1. Ringkasan

Codelab ini menjelaskan cara membuat aplikasi Penerima Web Kustom yang menggunakan Cast Ad Breaks API.
Apa itu Google Cast?
Google Cast memungkinkan pengguna mentransmisikan konten dari perangkat seluler ke TV. Pengguna kemudian dapat menggunakan perangkat seluler sebagai remote control untuk pemutaran media di TV.
Google Cast SDK memungkinkan Anda memperluas aplikasi untuk mengontrol TV atau sistem suara. Cast SDK memungkinkan Anda menambahkan komponen UI yang diperlukan berdasarkan Checklist Desain Google Cast.
Checklist Desain Google Cast disediakan untuk menstandarkan penerapan Cast agar pengalaman pengguna menjadi intuitif di semua platform yang didukung.
Apa yang akan kita buat?
Setelah menyelesaikan codelab ini, Anda akan membuat Penerima Cast yang memanfaatkan Break API.
Yang akan Anda pelajari
- Cara menyertakan jeda iklan dengan VMAP dan VAST di konten untuk Transmisi
- Cara melewati klip jeda
- Cara menyesuaikan perilaku jeda default saat mencari
Yang Anda butuhkan
- Browser Google Chrome terbaru.
- Layanan hosting HTTPS seperti Firebase Hosting atau ngrok.
- Perangkat Google Cast seperti Chromecast atau Android TV yang dikonfigurasi dengan akses internet.
- TV atau monitor dengan input HDMI, atau Google Home Hub
Pengalaman
Pastikan Anda memiliki pengalaman berikut sebelum melanjutkan codelab ini.
- Pengetahuan umum tentang pengembangan Web.
- Membuat aplikasi Penerima Web Cast.
Bagaimana Anda akan menggunakan tutorial ini?
Bagaimana Anda menilai pengalaman Anda membangun aplikasi web?
2. Mendapatkan kode contoh
Download semua kode contoh ke komputer Anda...
dan mengekstrak file zip yang didownload.
3. Men-deploy penerima secara lokal
