1. खास जानकारी

इस कोडलैब में, किसी मौजूदा वेब वीडियो ऐप्लिकेशन में बदलाव करने का तरीका बताया गया है. इससे, Google Cast की सुविधा वाले डिवाइस पर कॉन्टेंट कास्ट किया जा सकता है.
Google Cast क्या है?
Google Cast, उपयोगकर्ताओं को मोबाइल डिवाइस से टीवी पर कॉन्टेंट कास्ट करने की सुविधा देता है. इसके बाद, उपयोगकर्ता अपने मोबाइल डिवाइस को रिमोट कंट्रोल के तौर पर इस्तेमाल करके, टीवी पर मीडिया चला सकते हैं.
Google Cast SDK से आपको अपने ऐप्लिकेशन का इस्तेमाल करके, टीवी या साउंड सिस्टम को कंट्रोल करने की सुविधा मिलती है. Cast SDK टूल आपको Google Cast डिज़ाइन चेकलिस्ट के आधार पर, ज़रूरी यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट जोड़ने की अनुमति देता है.
Google Cast के डिज़ाइन की चेकलिस्ट, Cast के साथ काम करने वाले सभी प्लैटफ़ॉर्म पर, उपयोगकर्ताओं को आसान और बेहतर अनुभव देने के लिए बनाई गई है.
हम क्या बनाने जा रहे हैं?
जब आप इस कोडलैब को पूरा कर लेंगे, तो आपके पास एक Chrome वेब वीडियो ऐप्लिकेशन होगा जो किसी Google Cast डिवाइस पर वीडियो कास्ट कर सकेगा.
आपको क्या सीखने को मिलेगा
- सैंपल वीडियो ऐप्लिकेशन में Google Cast SDK टूल जोड़ने का तरीका.
- Google Cast की सुविधा वाले डिवाइस को चुनने के लिए, कास्ट बटन जोड़ने का तरीका.
- किसी कास्ट डिवाइस से कनेक्ट करने और मीडिया रिसीवर को लॉन्च करने का तरीका.
- वीडियो कास्ट करने का तरीका.
- Cast Connect को इंटिग्रेट करने का तरीका
आपको किन चीज़ों की ज़रूरत होगी
- Google Chrome ब्राउज़र का सबसे नया वर्शन.
- एचटीटीपीएस होस्टिंग सेवा, जैसे कि Firebase Hosting या ngrok.
- Google Cast की सुविधा वाला कोई डिवाइस, जैसे कि Chromecast या Android TV, जिसे इंटरनेट से कनेक्ट किया गया हो.
- एचडीएमआई इनपुट वाला टीवी या मॉनिटर.
- Cast Connect के इंटिग्रेशन की जांच करने के लिए, Chromecast with Google TV होना ज़रूरी है. हालांकि, कोडलैब के बाकी हिस्सों में यह सुविधा काम करना ज़रूरी नहीं है. अगर आपके पास कोई खाता नहीं है, तो इस ट्यूटोरियल के आखिर में मौजूद Cast Connect सहायता जोड़ें चरण को छोड़ दें.
अनुभव
- आपके पास वेब डेवलपमेंट का पहले से ज्ञान होना चाहिए.
- इसके अलावा, टीवी देखने के बारे में आपकी पिछली जानकारी भी होनी चाहिए :)
इस ट्यूटोरियल का इस्तेमाल कैसे किया जाएगा?
वेब ऐप्लिकेशन बनाने के अपने अनुभव को आप कितनी रेटिंग देंगे?
टीवी देखने के अनुभव को क्या रेटिंग दी जा सकती है?
2. सैंपल कोड पाएं
सभी सैंपल कोड को अपने कंप्यूटर पर डाउनलोड किया जा सकता है...
और डाउनलोड की गई ZIP फ़ाइल को अनपैक करें.
3. सैंपल ऐप्लिकेशन चलाना

सबसे पहले, आइए देखते हैं कि पूरा हो चुका सैंपल ऐप्लिकेशन कैसा दिखता है. यह ऐप्लिकेशन एक सामान्य वीडियो प्लेयर है. उपयोगकर्ता, सूची से कोई वीडियो चुन सकता है. इसके बाद, वह वीडियो को डिवाइस पर चला सकता है या Google Cast डिवाइस पर कास्ट कर सकता है.
प्रोजेक्ट को होस्ट करने के बाद ही उसका इस्तेमाल किया जा सकता है.
अगर आपके पास इस्तेमाल करने के लिए कोई सर्वर उपलब्ध नहीं है, तो Firebase होस्टिंग या ngrok का इस्तेमाल किया जा सकता है.
सर्वर चलाना
अपनी पसंद की सेवा को सेट अप करने के बाद, app-done पर जाएं और अपना सर्वर चालू करें.
अपने ब्राउज़र में, होस्ट किए गए सैंपल के https यूआरएल पर जाएं.
- आपको वीडियो ऐप्लिकेशन दिखेगा.
