1. Panoramica

Questo codelab ti insegna a modificare un'app video web esistente per trasmettere contenuti su un dispositivo compatibile con Google Cast.
Che cos'è Google Cast?
Google Cast consente agli utenti di trasmettere contenuti da un dispositivo mobile a una TV. Gli utenti potranno quindi utilizzare il proprio dispositivo mobile come telecomando per riprodurre contenuti multimediali sulla TV.
L'SDK Google Cast ti consente di estendere la tua app per controllare una TV o un sistema audio. L'SDK Cast ti consente di aggiungere i componenti dell'interfaccia utente necessari in base all'elenco di controllo per la progettazione di Google Cast.
Viene fornito l'elenco di controllo per la progettazione di Google Cast per rendere l'esperienza utente di Google Cast semplice e prevedibile su tutte le piattaforme supportate.
Cosa realizzeremo?
Al termine di questo codelab, avrai un'app video web di Chrome in grado di trasmettere video a un dispositivo Google Cast.
Obiettivi didattici
- Aggiungere l'SDK Google Cast a un'app video di esempio.
- Come aggiungere il pulsante Trasmetti per selezionare un dispositivo Google Cast.
- Come connettersi a un dispositivo di trasmissione e avviare un ricevitore multimediale.
- Come trasmettere un video.
- Come integrare Cast Connect
Che cosa ti serve
- Il browser Google Chrome più recente.
- Servizio di hosting HTTPS come Firebase Hosting o ngrok.
- Un dispositivo Google Cast, ad esempio Chromecast o Android TV, configurato con accesso a internet.
- Una TV o un monitor con ingresso HDMI.
- Per testare l'integrazione di Cast Connect è necessario Chromecast con Google TV, ma è facoltativo per il resto del codelab. Se non ne hai uno, salta il passaggio Aggiungi il supporto di Cast Connect alla fine di questo tutorial.
Esperienza
- Devi avere conoscenze pregresse nello sviluppo web.
- Ti servirà anche una conoscenza pregressa dell'esperienza TV. :)
Come utilizzerai questo tutorial?
Come valuteresti la tua esperienza con la creazione di app web?
Come valuteresti la tua esperienza di visione della TV?
2. recupera il codice campione
Puoi scaricare tutto il codice campione sul tuo computer...
ed espandi il file ZIP scaricato.
3. Esegui l'app di esempio

Per prima cosa, vediamo che aspetto ha l'app di esempio completata. L'app è un video player di base. L'utente può selezionare un video da un elenco e riprodurlo localmente sul dispositivo o trasmetterlo a un dispositivo Google Cast.
Per poter utilizzare il completato, deve essere ospitato.
Se non disponi di un server disponibile per l'uso, puoi utilizzare Firebase Hosting o ngrok.
Esegui il server
Dopo aver configurato il servizio che preferisci, accedi a app-done e avvia il server.
Nel browser, accedi all'URL https dell'esempio che hai ospitato.
- Dovresti visualizzare l'app video.
