1. ภาพรวม

โค้ดแล็บนี้อธิบายวิธีสร้างแอปตัวรับเว็บที่กำหนดเองซึ่งใช้ Cast Ad Breaks API
Google Cast คืออะไร
Google Cast ช่วยให้ผู้ใช้แคสต์เนื้อหาจากอุปกรณ์เคลื่อนที่ไปยังทีวีได้ จากนั้นผู้ใช้จะใช้อุปกรณ์เคลื่อนที่เป็นรีโมตคอนโทรลสำหรับการเล่นสื่อบนทีวีได้
Google Cast SDK ช่วยให้คุณขยายแอปเพื่อควบคุมทีวีหรือระบบเสียงได้ Cast SDK ช่วยให้คุณสามารถเพิ่มคอมโพเนนต์ UI ที่จำเป็นตามรายการตรวจสอบการออกแบบของ Google Cast ได้
รายการตรวจสอบการออกแบบ Google Cast มีไว้เพื่อกำหนดมาตรฐานการติดตั้งใช้งาน Cast เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ใช้งานง่ายในแพลตฟอร์มทั้งหมดที่รองรับ
เราจะสร้างอะไร
เมื่อสร้าง Codelab นี้เสร็จแล้ว คุณจะสร้างตัวรับการแคสต์ที่ใช้ประโยชน์จาก Break API ได้
สิ่งที่คุณจะได้เรียนรู้
- วิธีใส่ช่วงพัก VMAP และ VAST ในเนื้อหาสำหรับแคสต์
- วิธีข้ามคลิปช่วงพัก
- วิธีปรับแต่งลักษณะการทำงานของช่วงพักโฆษณาเริ่มต้นเมื่อกรอวิดีโอ
สิ่งที่คุณต้องมี
- เบราว์เซอร์ Google Chrome เวอร์ชันล่าสุด
- บริการโฮสติ้ง HTTPS เช่น Firebase Hosting หรือ ngrok
- อุปกรณ์ Google Cast เช่น Chromecast หรือ Android TV ที่กำหนดค่าการเข้าถึงอินเทอร์เน็ต
- ทีวีหรือจอภาพที่มีอินพุต HDMI หรือ Google Home Hub
ประสบการณ์การใช้งาน
โปรดตรวจสอบว่าคุณมีประสบการณ์ต่อไปนี้ก่อนดำเนินการต่อใน Codelab นี้
- ความรู้ทั่วไปเกี่ยวกับการพัฒนาเว็บ
- การสร้างแอปพลิเคชัน Cast Web Receiver
คุณจะใช้บทแนะนำนี้อย่างไร
คุณจะให้คะแนนประสบการณ์การสร้างเว็บแอปอย่างไร
2. รับโค้ดตัวอย่าง
ดาวน์โหลดโค้ดตัวอย่างทั้งหมดลงในคอมพิวเตอร์ของคุณ...
แล้วแตกไฟล์ ZIP ที่ดาวน์โหลดมา
3. ติดตั้งใช้งานเครื่องรับในพื้นที่
หากต้องการใช้ตัวรับเว็บกับอุปกรณ์แคสต์ คุณต้องโฮสต์ตัวรับไว้ที่อุปกรณ์แคสต์เข้าถึงได้ หากคุณมีเซิร์ฟเวอร์ที่รองรับ https อยู่แล้ว ให้ข้ามวิธีการต่อไปนี้และจด URL ไว้ เนื่องจากคุณจะต้องใช้ในส่วนถัดไป
