1. 개요

이 Codelab에서는 기존 맞춤 웹 수신기 앱에 Cast 디버그 로거를 추가하는 방법을 알아봅니다.
Google Cast란 무엇인가요?
Google Cast SDK를 사용하면 앱이 Google Cast 지원 기기에서 콘텐츠를 재생하고 재생을 제어할 수 있습니다. 또한 Google Cast 디자인 체크리스트에 따라 필요한 UI 구성요소를 제공합니다.
Google Cast 디자인 체크리스트는 지원되는 모든 플랫폼에서 Cast 사용자 환경을 간단하고 예측 가능하게 만들기 위해 제공됩니다.
무엇을 빌드하게 되나요?
이 Codelab을 완료하면 맞춤 웹 수신기가 Cast 디버그 로거와 통합됩니다.
자세한 내용은 Cast 디버그 로거 가이드를 참고하세요.
학습할 내용
- 웹 수신기 개발 환경을 설정하는 방법
- 디버그 로거를 Cast 수신기에 통합하는 방법
필요한 항목
- 최신 Chrome 브라우저
- Firebase 호스팅 또는 ngrok과 같은 HTTPS 호스팅 서비스
- Chromecast 또는 Android TV와 같이 인터넷 연결이 가능한 Google Cast 기기
- HDMI 입력 단자가 있는 TV 또는 모니터
경험
- 이전에 Cast를 사용해 본 적이 있고 Cast 웹 수신기의 작동 방식을 이해하고 있어야 합니다.
- 웹 개발에 대한 사전 지식이 있어야 합니다.
- 또한 TV 시청에 관한 사전 지식도 필요합니다. :)
본 가이드를 어떻게 사용하실 계획인가요?
웹 앱 빌드 경험을 평가해 주세요.
TV 시청 관련 경험을 평가해 주세요.
<ph type="x-smartling-placeholder">2. 샘플 코드 가져오기
모든 샘플 코드를 컴퓨터에 다운로드할 수 있습니다.
그런 다음 다운로드한 ZIP 파일의 압축을 풉니다.
3. 로컬에서 수신자 배포
Cast 기기에서 웹 수신기를 사용하려면 Cast 기기가 연결할 수 있는 위치에서 호스팅되어야 합니다. https를 지원하는 서버가 이미 있는 경우 다음 안내를 건너뛰고 URL을 적어 두세요. 다음 섹션에서 필요합니다.
사용할 수 있는 서버가 없다면 Firebase 호스팅 또는 ngrok을 사용할 수 있습니다.
서버 실행
원하는 서비스를 설정했으면 app-start로 이동하여 서버를 시작합니다.
호스팅된 수신자의 URL을 기록해 둡니다. 다음 섹션에서 사용합니다.
4. Cast 개발자 콘솔에 애플리케이션 등록
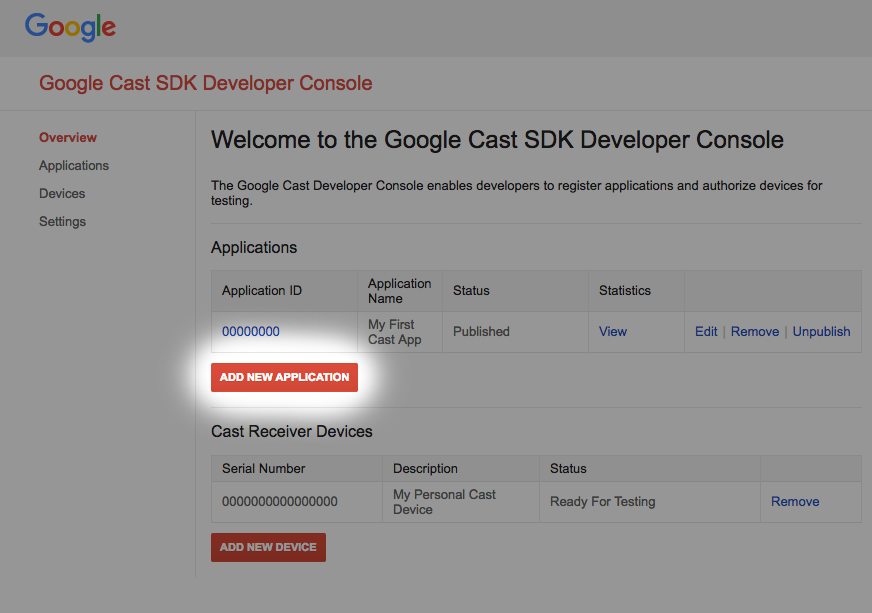
이 Codelab에 내장된 맞춤 웹 수신기를 Chromecast 기기에서 실행할 수 있으려면 애플리케이션을 등록해야 합니다. 애플리케이션을 등록하면 발신기 애플리케이션이 API 호출(예: 수신기 애플리케이션 실행)을 실행하는 데 사용해야 하는 애플리케이션 ID를 받게 됩니다.

'새 애플리케이션 추가'를 클릭합니다.