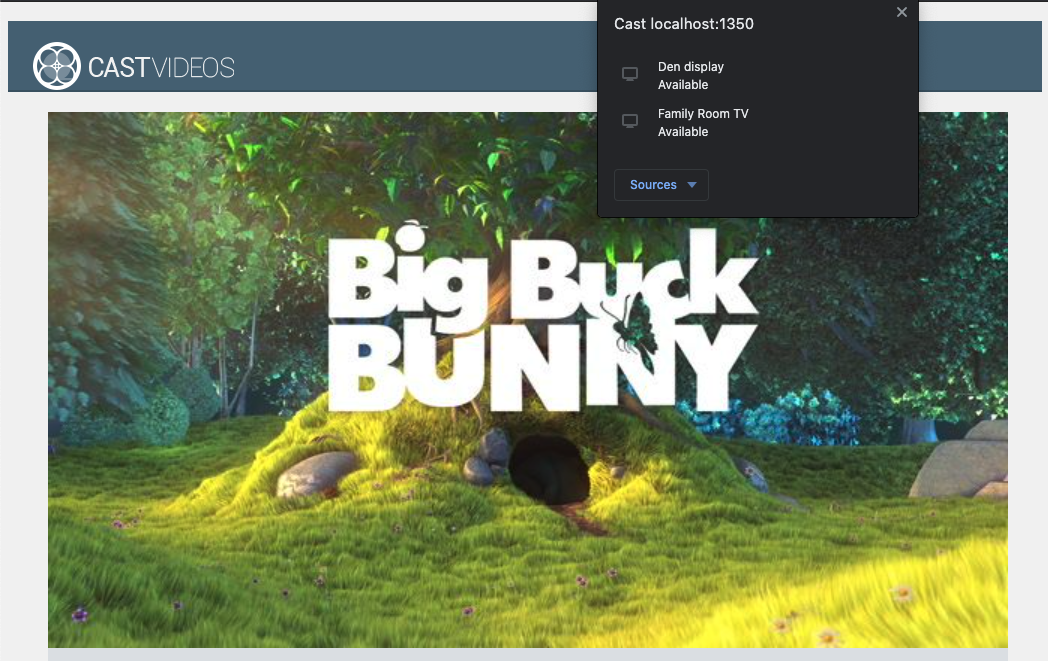
- कास्ट करें बटन पर क्लिक करें और अपना Google Cast डिवाइस चुनें.
- कोई वीडियो चुनें और 'चलाएं' बटन पर क्लिक करें.
- वीडियो आपके Google Cast डिवाइस पर चलना शुरू हो जाएगा.

रिसीवर पर वीडियो रोकने के लिए वीडियो एलिमेंट में 'रोकें' बटन पर क्लिक करें. वीडियो को फिर से चलाने के लिए, वीडियो एलिमेंट में मौजूद 'चलाएं' बटन पर क्लिक करें.
Google Cast डिवाइस पर कास्टिंग रोकने के लिए कास्ट करें बटन पर क्लिक करें.
आगे बढ़ने से पहले, सर्वर को बंद करें.
4. स्टार्ट प्रोजेक्ट तैयार करना

आपको जो स्टार्ट ऐप्लिकेशन डाउनलोड किया है उसमें, हमें Google Cast की सुविधा जोड़नी होगी. यहां Google Cast शब्दावली दी गई है, जिसका इस्तेमाल हम इस कोडलैब में करेंगे:
- भेजने वाले का ऐप्लिकेशन मोबाइल डिवाइस या लैपटॉप पर चलता है,
- Google Cast डिवाइस पर रिसीवर ऐप्लिकेशन चलता है.
अब आप अपने पसंदीदा टेक्स्ट एडिटर का इस्तेमाल करके, शुरुआती प्रोजेक्ट को पूरा करने के लिए तैयार हैं:
- सैंपल कोड डाउनलोड करने के बाद,

app-startडायरेक्ट्री चुनें. - अपने सर्वर का इस्तेमाल करके ऐप्लिकेशन चलाएं और यूज़र इंटरफ़ेस (यूआई) एक्सप्लोर करें.
ध्यान दें, इस कोडलैब में काम करते समय, आपको सेवा के हिसाब से अपने सर्वर पर सैंपल को फिर से होस्ट करना होगा.
ऐप डिज़ाइन
ऐप्लिकेशन, किसी रिमोट वेब सर्वर से वीडियो की सूची फ़ेच करता है और उपयोगकर्ता को ब्राउज़ करने के लिए सूची उपलब्ध कराता है. उपयोगकर्ता किसी वीडियो की जानकारी देखने के लिए उसे चुन सकते हैं या उसे अपने मोबाइल डिवाइस पर चला सकते हैं.
ऐप्लिकेशन का एक मुख्य व्यू होता है, जिसकी जानकारी index.html और मुख्य कंट्रोलर CastVideos.js. में दी गई है
index.html
यह एचटीएमएल फ़ाइल, वेब ऐप्लिकेशन के करीब-करीब पूरे यूज़र इंटरफ़ेस (यूआई) का एलान करती है.