Agar dapat menggunakan penerima web dengan perangkat Cast, penerima harus dihosting di tempat yang dapat dijangkau perangkat Cast. Jika Anda sudah memiliki server yang mendukung https, lewati petunjuk berikut dan catat URL-nya, karena Anda akan memerlukannya di bagian berikutnya.
Jika tidak memiliki server yang dapat digunakan, Anda dapat menggunakan Firebase Hosting atau ngrok.
Menjalankan server
Setelah menyiapkan layanan pilihan Anda, buka app-start dan mulai server Anda.
Catat URL untuk penerima yang dihosting. Anda akan menggunakannya di bagian berikutnya.
4. Mendaftarkan aplikasi di Konsol Developer Cast
Anda harus mendaftarkan aplikasi agar dapat menjalankan penerima kustom, seperti yang disertakan dalam codelab ini, di perangkat Chromecast. Setelah Anda mendaftarkan aplikasi, ID aplikasi akan dibuat sehingga Aplikasi Pengirim harus dikonfigurasi untuk meluncurkan aplikasi Web Receiver.

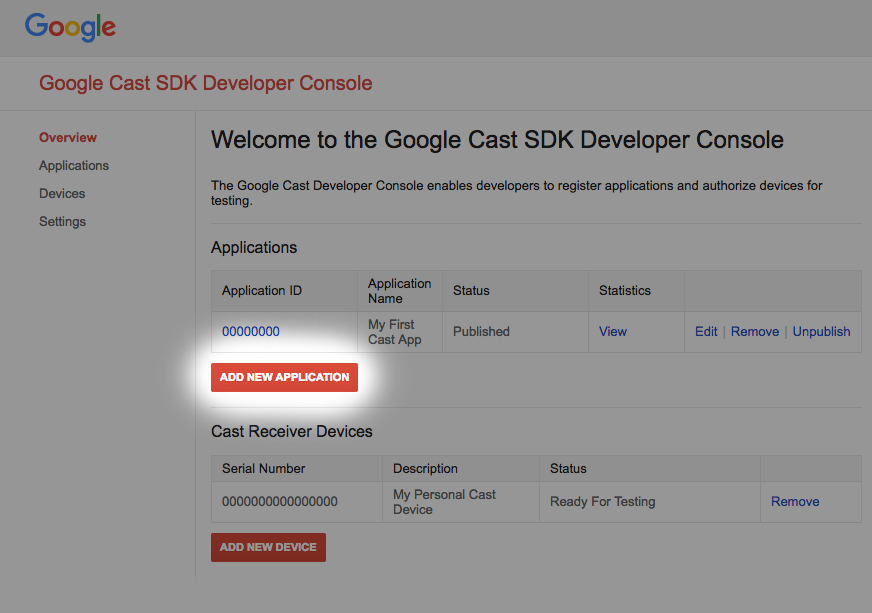
Klik "Tambahkan aplikasi baru"

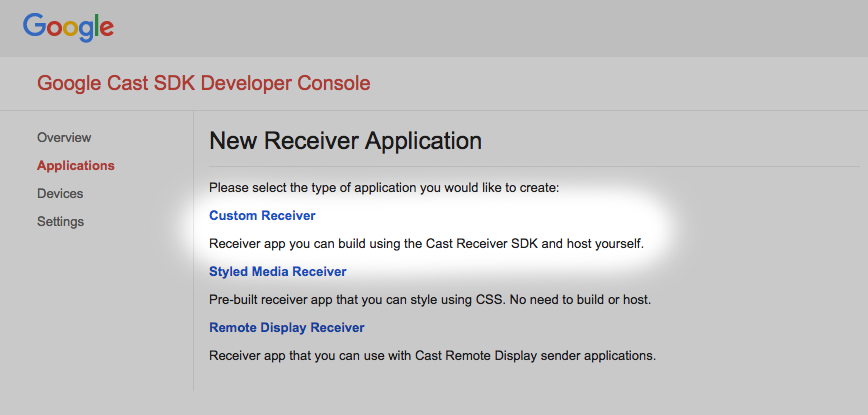
Pilih "Penerima Khusus", dan inilah yang sedang kita buat.

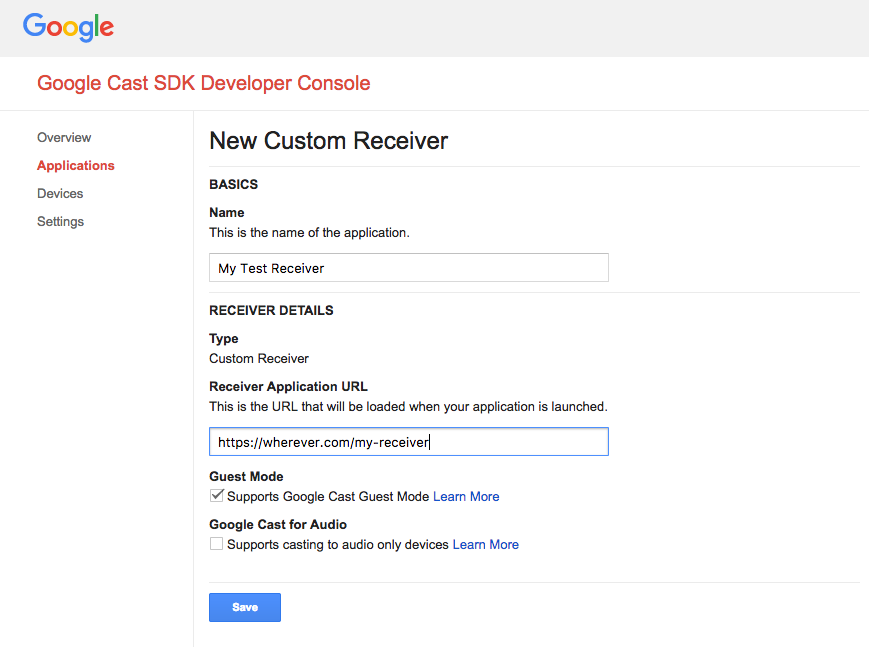
Masukkan detail penerima baru. Pastikan untuk menggunakan URL yang mengarah ke tempat Anda berencana menghosting aplikasi Penerima Web. Catat ID Aplikasi yang dibuat oleh konsol setelah Anda mendaftarkan aplikasi. Aplikasi pengirim akan dikonfigurasi untuk menggunakan pengidentifikasi tersebut di bagian selanjutnya.
Anda juga harus mendaftarkan perangkat Google Cast agar dapat mengakses aplikasi penerima sebelum memublikasikannya. Setelah dipublikasikan, aplikasi penerima akan tersedia untuk semua perangkat Google Cast. Untuk tujuan codelab ini, sebaiknya gunakan aplikasi penerima yang tidak dipublikasikan.