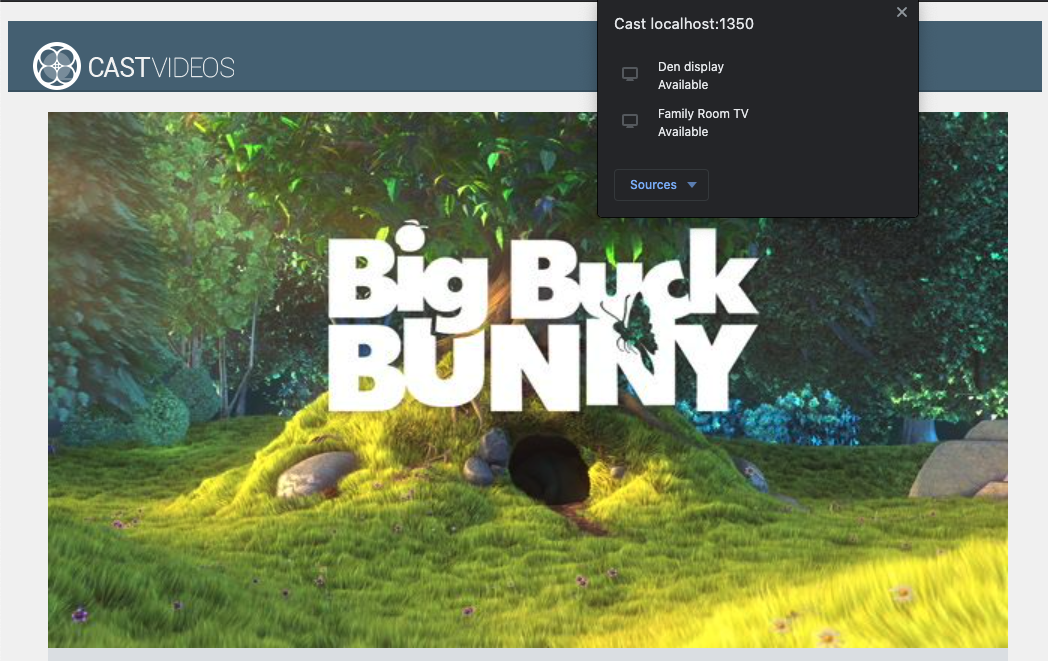
- Fai clic sul pulsante Trasmetti e seleziona il tuo dispositivo Google Cast.
- Seleziona un video e fai clic sul pulsante di riproduzione.
- Il video verrà riprodotto sul dispositivo Google Cast.

Fai clic sul pulsante di pausa nell'elemento video per mettere in pausa il video sul ricevitore. Fai clic sul pulsante di riproduzione nell'elemento video per continuare a riprodurre il video.
Fai clic sul pulsante Trasmetti per interrompere la trasmissione al dispositivo Google Cast.
Prima di continuare, arresta il server.
4. Prepara il progetto iniziale

Dobbiamo aggiungere il supporto di Google Cast all'app di avvio che hai scaricato. Di seguito sono riportati alcuni termini utilizzati in Google Cast in questo codelab:
- un'app di mittente viene eseguita su un dispositivo mobile o un laptop
- un'app di ricezione viene eseguita sul dispositivo Google Cast.
Ora puoi iniziare a sviluppare il progetto iniziale utilizzando il tuo editor di testo preferito:
- Seleziona la directory

app-startdal download del codice di esempio. - Esegui l'app utilizzando il server ed esplora l'interfaccia utente.
Tieni presente che, mentre svolgi questo codelab, dovrai eseguire nuovamente l'hosting dell'esempio sul tuo server a seconda del servizio.
Progettazione di app
L'app recupera un elenco di video da un server web remoto e fornisce un elenco che l'utente può sfogliare. Gli utenti possono selezionare un video per visualizzarne i dettagli o riprodurlo localmente sui dispositivi mobili.
L'app è composta da una vista principale, definita in index.html, e dal controller principale, CastVideos.js.
index.html
Questo file HTML dichiara quasi tutta l'interfaccia utente dell'app web.
Esistono alcune sezioni di visualizzazioni, abbiamo div#main_video, che contiene l'elemento video. Per il video div, abbiamo div#media_control, che definisce tutti i controlli dell'elemento video. Sotto, c'è media_info, che mostra i dettagli del video visualizzato. Infine, l'elemento div carousel mostra un elenco di video all'interno del tag div.
Inoltre, il file index.html esegue l'avvio dell'SDK Cast e comunica alla funzione CastVideos di caricarsi.
La maggior parte dei contenuti che verranno inseriti in questi elementi è definita, iniettata e controllata in CastVideos.js. Diamo un'occhiata.
CastVideos.js
Questo script gestisce tutte le logiche dell'app web Trasmetti video. L'elenco di video e i metadati associati definiti in CastVideos.js sono contenuti in un oggetto denominato mediaJSON.
Ci sono alcune sezioni principali che insieme si occupano della gestione e della riproduzione del video sia in locale che da remoto. Nel complesso, si tratta di un'applicazione web piuttosto semplice.