หากยังไม่มีเซิร์ฟเวอร์ ให้ใช้โฮสติ้งของ Firebase หรือ ngrok
เรียกใช้เซิร์ฟเวอร์
เมื่อตั้งค่าบริการที่ต้องการแล้ว ให้ไปที่ app-start แล้วเริ่มต้นเซิร์ฟเวอร์
จด URL ของผู้รับที่โฮสต์ไว้ คุณจะได้นำไปใช้ในส่วนถัดไป
4. ลงทะเบียนแอปพลิเคชันในแผงควบคุมสำหรับนักพัฒนาแอป Cast
คุณต้องลงทะเบียนแอปพลิเคชันเพื่อให้เรียกใช้ตัวรับสัญญาณที่กำหนดเองในอุปกรณ์ Chromecast ได้เนื่องจากมี Codelab นี้เป็นในตัว หลังจากลงทะเบียนแอปพลิเคชันแล้ว ระบบจะสร้างรหัสแอปพลิเคชันขึ้นมาซึ่งจะต้องมีการกำหนดค่าแอปพลิเคชันผู้ส่งเพื่อเปิดใช้แอปพลิเคชัน Web Receiver

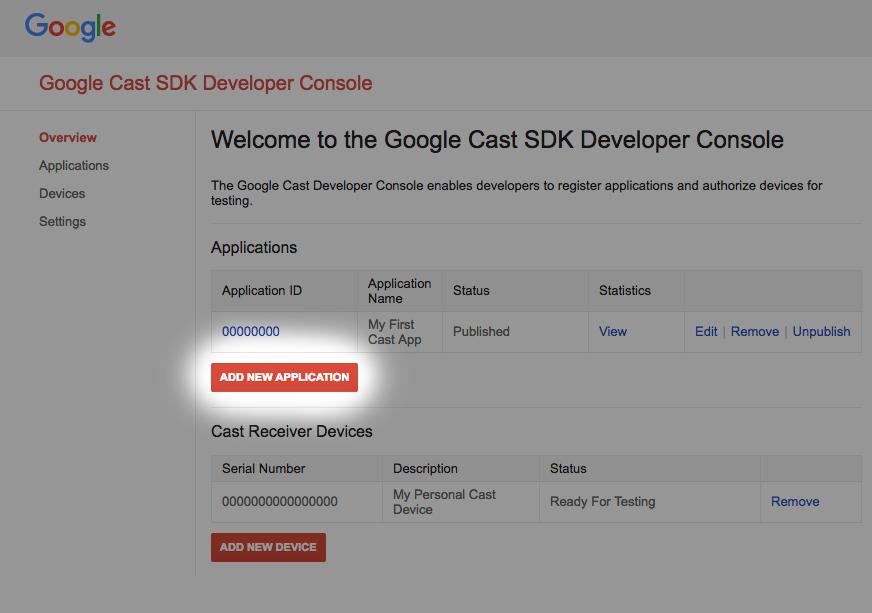
คลิก "เพิ่มแอปพลิเคชันใหม่"

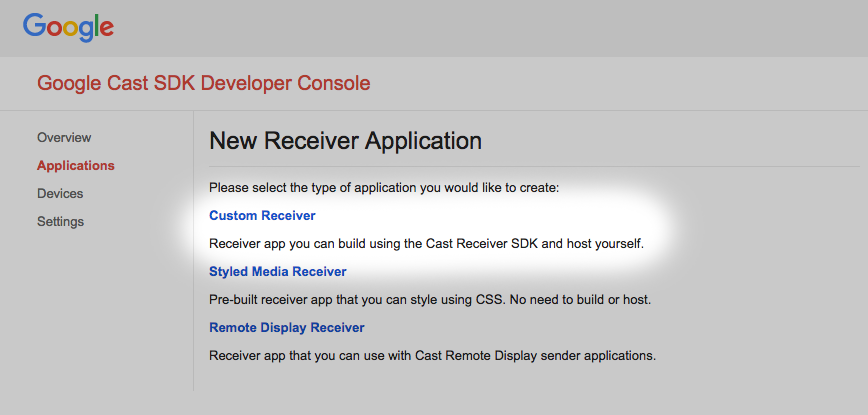
เลือก "ตัวรับที่กำหนดเอง" ซึ่งเป็นสิ่งที่เรากำลังสร้าง

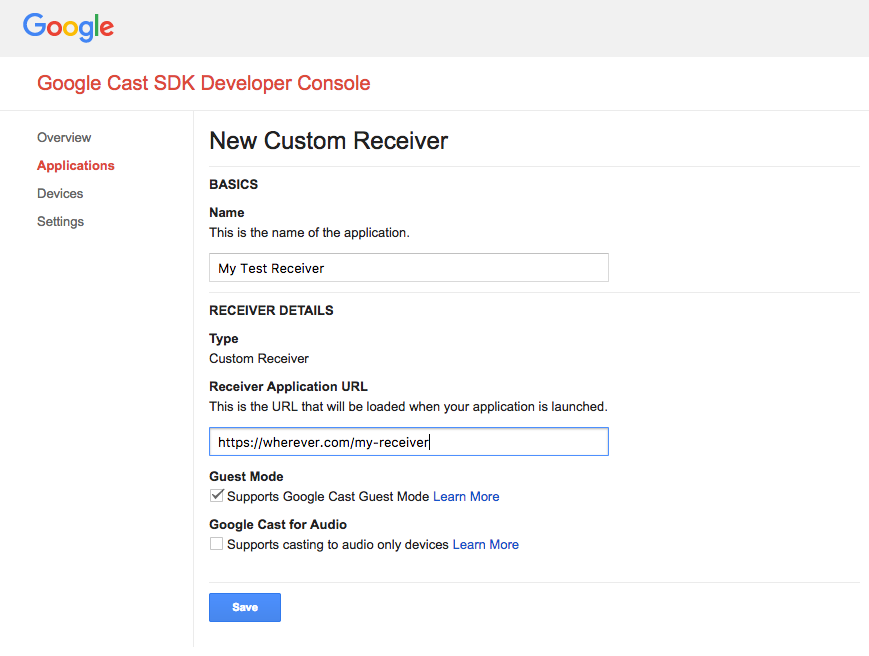
ป้อนรายละเอียดของผู้รับรายใหม่ อย่าลืมใช้ URL ที่ชี้ไปยังตำแหน่งที่คุณวางแผนจะโฮสต์แอปพลิเคชัน Web Receiver ของคุณ จดบันทึกรหัสแอปพลิเคชันที่คอนโซลสร้างขึ้นเมื่อคุณลงทะเบียนแอปพลิเคชัน แอปพลิเคชันผู้ส่งจะได้รับการกำหนดค่าให้ใช้ตัวระบุนั้นในส่วนต่อไป
นอกจากนี้ คุณยังต้องลงทะเบียนอุปกรณ์ Google Cast เพื่อให้เข้าถึงแอปพลิเคชันตัวรับได้ก่อนที่จะเผยแพร่ เมื่อเผยแพร่แอปพลิเคชันตัวรับแล้ว แอปพลิเคชันจะพร้อมใช้งานสำหรับอุปกรณ์ Google Cast ทั้งหมด สำหรับวัตถุประสงค์ของ Codelab นี้ เราขอแนะนำให้ทำงานกับแอปพลิเคชันตัวรับที่ยังไม่ได้เผยแพร่

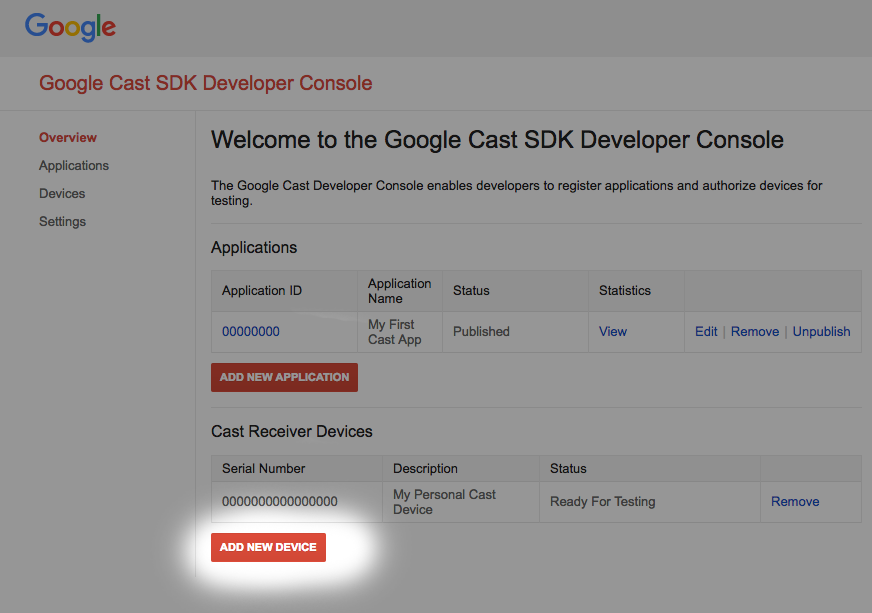
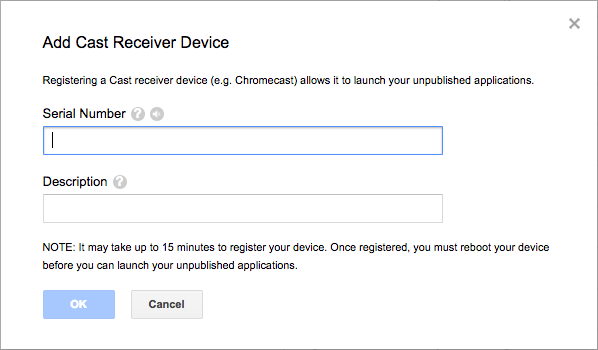
คลิก "เพิ่มอุปกรณ์ใหม่"

ป้อนหมายเลขซีเรียลที่พิมพ์ไว้ที่ด้านหลังของอุปกรณ์แคสต์ แล้วตั้งชื่อที่สื่อความหมาย หรือจะดูหมายเลขซีเรียลด้วยการแคสต์หน้าจอใน Chrome เมื่อเข้าถึงแผงควบคุมสำหรับนักพัฒนาซอฟต์แวร์ Google Cast SDK ก็ได้
