1. ওভারভিউ

এই কোডল্যাব আপনাকে আপনার বিদ্যমান কাস্টম ওয়েব রিসিভার অ্যাপে কাস্ট ডিবাগ লগার যোগ করতে শেখাবে৷
Google Cast কি?
Google Cast SDK আপনার অ্যাপকে Google Cast-সক্ষম ডিভাইসগুলিতে সামগ্রী এবং প্লেব্যাক নিয়ন্ত্রণ করার অনুমতি দেয়৷ এটি আপনাকে Google Cast ডিজাইন চেকলিস্টের উপর ভিত্তি করে প্রয়োজনীয় UI উপাদান সরবরাহ করে৷
Google Cast ডিজাইন চেকলিস্ট সমস্ত সমর্থিত প্ল্যাটফর্ম জুড়ে কাস্ট ব্যবহারকারীর অভিজ্ঞতা সহজ এবং অনুমানযোগ্য করার জন্য প্রদান করা হয়েছে৷
আমরা কি নির্মাণ করা যাচ্ছে?
যখন আপনি এই কোডল্যাবটি সম্পূর্ণ করবেন, আপনার কাছে কাস্ট ডিবাগ লগারের সাথে একীভূত একটি কাস্টম ওয়েব রিসিভার থাকবে৷
বিশদ বিবরণ এবং আরও তথ্যের জন্য কাস্ট ডিবাগ লগার গাইড দেখুন৷
আপনি কি শিখবেন
- ওয়েব রিসিভার ডেভেলপমেন্টের জন্য আপনার পরিবেশ কিভাবে সেট আপ করবেন।
- কীভাবে আপনার কাস্ট রিসিভারে ডিবাগ লগারকে একীভূত করবেন।
আপনি কি প্রয়োজন হবে
- সর্বশেষ গুগল ক্রোম ব্রাউজার।
- HTTPS হোস্টিং পরিষেবা যেমন Firebase হোস্টিং বা ngrok ।
- একটি Google Cast ডিভাইস যেমন একটি Chromecast বা Android TV কনফিগার করা ইন্টারনেট অ্যাক্সেস সহ।
- HDMI ইনপুট সহ একটি টিভি বা মনিটর।
অভিজ্ঞতা
- আপনার পূর্ববর্তী কাস্ট অভিজ্ঞতা থাকা উচিত এবং একটি কাস্ট ওয়েব রিসিভার কীভাবে কাজ করে তা বোঝা উচিত।
- আপনার পূর্বের ওয়েব ডেভেলপমেন্ট জ্ঞান থাকতে হবে।
- আপনার টিভি দেখার পূর্ববর্তী জ্ঞানেরও প্রয়োজন হবে :)
আপনি কিভাবে এই টিউটোরিয়াল ব্যবহার করবেন?
ওয়েব অ্যাপ তৈরি করার বিষয়ে আপনার অভিজ্ঞতাকে আপনি কীভাবে মূল্যায়ন করবেন?
আপনি টিভি দেখার সাথে আপনার অভিজ্ঞতাকে কীভাবে মূল্যায়ন করবেন?
2. নমুনা কোড পান
আপনি আপনার কম্পিউটারে সমস্ত নমুনা কোড ডাউনলোড করতে পারেন...
এবং ডাউনলোড করা জিপ ফাইলটি আনপ্যাক করুন।
3. স্থানীয়ভাবে আপনার রিসিভার স্থাপন করা
একটি কাস্ট ডিভাইসের সাথে আপনার ওয়েব রিসিভার ব্যবহার করতে সক্ষম হওয়ার জন্য, এটি এমন কোথাও হোস্ট করা দরকার যেখানে আপনার কাস্ট ডিভাইসটি এটিতে পৌঁছাতে পারে৷ আপনার কাছে ইতিমধ্যেই https সমর্থন করে এমন একটি সার্ভার উপলব্ধ থাকলে, নিম্নলিখিত নির্দেশাবলী এড়িয়ে যান এবং URL টি নোট করুন , কারণ পরবর্তী বিভাগে আপনার এটির প্রয়োজন হবে৷
আপনার যদি ব্যবহারের জন্য কোনো সার্ভার উপলব্ধ না থাকে, তাহলে আপনি Firebase হোস্টিং বা ngrok ব্যবহার করতে পারেন।
সার্ভার চালান
একবার আপনার পছন্দের পরিষেবা সেট আপ হয়ে গেলে, app-start নেভিগেট করুন এবং আপনার সার্ভার শুরু করুন।
আপনার হোস্ট করা রিসিভারের জন্য URL টি নোট করুন। আপনি পরবর্তী বিভাগে এটি ব্যবহার করা হবে.
4. কাস্ট ডেভেলপার কনসোলে একটি অ্যাপ্লিকেশন নিবন্ধন করুন৷
Chromecast ডিভাইসে এই কোডল্যাবে তৈরি একটি কাস্টম ওয়েব রিসিভার চালাতে সক্ষম হওয়ার জন্য আপনাকে অবশ্যই আপনার অ্যাপ্লিকেশন নিবন্ধন করতে হবে৷ আপনি আপনার আবেদন নিবন্ধন করার পরে, আপনি একটি অ্যাপ্লিকেশন আইডি পাবেন যা আপনার প্রেরকের অ্যাপ্লিকেশনটিকে API কলগুলি সম্পাদন করতে ব্যবহার করতে হবে, যেমন একটি রিসিভার অ্যাপ্লিকেশন চালু করতে।

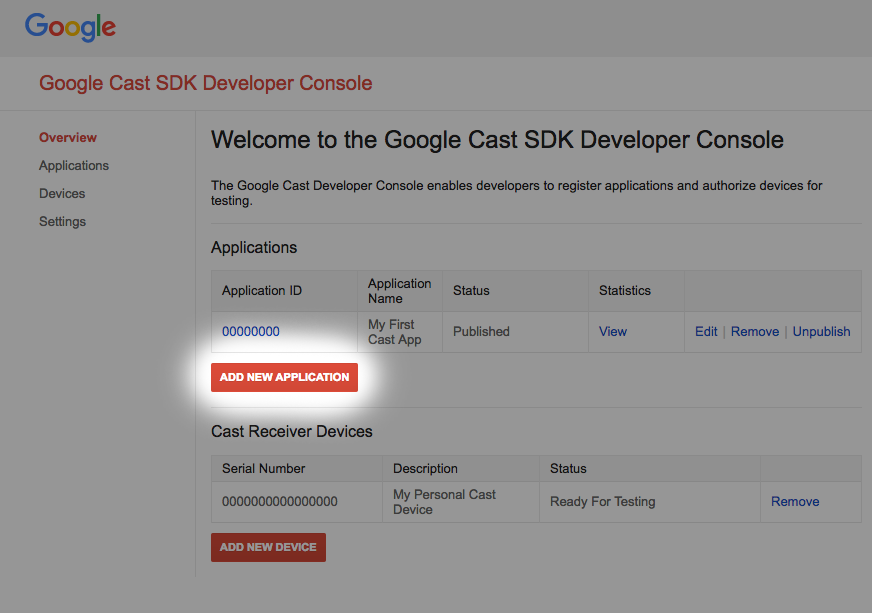
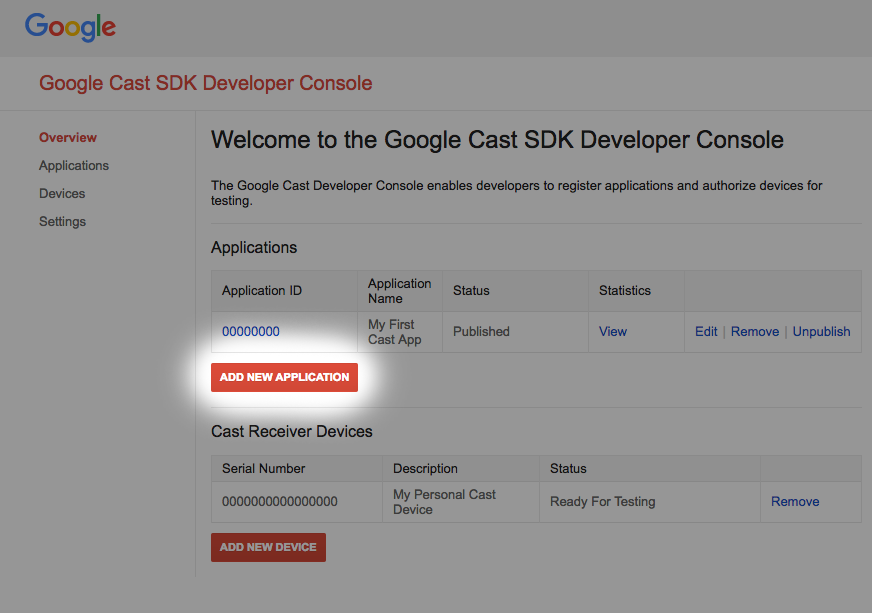
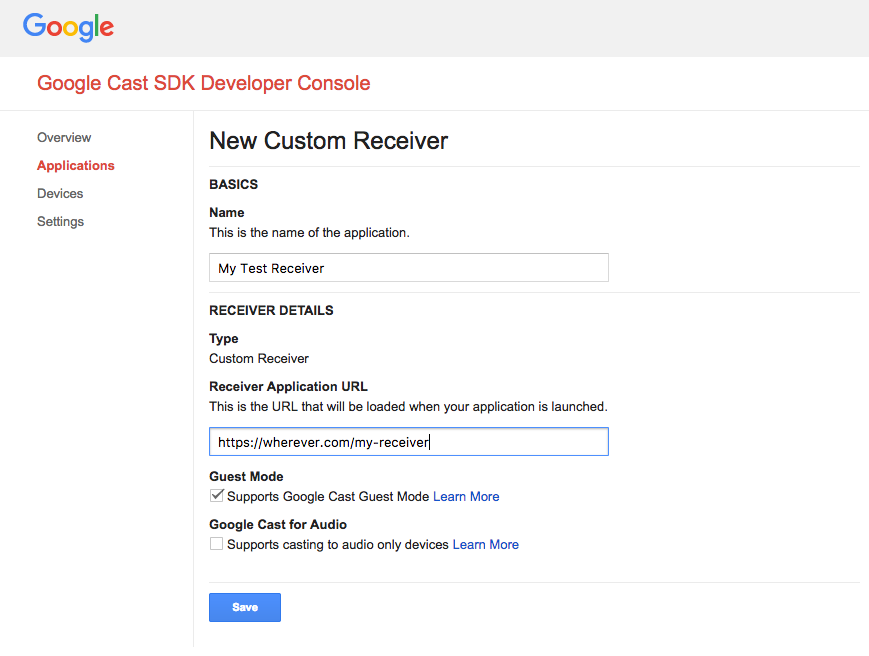
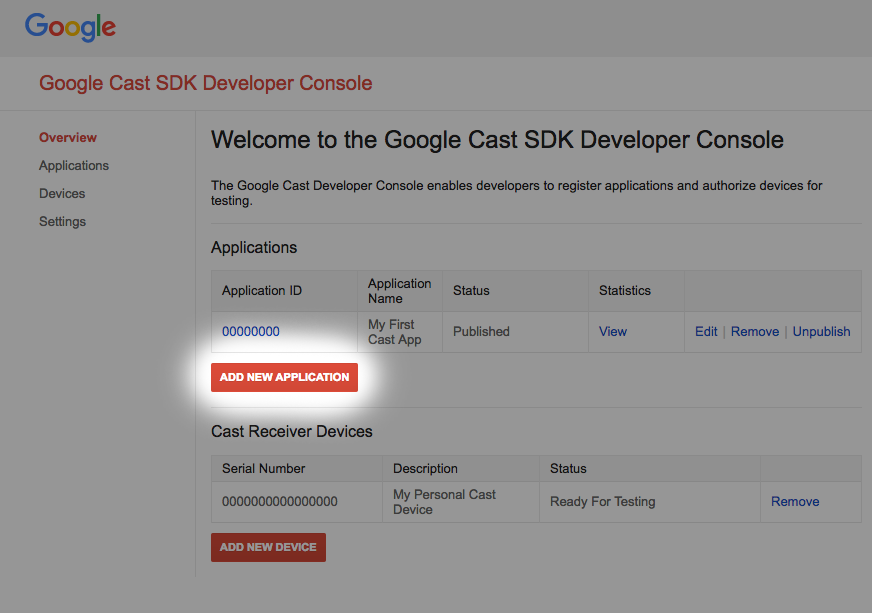
"নতুন অ্যাপ্লিকেশন যোগ করুন" ক্লিক করুন

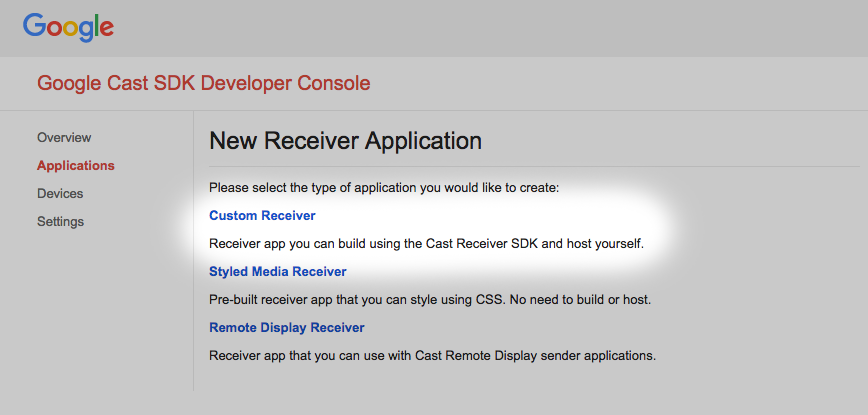
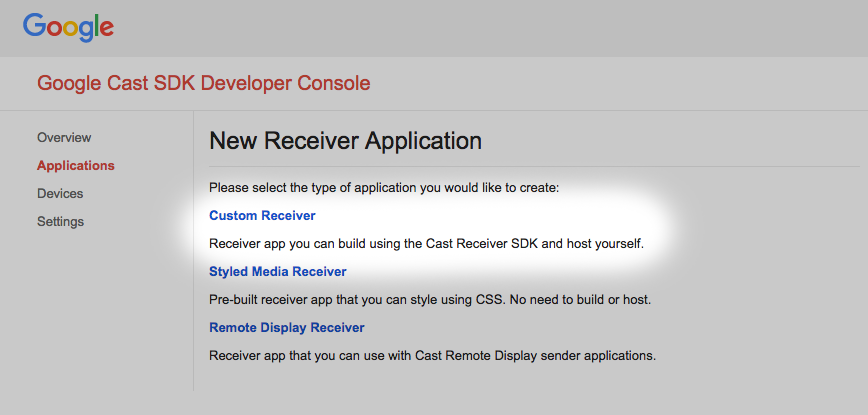
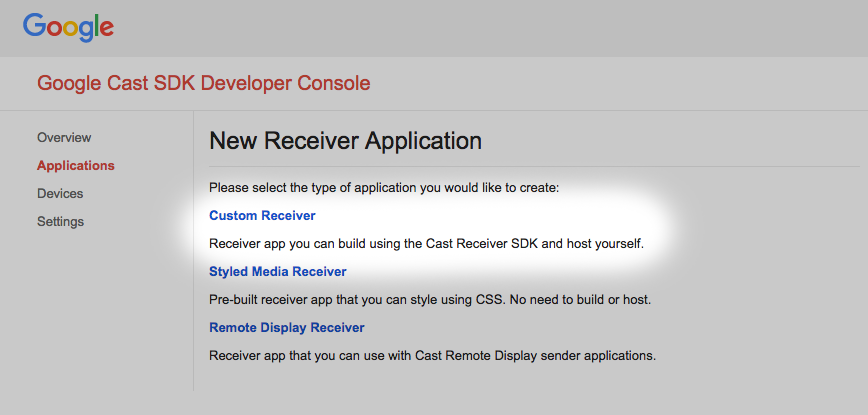
"কাস্টম রিসিভার" নির্বাচন করুন, এটিই আমরা তৈরি করছি।

