1. סקירה כללית

ה-codelab הזה ילמד אותך איך להוסיף את מכשיר לניפוי באגים להעברה (cast) לאפליקציה הקיימת של מקלט האינטרנט בהתאמה אישית.
מה זה Google Cast?
ערכת ה-SDK של Google Cast מאפשרת לאפליקציה להפעיל תוכן ולשלוט בהפעלה במכשירים שתומכים ב-Google Cast. הוא מספק את הרכיבים הנחוצים בממשק המשתמש, על סמך רשימת המשימות לעיצוב של Google Cast.
רשימת המשימות לעיצוב של Google Cast נועדה להפוך את חוויית המשתמש ב-Cast לפשוטה ולצפויה בכל הפלטפורמות הנתמכות.
מה אנחנו מתכוונים לבנות?
בסיום הקודלאב הזה, תהיה לכם מכשיר מקלט אינטרנט בהתאמה אישית שמשולב עם Cast Debug Logger.
פרטים נוספים זמינים במדריך ליומן ניפוי הבאגים של Cast.
מה תלמדו
- איך להגדיר את הסביבה לפיתוח של WebReceiver.
- איך לשלב את יומן ניפוי הבאגים במקלט שממנו רוצים להפעיל Cast.
מה נדרש
- דפדפן Google Chrome העדכני ביותר.
- שירות אירוח HTTPS, כמו אירוח Firebase או ngrok.
- מכשיר Google Cast, כמו Chromecast או Android TV, עם הגדרת גישה לאינטרנט.
- טלוויזיה או צג עם יציאת HDMI.
ניסיון
- אתם אמורים להיות בעלי ניסיון קודם עם Cast ולהבין איך פועל מקלט אינטרנט של Cast.
- נדרש ידע קודם בפיתוח אתרים.
- בנוסף, נדרשת לך ניסיון קודם בצפייה בטלוויזיה :)
איך תוכלו להשתמש במדריך הזה?
מה מידת הניסיון שלך בפיתוח אפליקציות אינטרנט?
איזה דירוג מגיע לדעתך לחוויית הצפייה בטלוויזיה?
2. קבלת קוד לדוגמה
אפשר להוריד את כל הקוד לדוגמה למחשב...
ופותחים את קובץ ה-ZIP שהורדתם.
3. פריסה מקומית של המקלט
כדי להשתמש במקלט האינטרנט עם מכשיר Cast, המכשיר צריך להתארח במקום שבו מכשיר ה-Cast יכול להגיע אליו. אם כבר יש לכם שרת זמין שתומך ב-https, דלגו על ההוראות הבאות ושימו לב לכתובת ה-URL, כי תצטרכו אותה בקטע הבא.
אם אין לכם שרת זמין לשימוש, תוכלו להשתמש באירוח ב-Firebase או ב-ngrok.
הפעלת השרת
אחרי שמגדירים את השירות שבחרתם, עוברים אל app-start ומפעילים את השרת.
כותבים לעצמכם את כתובת ה-URL של המקלט המתארח. תשתמשו בו בקטע הבא.
4. רישום אפליקציה ב-Cast Developer Console
עליך לרשום את האפליקציה כדי שתוכל להפעיל מקלט אינטרנט מותאם אישית, כפי שמובנה ב-Codelab הזה, במכשירי Chromecast. לאחר רישום האפליקציה, תקבלו מזהה אפליקציה שאפליקציית השולח חייבת להשתמש בו כדי לבצע קריאות ל-API, למשל כדי להפעיל אפליקציה של המקבל.

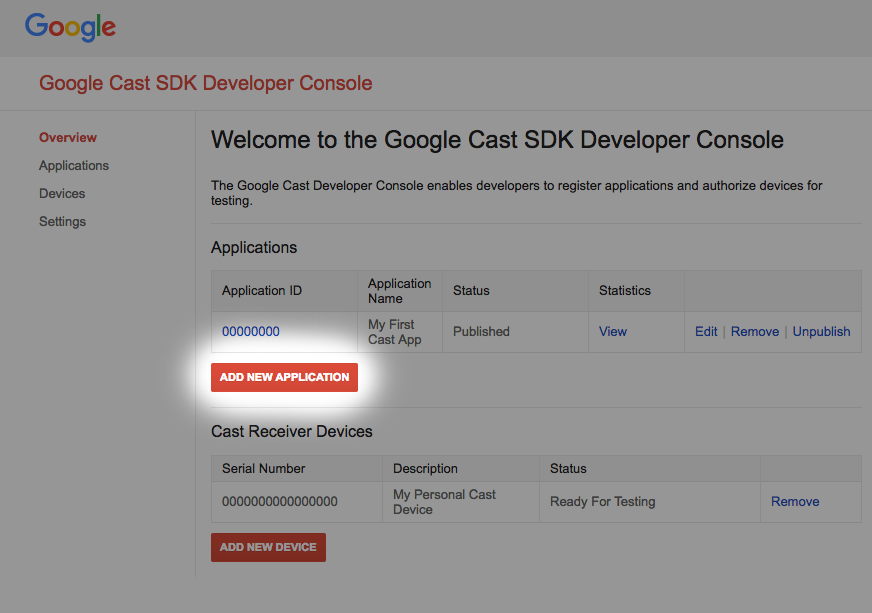
יש ללחוץ על 'הוספת אפליקציה חדשה'