อุปกรณ์รับสัญญาณและอุปกรณ์จะใช้เวลา 5-15 นาทีในการเตรียมพร้อมสำหรับการทดสอบ หลังจากรอ 5-15 นาที คุณต้องรีบูตอุปกรณ์แคสต์
5. เตรียมโปรเจ็กต์เริ่มต้น
ก่อนเริ่ม Codelab นี้ คุณควรอ่านคู่มือนักพัฒนาโฆษณาที่ให้ภาพรวมของ API ช่วงพักโฆษณา
คุณต้องเพิ่มการรองรับ Google Cast ลงในแอปเริ่มต้นที่คุณดาวน์โหลด คำศัพท์ของ Google Cast บางส่วนที่ใช้ใน Codelab มีดังนี้
- แอปผู้ส่งทำงานบนอุปกรณ์เคลื่อนที่หรือแล็ปท็อป
- แอปตัวรับทำงานบนอุปกรณ์ Google Cast
ตอนนี้คุณพร้อมที่จะต่อยอดจากโปรเจ็กต์เริ่มต้นโดยใช้เครื่องมือแก้ไขข้อความที่คุณชอบแล้ว
- เลือกไดเรกทอรี

app-startจากการดาวน์โหลดโค้ดตัวอย่าง - เปิด
js/receiver.jsและindex.html
โปรดทราบว่าขณะที่คุณทําตามโค้ดแล็บนี้ โซลูชันเว็บโฮสติ้งที่คุณเลือกควรได้รับการอัปเดตด้วยการเปลี่ยนแปลงที่ทํา โปรดตรวจสอบว่าคุณนำการเปลี่ยนแปลงไปยังเว็บไซต์ที่โฮสต์เมื่อทำการตรวจสอบและทดสอบอย่างต่อเนื่อง
การออกแบบแอป
ดังที่กล่าวไปแล้ว Codelab ใช้แอปพลิเคชันผู้ส่งเพื่อเริ่มเซสชันการแคสต์ และแอปพลิเคชันตัวรับที่จะแก้ไขให้ใช้ API ช่วงพักโฆษณา
ใน Codelab นี้ เครื่องมือแคสต์และคำสั่งจะทำหน้าที่เป็นผู้ส่งเว็บเพื่อเปิดแอปตัวรับ เริ่มด้วยการเปิดเครื่องมือในเบราว์เซอร์ Chrome ป้อนรหัสแอปผู้รับที่ได้รับในแผงควบคุมสำหรับนักพัฒนาซอฟต์แวร์ Cast SDK แล้วคลิกตั้งค่าเพื่อกำหนดค่าแอปผู้ส่งสำหรับการทดสอบ
หมายเหตุ: หากพบว่าไอคอนแคสต์ไม่ปรากฏ ให้ตรวจสอบว่าได้ลงทะเบียนเว็บรีซีฟเวอร์และอุปกรณ์แคสต์อย่างถูกต้องใน Cast Developer Console แล้ว หากคุณยังไม่ได้ดำเนินการ ให้ปิดอุปกรณ์แคสต์ที่เพิ่งลงทะเบียนไว้
แอปผู้รับเป็นจุดสนใจหลักของโค้ดแล็บนี้ และประกอบด้วยมุมมองหลัก 1 รายการที่กําหนดไว้ใน index.html และไฟล์ JavaScript 1 ไฟล์ชื่อ js/receiver.js ซึ่งจะอธิบายเพิ่มเติมด้านล่าง
