1. סקירה כללית

בקודלאב הזה מוסבר איך ליצור אפליקציית מקלט אינטרנט בהתאמה אישית שמשתמשת ב-Cast Ad Breaks API.
מה זה Google Cast?
מערכת Google Cast מאפשרת למשתמשים להעביר תוכן מטלפון נייד לטלוויזיה. לאחר מכן, המשתמשים יכולים להשתמש בנייד שלהם כשלט רחוק להפעלת מדיה בטלוויזיה.
באמצעות Google Cast SDK תוכלו להרחיב את האפליקציה שלכם כך שתשלוט בטלוויזיה או במערכת שמע. ה-SDK של Cast מאפשר לך להוסיף את רכיבי ממשק המשתמש הנחוצים על סמך רשימת המשימות לעיצוב של Google Cast.
רשימת המשימות של Google Cast Design נועדה לסטנדרטיזציה של הטמעות Cast, כדי שהמשתמשים ייהנו מחוויה אינטואיטיבית בכל הפלטפורמות הנתמכות.
מה אנחנו הולכים ליצור?
בסיום ה-Codelab הזה, תיצור מקלט שממנו רוצים להפעיל Cast שמנצל את Break API.
מה תלמדו
- איך לכלול הפסקות VMAP ו-VAST בתוכן של Cast
- איך מדלגים על קליפים קצרים
- איך להתאים אישית את התנהגות ברירת המחדל של ההפסקות בזמן דילוג
מה נדרש
- דפדפן Google Chrome בגרסה העדכנית ביותר.
- שירות אירוח HTTPS, כמו אירוח Firebase או ngrok.
- מכשיר Google Cast, כמו Chromecast או Android TV, שמוגדר עם גישה לאינטרנט.
- טלוויזיה או צג עם יציאת HDMI, או Google Home Hub
ניסיון
לפני שתמשיכו באמצעות ה-Codelab הזה, ודאו שיש לכם את החוויה הבאה.
- ידע כללי בפיתוח אתרים.
- פיתוח אפליקציות Cast Web Receiver.
איך תשתמשו במדריך הזה?
מה מידת הניסיון שלך בפיתוח אפליקציות אינטרנט?
2. לקבלת הקוד לדוגמה
מורידים את כל הקוד לדוגמה למחשב...
ופורקים את קובץ ה-ZIP שהורדתם.
3. פריסה של המקלט באופן מקומי
כדי שתוכלו להשתמש במקלט האינטרנט עם מכשיר Cast, הוא צריך להיות מתארח במקום שבו מכשיר ה-Cast יכול להגיע אליו. אם כבר יש לכם שרת זמין שתומך ב-HTTPS, אתם יכולים לדלג על ההוראות הבאות ולכתוב את כתובת ה-URL, כי תצטרכו אותה בקטע הבא.
אם אין לכם שרת זמין לשימוש, תוכלו להשתמש באירוח ב-Firebase או ב-ngrok.
הפעלת השרת
אחרי שמגדירים את השירות שבחרתם, עוברים אל app-start ומפעילים את השרת.
שימו לב לכתובת ה-URL של המקבל שמתארח. תשתמשו בו בקטע הבא.
