1. Panoramica

Questo codelab ti insegnerà ad aggiungere il log di debug di Google Cast all'app di ricezione web personalizzata esistente.
Che cos'è Google Cast?
L'SDK Google Cast consente alla tua app di riprodurre contenuti e controllarne la riproduzione sui dispositivi compatibili con Google Cast. Fornisce i componenti dell'interfaccia utente necessari in base all'elenco di controllo per la progettazione di Google Cast.
Viene fornito l'elenco di controllo per la progettazione di Google Cast per rendere l'esperienza utente di Google Cast semplice e prevedibile su tutte le piattaforme supportate.
Cosa realizzeremo
Al termine del codelab, avrai un ricevitore web personalizzato integrato in Cast Debug Logger.
Per dettagli e ulteriori informazioni, consulta la guida al logger di debug di Google Cast.
Obiettivi didattici
- Come configurare l'ambiente per lo sviluppo di Web Receiver.
- Come integrare il Debug Logger nel ricevitore Google Cast.
Che cosa ti serve
- Il browser Google Chrome più recente.
- Servizio di hosting HTTPS come Firebase Hosting o ngrok.
- Un dispositivo Google Cast, ad esempio Chromecast o Android TV, configurato con accesso a internet.
- Una TV o un monitor con ingresso HDMI.
Esperienza
- Devi avere esperienza con la trasmissione e conoscere il funzionamento di un ricevitore web per la trasmissione.
- Devi avere conoscenze pregresse nello sviluppo web.
- Inoltre, dovrai avere già esperienza di visione della TV.
Come utilizzerai questo tutorial?
Come valuteresti la tua esperienza con la creazione di app web?
Come giudichi la tua esperienza con la visione della TV?
2. recupera il codice campione
Puoi scaricare tutto il codice di esempio sul tuo computer…
ed espandi il file ZIP scaricato.
3. Eseguire il deployment del ricevitore in locale
Per poter utilizzare il ricevitore web con un dispositivo di trasmissione, deve essere ospitato in un luogo in cui il dispositivo di trasmissione possa raggiungerlo. Se hai già a disposizione un server che supporta HTTPS, salta le istruzioni riportate di seguito e prendi nota dell'URL, poiché ti servirà nella sezione successiva.
Se non disponi di un server disponibile per l'uso, puoi utilizzare Firebase Hosting o ngrok.
Esegui il server
Dopo aver configurato il servizio che preferisci, vai a app-start e avvia il server.
Prendi nota dell'URL del ricevitore ospitato. Lo utilizzerai nella sezione successiva.
4. Registrare un'applicazione in Cast Console per gli sviluppatori
Devi registrare la tua applicazione per poter eseguire un ricevitore web personalizzato, come integrato in questo codelab, sui dispositivi Chromecast. Dopo aver registrato l'applicazione, riceverai un ID applicazione che l'applicazione mittente deve utilizzare per eseguire chiamate API, ad esempio per avviare un'applicazione di ricezione.

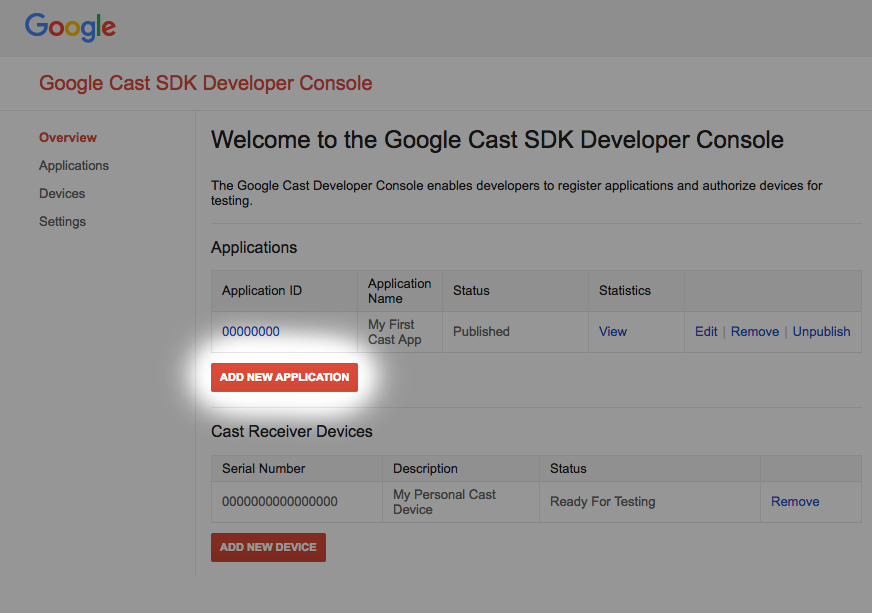
Fai clic su "Aggiungi nuova applicazione"

