1. खास जानकारी

इस कोडलैब में, पसंद के मुताबिक वेब पाने वाला ऐसा ऐप्लिकेशन बनाने का तरीका बताया गया है जो Cast Ad Breaks API का इस्तेमाल करता है.
Google Cast क्या है?
Google Cast की मदद से, उपयोगकर्ता अपने मोबाइल डिवाइस से टीवी पर कॉन्टेंट कास्ट कर सकते हैं. इसके बाद, उपयोगकर्ता अपने मोबाइल डिवाइस को टीवी पर मीडिया चलाने के लिए, रिमोट कंट्रोल के तौर पर इस्तेमाल कर सकते हैं.
Google Cast SDK टूल की मदद से, अपने ऐप्लिकेशन को टीवी या साउंड सिस्टम को कंट्रोल करने के लिए इस्तेमाल किया जा सकता है. Cast SDK टूल की मदद से, Google Cast डिज़ाइन चेकलिस्ट के आधार पर, यूज़र इंटरफ़ेस (यूआई) के ज़रूरी कॉम्पोनेंट जोड़े जा सकते हैं.
Google Cast डिज़ाइन चेकलिस्ट को सभी समर्थित प्लैटफ़ॉर्म पर उपयोगकर्ता के अनुभव को सहज बनाने के लिए कास्ट लागू करने के मानक तय करने के लिए दिया जाता है.
हम क्या बनाने जा रहे हैं?
इस कोडलैब को पूरा करने के बाद, आपके पास एक ऐसा Cast Receiver होगा जो Break API का फ़ायदा लेता है.
आपको क्या सीखने को मिलेगा
- कास्ट करने के लिए, कॉन्टेंट में VMAP और VAST ब्रेक शामिल करने का तरीका
- ब्रेक वाले वीडियो की क्लिप को स्किप करने का तरीका
- वीडियो पर आगे-पीछे जाने पर, ब्रेक के डिफ़ॉल्ट व्यवहार को पसंद के मुताबिक बनाने का तरीका
आपको किन चीज़ों की ज़रूरत होगी
- Google Chrome ब्राउज़र का सबसे नया वर्शन.
- एचटीटीपीएस होस्टिंग सेवा, जैसे कि Firebase Hosting या ngrok.
- इंटरनेट ऐक्सेस के साथ कॉन्फ़िगर किया गया Chromecast या Android TV जैसा कोई Google Cast डिवाइस.
- एचडीएमआई इनपुट वाला टीवी या मॉनिटर या Google Home Hub
अनुभव
इस कोडलैब को जारी रखने से पहले, पक्का करें कि आपके पास ये चीज़ें हों.
- वेब डेवलपमेंट की सामान्य जानकारी.
- Cast वेब रिसीवर ऐप्लिकेशन बनाना.
इस ट्यूटोरियल का इस्तेमाल कैसे किया जाएगा?
वेब ऐप्लिकेशन बनाने के अपने अनुभव को आप कितनी रेटिंग देंगे?
2. सैंपल कोड पाएं
अपने कंप्यूटर पर सभी सैंपल कोड डाउनलोड करें...
और डाउनलोड की गई ZIP फ़ाइल को अनपैक करें.
3. रिसीवर को स्थानीय तौर पर डिप्लॉय करना
वेब रिसीवर को Cast डिवाइस के साथ इस्तेमाल करने के लिए, उसे ऐसी जगह होस्ट करना ज़रूरी है जहां आपका Cast डिवाइस उस तक पहुंच सके. अगर आपके पास पहले से ही एचटीटीपीएस के साथ काम करने वाला सर्वर है, तो नीचे दिए गए निर्देशों को छोड़ दें और यूआरएल को नोट कर लें, क्योंकि आपको अगले सेक्शन में इसकी ज़रूरत पड़ेगी.