व्यू के कुछ सेक्शन होते हैं. हमारे पास div#main_video है, जिसमें वीडियो एलिमेंट होता है. हमारे वीडियो डिव में div#media_control है, जो वीडियो एलिमेंट के सभी कंट्रोल तय करता है. इसके नीचे, media_info है. इसमें, देखे जा रहे वीडियो की जानकारी दिखती है. आखिर में, carousel div, div में वीडियो की एक सूची दिखाता है.
index.html फ़ाइल, Cast SDK को बूटस्ट्रैप करती है और CastVideos फ़ंक्शन को लोड करने के लिए कहती है.
इन एलिमेंट को पॉप्युलेट करने वाले ज़्यादातर कॉन्टेंट को CastVideos.js में तय किया जाता है, इंजेक्ट किया जाता है, और कंट्रोल किया जाता है. आइए, इस बारे में जानते हैं.
CastVideos.js
यह स्क्रिप्ट, Cast Videos वेब ऐप्लिकेशन के लिए सभी लॉजिक को मैनेज करती है. CastVideos.js में बताए गए वीडियो और उनसे जुड़े मेटाडेटा की सूची, mediaJSON नाम के ऑब्जेक्ट में होती है.
वीडियो को स्थानीय तौर पर और किसी दूसरी जगह से मैनेज करने और चलाने के लिए, कुछ ऐसे अहम सेक्शन एक साथ आते हैं. कुल मिलाकर, यह काफ़ी आसान वेब ऐप्लिकेशन है.
CastPlayer मुख्य क्लास है, जो पूरे ऐप्लिकेशन को मैनेज करती है. साथ ही, प्लेयर को सेट अप करती है, मीडिया चुनती है, और मीडिया चलाने के लिए इवेंट को PlayerHandler से बांधती है. CastPlayer.prototype.initializeCastPlayer वह तरीका है जिससे कास्ट की सभी सुविधाएं सेट अप की जाती हैं. CastPlayer.prototype.switchPlayer, लोकल और रिमोट प्लेयर के बीच स्टेट स्विच करता है. CastPlayer.prototype.setupLocalPlayer और CastPlayer.prototype.setupRemotePlayer, स्थानीय और रिमोट प्लेयर को शुरू करते हैं.
PlayerHandler ही मीडिया प्लेबैक को मैनेज करने वाली क्लास है. मीडिया और उसके प्लेलबैक को मैनेज करने के कई अन्य तरीके भी हैं.
अक्सर पूछे जाने वाले सवाल
5. 'कास्ट करें' बटन जोड़ना

Cast की सुविधा वाला ऐप्लिकेशन, वीडियो एलिमेंट में कास्ट बटन दिखाता है. 'कास्ट करें' बटन पर क्लिक करने से, उन कास्ट डिवाइसों की सूची दिखती है जिन्हें उपयोगकर्ता चुन सकता है. अगर उपयोगकर्ता ने कॉन्टेंट को भेजने वाले डिवाइस पर ही चलाया था, तो कास्ट डिवाइस चुनने पर, उस डिवाइस पर कॉन्टेंट चलने लगेगा या फिर से चलने लगेगा. कास्ट सेशन के दौरान, उपयोगकर्ता किसी भी समय कास्ट बटन पर क्लिक करके, आपके ऐप्लिकेशन को कास्ट डिवाइस पर कास्ट करना बंद कर सकता है. उपयोगकर्ता आपके ऐप्लिकेशन की किसी भी स्क्रीन में होने पर कास्ट डिवाइस से कनेक्ट या डिसकनेक्ट होने में सक्षम होना चाहिए, जैसा कि Google Cast डिज़ाइन चेकलिस्ट में बताया गया है.
कॉन्फ़िगरेशन
स्टार्ट प्रोजेक्ट के लिए, उनी ही डिपेंडेंसी और सेटअप की ज़रूरत होती है जो आपने पूरे सैंपल ऐप्लिकेशन के लिए की थी. हालांकि, इस बार app-start का कॉन्टेंट होस्ट करें.
अपने ब्राउज़र में, होस्ट किए गए सैंपल के https यूआरएल पर जाएं.
ध्यान रखें कि बदलाव करने के बाद, आपको सेवा के हिसाब से अपने सर्वर पर सैंपल को फिर से होस्ट करना होगा.
डेटा लेयर में इवेंट बनाने की प्रोसेस
Cast फ़्रेमवर्क में एक ग्लोबल सिंगलटन ऑब्जेक्ट, CastContext होता है. यह फ़्रेमवर्क की सभी गतिविधियों को मैनेज करता है. इस ऑब्जेक्ट को ऐप्लिकेशन के लाइफ़साइकल की शुरुआत में ही शुरू कर देना चाहिए. आम तौर पर, इसे window['__onGCastApiAvailable'] को असाइन किए गए कॉलबैक से कॉल किया जाता है. इस ऑब्जेक्ट को, Cast SDK टूल के लोड होने के बाद कॉल किया जाता है और यह इस्तेमाल के लिए उपलब्ध होता है. इस मामले में, CastContext को CastPlayer.prototype.initializeCastPlayer में कॉल किया जाता है, जिसे ऊपर बताए गए कॉलबैक से कॉल किया जाता है.