4. רישום אפליקציה ב-Cast Developer Console
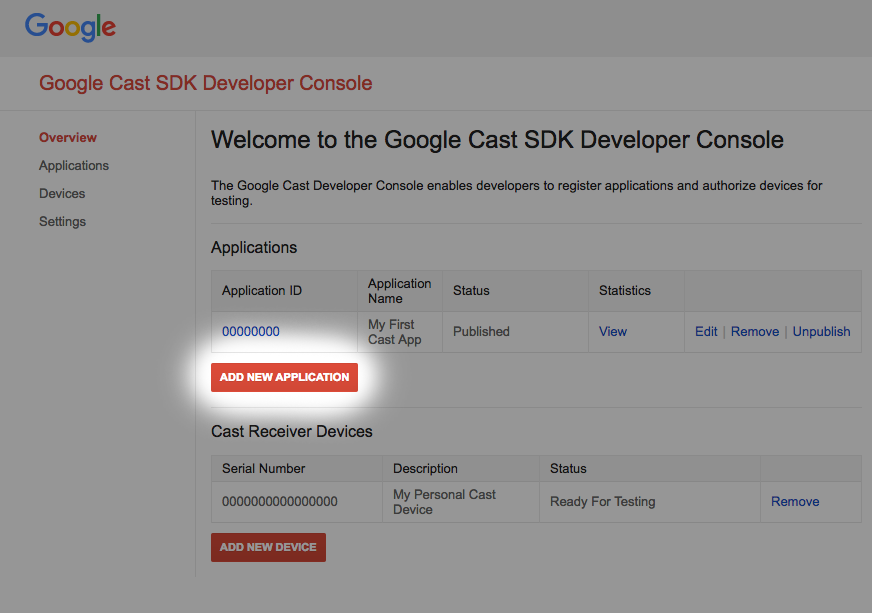
עליך לרשום את האפליקציה כדי שתוכל להפעיל מקלט מותאם אישית, כפי שהוא מובנה ב-Codelab הזה, במכשירי Chromecast. לאחר רשמת את האפליקציה, יופק מזהה אפליקציה שיש להגדיר את אפליקציית השולח כך שתפעיל את האפליקציה Web Acceptr.

יש ללחוץ על 'הוספת אפליקציה חדשה'

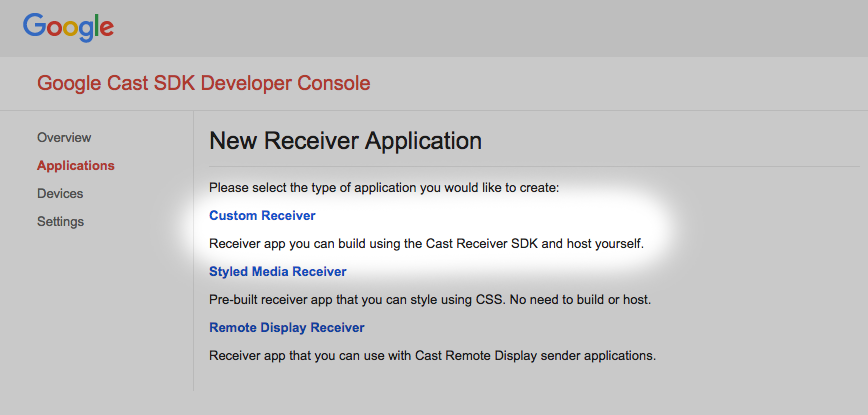
צריך לבחור באפשרות 'מקלט מותאם אישית', זה מה שאנחנו מפתחים.

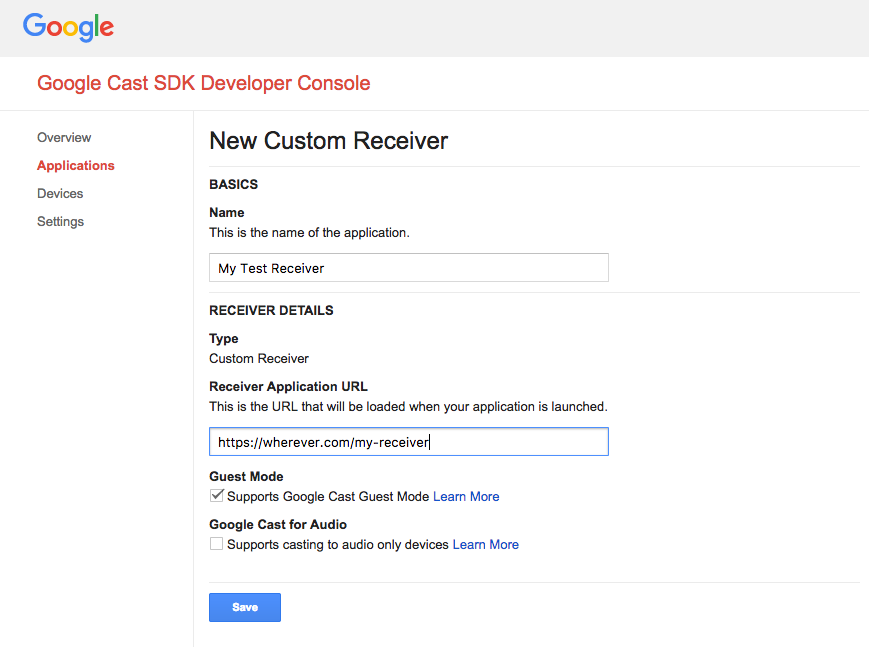
מזינים את הפרטים של המקלט החדש. חשוב להקפיד להשתמש בכתובת ה-URL שמפנה אל המיקום שבו אתם מתכננים לארח את אפליקציית Web Gettingr. צריך לרשום את מזהה האפליקציה שנוצר במסוף אחרי רישום האפליקציה. אפליקציית השולח תוגדר לשימוש במזהה הזה בקטע מאוחר יותר.