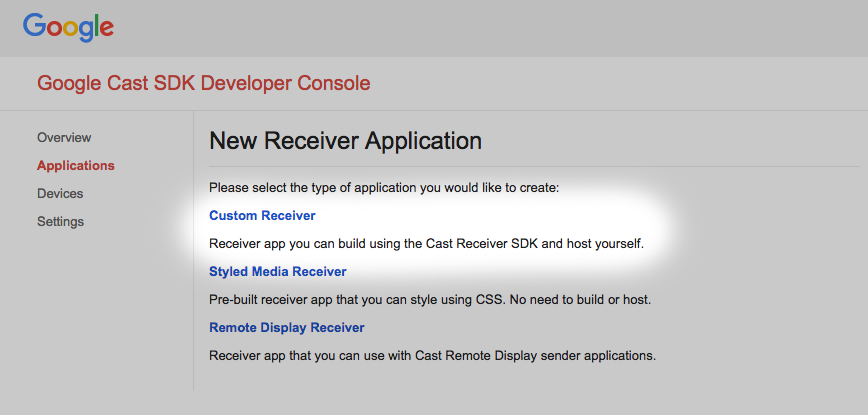
בוחרים באפשרות 'Custom Receiver' (מקלט מותאם אישית). זה מה שאנחנו יוצרים.

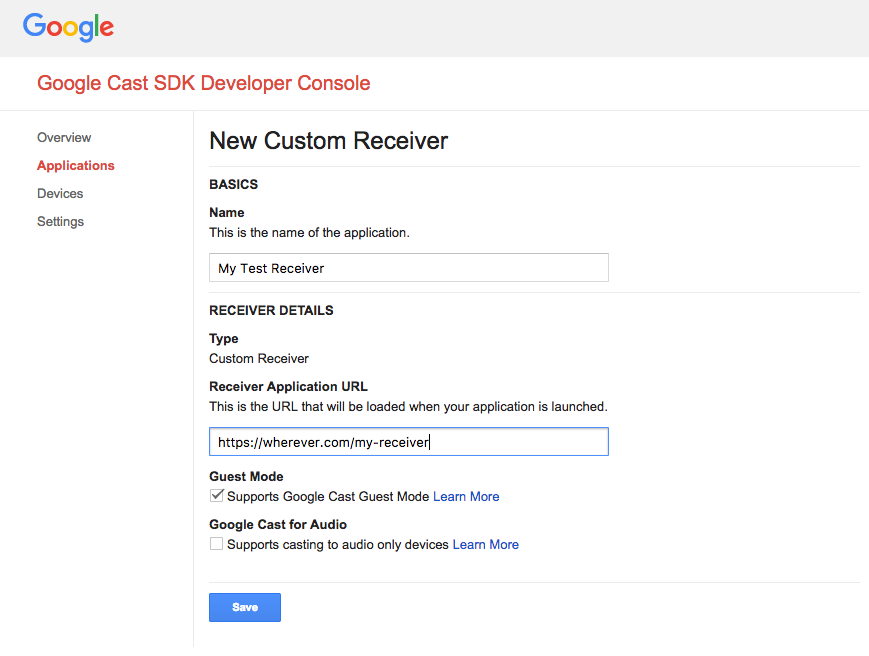
מזינים את הפרטים של המקבל החדש ומקפידים להשתמש בכתובת ה-URL מהקטע האחרון. צריך לרשום את מזהה האפליקציה שהוקצה למכשיר המקלט החדש.
לפני הפרסום, צריך גם לרשום את מכשיר Google Cast כדי שיהיה לו גישה לאפליקציית המקלט. אחרי שתפרסמו את אפליקציית המקלט, היא תהיה זמינה לכל מכשירי Google Cast. לצורך הקודלאב הזה, מומלץ לעבוד עם אפליקציית מקלט שלא פורסמה.

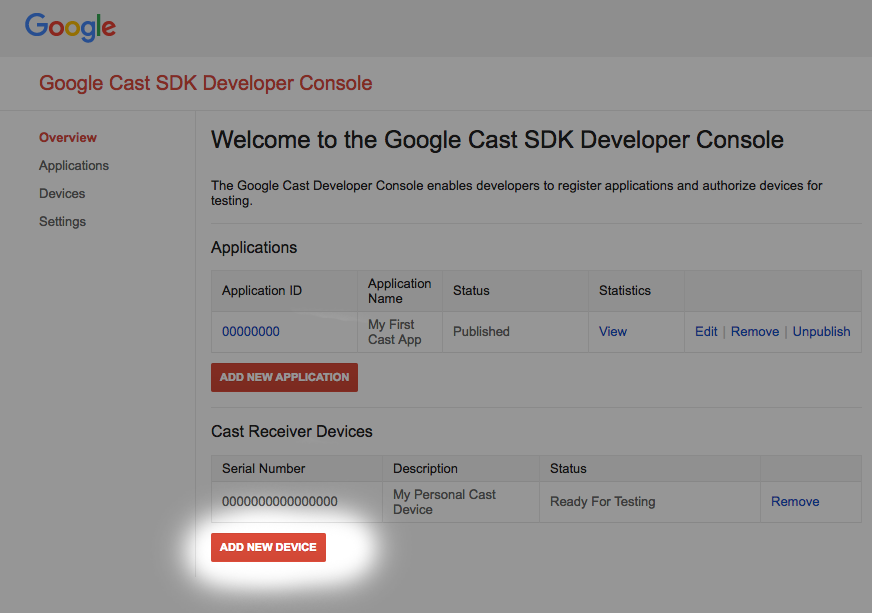
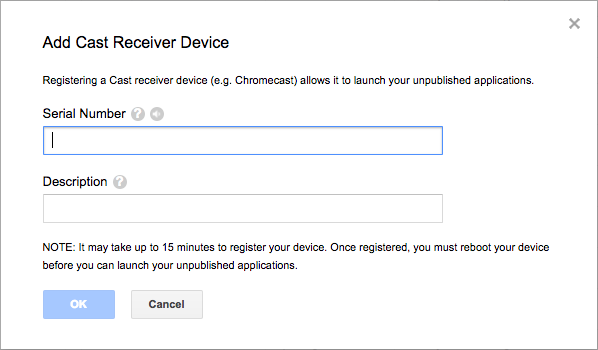
לוחצים על 'הוספת מכשיר חדש'