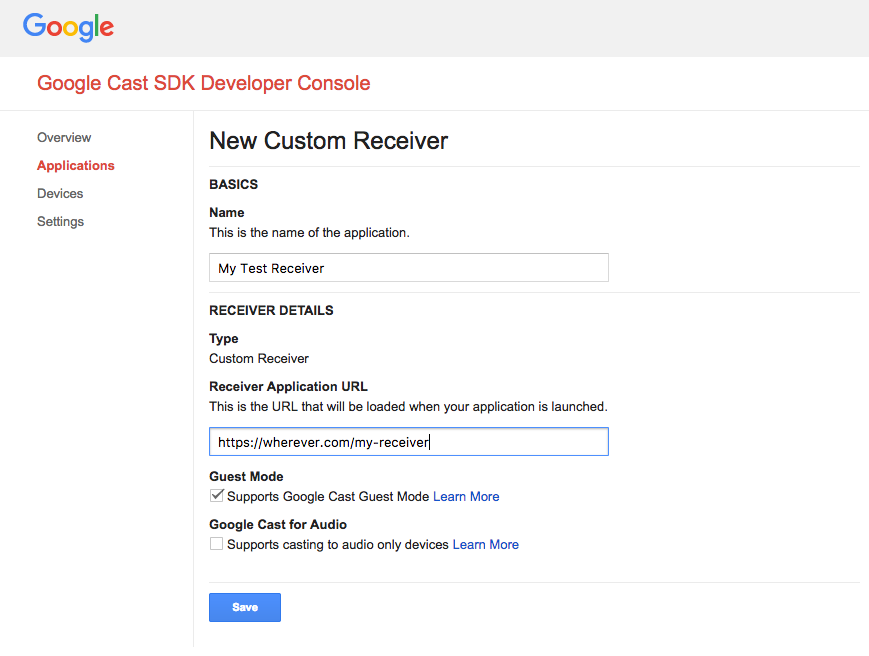
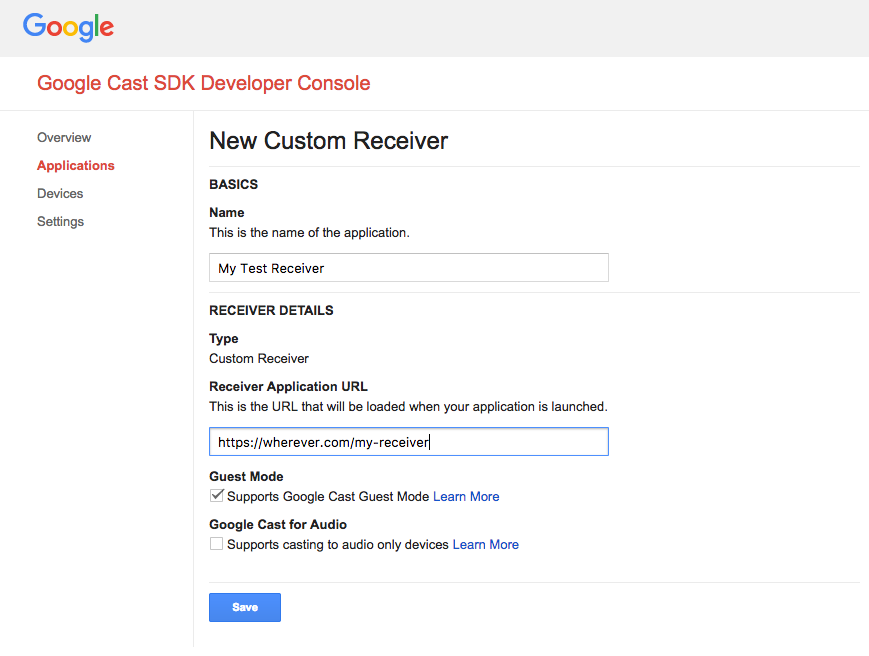
আপনার নতুন রিসিভারের বিবরণ লিখুন, শেষ বিভাগ থেকে URL ব্যবহার করতে ভুলবেন না। আপনার একেবারে নতুন রিসিভারকে বরাদ্দ করা অ্যাপ্লিকেশন আইডির একটি নোট করুন ।
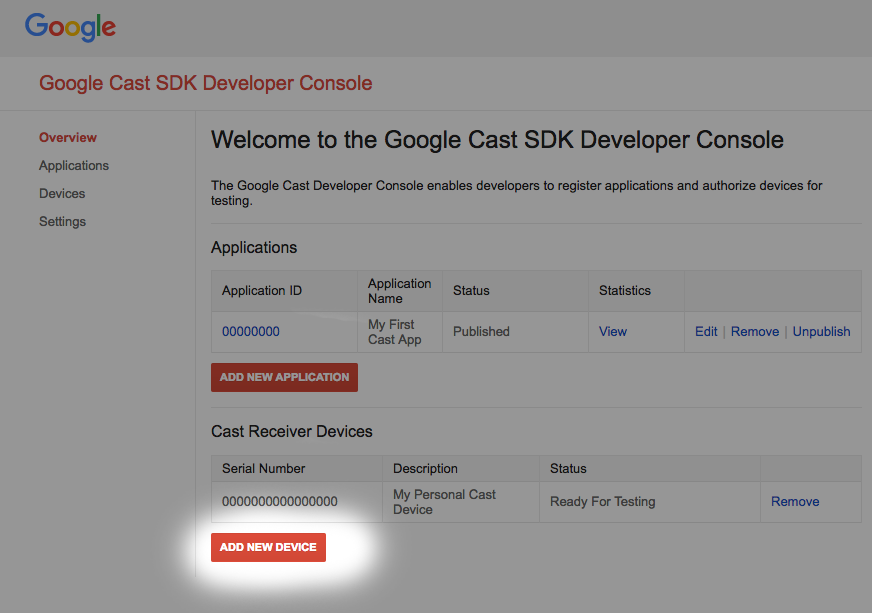
আপনাকে অবশ্যই আপনার Google Cast ডিভাইসটি নিবন্ধন করতে হবে যাতে আপনি এটি প্রকাশ করার আগে এটি আপনার রিসিভার অ্যাপ্লিকেশন অ্যাক্সেস করতে পারে৷ একবার আপনি আপনার রিসিভার অ্যাপ্লিকেশন প্রকাশ করলে, এটি সমস্ত Google Cast ডিভাইসগুলিতে উপলব্ধ হবে৷ এই কোডল্যাবের উদ্দেশ্যে এটি একটি অপ্রকাশিত রিসিভার অ্যাপ্লিকেশনের সাথে কাজ করার পরামর্শ দেওয়া হচ্ছে৷

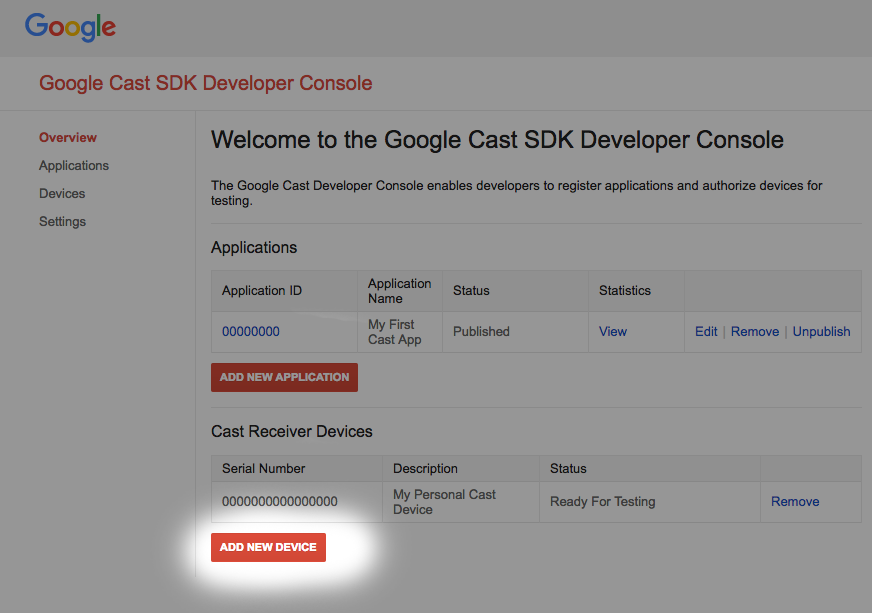
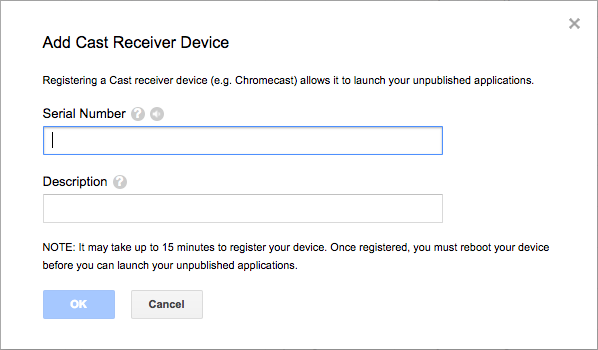
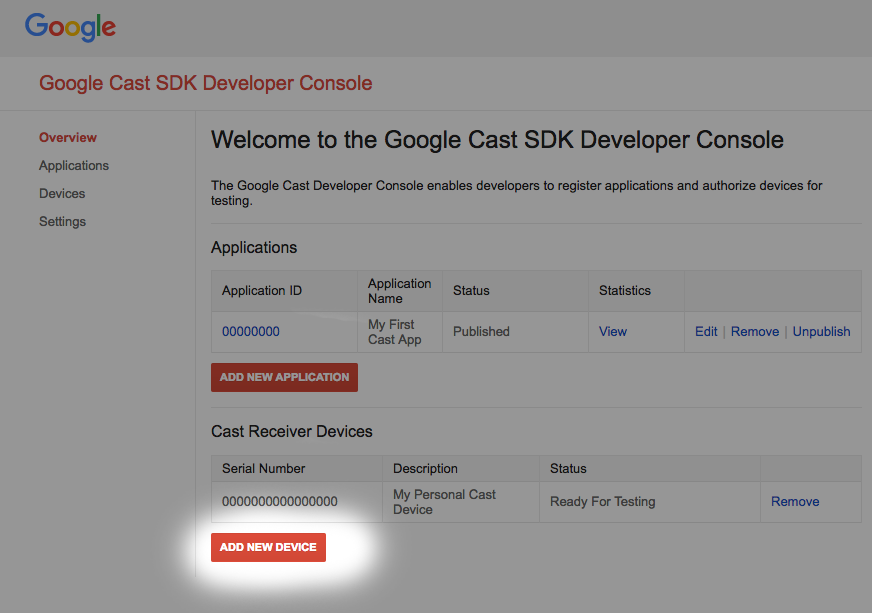
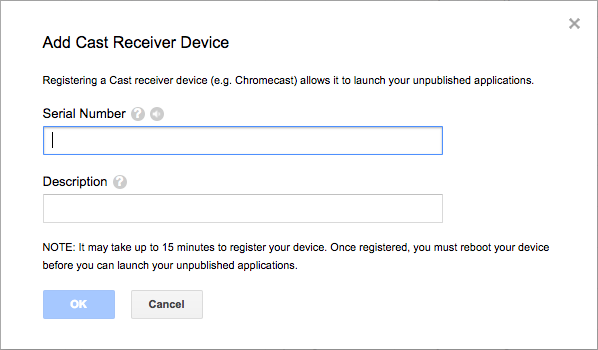
"নতুন ডিভাইস যোগ করুন" এ ক্লিক করুন

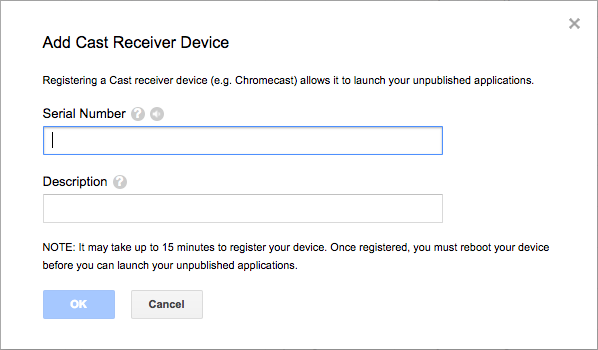
আপনার কাস্ট ডিভাইসের পিছনে প্রিন্ট করা সিরিয়াল নম্বরটি লিখুন এবং এটিকে একটি বর্ণনামূলক নাম দিন। আপনি Google Cast SDK বিকাশকারী কনসোল অ্যাক্সেস করার সময় Chrome এ আপনার স্ক্রীন কাস্ট করে আপনার সিরিয়াল নম্বর খুঁজে পেতে পারেন
আপনার রিসিভার এবং ডিভাইস পরীক্ষার জন্য প্রস্তুত হতে 5-15 মিনিট সময় লাগবে। 5-15 মিনিট অপেক্ষা করার পরে আপনাকে অবশ্যই আপনার কাস্ট ডিভাইসটি পুনরায় বুট করতে হবে৷
5. নমুনা অ্যাপ চালান

