1. Descripción general

En este codelab, aprenderás a agregar el registrador de depuración de Cast a tu app de receptor web personalizado existente.
¿Qué es Google Cast?
El SDK de Google Cast permite que tu app reproduzca contenido y controle la reproducción en dispositivos compatibles con Google Cast. Te proporciona los componentes de IU necesarios según la lista de tareas de diseño de Google Cast.
Te proporcionamos la lista de tareas de diseño de Google Cast con el fin de que la experiencia del usuario de Cast resulte sencilla y predecible en todas las plataformas compatibles.
¿Qué compilaremos?
Cuando completes este codelab, tendrás un receptor web personalizado integrado en el registrador de depuración de Cast.
Consulta la guía del registrador de depuración de Cast para obtener más información.
Qué aprenderás
- Cómo configurar tu entorno para el desarrollo de receptores web
- Cómo integrar el registro de depuración a tu receptor de transmisión
Requisitos
- La versión más reciente del navegador Google Chrome
- Servicio de hosting HTTPS, como Firebase Hosting o ngrok.
- Un dispositivo Google Cast, como Chromecast o Android TV, que esté configurado con acceso a Internet
- Una TV o un monitor con entrada HDMI
Experiencia
- Debes tener experiencia previa con Cast y comprender cómo funciona un receptor web de Cast.
- Debes tener conocimientos previos sobre desarrollo web.
- También deberás tener experiencia como usuario de TV :)
¿Cómo usarás este instructivo?
¿Cómo calificarías tu experiencia con la creación de aplicaciones web?
¿Cómo calificarías tu experiencia cuando miras TV?
2. Obtén el código de muestra
Puedes descargar el código de muestra completo a tu computadora…
y descomprimir el archivo ZIP que se descargó.
3. Implementa tu app receptora de manera local
Para poder usar el receptor web con un dispositivo de transmisión, debe estar alojado en algún lugar donde el dispositivo pueda alcanzarlo. Si ya tienes un servidor disponible que admita HTTPS, omite las siguientes instrucciones y anota la URL, ya que la necesitarás en la próxima sección.
Si no tienes un servidor disponible para usar, puedes usar Firebase Hosting o ngrok.
Ejecuta el servidor
Una vez que hayas configurado el servicio que elijas, navega a app-start y, luego, inicia tu servidor.
Toma nota de la URL de tu receptor alojado. La usarás en la siguiente sección.
4. Registra una aplicación en Play Console de Cast
Debes registrar tu aplicación para poder ejecutar un receptor web personalizado, como se compila en este codelab, en dispositivos Chromecast. Una vez que hayas registrado la aplicación, recibirás un ID de aplicación que la aplicación emisora debe utilizar para realizar llamadas a la API, como, por ejemplo, para iniciar una aplicación receptora.

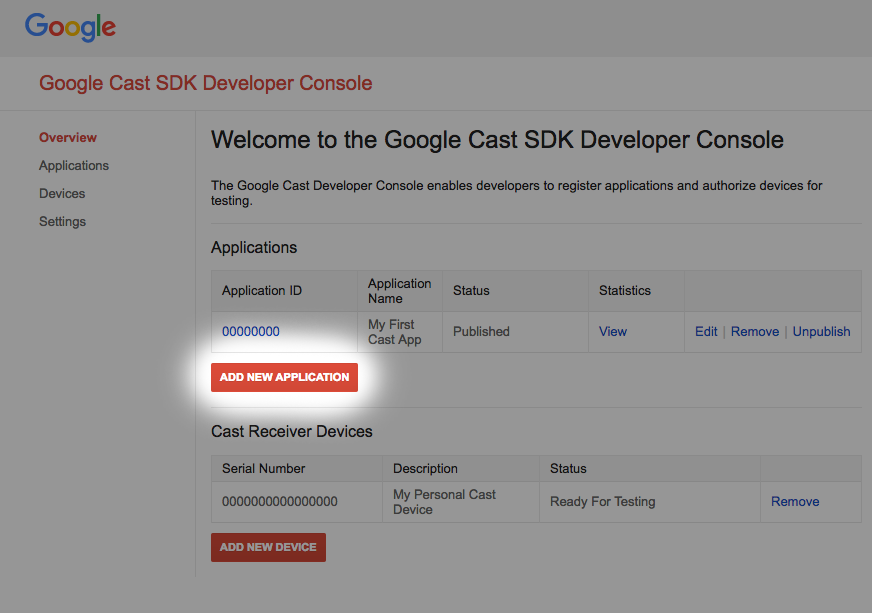
Haz clic en "Add new application".

