1. Présentation

Cet atelier de programmation explique comment créer une application Récepteur Web personnalisé qui utilise l'API Cast Ad Breaks.
Qu'est-ce que Google Cast ?
Google Cast permet aux utilisateurs de caster du contenu multimédia depuis un appareil mobile sur un téléviseur, et d'utiliser leur appareil mobile comme télécommande lors de la diffusion.
Le SDK Google Cast vous permet d'étendre votre application pour contrôler un téléviseur ou un système audio. Le SDK Cast vous permet d'ajouter les composants d'interface utilisateur nécessaires, en fonction de la checklist de conception Google Cast.
Cette checklist a été conçue pour standardiser les implémentations de Cast afin de rendre les expériences utilisateur intuitives sur toutes les plates-formes compatibles.
Qu'allons-nous créer ?
À la fin de cet atelier de programmation, vous aurez créé un récepteur Cast qui exploite l'API Break.
Points abordés
- Inclure des coupures VMAP et VAST dans le contenu pour Cast
- Ignorer les extraits de pause
- Personnaliser le comportement par défaut de la coupure lors de la recherche
Prérequis
- La dernière version du navigateur Google Chrome.
- Service d'hébergement HTTPS tel que Firebase Hosting ou ngrok.
- Un appareil Google Cast, comme un Chromecast ou un Android TV, configuré pour accéder à Internet
- Un téléviseur ou un moniteur doté d'une entrée HDMI, ou un Google Home Hub
Expérience
Assurez-vous de disposer de l'expérience suivante avant de poursuivre cet atelier de programmation.
- Connaissances générales en développement Web
- Créer des applications Cast Web Receiver
Comment allez-vous utiliser ce tutoriel ?
Comment évalueriez-vous votre expérience de création d'applications Web ?
2. Obtenir l'exemple de code
Téléchargez l'intégralité de l'exemple de code sur votre ordinateur…
puis décompresser le fichier ZIP téléchargé.
3. Déployer le récepteur en local
Pour utiliser votre récepteur Web avec un appareil Cast, vous devez l'héberger à un emplacement auquel cet appareil a accès. Si vous disposez déjà d'un serveur compatible avec HTTPS, ignorez les instructions suivantes et prenez note de l'URL, car vous en aurez besoin dans la section suivante.
Si vous ne disposez d'aucun serveur, vous pouvez utiliser Firebase Hosting ou ngrok.
Exécuter le serveur
Une fois le service de votre choix configuré, accédez à app-start et démarrez votre serveur.
Notez l'URL de votre récepteur hébergé. Vous l'utiliserez dans la section suivante.
4. Enregistrer une application dans la console développeur Cast
Vous devez enregistrer votre application pour pouvoir exécuter un récepteur personnalisé, tel qu'il est intégré à cet atelier de programmation, sur des appareils Chromecast. Une fois votre application enregistrée, un ID d'application est généré. Vous devez configurer l'application émettrice pour lancer l'application Web Receiver.

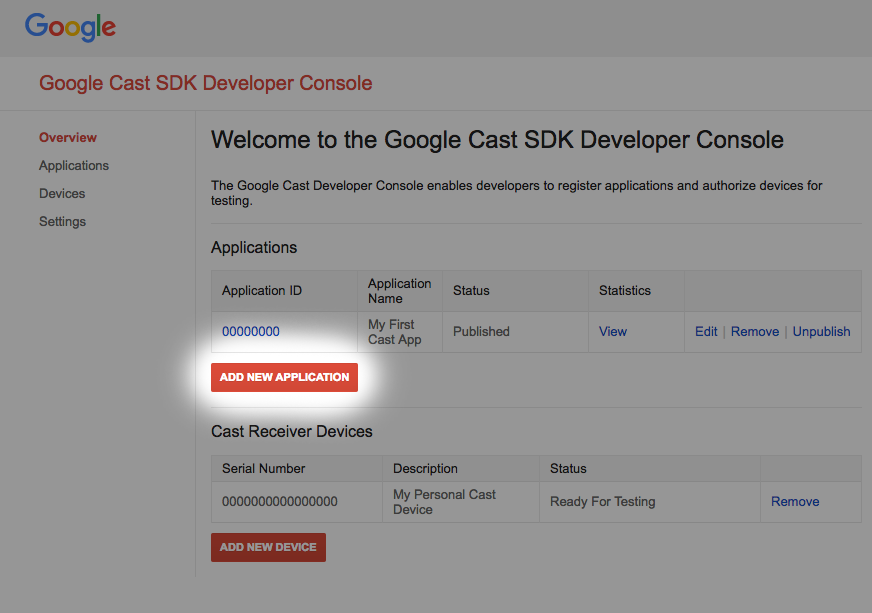
Cliquez sur "Add new application" (Ajouter une application).