index.html
ไฟล์ HTML นี้มี UI ของแอปตัวรับสัญญาณที่ได้จากองค์ประกอบ cast-media-player และยังโหลดไลบรารี CAF SDK และไลบรารีของ Cast Debug Logger ด้วย
receiver.js
สคริปต์นี้จัดการตรรกะทั้งหมดสำหรับแอปตัวรับสัญญาณของเรา โดยตอนนี้มีตัวรับ CAF พื้นฐานสำหรับเริ่มต้นบริบทการแคสต์และโหลดเนื้อหาวิดีโอเมื่อเริ่มต้น นอกจากนี้ เรายังเพิ่มความสามารถบางอย่างในเครื่องบันทึกการแก้ไขข้อบกพร่องเพื่อให้บันทึกกลับไปยังเครื่องมือแคสต์และคำสั่งได้
6. เพิ่ม VMAP ลงในเนื้อหา
Cast Web Receiver SDK รองรับโฆษณาที่ระบุผ่านเพลย์ลิสต์โฆษณาหลายรายการสำหรับวิดีโอดิจิทัล หรือที่เรียกว่า VMAP โครงสร้าง XML จะระบุช่วงพักโฆษณาของสื่อและข้อมูลเมตาของคลิปช่วงพักโฆษณาที่เกี่ยวข้อง SDK จะระบุพร็อพเพอร์ตี้ vmapAdsRequest ในออบเจ็กต์ MediaInformation เพื่อแทรกโฆษณาเหล่านี้
สร้างออบเจ็กต์ VastAdsRequest ในไฟล์ js/receiver.js ค้นหาฟังก์ชัน LOAD request interceptor แล้วแทนที่ด้วยโค้ดต่อไปนี้ รายงานดังกล่าวมีตัวอย่าง URL ของแท็ก VMAP จาก DoubleClick และระบุค่า สหสัมพันธ์แบบสุ่ม เพื่อให้แน่ใจว่าคำขอที่ตามมาไปยัง URL เดียวกันจะสร้างเทมเพลต XML ที่มีช่วงพักโฆษณาที่ยังไม่ได้ดู
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
บันทึกการเปลี่ยนแปลงลงใน js/receiver.js และอัปโหลดไฟล์ไปยังเว็บเซิร์ฟเวอร์ของคุณ เริ่มเซสชันการแคสต์บนเครื่องมือแคสต์และเครื่องมือคำสั่งโดยคลิกไอคอนแคสต์ โฆษณา VMAP ควรเล่นตามด้วยเนื้อหาหลัก
7. เพิ่ม VAST ในเนื้อหา
ดังที่กล่าวไปก่อนหน้านี้ เรามีการรองรับโฆษณาหลายประเภทใน Web Receiver SDK ส่วนนี้จะไฮไลต์ API ที่พร้อมใช้งานสำหรับการผสานรวมโฆษณาเทมเพลตการแสดงโฆษณาวิดีโอดิจิทัลหรือที่เรียกว่า VAST หากคุณติดตั้งใช้งานโค้ด VMAP จากส่วนก่อนหน้า ให้ยกเลิกการคอมเมนต์โค้ดดังกล่าว