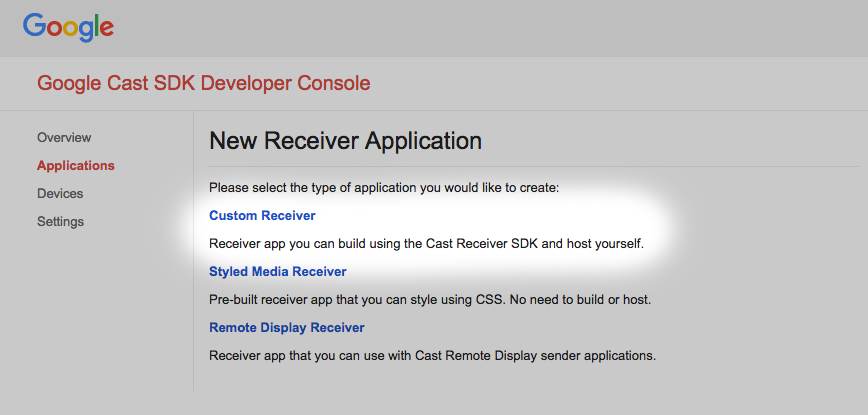
Selecciona "Custom Receiver", que es lo que estamos compilando.

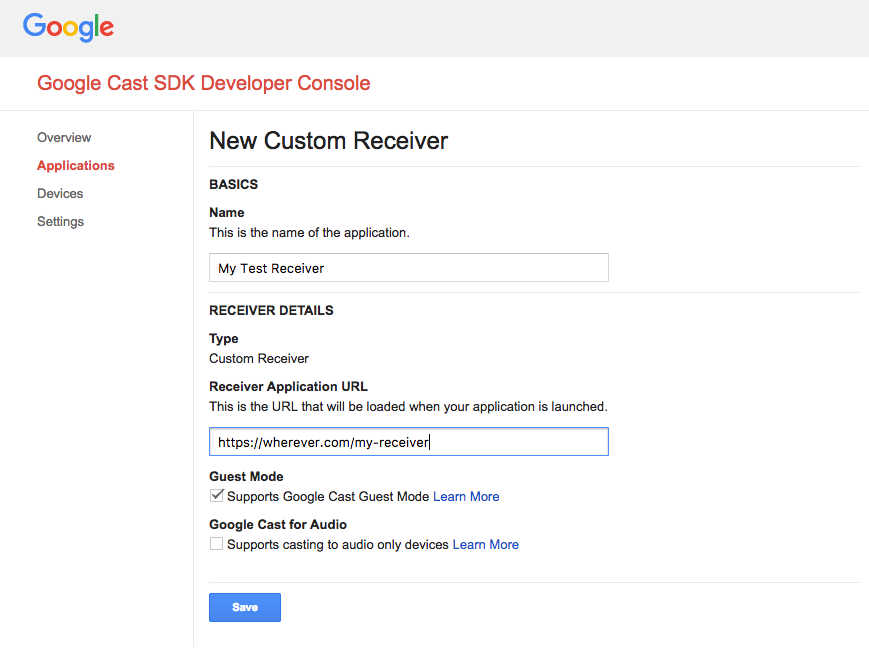
Ingresa los detalles de la nueva app receptora; asegúrate de usar la URL de la última sección. Toma nota del ID de aplicación asignado a tu receptor nuevo.
También debes registrar tu dispositivo Google Cast para que pueda acceder a la aplicación receptora antes de publicarla. Una vez que publiques la aplicación receptora, estará disponible para todos los dispositivos Google Cast. Para los fines de este codelab, se recomienda trabajar con una aplicación receptora no publicada.

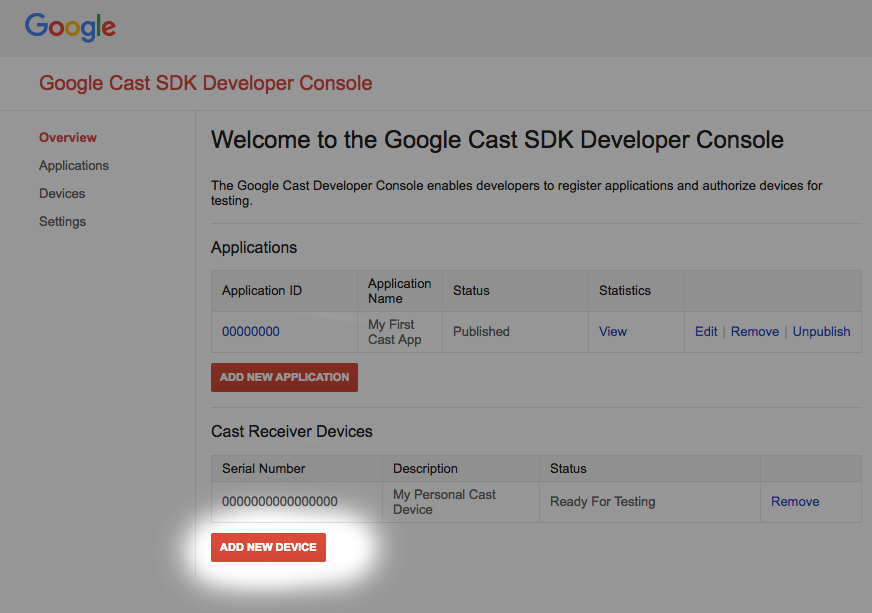
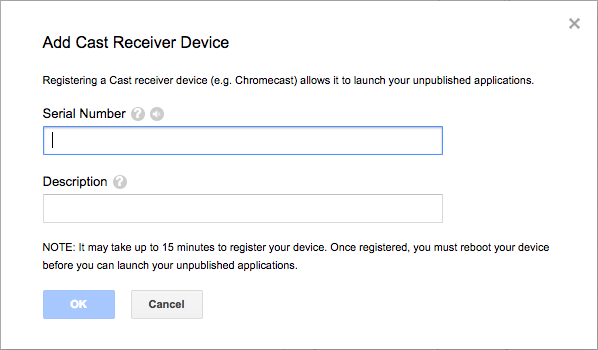
Haz clic en "Add new Device"