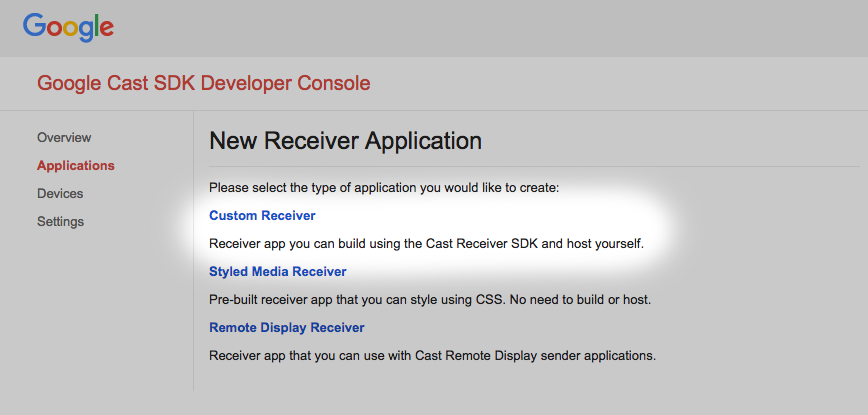
빌드 중인 '맞춤 수신기'를 선택합니다.

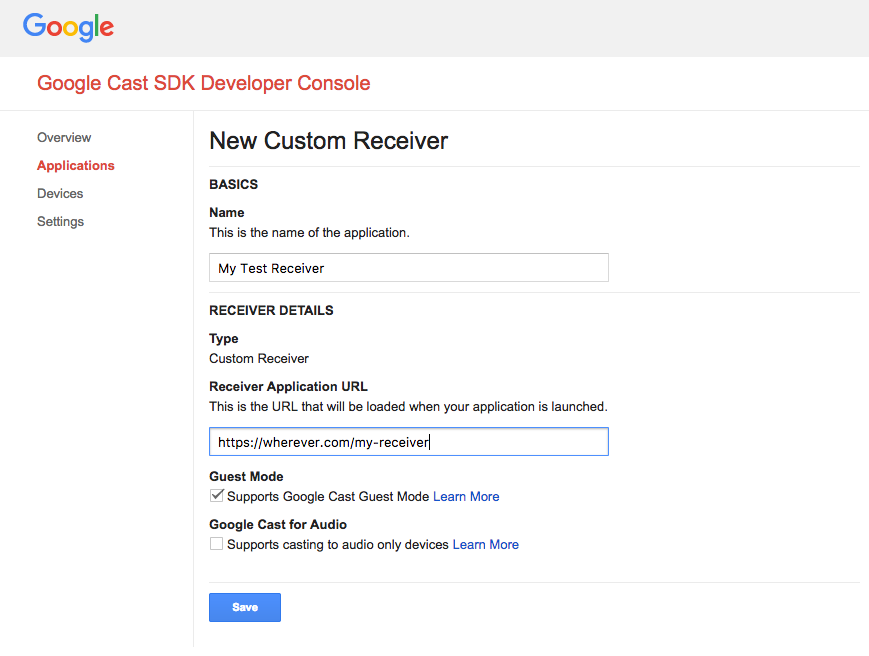
새 수신기의 세부정보를 입력하고 마지막 섹션의 URL을 사용해야 합니다. 새 수신기에 할당된 애플리케이션 ID를 적어 둡니다.
또한 게시하기 전에 수신기 애플리케이션에 액세스할 수 있도록 Google Cast 기기를 등록해야 합니다. 수신기 애플리케이션을 게시하고 나면 모든 Google Cast 기기에서 사용할 수 있습니다. 이 Codelab에서는 게시되지 않은 수신기 애플리케이션으로 작업하는 것이 좋습니다.

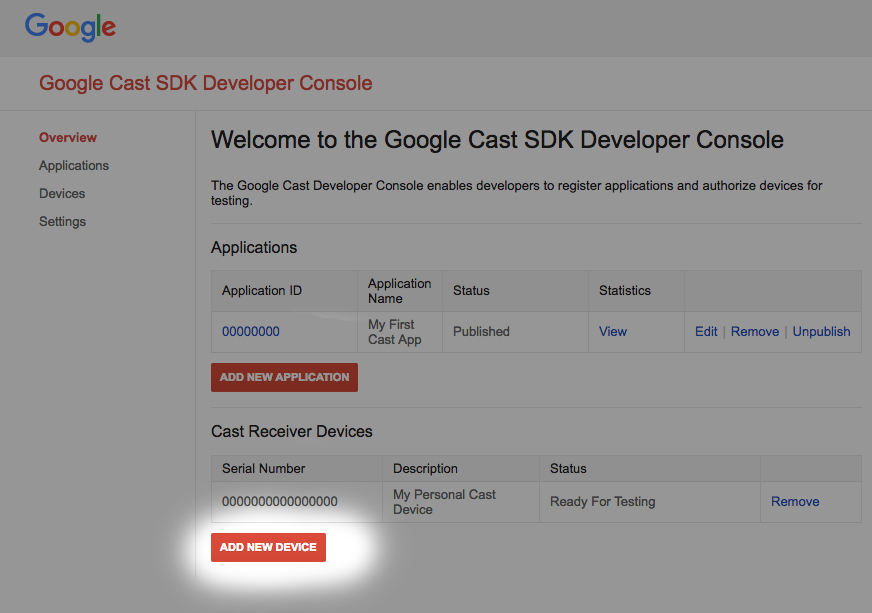
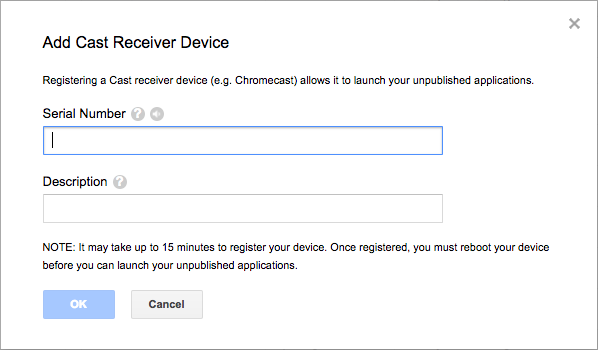
'새 기기 추가'를 클릭합니다.