যখন আমরা আমাদের নতুন ওয়েব রিসিভার পরীক্ষার জন্য প্রস্তুত হওয়ার জন্য অপেক্ষা করছি, তখন দেখা যাক একটি নমুনা সম্পন্ন ওয়েব রিসিভার অ্যাপটি কেমন দেখাচ্ছে। আমরা যে রিসিভারটি তৈরি করতে যাচ্ছি সেটি অ্যাডাপটিভ বিটরেট স্ট্রিমিং ব্যবহার করে মিডিয়া ব্যাক প্লে করতে সক্ষম হবে।
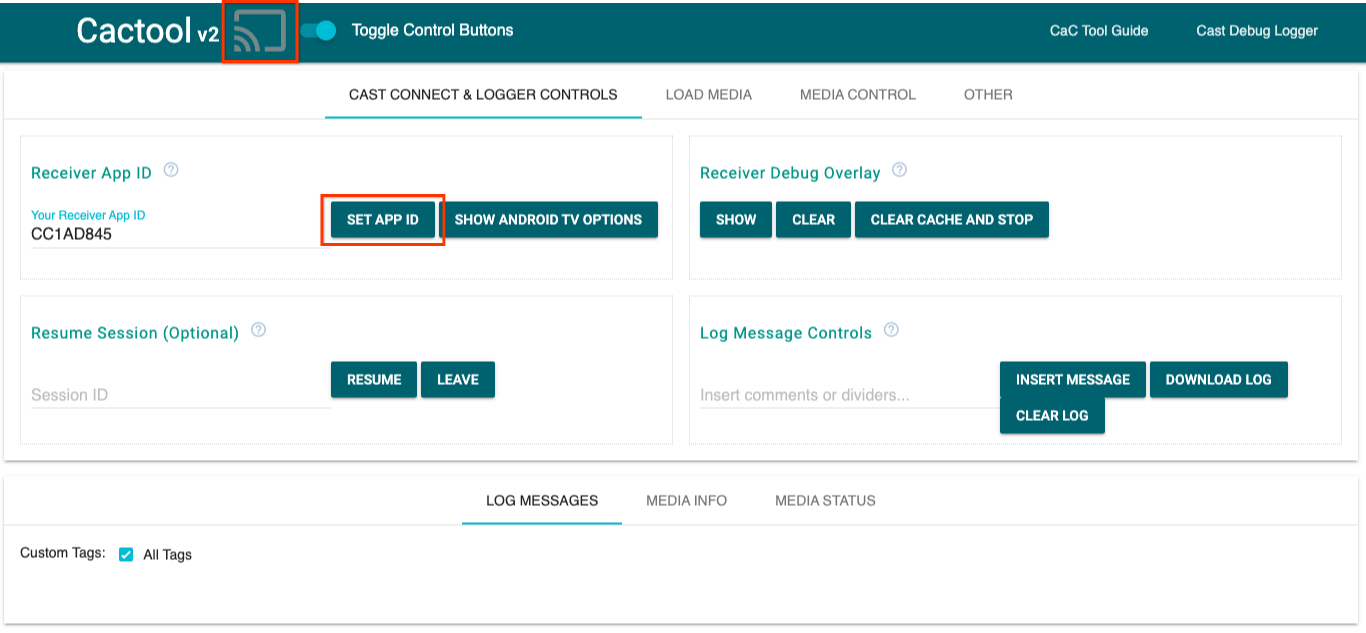
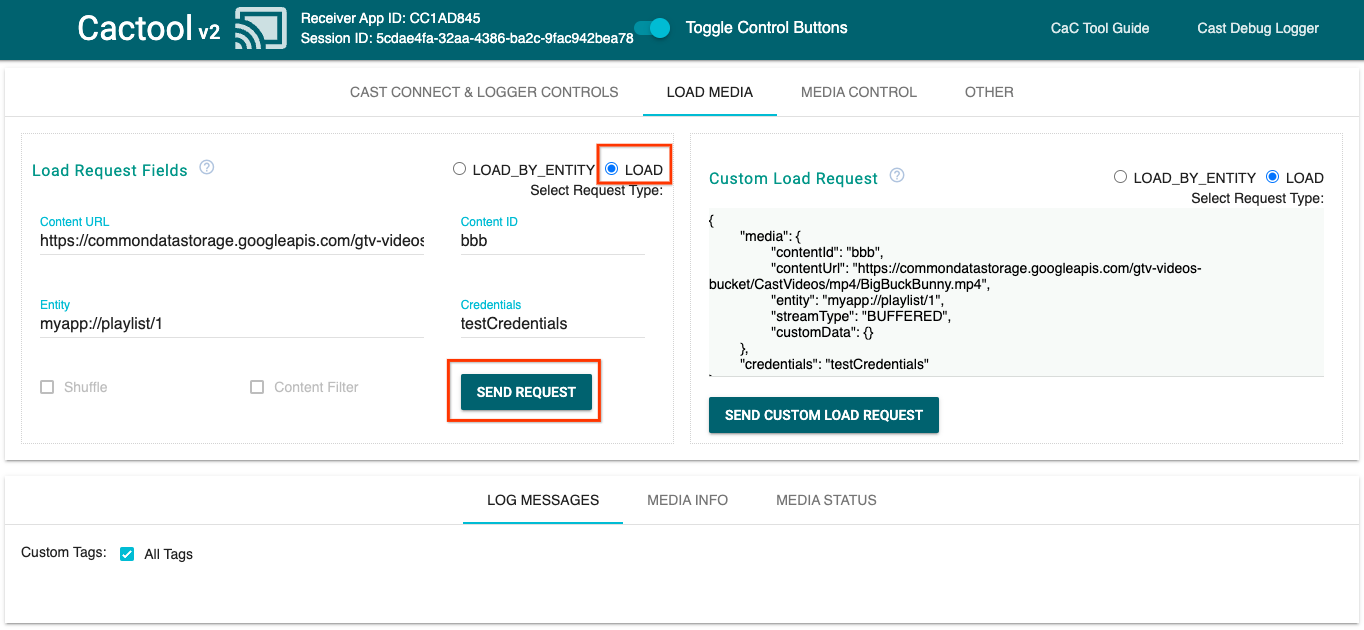
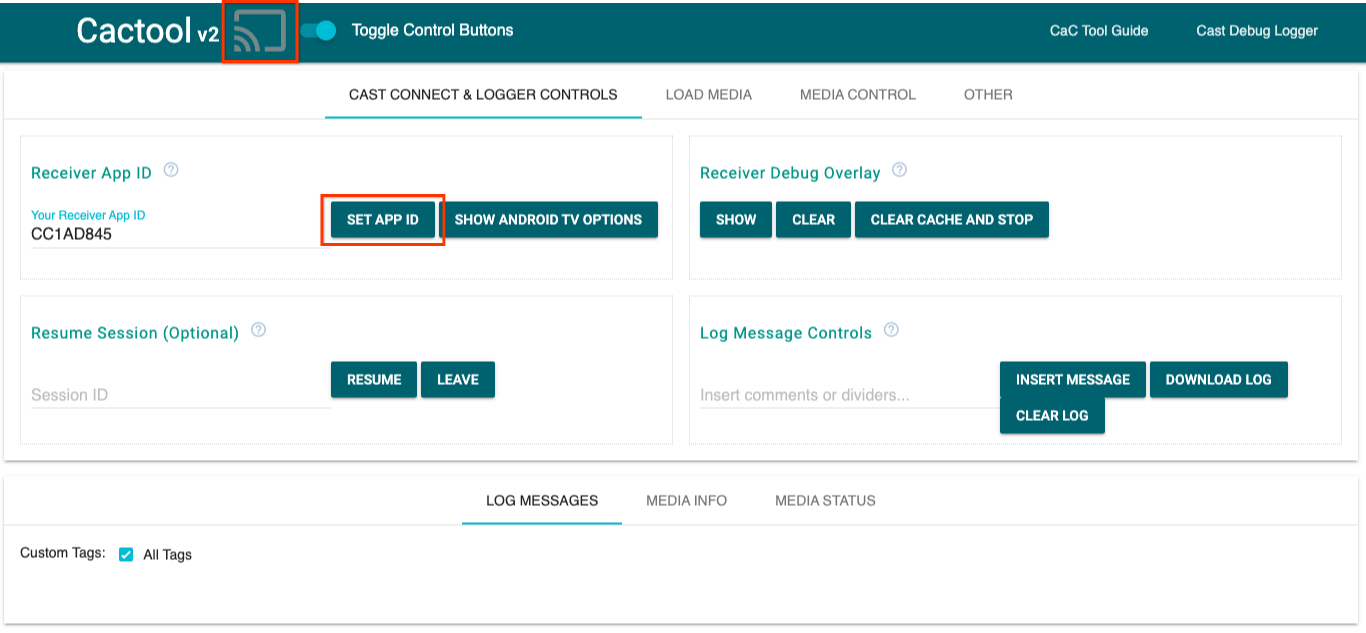
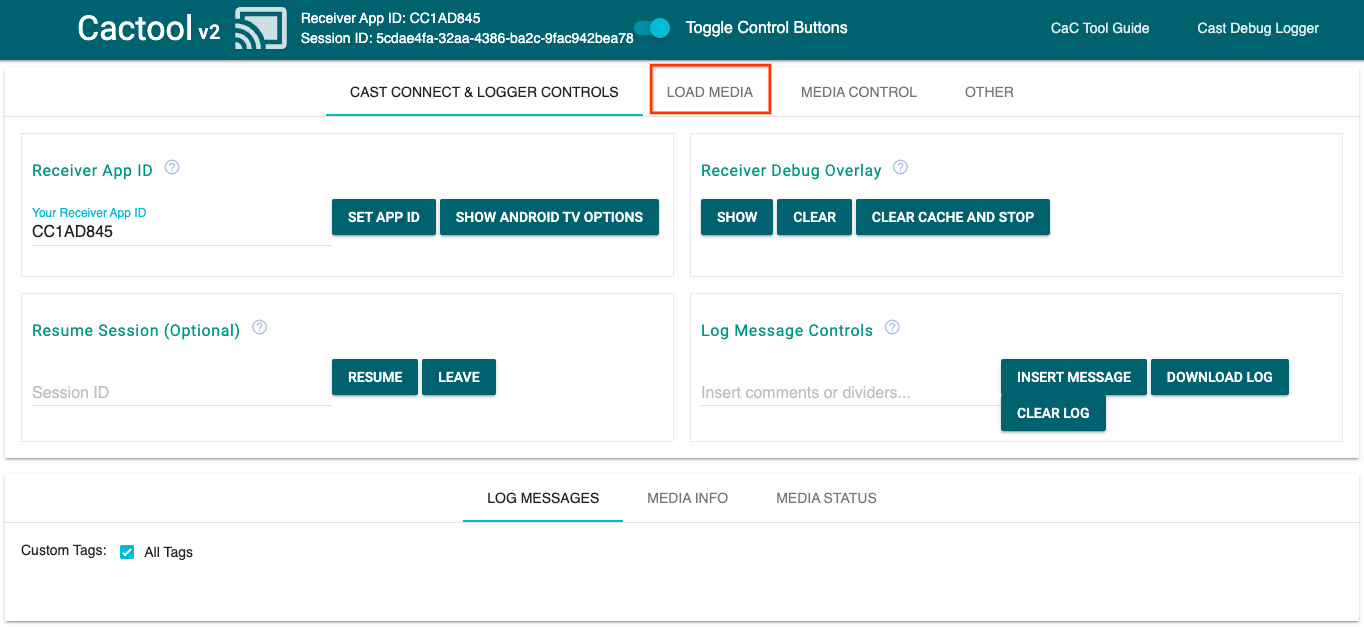
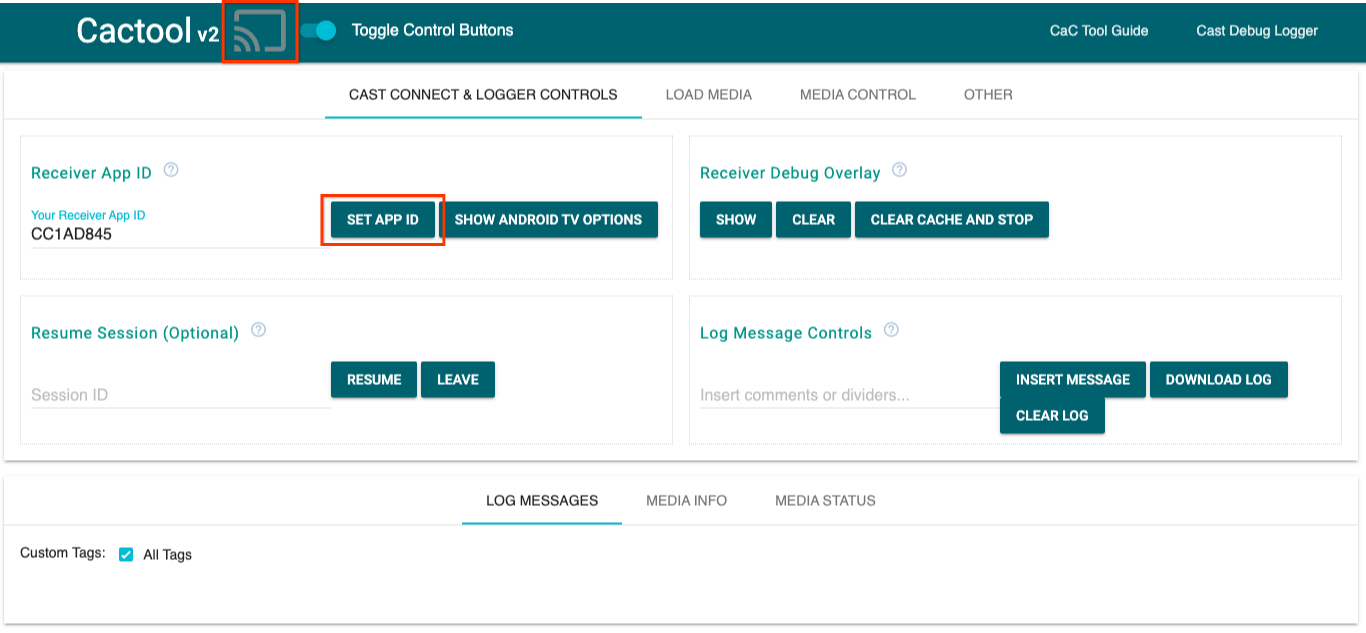
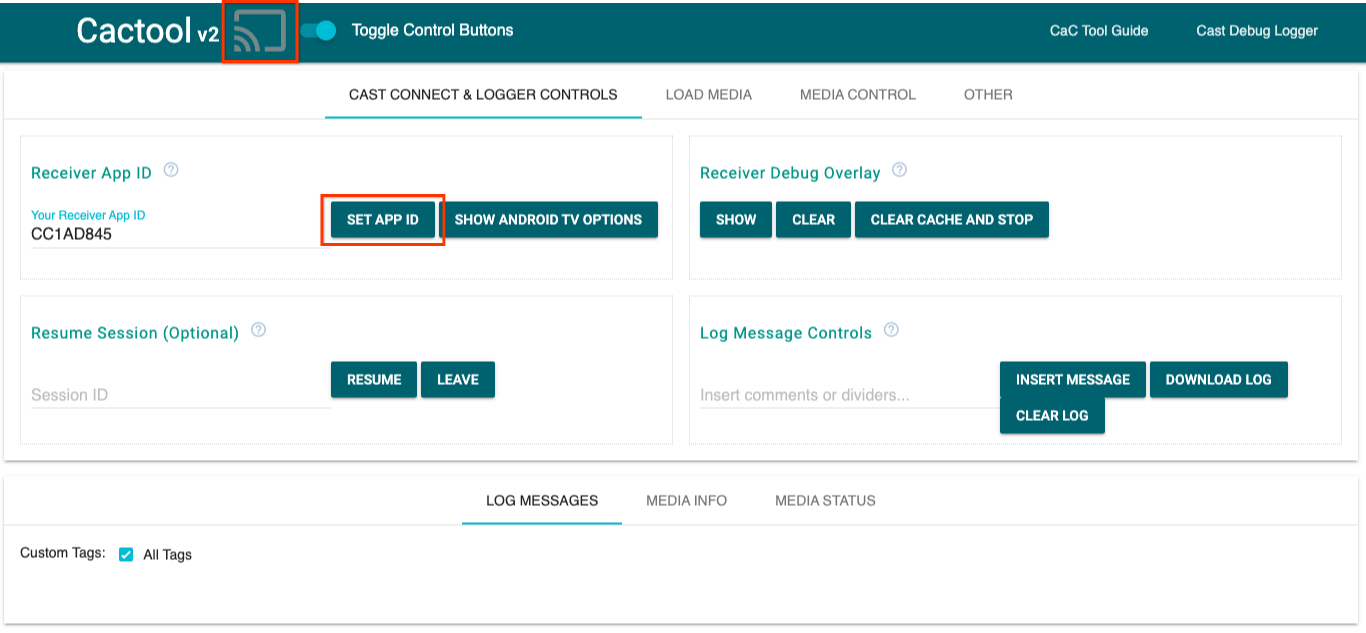
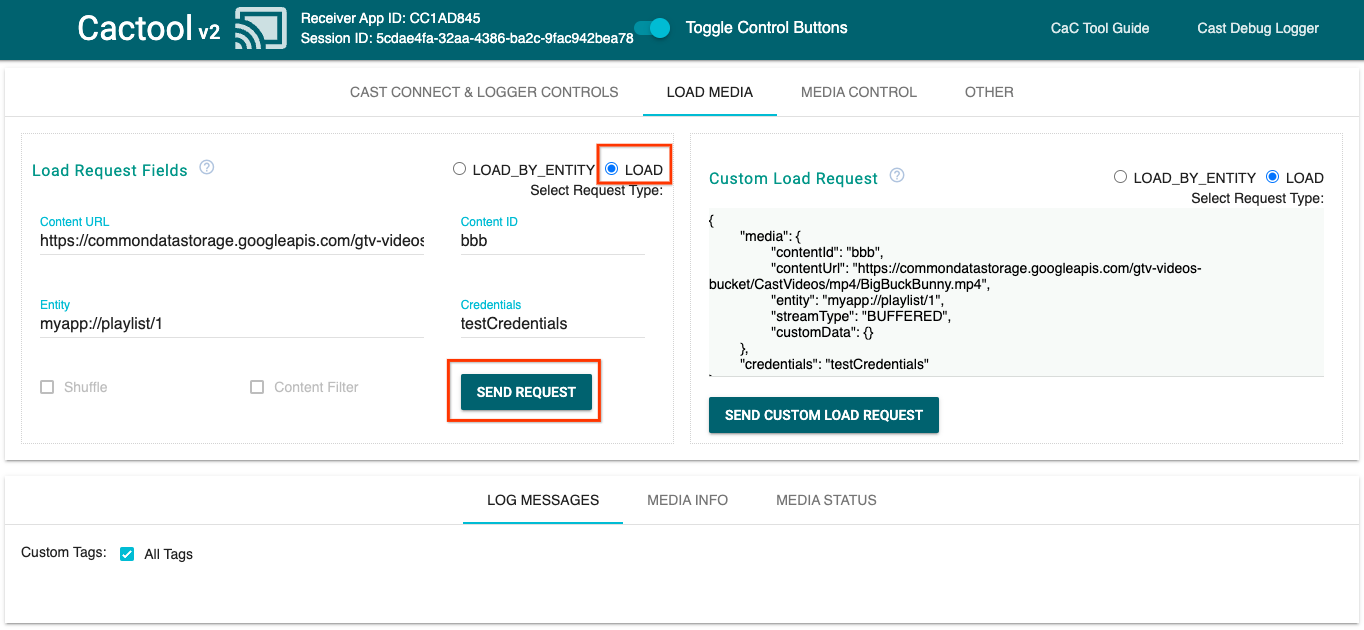
- আপনার ব্রাউজারে, কমান্ড অ্যান্ড কন্ট্রোল (CaC) টুল খুলুন।

- ডিফল্ট
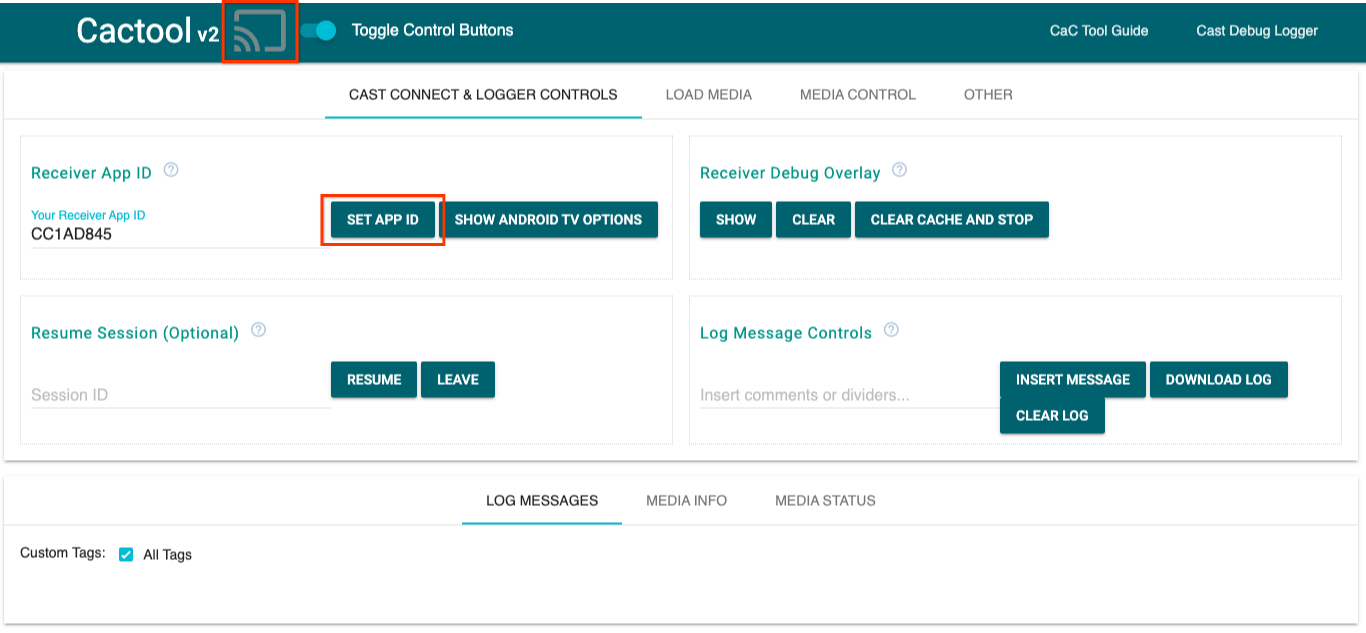
CC1AD845রিসিভার আইডি ব্যবহার করুন এবংSET APP IDবোতামে ক্লিক করুন। - উপরের বাম দিকে কাস্ট বোতামে ক্লিক করুন এবং আপনার Google Cast-সক্ষম ডিভাইস নির্বাচন করুন৷