Ingresa el número de serie impreso en la parte posterior de tu dispositivo de transmisión y asígnale un nombre descriptivo. También puedes encontrar el número de serie si transmites la pantalla en Chrome cuando accedes a Play Console del SDK de Google Cast.
El receptor y el dispositivo tardarán entre 5 y 15 minutos en estar listos para la prueba. Después de esperar entre 5 y 15 minutos, debes reiniciar el dispositivo de transmisión.
5. Ejecuta la app de muestra

Mientras esperamos que nuestro nuevo receptor web esté listo para la prueba, veamos qué aspecto tiene una app de receptor web de muestra completa. La app receptora que compilaremos podrá reproducir contenido multimedia mediante la transmisión de tasa de bits adaptable.
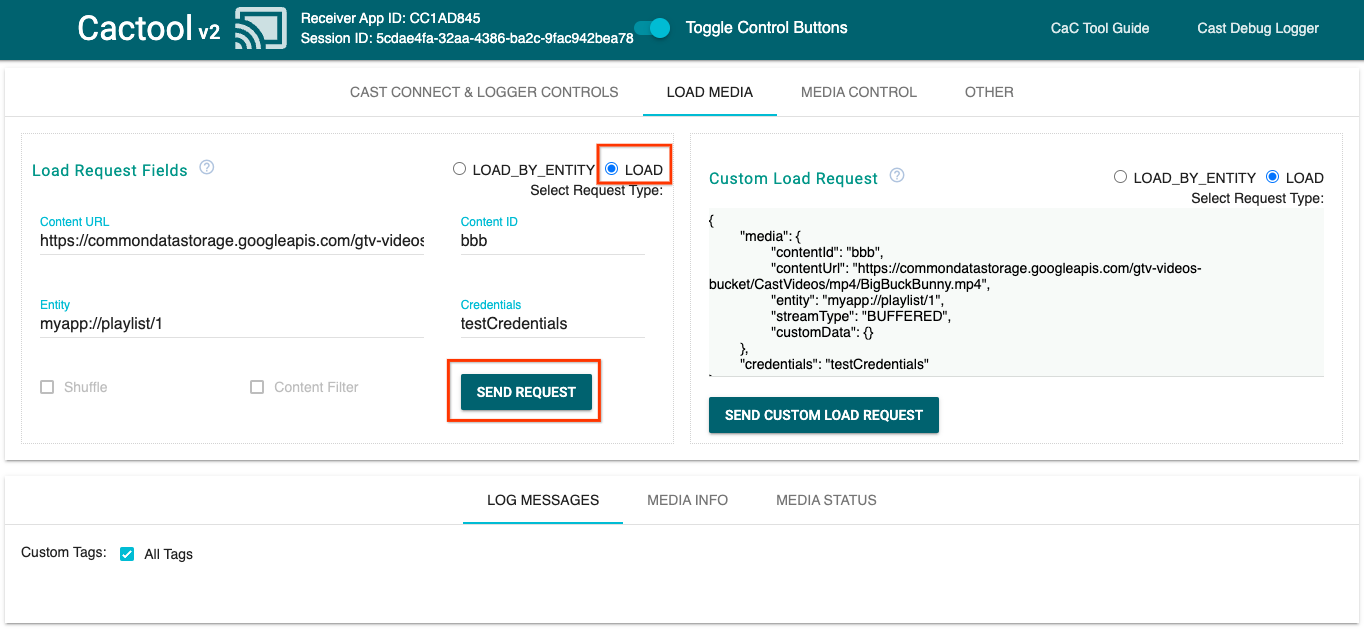
- En el navegador, abre la herramienta de comando y control (CaC).