CastContext को शुरू करते समय, options JSON ऑब्जेक्ट दिया जाना चाहिए. इस क्लास में ऐसे विकल्प शामिल हैं जो फ़्रेमवर्क के व्यवहार पर असर डालते हैं. इनमें से सबसे ज़रूरी है, रिसीवर ऐप्लिकेशन आईडी. इसका इस्तेमाल उपलब्ध कास्ट डिवाइसों की सूची को फ़िल्टर करने के लिए किया जाता है. इससे, सिर्फ़ वे डिवाइस दिखते हैं जिन पर वह ऐप्लिकेशन काम करता है. साथ ही, कास्ट सेशन शुरू होने पर, रिसीवर ऐप्लिकेशन को लॉन्च किया जा सकता है.
जब आप अपना Cast सक्षम ऐप्लिकेशन डेवलप करते हैं, तो आपको एक Cast डेवलपर के रूप में रजिस्टर करना होगा और फिर अपने ऐप्लिकेशन के लिए एक ऐप्लिकेशन आईडी हासिल करना होगा. इस कोडलैब के लिए, हम ऐप्लिकेशन के सैंपल आईडी का इस्तेमाल करेंगे.
body सेक्शन के आखिर में, index.html में यह कोड जोड़ें:
<script type="text/javascript" src="https://www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
CastVideos ऐप्लिकेशन को शुरू करने और CastContext को शुरू करने के लिए, index.html में यह कोड जोड़ें:
<script src="CastVideos.js"></script>
<script type="text/javascript">
var castPlayer = new CastPlayer();
window['__onGCastApiAvailable'] = function(isAvailable) {
if (isAvailable) {
castPlayer.initializeCastPlayer();
}
};
</script>
अब, हमें CastVideos.js में एक नया तरीका जोड़ना होगा, जो index.html में इस्तेमाल किए गए तरीके से मेल खाता हो. initializeCastPlayer नाम का एक नया तरीका जोड़ें. यह तरीका CastContext पर विकल्प सेट करता है और नए RemotePlayer और RemotePlayerControllers को शुरू करता है:
/**
* This method sets up the CastContext, and a few other members
* that are necessary to play and control videos on a Cast
* device.
*/
CastPlayer.prototype.initializeCastPlayer = function() {
var options = {};
// Set the receiver application ID to your own (created in
// the Google Cast Developer Console), or optionally
// use the chrome.cast.media.DEFAULT_MEDIA_RECEIVER_APP_ID
options.receiverApplicationId = 'C0868879';
// Auto join policy can be one of the following three:
// ORIGIN_SCOPED - Auto connect from same appId and page origin
// TAB_AND_ORIGIN_SCOPED - Auto connect from same appId, page origin, and tab
// PAGE_SCOPED - No auto connect
options.autoJoinPolicy = chrome.cast.AutoJoinPolicy.ORIGIN_SCOPED;
cast.framework.CastContext.getInstance().setOptions(options);
this.remotePlayer = new cast.framework.RemotePlayer();
this.remotePlayerController = new cast.framework.RemotePlayerController(this.remotePlayer);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_CONNECTED_CHANGED,
this.switchPlayer.bind(this)
);
};
आखिर में, हमें RemotePlayer और RemotePlayerController के लिए वैरिएबल बनाने होंगे:
var CastPlayer = function() {
//...
/* Cast player variables */
/** @type {cast.framework.RemotePlayer} */
this.remotePlayer = null;
/** @type {cast.framework.RemotePlayerController} */
this.remotePlayerController = null;
//...
};
कास्ट बटन
CastContext को शुरू करने के बाद, हमें कास्ट बटन जोड़ना होगा, ताकि उपयोगकर्ता कोई कास्ट डिवाइस चुन सके. Cast SDK टूल, google-cast-launcher नाम का कास्ट बटन कॉम्पोनेंट उपलब्ध कराता है, जिसका आईडी "castbutton" होता है. इसे ऐप्लिकेशन के वीडियो एलिमेंट में जोड़ने के लिए, media_control सेक्शन में button जोड़ना होगा.
बटन एलिमेंट ऐसा दिखेगा:
<google-cast-launcher id="castbutton"></google-cast-launcher>
media_control सेक्शन में, index.html में यह कोड जोड़ें:
<div id="media_control">
<div id="play"></div>
<div id="pause"></div>
<div id="progress_bg"></div>
<div id="progress"></div>
<div id="progress_indicator"></div>
<div id="fullscreen_expand"></div>
<div id="fullscreen_collapse"></div>
<google-cast-launcher id="castbutton"></google-cast-launcher>
<div id="audio_bg"></div>
<div id="audio_bg_track"></div>
<div id="audio_indicator"></div>
<div id="audio_bg_level"></div>
<div id="audio_on"></div>
<div id="audio_off"></div>
<div id="duration">00:00:00</div>
</div>
अब अपने Chrome ब्राउज़र में पेज को रीफ़्रेश करें. आपको वीडियो एलिमेंट में 'कास्ट करें' बटन दिखेगा. इस पर क्लिक करने पर, आपके लोकल नेटवर्क पर मौजूद Cast डिवाइसों की सूची दिखेगी. Chrome ब्राउज़र, डिवाइस को खोजने की सुविधा अपने-आप मैनेज करता है. अपना कास्ट डिवाइस चुनें. इसके बाद, सैंपल रिसीवर ऐप्लिकेशन, कास्ट डिवाइस पर लोड हो जाएगा.