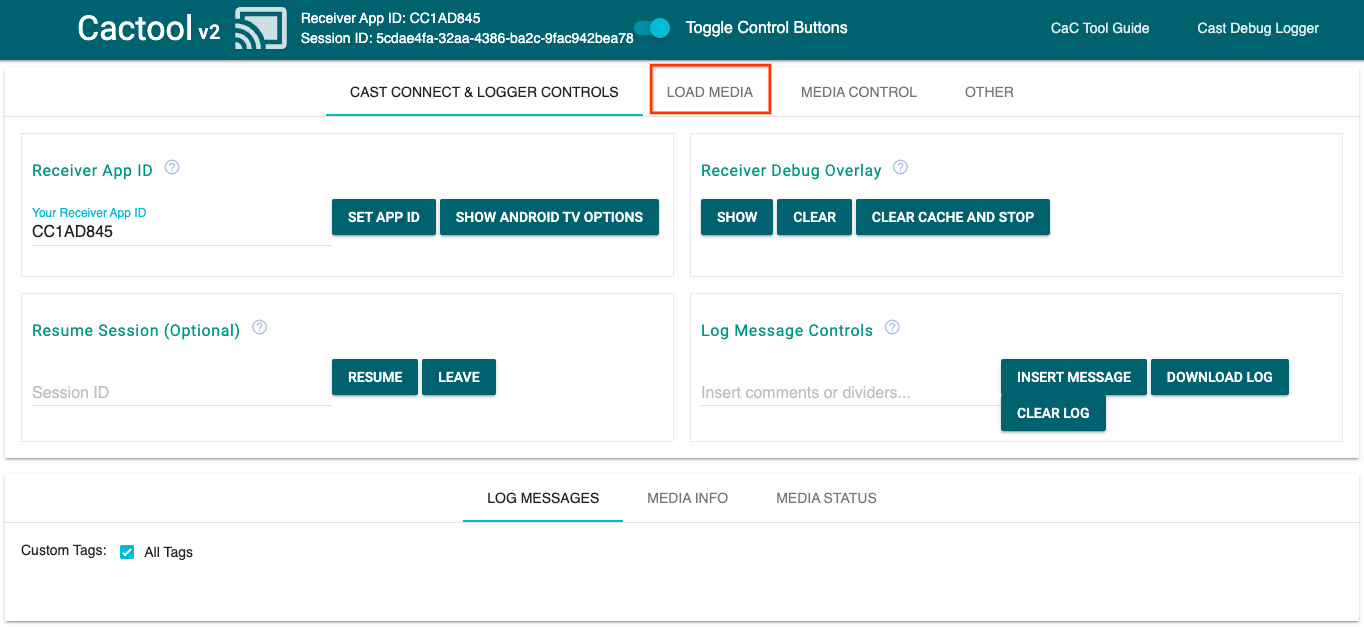
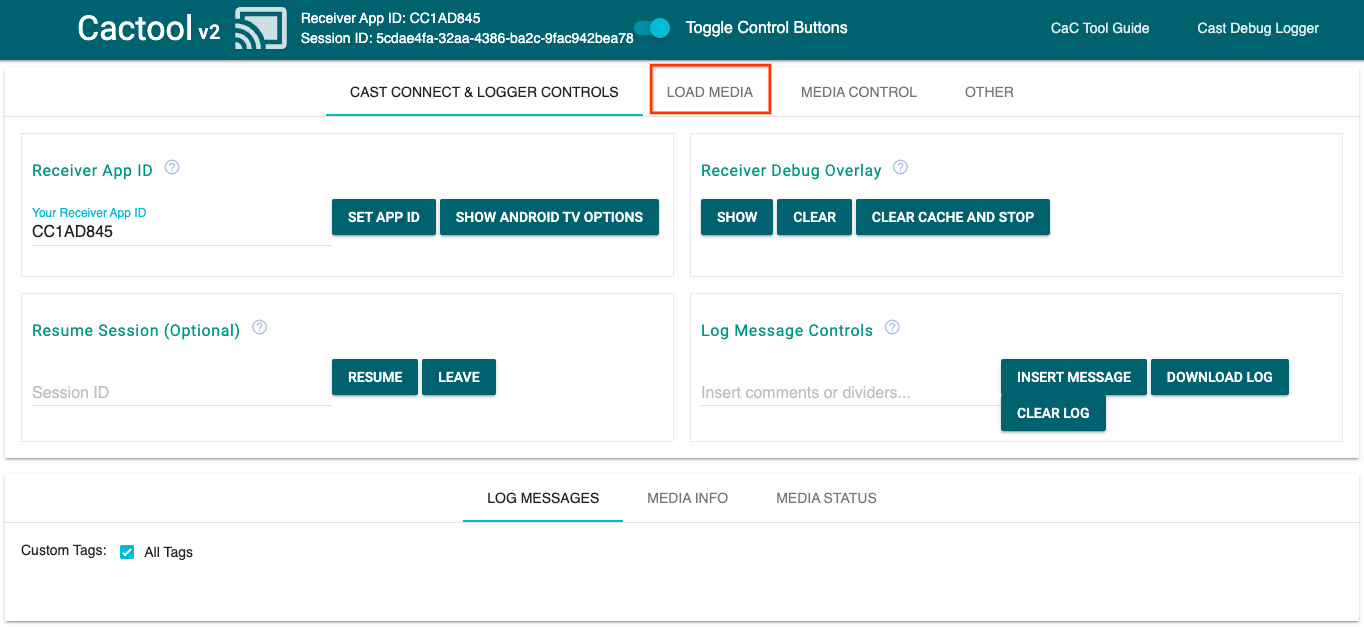
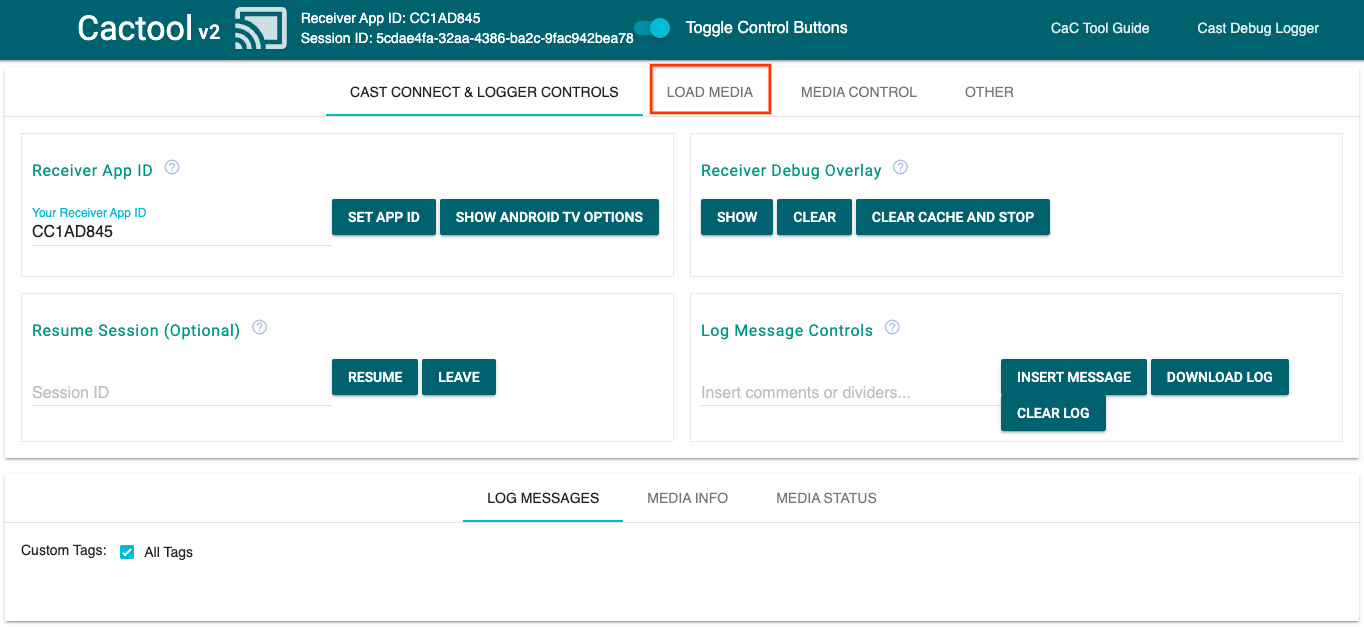
- শীর্ষে
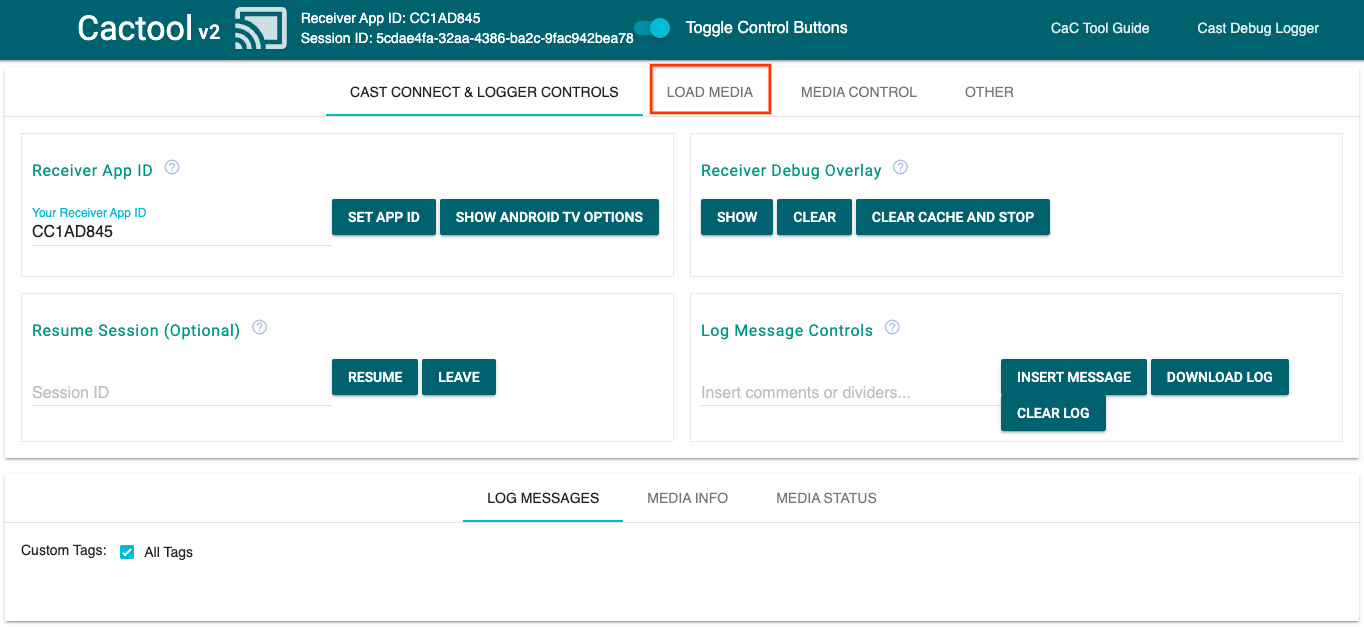
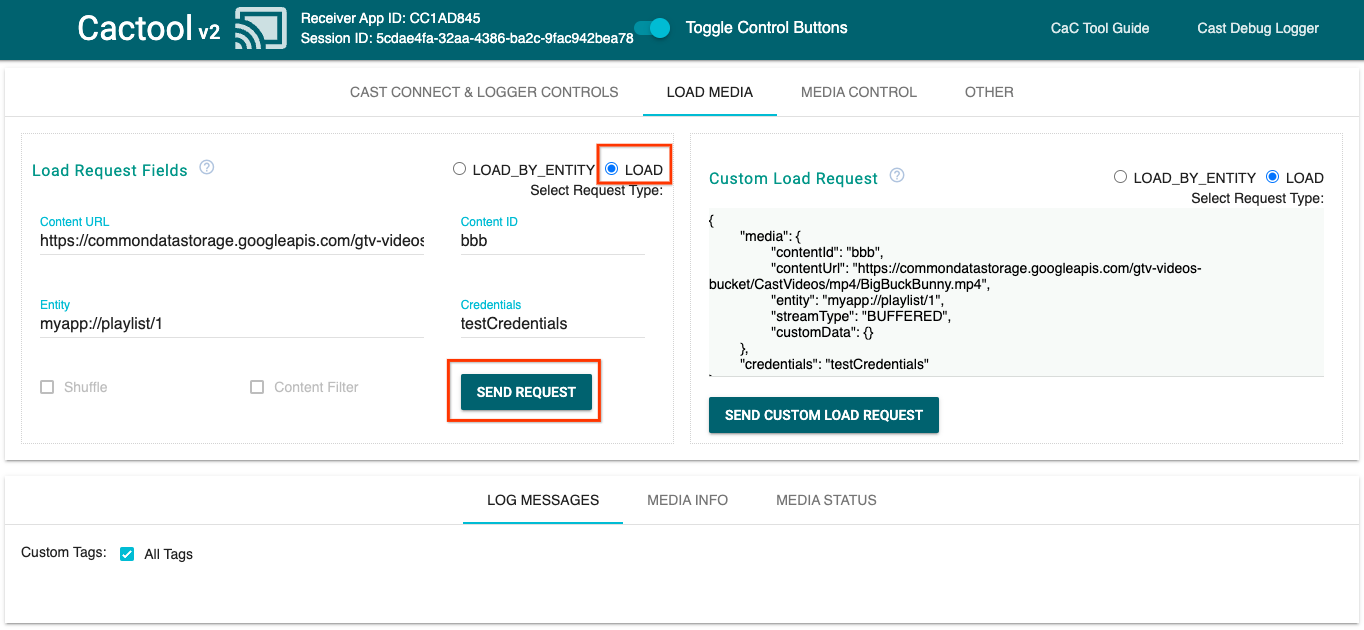
LOAD MEDIAট্যাবে নেভিগেট করুন।

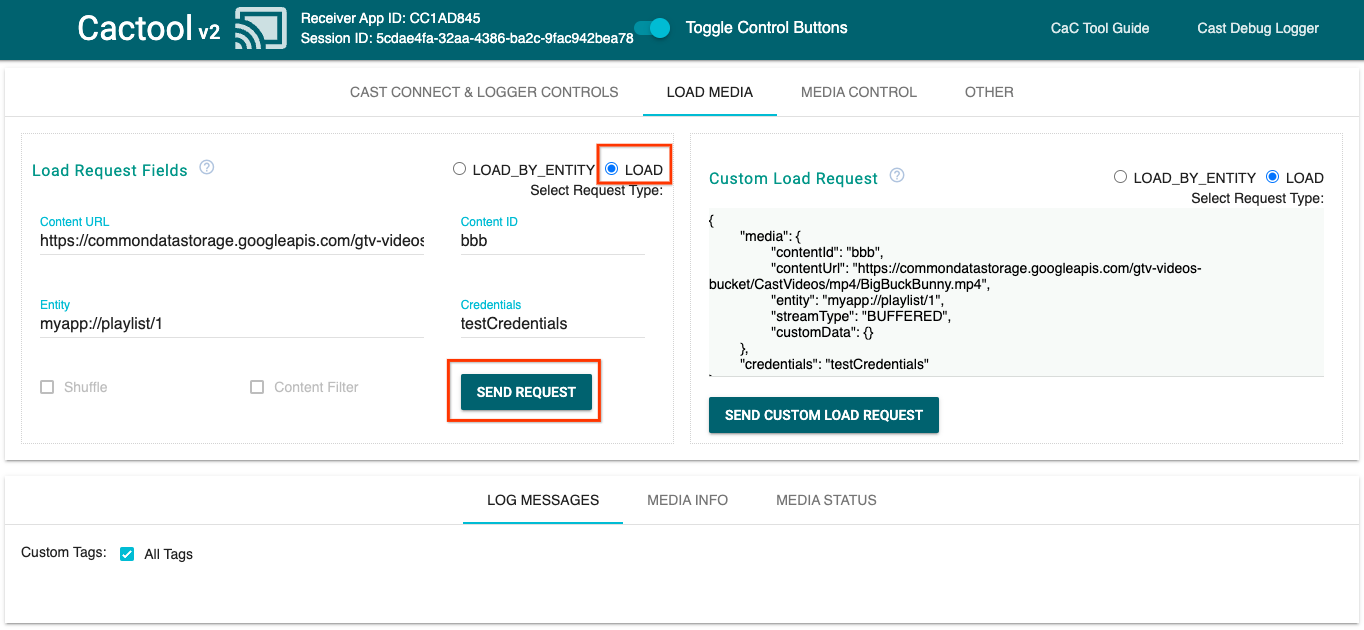
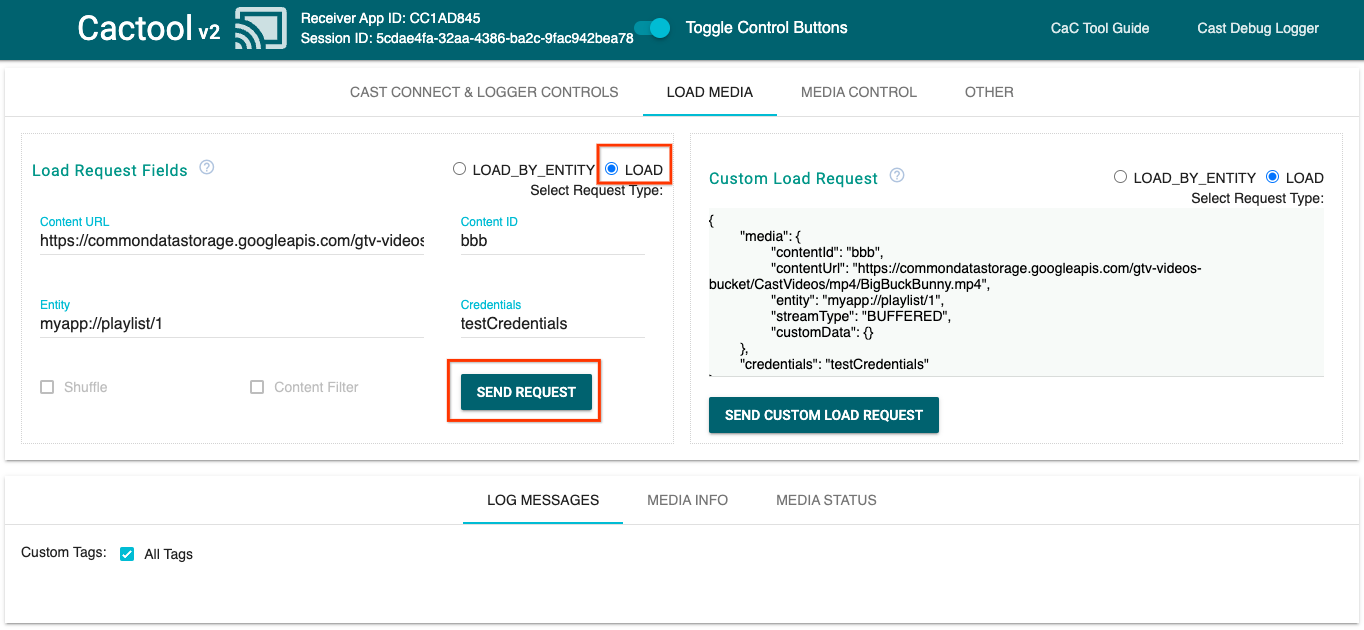
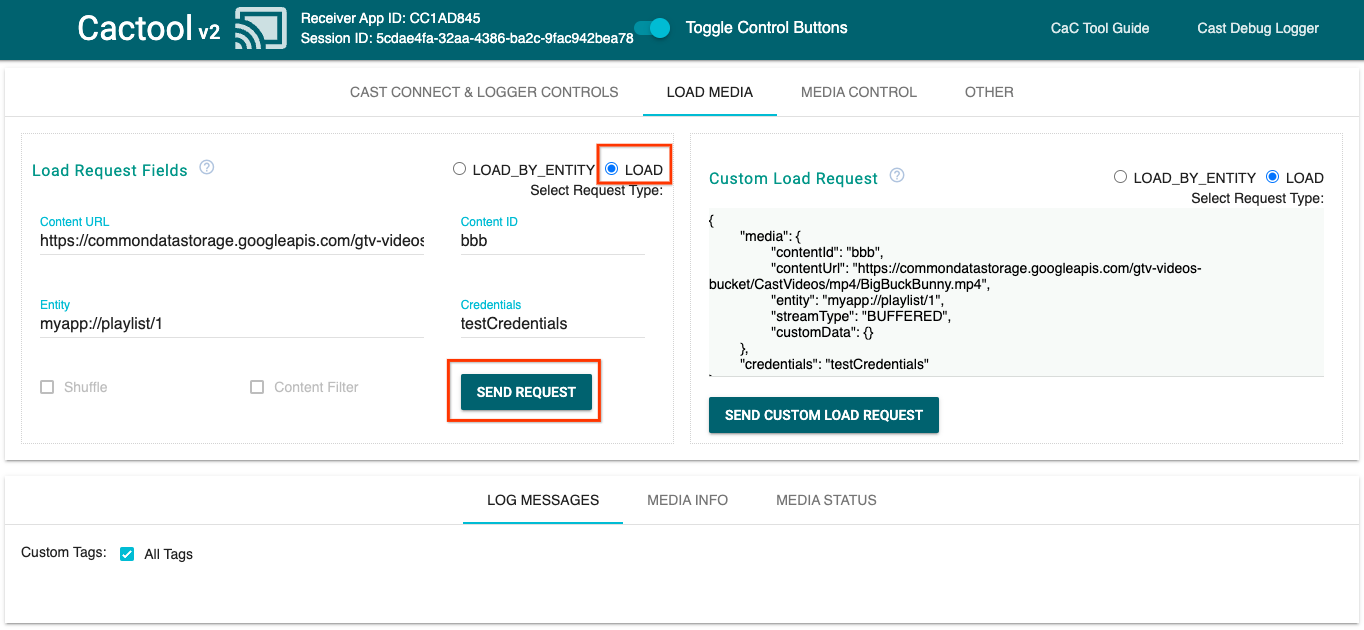
- অনুরোধের ধরন রেডিও বোতামটি
LOADএ পরিবর্তন করুন। - একটি নমুনা ভিডিও চালাতে
SEND REQUESTবোতামে ক্লিক করুন। - ডিফল্ট রিসিভার ব্যবহার করে মৌলিক রিসিভার কার্যকারিতা কেমন তা দেখাতে ভিডিওটি আপনার Google Cast-সক্ষম ডিভাইসে বাজানো শুরু হবে৷
6. শুরু প্রকল্প প্রস্তুত করুন
আপনার ডাউনলোড করা স্টার্ট অ্যাপে আমাদের Google Cast এর জন্য সমর্থন যোগ করতে হবে। এখানে কিছু Google Cast পরিভাষা রয়েছে যা আমরা এই কোডল্যাবে ব্যবহার করব:
- একটি প্রেরক অ্যাপ একটি মোবাইল ডিভাইস বা ল্যাপটপে চলে,
- একটি রিসিভার অ্যাপ Google Cast বা Android TV ডিভাইসে চলে।
এখন আপনি আপনার প্রিয় পাঠ্য সম্পাদক ব্যবহার করে স্টার্টার প্রকল্পের শীর্ষে তৈরি করতে প্রস্তুত:
- নির্বাচন করুন
 আপনার নমুনা কোড ডাউনলোড থেকে
আপনার নমুনা কোড ডাউনলোড থেকে app-startডিরেক্টরি। -
js/receiver.jsএবংindex.htmlখুলুন
দ্রষ্টব্য, আপনি যেহেতু এই কোডল্যাবের মাধ্যমে কাজ করছেন, http-server আপনার করা পরিবর্তনগুলিকে তুলে ধরবে৷ যদি তা না হয়, http-server বন্ধ করে পুনরায় চালু করার চেষ্টা করুন।
অ্যাপ ডিজাইন
রিসিভার অ্যাপ কাস্ট সেশন শুরু করে এবং প্রেরকের কাছ থেকে একটি LOAD অনুরোধ (যেমন মিডিয়ার একটি অংশ প্লেব্যাক করার আদেশ) না আসা পর্যন্ত স্ট্যান্ডবাই থাকবে।
অ্যাপটিতে একটি প্রধান দৃশ্য রয়েছে, যা index.html এ সংজ্ঞায়িত করা হয়েছে এবং js/receiver.js নামক একটি জাভাস্ক্রিপ্ট ফাইল যা আমাদের রিসিভারকে কাজ করার জন্য সমস্ত যুক্তি ধারণ করে।
index.html
এই html ফাইলটিতে আমাদের রিসিভার অ্যাপের জন্য সমস্ত UI রয়েছে।
receiver.js
এই স্ক্রিপ্টটি আমাদের রিসিভার অ্যাপের সমস্ত যুক্তি পরিচালনা করে।
প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী
7. CastDebugLogger API এর সাথে একীভূত করুন৷
কাস্ট রিসিভার SDK ডেভেলপারদের CastDebugLogger API ব্যবহার করে সহজেই আপনার রিসিভার অ্যাপ ডিবাগ করার জন্য আরেকটি বিকল্প প্রদান করে।
বিশদ বিবরণ এবং আরও তথ্যের জন্য কাস্ট ডিবাগ লগার গাইড দেখুন৷
সূচনা
ওয়েব রিসিভার SDK স্ক্রিপ্টের ঠিক পরে, index.html এ আপনার রিসিভার অ্যাপটিকে <head> ট্যাগে নিম্নলিখিত স্ক্রিপ্টটি অন্তর্ভুক্ত করুন:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
ফাইলের শীর্ষে js/receiver.js এ এবং playerManager নীচে, CastDebugLogger ইন্সট্যান্স পান এবং একটি READY ইভেন্ট লিসেনারে লগার সক্ষম করুন:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
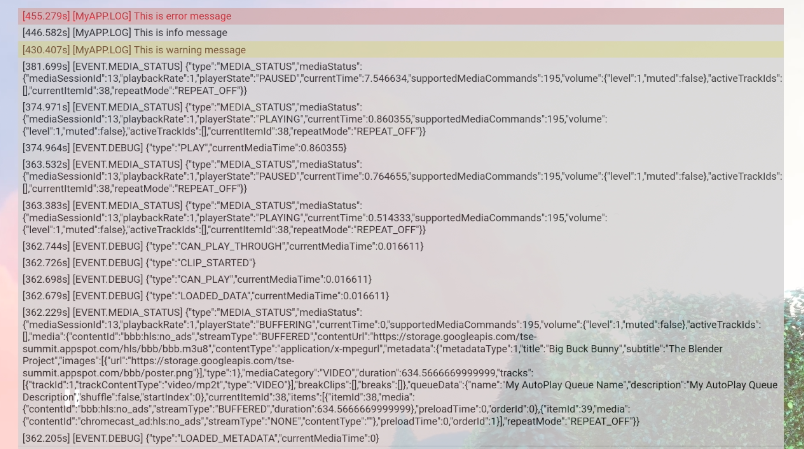
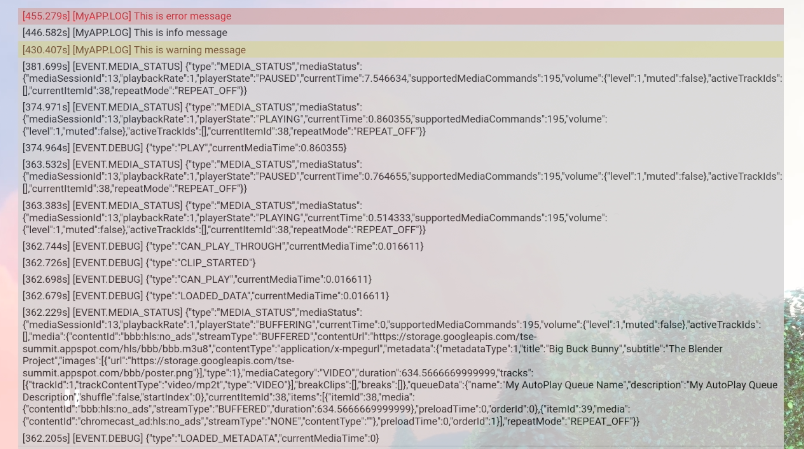
ডিবাগ লগার সক্রিয় করা হলে, DEBUG MODE একটি ওভারলে রিসিভারে প্রদর্শিত হয়।