अगर आपके पास इस्तेमाल करने के लिए कोई सर्वर उपलब्ध नहीं है, तो Firebase होस्टिंग या ngrok का इस्तेमाल किया जा सकता है.
सर्वर चलाएं
अपनी पसंद की सेवा सेट अप करने के बाद, app-start पर जाएं और अपना सर्वर शुरू करें.
अपने होस्ट किए गए रिसीवर के यूआरएल को नोट कर लें. इसका इस्तेमाल अगले सेक्शन में किया जाएगा.
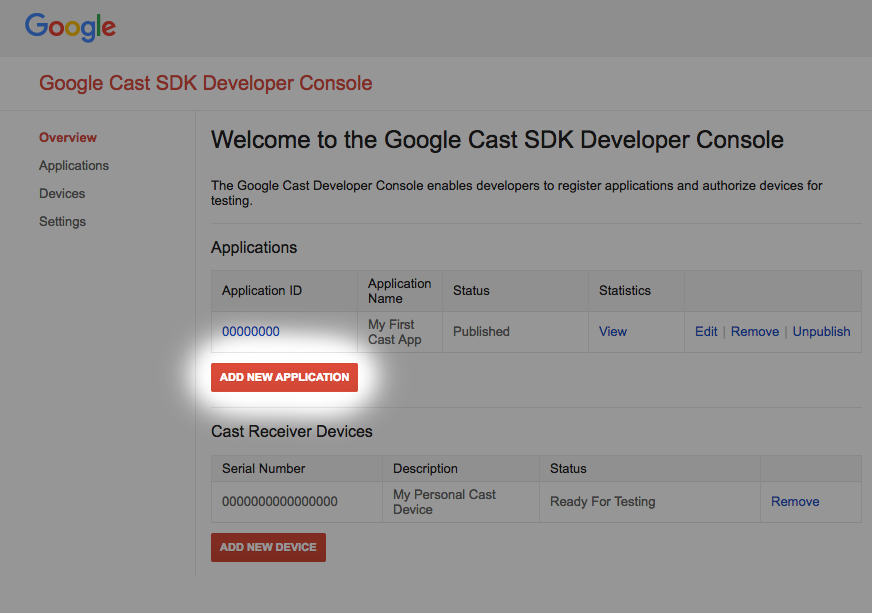
4. Cast Developer Console में ऐप्लिकेशन रजिस्टर करना
Chromecast डिवाइसों पर, इस कोडलैब में पहले से मौजूद कस्टम रिसीवर को चलाने के लिए, आपको अपना ऐप्लिकेशन रजिस्टर करना होगा. ऐप्लिकेशन का रजिस्ट्रेशन करने के बाद, एक ऐप्लिकेशन आईडी जनरेट किया जाएगा कि वेब पाने वाले ऐप्लिकेशन को लॉन्च करने के लिए, भेजने वाले ऐप्लिकेशन को कॉन्फ़िगर करना ज़रूरी है.

"नया ऐप्लिकेशन जोड़ें" पर क्लिक करें

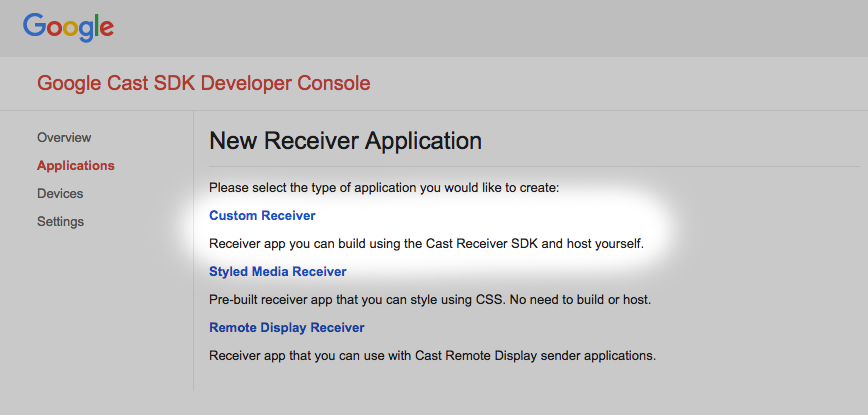
"कस्टम प्राप्तकर्ता" चुनें, हम यही बना रहे हैं.