מזינים את המספר הסידורי שמודפס בגב מכשיר ה-Cast ונותנים לו שם תיאורי. אפשר למצוא את המספר הסידורי גם על ידי הפעלת Cast של התוכן במסך ב-Chrome כשניגשים אל Google Cast SDK Console.
יחלפו 5 עד 15 דקות עד שהמקלט והמכשיר יהיו מוכנים לבדיקה. אחרי שממתינים 5 עד 15 דקות, צריך להפעיל מחדש את מכשיר ה-Cast.
5. הרצת האפליקציה לדוגמה

בזמן שאנחנו ממתינים שהמקלט החדש לאינטרנט יהיה מוכן לבדיקה, נראה איך נראית אפליקציית דוגמה של מקלט אינטרנט שהושלמו כל ההגדרות שלו. המקלט שנבנה יוכל להפעיל מדיה באמצעות סטרימינג בקצב העברת נתונים מותאם.
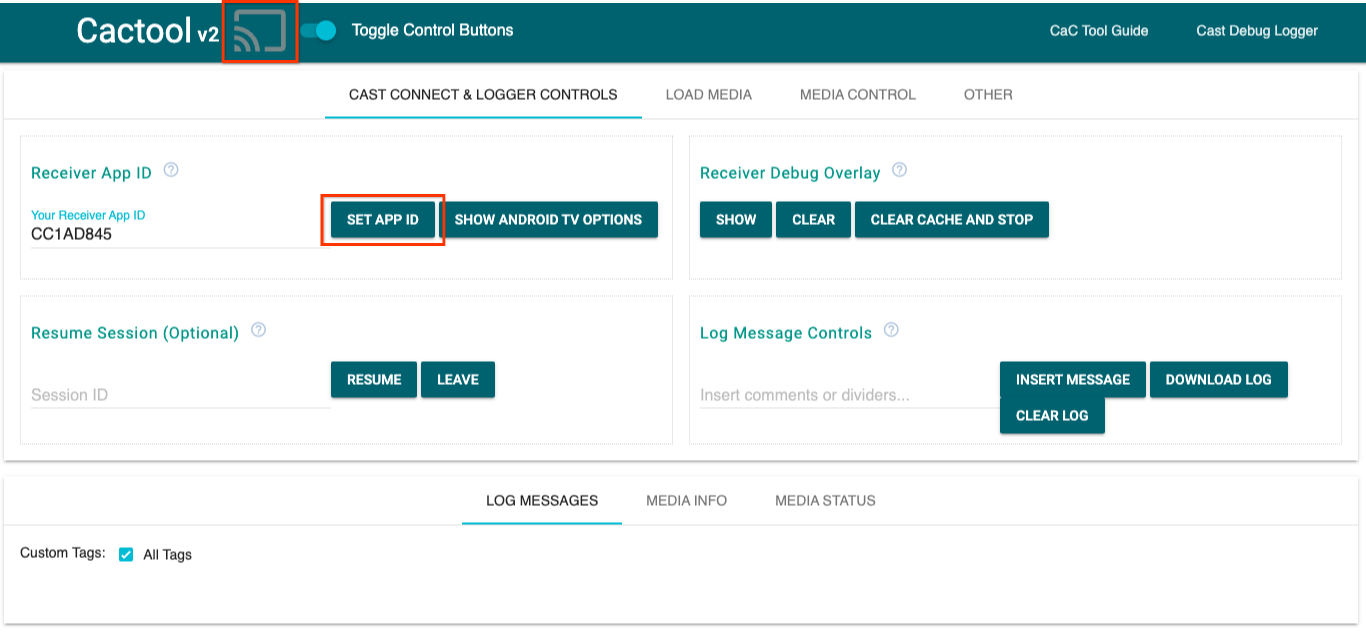
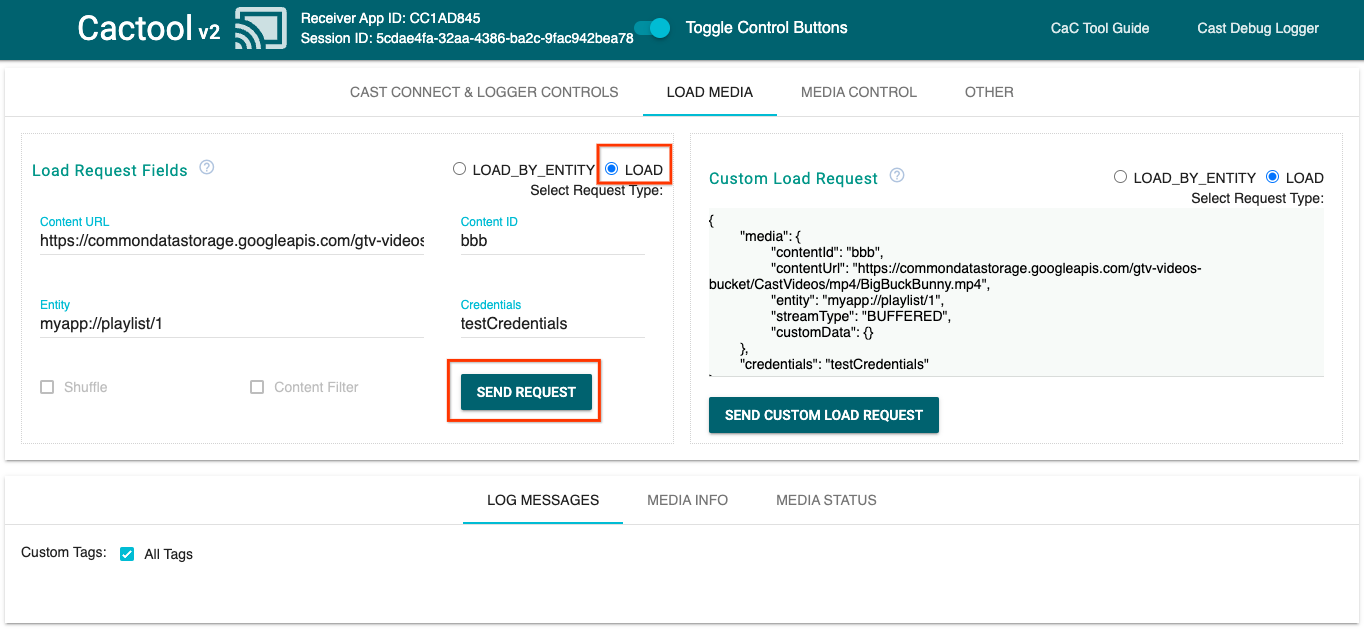
- בדפדפן, פותחים את כלי Command and Control (CaC).