লগ প্লেয়ার ইভেন্ট
CastDebugLogger ব্যবহার করে আপনি সহজেই কাস্ট ওয়েব রিসিভার SDK দ্বারা চালিত প্লেয়ার ইভেন্টগুলি লগ করতে পারেন এবং ইভেন্ট ডেটা লগ করতে বিভিন্ন লগার স্তর ব্যবহার করতে পারেন৷ লগার loggerLevelByEvents কনফিগারেশন লগ ইন করতে ইভেন্টগুলি নির্দিষ্ট করতে cast.framework.events.EventType এবং cast.framework.events.category লাগে৷
যখন প্লেয়ার CORE ইভেন্টগুলি ট্রিগার করা হয় বা mediaStatus পরিবর্তন সম্প্রচার করা হয় তখন লগ করতে READY ইভেন্ট শ্রোতার নীচে নিম্নলিখিত যোগ করুন:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
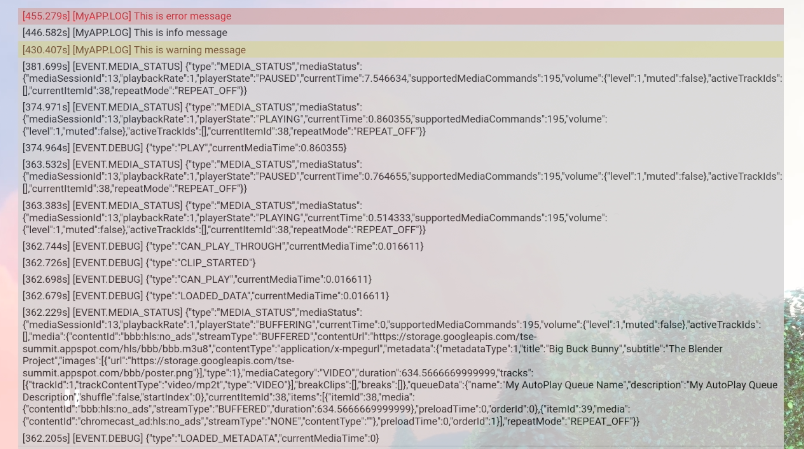
লগ বার্তা এবং কাস্টম ট্যাগ
CastDebugLogger API আপনাকে লগ বার্তা তৈরি করতে দেয় যা রিসিভার ডিবাগ ওভারলেতে বিভিন্ন রঙের সাথে প্রদর্শিত হয়। সর্বোচ্চ থেকে সর্বনিম্ন অগ্রাধিকারের ক্রম অনুসারে তালিকাভুক্ত নিম্নলিখিত লগ পদ্ধতিগুলি ব্যবহার করুন:
-
castDebugLogger.error(custom_tag, message); -
castDebugLogger.warn(custom_tag, message); -
castDebugLogger.info(custom_tag, message); -
castDebugLogger.debug(custom_tag, message);
প্রতিটি লগ পদ্ধতির জন্য, প্রথম প্যারামিটারটি একটি কাস্টম ট্যাগ হওয়া উচিত এবং দ্বিতীয় প্যারামিটারটি লগ বার্তা । ট্যাগটি আপনার সহায়ক মনে হয় এমন যেকোনো স্ট্রিং হতে পারে।
লগ ইন অ্যাকশন দেখানোর জন্য, আপনার LOAD ইন্টারসেপ্টরে লগ যোগ করুন।
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
আপনি প্রতিটি কাস্টম ট্যাগের জন্য loggerLevelByTags এ লগ লেভেল সেট করে ডিবাগ ওভারলেতে কোন বার্তাগুলি উপস্থিত হবে তা নিয়ন্ত্রণ করতে পারেন৷ উদাহরণ স্বরূপ, লগ লেভেল cast.framework.LoggerLevel.DEBUG এর সাথে একটি কাস্টম ট্যাগ সক্ষম করলে ত্রুটি, সতর্কতা, তথ্য এবং ডিবাগ লগ বার্তা যুক্ত করা সমস্ত বার্তা প্রদর্শিত হবে৷ আরেকটি উদাহরণ হল যে WARNING স্তরের সাথে একটি কাস্টম ট্যাগ সক্রিয় করা শুধুমাত্র ত্রুটি প্রদর্শন করবে এবং লগ বার্তা সতর্ক করবে৷
loggerLevelByTags কনফিগারেশন ঐচ্ছিক। যদি একটি কাস্টম ট্যাগ তার লগার স্তরের জন্য কনফিগার করা না থাকে, তাহলে সমস্ত লগ বার্তা ডিবাগ ওভারলেতে প্রদর্শিত হবে।
loggerLevelByEvents কলের নীচে নিম্নলিখিত যোগ করুন:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. ডিবাগ ওভারলে ব্যবহার করা
কাস্ট ডিবাগ লগার আপনার কাস্টম লগ বার্তাগুলি দেখানোর জন্য রিসিভারে একটি ডিবাগ ওভারলে প্রদান করে৷ ডিবাগ ওভারলে টগল করতে showDebugLogs ব্যবহার করুন এবং ওভারলেতে লগ বার্তাগুলি সাফ করতে clearDebugLogs ৷
আপনার রিসিভারে ডিবাগ ওভারলে পূর্বরূপ দেখতে READY ইভেন্ট লিসেনারে নিম্নলিখিত যোগ করুন:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. কমান্ড এবং কন্ট্রোল (CaC) টুল ব্যবহার করা
ওভারভিউ
কমান্ড অ্যান্ড কন্ট্রোল (CaC) টুল আপনার লগ ক্যাপচার করে এবং ডিবাগ ওভারলে নিয়ন্ত্রণ করে।
আপনার রিসিভারকে CaC টুলের সাথে সংযুক্ত করার দুটি উপায় রয়েছে:
একটি নতুন কাস্ট সংযোগ শুরু করুন:
- CaC টুল খুলুন, রিসিভার অ্যাপ আইডি সেট করুন এবং রিসিভারে কাস্ট করতে কাস্ট বোতামে ক্লিক করুন।
- একই রিসিভার অ্যাপ আইডি সহ একই ডিভাইসে একটি পৃথক প্রেরক অ্যাপ কাস্ট করুন।
- প্রেরক অ্যাপ থেকে মিডিয়া লোড করুন এবং লগ বার্তাগুলি টুলটিতে দেখাবে।
একটি বিদ্যমান কাস্ট সেশনে যোগ দিন:
- রিসিভার SDK বা প্রেরক SDK ব্যবহার করে চলমান কাস্ট সেশন আইডি পান৷ রিসিভারের দিক থেকে, Chrome রিমোট ডিবাগার কনসোলে সেশন আইডি পেতে নিম্নলিখিতটি লিখুন:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
অথবা আপনি একটি সংযুক্ত ওয়েব প্রেরকের কাছ থেকে সেশন আইডি পেতে পারেন, নিম্নলিখিত পদ্ধতিটি ব্যবহার করুন:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

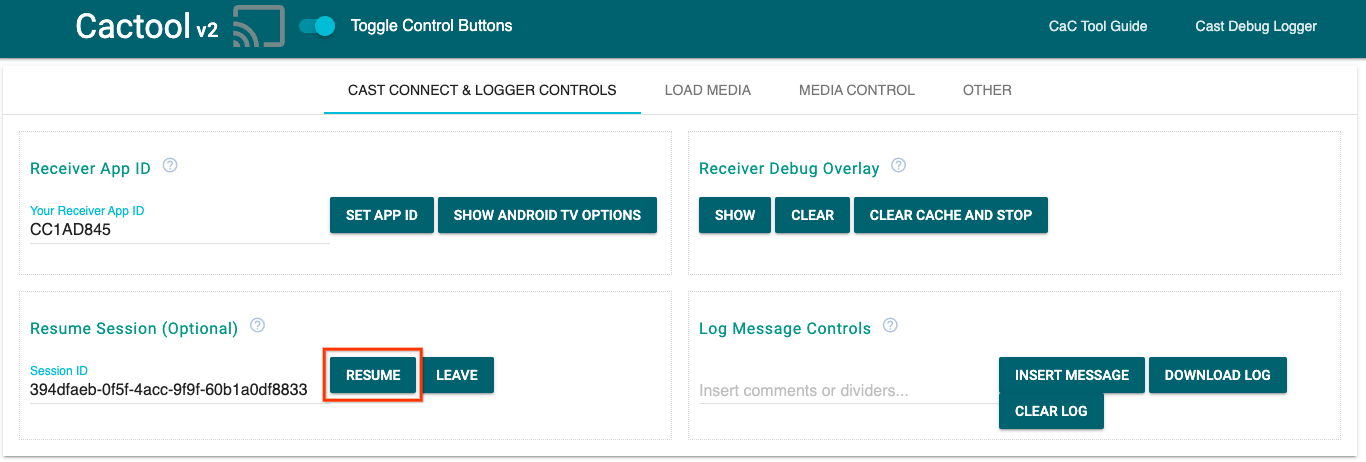
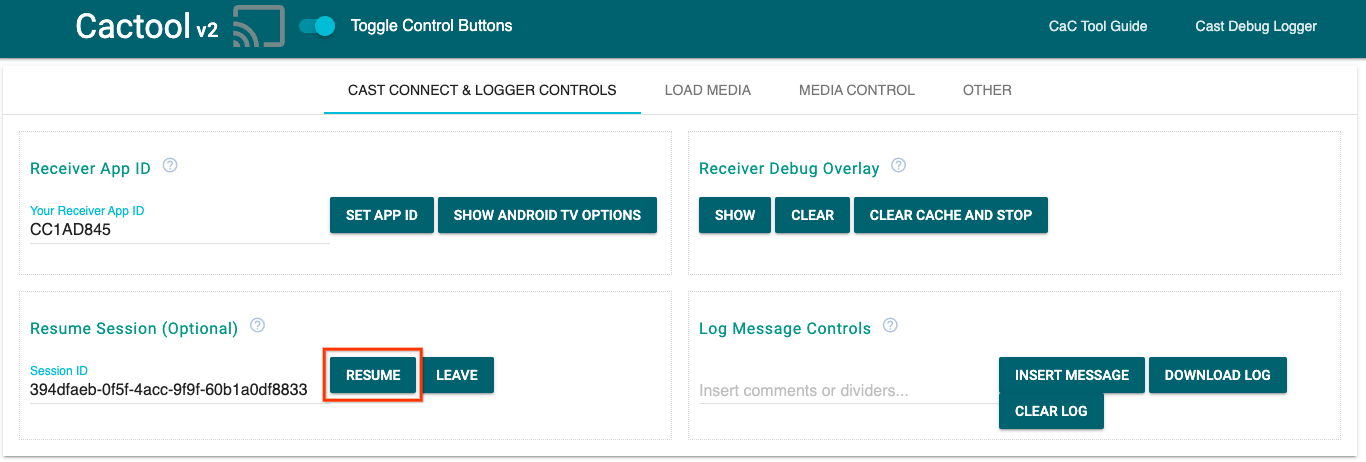
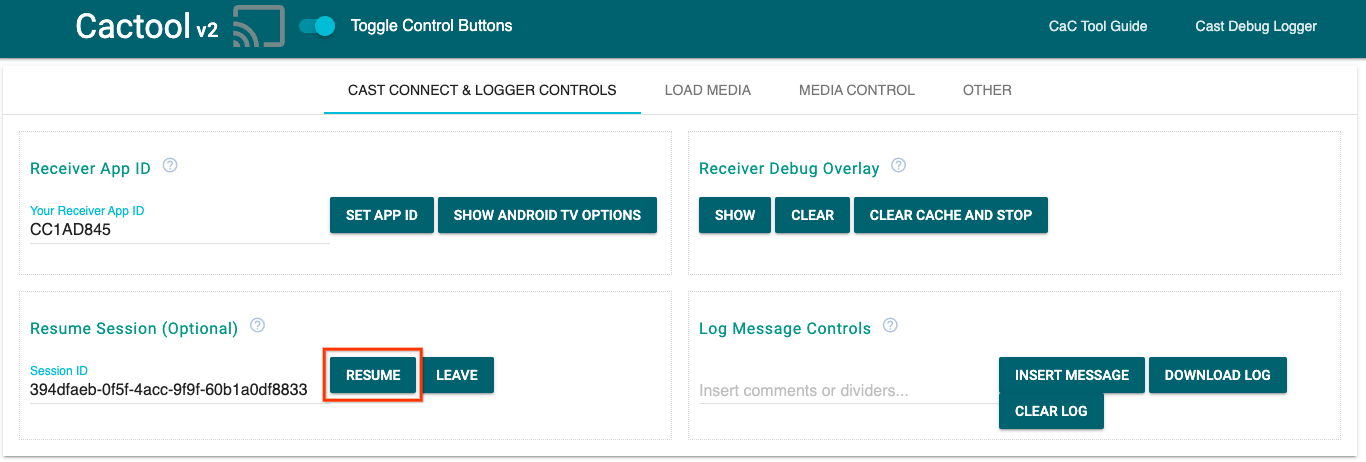
- CaC টুলে সেশন আইডি ইনপুট করুন এবং
RESUMEবোতামে ক্লিক করুন। - কাস্ট বোতামটি সংযুক্ত হওয়া উচিত এবং টুলটিতে লগ বার্তাগুলি দেখানো শুরু করা উচিত।
চেষ্টা করার জিনিস
পরবর্তীতে আমরা আপনার নমুনা রিসিভারে লগ দেখতে CaC টুল ব্যবহার করব।
- CaC টুল খুলুন।