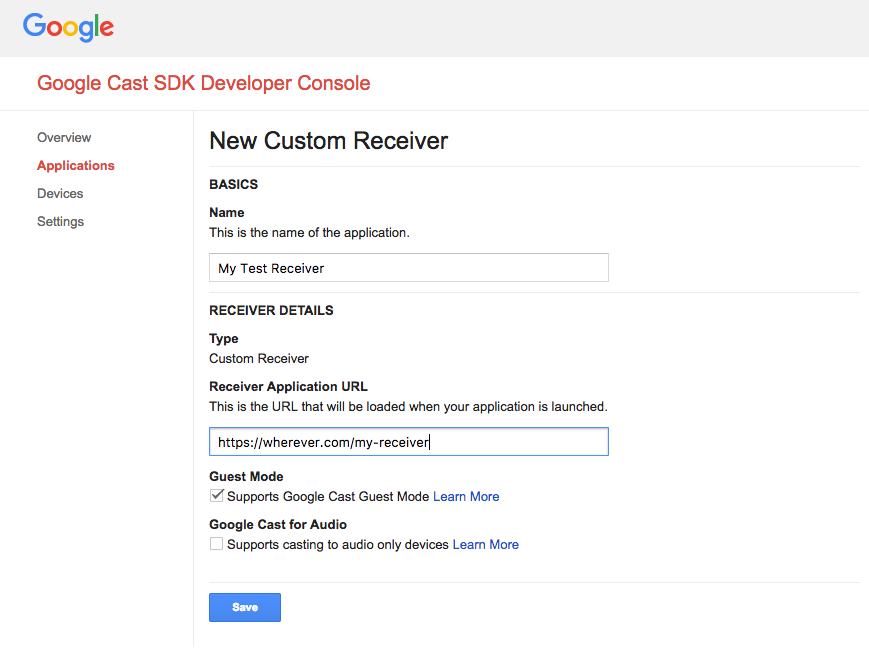
पैसे पाने वाले नए व्यक्ति की जानकारी डालें. उस यूआरएल का इस्तेमाल करना न भूलें जिस पर आपको वेब रिसीवर ऐप्लिकेशन होस्ट करना है. ऐप्लिकेशन रजिस्टर करने के बाद, कंसोल से जनरेट हुआ ऐप्लिकेशन आईडी को नोट कर लें. ईमेल भेजने वाले ऐप्लिकेशन को, अगले सेक्शन में उस आइडेंटिफ़ायर का इस्तेमाल करने के लिए कॉन्फ़िगर किया जाएगा.