- משתמשים במזהה המקבל
CC1AD845שמוגדר כברירת מחדל ולוחצים על הלחצןSET APP ID. - לוחצים על לחצן ההעברה (Cast) בפינה הימנית העליונה ובוחרים את המכשיר שתומך ב-Google Cast.

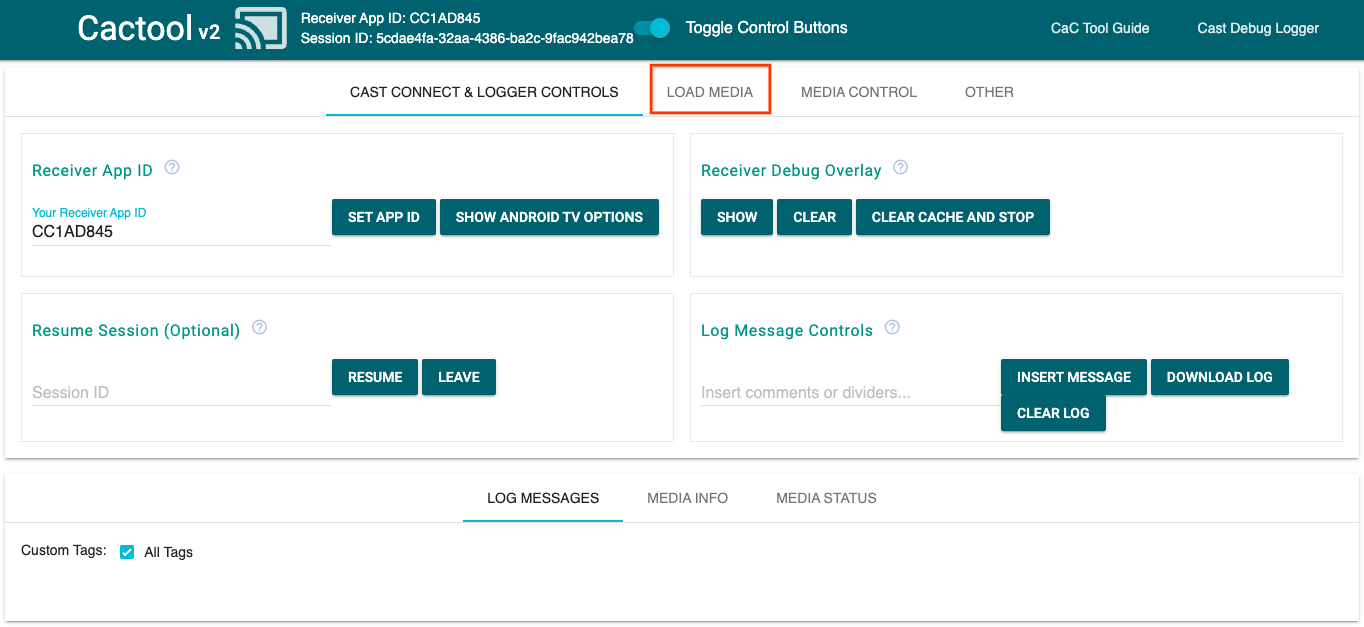
- עוברים לכרטיסייה
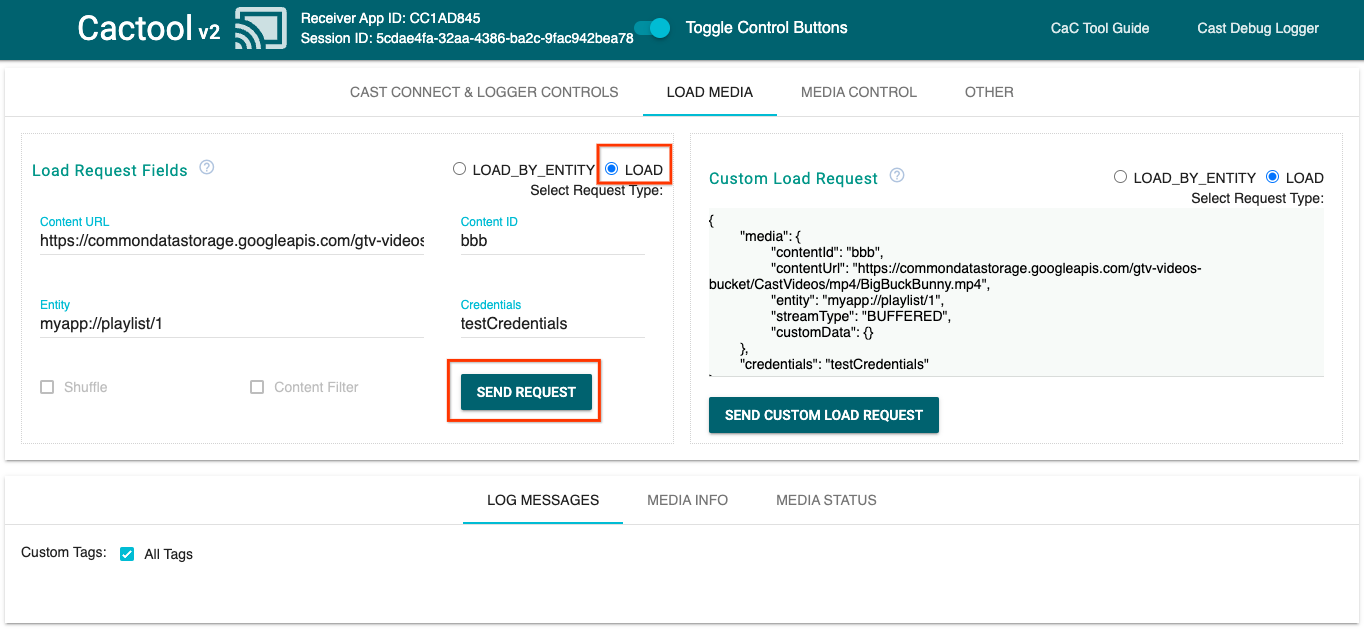
LOAD MEDIAבחלק העליון.

