1. खास जानकारी

इस कोडलैब में, आपको कस्टम वेब रिसीवर ऐप्लिकेशन बनाने का तरीका बताया जाएगा. यह ऐप्लिकेशन, Cast Live Breaks API का इस्तेमाल करता है.
Google Cast क्या है?
Google Cast, उपयोगकर्ताओं को मोबाइल डिवाइस से टीवी पर कॉन्टेंट कास्ट करने की सुविधा देता है. इसके बाद, उपयोगकर्ता अपने मोबाइल डिवाइस को टीवी पर मीडिया चलाने के लिए, रिमोट कंट्रोल के तौर पर इस्तेमाल कर सकते हैं.
Google Cast SDK से आपको अपने ऐप्लिकेशन का इस्तेमाल करके, टीवी या साउंड सिस्टम को कंट्रोल करने की सुविधा मिलती है. Cast SDK की मदद से, Google Cast के डिज़ाइन की चेकलिस्ट के आधार पर, ज़रूरी यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट जोड़े जा सकते हैं.
Google Cast के डिज़ाइन की चेकलिस्ट, Cast के साथ काम करने वाले सभी प्लैटफ़ॉर्म पर, उपयोगकर्ताओं को आसान और बेहतर अनुभव देने के लिए बनाई गई है.
हम क्या बनाने जा रहे हैं?
इस कोडलैब को पूरा करने के बाद, आपके पास Live API का फ़ायदा लेने वाला Cast Receiver बन जाएगा.
आपको क्या सीखने को मिलेगा
- Cast में लाइव वीडियो कॉन्टेंट को मैनेज करने का तरीका.
- Cast की मदद से लाइव स्ट्रीम करने के अलग-अलग तरीकों को कॉन्फ़िगर करने का तरीका.
- अपनी लाइव स्ट्रीम में प्रोग्राम का डेटा जोड़ने का तरीका
आपको किन चीज़ों की ज़रूरत होगी
- नया Google Chrome ब्राउज़र.
- एचटीटीपीएस होस्टिंग सेवा, जैसे कि Firebase Hosting या ngrok.
- Google Cast की सुविधा वाला कोई डिवाइस, जैसे कि Chromecast या Android TV, जिसे इंटरनेट से कनेक्ट किया गया हो.
- एचडीएमआई इनपुट वाला टीवी या मॉनिटर या Google Home Hub
अनुभव
- इसके लिए, आपके पास वेब डेवलपमेंट की पिछली जानकारी होनी चाहिए.
- कास्ट करने वाले और कास्ट पाने वाले ऐप्लिकेशन बनाने का पिछला अनुभव.
इस ट्यूटोरियल का इस्तेमाल कैसे किया जाएगा?
वेब ऐप्लिकेशन बनाने के अपने अनुभव को आप कितनी रेटिंग देंगे?
2. सैंपल कोड पाना
सभी सैंपल कोड को अपने कंप्यूटर पर डाउनलोड किया जा सकता है...
और डाउनलोड की गई ZIP फ़ाइल को अनपैक करें.
3. रिसीवर को स्थानीय तौर पर डिप्लॉय करें
कास्ट डिवाइस के साथ अपने वेब रिसीवर का इस्तेमाल करने के लिए, इसे किसी ऐसी जगह होस्ट करना होगा जहां से आपका कास्ट डिवाइस उस तक पहुंच सके. अगर आपके पास पहले से ही ऐसा सर्वर है जिस पर एचटीटीपीएस काम करता है, तो नीचे दिए गए निर्देशों को छोड़ दें और यूआरएल को नोट कर लें, क्योंकि अगले सेक्शन में आपको इसकी ज़रूरत पड़ेगी.
अगर आपके पास इस्तेमाल करने के लिए कोई सर्वर उपलब्ध नहीं है, तो Firebase होस्टिंग या ngrok का इस्तेमाल किया जा सकता है.
सर्वर चलाएं
अपनी पसंद की सेवा को सेट अप करने के बाद, app-start पर जाएं और अपना सर्वर चालू करें.
होस्ट किए गए रिसीवर का यूआरएल नोट कर लें. अगले सेक्शन में इसका इस्तेमाल किया जाएगा.