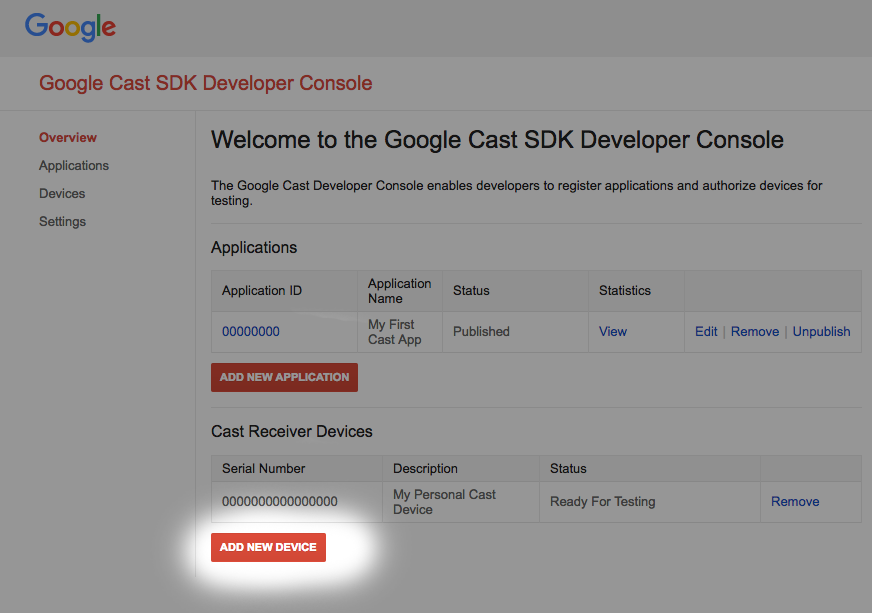
आपको Google Cast डिवाइस भी रजिस्टर करना होगा, ताकि वह आपके रिसीवर ऐप्लिकेशन को पब्लिश करने से पहले ऐक्सेस कर सके. अपना रिसीवर ऐप्लिकेशन प्रकाशित करने के बाद, वह सभी Google Cast डिवाइस पर उपलब्ध हो जाएगा. इस कोडलैब के लिए, हमारा सुझाव है कि आप ऐसे रिसीवर ऐप्लिकेशन का इस्तेमाल करें जिसे पब्लिश न किया गया हो.

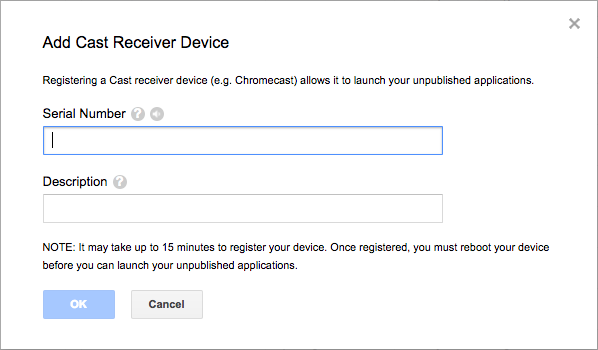
"नया डिवाइस जोड़ें" क्लिक करें

अपने Cast डिवाइस के पीछे मौजूद सीरियल नंबर डालें और उसे कोई ऐसा नाम दें जिससे उसके बारे में जानकारी मिल सके. Google Cast SDK डेवलपर कंसोल को ऐक्सेस करते समय, Chrome में अपनी स्क्रीन को कास्ट करके भी अपना सीरियल नंबर देखा जा सकता है
रिसीवर और डिवाइस को टेस्ट के लिए तैयार होने में, 5 से 15 मिनट लगते हैं. 5-15 मिनट इंतज़ार करने के बाद आपको अपना कास्ट डिवाइस फिर से चालू करना होगा.
5. स्टार्ट प्रोजेक्ट तैयार करना
इस कोडलैब को शुरू करने से पहले, विज्ञापन डेवलपर गाइड देखना मददगार हो सकता है. इसमें, विज्ञापन के लिए ब्रेक लेने की सुविधा देने वाले एपीआई के बारे में खास जानकारी दी गई है.
आपके द्वारा डाउनलोड किए गए प्रारंभ ऐप्लिकेशन में Google Cast के लिए समर्थन शामिल होना चाहिए. यहां Google Cast शब्दावली दी गई है, जिसका इस्तेमाल इस कोडलैब (कोड बनाना सीखना) में किया जाता है:
- भेजने वाला ऐप्लिकेशन, मोबाइल डिवाइस या लैपटॉप पर चलता हो,
- Google Cast डिवाइस पर रिसीवर ऐप्लिकेशन चलता है.