Cast 기기 뒷면에 인쇄된 일련번호를 입력하고 구체적인 이름을 지정합니다. Google Cast SDK 개발자 콘솔에 액세스할 때 Chrome에서 화면을 전송하여 일련번호를 확인할 수도 있습니다.
수신기와 기기를 테스트할 준비가 되기까지 5~15분 정도 걸립니다. 5~15분 후에 Cast 기기를 재부팅해야 합니다.
5. 샘플 앱 실행

새 웹 수신기가 테스트 준비가 될 때까지 기다리는 동안 완성된 샘플 웹 수신기 앱이 어떤 모습인지 살펴보겠습니다. 우리가 빌드할 수신기는 적응형 비트 전송률 스트리밍을 사용하여 미디어를 재생할 수 있습니다.
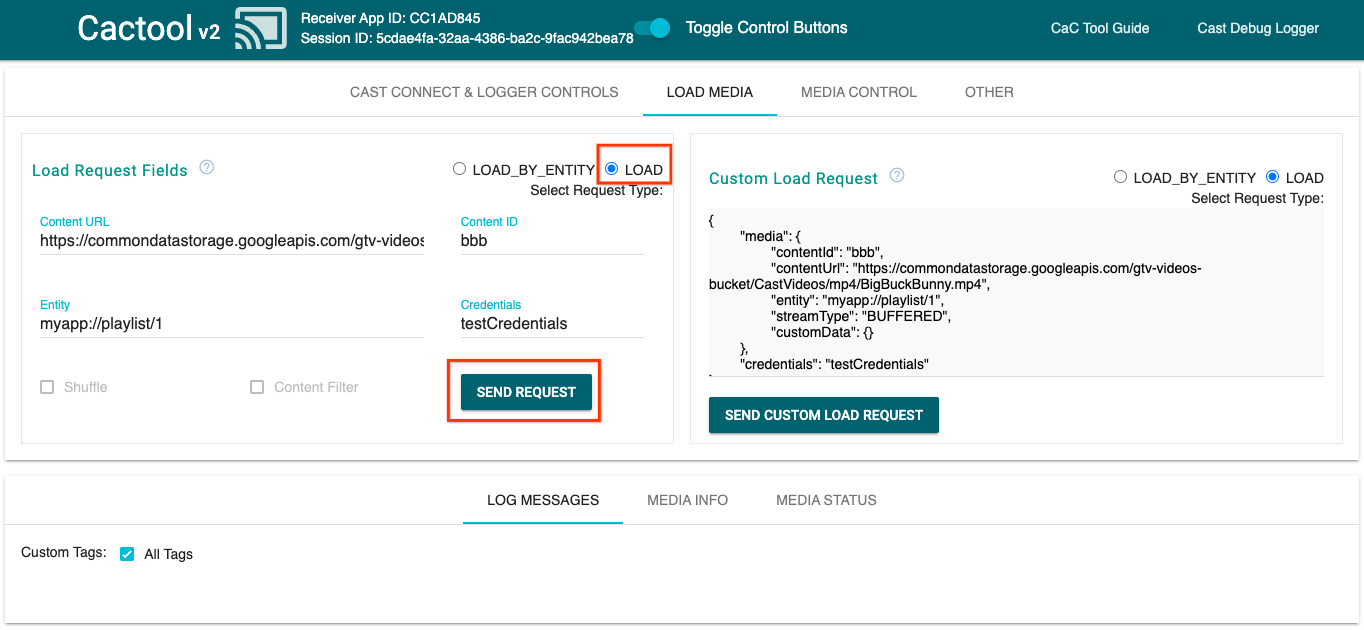
- 브라우저에서 명령어 및 제어 (CaC) 도구를 엽니다.