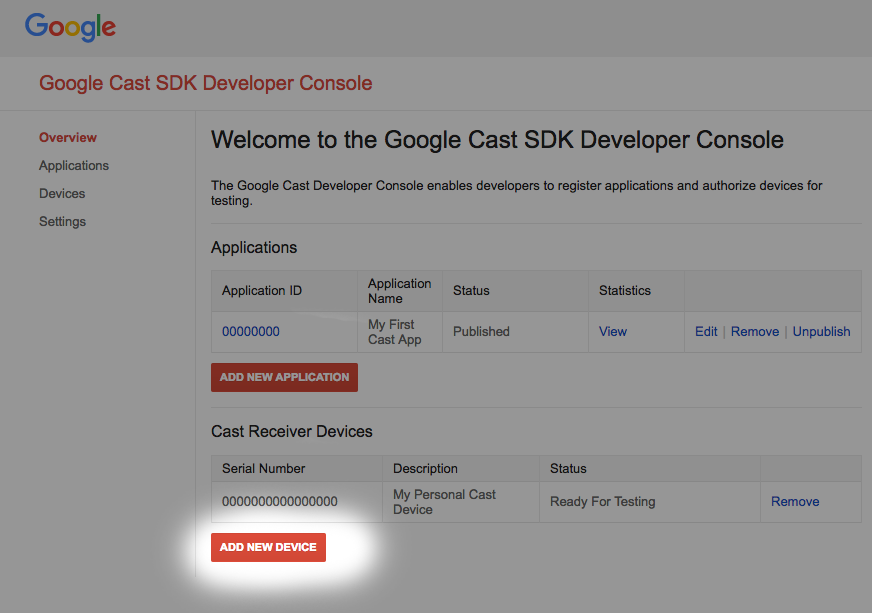
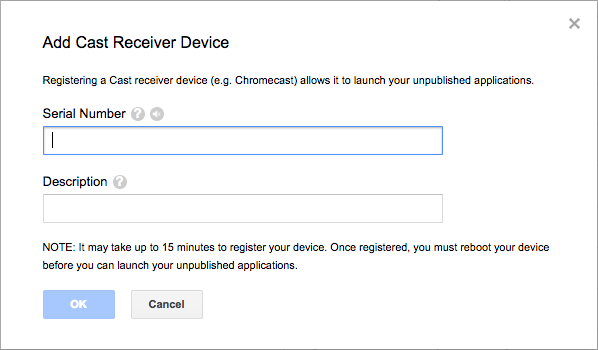
Klik "Tambahkan Perangkat baru"

Masukkan nomor seri yang tercetak di bagian belakang perangkat Transmisi dan berikan nama deskriptif. Anda juga dapat menemukan nomor seri dengan mentransmisikan layar di Chrome saat mengakses Konsol Developer SDK Google Cast
Perlu waktu 5-15 menit hingga penerima dan perangkat Anda siap melakukan pengujian. Setelah menunggu 5-15 menit, Anda harus memulai ulang perangkat Transmisi.
5. Menyiapkan Project Awal
Sebelum memulai codelab ini, sebaiknya tinjau panduan developer iklan yang memberikan ringkasan tentang API jeda iklan.
Dukungan untuk Google Cast perlu ditambahkan ke aplikasi awal yang Anda download. Berikut adalah beberapa istilah Google Cast yang digunakan dalam codelab ini:
- aplikasi pengirim berjalan di perangkat seluler atau laptop,
- aplikasi penerima berjalan di perangkat Google Cast.
Sekarang Anda siap mem-build lebih lanjut project awal menggunakan editor teks favorit Anda:
- Pilih direktori

app-startdari download kode contoh. - Buka
js/receiver.jsdan index.html
Perhatikan bahwa saat Anda mengerjakan codelab ini, solusi hosting web yang telah Anda pilih akan diperbarui dengan perubahan yang dibuat. Pastikan Anda menerapkan perubahan ke situs host saat melanjutkan validasi dan mengujinya.
Desain Aplikasi
Seperti yang telah disebutkan, codelab menggunakan aplikasi pengirim untuk memulai Sesi Transmisi, dan aplikasi penerima yang akan dimodifikasi untuk menggunakan API jeda iklan.
Dalam codelab ini, Cast dan Command Tool akan bertindak sebagai Web Sender untuk meluncurkan aplikasi penerima. Untuk memulai, buka alat ini di browser Chrome. Masukkan ID Aplikasi Penerima yang diberikan di Konsol Developer Cast SDK dan klik Tetapkan untuk mengonfigurasi aplikasi pengirim untuk pengujian.