अब अपने पसंदीदा टेक्स्ट एडिटर का इस्तेमाल करके, स्टार्टर प्रोजेक्ट के आधार पर प्रोजेक्ट बनाने के लिए तैयार हैं:
- सैंपल कोड डाउनलोड में से

app-startडायरेक्ट्री चुनें. js/receiver.jsऔर index.html खोलें
ध्यान दें, कोडलैब के इस मॉड्यूल का इस्तेमाल करते समय, आपको जो वेब होस्टिंग सेवा चुनी गई है उसमें किए गए बदलावों के हिसाब से आपको अपडेट करना चाहिए. पक्का करें कि आप बदलावों की पुष्टि और जांच करते समय, होस्ट साइट में ही बदलाव कर रहे हैं.
ऐप्लिकेशन डिज़ाइन
जैसा कि बताया गया है, कोडलैब, कास्ट सेशन शुरू करने के लिए भेजने वाले के ऐप्लिकेशन का इस्तेमाल करता है. साथ ही, कॉन्टेंट पाने वाले एक ऐसे ऐप्लिकेशन का इस्तेमाल करता है जिसमें विज्ञापन के लिए ब्रेक एपीआई का इस्तेमाल करने के लिए बदलाव किया जाएगा.
इस कोडलैब में, कास्ट और कमांड टूल, वेब सेंडर के तौर पर काम करेगा, ताकि रिसीवर ऐप्लिकेशन लॉन्च किया जा सके. शुरू करने के लिए, टूल को Chrome ब्राउज़र में खोलें. Cast SDK Developer Console पर आपको दिया गया पाने वाला ऐप्लिकेशन आईडी डालें और भेजने वाले ऐप्लिकेशन को जांच के लिए कॉन्फ़िगर करने के लिए सेट करें पर क्लिक करें.
ध्यान दें: अगर आपको कास्ट आइकॉन नहीं दिखता है, तो पक्का करें कि वेब रिसीवर और कास्ट डिवाइस, Cast डेवलपर कंसोल में सही तरीके से रजिस्टर किए गए हों. अगर आपने अभी तक ऐसा नहीं किया है, तो हाल ही में रजिस्टर किए गए सभी कास्ट डिवाइसों को पावर साइकल करें.
इस कोडलैब में, रिसीवर ऐप्लिकेशन पर मुख्य तौर पर फ़ोकस किया गया है. इसमें index.html में तय किया गया एक मुख्य व्यू और js/receiver.js नाम की एक JavaScript फ़ाइल शामिल है. इनके बारे में यहां ज़्यादा जानकारी दी गई है.
index.html
इस एचटीएमएल फ़ाइल में हमारे रिसीवर ऐप्लिकेशन का यूज़र इंटरफ़ेस (यूआई) है, जो cast-media-player एलिमेंट से मिला है. यह CAF SDK टूल और Cast Debug Logger लाइब्रेरी भी लोड करता है.
receiver.js
यह स्क्रिप्ट, हमारे रिसीवर ऐप्लिकेशन के सभी लॉजिक को मैनेज करती है. फ़िलहाल, इसमें कास्ट कॉन्टेक्स्ट को शुरू करने और शुरू करने के बाद वीडियो एसेट लोड करने के लिए, एक बुनियादी सीएफ़ रिसीवर शामिल है. कास्ट और कमांड टूल में लॉगिंग की सुविधा वापस लाने के लिए, डीबग लॉगर की कुछ सुविधाएं भी जोड़ी गई हैं.
6. अपने कॉन्टेंट में वीएमएपी जोड़ना
Cast वेब रिसीवर SDK टूल, डिजिटल वीडियो की एक से ज़्यादा विज्ञापन प्लेलिस्ट के ज़रिए दिखाए जाने वाले विज्ञापनों के लिए सहायता उपलब्ध कराता है. इसे वीएमएपी भी कहा जाता है. एक्सएमएल स्ट्रक्चर से, मीडिया के विज्ञापन के लिए ब्रेक और उससे जुड़ी ब्रेक क्लिप के मेटाडेटा की जानकारी मिलती है. इन विज्ञापनों को शामिल करने के लिए SDK टूल, MediaInformation ऑब्जेक्ट में vmapAdsRequest प्रॉपर्टी उपलब्ध कराता है.