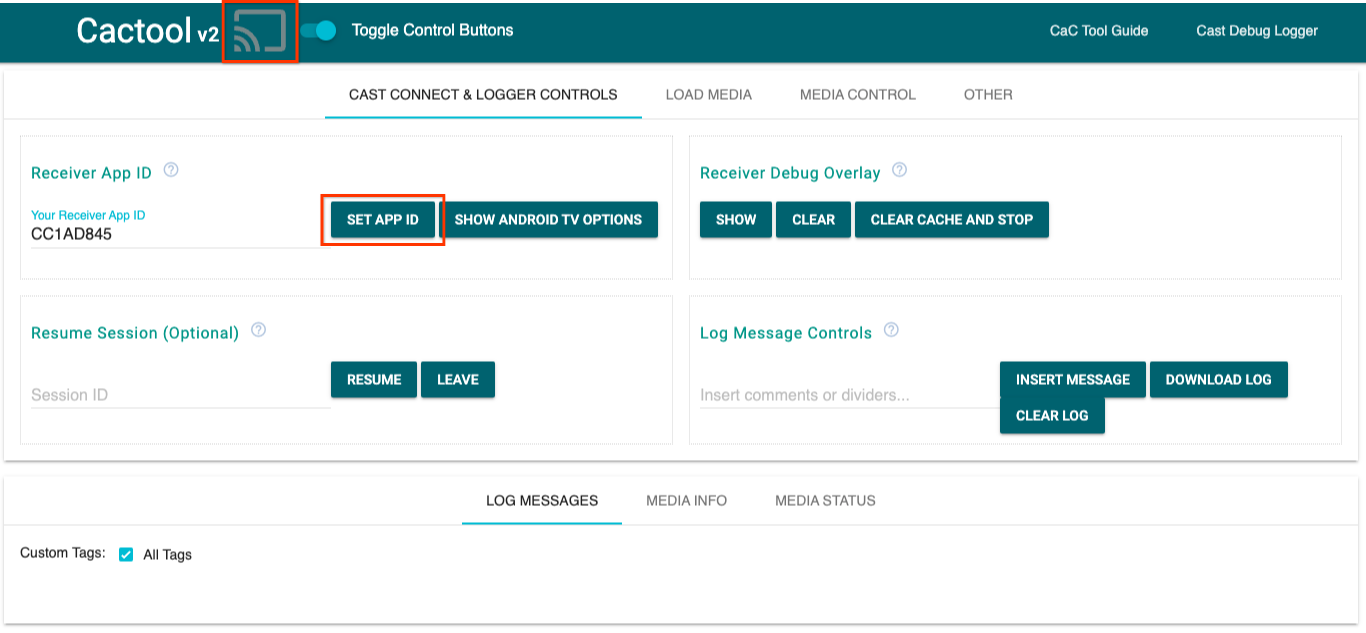
- Usa el ID del receptor
CC1AD845predeterminado y haz clic en el botónSET APP ID. - Haz clic en el botón para transmitir en la parte superior izquierda y selecciona tu dispositivo compatible con Google Cast.

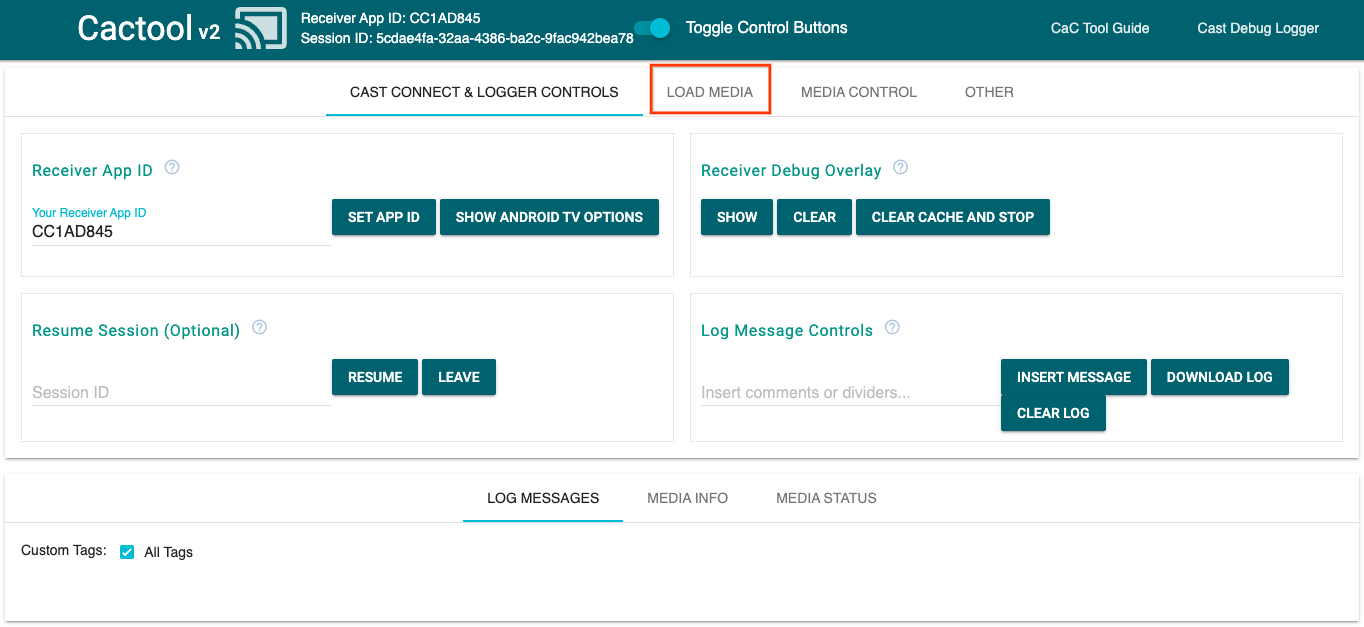
- Navega a la pestaña
LOAD MEDIAen la parte superior.