- שינוי לחצן הבחירה של סוג הבקשה ל
LOAD. - לוחצים על הלחצן
SEND REQUESTכדי להפעיל סרטון לדוגמה. - הסרטון יתחיל לפעול במכשיר שתומך ב-Google Cast כדי לראות איך נראית פונקציונליות בסיסית של המקלט באמצעות מקלט ברירת המחדל.
6. הכנת פרויקט ההתחלה
אנחנו צריכים להוסיף תמיכה ב-Google Cast לאפליקציית ההתחלה שהורדתם. ריכזנו כאן כמה מונחים של Google Cast שבהם נשתמש ב-codelab הזה:
- אפליקציית שליחה שפועלת במכשיר נייד או במחשב נייד,
- אפליקציית מקלט תפעל במכשיר Google Cast או Android TV.
עכשיו אתם מוכנים להמשיך לפתח את הפרויקט באמצעות עורך הטקסט המועדף עליכם:
- בוחרים את הספרייה

app-startמתוך הורדת הקוד לדוגמה. - פתיחת
js/receiver.jsו-index.html
הערה: במהלך העבודה ב-codelab הזה, http-server אמור לזהות את השינויים שתבצעו. אם לא, נסו להפסיק ולהפעיל מחדש את http-server.
עיצוב אפליקציות
אפליקציית המכשיר המקבל מפעילה את סשן ההעברה (cast) וממתינה לקבלת בקשת LOAD (כמו הפקודה להפעלת קטע מדיה) מהשולח.
האפליקציה מורכבת מתצוגה ראשית אחת, שמוגדרת ב-index.html, וקובץ JavaScript אחד שנקרא js/receiver.js ומכיל את כל הלוגיקה שמאפשרת לנגן לפעול.
index.html
קובץ ה-HTML הזה מכיל את כל ממשק המשתמש של אפליקציית המקבל.
receiver.js
הסקריפט הזה מנהל את כל הלוגיקה של אפליקציית המקבל.
שאלות נפוצות
7. שילוב עם CastDebugLogger API
בעזרת CastDebugLogger API, מפתחים יכולים לנפות באגים בקלות באפליקציה של המקבל באמצעות Cast Chromecast.
פרטים נוספים זמינים במדריך ליומן ניפוי הבאגים של Cast.
אתחול
כוללים את הסקריפט הבא בתג <head> באפליקציית המקבל מיד אחרי הסקריפט WebReceiver SDK ב-index.html:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
ב-js/receiver.js בחלק העליון של הקובץ ומתחת ל-playerManager, מקבלים את המופע CastDebugLogger ומפעילים את היומן ב-event listener של READY:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
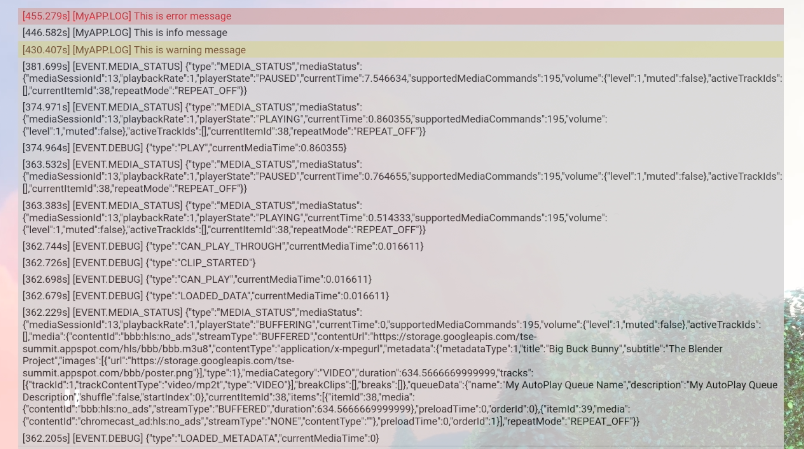
כשיומן ניפוי הבאגים מופעל, מוצגת שכבת-על של DEBUG MODE במכשיר המקבל.