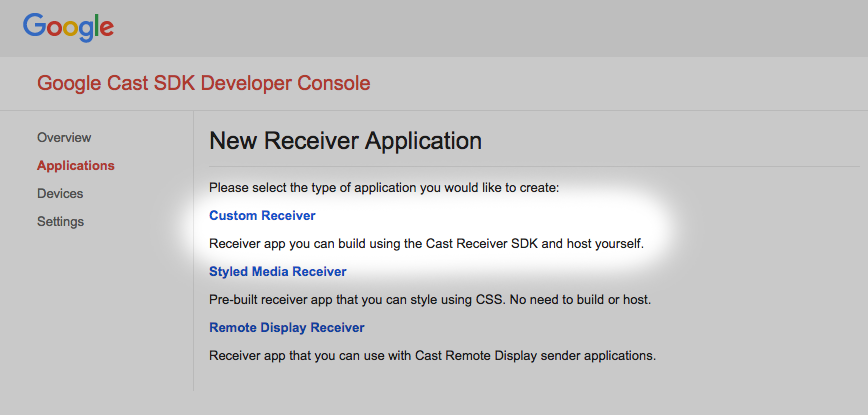
Seleziona "Ricevitore personalizzato": ecco cosa stiamo creando.

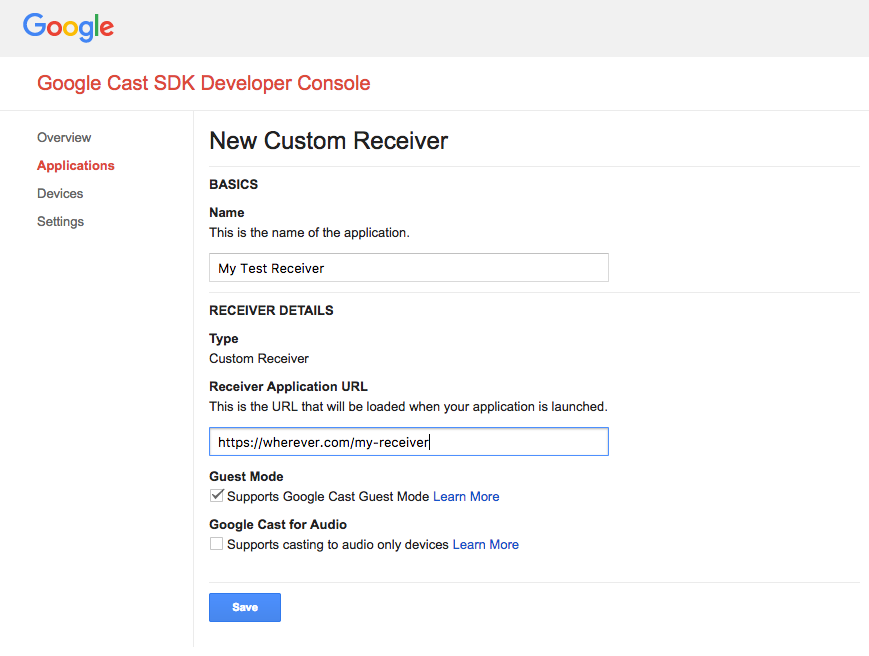
Inserisci i dettagli del nuovo destinatario, assicurati di utilizzare l'URL dell'ultima sezione. Prendi nota dell'ID applicazione assegnato al nuovo destinatario.
Devi anche registrare il dispositivo Google Cast in modo che possa accedere all'applicazione ricevitore prima di pubblicarla. Una volta pubblicata, l'applicazione del ricevitore sarà disponibile per tutti i dispositivi Google Cast. Ai fini di questo codelab, ti consigliamo di utilizzare un'applicazione di ricezione non pubblicata.

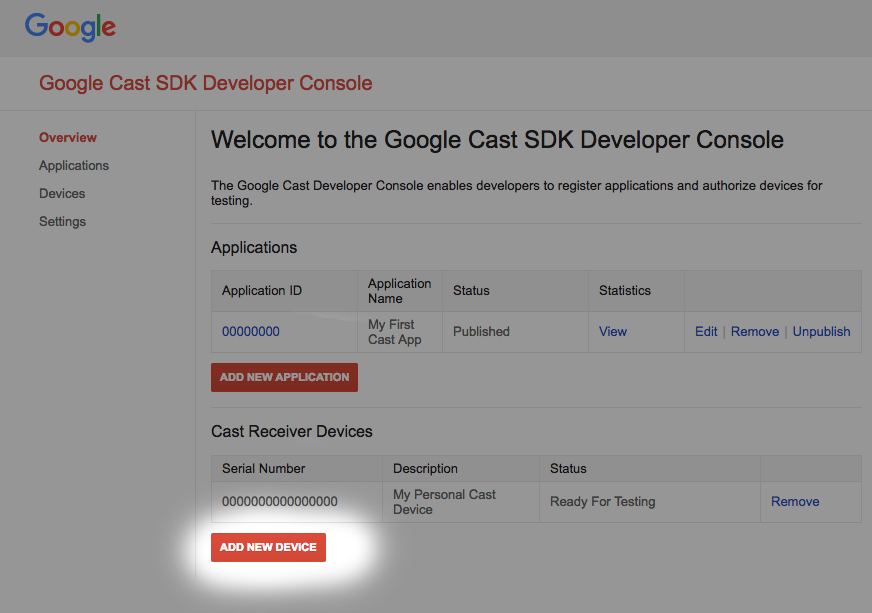
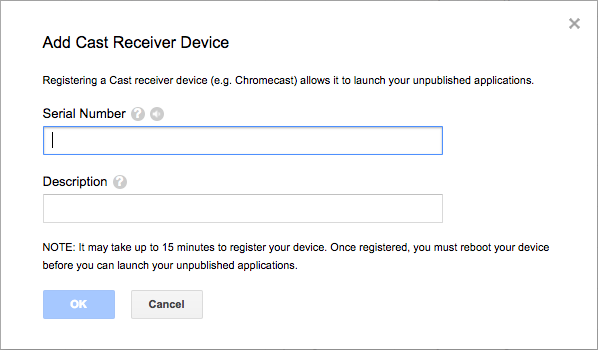
Fai clic su "Aggiungi nuovo dispositivo"

