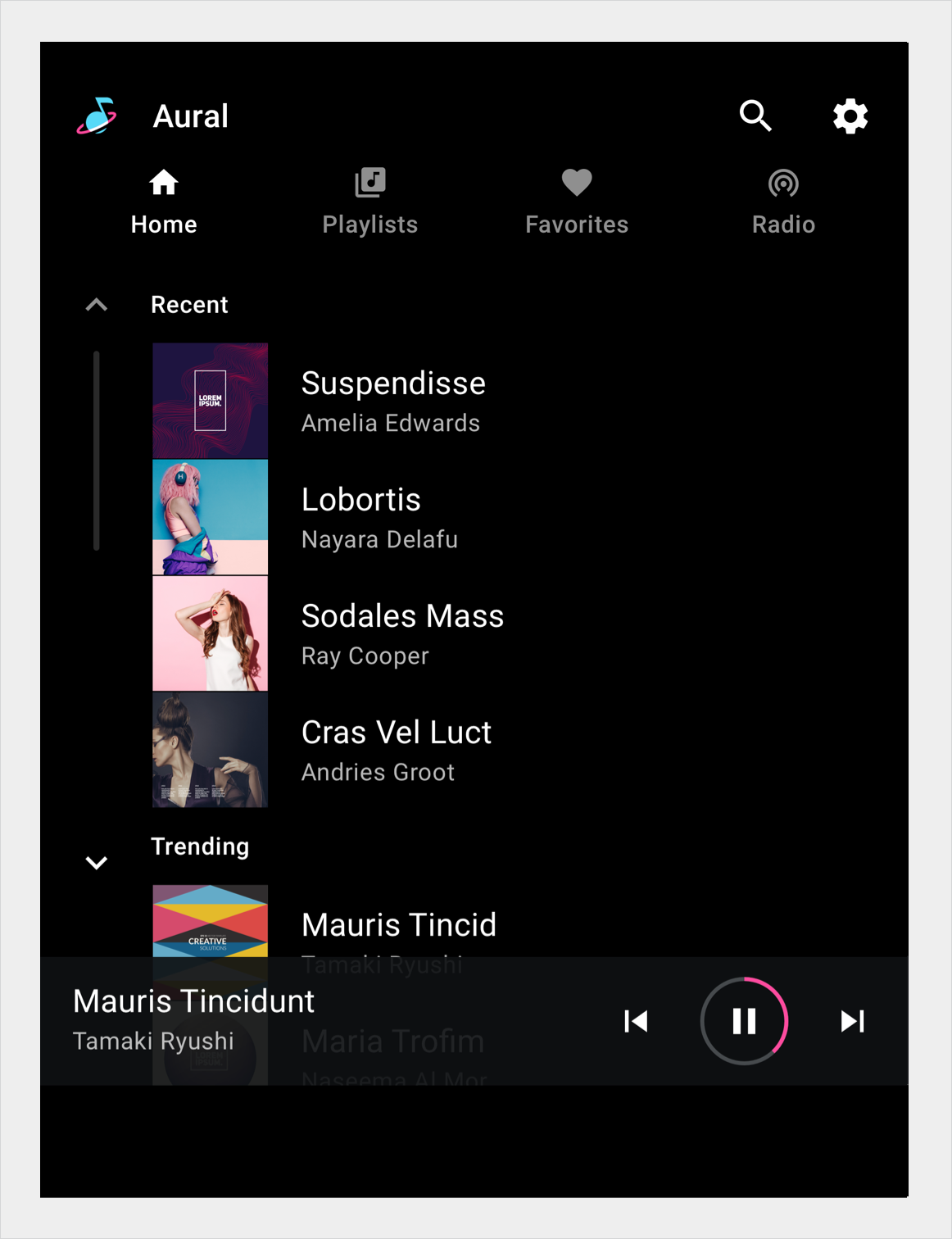
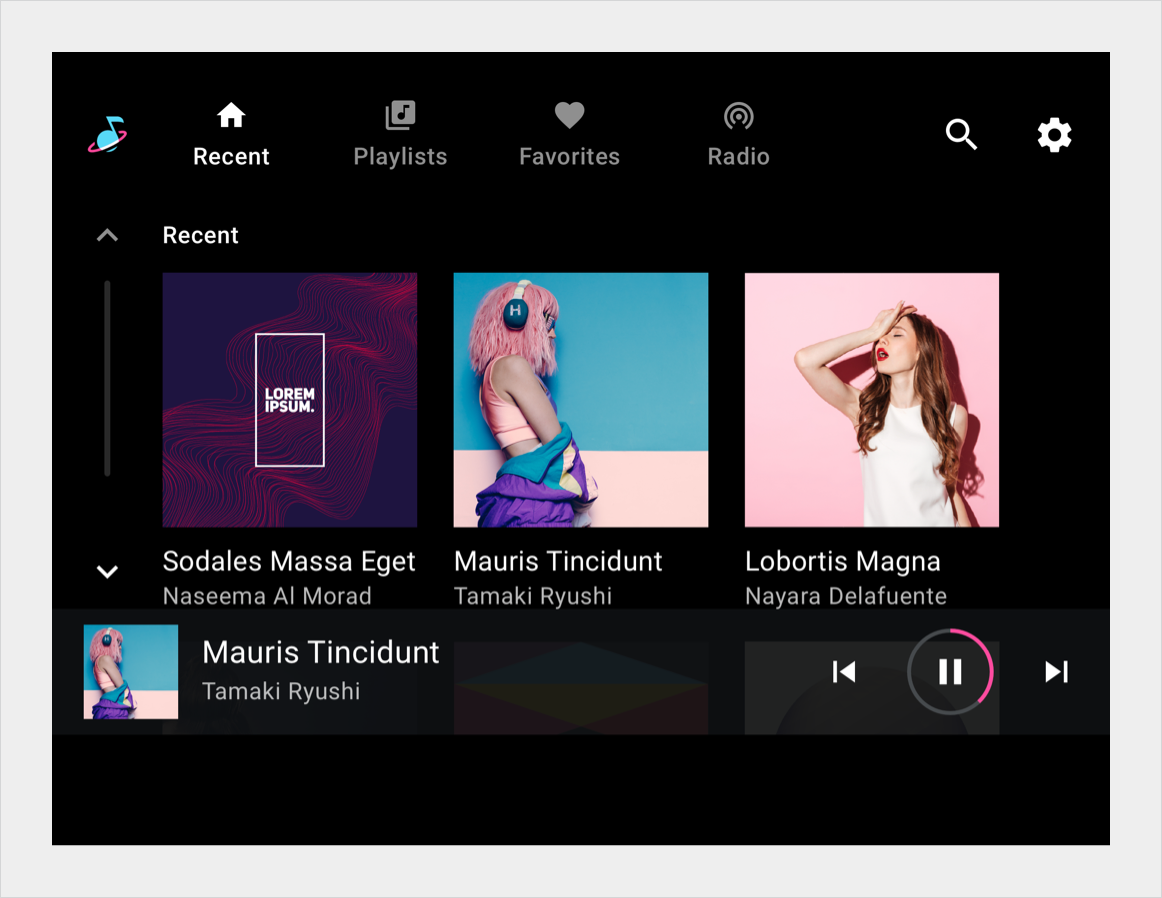
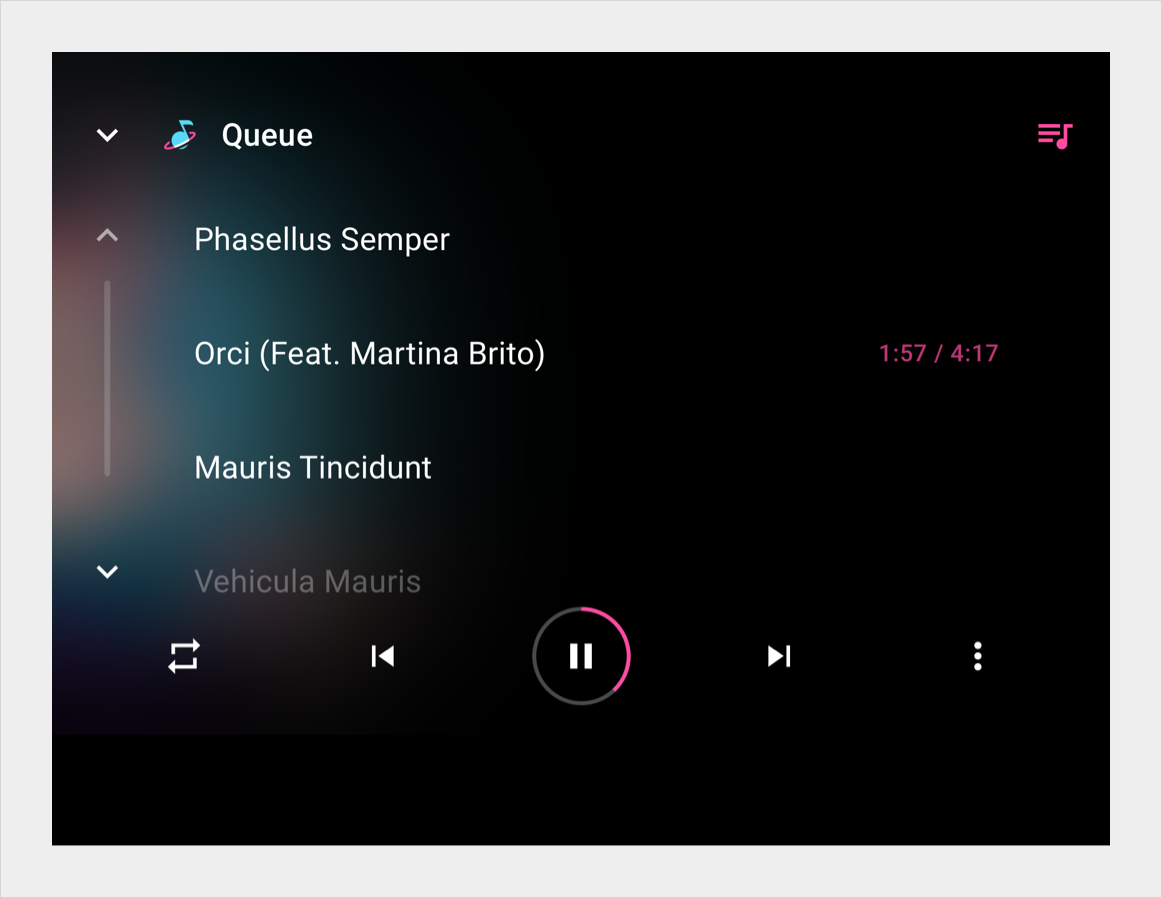
Scrollbar
Stay organized with collections
Save and categorize content based on your preferences.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2024-07-23 UTC.