js/receiver.js फ़ाइल में, VastAdsRequest ऑब्जेक्ट बनाएं. लोड करने के अनुरोध इंटरसेप्टर फ़ंक्शन को ढूंढें और इसे नीचे दिए गए कोड से बदलें. इसमें DoubleClick का सैंपल VMAP टैग यूआरएल होता है. साथ ही, यह एक रैंडम कोरेलेटर वैल्यू भी देता है. इससे यह पक्का होता है कि उसी यूआरएल के बाद के अनुरोध, विज्ञापन के लिए ब्रेक के साथ एक एक्सएमएल टेंप्लेट जनरेट करते हैं, जिसे अब तक नहीं देखा गया है.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
js/receiver.js में किए गए बदलाव सेव करें और फ़ाइल को अपने वेब सर्वर पर अपलोड करें. कास्ट करें आइकॉन पर क्लिक करके, कास्ट और कमांड टूल पर कास्ट सेशन शुरू करें. वीएमएपी विज्ञापनों को चलाने के बाद, मुख्य कॉन्टेंट दिखाया जाना चाहिए.
7. अपने वीडियो में VAST जोड़ना
जैसा कि पहले बताया गया है, वेब रिसीवर SDK टूल में कई तरह के विज्ञापनों के साथ काम करने की सुविधा है. इस सेक्शन में, वीडियो विज्ञापन देने के लिए टेंप्लेट विज्ञापनों को इंटिग्रेट करने के लिए उपलब्ध एपीआई हाइलाइट किए गए हैं. इन्हें वीएएसटी भी कहा जाता है. अगर आपने पिछले सेक्शन में VMAP कोड लागू किया है, तो उसे टिप्पणी के तौर पर मार्क करें.
लोड रिक्वेस्ट इंटरसेप्टर के बाद, इन्हें अपनी js/receiver.js फ़ाइल में कॉपी करें. इसमें DoubleClick की छह वीएएसटी ब्रेक क्लिप और एक रैंडम कोरेलेटर वैल्यू शामिल है. ब्रेक की इन क्लिप को पांच ब्रेक के लिए असाइन किया गया है. हर ब्रेक का position, मुख्य कॉन्टेंट के हिसाब से सेकंड में सेट होता है. इसमें प्री-रोल (position को 0 पर सेट किया जाता है) और पोस्ट-रोल (position को -1 पर सेट किया जाता है) ब्रेक भी शामिल हैं.
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
ध्यान दें: ब्रेक की breakClipIds प्रॉपर्टी एक कलेक्शन है. इसका मतलब है कि हर ब्रेक के लिए, ब्रेक की कई क्लिप असाइन की जा सकती हैं.
अपने js/receiver.js file में, लोड करें मैसेज इंटरसेप्टर का पता लगाएं और उसे नीचे दिए गए कोड से बदलें. ध्यान दें कि VMAP काम के बारे में जानकारी दी गई है, ताकि वीएएसटी (वीडियो विज्ञापन देने के लिए टेंप्लेट) टाइप के विज्ञापन दिखाए जा सकें.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
js/receiver.js में किए गए बदलाव सेव करें और फ़ाइल को अपने वेब सर्वर पर अपलोड करें. कास्ट करें आइकॉन पर क्लिक करके, कास्ट और कमांड टूल पर कास्ट सेशन शुरू करें. VAST विज्ञापनों के बाद, मुख्य कॉन्टेंट चलना चाहिए.