CastPlayer è la classe principale che gestisce l'intera app, configura il player, seleziona i contenuti multimediali e lega gli eventi a PlayerHandler per la riproduzione dei contenuti multimediali. CastPlayer.prototype.initializeCastPlayer è il metodo che configura tutte le funzionalità di trasmissione. CastPlayer.prototype.switchPlayer passa lo stato tra i giocatori locali e remoti. CastPlayer.prototype.setupLocalPlayer e CastPlayer.prototype.setupRemotePlayer inizializzano i giocatori locali e remoti.
PlayerHandler è la classe responsabile della gestione della riproduzione dei contenuti multimediali. Esistono diversi altri metodi responsabili dei dettagli della gestione dei contenuti multimediali e della riproduzione.
Domande frequenti
5. Aggiungere il pulsante Trasmetti

Un'applicazione compatibile con Google Cast mostra il pulsante Trasmetti nell'elemento video. Se fai clic sul pulsante Trasmetti, viene visualizzato un elenco di dispositivi di trasmissione selezionabili dall'utente. Se l'utente stava riproducendo contenuti localmente sul dispositivo di invio, la selezione di un dispositivo di trasmissione avvia o riprende la riproduzione su quel dispositivo. Durante una sessione di trasmissione, l'utente può fare clic sul pulsante Trasmetti e interrompere la trasmissione dell'applicazione al dispositivo di trasmissione in qualsiasi momento. L'utente deve essere in grado di connettersi o disconnettersi dal dispositivo di trasmissione da qualsiasi schermata dell'applicazione, come descritto nel Elenco di controllo per la progettazione di Google Cast.
Configurazione
Il progetto iniziale richiede le stesse dipendenze e la stessa configurazione utilizzate per l'app di esempio completata, ma questa volta ospita i contenuti di app-start.
Nel browser, accedi all'URL https per l'esempio che hai ospitato.
Ricorda che, man mano che apporti modifiche, dovrai eseguire nuovamente il hosting dell'esempio sul tuo server a seconda del servizio.
Inizializzazione
Il framework Cast ha un oggetto singleton globale, CastContext, che coordina tutte le attività del framework. Questo oggetto deve essere inizializzato all'inizio del ciclo di vita dell'applicazione, in genere chiamato da un callback assegnato a window['__onGCastApiAvailable'], che viene chiamato dopo il caricamento dell'SDK Cast ed è disponibile per l'utilizzo. In questo caso, CastContext viene chiamato in CastPlayer.prototype.initializeCastPlayer, che viene chiamato dal callback sopra indicato.
Quando viene inizializzato CastContext, deve essere fornito un oggetto JSON options. Questa classe contiene opzioni che influiscono sul comportamento del framework. Il più importante è l'ID applicazione ricevitore, che viene utilizzato per filtrare l'elenco dei dispositivi di trasmissione disponibili in modo da mostrare solo i dispositivi in grado di eseguire l'app specificata e per avviare l'applicazione del ricevitore all'avvio di una sessione di trasmissione.
Quando sviluppi la tua app compatibile con Google Cast, devi registrarti come sviluppatore Google Cast e ottenere un ID applicazione per la tua app. Per questo codelab utilizzeremo un ID app di esempio.
Aggiungi il seguente codice a index.html alla fine della sezione body:
<script type="text/javascript" src="https://www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
Aggiungi il seguente codice a index.html per inizializzare l'app CastVideos e per inizializzare CastContext:
<script src="CastVideos.js"></script>
<script type="text/javascript">
var castPlayer = new CastPlayer();
window['__onGCastApiAvailable'] = function(isAvailable) {
if (isAvailable) {
castPlayer.initializeCastPlayer();
}
};
</script>
Ora dobbiamo aggiungere un nuovo metodo in CastVideos.js, che corrisponde a quello appena chiamato in index.html. Aggiungiamo un nuovo metodo, chiamato initializeCastPlayer, che imposta opzioni su CastContext e inizializza nuovi RemotePlayer e RemotePlayerControllers:
/**
* This method sets up the CastContext, and a few other members
* that are necessary to play and control videos on a Cast
* device.