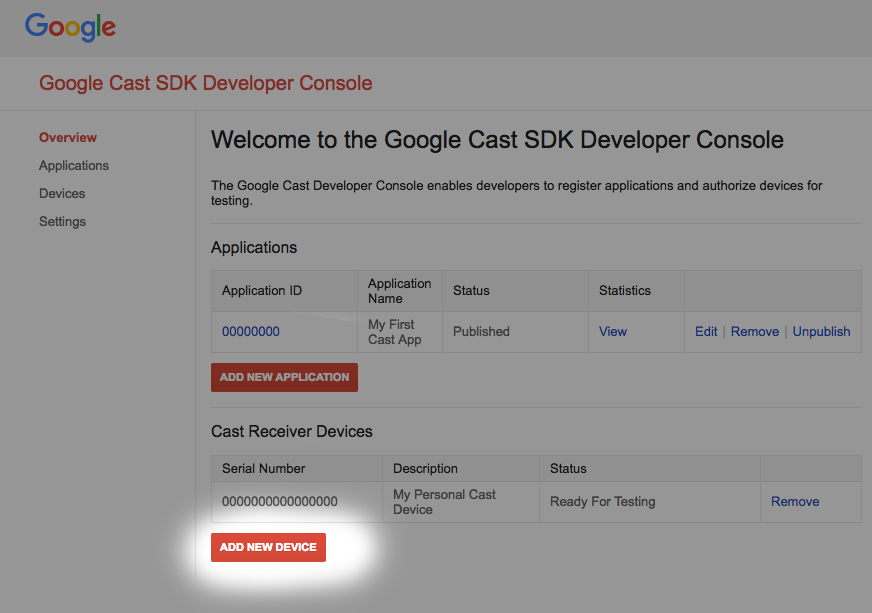
עליך גם לרשום מכשיר Google Cast כדי שתהיה לו גישה לאפליקציית המקבל לפני הפרסום שלו. אחרי שתפרסמו את אפליקציית המקלט, היא תהיה זמינה לכל מכשירי Google Cast. למטרות ה-Codelab הזה, מומלץ לעבוד עם אפליקציית מקלט שלא פורסמה.

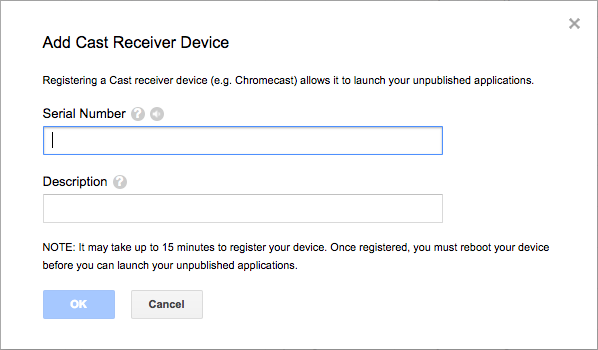
צריך ללחוץ על 'הוספת מכשיר חדש'

מזינים את המספר הסידורי שמודפס בגב מכשיר ה-Cast ונותנים לו שם תיאורי. אפשר גם למצוא את המספר הסידורי על ידי העברה (cast) של המסך ב-Chrome כשנכנסים ל-Google Cast SDK Developer Console.
תוך 5 עד 15 דקות, המקלט והמכשיר יהיו מוכנים לבדיקה. לאחר המתנה של 5-15 דקות, עליך להפעיל מחדש את מכשיר ה-Cast.