हमने मीडिया प्लेबैक के लिए कोई भी समर्थन नहीं जोड़ा है, इसलिए अभी आप कास्ट डिवाइस पर वीडियो नहीं चला सकते हैं. कास्टिंग रोकने के लिए, 'कास्ट करें' बटन पर क्लिक करें.
6. वीडियो कॉन्टेंट कास्ट करना

हम सैंपल ऐप्लिकेशन को उपलब्ध कराएंगे, ताकि कास्ट डिवाइस पर कहीं से भी वीडियो चलाए जा सकें. इसके लिए, हमें Cast फ़्रेमवर्क से जनरेट किए गए अलग-अलग इवेंट को सुनना होगा.
मीडिया कास्ट करना
अगर आपको किसी Cast डिवाइस पर मीडिया चलाना है, तो यह ज़रूरी है कि:
- Cast SDK टूल से, मीडिया आइटम का मॉडल बनाने वाला
MediaInfoJSONऑब्जेक्ट बनाएं. - आपका रिसीवर ऐप्लिकेशन लॉन्च करने के लिए, उपयोगकर्ता कास्ट डिवाइस से कनेक्ट करता है.
MediaInfoऑब्जेक्ट को रिसीवर में लोड करें और कॉन्टेंट चलाएं.- मीडिया की स्थिति ट्रैक करें.
- उपयोगकर्ता की गतिविधियों के आधार पर, रिसीवर को निर्देश भेजें.
पहले चरण में, एक ऑब्जेक्ट को दूसरे ऑब्जेक्ट से मैप किया जाता है; MediaInfo वह चीज़ है जिसे Cast SDK टूल समझता है और mediaJSON हमारे ऐप्लिकेशन में मीडिया आइटम के लिए एन्कैप्सुलेट किया गया आइटम है. हम mediaJSON को MediaInfo से आसानी से मैप कर सकते हैं. हमने पिछले सेक्शन में दूसरा चरण पहले ही पूरा कर लिया है. तीसरा चरण, Cast SDK टूल की मदद से आसानी से पूरा किया जा सकता है.
सैंपल ऐप्लिकेशन CastPlayer ने पहले से ही, switchPlayer तरीके में लोकल बनाम रिमोट प्लेबैक के बीच अंतर किया है:
if (cast && cast.framework) {
if (this.remotePlayer.isConnected) {
//...
इस कोडलैब में, आपको यह समझना ज़रूरी नहीं है कि सभी सैंपल प्लेयर लॉजिक के काम करने का सटीक तरीका क्या है. हालांकि, यह समझना ज़रूरी है कि लोकल और रिमोट, दोनों तरह के वीडियो चलाने के लिए, आपके ऐप्लिकेशन के मीडिया प्लेयर में बदलाव करना होगा.
फ़िलहाल, लोकल प्लेयर पर मौजूद वीडियो चलाने की सेटिंग हमेशा डिवाइस में ही रहती है, क्योंकि उसे अभी तक कास्ट करने की स्थिति के बारे में कोई जानकारी नहीं है. हमें Cast फ़्रेमवर्क में होने वाले स्टेटस ट्रांज़िशन के आधार पर, यूज़र इंटरफ़ेस (यूआई) को अपडेट करना होगा. उदाहरण के लिए, अगर हम कास्ट करना शुरू करते हैं, तो हमें लोकल प्लेबैक को रोकना होगा और कुछ कंट्रोल बंद करने होंगे. इसी तरह, अगर इस व्यू कंट्रोलर में कास्टिंग बंद कर दी जाती है, तो हमें लोकल वीडियो चलाने की सुविधा पर स्विच करना होगा. इसे मैनेज करने के लिए, हमें Cast फ़्रेमवर्क से जनरेट किए गए अलग-अलग इवेंट को सुनना होगा.
कास्ट सेशन मैनेजमेंट
कास्ट फ़्रेमवर्क के लिए, कास्ट सेशन में डिवाइस से कनेक्ट करने, किसी मौजूदा सेशन को लॉन्च करने या उसमें शामिल होने, रिसीवर ऐप्लिकेशन से कनेक्ट करने, और ज़रूरत पड़ने पर मीडिया कंट्रोल चैनल शुरू करने के चरण जोड़े जाते हैं. मीडिया कंट्रोल चैनल का इस्तेमाल, कॉन्टेंट पाने वाले व्यक्ति से मीडिया प्लेबैक से जुड़े मैसेज भेजने और पाने का तरीका है.
जब कोई उपयोगकर्ता 'कास्ट करें' बटन से किसी डिवाइस को चुनता है, तो कास्ट सेशन अपने-आप शुरू हो जाता है. साथ ही, डिसकनेक्ट करने पर अपने-आप बंद हो जाता है. नेटवर्किंग की समस्याओं की वजह से, कॉन्टेंट पाने वाले व्यक्ति के सेशन से फिर से कनेक्ट होने पर, कास्ट फ़्रेमवर्क अपने-आप मैनेज हो जाता है.