Inserisci il numero di serie stampato sul retro del dispositivo di trasmissione e assegnagli un nome descrittivo. Puoi trovare il numero di serie anche trasmettendo lo schermo in Chrome quando accedi a Google Cast SDK Developer Console
Il ricevitore e il dispositivo saranno pronti per i test dopo 5-15 minuti. Dopo aver atteso 5-15 minuti, devi riavviare il dispositivo di trasmissione.
5. Esegui l'app di esempio

Nell'attesa che il nostro nuovo WebRicevitore sia pronto per i test, vediamo che aspetto ha un'app di esempio completata. Il ricevitore che creeremo sarà in grado di riprodurre contenuti multimediali utilizzando lo streaming con velocità in bit adattiva.
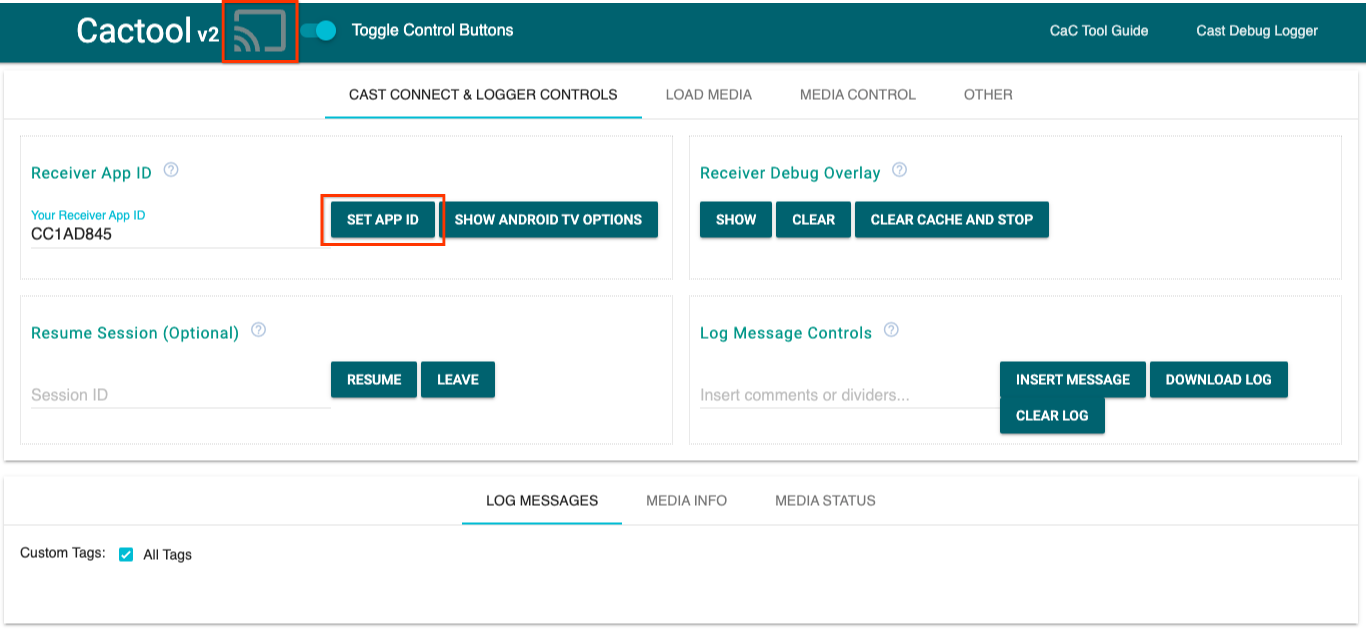
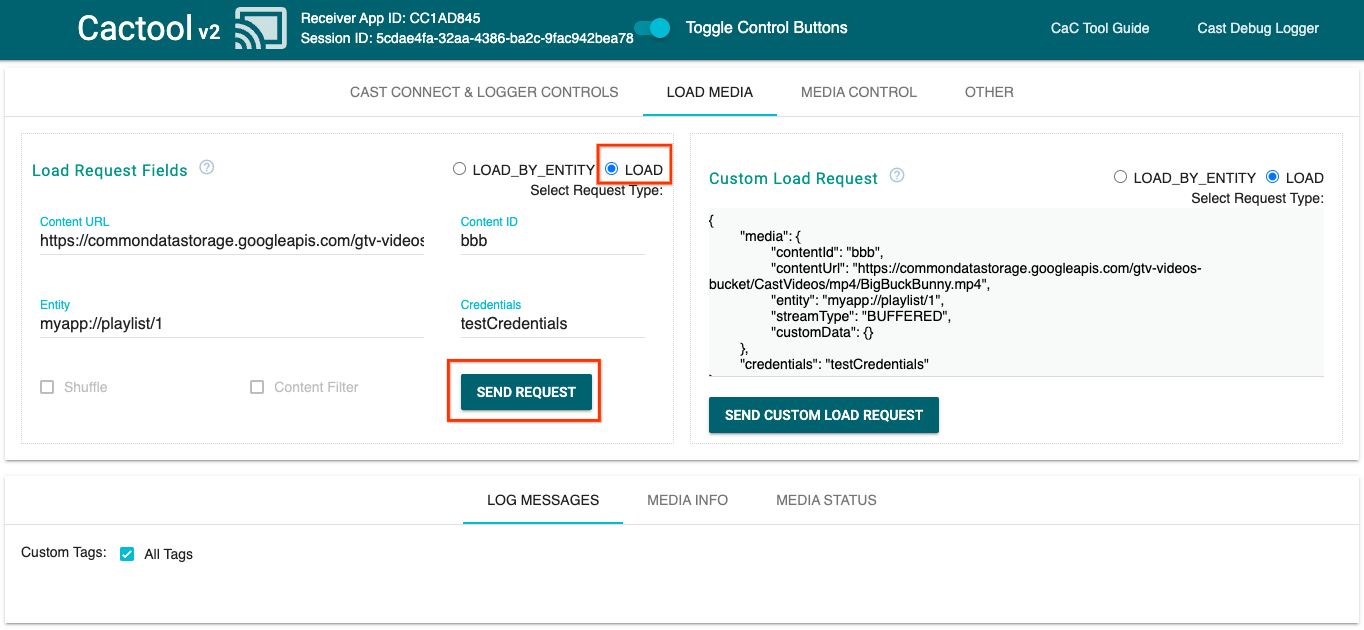
- Nel browser, apri lo strumento Comando e controllo (CaC).