Catatan: Jika Anda mendapati bahwa ikon transmisi tidak muncul, pastikan Penerima Web dan perangkat transmisi terdaftar dengan benar di Konsol Developer Transmisi. Jika Anda belum melakukannya, matikan lalu nyalakan kembali perangkat transmisi yang baru saja terdaftar.
Aplikasi penerima adalah fokus utama codelab ini dan terdiri dari satu tampilan utama yang ditentukan dalam index.html dan satu file JavaScript bernama js/receiver.js. Hal ini dijelaskan lebih lanjut di bawah.
index.html
File html ini berisi UI untuk aplikasi penerima yang disediakan oleh elemen cast-media-player. Library ini juga akan memuat library CAF SDK dan Cast Debug Logger.
receiver.js
Skrip ini mengelola semua logika untuk aplikasi penerima. Saat ini, skrip ini berisi penerima CAF dasar untuk melakukan inisialisasi konteks transmisi dan memuat aset video setelah inisialisasi. Beberapa kemampuan logger debug juga telah ditambahkan untuk menyediakan logging kembali ke alat Transmisikan dan Perintah.
6. Menambahkan VMAP ke Konten Anda
Cast Web Receiver SDK memberikan dukungan untuk iklan yang ditentukan melalui Digital Video Multiple Ad Playlists, yang juga dikenal sebagai VMAP. Struktur XML menentukan jeda iklan media dan metadata klip jeda iklan yang terkait. Untuk menyisipkan iklan ini, SDK menyediakan properti vmapAdsRequest di objek MediaInformation.
Di file js/receiver.js, buat objek VastAdsRequest. Cari fungsi LOAD request interceptor dan ganti dengan kode berikut. Contoh URL ini berisi contoh URL tag VMAP dari DoubleClick dan memberikan nilai correlator acak untuk memastikan bahwa permintaan berikutnya ke URL yang sama menghasilkan template XML dengan jeda iklan yang belum ditonton.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Simpan perubahan Anda ke js/receiver.js dan upload file tersebut ke server web Anda. Mulai sesi Cast di Alat Cast dan Perintah dengan mengklik ikon Cast. Iklan VMAP akan diputar, diikuti dengan konten utama.
7. Menambahkan VAST ke Konten
Seperti yang disebutkan sebelumnya, ada dukungan untuk berbagai jenis iklan di Web Receiver SDK. Bagian ini menyoroti API yang tersedia untuk mengintegrasikan iklan Template Penayangan Iklan Video Digital yang juga dikenal sebagai VAST. Jika Anda telah menerapkan kode VMAP dari bagian sebelumnya, berikan komentar.
Salin kode berikut ke dalam file js/receiver.js Anda setelah interseptor permintaan pemuatan. Video ini berisi enam klip jeda VAST dari DoubleClick dan nilai correlator acak. Klip jeda ini ditetapkan ke 5 jeda. Setiap position jeda disetel ke waktu dalam detik yang relatif terhadap konten utama, termasuk jeda pre-roll (position disetel ke 0) dan post-roll (position disetel ke -1).
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
Catatan: Properti breakClipIds jeda adalah array yang berarti beberapa klip jeda dapat ditetapkan ke setiap jeda.
Di js/receiver.js file, cari pencegat pesan LOAD dan ganti dengan kode berikut. Perhatikan bahwa pekerjaan VMAP dikomentari untuk menampilkan iklan jenis VAST.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Simpan perubahan Anda ke js/receiver.js dan upload file tersebut ke server web Anda. Mulai sesi Cast di Alat Cast dan Perintah dengan mengklik ikon Cast. Iklan VAST akan diputar, diikuti dengan konten utama.
8. Jeda Iklan Dilewati
CAF memiliki class bernama BreakManager yang membantu Anda menerapkan aturan bisnis kustom untuk perilaku iklan. Salah satu fitur ini memungkinkan aplikasi melewati jeda dan membagi klip secara terprogram berdasarkan beberapa kondisi. Contoh ini menunjukkan cara melewati jeda iklan yang posisinya berada dalam 30 detik pertama konten, tetapi tidak pada jeda post-roll. Saat menggunakan iklan VAST yang dikonfigurasi di bagian sebelumnya, ada 5 jeda yang ditentukan: 1 jeda pre-roll, 3 jeda mid-roll (pada 15, 60, dan 100 detik), dan terakhir, satu jeda post-roll. Setelah menyelesaikan langkah-langkah tersebut, hanya pre-roll dan mid-roll yang posisinya berada di 15 detik yang akan dilewati.