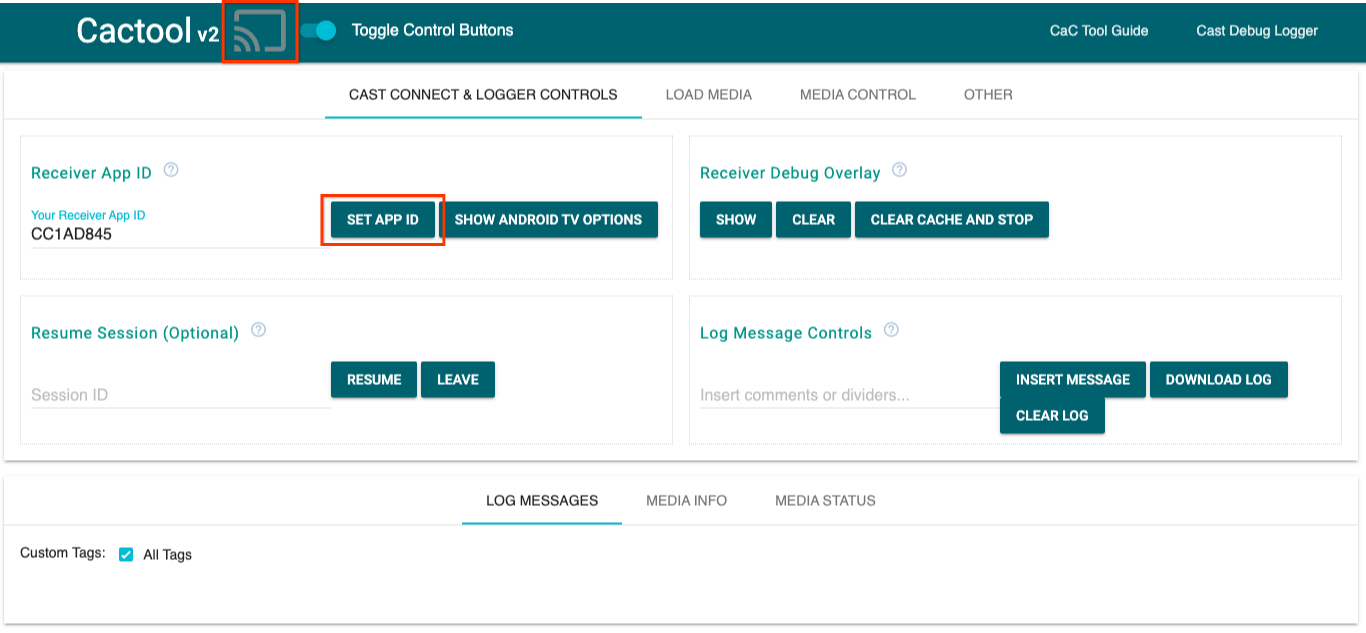
- আপনার নমুনা অ্যাপের রিসিভার অ্যাপ আইডি লিখুন এবং
SET APP IDবোতামে ক্লিক করুন। - উপরের বাম দিকে কাস্ট বোতামে ক্লিক করুন এবং আপনার রিসিভার খুলতে আপনার Google Cast-সক্ষম ডিভাইস নির্বাচন করুন৷

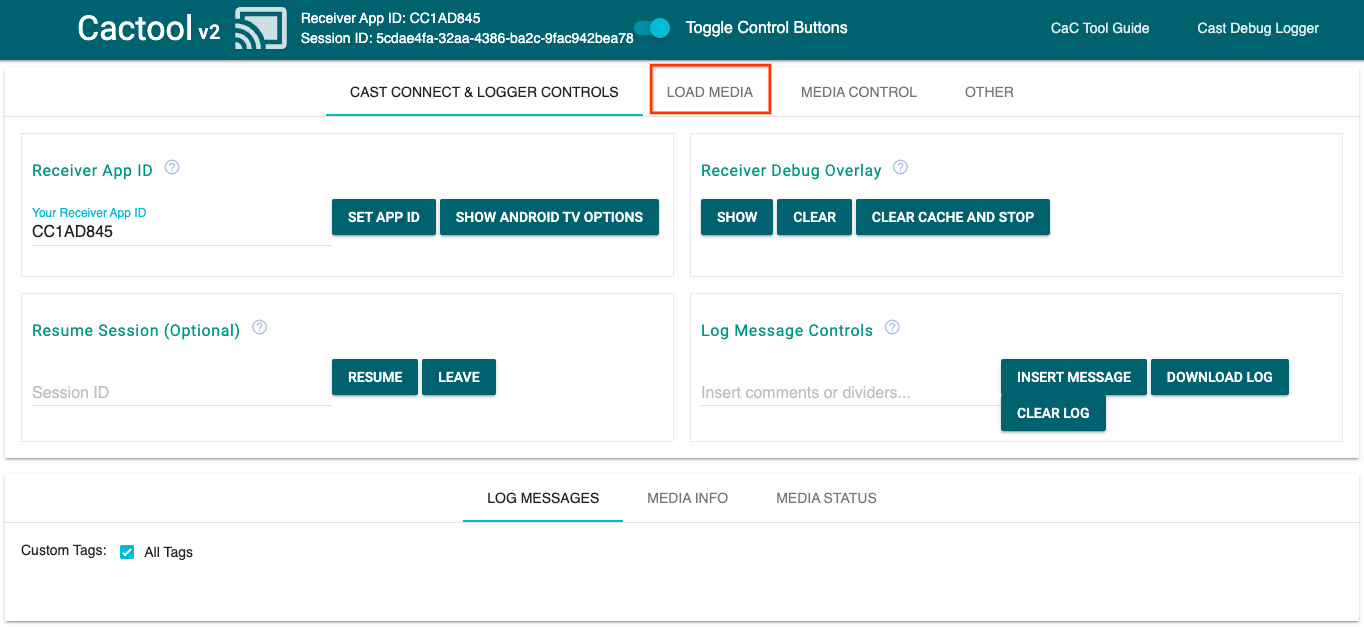
- শীর্ষে
LOAD MEDIAট্যাবে নেভিগেট করুন।

- অনুরোধের ধরন রেডিও বোতামটি
LOADএ পরিবর্তন করুন। - একটি নমুনা ভিডিও চালাতে
SEND REQUESTবোতামে ক্লিক করুন।

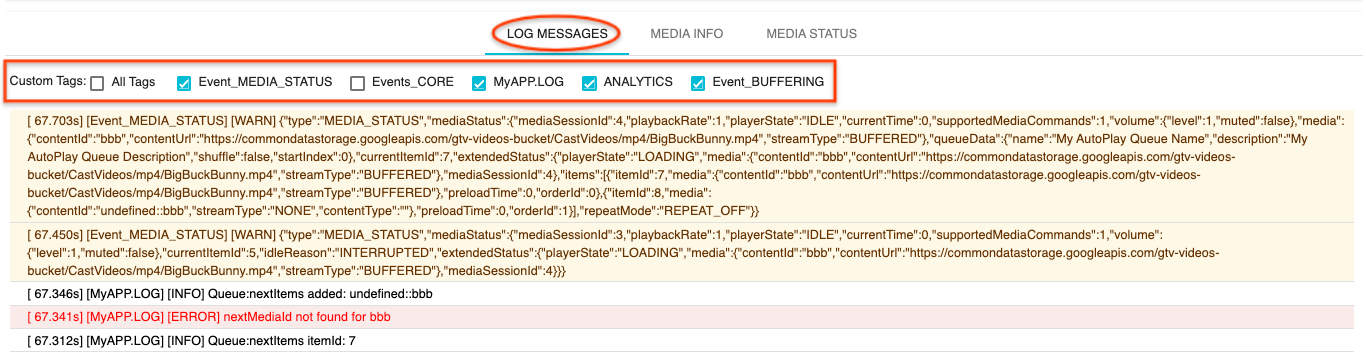
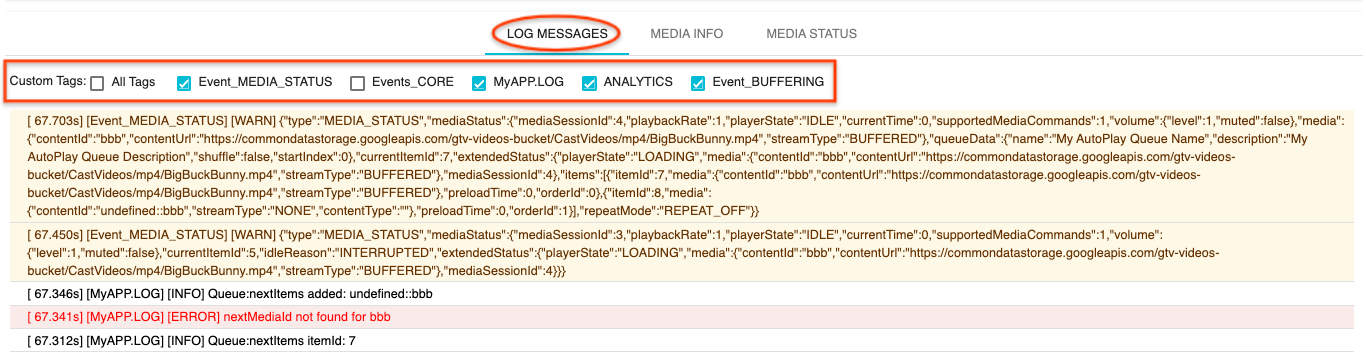
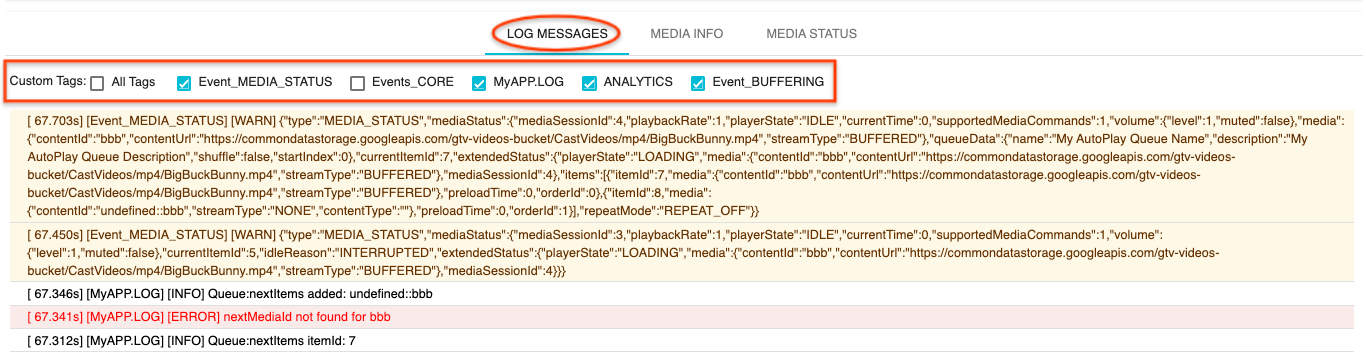
- একটি নমুনা ভিডিও এখন আপনার ডিভাইসে চালানো উচিত। টুলের নীচে "লগ বার্তা" ট্যাবে প্রদর্শিত হওয়া শুরুর আগের ধাপগুলি থেকে আপনার লগগুলি দেখা শুরু করা উচিত৷
লগগুলি তদন্ত করতে এবং রিসিভার নিয়ন্ত্রণ করতে নিম্নলিখিত বৈশিষ্ট্যগুলি অন্বেষণ করার চেষ্টা করুন:
-
MEDIA INFOএবং মিডিয়া স্থিতি দেখতে মিডিয়া তথ্য বাMEDIA STATUSট্যাবে ক্লিক করুন৷ - রিসিভারে একটি ডিবাগ ওভারলে দেখতে
SHOW OVERLAYবোতামে ক্লিক করুন। - রিসিভার অ্যাপটি পুনরায় লোড করতে এবং আবার কাস্ট করতে
CLEAR CACHE AND STOPবোতামটি ব্যবহার করুন৷
10. অভিনন্দন
আপনি এখন জানেন কিভাবে সর্বশেষ কাস্ট রিসিভার SDK ব্যবহার করে আপনার কাস্ট-সক্ষম ওয়েব রিসিভার অ্যাপে কাস্ট ডিবাগ লগার যোগ করতে হয়।
আরও বিশদ বিবরণের জন্য, কাস্ট ডিবাগ লগার এবং কমান্ড অ্যান্ড কন্ট্রোল (CaC) টুল বিকাশকারী নির্দেশিকাগুলি দেখুন৷
1. ওভারভিউ

এই কোডল্যাব আপনাকে আপনার বিদ্যমান কাস্টম ওয়েব রিসিভার অ্যাপে কাস্ট ডিবাগ লগার যোগ করতে শেখাবে৷
Google Cast কি?
Google Cast SDK আপনার অ্যাপকে Google Cast-সক্ষম ডিভাইসগুলিতে সামগ্রী এবং প্লেব্যাক নিয়ন্ত্রণ করার অনুমতি দেয়৷ এটি আপনাকে Google Cast ডিজাইন চেকলিস্টের উপর ভিত্তি করে প্রয়োজনীয় UI উপাদান সরবরাহ করে৷
Google Cast ডিজাইন চেকলিস্ট সমস্ত সমর্থিত প্ল্যাটফর্ম জুড়ে কাস্ট ব্যবহারকারীর অভিজ্ঞতা সহজ এবং অনুমানযোগ্য করার জন্য প্রদান করা হয়েছে৷
আমরা কি নির্মাণ করা যাচ্ছে?
যখন আপনি এই কোডল্যাবটি সম্পূর্ণ করবেন, আপনার কাছে কাস্ট ডিবাগ লগারের সাথে একীভূত একটি কাস্টম ওয়েব রিসিভার থাকবে৷
বিশদ বিবরণ এবং আরও তথ্যের জন্য কাস্ট ডিবাগ লগার গাইড দেখুন৷
আপনি কি শিখবেন
- ওয়েব রিসিভার ডেভেলপমেন্টের জন্য আপনার পরিবেশ কিভাবে সেট আপ করবেন।
- কীভাবে আপনার কাস্ট রিসিভারে ডিবাগ লগারকে একীভূত করবেন।
আপনি কি প্রয়োজন হবে
- সর্বশেষ গুগল ক্রোম ব্রাউজার।
- HTTPS হোস্টিং পরিষেবা যেমন Firebase হোস্টিং বা ngrok ।
- একটি Google Cast ডিভাইস যেমন একটি Chromecast বা Android TV কনফিগার করা ইন্টারনেট অ্যাক্সেস সহ।
- HDMI ইনপুট সহ একটি টিভি বা মনিটর।
অভিজ্ঞতা
- আপনার পূর্ববর্তী কাস্ট অভিজ্ঞতা থাকা উচিত এবং একটি কাস্ট ওয়েব রিসিভার কীভাবে কাজ করে তা বোঝা উচিত।
- আপনার পূর্বের ওয়েব ডেভেলপমেন্ট জ্ঞান থাকতে হবে।
- আপনার টিভি দেখার পূর্ববর্তী জ্ঞানেরও প্রয়োজন হবে :)
আপনি কিভাবে এই টিউটোরিয়াল ব্যবহার করবেন?
ওয়েব অ্যাপ তৈরি করার বিষয়ে আপনার অভিজ্ঞতাকে আপনি কীভাবে মূল্যায়ন করবেন?
আপনি টিভি দেখার সাথে আপনার অভিজ্ঞতাকে কীভাবে মূল্যায়ন করবেন?
2. নমুনা কোড পান
আপনি আপনার কম্পিউটারে সমস্ত নমুনা কোড ডাউনলোড করতে পারেন...
এবং ডাউনলোড করা জিপ ফাইলটি আনপ্যাক করুন।
3. স্থানীয়ভাবে আপনার রিসিভার স্থাপন করা
একটি কাস্ট ডিভাইসের সাথে আপনার ওয়েব রিসিভার ব্যবহার করতে সক্ষম হওয়ার জন্য, এটি এমন কোথাও হোস্ট করা দরকার যেখানে আপনার কাস্ট ডিভাইসটি এটিতে পৌঁছাতে পারে৷ আপনার কাছে ইতিমধ্যেই https সমর্থন করে এমন একটি সার্ভার উপলব্ধ থাকলে, নিম্নলিখিত নির্দেশাবলী এড়িয়ে যান এবং URL টি নোট করুন , কারণ পরবর্তী বিভাগে আপনার এটির প্রয়োজন হবে৷
আপনার যদি ব্যবহারের জন্য কোনো সার্ভার উপলব্ধ না থাকে, তাহলে আপনি Firebase হোস্টিং বা ngrok ব্যবহার করতে পারেন।
সার্ভার চালান
একবার আপনার পছন্দের পরিষেবা সেট আপ হয়ে গেলে, app-start নেভিগেট করুন এবং আপনার সার্ভার শুরু করুন।
আপনার হোস্ট করা রিসিভারের জন্য URL টি নোট করুন। আপনি পরবর্তী বিভাগে এটি ব্যবহার করা হবে.
4. কাস্ট ডেভেলপার কনসোলে একটি অ্যাপ্লিকেশন নিবন্ধন করুন৷
Chromecast ডিভাইসে এই কোডল্যাবে তৈরি একটি কাস্টম ওয়েব রিসিভার চালাতে সক্ষম হওয়ার জন্য আপনাকে অবশ্যই আপনার অ্যাপ্লিকেশন নিবন্ধন করতে হবে৷ আপনি আপনার আবেদন নিবন্ধন করার পরে, আপনি একটি অ্যাপ্লিকেশন আইডি পাবেন যা আপনার প্রেরকের অ্যাপ্লিকেশনটিকে API কলগুলি সম্পাদন করতে ব্যবহার করতে হবে, যেমন একটি রিসিভার অ্যাপ্লিকেশন চালু করতে।