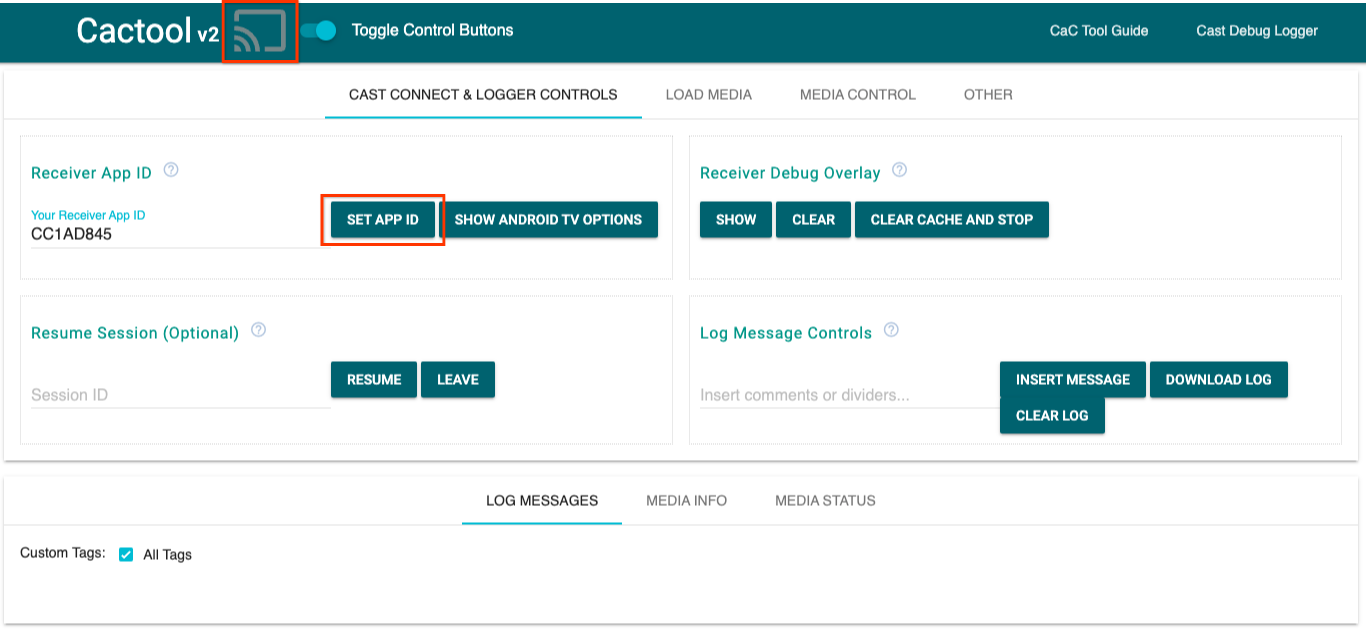
- 기본
CC1AD845수신기 ID를 사용하고SET APP ID버튼을 클릭합니다. - 왼쪽 상단에서 전송 버튼을 클릭하고 Google Cast 지원 기기를 선택합니다.

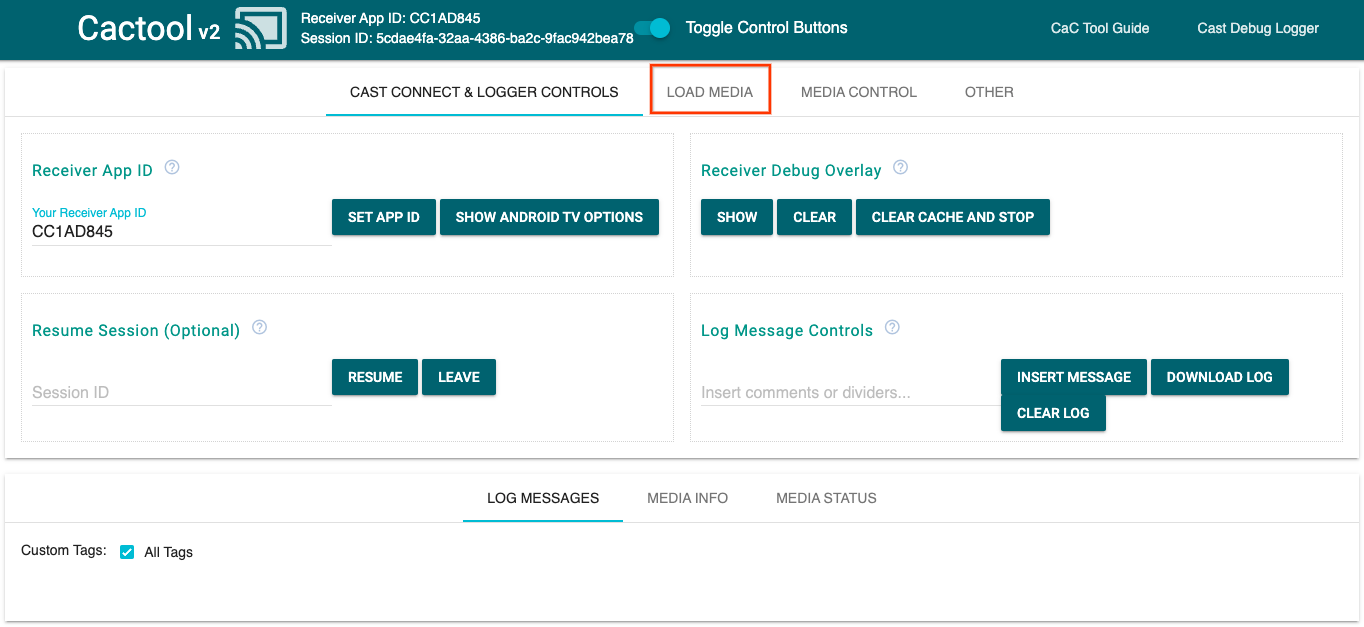
- 상단의
LOAD MEDIA탭으로 이동합니다.