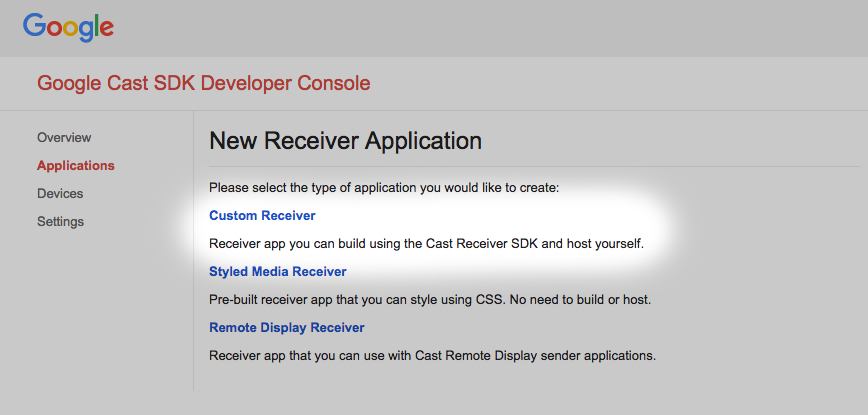
Sélectionnez "Custom Receiver" (Récepteur personnalisé), c'est-à-dire ce que nous sommes en train de créer.

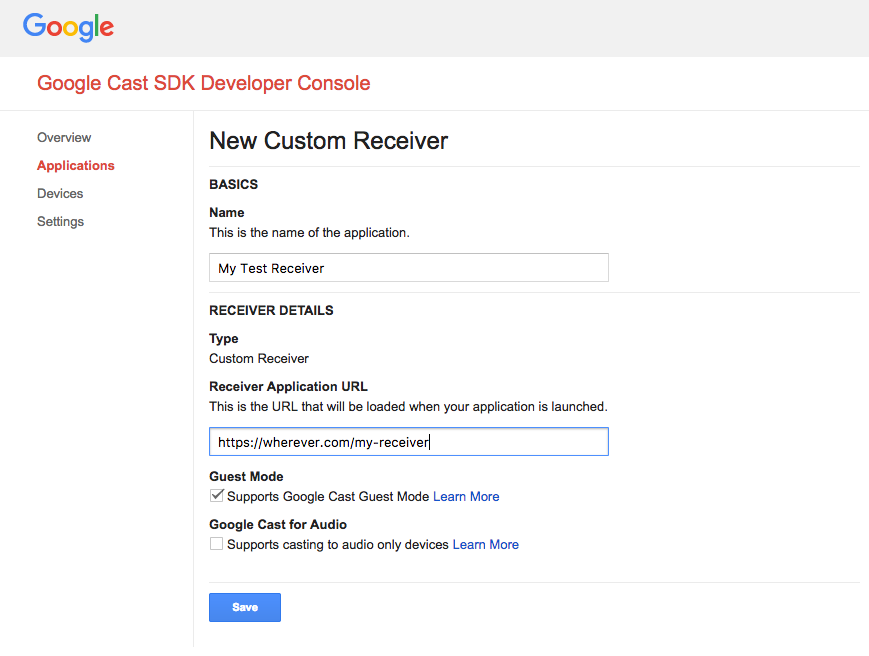
Saisissez les informations concernant votre nouveau récepteur. Assurez-vous d'utiliser l'URL pointant vers l'emplacement où vous prévoyez d'héberger votre application Web Receiver. Notez l'ID de l'application généré par la console une fois l'application enregistrée. L'application d'envoi sera configurée pour utiliser cet identifiant dans une section ultérieure.
Vous devez également enregistrer un appareil Google Cast pour qu'il puisse accéder à votre application réceptrice avant sa publication. Une fois votre application réceptrice publiée, elle est accessible à tous les appareils Google Cast. Pour les besoins de cet atelier de programmation, il est recommandé d'utiliser une application réceptrice non publiée.