4. Cast Developer Console में ऐप्लिकेशन रजिस्टर करना
Chromecast डिवाइसों पर, बिल्ट-इन इस कोडलैब के तौर पर, पसंद के मुताबिक रिसीवर का इस्तेमाल करने के लिए, आपको अपना ऐप्लिकेशन रजिस्टर करना होगा. ऐप्लिकेशन रजिस्टर करने के बाद, आपको एक ऐप्लिकेशन आईडी मिलेगा. एपीआई कॉल करने के लिए, आपके भेजने वाले ऐप्लिकेशन को इसका इस्तेमाल करना होगा. जैसे, रिसीवर ऐप्लिकेशन लॉन्च करना.

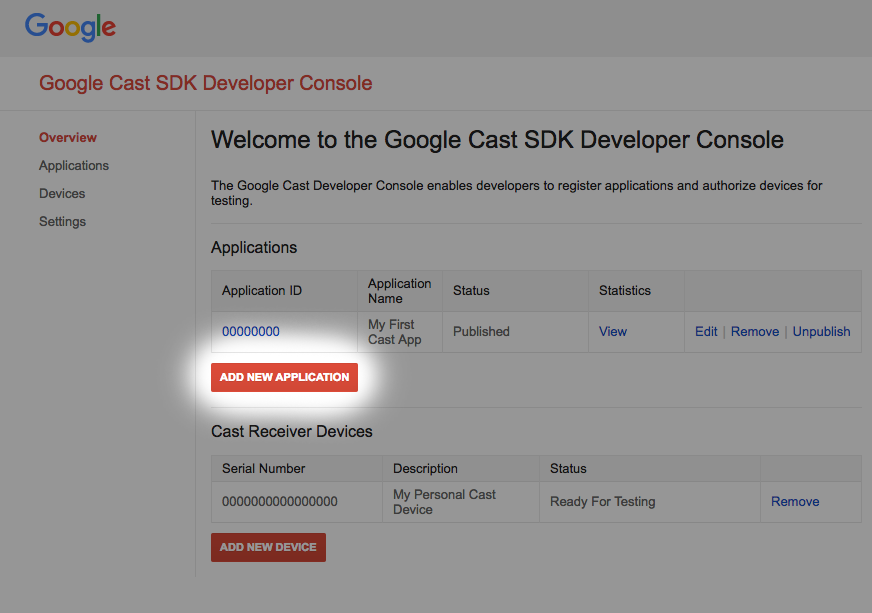
"नया ऐप्लिकेशन जोड़ें" पर क्लिक करें

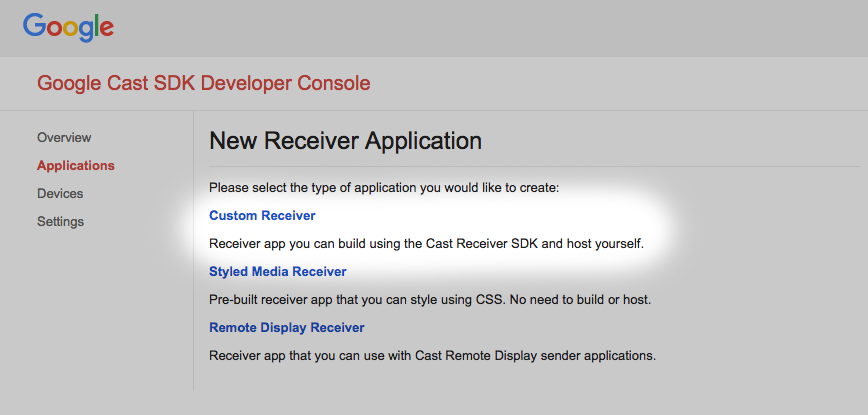
"कस्टम रिसीवर" चुनें. हम यही बना रहे हैं.