5. הכנת פרויקט ההתחלה
לפני שמתחילים את סדנת הקוד הזו, מומלץ לעיין במדריך למפתחי מודעות, שמספק סקירה כללית על ממשקי ה-API של הפסקות המודעות.
עליך להוסיף את התמיכה ב-Google Cast לאפליקציית ההתחלה שהורדת. ריכזנו כאן כמה מונחים של Google Cast שמופיעים בקודלאב הזה:
- אפליקציית שולח פועלת במכשיר נייד או במחשב נייד,
- אפליקציית מקלט שפועלת במכשיר ה-Google Cast.
עכשיו אתם מוכנים להמשיך לפתח את הפרויקט באמצעות עורך הטקסט המועדף עליכם:
- בוחרים את הספרייה

app-startמההורדה של קוד לדוגמה. - פותחים את
js/receiver.jsו-index.html
הערה: במהלך העבודה ב-Codelab הזה, הפתרון לאירוח באינטרנט שבחרת צריך להתעדכן בשינויים שמתבצעים. חשוב לוודא שמבצעים את השינויים באתר המארח כשממשיכים לאמת ולבדוק אותם.
עיצוב אפליקציות
כפי שצוין, ב-codelab נעשה שימוש באפליקציית שולחת כדי להתחיל סשן העברה (cast), ובאפליקציית מקלט שתשתנה כדי להשתמש בממשקי ה-API של ההפסקות למודעות.
ב-Codelab הזה, כלי ההעברה והפקודות ישמשו כשולח האינטרנטי כדי להפעיל את אפליקציית המקבל. כדי להתחיל, פותחים את הכלי בדפדפן Chrome. מזינים את מזהה אפליקציית הנמען שקיבלתם במסוף הפיתוח של Cast SDK ולוחצים על Set (הגדרה) כדי להגדיר את אפליקציית השולח לבדיקה.
הערה: אם הסמל להפעלת Cast לא מופיע, צריך לוודא שמקלט האינטרנט ומכשירי ה-Cast רשומים כראוי ב-Cast Console. אם עדיין לא עשיתם זאת, צריך להפעיל מחדש את כל מכשירי ההעברה (cast) שרשומים עכשיו.
אפליקציית המקבל היא המוקד העיקרי ב-Codelab הזה, ומורכבת מתצוגה ראשית אחת שמוגדרת ב-index.html ומקובץ JavaScript אחד בשם js/receiver.js. בהמשך נרחיב על כך.
index.html
קובץ ה-HTML הזה מכיל את ממשק המשתמש של אפליקציית המקלט שלנו, שמסופק על ידי הרכיב cast-media-player. הוא גם טוען את ספריות CAF SDK ו-Cast Debug Logger.
receiver.js
הסקריפט הזה מנהל את כל הלוגיקה של אפליקציית המקלט שלנו. בשלב הזה הוא מכיל מקלט CAF בסיסי כדי לאתחל את הקשר ההעברה (cast) ולטעון נכס וידאו במהלך האתחול. נוספו גם כמה יכולות של יומן ניפוי באגים כדי לספק רישום מחדש לכלי Cast והפקודה.
6. הוספת VMAP לתוכן
ה-SDK של מקלט האינטרנט של Cast מספק תמיכה במודעות שצוינו באמצעות פלייליסטים של מספר מודעות בווידאו דיגיטלי, שנקראים גם VMAP. מבנה ה-XML מציין את ההפסקות למודעות של המדיה ואת המטא-נתונים של קטע ההפסקה המשויך. כדי להוסיף את המודעות האלה, ערכת ה-SDK מספקת את המאפיין vmapAdsRequest באובייקט MediaInformation.
בקובץ js/receiver.js, יוצרים אובייקט VastAdsRequest. מאתרים את הפונקציה LOAD request interceptor ומחליפים אותה בקוד הבא. היא מכילה כתובת URL לדוגמה של תג VMAP מ-DoubleClick ומספקת ערך מתאם אקראי כדי להבטיח שבקשות עתידיות לאותה כתובת URL ייצרו תבנית XML עם הפסקות למודעות שעדיין לא נצפו.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
שומרים את השינויים ב-js/receiver.js ומעלים את הקובץ לשרת האינטרנט. מפעילים סשן העברה בכלי ההעברה והפקודה בלחיצה על סמל ההעברה. מודעות ה-VMAP צריכות להיות מופעלות, ואחריו התוכן העיקרי.