רישום אירועים של הנגן
באמצעות CastDebugLogger אפשר לתעד בקלות אירועי נגן שמופעל על ידי Cast Web Receiver SDK, ולהשתמש ברמות שונות של יומן כדי לתעד את נתוני האירוע. ההגדרה של loggerLevelByEvents מתייחסת ל-cast.framework.events.EventType ול-cast.framework.events.category כדי לציין את האירועים לתיעוד ביומן.
מוסיפים את הקוד הבא מתחת למעקב האירועים READY כדי לתעד את האירועים CORE של הנגן או את השינוי ב-mediaStatus:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
רישום הודעות ותגים בהתאמה אישית
CastDebugLogger API מאפשר ליצור הודעות יומן שמופיעות בשכבת-העל של ניפוי הבאגים של המקלט בצבעים שונים. מומלץ להשתמש בשיטות היומנים הבאות, שמפורטות לפי סדר העדיפויות הגבוה ביותר לנמוך ביותר:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
לכל שיטת יומן, הפרמטר הראשון צריך להיות תג מותאם אישית והפרמטר השני הוא הודעת היומן. התג יכול להיות כל מחרוזת שתרצו.
כדי להציג יומנים בפעולה, צריך להוסיף יומנים למיירט LOAD.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
כדי לקבוע אילו הודעות יופיעו בשכבת-העל של ניפוי הבאגים, צריך להגדיר את רמת היומן ב-loggerLevelByTags לכל תג מותאם אישית. לדוגמה, כשמפעילים תג מותאם אישית ברמת היומן cast.framework.LoggerLevel.DEBUG יוצגו כל ההודעות שנוספו עם הודעות שגיאה, אזהרה, מידע וניפוי באגים ביומן. דוגמה נוספת: הפעלת תג מותאם אישית ברמת WARNING תציג רק הודעות שגיאה ואזהרה ביומן.
ההגדרה של loggerLevelByTags היא אופציונלית. אם לא תגדירו תג מותאם אישית ברמת היומן שלו, כל הודעות היומן יוצגו בשכבת-העל של ניפוי הבאגים.
מוסיפים את הטקסט הבא מתחת לקריאה ל-loggerLevelByEvents:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. שימוש בשכבת-העל של ניפוי באגים
יומן ניפוי הבאגים של Cast מספק שכבת-על לניפוי באגים בנמען כדי להציג את הודעות היומן בהתאמה אישית. משתמשים ב-showDebugLogs כדי להפעיל או להשבית את שכבת-העל לניפוי באגים, וב-clearDebugLogs כדי לנקות את הודעות היומן בשכבת-העל.
כדי לראות תצוגה מקדימה של שכבת-העל לניפוי באגים במקלט, מוסיפים את הרכיבים הבאים ל-event listener של READY:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. שימוש בכלי Command and Control (CaC)
סקירה כללית
כלי Command and Control (CaC) מתעד את היומנים ושולט בשכבת-העל של ניפוי הבאגים.
יש שתי דרכים לחבר את המקלט לכלי לניהול הסכמה:
התחלת חיבור חדש להעברה (cast):
- פותחים את הכלי לניהול הרשאות הגישה, מגדירים את מזהה האפליקציה של המכשיר המקבל ולוחצים על לחצן ההעברה (cast) כדי להעביר את התוכן למכשיר המקבל.
- אפשר להפעיל Cast של אפליקציית שולח נפרדת לאותו מכשיר עם אותו מזהה אפליקציה של המקבל.
- טוענים מדיה מהאפליקציה של השולח, והודעות מהיומן יופיעו בכלי.
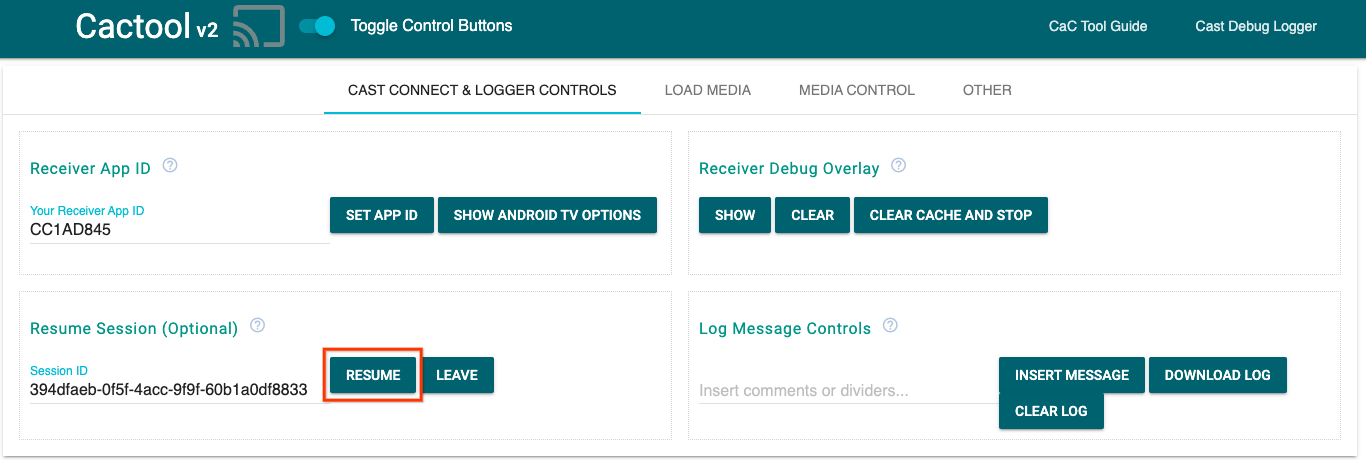
הצטרפות להפעלת Cast קיימת:
- קבלת מזהה ההפעלה של הפעלת Cast באמצעות ה-SDK של המקבל או של ה-SDK של השולח. בצד המקבל, מזינים את הפקודה הבאה כדי לקבל את מזהה הסשן במסוף Chrome Remote Debugger:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
לחלופין, אפשר לקבל את מזהה הסשן משולח אינטרנט מחובר, באמצעות השיטה הבאה:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