8. विज्ञापन के लिए ब्रेक लेना
सीएएफ़ की BreakManager क्लास होती है. यह विज्ञापन व्यवहार के लिए, कारोबार के कस्टम नियमों को लागू करने में आपकी मदद करती है. इनमें से एक सुविधा की मदद से, ऐप्लिकेशन किसी शर्त के आधार पर, प्रोग्राम के हिसाब से ब्रेक को स्किप कर सकते हैं और क्लिप को ब्रेक में बांट सकते हैं. इस उदाहरण में ऐसे विज्ञापन के लिए ब्रेक को स्किप करने का तरीका बताया गया है जिसकी पोज़िशन कॉन्टेंट के पहले 30 सेकंड के बीच में है, लेकिन पोस्ट-रोल ब्रेक नहीं. पिछले सेक्शन में कॉन्फ़िगर किए गए VAST विज्ञापनों का इस्तेमाल करते समय, पांच ब्रेक तय किए जाते हैं: एक प्री-रोल ब्रेक, तीन मिड-रोल ब्रेक (15, 60, और 100 सेकंड पर), और आखिर में एक पोस्ट-रोल ब्रेक. यह तरीका अपनाने के बाद, सिर्फ़ वे प्री-रोल और मिड-रोल स्किप किए जाते हैं जिनकी अवधि 15 सेकंड होती है.
ऐसा करने के लिए, ऐप्लिकेशन को BreakManager के ज़रिए उपलब्ध एपीआई को कॉल करना चाहिए, ताकि ब्रेक लोड करने के लिए इंटरसेप्टर सेट किया जा सके. इंस्टेंस का रेफ़रंस पाने के लिए, context और playerManager वैरिएबल वाली लाइनों के बाद, इस लाइन को अपनी js/receiver.js फ़ाइल में कॉपी करें.
const breakManager = playerManager.getBreakManager();
ऐप्लिकेशन को, पोस्ट-रोल ब्रेक के दौरान, 30 सेकंड से पहले दिखने वाले विज्ञापन ब्रेक को अनदेखा करने के लिए, इंटरसेप्टर को एक नियम के साथ सेट करना चाहिए. इसकी वजह यह है कि विज्ञापन की position वैल्यू -1 हैं. यह इंटरसेप्टर PlayerManager पर लोड करें इंटरसेप्टर की तरह काम करता है, लेकिन यह खास तौर पर ब्रेक क्लिप लोड करने के लिए होता है. इसे लोड करने के अनुरोध इंटरसेप्टर के बाद और addVASTBreaksToMedia फ़ंक्शन के एलान से पहले सेट करें.
नीचे दिए गए कोड को js/receiver.js फ़ाइल में कॉपी करें.
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
ध्यान दें: null पर वापस जाने पर, BreakClip की प्रोसेस स्किप हो जाएगी. अगर किसी Break में ब्रेक के लिए कोई क्लिप तय नहीं की गई है, तो ब्रेक को स्किप कर दिया जाता है.
js/receiver.js पर अपने बदलाव सेव करें और फ़ाइल को अपने वेब सर्वर पर अपलोड करें. कास्ट करें आइकॉन पर क्लिक करके, कास्ट और कमांड टूल पर कास्ट सेशन शुरू करें. वीएएसटी (वीडियो विज्ञापन देने के लिए टेंप्लेट) विज्ञापन प्रोसेस किए जाने चाहिए. ध्यान दें कि वीडियो शुरू होने से पहले विज्ञापन और पहले वीडियो के बीच में दिखने वाले विज्ञापन (जिनके position 15 सेकंड के होते हैं) विज्ञापन नहीं चलाए जाते हैं.
9. ब्रेक लेने के तरीके को पसंद के मुताबिक बनाएं
पिछले ब्रेक को देखने पर, डिफ़ॉल्ट रूप से लागू करने पर उन सभी Break आइटम का पता चलता है जिनकी पोज़िशन, सीक ऑपरेशन की seekFrom और seekTo वैल्यू के बीच है. ब्रेक की इस सूची में से, SDK टूल उस Break को चलाता है जिसका position, seekTo वैल्यू के सबसे करीब हो और जिसकी isWatched प्रॉपर्टी false पर सेट हो. इसके बाद, उस ब्रेक की isWatched प्रॉपर्टी true पर सेट हो जाती है. साथ ही, प्लेयर ब्रेक की क्लिप चलाना शुरू करता है. ब्रेक देखे जाने के बाद, मुख्य कॉन्टेंट seekTo की पोज़िशन से फिर से चलाना शुरू कर देता है. अगर ऐसा कोई ब्रेक मौजूद नहीं है, तो कोई ब्रेक नहीं चलता और मुख्य कॉन्टेंट seekTo की पोज़िशन से फिर से शुरू हो जाता है.