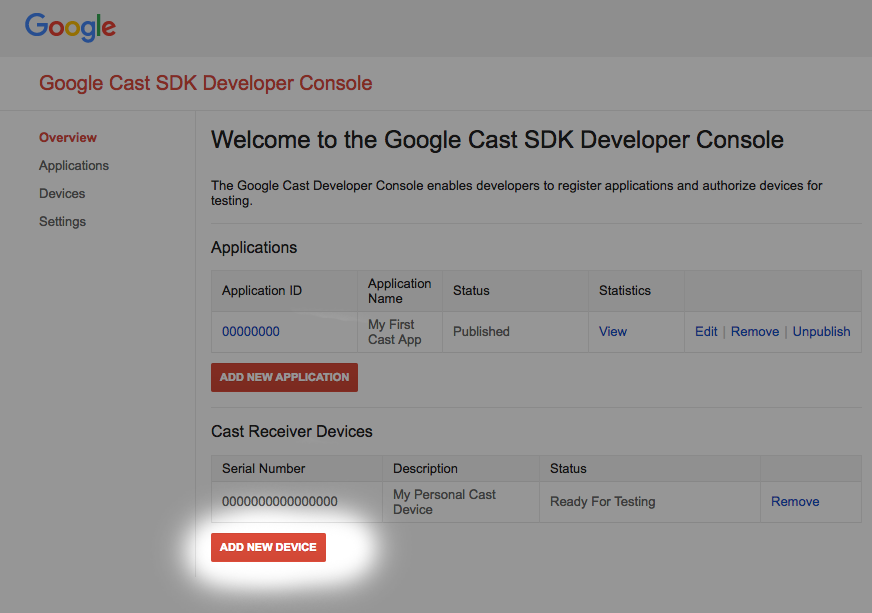
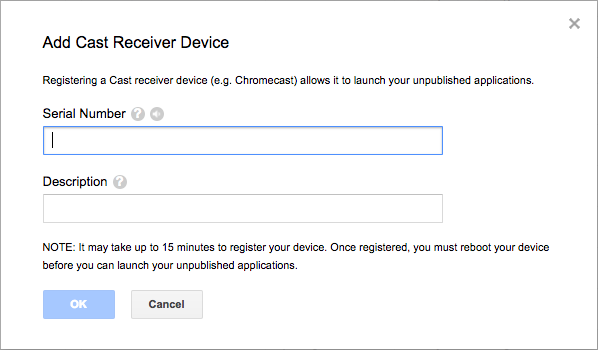
Cliquez sur "Add new Device" (Ajouter un nouvel appareil).

Saisissez le numéro de série indiqué au dos de votre appareil Cast, puis donnez-lui un nom descriptif. Vous pouvez également trouver le numéro de série en castant votre écran dans Chrome lorsque vous accédez à la console développeur du SDK Google Cast.
Il faut 5 à 15 minutes pour que le récepteur et l'appareil soient prêts à être testés. Après 5 à 15 minutes, vous devez redémarrer votre appareil Cast.
5. Préparer le projet de démarrage
Avant de commencer cet atelier de programmation, nous vous recommandons de consulter le guide du développeur Google Ads, qui présente les API de coupure publicitaire.
La compatibilité avec Google Cast doit être ajoutée à l'application de démarrage que vous avez téléchargée. Voici quelques termes liés à Google Cast utilisés dans cet atelier de programmation:
- Une appli de type émetteur s'exécute sur un appareil mobile ou un ordinateur portable.
- Une appli de type récepteur s'exécute sur l'appareil Google Cast.
Vous êtes maintenant prêt à développer votre projet de départ à l'aide de votre éditeur de texte favori :
- Sélectionnez le répertoire

app-startà partir de l'exemple de code téléchargé. - Ouvrez
js/receiver.jset index.html.
Notez que, tout au long de cet atelier de programmation, la solution d'hébergement Web que vous avez choisie devrait être mise à jour avec les modifications apportées. Assurez-vous de transmettre les modifications au site hôte lorsque vous continuez à les valider et à les tester.
Conception de l'application
Comme indiqué, l'atelier de programmation utilise une application émettrice pour lancer une session Cast et une application réceptrice qui sera modifiée pour utiliser les API de coupure publicitaire.
Dans cet atelier de programmation, l'outil de diffusion et de commande jouera le rôle d'émetteur Web pour lancer l'application réceptrice. Pour commencer, ouvrez l'outil dans un navigateur Chrome. Saisissez l'ID de l'application destinataire qui vous a été fourni dans la console développeur du SDK Cast, puis cliquez sur Définir pour configurer l'application d'envoi à des fins de test.