7. הוספת מודעות VAST לתוכן
כפי שצוין קודם, יש תמיכה בסוגים רבים של מודעות ב-Web Receiver SDK. בקטע הזה נסקור את ממשקי ה-API שזמינים לשילוב מודעות מסוג תבנית לפרסום מודעות וידאו דיגיטליות, שנקראות גם VAST. אם יישמתם את קוד ה-VMAP מהקטע הקודם, צריך להגיב עליו.
מעתיקים את הקוד הבא לקובץ js/receiver.js אחרי מנטרה החסימה של בקשת הטעינה. הוא מכיל שישה קטעי הפסקות VAST מ-DoubleClick וערך מתאם אקראי. קטעי הווידאו האלה מוקצים ל-5 הפסקות. הערך position של כל הפסקה מוגדר לזמן בשניות ביחס לתוכן הראשי, כולל הפסקות למודעות לפני הסרטון (position מוגדרת ל-0) והפסקות למודעות בסוף הסרטון (position מוגדרת ל--1).
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
הערה: המאפיין breakClipIds של הפסקה הוא מערך. כלומר, אפשר להקצות מספר קטעי הפסקות למודעות.
בjs/receiver.js file, מאתרים את כלי יירוט ההודעות LOAD ומחליפים אותו בקוד הבא. שימו לב שהקוד של VMAP מופיע בתוך תגובה כדי להציג מודעות מסוג VAST.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
שומרים את השינויים ב-js/receiver.js ומעלים את הקובץ לשרת האינטרנט. מפעילים סשן העברה בכלי ההעברה והפקודה בלחיצה על סמל ההעברה. מודעות VAST צריכות לפעול, ואחריו התוכן העיקרי.
8. דילוג על ההפסקה למודעה
ל-CAF יש מחלקה בשם BreakManager שעוזרת לכם להטמיע כללים עסקיים מותאמים אישית להתנהגות של מודעות. אחת מהתכונות האלה מאפשרת לאפליקציות לדלג על הפסקות ולקטע קליפים באופן פרוגרמטי בהתאם לתנאי מסוים. בדוגמה הזו מוסבר איך לדלג על הפסקה למודעה שמיקומה ב-30 השניות הראשונות של התוכן, אבל לא על ההפסקות אחרי הסרטון. כשמשתמשים במודעות VAST שהוגדרו בקטע הקודם, מוגדרות 5 הפסקות: הפסקה אחת לפני הסרטון, 3 הפסקות באמצע הסרטון (אחרי 15, 60 ו-100 שניות) ולבסוף, הפסקה אחת בסוף הסרטון. לאחר השלמת השלבים, המערכת תדלג רק על מודעות לפני הסרטון (pre-roll) ומודעות באמצע הסרטון (mid-roll) שהמיקום שלהן הוא 15 שניות.
כדי לעשות זאת, האפליקציה צריכה לקרוא לממשקי API שזמינים דרך BreakManager כדי להגדיר מתווך לטעינה של הפסקות. מעתיקים את השורה הבאה לקובץ js/receiver.js, אחרי השורות שמכילות את המשתנים context ו-playerManager, כדי לקבל הפניה למכונה.
const breakManager = playerManager.getBreakManager();
באפליקציה צריך להגדיר מתווך עם כלל שיעביר אליו את כל ההפסקות למודעות שמתרחשות לפני 30 שניות, תוך התחשבות בהפסקות שלאחר המודעות (כי הערכים של position שלהן הם -1). המתווך הזה פועל כמו המתווך LOAD ב-PlayerManager, חוץ מזה שהוא ספציפי לקטעי וידאו של הפסקות טעינה. צריך להגדיר את הערך הזה אחרי מיירט הבקשות LOAD ולפני ההצהרה של הפונקציה addVASTBreaksToMedia.
מעתיקים את המידע הבא לקובץ js/receiver.js.