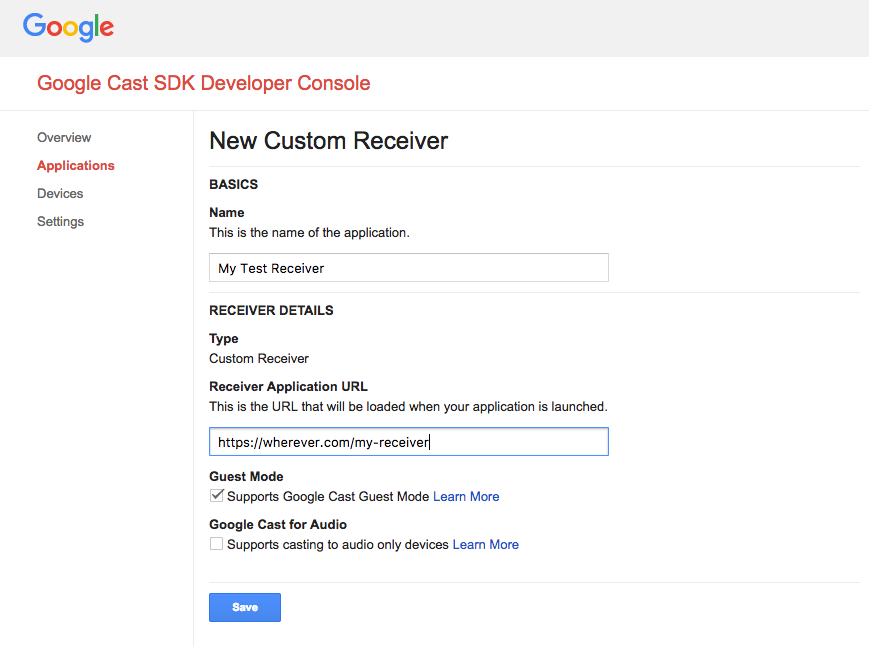
पैसे पाने वाले नए व्यक्ति की जानकारी डालें. साथ ही, उस यूआरएल का इस्तेमाल करना न भूलें जो आपको मिला था
क्लिक करें. ऐप्लिकेशन पाने वाले नए व्यक्ति को असाइन किए गए ऐप्लिकेशन आईडी को नोट कर लें.
आपको अपने Google Cast डिवाइस को भी रजिस्टर करना होगा, ताकि वह आपके रिसीवर ऐप्लिकेशन को पब्लिश करने से पहले ऐक्सेस कर सके. रिसीवर ऐप्लिकेशन पब्लिश करने के बाद, यह सभी Google Cast डिवाइसों पर उपलब्ध हो जाएगा. इस कोडलैब के लिए, हमारा सुझाव है कि ऐसे रिसीवर ऐप्लिकेशन के साथ काम करें जिसे पब्लिश नहीं किया गया है.

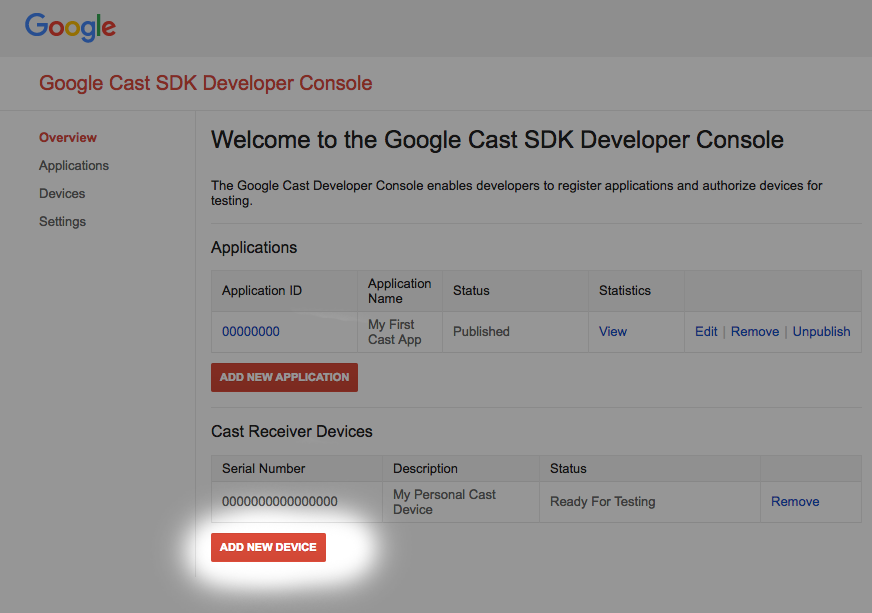
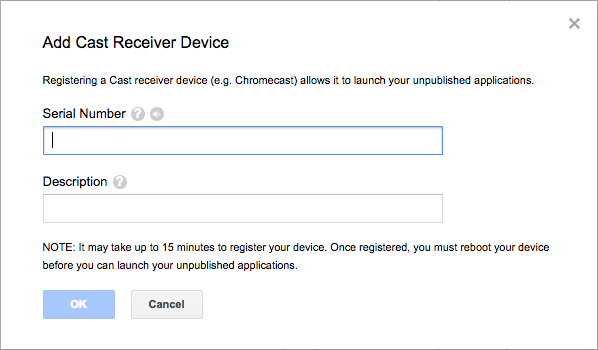
"नया डिवाइस जोड़ें" पर क्लिक करें

अपने Cast डिवाइस के पीछे मौजूद सीरियल नंबर डालें और उसे कोई ऐसा नाम दें जिससे उसके बारे में जानकारी मिल सके. Google Cast SDK डेवलपर कंसोल को ऐक्सेस करते समय, Chrome में अपनी स्क्रीन को कास्ट करके भी अपना सीरियल नंबर देखा जा सकता है
आपके रिसीवर और डिवाइस को जांच के लिए तैयार होने में 5 से 15 मिनट लगेंगे. 5-15 मिनट इंतज़ार करने के बाद आपको अपना कास्ट डिवाइस फिर से चालू करना होगा.
5. सामान्य लाइव स्ट्रीम को कास्ट करना


इस कोडलैब को शुरू करने से पहले, लाइव डेवलपर गाइड देखें. इसमें लाइव एपीआई के बारे में खास जानकारी दी गई है.