- Utilizza l'ID destinatario
CC1AD845predefinito e fai clic sul pulsanteSET APP ID. - Fai clic sul pulsante Trasmetti in alto a sinistra e seleziona il tuo dispositivo compatibile con Google Cast.

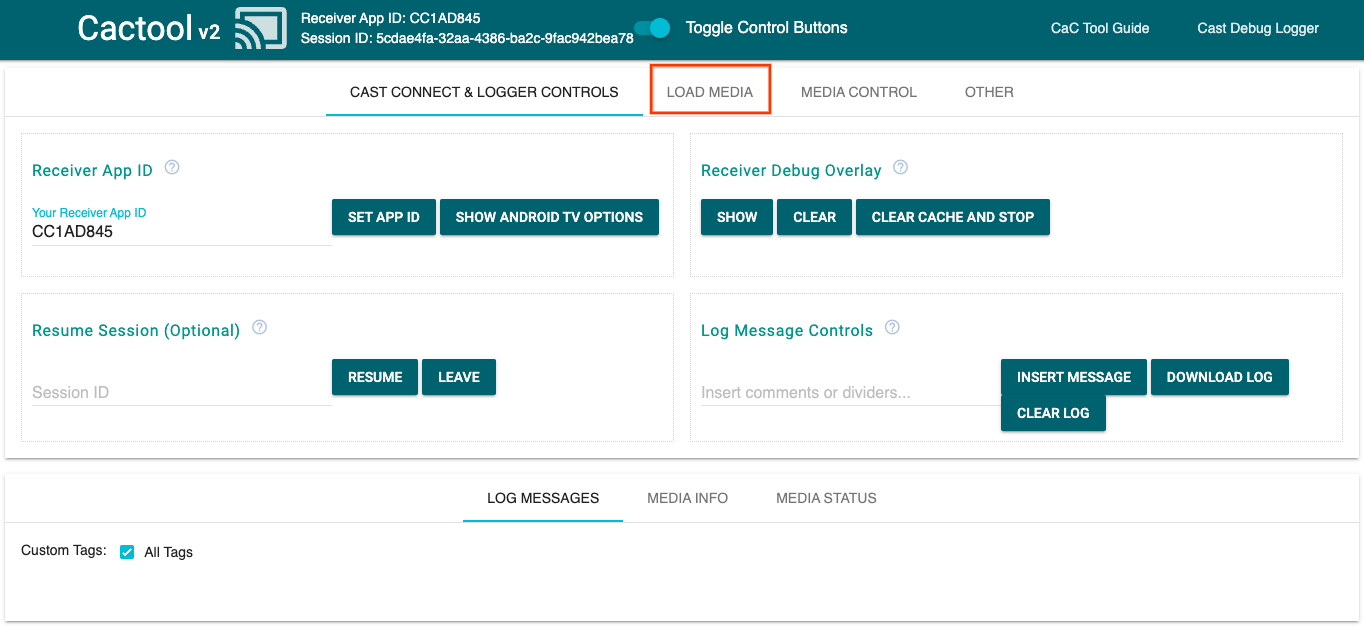
- Vai alla scheda
LOAD MEDIAin alto.