*/
CastPlayer.prototype.initializeCastPlayer = function() {
var options = {};
// Set the receiver application ID to your own (created in
// the Google Cast Developer Console), or optionally
// use the chrome.cast.media.DEFAULT_MEDIA_RECEIVER_APP_ID
options.receiverApplicationId = 'C0868879';
// Auto join policy can be one of the following three:
// ORIGIN_SCOPED - Auto connect from same appId and page origin
// TAB_AND_ORIGIN_SCOPED - Auto connect from same appId, page origin, and tab
// PAGE_SCOPED - No auto connect
options.autoJoinPolicy = chrome.cast.AutoJoinPolicy.ORIGIN_SCOPED;
cast.framework.CastContext.getInstance().setOptions(options);
this.remotePlayer = new cast.framework.RemotePlayer();
this.remotePlayerController = new cast.framework.RemotePlayerController(this.remotePlayer);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_CONNECTED_CHANGED,
this.switchPlayer.bind(this)
);
};
Infine, dobbiamo creare le variabili per RemotePlayer e RemotePlayerController:
var CastPlayer = function() {
//...
/* Cast player variables */
/** @type {cast.framework.RemotePlayer} */
this.remotePlayer = null;
/** @type {cast.framework.RemotePlayerController} */
this.remotePlayerController = null;
//...
};
Pulsante Trasmetti
Ora che l'CastContext è stato inizializzato, dobbiamo aggiungere il pulsante Trasmetti per consentire all'utente di selezionare un dispositivo di trasmissione. L'SDK Cast fornisce un componente del pulsante Trasmetti denominato google-cast-launcher con l'ID "castbutton". Può essere aggiunto all'elemento video dell'applicazione semplicemente aggiungendo un button nella sezione media_control.
L'elemento del pulsante avrà il seguente aspetto:
<google-cast-launcher id="castbutton"></google-cast-launcher>
Aggiungi il seguente codice a index.html nella sezione media_control:
<div id="media_control">
<div id="play"></div>
<div id="pause"></div>
<div id="progress_bg"></div>
<div id="progress"></div>
<div id="progress_indicator"></div>
<div id="fullscreen_expand"></div>
<div id="fullscreen_collapse"></div>
<google-cast-launcher id="castbutton"></google-cast-launcher>
<div id="audio_bg"></div>
<div id="audio_bg_track"></div>
<div id="audio_indicator"></div>
<div id="audio_bg_level"></div>
<div id="audio_on"></div>
<div id="audio_off"></div>
<div id="duration">00:00:00</div>
</div>
Ora aggiorna la pagina nel browser Chrome. Nell'elemento video dovresti vedere un pulsante Trasmetti. Se fai clic sul pulsante, vengono elencati i dispositivi Google Cast sulla tua rete locale. Il rilevamento dei dispositivi è gestito automaticamente dal browser Chrome. Seleziona il tuo dispositivo di trasmissione e l'app ricevitore di esempio verrà caricata sul dispositivo di trasmissione.
Non abbiamo ancora attivato il supporto per la riproduzione di contenuti multimediali, quindi non puoi riprodurre video sul dispositivo di trasmissione. Fai clic sul pulsante Trasmetti per interrompere la trasmissione.
6. Trasmissione di contenuti video

Estenderemo l'app di esempio in modo da riprodurre i video anche da remoto su un dispositivo Cast. Per farlo, dobbiamo ascoltare i vari eventi generati dal framework Cast.
Trasmissione di contenuti multimediali
A grandi linee, se vuoi riprodurre contenuti multimediali su un dispositivo di trasmissione, devono verificarsi le seguenti condizioni:
- Crea un oggetto
MediaInfoJSONdell'SDK Cast che modella un elemento multimediale. - L'utente si connette al dispositivo di trasmissione per avviare l'applicazione del ricevitore.
- Carica l'oggetto
MediaInfonel ricevitore e riproduci i contenuti. - Monitora lo stato dei contenuti multimediali.