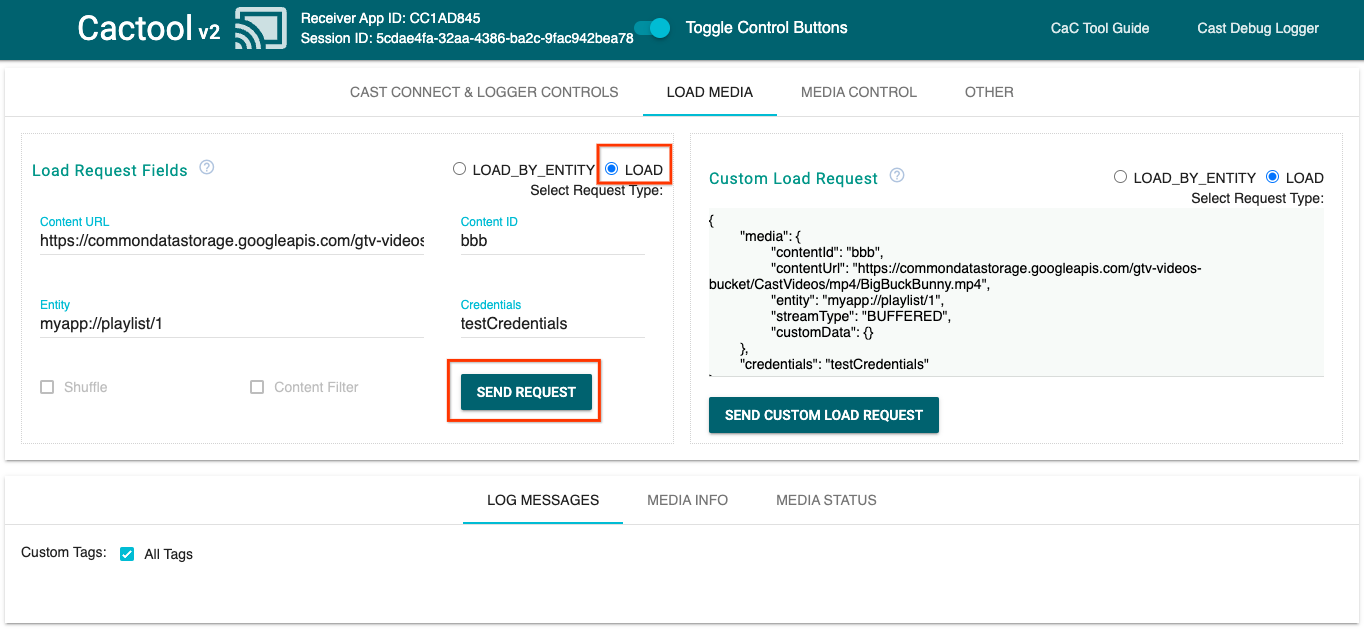
- Cambia el botón de selección de tipo de solicitud a
LOAD. - Haz clic en el botón
SEND REQUESTpara reproducir un video de muestra. - El video comenzará a reproducirse en tu dispositivo compatible con Google Cast para mostrar la funcionalidad básica de la app receptora usando la app receptora predeterminada.
6. Prepara el proyecto inicial
Debemos agregar compatibilidad con Google Cast a la app inicial que descargaste. A continuación, se incluye la terminología de Google Cast que usaremos en este codelab:
- una app emisora se ejecuta en un dispositivo móvil o una laptop.
- Una app receptora se ejecuta en el dispositivo Google Cast o Android TV.
Ya puedes compilar sobre el proyecto inicial con tu editor de texto favorito:
- Selecciona el directorio

app-startde la descarga del código de muestra. - Abre
js/receiver.jsyindex.html.
Ten en cuenta que, a medida que trabajes en este codelab, http-server debería registrar los cambios que realices. De lo contrario, intenta detener y reiniciar http-server.
Diseño de la app
La app receptora inicializa la sesión de transmisión y permanecerá en espera hasta que llegue una solicitud de CARGA (como el comando para reproducir un fragmento de contenido multimedia) de una emisora.
La app consta de una vista principal, definida en index.html, y un archivo JavaScript llamado js/receiver.js, que contiene toda la lógica para que funcione el receptor.
index.html
Este archivo html contiene toda la IU de nuestra app receptora.
receiver.js
Esta secuencia de comandos administra toda la lógica de nuestra app receptora.
Preguntas frecuentes
7. Cómo realizar la integración con la API de CastDebugLogger
El SDK de app receptora de transmisión ofrece otra opción para que los desarrolladores depuren fácilmente tu app receptora mediante la API CastDebugLogger.
Consulta la guía del registro de depuración de Cast para obtener detalles y más información.
Inicialización
Incluye la siguiente secuencia de comandos en la etiqueta <head> de la app receptora inmediatamente después de la secuencia de comandos del SDK del receptor web, en index.html:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
En js/receiver.js, en la parte superior del archivo y debajo de playerManager, obtén la instancia de CastDebugLogger y habilita el registrador en un objeto de escucha de eventos READY:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
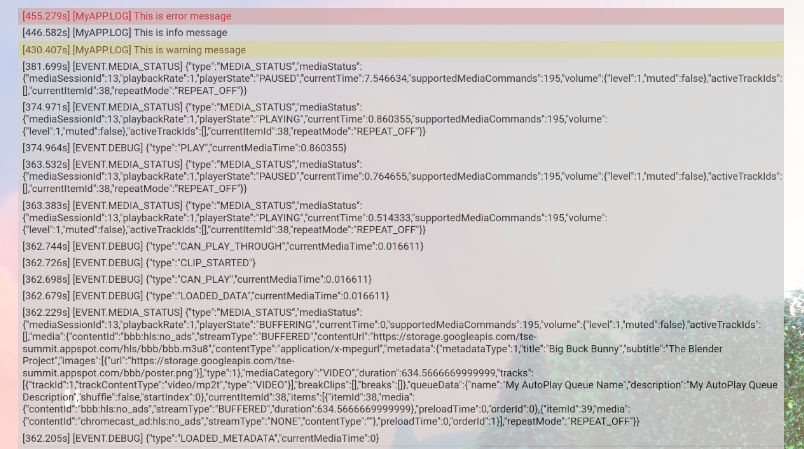
Cuando el registro de depuración está habilitado, se muestra una superposición de DEBUG MODE en el receptor.