कास्ट सेशन को CastSession मैनेज करता है. इन्हें cast.framework.CastContext.getInstance().getCurrentSession() से ऐक्सेस किया जा सकता है. EventListener कॉलबैक का इस्तेमाल, सेशन इवेंट को मॉनिटर करने के लिए किया जा सकता है. जैसे, सेशन बनाना, निलंबित करना, फिर से शुरू करना, और खत्म करना.
हमारे मौजूदा आवेदन में, हमारे सभी सेशन और स्टेट मैनेजमेंट को setupRemotePlayer तरीके से मैनेज किया जाता है. आइए, इसे आपके ऐप्लिकेशन में कॉन्फ़िगर करना शुरू करें. इसके लिए, अपने CastVideos.js में यह कोड जोड़ें:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
var castSession = cast.framework.CastContext.getInstance().getCurrentSession();
this.playerHandler.setTarget(playerTarget);
// Setup remote player volume right on setup
// The remote player may have had a volume set from previous playback
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
}
var currentVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = currentVolume + 'px';
p.style.marginTop = -currentVolume + 'px';
this.hideFullscreenButton();
this.playerHandler.play();
};
हमें अब भी कॉलबैक से जुड़े सभी इवेंट बाइंड करने होंगे और आने वाले सभी इवेंट मैनेज करने होंगे. यह काम करना काफ़ी आसान है. इसलिए, चलिए अब इसे पूरा करते हैं:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
var castSession = cast.framework.CastContext.getInstance().getCurrentSession();
// Add event listeners for player changes which may occur outside sender app
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_PAUSED_CHANGED,
function() {
if (this.remotePlayer.isPaused) {
this.playerHandler.pause();
} else {
this.playerHandler.play();
}
}.bind(this)
);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_MUTED_CHANGED,
function() {
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
} else {
this.playerHandler.unMute();
}
}.bind(this)
);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.VOLUME_LEVEL_CHANGED,
function() {
var newVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = newVolume + 'px';
p.style.marginTop = -newVolume + 'px';
}.bind(this)
);
// This object will implement PlayerHandler callbacks with
// remotePlayerController, and makes necessary UI updates specific
// to remote playback
var playerTarget = {};
playerTarget.play = function () {
if (this.remotePlayer.isPaused) {
this.remotePlayerController.playOrPause();
}
var vi = document.getElementById('video_image');
vi.style.display = 'block';
var localPlayer = document.getElementById('video_element');
localPlayer.style.display = 'none';
}.bind(this);
playerTarget.pause = function () {
if (!this.remotePlayer.isPaused) {
this.remotePlayerController.playOrPause();
}
}.bind(this);
playerTarget.stop = function () {
this.remotePlayerController.stop();
}.bind(this);
playerTarget.getCurrentMediaTime = function() {
return this.remotePlayer.currentTime;
}.bind(this);
playerTarget.getMediaDuration = function() {
return this.remotePlayer.duration;
}.bind(this);
playerTarget.updateDisplayMessage = function () {
document.getElementById('playerstate').style.display = 'block';
document.getElementById('playerstatebg').style.display = 'block';
document.getElementById('video_image_overlay').style.display = 'block';
document.getElementById('playerstate').innerHTML =
this.mediaContents[ this.currentMediaIndex]['title'] + ' ' +
this.playerState + ' on ' + castSession.getCastDevice().friendlyName;
}.bind(this);
playerTarget.setVolume = function (volumeSliderPosition) {
// Add resistance to avoid loud volume
var currentVolume = this.remotePlayer.volumeLevel;
var p = document.getElementById('audio_bg_level');
if (volumeSliderPosition < FULL_VOLUME_HEIGHT) {
var vScale = this.currentVolume * FULL_VOLUME_HEIGHT;
if (volumeSliderPosition > vScale) {
volumeSliderPosition = vScale + (pos - vScale) / 2;
}
p.style.height = volumeSliderPosition + 'px';
p.style.marginTop = -volumeSliderPosition + 'px';
currentVolume = volumeSliderPosition / FULL_VOLUME_HEIGHT;
} else {
currentVolume = 1;
}
this.remotePlayer.volumeLevel = currentVolume;
this.remotePlayerController.setVolumeLevel();
}.bind(this);
playerTarget.mute = function () {
if (!this.remotePlayer.isMuted) {
this.remotePlayerController.muteOrUnmute();
}
}.bind(this);
playerTarget.unMute = function () {
if (this.remotePlayer.isMuted) {
this.remotePlayerController.muteOrUnmute();
}
}.bind(this);
playerTarget.isMuted = function() {
return this.remotePlayer.isMuted;
}.bind(this);
playerTarget.seekTo = function (time) {
this.remotePlayer.currentTime = time;
this.remotePlayerController.seek();
}.bind(this);
this.playerHandler.setTarget(playerTarget);
// Setup remote player volume right on setup
// The remote player may have had a volume set from previous playback
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
}
var currentVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = currentVolume + 'px';
p.style.marginTop = -currentVolume + 'px';
this.hideFullscreenButton();
this.playerHandler.play();
};
मीडिया लोड हो रहा है
Cast SDK में, RemotePlayer और RemotePlayerController, रिसीवर पर रिमोट मीडिया चलाने की सुविधा को मैनेज करने के लिए, आसानी से इस्तेमाल किए जा सकने वाले एपीआई का एक सेट उपलब्ध कराते हैं. मीडिया चलाने की सुविधा वाले CastSession के लिए, SDK टूल की मदद से RemotePlayer और RemotePlayerController के इंस्टेंस अपने-आप बन जाएंगे. कोडलैब में ऊपर बताए गए तरीके से, इन्हें cast.framework.RemotePlayer और cast.framework.RemotePlayerController के इंस्टेंस बनाकर ऐक्सेस किया जा सकता है.