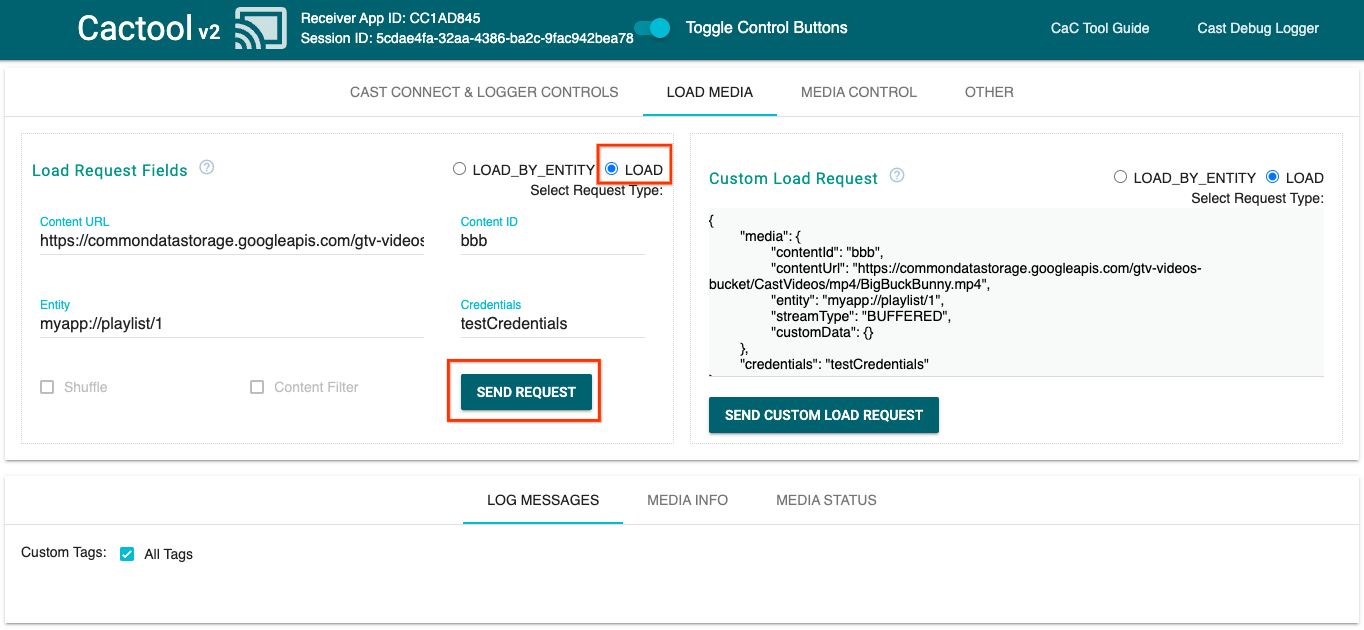
- Imposta il pulsante di opzione Tipo di richiesta su
LOAD. - Fai clic sul pulsante
SEND REQUESTper riprodurre un video di esempio. - Il video verrà riprodotto sul tuo dispositivo compatibile con Google Cast per mostrare come funziona il ricevitore di base con il ricevitore predefinito.
6. Prepara il progetto iniziale
Dobbiamo aggiungere il supporto di Google Cast all'app di avvio che hai scaricato. Di seguito sono riportati alcuni termini utilizzati in Google Cast in questo codelab:
- un'app di mittente viene eseguita su un dispositivo mobile o un laptop
- L'app di un ricevitore viene eseguita sul dispositivo Google Cast o Android TV.
Ora è tutto pronto per basarti sul progetto di partenza utilizzando il tuo editor di testo preferito:
- Seleziona la directory

app-startdal download del codice di esempio. - Apri
js/receiver.jseindex.html
Tieni presente che, mentre svolgi questo codelab, http-server dovrebbe rilevare le modifiche apportate. In caso contrario, prova a interrompere e riavviare http-server.
Design di app
L'app ricevente inizializza la sessione di trasmissione e rimane in standby finché non arriva una richiesta LOAD (ad esempio il comando per riprodurre un contenuto multimediale) da un mittente.
L'app è composta da una vista principale, definita in index.html, e da un file JavaScript chiamato js/receiver.js contenente tutta la logica per il funzionamento del ricevitore.
index.html
Questo file HTML contiene tutte le UI dell'app ricevitore.
receiver.js
Questo script gestisce tutte le logiche dell'app ricevitore.
Domande frequenti
7. Integrazione con l'API CastDebugLogger
L'SDK Cast Ricevir fornisce agli sviluppatori un'altra opzione per eseguire facilmente il debug dell'app ricevitore utilizzando l'API CastDebugLogger.
Per dettagli e ulteriori informazioni, consulta la guida al logger di debug di Google Cast.
Inizializzazione
Includi il seguente script nel tag <head> dell'app ricevitore subito dopo lo script dell'SDK WebRicevitore, in index.html:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
In js/receiver.js nella parte superiore del file e sotto playerManager, recupera l'istanza CastDebugLogger e attiva il logger in un listener di eventi READY:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
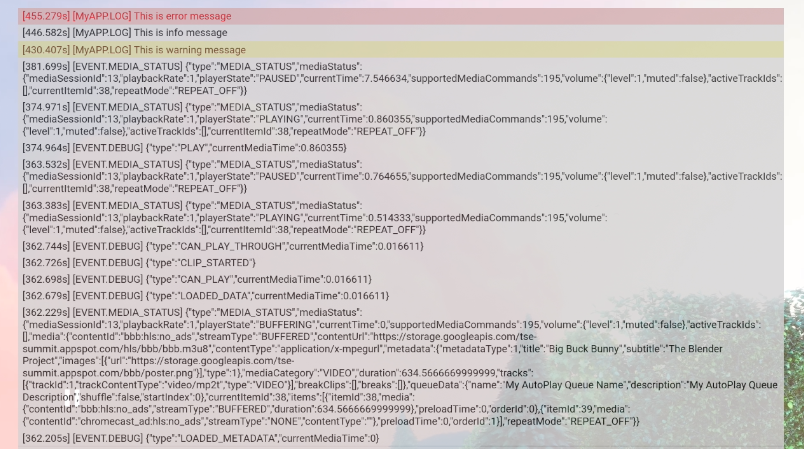
Quando il logger di debug è attivo, sul ricevitore viene visualizzato un overlay di DEBUG MODE.