"নতুন অ্যাপ্লিকেশন যোগ করুন" ক্লিক করুন

"কাস্টম রিসিভার" নির্বাচন করুন, এটিই আমরা তৈরি করছি।

আপনার নতুন রিসিভারের বিবরণ লিখুন, শেষ বিভাগ থেকে URL ব্যবহার করতে ভুলবেন না। আপনার একেবারে নতুন রিসিভারকে বরাদ্দ করা অ্যাপ্লিকেশন আইডির একটি নোট করুন ।
আপনাকে অবশ্যই আপনার Google Cast ডিভাইসটি নিবন্ধন করতে হবে যাতে আপনি এটি প্রকাশ করার আগে এটি আপনার রিসিভার অ্যাপ্লিকেশন অ্যাক্সেস করতে পারে৷ একবার আপনি আপনার রিসিভার অ্যাপ্লিকেশন প্রকাশ করলে, এটি সমস্ত Google Cast ডিভাইসগুলিতে উপলব্ধ হবে৷ এই কোডল্যাবের উদ্দেশ্যে এটি একটি অপ্রকাশিত রিসিভার অ্যাপ্লিকেশনের সাথে কাজ করার পরামর্শ দেওয়া হচ্ছে৷

"নতুন ডিভাইস যোগ করুন" এ ক্লিক করুন

আপনার কাস্ট ডিভাইসের পিছনে প্রিন্ট করা সিরিয়াল নম্বরটি লিখুন এবং এটিকে একটি বর্ণনামূলক নাম দিন। আপনি Google Cast SDK বিকাশকারী কনসোল অ্যাক্সেস করার সময় Chrome এ আপনার স্ক্রীন কাস্ট করে আপনার সিরিয়াল নম্বর খুঁজে পেতে পারেন
আপনার রিসিভার এবং ডিভাইস পরীক্ষার জন্য প্রস্তুত হতে 5-15 মিনিট সময় লাগবে। 5-15 মিনিট অপেক্ষা করার পরে আপনাকে অবশ্যই আপনার কাস্ট ডিভাইসটি পুনরায় বুট করতে হবে৷
5. নমুনা অ্যাপ চালান

যখন আমরা আমাদের নতুন ওয়েব রিসিভার পরীক্ষার জন্য প্রস্তুত হওয়ার জন্য অপেক্ষা করছি, তখন দেখা যাক একটি নমুনা সম্পন্ন ওয়েব রিসিভার অ্যাপটি কেমন দেখাচ্ছে। আমরা যে রিসিভারটি তৈরি করতে যাচ্ছি সেটি অ্যাডাপটিভ বিটরেট স্ট্রিমিং ব্যবহার করে মিডিয়া ব্যাক প্লে করতে সক্ষম হবে।
- আপনার ব্রাউজারে, কমান্ড অ্যান্ড কন্ট্রোল (CaC) টুল খুলুন।

- ডিফল্ট
CC1AD845রিসিভার আইডি ব্যবহার করুন এবংSET APP IDবোতামে ক্লিক করুন। - উপরের বাম দিকে কাস্ট বোতামে ক্লিক করুন এবং আপনার Google Cast-সক্ষম ডিভাইস নির্বাচন করুন৷

- শীর্ষে
LOAD MEDIAট্যাবে নেভিগেট করুন।

- অনুরোধের ধরন রেডিও বোতামটি
LOADএ পরিবর্তন করুন। - একটি নমুনা ভিডিও চালাতে
SEND REQUESTবোতামে ক্লিক করুন। - ডিফল্ট রিসিভার ব্যবহার করে মৌলিক রিসিভার কার্যকারিতা কেমন তা দেখাতে ভিডিওটি আপনার Google Cast-সক্ষম ডিভাইসে বাজানো শুরু হবে৷
6. শুরু প্রকল্প প্রস্তুত করুন
আপনার ডাউনলোড করা স্টার্ট অ্যাপে আমাদের Google Cast এর জন্য সমর্থন যোগ করতে হবে। এখানে কিছু Google Cast পরিভাষা রয়েছে যা আমরা এই কোডল্যাবে ব্যবহার করব:
- একটি প্রেরক অ্যাপ একটি মোবাইল ডিভাইস বা ল্যাপটপে চলে,
- একটি রিসিভার অ্যাপ Google Cast বা Android TV ডিভাইসে চলে।
এখন আপনি আপনার প্রিয় পাঠ্য সম্পাদক ব্যবহার করে স্টার্টার প্রকল্পের শীর্ষে তৈরি করতে প্রস্তুত:
- নির্বাচন করুন
 আপনার নমুনা কোড ডাউনলোড থেকে
আপনার নমুনা কোড ডাউনলোড থেকে app-startডিরেক্টরি। -
js/receiver.jsএবংindex.htmlখুলুন
দ্রষ্টব্য, আপনি যেহেতু এই কোডল্যাবের মাধ্যমে কাজ করছেন, http-server আপনার করা পরিবর্তনগুলিকে তুলে ধরবে৷ যদি তা না হয়, http-server বন্ধ করে পুনরায় চালু করার চেষ্টা করুন।
অ্যাপ ডিজাইন
রিসিভার অ্যাপ কাস্ট সেশন শুরু করে এবং প্রেরকের কাছ থেকে একটি LOAD অনুরোধ (যেমন মিডিয়ার একটি অংশ প্লেব্যাক করার আদেশ) না আসা পর্যন্ত স্ট্যান্ডবাই থাকবে।
অ্যাপটিতে একটি প্রধান দৃশ্য রয়েছে, যা index.html এ সংজ্ঞায়িত করা হয়েছে এবং js/receiver.js নামক একটি জাভাস্ক্রিপ্ট ফাইল যা আমাদের রিসিভারকে কাজ করার জন্য সমস্ত যুক্তি ধারণ করে।
index.html
এই html ফাইলটিতে আমাদের রিসিভার অ্যাপের জন্য সমস্ত UI রয়েছে।
receiver.js
এই স্ক্রিপ্টটি আমাদের রিসিভার অ্যাপের সমস্ত যুক্তি পরিচালনা করে।
প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী
7. CastDebugLogger API এর সাথে একীভূত করুন৷
কাস্ট রিসিভার SDK ডেভেলপারদের CastDebugLogger API ব্যবহার করে সহজেই আপনার রিসিভার অ্যাপ ডিবাগ করার জন্য আরেকটি বিকল্প প্রদান করে।
বিশদ বিবরণ এবং আরও তথ্যের জন্য কাস্ট ডিবাগ লগার গাইড দেখুন৷
সূচনা
ওয়েব রিসিভার SDK স্ক্রিপ্টের ঠিক পরে, index.html এ আপনার রিসিভার অ্যাপটিকে <head> ট্যাগে নিম্নলিখিত স্ক্রিপ্টটি অন্তর্ভুক্ত করুন:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
ফাইলের শীর্ষে js/receiver.js এ এবং playerManager নীচে, CastDebugLogger ইন্সট্যান্স পান এবং একটি READY ইভেন্ট লিসেনারে লগার সক্ষম করুন:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
ডিবাগ লগার সক্রিয় করা হলে, DEBUG MODE একটি ওভারলে রিসিভারে প্রদর্শিত হয়।

লগ প্লেয়ার ইভেন্ট
CastDebugLogger ব্যবহার করে আপনি সহজেই কাস্ট ওয়েব রিসিভার SDK দ্বারা চালিত প্লেয়ার ইভেন্টগুলি লগ করতে পারেন এবং ইভেন্ট ডেটা লগ করতে বিভিন্ন লগার স্তর ব্যবহার করতে পারেন৷ লগার loggerLevelByEvents কনফিগারেশন লগ ইন করতে ইভেন্টগুলি নির্দিষ্ট করতে cast.framework.events.EventType এবং cast.framework.events.category লাগে৷
যখন প্লেয়ার CORE ইভেন্টগুলি ট্রিগার করা হয় বা mediaStatus পরিবর্তন সম্প্রচার করা হয় তখন লগ করতে READY ইভেন্ট শ্রোতার নীচে নিম্নলিখিত যোগ করুন:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
লগ বার্তা এবং কাস্টম ট্যাগ
CastDebugLogger API আপনাকে লগ বার্তা তৈরি করতে দেয় যা রিসিভার ডিবাগ ওভারলেতে বিভিন্ন রঙের সাথে প্রদর্শিত হয়। সর্বোচ্চ থেকে সর্বনিম্ন অগ্রাধিকারের ক্রম অনুসারে তালিকাভুক্ত নিম্নলিখিত লগ পদ্ধতিগুলি ব্যবহার করুন:
-
castDebugLogger.error(custom_tag, message); -
castDebugLogger.warn(custom_tag, message); -
castDebugLogger.info(custom_tag, message); -
castDebugLogger.debug(custom_tag, message);
প্রতিটি লগ পদ্ধতির জন্য, প্রথম প্যারামিটারটি একটি কাস্টম ট্যাগ হওয়া উচিত এবং দ্বিতীয় প্যারামিটারটি লগ বার্তা । ট্যাগটি আপনার সহায়ক মনে হয় এমন যেকোনো স্ট্রিং হতে পারে।
লগ ইন অ্যাকশন দেখানোর জন্য, আপনার LOAD ইন্টারসেপ্টরে লগ যোগ করুন।
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
আপনি প্রতিটি কাস্টম ট্যাগের জন্য loggerLevelByTags এ লগ লেভেল সেট করে ডিবাগ ওভারলেতে কোন বার্তাগুলি উপস্থিত হবে তা নিয়ন্ত্রণ করতে পারেন৷ উদাহরণ স্বরূপ, লগ লেভেল cast.framework.LoggerLevel.DEBUG এর সাথে একটি কাস্টম ট্যাগ সক্ষম করলে ত্রুটি, সতর্কতা, তথ্য এবং ডিবাগ লগ বার্তা যুক্ত করা সমস্ত বার্তা প্রদর্শিত হবে৷ আরেকটি উদাহরণ হল যে WARNING স্তরের সাথে একটি কাস্টম ট্যাগ সক্রিয় করা শুধুমাত্র ত্রুটি প্রদর্শন করবে এবং লগ বার্তা সতর্ক করবে৷
loggerLevelByTags কনফিগারেশন ঐচ্ছিক। যদি একটি কাস্টম ট্যাগ তার লগার স্তরের জন্য কনফিগার করা না থাকে, তাহলে সমস্ত লগ বার্তা ডিবাগ ওভারলেতে প্রদর্শিত হবে।
loggerLevelByEvents কলের নীচে নিম্নলিখিত যোগ করুন:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. ডিবাগ ওভারলে ব্যবহার করা
কাস্ট ডিবাগ লগার আপনার কাস্টম লগ বার্তাগুলি দেখানোর জন্য রিসিভারে একটি ডিবাগ ওভারলে প্রদান করে৷ ডিবাগ ওভারলে টগল করতে showDebugLogs ব্যবহার করুন এবং ওভারলেতে লগ বার্তাগুলি সাফ করতে clearDebugLogs ৷
আপনার রিসিভারে ডিবাগ ওভারলে পূর্বরূপ দেখতে READY ইভেন্ট লিসেনারে নিম্নলিখিত যোগ করুন:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. কমান্ড এবং কন্ট্রোল (CaC) টুল ব্যবহার করা
ওভারভিউ
কমান্ড অ্যান্ড কন্ট্রোল (CaC) টুল আপনার লগ ক্যাপচার করে এবং ডিবাগ ওভারলে নিয়ন্ত্রণ করে।
আপনার রিসিভারকে CaC টুলের সাথে সংযুক্ত করার দুটি উপায় রয়েছে:
একটি নতুন কাস্ট সংযোগ শুরু করুন:
- CaC টুল খুলুন, রিসিভার অ্যাপ আইডি সেট করুন এবং রিসিভারে কাস্ট করতে কাস্ট বোতামে ক্লিক করুন।
- একই রিসিভার অ্যাপ আইডি সহ একই ডিভাইসে একটি পৃথক প্রেরক অ্যাপ কাস্ট করুন।
- প্রেরক অ্যাপ থেকে মিডিয়া লোড করুন এবং লগ বার্তাগুলি টুলটিতে দেখাবে।
একটি বিদ্যমান কাস্ট সেশনে যোগ দিন:
- রিসিভার SDK বা প্রেরক SDK ব্যবহার করে চলমান কাস্ট সেশন আইডি পান৷ রিসিভারের দিক থেকে, Chrome রিমোট ডিবাগার কনসোলে সেশন আইডি পেতে নিম্নলিখিতটি লিখুন:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
অথবা আপনি একটি সংযুক্ত ওয়েব প্রেরকের কাছ থেকে সেশন আইডি পেতে পারেন, নিম্নলিখিত পদ্ধতিটি ব্যবহার করুন:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

- CaC টুলে সেশন আইডি ইনপুট করুন এবং
RESUMEবোতামে ক্লিক করুন। - কাস্ট বোতামটি সংযুক্ত হওয়া উচিত এবং টুলটিতে লগ বার্তাগুলি দেখানো শুরু করা উচিত।
চেষ্টা করার জিনিস
পরবর্তীতে আমরা আপনার নমুনা রিসিভারে লগ দেখতে CaC টুল ব্যবহার করব।
- CaC টুল খুলুন।

- আপনার নমুনা অ্যাপের রিসিভার অ্যাপ আইডি লিখুন এবং
SET APP IDবোতামে ক্লিক করুন। - উপরের বাম দিকে কাস্ট বোতামে ক্লিক করুন এবং আপনার রিসিভার খুলতে আপনার Google Cast-সক্ষম ডিভাইস নির্বাচন করুন৷

- শীর্ষে
LOAD MEDIAট্যাবে নেভিগেট করুন।

- অনুরোধের ধরন রেডিও বোতামটি
LOADএ পরিবর্তন করুন। - একটি নমুনা ভিডিও চালাতে
SEND REQUESTবোতামে ক্লিক করুন।

- একটি নমুনা ভিডিও এখন আপনার ডিভাইসে চালানো উচিত। টুলের নীচে "লগ বার্তা" ট্যাবে প্রদর্শিত হওয়া শুরুর আগের ধাপগুলি থেকে আপনার লগগুলি দেখা শুরু করা উচিত৷
লগগুলি তদন্ত করতে এবং রিসিভার নিয়ন্ত্রণ করতে নিম্নলিখিত বৈশিষ্ট্যগুলি অন্বেষণ করার চেষ্টা করুন:
-
MEDIA INFOএবং মিডিয়া স্থিতি দেখতে মিডিয়া তথ্য বাMEDIA STATUSট্যাবে ক্লিক করুন৷ - রিসিভারে একটি ডিবাগ ওভারলে দেখতে
SHOW OVERLAYবোতামে ক্লিক করুন। - রিসিভার অ্যাপটি পুনরায় লোড করতে এবং আবার কাস্ট করতে
CLEAR CACHE AND STOPবোতামটি ব্যবহার করুন৷
10. অভিনন্দন
আপনি এখন জানেন কিভাবে সর্বশেষ কাস্ট রিসিভার SDK ব্যবহার করে আপনার কাস্ট-সক্ষম ওয়েব রিসিভার অ্যাপে কাস্ট ডিবাগ লগার যোগ করতে হয়।
আরও বিশদ বিবরণের জন্য, কাস্ট ডিবাগ লগার এবং কমান্ড অ্যান্ড কন্ট্রোল (CaC) টুল বিকাশকারী নির্দেশিকাগুলি দেখুন৷
1. ওভারভিউ