Registra eventos del reproductor
Con CastDebugLogger, puedes registrar fácilmente los eventos del reproductor que activa el SDK de Cast Web Receiver y usar diferentes niveles de registrador para registrar los datos de eventos. La configuración loggerLevelByEvents toma cast.framework.events.EventType y cast.framework.events.category para especificar los eventos que se registrarán.
Agrega lo siguiente debajo del objeto de escucha de eventos READY para registrar cuando se activen los eventos CORE del reproductor o se transmita un cambio mediaStatus:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
Mensajes de registro y etiquetas personalizadas
La API de CastDebugLogger te permite crear mensajes de registro que aparecen en la superposición de depuración del receptor con diferentes colores. Usa los siguientes métodos de registro, que se ordenan de mayor a menor prioridad:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Para cada método de registro, el primer parámetro debe ser una etiqueta personalizada y el segundo es el mensaje de registro. La etiqueta puede ser cualquier cadena que te resulte útil.
Para mostrar los registros en acción, agrega registros a tu interceptor LOAD.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
Puedes controlar qué mensajes aparecen en la superposición de depuración configurando el nivel de registro en loggerLevelByTags para cada etiqueta personalizada. Por ejemplo, si habilitas una etiqueta personalizada con el nivel de registro cast.framework.LoggerLevel.DEBUG, se mostrarán todos los mensajes junto con los mensajes de registro de errores, advertencias, información y depuración. Otro ejemplo es que habilitar una etiqueta personalizada con el nivel WARNING solo mostraría mensajes de error y advertencias.
La configuración loggerLevelByTags es opcional. Si una etiqueta personalizada no está configurada para su nivel de registrador, todos los mensajes del registro se mostrarán en la superposición de depuración.