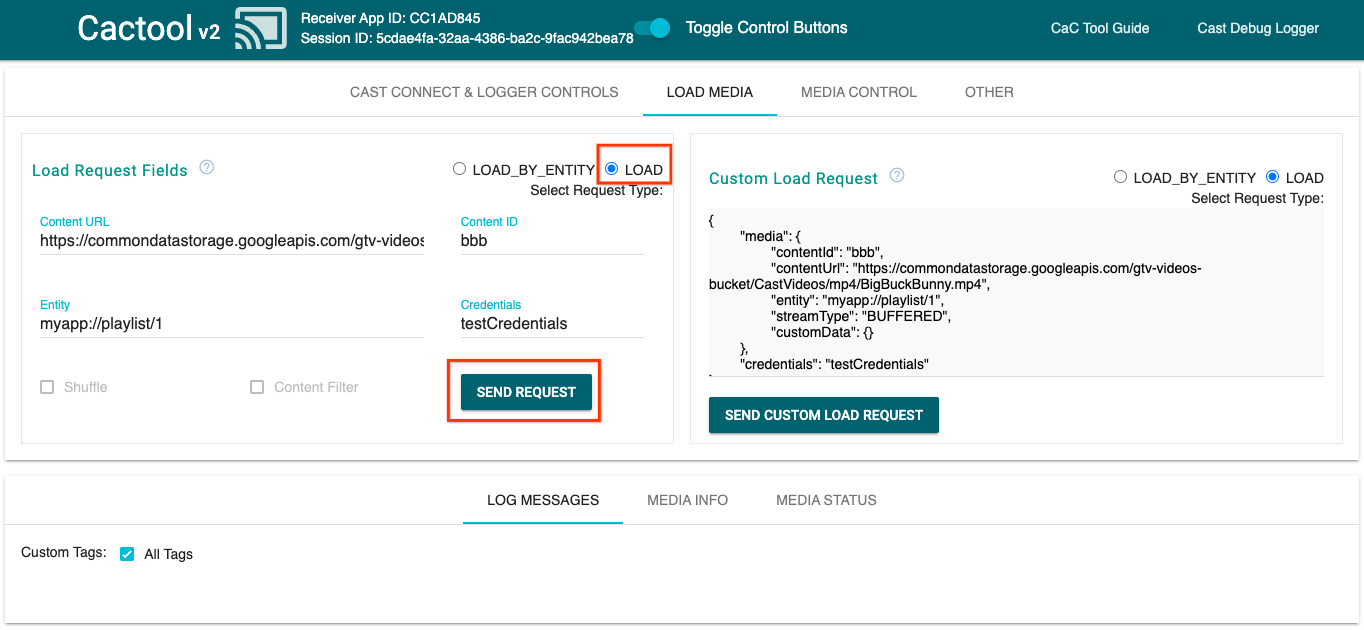
- 요청 유형 라디오 버튼을
LOAD로 변경합니다. SEND REQUEST버튼을 클릭하여 샘플 동영상을 재생합니다.- Google Cast 지원 기기에서 동영상이 재생되기 시작하며 기본 수신기를 사용할 경우 수신기의 기본 기능이 어떤지 보여줍니다.
6. 시작 프로젝트 준비
다운로드한 시작 앱에 Google Cast 지원 기능을 추가해야 합니다. 다음은 이 Codelab에서 사용할 Google Cast 용어입니다.
- 발신기 앱은 휴대기기 또는 노트북에서 실행됩니다.
- 수신기 앱은 Google Cast 또는 Android TV 기기에서 실행됩니다.
이제 선호하는 텍스트 편집기를 사용하여 시작 프로젝트 상단에 빌드할 준비가 되었습니다.
- 샘플 코드 다운로드에서

app-start디렉터리를 선택합니다. js/receiver.js와index.html을 엽니다.
이 Codelab을 진행하는 동안 http-server는 변경사항을 반영해야 합니다. 켜지지 않으면 http-server를 중지했다가 다시 시작해 보세요.
앱 디자인
수신기 앱은 Cast 세션을 초기화하고 발신기로부터 LOAD 요청(예: 미디어 재생 명령어)이 도착할 때까지 대기합니다.
앱은 index.html에 정의된 기본 뷰 하나와 수신기가 작동하도록 하는 모든 로직이 포함된 js/receiver.js라는 JavaScript 파일로 구성됩니다.
index.html
이 html 파일에는 수신기 앱의 모든 UI가 포함되어 있습니다.
receiver.js
이 스크립트는 수신기 앱의 모든 로직을 관리합니다.
자주 묻는 질문(FAQ)
7. CastDebugLogger API와 통합
Cast 수신기 SDK는 개발자가 CastDebugLogger API를 사용하여 수신기 앱을 쉽게 디버그할 수 있는 또 다른 옵션을 제공합니다.
자세한 내용은 Cast 디버그 로거 가이드를 참고하세요.
초기화
index.html에서 웹 수신기 SDK 스크립트 바로 뒤에 있는 수신기 앱의 <head> 태그에 다음 스크립트를 포함합니다.
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
파일 상단과 playerManager 아래에 있는 js/receiver.js에서 CastDebugLogger 인스턴스를 가져오고 READY 이벤트 리스너에서 로거를 사용 설정합니다.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
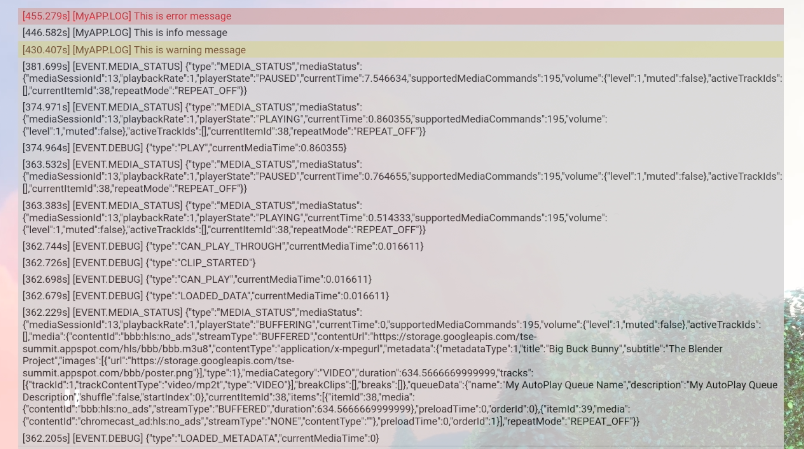
디버그 로거가 사용 설정되면 수신기에 DEBUG MODE 오버레이가 표시됩니다.