Registra eventi player
Con CastDebugLogger puoi registrare facilmente gli eventi del player attivati dall'SDK Cast Web receiver e utilizzare diversi livelli di logger per registrare i dati sugli eventi. La configurazione loggerLevelByEvents accetta cast.framework.events.EventType e cast.framework.events.category per specificare gli eventi da registrare.
Aggiungi quanto segue sotto il listener di eventi READY per registrare quando vengono attivati gli eventi CORE del player o viene trasmessa una modifica mediaStatus:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
Messaggi di log e tag personalizzati
L'API CastDebugLogger ti consente di creare messaggi di log da visualizzare con colori diversi nell'overlay di debug del ricevitore. Utilizza i seguenti metodi di log, elencati in ordine dalla priorità più alta a quella più bassa:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Per ogni metodo di log, il primo parametro deve essere un tag personalizzato e il secondo parametro è il messaggio di log. Il tag può essere qualsiasi stringa che ritieni utile.
Per mostrare i log in azione, aggiungi i log all'intercettore LOAD.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
Puoi controllare quali messaggi vengono visualizzati nell'overlay di debug impostando il livello di log in loggerLevelByTags per ogni tag personalizzato. Ad esempio, se attivi un tag personalizzato con livello di log cast.framework.LoggerLevel.DEBUG, verranno visualizzati tutti i messaggi aggiunti con messaggi di errore, avviso, informazioni e di log di debug. Un altro esempio è che l'attivazione di un tag personalizzato con il livello WARNING mostrerà solo i messaggi di log di errore e avviso.
La configurazione loggerLevelByTags è facoltativa. Se un tag personalizzato non è configurato per il relativo livello di logger, tutti i messaggi di log verranno visualizzati nell'overlay di debug.