এই কোডল্যাব আপনাকে আপনার বিদ্যমান কাস্টম ওয়েব রিসিভার অ্যাপে কাস্ট ডিবাগ লগার যোগ করতে শেখাবে৷
Google Cast কি?
Google Cast SDK আপনার অ্যাপকে Google Cast-সক্ষম ডিভাইসগুলিতে সামগ্রী এবং প্লেব্যাক নিয়ন্ত্রণ করার অনুমতি দেয়৷ এটি আপনাকে Google Cast ডিজাইন চেকলিস্টের উপর ভিত্তি করে প্রয়োজনীয় UI উপাদান সরবরাহ করে৷
Google Cast ডিজাইন চেকলিস্ট সমস্ত সমর্থিত প্ল্যাটফর্ম জুড়ে কাস্ট ব্যবহারকারীর অভিজ্ঞতা সহজ এবং অনুমানযোগ্য করার জন্য প্রদান করা হয়েছে৷
আমরা কি নির্মাণ করা যাচ্ছে?
যখন আপনি এই কোডল্যাবটি সম্পূর্ণ করবেন, আপনার কাছে কাস্ট ডিবাগ লগারের সাথে একীভূত একটি কাস্টম ওয়েব রিসিভার থাকবে৷
বিশদ বিবরণ এবং আরও তথ্যের জন্য কাস্ট ডিবাগ লগার গাইড দেখুন৷
আপনি কি শিখবেন
- ওয়েব রিসিভার ডেভেলপমেন্টের জন্য আপনার পরিবেশ কিভাবে সেট আপ করবেন।
- কীভাবে আপনার কাস্ট রিসিভারে ডিবাগ লগারকে একীভূত করবেন।
আপনি কি প্রয়োজন হবে
- সর্বশেষ গুগল ক্রোম ব্রাউজার।
- HTTPS হোস্টিং পরিষেবা যেমন Firebase হোস্টিং বা ngrok ।
- একটি Google Cast ডিভাইস যেমন একটি Chromecast বা Android TV কনফিগার করা ইন্টারনেট অ্যাক্সেস সহ।
- HDMI ইনপুট সহ একটি টিভি বা মনিটর।
অভিজ্ঞতা
- আপনার পূর্ববর্তী কাস্ট অভিজ্ঞতা থাকা উচিত এবং একটি কাস্ট ওয়েব রিসিভার কীভাবে কাজ করে তা বোঝা উচিত।
- আপনার পূর্বের ওয়েব ডেভেলপমেন্ট জ্ঞান থাকতে হবে।
- আপনার টিভি দেখার পূর্ববর্তী জ্ঞানেরও প্রয়োজন হবে :)
আপনি কিভাবে এই টিউটোরিয়াল ব্যবহার করবেন?
ওয়েব অ্যাপ তৈরি করার বিষয়ে আপনার অভিজ্ঞতাকে আপনি কীভাবে মূল্যায়ন করবেন?
আপনি টিভি দেখার সাথে আপনার অভিজ্ঞতাকে কীভাবে মূল্যায়ন করবেন?
2. নমুনা কোড পান
আপনি আপনার কম্পিউটারে সমস্ত নমুনা কোড ডাউনলোড করতে পারেন...
এবং ডাউনলোড করা জিপ ফাইলটি আনপ্যাক করুন।
3. স্থানীয়ভাবে আপনার রিসিভার স্থাপন করা
একটি কাস্ট ডিভাইসের সাথে আপনার ওয়েব রিসিভার ব্যবহার করতে সক্ষম হওয়ার জন্য, এটি এমন কোথাও হোস্ট করা দরকার যেখানে আপনার কাস্ট ডিভাইসটি এটিতে পৌঁছাতে পারে৷ আপনার কাছে ইতিমধ্যেই https সমর্থন করে এমন একটি সার্ভার উপলব্ধ থাকলে, নিম্নলিখিত নির্দেশাবলী এড়িয়ে যান এবং URL টি নোট করুন , কারণ পরবর্তী বিভাগে আপনার এটির প্রয়োজন হবে৷
আপনার যদি ব্যবহারের জন্য কোনো সার্ভার উপলব্ধ না থাকে, তাহলে আপনি Firebase হোস্টিং বা ngrok ব্যবহার করতে পারেন।
সার্ভার চালান
একবার আপনার পছন্দের পরিষেবা সেট আপ হয়ে গেলে, app-start নেভিগেট করুন এবং আপনার সার্ভার শুরু করুন।
আপনার হোস্ট করা রিসিভারের জন্য URL টি নোট করুন। আপনি পরবর্তী বিভাগে এটি ব্যবহার করা হবে.
4. কাস্ট ডেভেলপার কনসোলে একটি অ্যাপ্লিকেশন নিবন্ধন করুন৷
Chromecast ডিভাইসে এই কোডল্যাবে তৈরি একটি কাস্টম ওয়েব রিসিভার চালাতে সক্ষম হওয়ার জন্য আপনাকে অবশ্যই আপনার অ্যাপ্লিকেশন নিবন্ধন করতে হবে৷ আপনি আপনার আবেদন নিবন্ধন করার পরে, আপনি একটি অ্যাপ্লিকেশন আইডি পাবেন যা আপনার প্রেরকের অ্যাপ্লিকেশনটিকে API কলগুলি সম্পাদন করতে ব্যবহার করতে হবে, যেমন একটি রিসিভার অ্যাপ্লিকেশন চালু করতে।

"নতুন অ্যাপ্লিকেশন যোগ করুন" ক্লিক করুন

"কাস্টম রিসিভার" নির্বাচন করুন, এটিই আমরা তৈরি করছি।

আপনার নতুন রিসিভারের বিবরণ লিখুন, শেষ বিভাগ থেকে URL ব্যবহার করতে ভুলবেন না। আপনার একেবারে নতুন রিসিভারকে বরাদ্দ করা অ্যাপ্লিকেশন আইডির একটি নোট করুন ।
আপনাকে অবশ্যই আপনার Google Cast ডিভাইসটি নিবন্ধন করতে হবে যাতে আপনি এটি প্রকাশ করার আগে এটি আপনার রিসিভার অ্যাপ্লিকেশন অ্যাক্সেস করতে পারে৷ একবার আপনি আপনার রিসিভার অ্যাপ্লিকেশন প্রকাশ করলে, এটি সমস্ত Google Cast ডিভাইসগুলিতে উপলব্ধ হবে৷ এই কোডল্যাবের উদ্দেশ্যে এটি একটি অপ্রকাশিত রিসিভার অ্যাপ্লিকেশনের সাথে কাজ করার পরামর্শ দেওয়া হচ্ছে৷

"নতুন ডিভাইস যোগ করুন" এ ক্লিক করুন

আপনার কাস্ট ডিভাইসের পিছনে প্রিন্ট করা সিরিয়াল নম্বরটি লিখুন এবং এটিকে একটি বর্ণনামূলক নাম দিন। আপনি Google Cast SDK বিকাশকারী কনসোল অ্যাক্সেস করার সময় Chrome এ আপনার স্ক্রীন কাস্ট করে আপনার সিরিয়াল নম্বর খুঁজে পেতে পারেন
আপনার রিসিভার এবং ডিভাইস পরীক্ষার জন্য প্রস্তুত হতে 5-15 মিনিট সময় লাগবে। 5-15 মিনিট অপেক্ষা করার পরে আপনাকে অবশ্যই আপনার কাস্ট ডিভাইসটি পুনরায় বুট করতে হবে৷
5. নমুনা অ্যাপ চালান

যখন আমরা আমাদের নতুন ওয়েব রিসিভার পরীক্ষার জন্য প্রস্তুত হওয়ার জন্য অপেক্ষা করছি, তখন দেখা যাক একটি নমুনা সম্পন্ন ওয়েব রিসিভার অ্যাপটি কেমন দেখাচ্ছে। আমরা যে রিসিভারটি তৈরি করতে যাচ্ছি সেটি অ্যাডাপটিভ বিটরেট স্ট্রিমিং ব্যবহার করে মিডিয়া ব্যাক প্লে করতে সক্ষম হবে।
- আপনার ব্রাউজারে, কমান্ড অ্যান্ড কন্ট্রোল (CaC) টুল খুলুন।

- ডিফল্ট
CC1AD845রিসিভার আইডি ব্যবহার করুন এবংSET APP IDবোতামে ক্লিক করুন। - উপরের বাম দিকে কাস্ট বোতামে ক্লিক করুন এবং আপনার Google Cast-সক্ষম ডিভাইস নির্বাচন করুন৷

- শীর্ষে
LOAD MEDIAট্যাবে নেভিগেট করুন।

- অনুরোধের ধরন রেডিও বোতামটি
LOADএ পরিবর্তন করুন। - একটি নমুনা ভিডিও চালাতে
SEND REQUESTবোতামে ক্লিক করুন। - ডিফল্ট রিসিভার ব্যবহার করে মৌলিক রিসিভার কার্যকারিতা কেমন তা দেখাতে ভিডিওটি আপনার Google Cast-সক্ষম ডিভাইসে বাজানো শুরু হবে৷
6. শুরু প্রকল্প প্রস্তুত করুন
আপনার ডাউনলোড করা স্টার্ট অ্যাপে আমাদের Google Cast এর জন্য সমর্থন যোগ করতে হবে। এখানে কিছু Google Cast পরিভাষা রয়েছে যা আমরা এই কোডল্যাবে ব্যবহার করব:
- একটি প্রেরক অ্যাপ একটি মোবাইল ডিভাইস বা ল্যাপটপে চলে,
- একটি রিসিভার অ্যাপ Google Cast বা Android TV ডিভাইসে চলে।
এখন আপনি আপনার প্রিয় পাঠ্য সম্পাদক ব্যবহার করে স্টার্টার প্রকল্পের শীর্ষে তৈরি করতে প্রস্তুত:
- নির্বাচন করুন
 আপনার নমুনা কোড ডাউনলোড থেকে
আপনার নমুনা কোড ডাউনলোড থেকে app-startডিরেক্টরি। -
js/receiver.jsএবংindex.htmlখুলুন
দ্রষ্টব্য, আপনি যেহেতু এই কোডল্যাবের মাধ্যমে কাজ করছেন, http-server আপনার করা পরিবর্তনগুলিকে তুলে ধরবে৷ যদি তা না হয়, http-server বন্ধ করে পুনরায় চালু করার চেষ্টা করুন।
অ্যাপ ডিজাইন
রিসিভার অ্যাপটি কাস্ট সেশনটি সূচনা করে এবং প্রেরকের কাছ থেকে আগত কোনও লোড অনুরোধ (যেমন একটি মিডিয়া প্লেব্যাক করার কমান্ড) না হওয়া পর্যন্ত স্ট্যান্ডবাই হবে।
অ্যাপ্লিকেশনটিতে একটি প্রধান ভিউ রয়েছে, যা index.html এবং একটি জাভাস্ক্রিপ্ট ফাইলকে js/receiver.js সংজ্ঞায়িত করা হয়েছে যা আমাদের রিসিভারকে কাজ করার জন্য সমস্ত যুক্তিযুক্ত।
index.html
এই এইচটিএমএল ফাইলটিতে আমাদের রিসিভার অ্যাপের জন্য সমস্ত ইউআই রয়েছে।
রিসিভার.জেএস
এই স্ক্রিপ্টটি আমাদের রিসিভার অ্যাপের জন্য সমস্ত যুক্তি পরিচালনা করে।
প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী
।
কাস্ট রিসিভার এসডিকে কাস্টডেবুগলোগার এপিআই ব্যবহার করে সহজেই আপনার রিসিভার অ্যাপটি ডিবাগ করার জন্য বিকাশকারীদের জন্য আরও একটি বিকল্প সরবরাহ করে।
বিশদ এবং আরও তথ্যের জন্য কাস্ট ডিবাগ লগার গাইড দেখুন।
সূচনা
ওয়েব রিসিভার এসডিকে স্ক্রিপ্টের ঠিক পরে আপনার রিসিভার অ্যাপটিতে <head> এ নিম্নলিখিত স্ক্রিপ্টটি অন্তর্ভুক্ত করুন index.html
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
ফাইলের শীর্ষে এবং playerManager নীচে js/receiver.js , CastDebugLogger উদাহরণটি পান এবং একটি READY ইভেন্ট শ্রোতার মধ্যে লগার সক্ষম করুন:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
যখন ডিবাগ লগার সক্ষম করা থাকে, তখন DEBUG MODE একটি ওভারলে রিসিভারে প্রদর্শিত হয়।

লগ প্লেয়ার ইভেন্ট
CastDebugLogger ব্যবহার করে আপনি সহজেই প্লেয়ার ইভেন্টগুলি লগ করতে পারেন যা কাস্ট ওয়েব রিসিভার এসডিকে দ্বারা চালিত হয় এবং ইভেন্টের ডেটা লগ করতে বিভিন্ন লগার স্তর ব্যবহার করে। loggerLevelByEvents কনফিগারেশনটি cast.framework.events.EventType এবং cast.framework.events.category বিভাগগুলি লগ করার জন্য নির্দিষ্ট করতে নেয়।
প্লেয়ার CORE ইভেন্টগুলি ট্রিগার করা হলে বা mediaStatus পরিবর্তন সম্প্রচারিত হলে লগ করতে READY ইভেন্ট শ্রোতার নীচে নীচের অংশটি যুক্ত করুন:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
লগ বার্তা এবং কাস্টম ট্যাগ
Castdebuglogger API আপনাকে বিভিন্ন রঙের সাথে রিসিভার ডিবাগ ওভারলে প্রদর্শিত লগ বার্তা তৈরি করতে দেয়। সর্বোচ্চ থেকে সর্বনিম্ন অগ্রাধিকার পর্যন্ত তালিকাভুক্ত নিম্নলিখিত লগ পদ্ধতিগুলি ব্যবহার করুন:
-
castDebugLogger.error(custom_tag, message); -
castDebugLogger.warn(custom_tag, message); -
castDebugLogger.info(custom_tag, message); -
castDebugLogger.debug(custom_tag, message);
প্রতিটি লগ পদ্ধতির জন্য, প্রথম প্যারামিটারটি একটি কাস্টম ট্যাগ হওয়া উচিত এবং দ্বিতীয় প্যারামিটারটি হ'ল লগ বার্তা । ট্যাগটি এমন কোনও স্ট্রিং হতে পারে যা আপনি সহায়ক বলে মনে করেন।
ক্রিয়ায় লগগুলি দেখানোর জন্য, আপনার LOAD ইন্টারসেপ্টারে লগ যুক্ত করুন।
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
প্রতিটি কাস্টম ট্যাগের জন্য loggerLevelByTags লগ স্তর সেট করে কোন বার্তাগুলি ডিবাগ ওভারলেতে প্রদর্শিত হয় তা আপনি নিয়ন্ত্রণ করতে পারেন। উদাহরণস্বরূপ, লগ লেভেল cast.framework.LoggerLevel.DEBUG সাথে একটি কাস্টম ট্যাগ সক্ষম করা ত্রুটি, সতর্কতা, তথ্য এবং ডিবাগ লগ বার্তাগুলির সাথে যুক্ত সমস্ত বার্তা প্রদর্শন করবে। আরেকটি উদাহরণ হ'ল WARNING স্তরের সাথে একটি কাস্টম ট্যাগ সক্ষম করা কেবল ত্রুটি প্রদর্শন করবে এবং লগ বার্তাগুলিকে সতর্ক করবে।
loggerLevelByTags কনফিগারেশনটি al চ্ছিক। যদি কোনও কাস্টম ট্যাগ তার লগার স্তরের জন্য কনফিগার না করা থাকে তবে সমস্ত লগ বার্তা ডিবাগ ওভারলে প্রদর্শিত হবে।
loggerLevelByEvents কলটির নীচে নিম্নলিখিতগুলি যুক্ত করুন:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8 ... ডিবাগ ওভারলে ব্যবহার করে
কাস্ট ডিবাগ লগার আপনার কাস্টম লগ বার্তাগুলি দেখানোর জন্য রিসিভারে একটি ডিবাগ ওভারলে সরবরাহ করে। ওভারলেতে লগ বার্তাগুলি সাফ করতে ডিবাগ ওভারলে এবং clearDebugLogs টগল করতে showDebugLogs ব্যবহার করুন।
আপনার রিসিভারে ডিবাগ ওভারলে পূর্বরূপ দেখতে READY ইভেন্ট শ্রোতার সাথে নিম্নলিখিতগুলি যুক্ত করুন:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9। কমান্ড এবং নিয়ন্ত্রণ (সিএসি) সরঞ্জাম ব্যবহার করে
ওভারভিউ
কমান্ড অ্যান্ড কন্ট্রোল (সিএসি) সরঞ্জামটি আপনার লগগুলি ক্যাপচার করে এবং ডিবাগ ওভারলে নিয়ন্ত্রণ করে।
আপনার রিসিভারকে সিএসি সরঞ্জামের সাথে সংযুক্ত করার দুটি উপায় রয়েছে:
একটি নতুন কাস্ট সংযোগ শুরু করুন:
- সিএসি সরঞ্জামটি খুলুন, রিসিভার অ্যাপ আইডি সেট করুন এবং রিসিভারে কাস্ট করতে কাস্ট বোতামে ক্লিক করুন।
- একই রিসিভার অ্যাপ্লিকেশন আইডি সহ একই ডিভাইসে একটি পৃথক প্রেরক অ্যাপ্লিকেশন কাস্ট করুন।
- প্রেরক অ্যাপ্লিকেশন থেকে মিডিয়া লোড করুন এবং লগ বার্তাগুলি সরঞ্জামটিতে প্রদর্শিত হবে।
একটি বিদ্যমান কাস্ট সেশনে যোগদান করুন:
- রিসিভার এসডিকে বা প্রেরক এসডিকে ব্যবহার করে চলমান কাস্ট সেশন আইডি পান। রিসিভার দিক থেকে, ক্রোম রিমোট ডিবাগার কনসোলে সেশন আইডি পেতে নিম্নলিখিতগুলি প্রবেশ করুন:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
অথবা আপনি কোনও সংযুক্ত ওয়েব প্রেরকের কাছ থেকে সেশন আইডি পেতে পারেন, নিম্নলিখিত পদ্ধতিটি ব্যবহার করুন:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

- সিএসি সরঞ্জামে সেশন আইডি ইনপুট করুন এবং
RESUMEবোতামটি ক্লিক করুন। - কাস্ট বোতামটি সংযুক্ত হওয়া উচিত এবং সরঞ্জামটিতে লগ বার্তাগুলি দেখানো শুরু করা উচিত।
চেষ্টা করার জিনিস
এরপরে আমরা আপনার নমুনা রিসিভারে লগগুলি দেখতে সিএসি সরঞ্জামটি ব্যবহার করব।
- সিএসি সরঞ্জামটি খুলুন।

- আপনার নমুনা অ্যাপের রিসিভার অ্যাপ্লিকেশন আইডি প্রবেশ করুন এবং
SET APP IDবোতামটি ক্লিক করুন। - উপরের বাম দিকে কাস্ট বোতামটি ক্লিক করুন এবং আপনার রিসিভারটি খুলতে আপনার গুগল কাস্ট-সক্ষম ডিভাইসটি নির্বাচন করুন।

- শীর্ষে
LOAD MEDIAট্যাবে নেভিগেট করুন।

-
LOADকরতে অনুরোধের ধরণের রেডিও বোতামটি পরিবর্তন করুন। - একটি নমুনা ভিডিও প্লে করতে
SEND REQUESTবোতামটি ক্লিক করুন।

- একটি নমুনা ভিডিও এখন আপনার ডিভাইসে বাজানো উচিত। আপনার পূর্ববর্তী পদক্ষেপগুলি থেকে আপনার লগগুলি দেখতে শুরু করা উচিত, সরঞ্জামটির নীচে "লগ বার্তা" ট্যাবে প্রদর্শিত হতে শুরু করে।
লগগুলি তদন্ত করতে এবং রিসিভারটি নিয়ন্ত্রণ করতে নিম্নলিখিত বৈশিষ্ট্যগুলি অন্বেষণ করার চেষ্টা করুন:
-
MEDIA INFOএবং মিডিয়া তথ্য এবং মিডিয়া স্থিতি দেখতে মিডিয়া তথ্য বাMEDIA STATUSট্যাবে ক্লিক করুন। - রিসিভারে একটি ডিবাগ ওভারলে দেখতে
SHOW OVERLAYবোতামটি ক্লিক করুন। - রিসিভার অ্যাপটি পুনরায় লোড করতে এবং আবার কাস্ট করতে
CLEAR CACHE AND STOPবোতামটি ব্যবহার করুন।
10। অভিনন্দন
আপনি এখন সর্বশেষতম কাস্ট রিসিভার এসডিকে ব্যবহার করে আপনার কাস্ট-সক্ষম সক্ষম ওয়েব রিসিভার অ্যাপে কাস্ট ডিবাগ লগার যুক্ত করতে জানেন।
আরও তথ্যের জন্য, কাস্ট ডিবাগ লগার এবং কমান্ড অ্যান্ড কন্ট্রোল (সিএসি) সরঞ্জাম বিকাশকারী গাইডগুলি দেখুন।