Untuk melakukannya, aplikasi harus memanggil API yang tersedia melalui BreakManager guna menetapkan interseptor untuk menghentikan pemuatan. Salin baris berikut ke dalam file js/receiver.js Anda, setelah baris yang berisi variabel context dan playerManager untuk mendapatkan referensi ke instance.
const breakManager = playerManager.getBreakManager();
Aplikasi harus menyiapkan interseptor dengan aturan untuk mengabaikan jeda iklan yang terjadi sebelum 30 detik sambil mengingat setiap jeda post-roll (karena nilai position-nya adalah -1). Pencegat ini berfungsi seperti interseptor LOAD di PlayerManager, kecuali yang ini khusus untuk memuat klip jeda. Tetapkan nilai ini setelah pencegat permintaan LOAD, dan sebelum deklarasi fungsi addVASTBreaksToMedia.
Salin perintah berikut ke dalam file js/receiver.js.
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
Catatan: Menampilkan null di sini akan melewati BreakClip yang sedang diproses. Jika Break tidak memiliki klip jeda yang ditentukan, jeda itu sendiri akan dilewati.
Simpan perubahan ke js/receiver.js, lalu upload file ke server web Anda. Mulai sesi Cast di Alat Cast dan Perintah dengan mengklik ikon Cast. Iklan VAST harus diproses. Perhatikan bahwa iklan pre-roll dan mid-roll pertama (yang position-nya adalah 15 detik) tidak diputar.
9. Menyesuaikan Perilaku Pencarian Jeda
Saat mencari jeda sebelumnya, penerapan default akan mendapatkan semua item Break yang posisinya berada di antara nilai seekFrom dan seekTo operasi penelusuran. Dari daftar jeda ini, SDK memutar Break yang position-nya paling dekat dengan nilai seekTo dan properti isWatched-nya ditetapkan ke false. Properti isWatched jeda tersebut kemudian disetel ke true dan pemutar akan mulai memutar klip jeda iklan. Setelah jeda ditonton, konten utama akan melanjutkan pemutaran dari posisi seekTo. Jika tidak ada jeda seperti itu, jeda tidak akan diputar dan konten utama akan melanjutkan pemutaran di posisi seekTo.
Untuk menyesuaikan jeda yang diputar pada pencarian, SDK Cast menyediakan setBreakSeekInterceptor API di BreakManager. Jika aplikasi menyediakan logika kustomnya melalui API tersebut, SDK akan memanggilnya setiap kali operasi pencarian dilakukan melalui satu atau beberapa jeda. Fungsi callback akan menerima objek yang berisi semua jeda antara posisi seekFrom dan posisi seekTo. Aplikasi kemudian perlu mengubah dan menampilkan BreakSeekData.
Untuk menunjukkan penggunaannya, contoh di bawah mengganti perilaku default dengan mengambil semua jeda yang dicari, dan hanya memutar jeda pertama yang muncul di linimasa.
Salin kode berikut ke dalam file js/receiver.js Anda pada bagian definisi ke setBreakClipLoadInterceptor.
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
Catatan: Jika fungsi tidak menampilkan nilai atau jika menampilkan null, tidak ada jeda yang diputar.
Simpan perubahan ke js/receiver.js, lalu upload file ke server web Anda. Mulai sesi Cast di Alat Cast dan Perintah dengan mengklik ikon Cast. Iklan VAST harus diproses. Perhatikan bahwa iklan pre-roll dan mid-roll pertama (yang position-nya adalah 15 detik) tidak diputar.
Tunggu hingga waktu pemutaran mencapai 30 detik untuk melewati semua jeda yang dilewati oleh pencegat pemuatan klip jeda. Setelah tercapai, kirim perintah pencari dengan membuka tab Media Control. Isi input Seek Into Media dengan 300 detik, lalu klik tombol TO. Perhatikan log yang dicetak di Break Seek Interceptor. Perilaku default kini akan diganti untuk memutar jeda lebih dekat dengan waktu seekFrom.
10. Selamat
Kini Anda mengetahui cara menambahkan iklan ke aplikasi penerima menggunakan SDK Penerima Transmisi terbaru.
Untuk detail selengkapnya, lihat Panduan Developer Jeda Iklan.