플레이어 이벤트 기록
CastDebugLogger를 사용하면 Cast Web Receiver SDK에서 실행하는 플레이어 이벤트를 쉽게 로깅하고 다양한 로거 수준을 사용하여 이벤트 데이터를 기록할 수 있습니다. loggerLevelByEvents 구성은 cast.framework.events.EventType과 cast.framework.events.category를 사용하여 기록할 이벤트를 지정합니다.
READY 이벤트 리스너 아래에 다음을 추가하여 플레이어 CORE 이벤트가 트리거되거나 mediaStatus 변경사항이 브로드캐스트될 때 기록합니다.
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
로그 메시지 및 맞춤 태그
CastDebugLogger API를 사용하면 수신기 디버그 오버레이에 다양한 색상으로 표시되는 로그 메시지를 만들 수 있습니다. 다음 로그 메서드를 사용합니다. 가장 높은 우선순위부터 가장 낮은 우선순위 순으로 나열되어 있습니다.
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
각 로그 메서드에서 첫 번째 매개변수는 맞춤 태그여야 하며 두 번째 매개변수는 로그 메시지입니다. 태그는 유용하다고 생각되는 문자열일 수 있습니다.
실행 중인 로그를 표시하려면 LOAD 인터셉터에 로그를 추가합니다.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
각 맞춤 태그에 대해 loggerLevelByTags에서 로그 수준을 설정하여 디버그 오버레이에 표시되는 메시지를 제어할 수 있습니다. 예를 들어 로그 수준 cast.framework.LoggerLevel.DEBUG로 맞춤 태그를 사용 설정하면 오류, 경고, 정보, 디버그 로그 메시지와 함께 추가된 모든 메시지가 표시됩니다. 또 다른 예로 WARNING 수준으로 맞춤 태그를 사용 설정하면 오류 및 경고 로그 메시지만 표시됩니다.
loggerLevelByTags 구성은 선택사항입니다. 로거 수준에 맞춤 태그가 구성되지 않으면 모든 로그 메시지가 디버그 오버레이에 표시됩니다.
loggerLevelByEvents 호출 아래에 다음을 추가합니다.
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. 디버그 오버레이 사용
Cast 디버그 로거는 맞춤 로그 메시지를 표시하기 위해 수신기에 디버그 오버레이를 제공합니다. showDebugLogs를 사용하여 디버그 오버레이를 전환하고 clearDebugLogs를 사용하여 오버레이의 로그 메시지를 지웁니다.
수신기에서 디버그 오버레이를 미리 보려면 READY 이벤트 리스너에 다음을 추가합니다.
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. 명령어 및 제어(CaC) 도구 사용
개요
명령어 및 제어 (CaC) 도구는 로그를 캡처하고 디버그 오버레이를 제어합니다.
수신기를 CaC 도구에 연결하는 방법에는 두 가지가 있습니다.
새로운 Cast 연결을 시작합니다.
- CaC 도구를 열고 수신기 앱 ID를 설정한 다음 Cast 버튼을 클릭하여 수신기에 전송합니다.
- 동일한 수신기 앱 ID를 사용하여 별도의 발신자 앱을 동일한 기기로 전송합니다.
- 발신자 앱에서 미디어를 로드하면 도구에 로그 메시지가 표시됩니다.
기존 Cast 세션에 참여하려면 다음 단계를 따르세요.
- 수신기 SDK 또는 송신기 SDK를 사용하여 실행 중인 Cast 세션 ID를 가져옵니다. 수신기 측에서 다음을 입력하여 Chrome 원격 디버거 콘솔에서 세션 ID를 가져옵니다.
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
또는 다음 메서드를 사용하여 연결된 웹 발신자로부터 세션 ID를 가져올 수 있습니다.
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