คัดลอกรายการต่อไปนี้ลงในไฟล์ js/receiver.js หลังตัวดักจับคำขอโหลด ประกอบด้วยคลิปช่วงพัก VAST 6 รายการจาก DoubleClick และค่า correlator แบบสุ่ม คลิปช่วงพักเหล่านี้จะกำหนดให้กับช่วงพัก 5 ช่วง position ของช่วงพักแต่ละช่วงจะตั้งค่าเป็นเวลาเป็นวินาทีโดยสัมพันธ์กับเนื้อหาหลัก ซึ่งรวมถึงช่วงพักโฆษณาตอนต้น (position ตั้งค่าเป็น 0) และช่วงพักโฆษณาตอนท้าย (position ตั้งค่าเป็น -1)
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
หมายเหตุ: พร็อพเพอร์ตี้ breakClipIds ของช่วงพักคืออาร์เรย์ ซึ่งหมายความว่าคุณสามารถกำหนดคลิปช่วงพักหลายรายการให้กับช่วงพักแต่ละช่วงได้
ใน js/receiver.js file ให้ค้นหาตัวขัดจังหวะข้อความ LOAD แล้วแทนที่ด้วยโค้ดต่อไปนี้ โปรดทราบว่ามีการยกเลิกการคอมเมนต์การทํางานของ VMAP เพื่อแสดงโฆษณาประเภท VAST
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
บันทึกการเปลี่ยนแปลงลงใน js/receiver.js และอัปโหลดไฟล์ไปยังเว็บเซิร์ฟเวอร์ของคุณ เริ่มเซสชันแคสต์ในเครื่องมือแคสต์และคำสั่งโดยคลิกไอคอนแคสต์ โฆษณา VAST ควรเล่น ตามด้วยเนื้อหาหลัก
8. การข้ามช่วงพักโฆษณา
CAF มีคลาสชื่อ BreakManager ซึ่งช่วยคุณในการใช้กฎทางธุรกิจที่กําหนดเองสําหรับลักษณะการทํางานของโฆษณา หนึ่งในฟีเจอร์เหล่านี้ช่วยให้แอปพลิเคชันข้ามช่วงพักและตัดคลิปแบบเป็นโปรแกรมได้ตามเงื่อนไขบางอย่าง ตัวอย่างนี้แสดงวิธีข้ามช่วงพักโฆษณาที่มีตำแหน่งอยู่ภายใน 30 วินาทีแรกของเนื้อหา แต่ไม่แสดงให้เห็นช่วงพักโฆษณาตอนท้าย เมื่อใช้โฆษณา VAST ที่กำหนดค่าในส่วนก่อนหน้า จะมีช่วงพัก 5 ช่วงคือ ช่วงพักตอนต้น 1 ครั้ง ช่วงพักโฆษณาตอนกลาง 3 ครั้ง (ที่ 15, 60 และ 100 วินาที) และสุดท้ายคือ ช่วงพักตอนท้าย 1 รายการ หลังจากทำตามขั้นตอนแล้ว ระบบจะข้ามเฉพาะโฆษณาตอนต้นและโฆษณาตอนกลางซึ่งมีตำแหน่งอยู่ที่ 15 วินาที