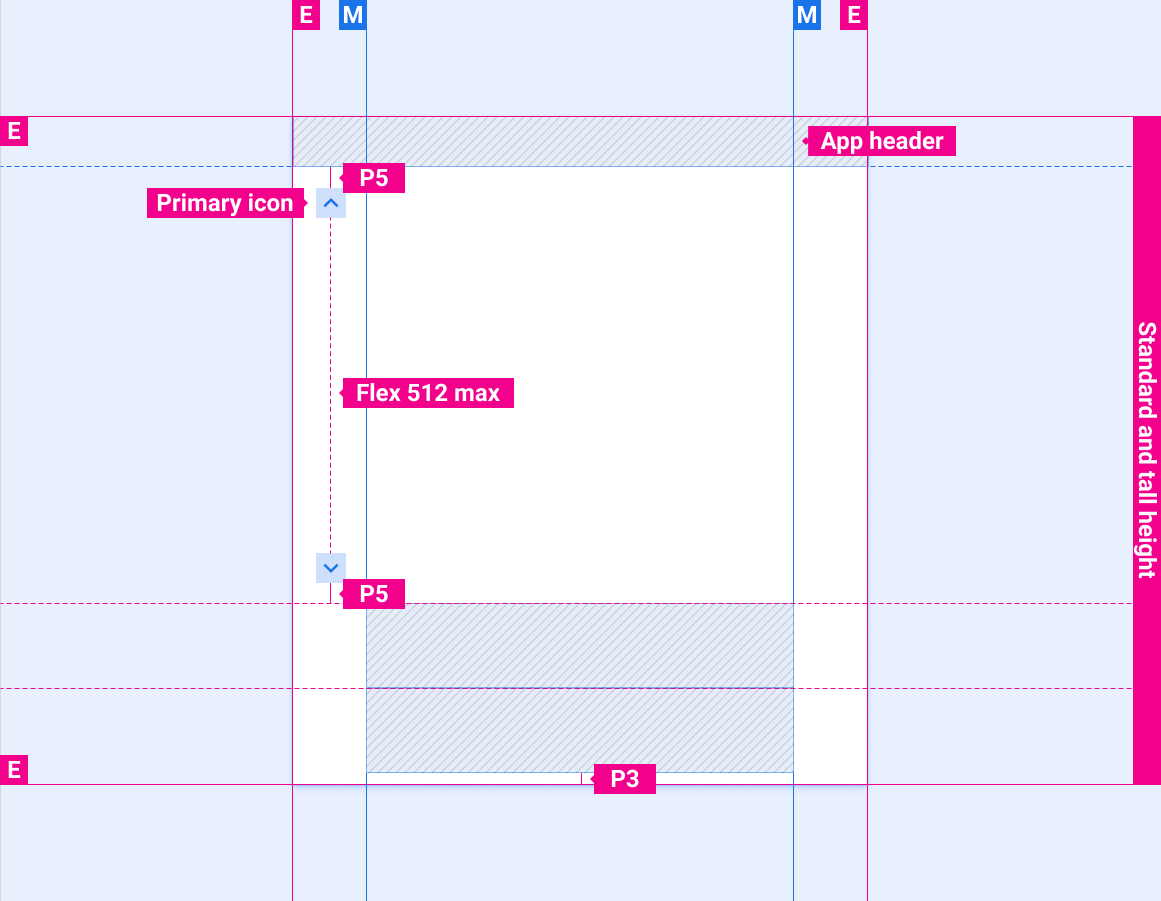
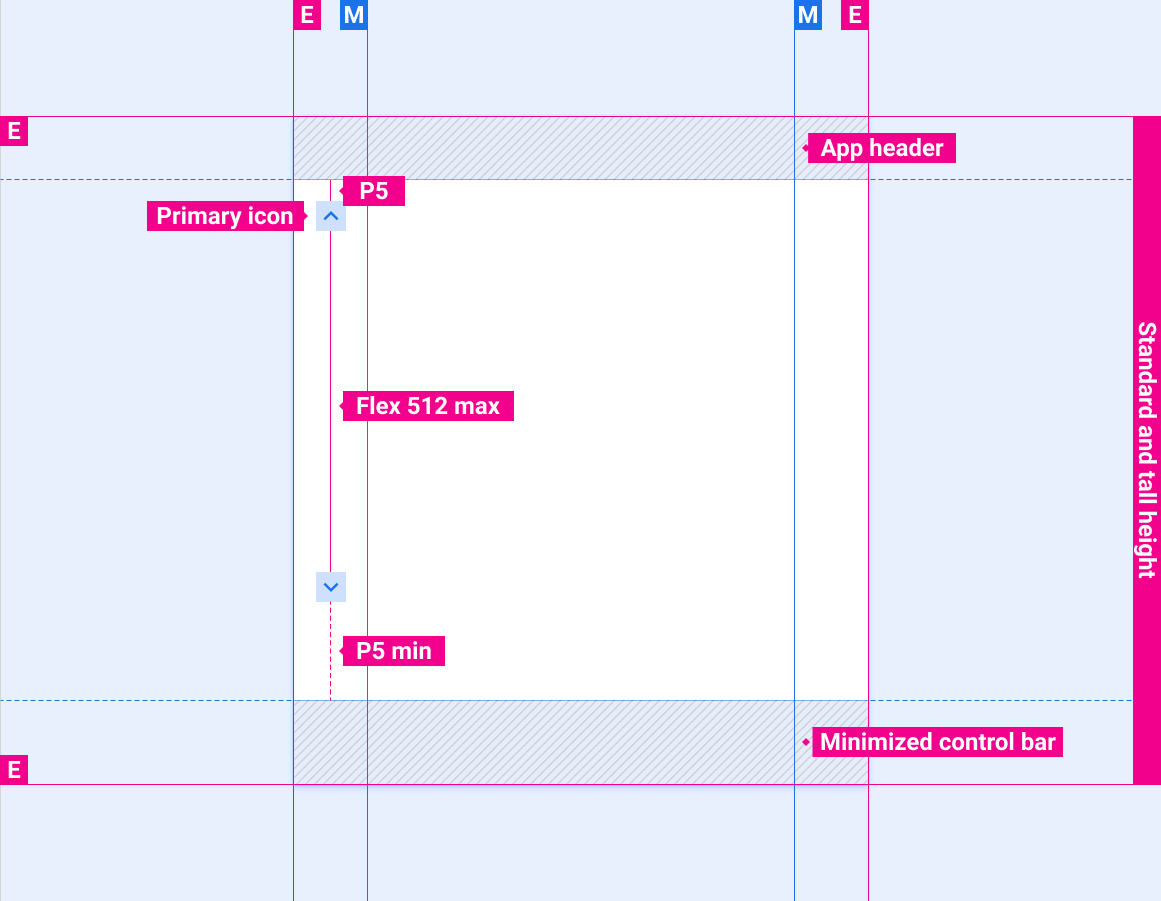
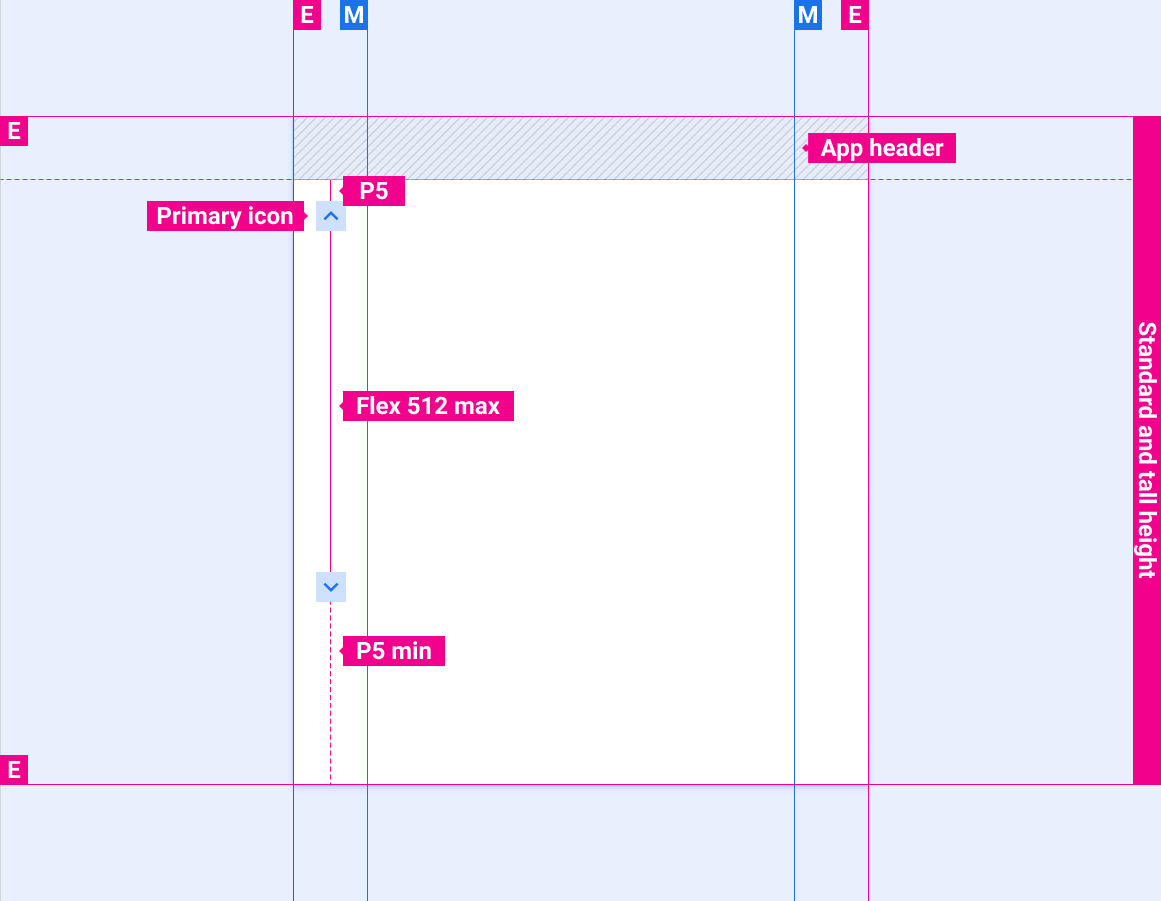
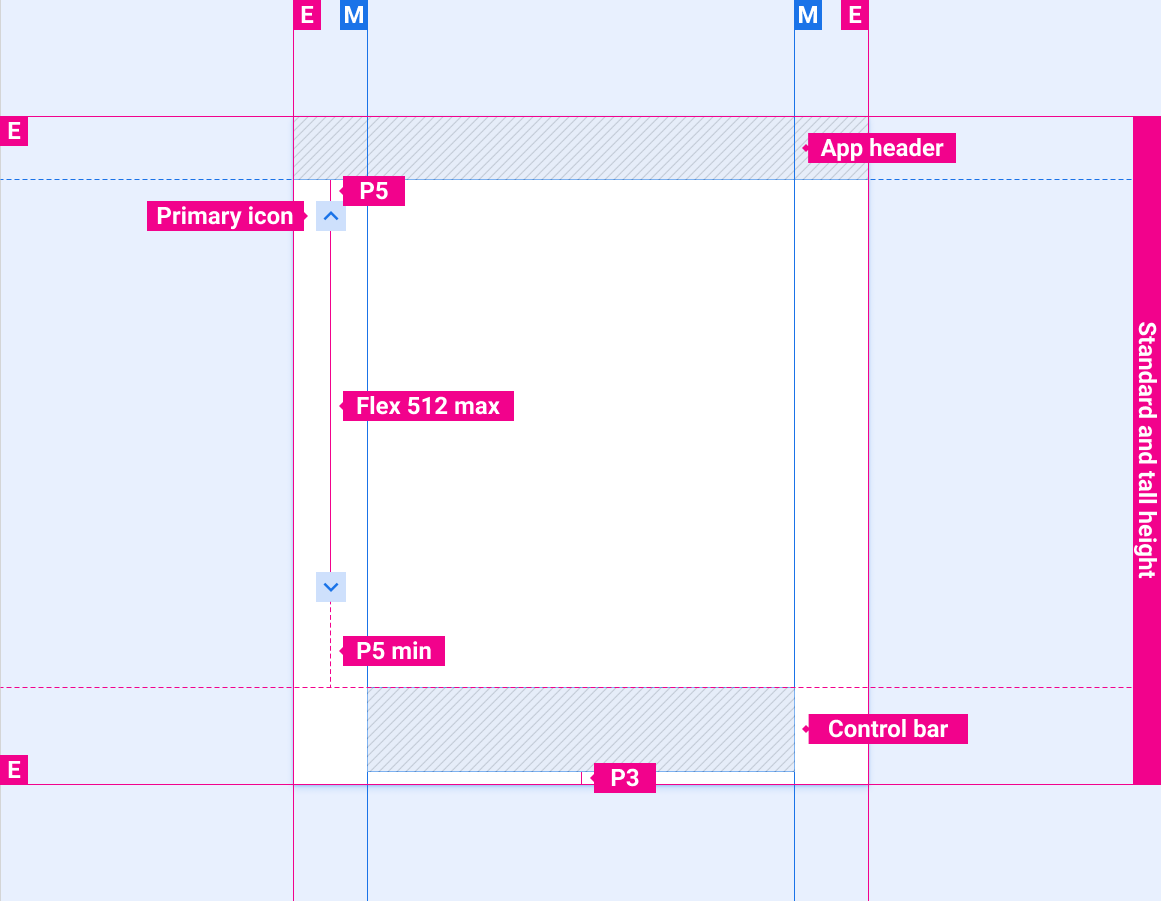
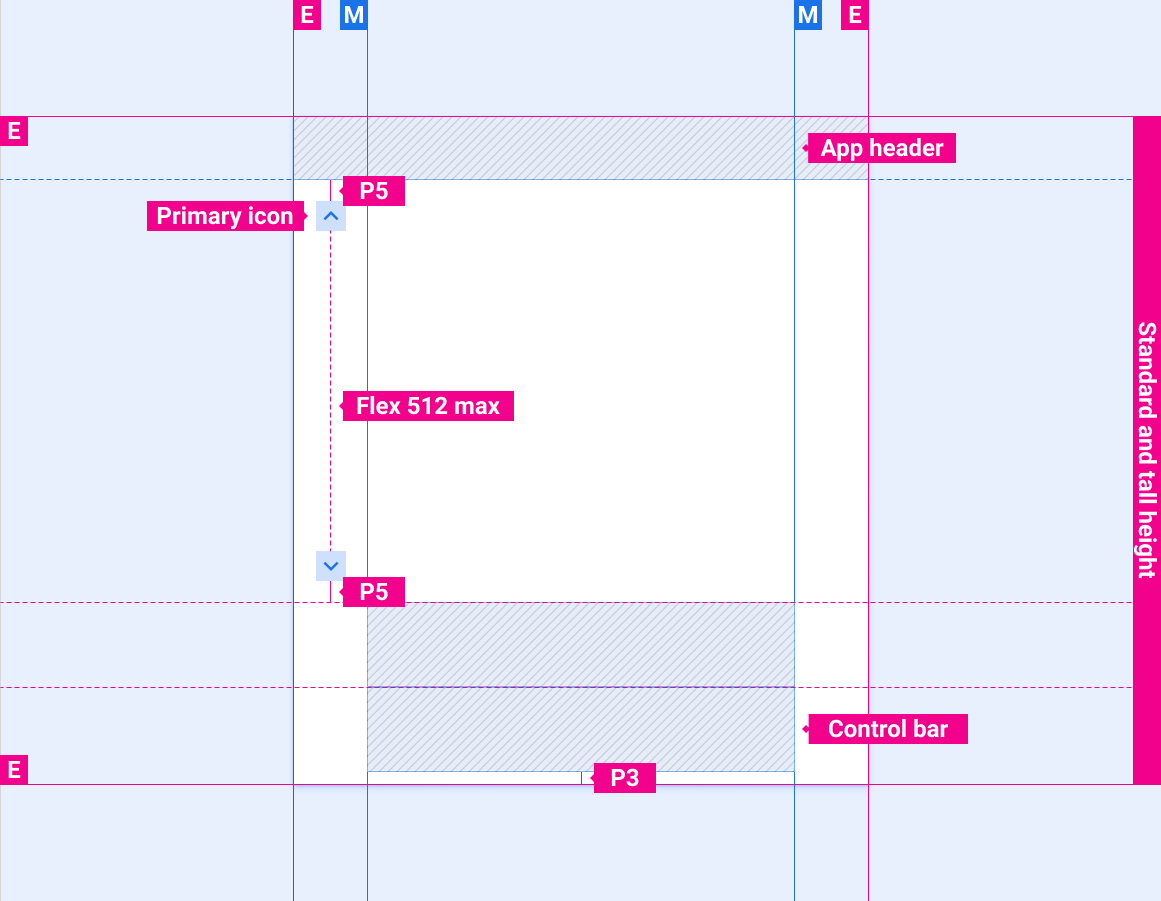
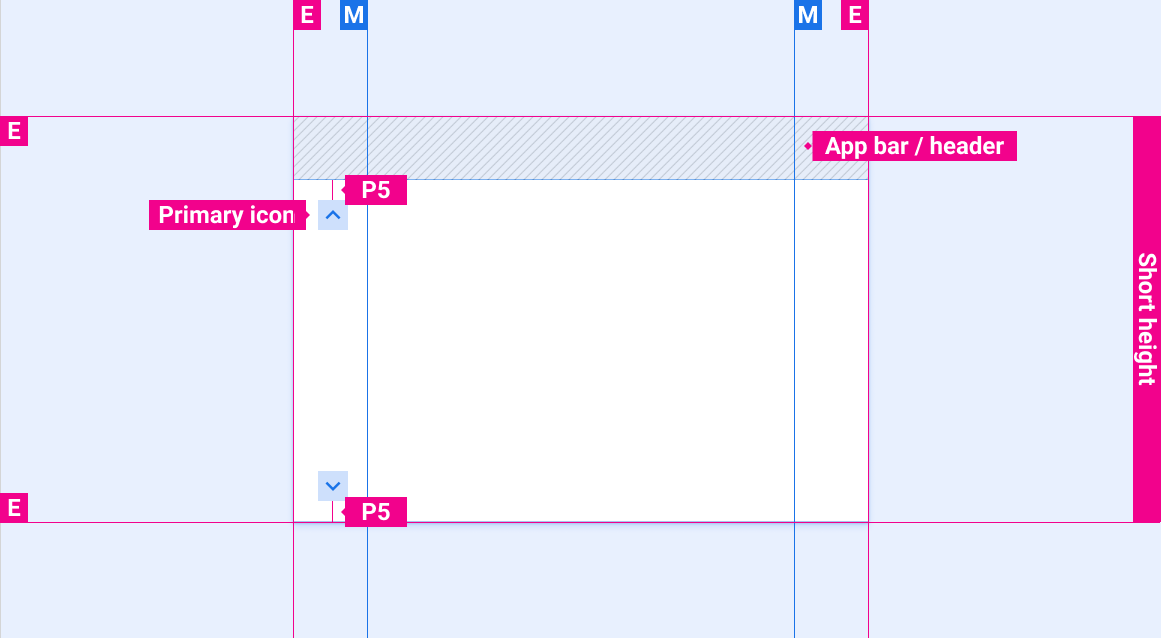
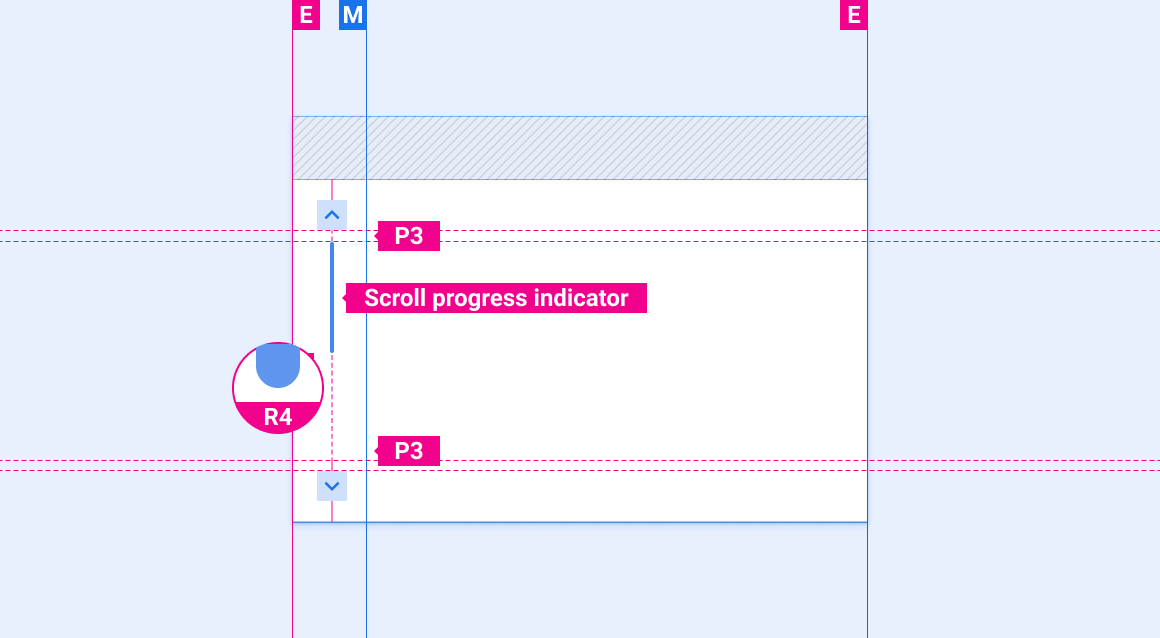
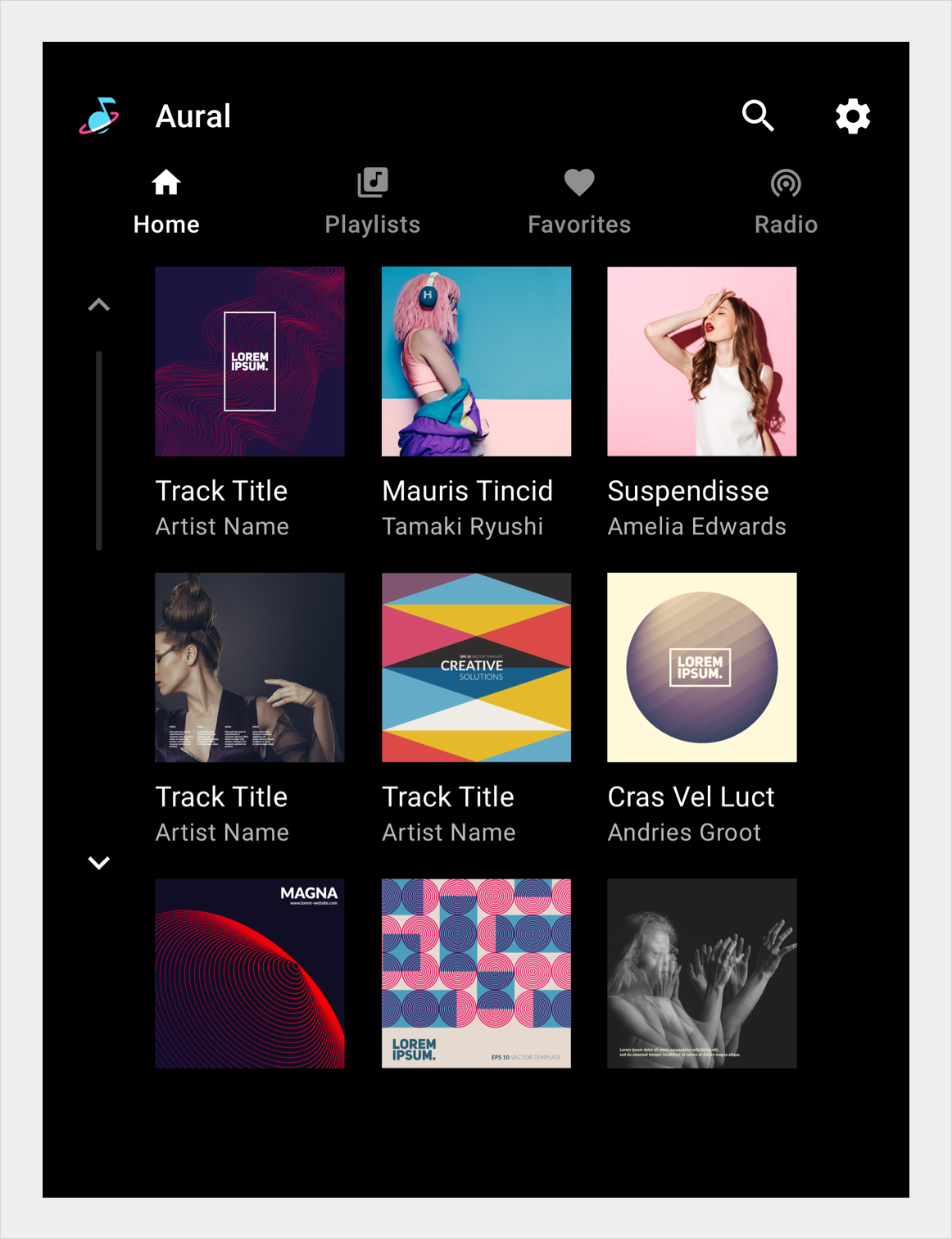
[null,null,["Last updated 2024-07-23 UTC."],[[["\u003cp\u003eScrollbars allow users to navigate content larger than the viewing space using touch, rotary wheel, or touchpad interactions.\u003c/p\u003e\n"],["\u003cp\u003eScrollbars consist of scroll-up/down affordances and an optional scroll progress indicator to show position and content visibility.