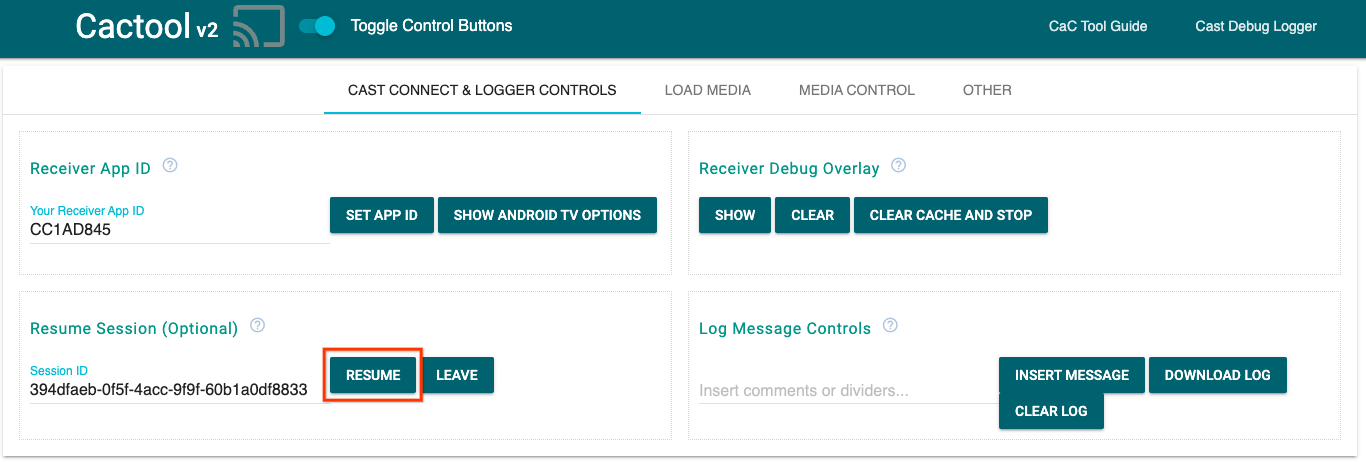
- CaC 도구에 세션 ID를 입력하고
RESUME버튼을 클릭합니다. - 전송 버튼이 연결되고 도구에 로그 메시지가 표시되기 시작합니다.
시도해 볼 만한 작업
다음으로 CaC 도구를 사용하여 샘플 수신기의 로그를 확인합니다.
- CaC 도구를 엽니다.

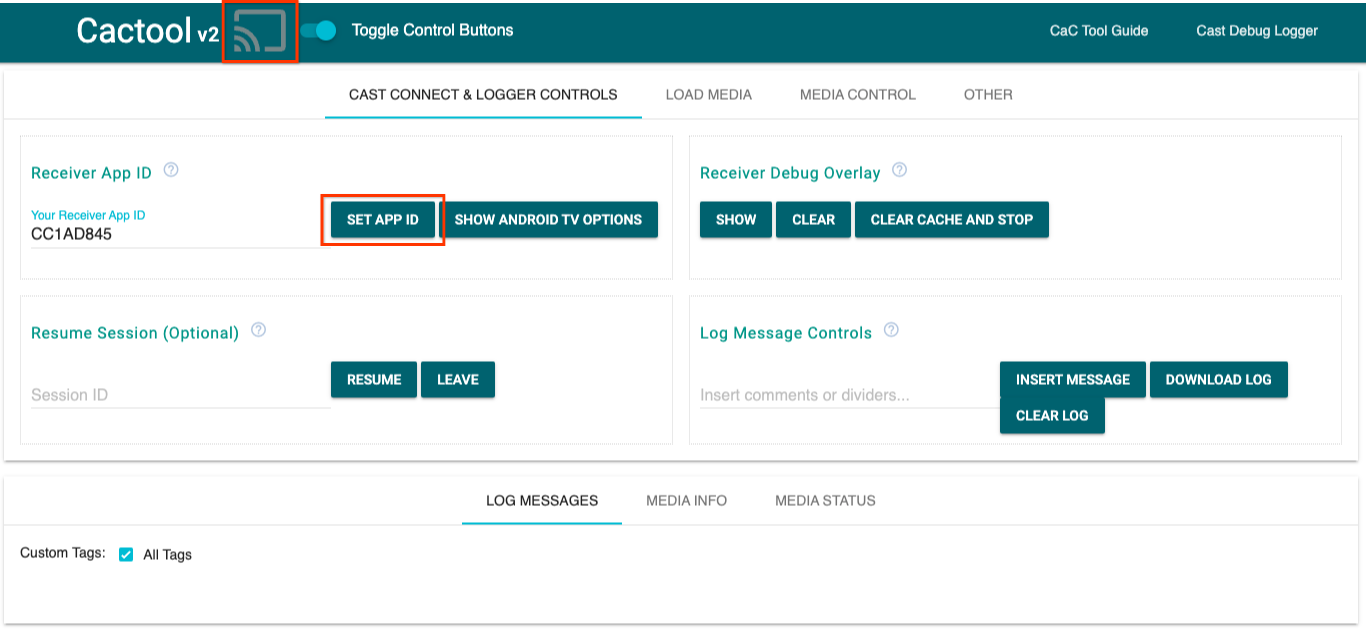
- 샘플 앱의 수신기 앱 ID를 입력하고
SET APP ID버튼을 클릭합니다. - 왼쪽 상단에서 Cast 버튼을 클릭하고 Google Cast 지원 기기를 선택하여 수신기를 엽니다.