वीडियो में आगे या पीछे जाने पर कौनसे ब्रेक चलें, यह तय करने के लिए Cast SDK टूल, BreakManager में setBreakSeekInterceptor एपीआई उपलब्ध कराता है. जब कोई ऐप्लिकेशन उस एपीआई के ज़रिए अपना कस्टम लॉजिक देता है, तो SDK टूल उसे कॉल करता है. ऐसा तब होता है, जब एक या उससे ज़्यादा ब्रेक में आगे का कोई कार्रवाई की जाती है. कॉलबैक फ़ंक्शन एक ऑब्जेक्ट पास करता है जिसमें seekFrom पोज़िशन और seekTo पोज़िशन के बीच सभी ब्रेक होते हैं. इसके बाद, ऐप्लिकेशन को BreakSeekData में बदलाव करके उसे वापस भेजना होगा.
इसका इस्तेमाल दिखाने के लिए, नीचे दिया गया सैंपल, डिफ़ॉल्ट व्यवहार को बदल देता है. इसके लिए, यह देखा गया है कि किस तरह के ब्रेक का इस्तेमाल किया जा चुका है और टाइमलाइन में कौनसा ब्रेक सबसे पहले दिखाया गया है.
नीचे दिए गए कोड को अपनी js/receiver.js फ़ाइल में, setBreakClipLoadInterceptor की डेफ़िनिशन में कॉपी करें.
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
ध्यान दें: अगर फ़ंक्शन कोई वैल्यू नहीं दिखाता है या null दिखाता है, तो कोई ब्रेक नहीं चलेगा.
js/receiver.js पर अपने बदलाव सेव करें और फ़ाइल को अपने वेब सर्वर पर अपलोड करें. कास्ट और निर्देश देने वाले टूल पर, कास्ट आइकॉन पर क्लिक करके कास्ट सेशन शुरू करें. वीएएसटी (वीडियो विज्ञापन देने के लिए टेंप्लेट) विज्ञापन प्रोसेस किए जाने चाहिए. ध्यान दें कि वीडियो शुरू होने से पहले विज्ञापन और पहले वीडियो के बीच में दिखने वाले विज्ञापन (जिनके position 15 सेकंड के होते हैं) विज्ञापन नहीं चलाए जाते हैं.
ब्रेक क्लिप लोड इंटरसेप्टर से छोड़े गए सभी ब्रेक को खत्म करने के लिए, वीडियो चलने के 30 सेकंड का इंतज़ार करें. वहां पहुंचने के बाद, मीडिया कंट्रोल टैब पर जाकर, वीडियो पर आगे या पीछे जाने का निर्देश दें. मीडिया में खोजें इनपुट को 300 सेकंड में भरें और पाने वाला बटन पर क्लिक करें. 'ब्रेक सीक इंटरसेप्टर' में प्रिंट किए गए लॉग को नोट करें. seekFrom समय के करीब ब्रेक चलाने के लिए डिफ़ॉल्ट व्यवहार को बदल देना चाहिए.
10. बधाई हो
अब आपको Cast Receiver SDK टूल के नए वर्शन का इस्तेमाल करके, अपने रिसीवर ऐप्लिकेशन में विज्ञापन जोड़ने का तरीका पता है.
ज़्यादा जानकारी के लिए, विज्ञापन के लिए ब्रेक की डेवलपर गाइड देखें.