\u003c/p\u003e\n"],["\u003cp\u003eScrolling actions should snap to content items, with fling motions potentially exceeding single-page increments due to inertial momentum.\u003c/p\u003e\n"],["\u003cp\u003eScrollbar styling encompasses color variations for day/night modes and specific sizing for icons, touch targets, and the progress indicator.\u003c/p\u003e\n"],["\u003cp\u003eScrollbars are positioned differently based on layout contexts, such as the presence of navigation elements or control bars.\u003c/p\u003e\n"]]],[],null,["# Scrollbar\n\n\u003cbr /\u003e\n\nScrollbars indicate a user's location in a document that is larger than the viewing space. They allow the user to navigate to the rest of the document by moving the window viewing area up or down.\n\nUsers interact with scrollbars using touch, rotary wheel, or touchpad. Tapping on the arrows in the scroll bar will move the content by \"pages\" -- that is, increments equivalent to the height of the screen. However, if users quickly fling to scroll (dependent on the touchscreen sensitivity), the fling motion can create inertial momentum that scrolls farther than one page. Regardless of how scrolling is initiated, the scrolling motion should always snap to an item.\n\n*** ** * ** ***\n\nAnatomy\n-------\n\nThe scrollbar is made up of the scroll-up and scroll-down affordances and the scroll progress