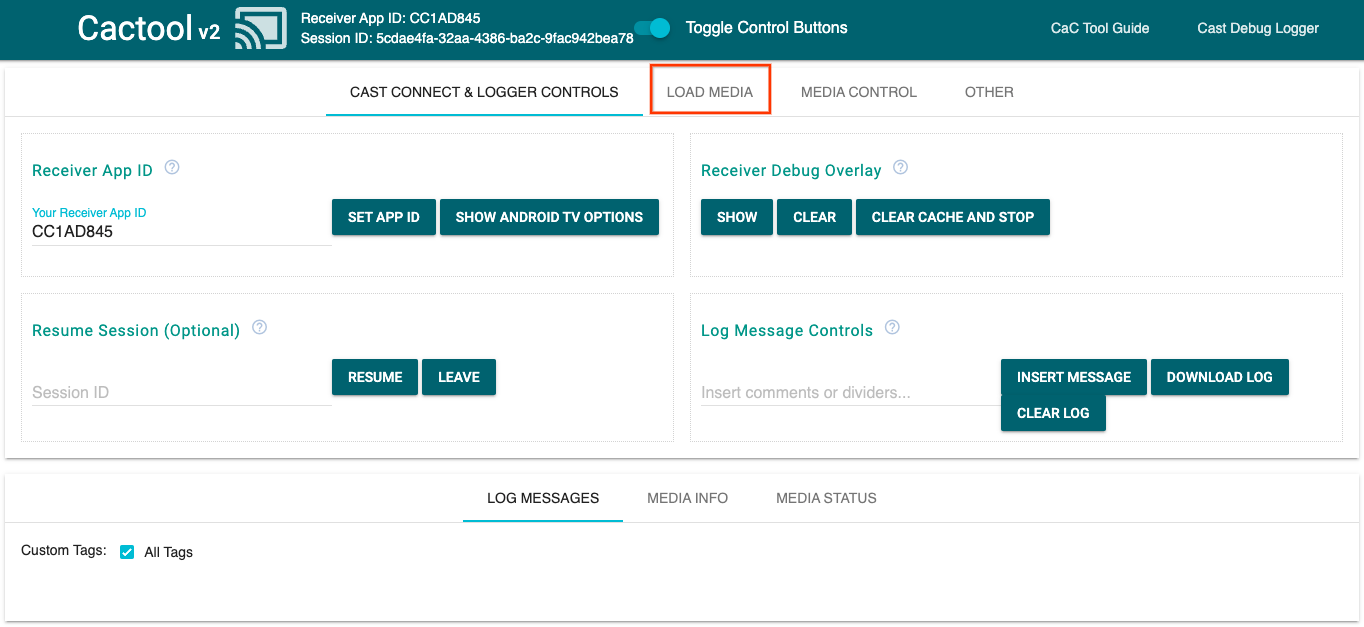
- 상단의
LOAD MEDIA탭으로 이동합니다.

- 요청 유형 라디오 버튼을
LOAD로 변경합니다. SEND REQUEST버튼을 클릭하여 샘플 동영상을 재생합니다.

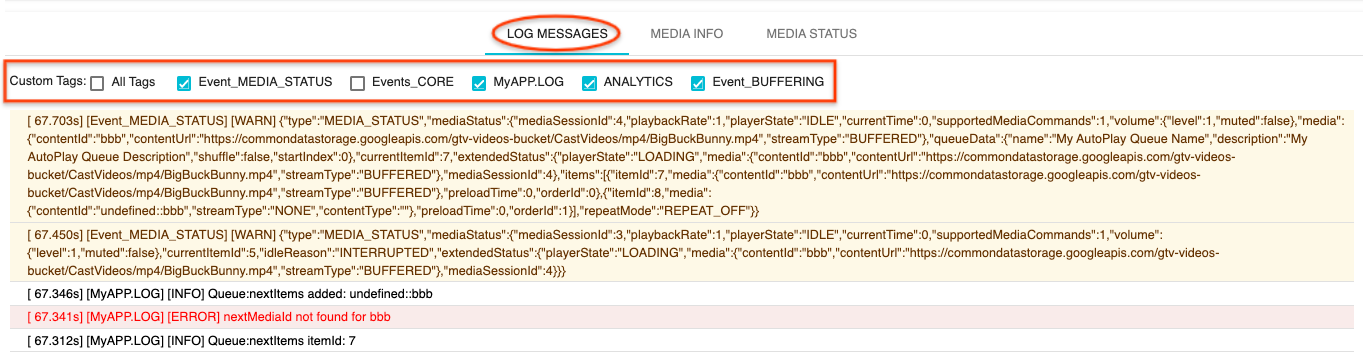
- 이제 기기에서 샘플 동영상이 재생됩니다. 이전 단계의 로그가 도구 하단의 'Log Messages'(로그 메시지) 탭에 표시됩니다.
다음 기능을 살펴보고 로그를 조사하고 수신기를 제어해 보세요.
MEDIA INFO또는MEDIA STATUS탭을 클릭하여 미디어 정보와 미디어 상태를 확인합니다.SHOW OVERLAY버튼을 클릭하여 수신기에 디버그 오버레이를 표시합니다.CLEAR CACHE AND STOP버튼을 사용하여 수신기 앱을 새로고침하고 다시 전송합니다.
10. 축하합니다
지금까지 최신 Cast 수신기 SDK를 사용하여 Cast 지원 웹 수신기 앱에 Cast 디버그 로거를 추가하는 방법을 알아보았습니다.
자세한 내용은 Cast 디버그 로거 및 명령어 및 제어(CaC) 도구 개발자 가이드를 참고하세요.