Remarque: Si l'icône Cast ne s'affiche pas, vérifiez que le récepteur Web et les appareils Cast sont correctement enregistrés dans la console développeur de Cast. Si vous ne l'avez pas déjà fait, arrêtez et redémarrez tous les appareils Cast qui viennent d'être enregistrés.
L'application du récepteur est l'élément principal de cet atelier de programmation. Elle se compose d'une vue principale définie dans index.html et d'un fichier JavaScript appelé js/receiver.js. Ceux-ci sont décrits plus en détail ci-dessous.
index.html
Ce fichier HTML contient l'interface utilisateur de l'application réceptrice fournie par l'élément cast-media-player. Il charge également le SDK CAF et les bibliothèques du journal de débogage Cast.
receiver.js
Ce script gère toute la logique de notre application réceptrice. À l'heure actuelle, il contient un récepteur CAF de base pour initialiser le contexte de diffusion et charger un élément vidéo lors de l'initialisation. Certaines fonctionnalités d'enregistreur de débogage ont également été ajoutées pour permettre la connexion à l'outil Cast et Command.
6. Ajouter VMAP à votre contenu
Le SDK Cast Web Receiver est compatible avec les annonces spécifiées via des playlists VMAP (Digital Video Multiple Ad Playlists). La structure XML définit les coupures publicitaires d'un contenu multimédia et les métadonnées associées à ces extraits. Pour insérer ces annonces, le SDK fournit la propriété vmapAdsRequest dans l'objet MediaInformation.
Dans le fichier js/receiver.js, créez un objet VastAdsRequest. Recherchez la fonction LOAD interceptor (intercepteur de requêtes de chargement) et remplacez-la par le code suivant ci-dessous. Il contient un exemple d'URL de tag VMAP de DoubleClick et fournit une valeur de corrélateur aléatoire pour s'assurer que les requêtes ultérieures vers la même URL génèrent un modèle XML avec des coupures publicitaires qui n'ont pas encore été regardées.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Enregistrez les modifications apportées à js/receiver.js et importez le fichier sur votre serveur Web. Démarrez une session Cast dans l'outil Cast et de commande en cliquant sur l'icône Cast. Les annonces VMAP doivent être diffusées, suivies du contenu principal.
7. Ajouter VAST à votre contenu
Comme indiqué précédemment, le SDK Web Receiver est compatible avec de nombreux types d'annonces. Cette section présente les API disponibles pour intégrer des annonces Digital Video Ad Serving Template, également appelées VAST. Si vous avez implémenté le code VMAP de la section précédente, commentez-le.
Copiez le code suivant dans votre fichier js/receiver.js après l'intercepteur de requête de chargement. Il contient six extraits de coupure VAST de DoubleClick et une valeur correlateur aléatoire. Ces extraits sont attribués à cinq coupures. La valeur position de chaque coupure est définie sur une durée en secondes par rapport au contenu principal, y compris les coupures pré-roll (position défini sur 0) et post-roll (position défini sur -1).
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
Remarque : La propriété breakClipIds d'une coupure est un tableau, ce qui signifie que plusieurs extraits de coupure peuvent être attribués à chaque coupure.
Dans votre js/receiver.js file, recherchez l'intercepteur de message LOAD et remplacez-le par le code suivant. Notez que le travail VMAP est commenté pour présenter les annonces de type VAST.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Enregistrez les modifications apportées à js/receiver.js et importez le fichier sur votre serveur Web. Démarrez une session Cast dans l'outil Cast et de commande en cliquant sur l'icône Cast. Les annonces VAST doivent être lues, suivies du contenu principal.
8. Ignorer les coupures publicitaires
CAF dispose d'une classe appelée BreakManager qui vous aide à implémenter des règles commerciales personnalisées pour les comportements des annonces. L'une de ces fonctionnalités permet aux applications de sauter des coupures et de diviser des extraits de manière programmatique en fonction d'une condition. Cet exemple montre comment ignorer une coupure publicitaire dont la position se situe dans les 30 premières secondes du contenu, sans les coupures post-roll. Lorsque vous utilisez les annonces VAST configurées dans la section précédente, cinq coupures sont définies : une coupure pré-roll, trois coupures mid-roll (à 15, 60 et 100 secondes) et enfin une coupure post-roll. Une fois les étapes terminées, seuls les annonces pré-roll et mid-roll dont la position est de 15 secondes sont ignorées.