अपने भेजने वाले के लिए, हम कास्ट सेशन शुरू करने के लिए Cactooll का इस्तेमाल करेंगे. रिसीवर को इस तरह से डिज़ाइन किया गया है कि वह लाइव स्ट्रीम अपने-आप चलने लगे.
इस रिसीवर में तीन फ़ाइलें हैं. receiver.html नाम की एक बुनियादी HTML फ़ाइल, जिसमें ऐप्लिकेशन का मुख्य स्ट्रक्चर होता है. आपको इस फ़ाइल में कोई बदलाव करने की ज़रूरत नहीं होगी. receiver.js नाम की एक फ़ाइल भी होती है, जिसमें रिसीवर के लिए पूरा लॉजिक होता है. आखिर में, एक metadata_service.js भी है. इसका इस्तेमाल, कोडलैब में प्रोग्राम गाइड का डेटा पाने के लिए किया जाएगा.
शुरू करने के लिए, Chrome में Cactool खोलें. Cast SDK Developer Console पर आपको जो रिसीवर ऐप्लिकेशन आईडी दिया गया था उसे डालें और सेट करें पर क्लिक करें.
वेब रिसीवर कास्ट ऐप्लिकेशन फ़्रेमवर्क (सीएएफ़) से यह निर्देश देना ज़रूरी है कि चलाया जाने वाला कॉन्टेंट एक लाइव स्ट्रीम हो. ऐसा करने के लिए, ऐप्लिकेशन में नीचे दी गई कोड लाइन में बदलाव करें. इसे receiver.js में, लोड इंटरसेप्टर के मुख्य हिस्से में जोड़ें:
request.media.streamType = cast.framework.messages.StreamType.LIVE;
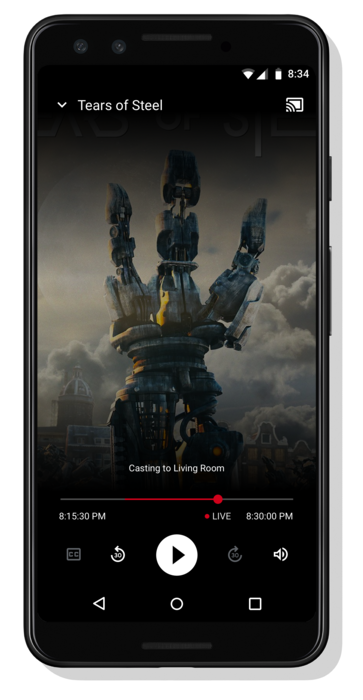
स्ट्रीम टाइप को LIVE पर सेट करने से, सीएएफ़ का लाइव यूआई चालू हो जाता है. वेब रिसीवर SDK टूल अपने-आप स्ट्रीम के लाइव किनारे पर चला जाएगा. लाइव प्रोग्राम गाइड का डेटा अभी तक नहीं जोड़ा गया है. इसलिए, स्क्रब बार में स्ट्रीम की पूरी अवधि दिखेगी.