ในการดําเนินการดังกล่าว แอปพลิเคชันควรเรียกใช้ API ที่พร้อมใช้งานผ่าน BreakManager เพื่อตั้งค่าตัวสกัดกั้นสำหรับการโหลดช่วงพัก คัดลอกบรรทัดต่อไปนี้ลงในไฟล์ js/receiver.js หลังบรรทัดที่มีตัวแปร context และ playerManager เพื่อรับการอ้างอิงอินสแตนซ์
const breakManager = playerManager.getBreakManager();
แอปพลิเคชันควรตั้งค่าตัวขัดจังหวะที่มีกฎเพื่อละเว้นช่วงพักโฆษณาที่เกิดขึ้นก่อน 30 วินาที โดยคำนึงถึงช่วงพักโฆษณาตอนท้าย (เนื่องจากค่า position ของช่วงพักโฆษณาตอนท้ายคือ -1) ตัวขัดจังหวะนี้ทำงานเหมือนกับตัวขัดจังหวะ LOAD ใน PlayerManager ยกเว้นตัวขัดจังหวะนี้จะเจาะจงสำหรับคลิปช่วงพักโฆษณา ตั้งค่านี้ไว้หลังตัวขัดจังหวะคําขอ LOAD และก่อนการประกาศฟังก์ชัน addVASTBreaksToMedia
คัดลอกข้อมูลต่อไปนี้ลงในไฟล์ js/receiver.js
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
หมายเหตุ: การแสดงผล null ที่นี่จะข้าม BreakClip ที่จะประมวลผล หาก Break ไม่ได้กำหนดคลิปช่วงพักไว้ ระบบจะข้ามช่วงพักนั้น
บันทึกการเปลี่ยนแปลงลงใน js/receiver.js และอัปโหลดไฟล์ไปยังเว็บเซิร์ฟเวอร์ของคุณ เริ่มเซสชันแคสต์ในเครื่องมือแคสต์และคำสั่งโดยคลิกไอคอนแคสต์ โฆษณา VAST ควรจะได้รับการประมวลผล โปรดทราบว่าระบบจะไม่เล่นโฆษณาตอนต้นและตอนกลางแรก (ซึ่งมี position เท่ากับ 15 วินาที)
9. ปรับแต่งลักษณะการกรอวิดีโอ
เมื่อกรอผ่านช่วงพัก การใช้งานเริ่มต้นจะได้รับรายการ Break ทั้งหมดที่มีตำแหน่งอยู่ระหว่างค่า seekFrom กับ seekTo ของการดำเนินการกรอ จากลิสต์ช่วงพักนี้ SDK จะเล่น Break ซึ่งมี position ใกล้เคียงกับค่า seekTo ที่สุด และมีการตั้งค่าพร็อพเพอร์ตี้ isWatched เป็น false จากนั้นจะมีการตั้งค่าพร็อพเพอร์ตี้ isWatched ของช่วงพักเป็น true และโปรแกรมเล่นจะเริ่มต้นเล่นคลิปช่วงพัก เมื่อดูช่วงพักแล้ว เนื้อหาหลักจะเล่นต่อจากตำแหน่ง seekTo หากไม่มีช่วงพักดังกล่าว ระบบจะไม่เล่นช่วงพักและเนื้อหาหลักจะเล่นต่อที่ตำแหน่ง seekTo