- יש להזין את מזהה הסשן ב-CaC Tool וללחוץ על הלחצן
RESUME. - לחצן ההעברה (cast) אמור להיות מחובר ולהתחיל להציג הודעות ביומן בכלי.
דברים שכדאי לנסות
בשלב הבא נשתמש בכלי CaC כדי לראות יומנים במכשיר המקבל לדוגמה.
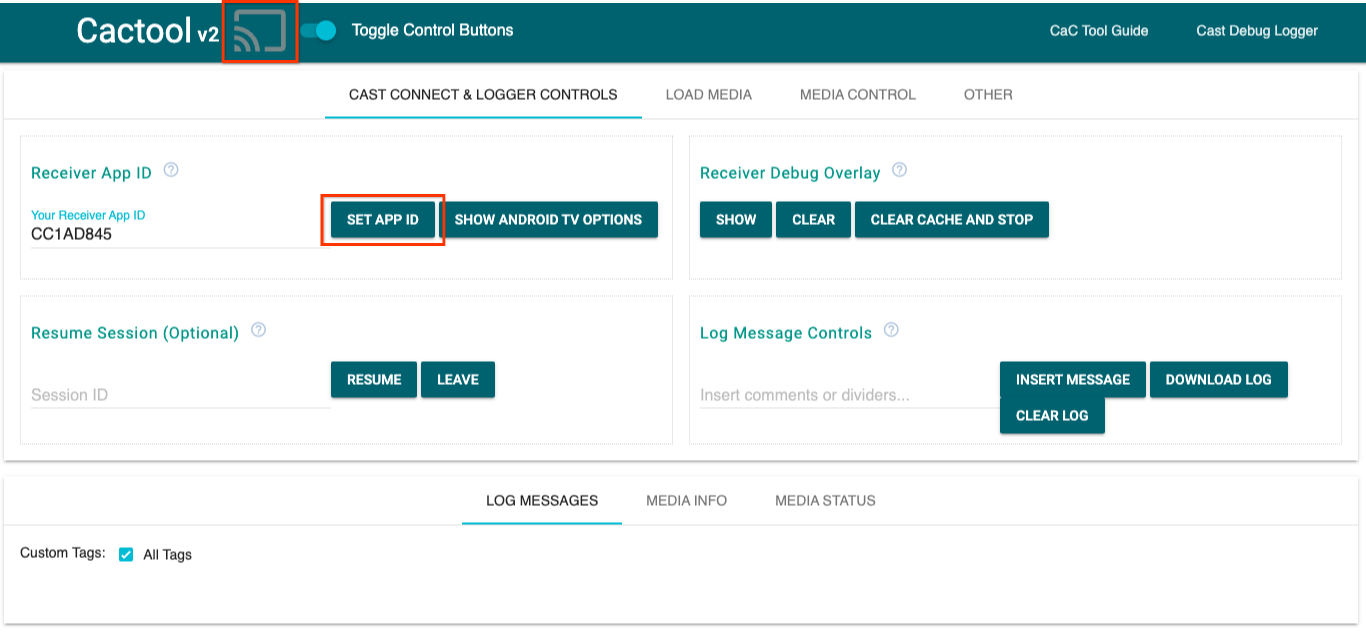
- פותחים את הכלי CaC.

- מזינים את מזהה האפליקציה של המקבל לדוגמה ולוחצים על הלחצן
SET APP ID. - לוחצים על לחצן ההעברה (Cast) בפינה הימנית העליונה ובוחרים את המכשיר שתומך ב-Google Cast כדי לפתוח את המקלט.