अपने बदलावों को receiver.js पर सेव करें और Cactool पर कास्ट सेशन शुरू करें. इसके लिए, कास्ट करें बटन पर क्लिक करें और टारगेट कास्ट डिवाइस चुनें. लाइव स्ट्रीम तुरंत चलने लगेगी.
6. प्रोग्राम गाइड का डेटा जोड़ना
सीएएफ़ के लाइव कॉन्टेंट के साथ, अब कॉन्टेंट पाने वाले और भेजने वाले ऐप्लिकेशन में प्रोग्राम गाइड का डेटा दिखाने की सुविधा भी उपलब्ध है. कॉन्टेंट देने वाली कंपनियों को अपने रिसीवर ऐप्लिकेशन में प्रोग्रामिंग मेटाडेटा शामिल करने का सुझाव दिया जाता है. इससे, उपयोगकर्ताओं को बेहतर अनुभव मिलता है. खास तौर पर, टीवी चैनलों जैसी लंबी अवधि तक चलने वाली लाइव स्ट्रीम के लिए.
सीएफ़ (कॉन्टेंट एग्रीगेशन फ़ॉर्मैट) की मदद से, एक ही स्ट्रीम में कई प्रोग्राम का मेटाडेटा सेट किया जा सकता है. MediaMetadata ऑब्जेक्ट पर, शुरू होने वाले टाइमस्टैंप और कुल समय को सेट करने से, कॉन्टेंट पाने वाला व्यक्ति स्ट्रीम में प्लेयर की मौजूदा जगह के आधार पर, मैसेज भेजने वालों पर दिखाए गए मेटाडेटा और ओवरले को अपने-आप अपडेट कर देता है. यहां एपीआई और उनके सामान्य इस्तेमाल का सैंपल दिया गया है.
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
इस कोडलैब में, हम अपनी लाइव स्ट्रीम के लिए मेटाडेटा उपलब्ध कराने के लिए, मेटाडेटा सेवा के सैंपल का इस्तेमाल करेंगे. प्रोग्राम मेटाडेटा की सूची बनाने के लिए, एक कंटेनर बनाएं. ContainerMetadata में, किसी एक मीडिया स्ट्रीम के लिए MediaMetadata ऑब्जेक्ट की सूची होती है. हर MediaMetadata ऑब्जेक्ट, कंटेनर का एक सेक्शन दिखाता है. जब प्लेहेड किसी सेक्शन के दायरे में होता है, तो उसका मेटाडेटा, मीडिया स्टेटस में अपने-आप कॉपी हो जाता है. हमारी सेवा से मेटाडेटा का सैंपल डाउनलोड करने और CAF को कंटेनर देने के लिए, receiver.js फ़ाइल में यह कोड जोड़ें.
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
इसके अलावा, लोड इंटरसेप्टर में गाइड का डेटा लोड करने के लिए, फ़ंक्शन में कॉल जोड़ें:
loadGuideData();
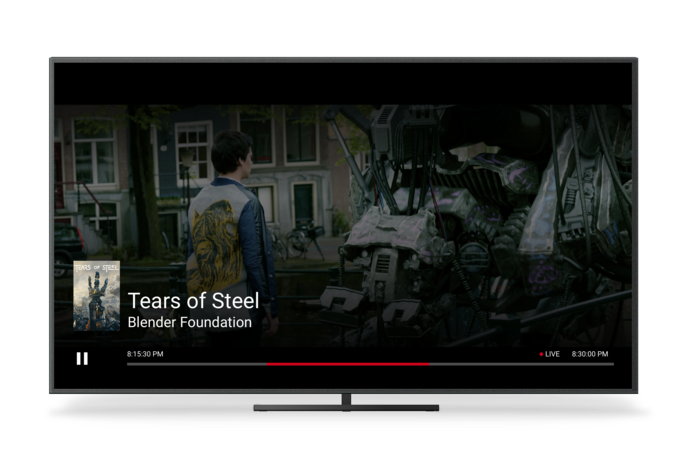
receiver.js फ़ाइल सेव करें और कास्ट सेशन शुरू करें. आपको स्क्रीन पर प्रोग्राम के शुरू होने का समय, खत्म होने का समय, और टाइटल दिखेगा.