Agrega lo siguiente debajo de la llamada loggerLevelByEvents:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. Cómo usar la superposición de depuración
El registro de depuración de Cast proporciona una superposición de depuración en la app receptora para mostrar tus mensajes de registro personalizados. Usa showDebugLogs para activar o desactivar la superposición de depuración y clearDebugLogs para borrar los mensajes del registro en la superposición.
Agrega lo siguiente al objeto de escucha de eventos READY para obtener una vista previa de la superposición de depuración en tu receptor:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. Cómo usar la herramienta de comando y control (CaC)
Descripción general
La herramienta de comando y control (CaC) captura tus registros y controla la superposición de depuración.
Existen dos maneras de conectar tu receptor a la herramienta de CaC:
Inicia una nueva conexión de transmisión:
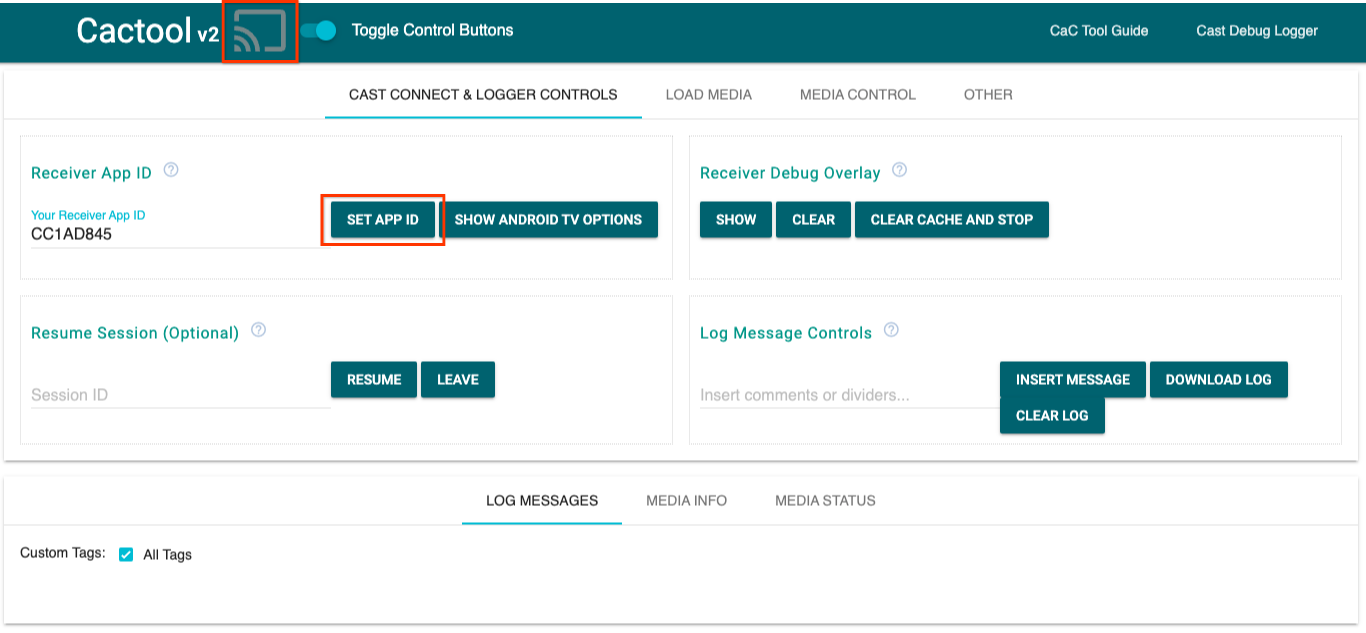
- Abre la herramienta de CaC, establece el ID de la app receptora y haz clic en el botón de transmisión para transmitir contenido al receptor.
- Transmite una app de emisor independiente al mismo dispositivo con el mismo ID de app receptor.
- Carga contenido multimedia desde la app remitente y los mensajes de registro se mostrarán en la herramienta.
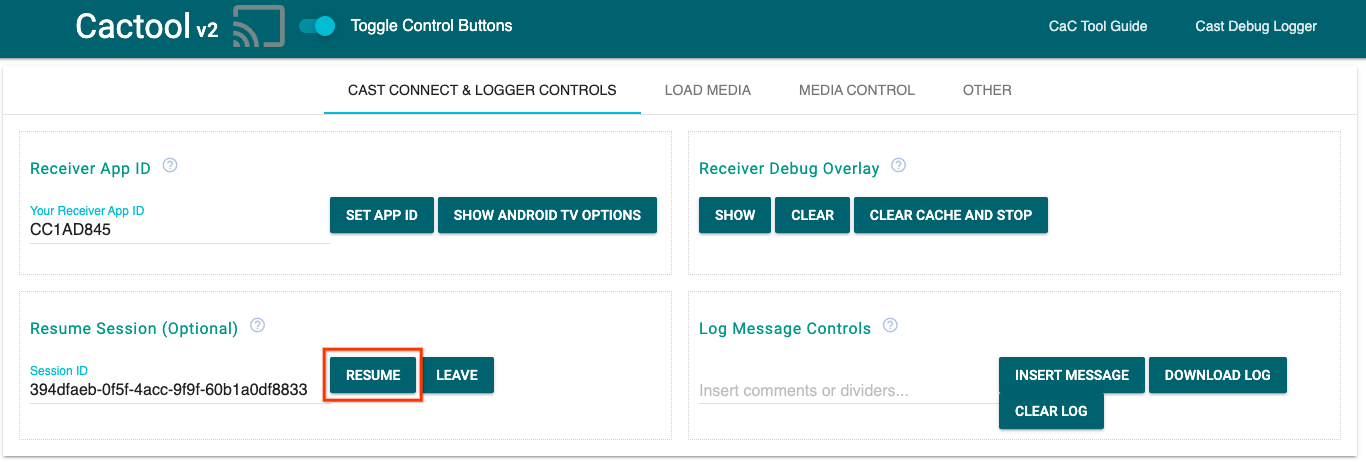
Únete a una sesión de transmisión existente:
- Obtén el ID de la sesión de transmisión en ejecución mediante el SDK del receptor o el SDK del remitente. Desde el lado del receptor, ingresa lo siguiente para obtener el ID de sesión en la consola del Depurador remoto de Chrome:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
O bien, si deseas obtener el ID de sesión de un remitente web conectado, usa el siguiente método:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