इसके बाद, हमें रिसीवर पर फ़िलहाल चुना गया वीडियो लोड करना होगा. इसके लिए, हमें MediaInfo ऑब्जेक्ट बनाकर, एसडीके टूल को अनुरोध प्रोसेस करने और उसे पास करने के लिए कहना होगा. ऐसा करने के लिए, setupRemotePlayer में यह कोड जोड़ें:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
//...
playerTarget.load = function (mediaIndex) {
console.log('Loading...' + this.mediaContents[mediaIndex]['title']);
var mediaInfo = new chrome.cast.media.MediaInfo(
this.mediaContents[mediaIndex]['sources'][0], 'video/mp4');
mediaInfo.metadata = new chrome.cast.media.GenericMediaMetadata();
mediaInfo.metadata.metadataType = chrome.cast.media.MetadataType.GENERIC;
mediaInfo.metadata.title = this.mediaContents[mediaIndex]['title'];
mediaInfo.metadata.images = [
{'url': MEDIA_SOURCE_ROOT + this.mediaContents[mediaIndex]['thumb']}];
var request = new chrome.cast.media.LoadRequest(mediaInfo);
castSession.loadMedia(request).then(
this.playerHandler.loaded.bind(this.playerHandler),
function (errorCode) {
this.playerState = PLAYER_STATE.ERROR;
console.log('Remote media load error: ' +
CastPlayer.getErrorMessage(errorCode));
}.bind(this));
}.bind(this);
//...
};
अब लोकल और रिमोट प्लेबैक के बीच स्विच करने का कोई तरीका जोड़ें:
/**
* This is a method for switching between the local and remote
* players. If the local player is selected, setupLocalPlayer()
* is run. If there is a cast device connected we run
* setupRemotePlayer().
*/
CastPlayer.prototype.switchPlayer = function() {
this.stopProgressTimer();
this.resetVolumeSlider();
this.playerHandler.stop();
this.playerState = PLAYER_STATE.IDLE;
if (cast && cast.framework) {
if (this.remotePlayer.isConnected) {
this.setupRemotePlayer();
return;
}
}
this.setupLocalPlayer();
};
आखिर में, Cast से जुड़ी गड़बड़ी के मैसेज को मैनेज करने का तरीका जोड़ें:
/**
* Makes human-readable message from chrome.cast.Error
* @param {chrome.cast.Error} error
* @return {string} error message
*/
CastPlayer.getErrorMessage = function(error) {
switch (error.code) {
case chrome.cast.ErrorCode.API_NOT_INITIALIZED:
return 'The API is not initialized.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.CANCEL:
return 'The operation was canceled by the user' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.CHANNEL_ERROR:
return 'A channel to the receiver is not available.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.EXTENSION_MISSING:
return 'The Cast extension is not available.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.INVALID_PARAMETER:
return 'The parameters to the operation were not valid.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.RECEIVER_UNAVAILABLE:
return 'No receiver was compatible with the session request.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.SESSION_ERROR:
return 'A session could not be created, or a session was invalid.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.TIMEOUT:
return 'The operation timed out.' +
(error.description ? ' :' + error.description : '');
}
};
अब, ऐप्लिकेशन चलाएं. अपने Cast डिवाइस से कनेक्ट करें और कोई वीडियो चलाना शुरू करें. आपको रिसीवर पर वीडियो दिखेगा.
7. Cast Connect सहायता जोड़ें
Cast Connect लाइब्रेरी की मदद से, भेजने वालों के मौजूदा ऐप्लिकेशन, Cast प्रोटोकॉल की मदद से Android TV ऐप्लिकेशन के साथ इंटरैक्ट कर सकते हैं. Cast Connect, Cast के बुनियादी ढांचे पर काम करता है. इसमें आपका Android TV ऐप्लिकेशन, रिसीवर के तौर पर काम करता है.