जब प्लेहेड, कंटेनर में किसी नए सेक्शन में बदल जाता है, तब कॉन्टेंट पाने वाले की ओर से, मीडिया की स्थिति बताने वाला एक नया मैसेज भेजा जाता है. ऐसा इसलिए किया जाता है, ताकि भेजने वाले ऐप्लिकेशन अपने यूज़र इंटरफ़ेस (यूआई) को अपडेट कर सकें. हमारा सुझाव है कि रिसीवर ऐप्लिकेशन, मीडिया स्टेटस इंटरसेप्टर में कंटेनर मेटाडेटा को अपडेट करें, ताकि वे प्रोग्राम की जानकारी को भेजने वाले ऐप्लिकेशन को भेजना जारी रख सकें. अपनी नमूना सेवा में हम मौजूदा प्रोग्राम मेटाडेटा के साथ-साथ अगले दो प्रोग्राम का मेटाडेटा भी दिखाते हैं. किसी स्ट्रीम का मेटाडेटा अपडेट करने के लिए, नया कंटेनर बनाएं और पिछले उदाहरण की तरह setContainerMetadata को कॉल करें.
7. वीडियो पर आगे-पीछे जाने की सुविधा बंद करना
ज़्यादातर वीडियो स्ट्रीम में ऐसे सेगमेंट होते हैं जिनमें कई वीडियो फ़्रेम होते हैं. अगर कुछ और नहीं बताया गया है, तो सीएफ़ (कॉन्टेंट एग्रीगेशन फ़ॉर्मैट) की मदद से, उपयोगकर्ता इन सेगमेंट में वीडियो पर आगे-पीछे जा सकते हैं. वेब प्राप्तकर्ता कुछ उपलब्ध API पर कॉल करके इसे निर्दिष्ट कर सकता है.
लोड इंटरसेप्टर में, एसईईके के साथ काम करने वाले मीडिया कमांड को हटाएं. इससे, मोबाइल सेंडर और टच इंटरफ़ेस पर, वीडियो में आगे-पीछे जाने की सुविधा बंद हो जाती है. receiver.js में SDK टूल के इंस्टेंस वैरिएबल की परिभाषाओं के बाद, यह कोड जोड़ें.
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
Ok Google, 60 सेकंड पीछे जाएं जैसे, Assistant की मदद से बोलकर दिए जाने वाले निर्देशों को बंद करने के लिए, वीडियो पर जाने के लिए इस्तेमाल होने वाले निर्देशों को रोकने वाले टूल का इस्तेमाल करें. सीक अनुरोध किए जाने पर, हर बार इस इंटरसेप्टर को कॉल किया जाता है. अगर एसईकेई के साथ काम करने वाला मीडिया कमांड बंद है, तो इंटरसेप्टर, सीक करने के अनुरोध को अस्वीकार कर देगा. receiver.js फ़ाइल में यह कोड स्निपेट जोड़ें:
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
receiver.js फ़ाइल सेव करें और कास्ट सेशन शुरू करें. अब आप लाइव स्ट्रीम में वीडियो को आगे-पीछे नहीं कर पाएंगे.
8. बधाई हो
अब आपको सबसे नए Cast रिसीवर SDK टूल का इस्तेमाल करके, पसंद के मुताबिक रिसीवर ऐप्लिकेशन बनाने का तरीका पता है.
ज़्यादा जानकारी के लिए, डेवलपर की लाइव स्ट्रीमिंग गाइड देखें.