indicator. Chevrons are used in scroll affordances to indicate the direction of scrolling. The scroll progress indicator is an optional element that indicates the visible content and scroll position in relation to the total amount of content on the page.\n\n**Note:** The scroll progress indicator is **not** designed to be draggable.\n1. Scroll-up affordance (disabled state) \n2. Scroll progress indicator \n3. Scroll-down affordance\n\n*** ** * ** ***\n\nSpecs\n-----\n\n[Layout labels\nDefinitions of E, M, KL, P, Flex](/cars/design/intro-terms#layout_labels)\n\n### Scroll bar position with stacked primary navigation and minimized control bar\n\n### Scroll bar position with app header only\n\n### Scroll bar position with app header and control bar\n\n### Scroll bar position with app header and expanded control bar\n\n### Scroll bar position with app bar/header and minimized control bar\n\n### Scroll bar position with app bar/header only\n\n### Scroll bar position with app header and control bar\n\n### Scroll bar position with app header and expanded control bar\n\n### Scroll bar position with short screen height\n\n### Optional scroll progress indicator\n\n*** ** * ** ***\n\nStyles\n------\n\n[Color guidelines\nPalettes, elevation and opacity values, and more](/cars/design/automotive-os/design-system/color)\n\n### Color\n\n| Element | Color(day mode) | Color (night mode) |\n|--------------------------------|-----------------|--------------------|\n| Primary icons - active state | White | White @ 88% |\n| Primary icons - inactive state | White @ 56% | White @ 50% |\n| Scroll progress indicator | White @ 16% | White @ 12% |\n\n### Sizing\n\n| Element | Size (dp) |\n|---------------------------------|-----------|\n| Primary icon | 44 |\n| Touch target | 76 |\n| Scroll progress indicator width | 6 |\n| Rounded corner radius (R4) | Full |\n\n*** ** * ** ***\n\nExamples\n--------\n\nScroll bar in grid content view Scroll bar in list content view with scroll progress indicator\nScroll bar in grid content view Scroll bar in list content view"]]