Cast SDK มี setBreakSeekInterceptor API ให้ใน BreakManager เพื่อปรับแต่งช่วงพักโฆษณาที่จะเล่นขณะกรอวิดีโอ เมื่อแอปพลิเคชันให้ตรรกะที่กำหนดเองผ่าน API นั้น SDK จะเรียกใช้แอปพลิเคชันทุกครั้งที่มีการค้นหาเกิดขึ้นในช่วงพักอย่างน้อย 1 ครั้ง ฟังก์ชัน Callback จะส่งผ่านออบเจ็กต์ที่มีตัวแบ่งทั้งหมดระหว่างตำแหน่ง seekFrom และตำแหน่ง seekTo จากนั้นแอปพลิเคชันจะต้องแก้ไขและส่ง BreakSeekData กลับมา
ในการแสดงการใช้งาน ตัวอย่างด้านล่างจะแทนที่ลักษณะการทำงานเริ่มต้นโดยนำช่วงพักทั้งหมดที่ค้นหามา และเล่นเฉพาะช่วงเวลาแรกที่ปรากฏในไทม์ไลน์
คัดลอกรายการต่อไปนี้ลงในไฟล์ js/receiver.js ภายใต้คําจํากัดความของ setBreakClipLoadInterceptor
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
หมายเหตุ: หากฟังก์ชันไม่แสดงผลค่าหรือแสดงผล null ระบบจะไม่เล่นช่วงพัก
บันทึกการเปลี่ยนแปลงใน js/receiver.js แล้วอัปโหลดไฟล์ไปยังเว็บเซิร์ฟเวอร์ เริ่มเซสชันแคสต์ในเครื่องมือแคสต์และคำสั่งโดยคลิกไอคอนแคสต์ โฆษณา VAST ควรได้รับการประมวลผล โปรดทราบว่าระบบจะไม่เล่นโฆษณาตอนต้นและตอนกลางแรก (ซึ่งมี position เท่ากับ 15 วินาที)
รอให้เวลาในการเล่นถึง 30 วินาทีเพื่อข้ามช่วงพักทั้งหมดที่ตัวขัดจังหวะการโหลดคลิปช่วงพักข้ามไป เมื่อถึงเวลาที่ต้องการ ให้ส่งคำสั่งกรอไปข้างหน้าโดยไปที่แท็บการควบคุมสื่อ ป้อนข้อมูลในช่อง Seek Into Media ด้วย 300 วินาที แล้วคลิกปุ่มถึง จดบันทึกที่พิมพ์ใน Break Seek Interceptor ตอนนี้ระบบจะลบล้างลักษณะการทำงานเริ่มต้นเพื่อเล่นช่วงพักใกล้กับเวลา seekFrom มากขึ้น
10. ขอแสดงความยินดี
ตอนนี้คุณทราบวิธีเพิ่มโฆษณาลงในแอปพลิเคชันตัวรับโดยใช้ Cast Receiver SDK เวอร์ชันล่าสุดแล้ว
ดูรายละเอียดเพิ่มเติมได้ที่คู่มือนักพัฒนาซอฟต์แวร์สำหรับช่วงพักโฆษณา