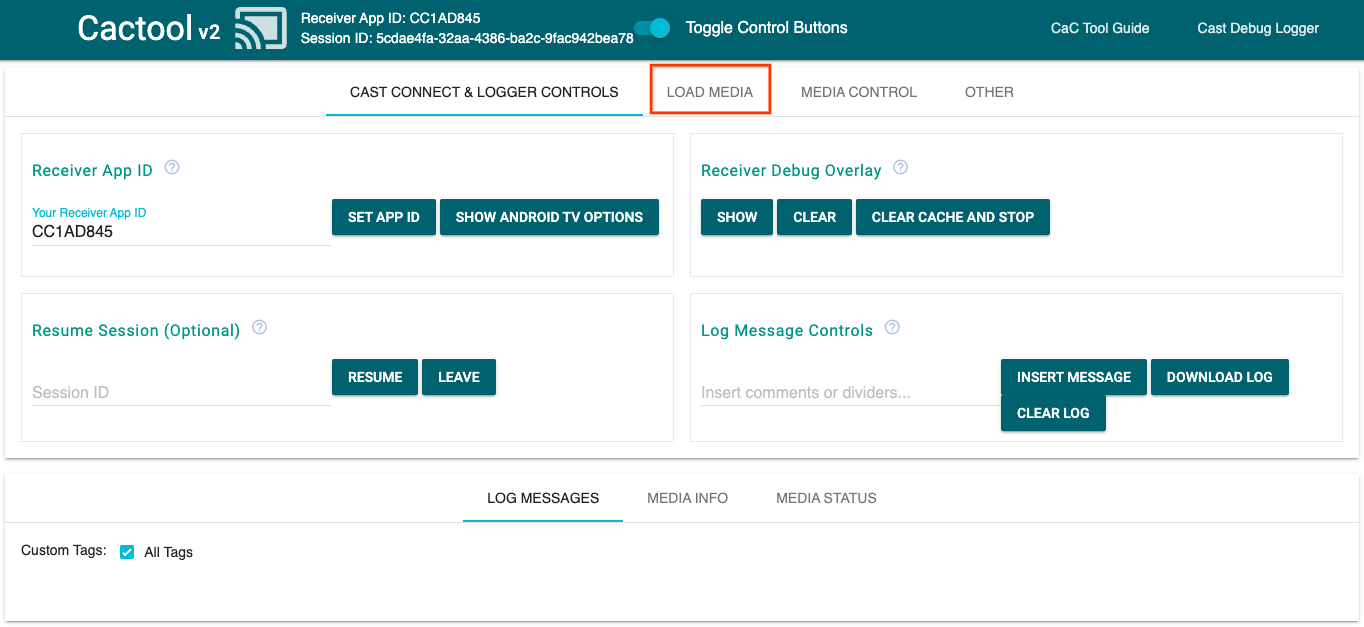
- עוברים לכרטיסייה
LOAD MEDIAבחלק העליון.

- שינוי לחצן הבחירה של סוג הבקשה ל
LOAD. - לוחצים על הלחצן
SEND REQUESTכדי להפעיל סרטון לדוגמה.

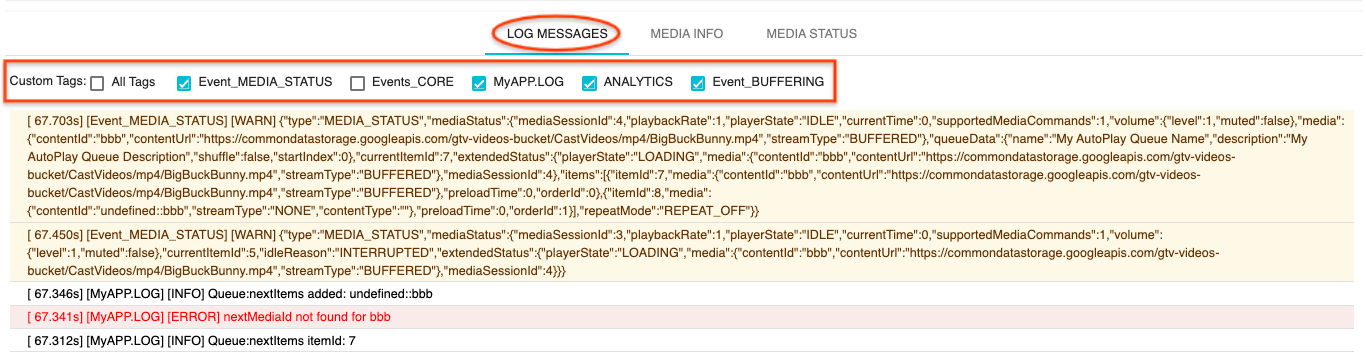
- סרטון לדוגמה אמור לפעול במכשיר שלכם. היומנים מהשלבים הקודמים אמורים להתחיל להופיע בכרטיסייה 'הודעות ביומן' שבתחתית הכלי.
כדי לבדוק את היומנים ולשלוט במכשיר המקבל, כדאי לנסות את התכונות הבאות:
- לוחצים על הכרטיסייה
MEDIA INFOאוMEDIA STATUSכדי לראות את פרטי המדיה ואת סטטוס המדיה. - לוחצים על הלחצן
SHOW OVERLAYכדי להציג שכבת-על לניפוי באגים במכשיר הקולט. - לוחצים על הלחצן
CLEAR CACHE AND STOPכדי לטעון מחדש את אפליקציית המכשיר המקבל ולבצע העברה (cast) שוב.
10. מזל טוב
עכשיו אתם יודעים איך להוסיף את יומן ניפוי הבאגים של Cast לאפליקציית האינטרנט שתומכת ב-Cast באמצעות ה-SDK העדכני של מקלט Cast.
פרטים נוספים זמינים במדריכים למפתחים של Cast Debug Logger ושל כלי הבקרה והפיקוד (CaC).