- Ingresa el ID de sesión en la herramienta de CaC y haz clic en el botón
RESUME. - El botón de transmisión debería estar conectado y comenzar a mostrar mensajes de registro en la herramienta.
Cosas que puedes probar
A continuación, usaremos la herramienta de CaC para ver los registros de tu receptor de ejemplo.
- Abre la herramienta de CaC.

- Ingresa el ID de app receptor de tu app de ejemplo y haz clic en el botón
SET APP ID. - Haz clic en el botón para transmitir en la parte superior izquierda y selecciona tu dispositivo compatible con Google Cast para abrir el receptor.

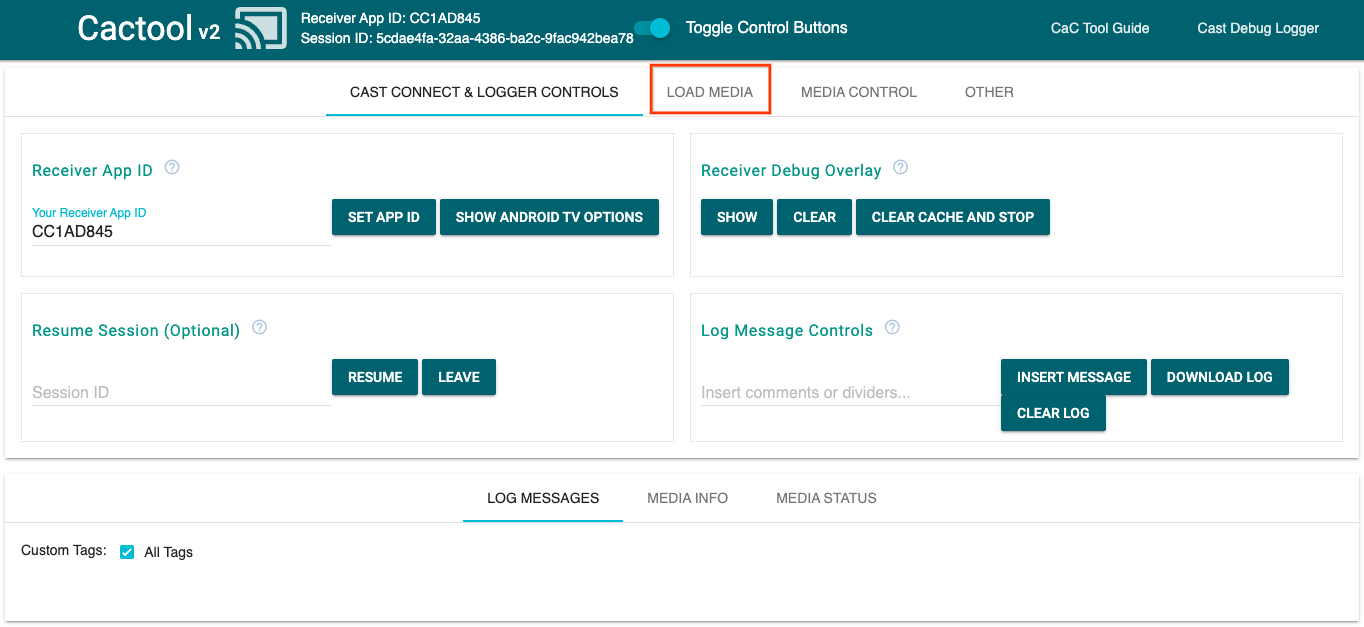
- Navega a la pestaña
LOAD MEDIAen la parte superior.

- Cambia el botón de selección de tipo de solicitud a
LOAD. - Haz clic en el botón
SEND REQUESTpara reproducir un video de muestra.

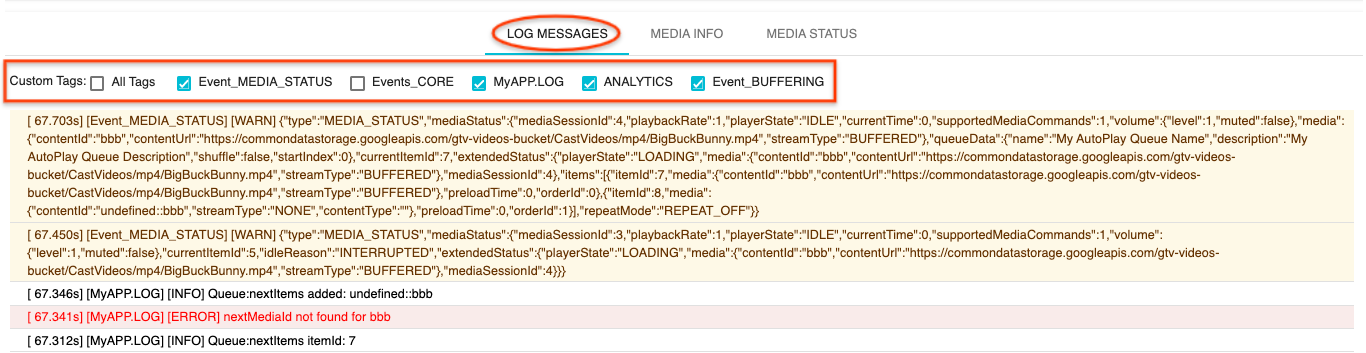
- Ahora debería reproducirse un video de muestra en tu dispositivo. Deberías comenzar a ver que los registros de los pasos anteriores comienzan a mostrarse en la pestaña "Log Messages" en la parte inferior de la herramienta.
Intenta explorar las siguientes funciones para investigar los registros y controlar el receptor:
- Haz clic en las pestañas
MEDIA INFOoMEDIA STATUSpara ver la información y el estado del contenido multimedia. - Haz clic en el botón
SHOW OVERLAYpara ver una superposición de depuración en la app receptora. - Usa el botón
CLEAR CACHE AND STOPpara volver a cargar la app receptora y volver a transmitir.
10. Felicitaciones
Ahora sabes cómo agregar el registrador de depuración de Cast a tu app receptora web compatible con Cast con el SDK de app receptora de Cast más reciente.
Para obtener más detalles, consulta las guías para desarrolladores sobre el registro de depuración de Cast y la herramienta de comando y control (CaC).