डिपेंडेंसी
- Chrome ब्राउज़र का M87 या उसके बाद का वर्शन
Android रिसीवर के साथ काम करने वाले ऐप्लिकेशन को सेट करें
Android TV ऐप्लिकेशन को लॉन्च करने के लिए, हमें CastOptions ऑब्जेक्ट में androidReceiverCompatible फ़्लैग को 'सही है' पर सेट करना होगा. इस ऐप्लिकेशन को Android रिसीवर भी कहा जाता है.
initializeCastPlayer फ़ंक्शन में अपने CastVideos.js में यह कोड जोड़ें:
var options = {};
...
options.androidReceiverCompatible = true;
cast.framework.CastContext.getInstance().setOptions(options);
लॉन्च क्रेडेंशियल सेट करना
सेशन में शामिल होने वाले व्यक्ति की जानकारी देने के लिए, ईमेल भेजने वाले व्यक्ति के पास CredentialsData का विकल्प होता है. credentials एक ऐसी स्ट्रिंग है जिसे उपयोगकर्ता तय कर सकता है. हालांकि, ऐसा तब तक ही होगा, जब तक आपका ATV ऐप्लिकेशन इसे समझ सकता है. CredentialsData को आपके Android TV ऐप्लिकेशन में, लॉन्च करने या शामिल होने के दौरान ही पास किया जाता है. अगर कनेक्ट रहने के दौरान इसे फिर से सेट किया जाता है, तो यह आपके Android TV ऐप्लिकेशन पर नहीं भेजा जाएगा.
लॉन्च क्रेडेंशियल सेट करने के लिए, लॉन्च के विकल्पों को सेट करने के बाद, CredentialsData को किसी भी समय तय करने की ज़रूरत होती है.
initializeCastPlayer फ़ंक्शन में अपनी CastVideos.js क्लास में यह कोड जोड़ें:
cast.framework.CastContext.getInstance().setOptions(options);
...
let credentialsData = new chrome.cast.CredentialsData("{\"userId\": \"abc\"}");
cast.framework.CastContext.getInstance().setLaunchCredentialsData(credentialsData);
...
लोड करने के अनुरोध पर क्रेडेंशियल सेट करना
अगर आपका वेब रिसीवर ऐप्लिकेशन और Android TV ऐप्लिकेशन, credentials को अलग-अलग तरीके से हैंडल करता है, तो आपको दोनों के लिए अलग-अलग क्रेडेंशियल देने पड़ सकते हैं. इसका ध्यान रखने के लिए, setupRemotePlayer फ़ंक्शन में playerTarget.load के तहत अपने CastVideos.js में यह कोड जोड़ें:
...
var request = new chrome.cast.media.LoadRequest(mediaInfo);
request.credentials = 'user-credentials';
request.atvCredentials = 'atv-user-credentials';
...
आपके डिवाइस से जिस ऐप्लिकेशन पर कास्ट किया जा रहा है उसके आधार पर, SDK टूल अब अपने-आप यह तय कर लेगा कि मौजूदा सेशन के लिए कौनसे क्रेडेंशियल इस्तेमाल करने हैं.
Cast Connect की जांच करना
Chromecast with Google TV पर Android TV APK इंस्टॉल करने का तरीका:
- अपने Android TV डिवाइस का आईपी पता ढूंढें. आम तौर पर, यह सेटिंग > नेटवर्क और इंटरनेट > (आपके डिवाइस से कनेक्ट नेटवर्क का नाम) में उपलब्ध होता है. दाईं ओर, आपको नेटवर्क पर आपके डिवाइस की जानकारी और आईपी दिखेगा.
- टर्मिनल का इस्तेमाल करके, ADB के ज़रिए अपने डिवाइस से कनेक्ट करने के लिए आईपी पते का इस्तेमाल करें:
$ adb connect <device_ip_address>:5555
- कोडलैब की शुरुआत में डाउनलोड किए गए कोडलैब के सैंपल देखने के लिए, अपनी टर्मिनल विंडो से टॉप लेवल फ़ोल्डर में जाएं. उदाहरण के लिए:
$ cd Desktop/chrome_codelab_src
- इस फ़ोल्डर में मौजूद .apk फ़ाइल को, अपने Android TV पर इंस्टॉल करें. इसके लिए, यह तरीका अपनाएं:
$ adb -s <device_ip_address>:5555 install android-tv-app.apk
- अब आपको अपने Android TV डिवाइस पर आपके ऐप्लिकेशन मेन्यू में वीडियो कास्ट करें के नाम से एक ऐप्लिकेशन दिखेगा.
- अपडेट किया गया वेब सेंडर कोड चलाएं और कास्ट आइकॉन का इस्तेमाल करके या Chrome ब्राउज़र में ड्रॉप-डाउन मेन्यू से
Cast..को चुनकर, अपने Android TV डिवाइस पर कास्ट सेशन शुरू करें. इसके बाद, आपके Android रिसीवर पर Android TV ऐप्लिकेशन लॉन्च हो जाएगा. साथ ही, Android TV रिमोट का इस्तेमाल करके वीडियो चलाने की सुविधा भी मिल जाएगी.
8. बधाई हो
अब आपको Chrome वेब ऐप्लिकेशन पर, Cast SDK टूल के विजेट का इस्तेमाल करके, किसी वीडियो ऐप्लिकेशन को कास्ट करने की सुविधा चालू करने का तरीका पता है.
ज़्यादा जानकारी के लिए, वेब सेंडर डेवलपर गाइड देखें.