Aggiungi quanto segue sotto la chiamata loggerLevelByEvents:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. Utilizzo dell'overlay di debug
Il logger di debug di Google Cast fornisce un overlay di debug sul ricevitore per mostrare i messaggi di log personalizzati. Usa showDebugLogs per attivare/disattivare l'overlay di debug e clearDebugLogs per cancellare i messaggi di log sull'overlay.
Aggiungi quanto segue al gestore di eventi READY per visualizzare l'anteprima dell'overlay di debug sul ricevitore:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. Utilizzo dello strumento Comando e controllo (CaC)
Panoramica
Lo strumento Comando e controllo (CaC) acquisisce i log e controlla l'overlay di debug.
Esistono due modi per collegare il ricevitore allo strumento CaC:
Avvia una nuova connessione a Google Cast.
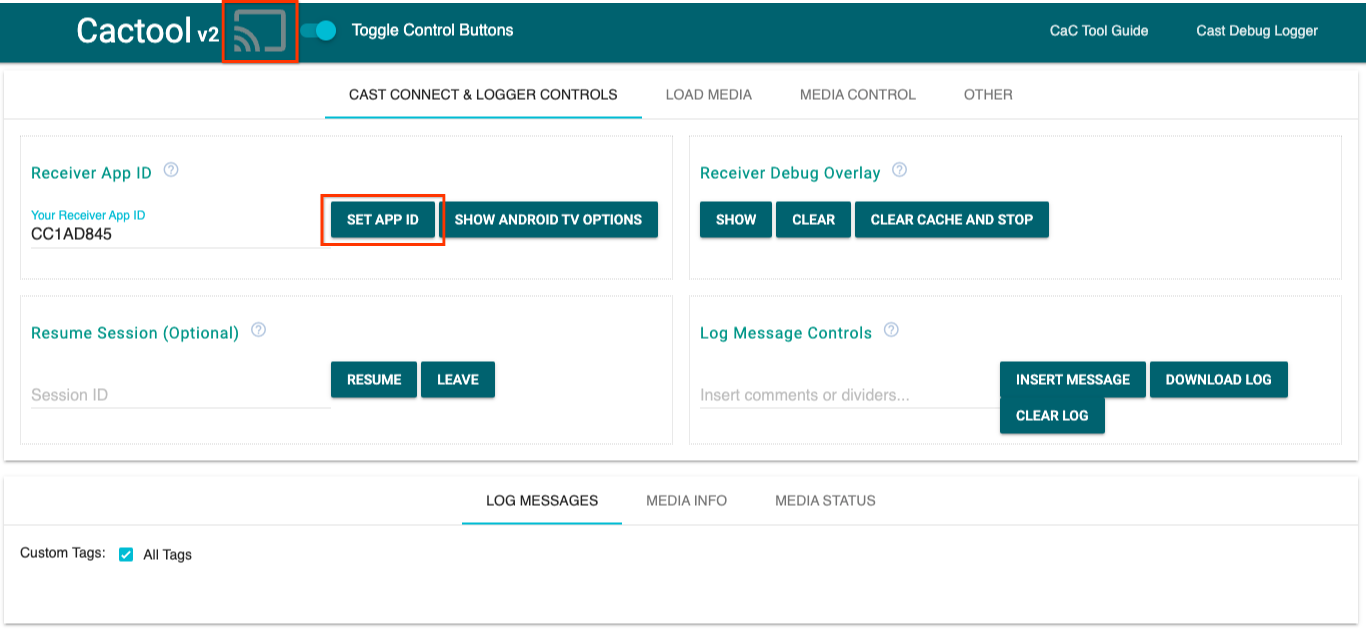
- Apri lo strumento CaC, imposta l'ID app del ricevitore e fai clic sul pulsante Trasmetti per trasmettere al ricevitore.
- Trasmetti un'app di trasmissione separata sullo stesso dispositivo con lo stesso ID app del ricevitore.
- Carica i contenuti multimediali dall'app mittente e i messaggi di log verranno visualizzati nello strumento.
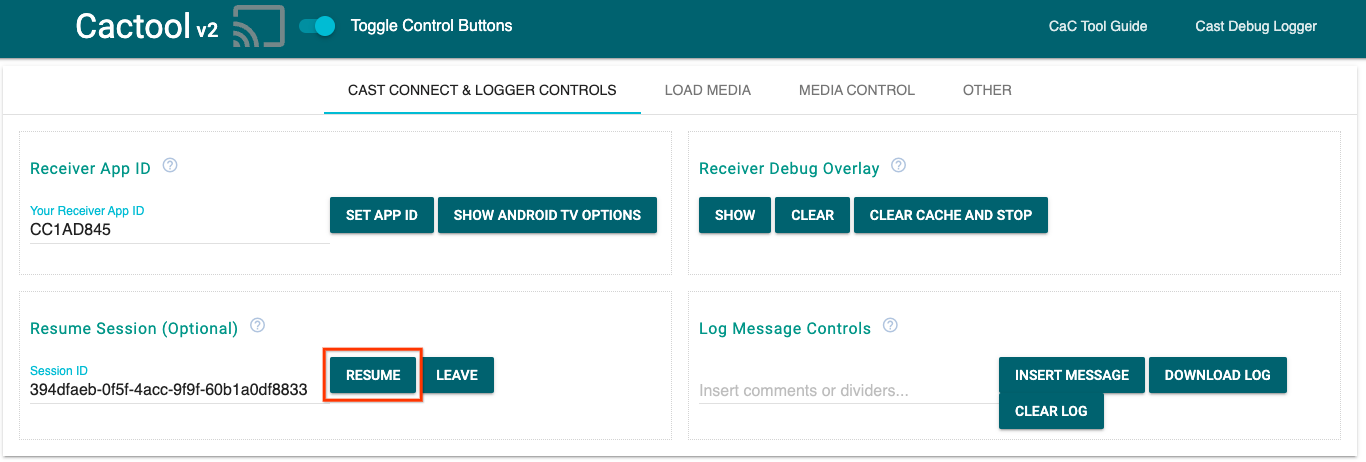
Partecipare a una sessione di trasmissione esistente:
- Recupera l'ID sessione di trasmissione in esecuzione utilizzando l'SDK ricevitore o l'SDK del mittente. Dal lato destinatario, inserisci quanto segue per ottenere l'ID sessione nella console di Chrome Remote Debugger:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
In alternativa, puoi ottenere l'ID sessione da un mittente web collegato utilizzando il seguente metodo:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