Pour ce faire, l'application doit appeler les API disponibles via BreakManager afin de définir un intercepteur pour le chargement des interruptions. Copiez la ligne suivante dans votre fichier js/receiver.js, après les lignes contenant les variables context et playerManager pour obtenir une référence à l'instance.
const breakManager = playerManager.getBreakManager();
L'application doit configurer un intercepteur avec une règle pour ignorer les coupures publicitaires qui se produisent avant 30 secondes, tout en tenant compte des coupures post-roll (car leurs valeurs position sont -1). Cet intercepteur fonctionne comme l'intercepteur LOAD sur PlayerManager, sauf qu'il est spécifique aux extraits de coupure de chargement. Définissez-le après l'intercepteur de requête LOAD et avant la déclaration de fonction addVASTBreaksToMedia.
Copiez ce qui suit dans le fichier js/receiver.js.
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
Remarque:Le fait de renvoyer null ici ignore l'BreakClip en cours de traitement. Si aucun extrait de coupure n'est défini pour un Break, la coupure elle-même est ignorée.
Enregistrez les modifications apportées à js/receiver.js et importez le fichier sur votre serveur Web. Démarrez une session Cast dans l'outil Cast et de commande en cliquant sur l'icône Cast. Les annonces VAST doivent être traitées. Notez que les annonces pré-roll et mid-roll (dont la durée position est de 15 secondes) ne sont pas diffusées.
9. Personnaliser le comportement de recherche de coupure
Lors de la recherche de coupures précédentes, l'implémentation par défaut obtient tous les éléments Break dont la position se situe entre les valeurs seekFrom et seekTo de l'opération de recherche. À partir de cette liste de coupures, le SDK lit la Break dont la position est la plus proche de la valeur seekTo et dont la propriété isWatched est définie sur false. La propriété isWatched de cette coupure est ensuite définie sur true, et le lecteur commence à lire ses extraits de coupure. Une fois la pause regardée, la lecture du contenu principal reprend à partir de la position seekTo. En l'absence de coupure de ce type, aucune coupure n'est lancée et la lecture du contenu principal reprend à la position seekTo.
Pour personnaliser les interruptions de lecture lors d'une recherche, le SDK Cast fournit l'API setBreakSeekInterceptor dans BreakManager. Lorsqu'une application fournit sa logique personnalisée via cette API, le SDK l'appelle chaque fois qu'une opération de recherche est effectuée sur une ou plusieurs coupures. La fonction de rappel reçoit un objet contenant tous les sauts entre les positions seekFrom et seekTo. L'application doit ensuite modifier et renvoyer le BreakSeekData.
Pour illustrer son utilisation, l'exemple ci-dessous remplace le comportement par défaut en reprenant toutes les coupures recherchées et en ne lisant que la première qui apparaît dans la timeline.
Copiez ce qui suit dans le fichier js/receiver.js situé sous la définition dans setBreakClipLoadInterceptor.
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
Remarque : Si la fonction ne renvoie pas de valeur ou si elle renvoie null, aucune coupure n'est lue.
Enregistrez les modifications apportées à js/receiver.js et importez le fichier sur votre serveur Web. Lancez une session de diffusion dans l'outil de diffusion et de commande en cliquant sur l'icône de diffusion. Les annonces VAST doivent être traitées. Notez que les annonces pré-roll et mid-roll (dont la durée position est de 15 secondes) ne sont pas diffusées.
Attendez que le temps de lecture atteigne 30 secondes pour dépasser toutes les coupures ignorées par l'intercepteur de chargement des extraits vidéo. Une fois que vous avez atteint cette limite, envoyez une commande de recherche en accédant à l'onglet Commandes multimédias. Dans le champ Seek Into Media (Rechercher dans les médias), saisissez 300 secondes, puis cliquez sur le bouton TO (À). Notez les journaux imprimés dans l'intercepteur de recherche de rupture. Le comportement par défaut doit maintenant être ignoré pour que la coupure se fasse plus près de l'heure seekFrom.
10. Félicitations
Vous savez maintenant ajouter des annonces à votre application réceptrice à l'aide du dernier SDK Récepteur Cast.
Pour en savoir plus, consultez le guide du développeur sur les coupures publicitaires.