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
הערה: החזרת הערך null כאן גורמת לדילוג על ה-BreakClip שעומד בטיפול. אם לא מוגדרים קליפים של הפסקות ב-Break, המערכת מדלגת על ההפסקה עצמה.
שומרים את השינויים ב-js/receiver.js ומעלים את הקובץ לשרת האינטרנט. מתחילים סשן של הפעלת Cast בכלי ההעברה והפקודות על ידי לחיצה על הסמל של הפעלת Cast. צריך לעבד את מודעות ה-VAST. לתשומת ליבכם, מודעות לפני הסרטון (pre-roll) ואמצע הסרטון (mid-roll) הראשונות (שהאורך של position שלהן הוא 15 שניות) לא מופעלות.
9. התאמה אישית של התנהגות בקשת ההפסקה
כשמבצעים דילוג על הפסקות, הטמעת ברירת המחדל מקבלת את כל הפריטים של Break שהמיקום שלהם נמצא בין הערכים seekFrom ו-seekTo של פעולת הדילוג. מתוך רשימת ההפסקות הזו, ה-SDK מפעיל את Break שהערך של position שלו קרוב ביותר לערך seekTo, ושהמאפיין isWatched שלו מוגדר כ-false. לאחר מכן, המאפיין isWatched של ההפסקה הזו מוגדר ל-true והנגן מתחיל להפעיל את קליפי ההפסקה שלו. אחרי הצפייה בהפסקה, הפעלת התוכן הראשי תתחיל מהמיקום seekTo. אם לא קיימת הפסקה כזו, לא תופעל הפסקה והתוכן הראשי ימשיך לפעול במיקום seekTo.
כדי להתאים אישית את ההפסקות להפעלה בדילוג, Cast SDK מספק את ה-API של setBreakSeekInterceptor ב-BreakManager. כשאפליקציה מספקת את הלוגיקה המותאמת אישית שלה באמצעות ממשק ה-API הזה, ה-SDK קורא לה בכל פעם שפעולת דילוג מתבצעת במעבר אחד או יותר. פונקציית הקריאה החוזרת מועברת לאובייקט שמכיל את כל המעברים בין המיקום seekFrom לבין המיקום seekTo. לאחר מכן האפליקציה צריכה לשנות ולהחזיר את הקוד BreakSeekData.
כדי להמחיש את השימוש בפונקציה הזו, בדוגמה הבאה מבטלים את התנהגות ברירת המחדל על ידי דילוג על כל ההפסקות, והפעלה רק של ההפסקה הראשונה שמופיעה בציר הזמן.
מעתיקים את המידע הבא לתוך הקובץ js/receiver.js תחת ההגדרה אל setBreakClipLoadInterceptor.
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
הערה: אם הפונקציה לא מחזירה ערך או אם היא מחזירה null, לא יופעלו הפסקות.
שומרים את השינויים ב-js/receiver.js ומעלים את הקובץ לשרת האינטרנט. מתחילים סשן של הפעלת Cast בכלי ההעברה והפקודות על ידי לחיצה על הסמל של הפעלת Cast. צריך לעבד את מודעות ה-VAST. לתשומת ליבכם, מודעות לפני הסרטון (pre-roll) ואמצע הסרטון (mid-roll) הראשונות (שהאורך של position שלהן הוא 15 שניות) לא מופעלות.
צריך להמתין עד שזמן ההפעלה יגיע ל-30 שניות כדי לעבור את כל ההפסקות שמערכת הצפנה של טעינה של קליפ ההפסקה מדלגת עליהן. לאחר ההגעה אל, צריך לשלוח פקודת דילוג על ידי מעבר לכרטיסייה בקרת מדיה. מאכלסים את הקלט Seek Into Media (חיפוש מדיה) עם 300 שניות, ולוחצים על הלחצן TO (אל). שימו לב ליומנים שמודפסים ב-Break Seek Interceptor. עכשיו צריך לשנות את ברירת המחדל כדי להפעיל את ההפסקה קרוב יותר לשעה seekFrom.
10. מזל טוב
עכשיו אתם יודעים איך להוסיף מודעות לאפליקציית המקלט באמצעות ערכת ה-SDK העדכנית של Cast Receiver.
פרטים נוספים זמינים במדריך למפתחים בנושא הפסקות למודעות.