- Inserisci l'ID sessione nello strumento CaC e fai clic sul pulsante
RESUME. - Il pulsante Trasmetti dovrebbe essere connesso e iniziare a mostrare i messaggi di log nello strumento.
Cose da provare
A questo punto utilizzeremo lo strumento CaC per visualizzare i log sul ricevitore di esempio.
- Apri lo strumento CaC.

- Inserisci l'ID app del destinatario della tua app di esempio e fai clic sul pulsante
SET APP ID. - Fai clic sul pulsante Trasmetti in alto a sinistra e seleziona il tuo dispositivo compatibile con Google Cast per aprire il ricevitore.

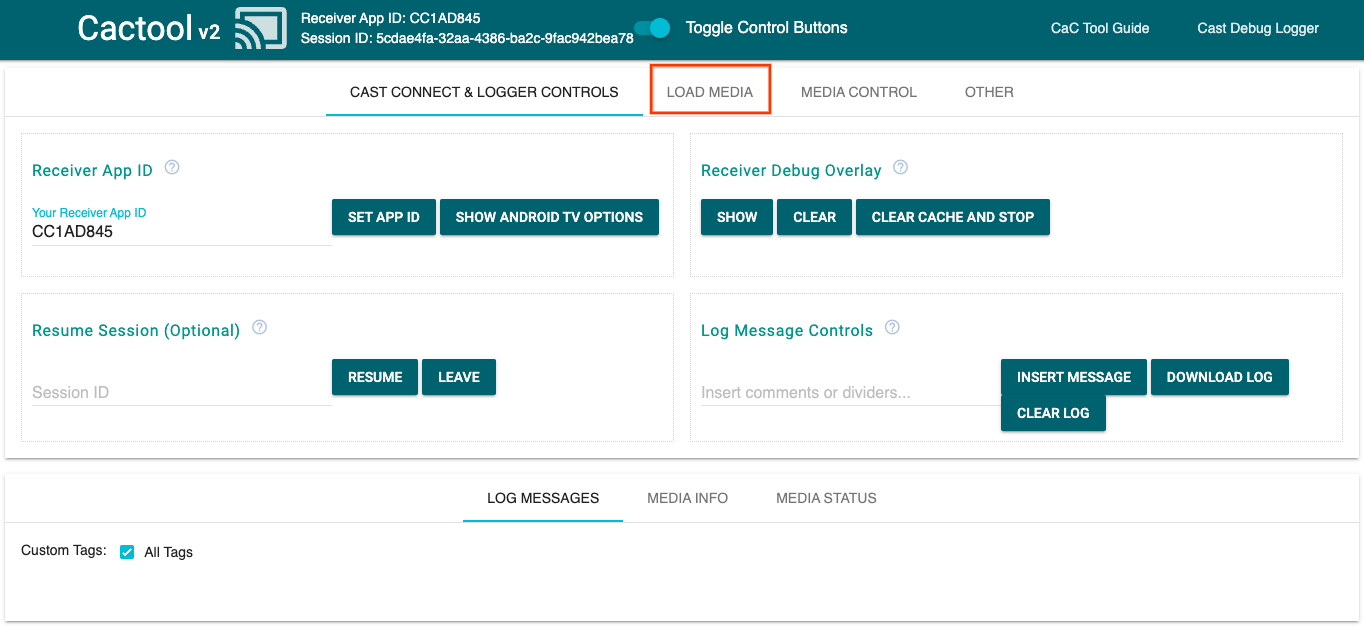
- Vai alla scheda
LOAD MEDIAin alto.

- Imposta il pulsante di opzione Tipo di richiesta su
LOAD. - Fai clic sul pulsante
SEND REQUESTper riprodurre un video di esempio.

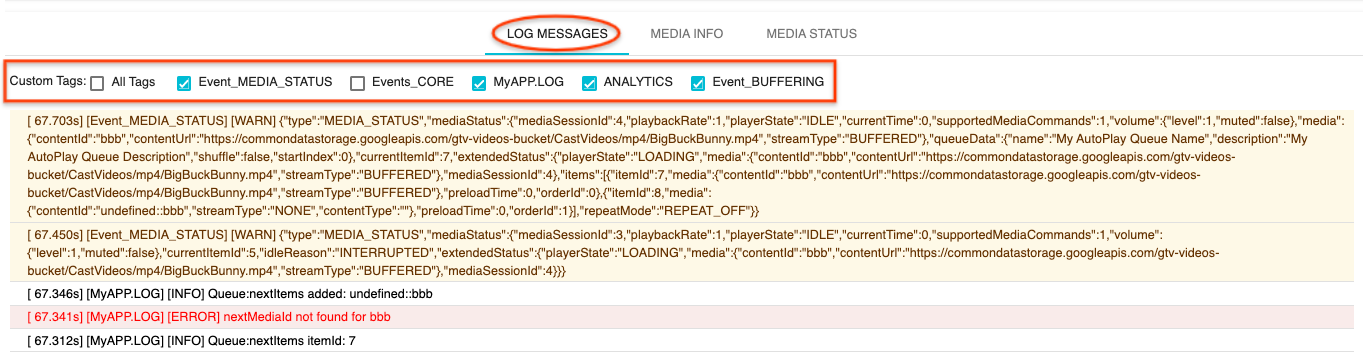
- A questo punto dovrebbe essere in riproduzione un video di esempio sul tuo dispositivo. I log dei passaggi precedenti dovrebbero iniziare a essere visualizzati nella scheda "Messaggi log" nella parte inferiore dello strumento.
Prova a esplorare le seguenti funzionalità per esaminare i log e controllare il ricevitore:
- Fai clic sulla scheda
MEDIA INFOoMEDIA STATUSper visualizzare le informazioni e lo stato dei contenuti multimediali. - Fai clic sul pulsante
SHOW OVERLAYper visualizzare un overlay di debug sul ricevitore. - Usa il pulsante
CLEAR CACHE AND STOPper ricaricare l'app ricevitore e trasmettere di nuovo.
10. Complimenti
Ora sai come aggiungere il logger di debug di trasmissione all'app del ricevitore web compatibile con la trasmissione utilizzando l'SDK del ricevitore di trasmissione più recente.
Per maggiori dettagli, consulta le guide per gli sviluppatori di Cast Debug Logger e dello strumento di comando e controllo (CaC).