- Invia comandi di riproduzione al destinatario in base alle interazioni dell'utente.
Il passaggio 1 equivale a mappare un oggetto a un altro; MediaInfo è un elemento compreso dall'SDK Cast e mediaJSON è l'incapsulamento della nostra app per un elemento multimediale; possiamo mappare facilmente un mediaJSON a un MediaInfo. Abbiamo già completato il passaggio 2 nella sezione precedente. Il passaggio 3 è semplice da eseguire con l'SDK Cast.
L'app di esempio CastPlayer distingue già tra la riproduzione locale e quella remota nel metodo switchPlayer:
if (cast && cast.framework) {
if (this.remotePlayer.isConnected) {
//...
In questo codelab non è importante capire esattamente come funziona tutta la logica del player di esempio. Tuttavia, è importante capire che il media player dell'app dovrà essere modificato per tenere conto della riproduzione sia locale che remota.
Al momento il player locale è sempre nello stato di riproduzione locale perché non sa ancora nulla sugli stati di trasmissione. Dobbiamo aggiornare l'interfaccia utente in base alle transizioni di stato che si verificano nel framework di trasmissione. Ad esempio, se avviamo la trasmissione, dobbiamo interrompere la riproduzione locale e disattivare alcuni controlli. Analogamente, se interrompiamo la trasmissione quando ci troviamo in questo controller di visualizzazione, dobbiamo passare alla riproduzione locale. Per farcela dobbiamo ascoltare i vari eventi generati dal framework Cast.
Gestione delle sessioni di trasmissione
Per il framework Cast, una sessione Cast combina i passaggi di connessione a un dispositivo, di lancio (o partecipazione a una sessione esistente), di connessione a un'applicazione di ricezione e di inizializzazione di un canale di controllo dei contenuti multimediali, se opportuno. Il canale di controllo dei contenuti multimediali è il modo in cui il framework Cast invia e riceve dal ricevitore i messaggi relativi alla riproduzione dei contenuti multimediali.
La sessione di trasmissione viene avviata automaticamente quando l'utente seleziona un dispositivo dal pulsante Trasmetti e viene interrotta automaticamente quando l'utente si disconnette. Anche il ricoinvolgimento a una sessione del ricevitore a causa di problemi di rete viene gestito automaticamente dal framework di trasmissione.
Le sessioni di trasmissione sono gestite dal CastSession, a cui è possibile accedere tramite cast.framework.CastContext.getInstance().getCurrentSession(). I callback EventListener possono essere utilizzati per monitorare gli eventi della sessione, ad esempio creazione, sospensione, ripresa e chiusura.
Nell'applicazione attuale, tutta la gestione delle sessioni e dello stato viene gestita nel metodo setupRemotePlayer. Inizia a configurarlo nella tua app aggiungendo il seguente codice a CastVideos.js:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
var castSession = cast.framework.CastContext.getInstance().getCurrentSession();
this.playerHandler.setTarget(playerTarget);
// Setup remote player volume right on setup
// The remote player may have had a volume set from previous playback
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
}
var currentVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = currentVolume + 'px';
p.style.marginTop = -currentVolume + 'px';
this.hideFullscreenButton();
this.playerHandler.play();
};
Dobbiamo ancora associare tutti gli eventi dai callback e gestire tutti gli eventi in arrivo. Si tratta di un'operazione abbastanza semplice, quindi vediamo come procedere:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
var castSession = cast.framework.CastContext.getInstance().getCurrentSession();
// Add event listeners for player changes which may occur outside sender app
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_PAUSED_CHANGED,
function() {
if (this.remotePlayer.isPaused) {
this.playerHandler.pause();
} else {
this.playerHandler.play();
}
}.bind(this)
);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_MUTED_CHANGED,
function() {
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
} else {
this.playerHandler.unMute();
}
}.bind(this)
);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.VOLUME_LEVEL_CHANGED,
function() {
var newVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = newVolume + 'px';
p.style.marginTop = -newVolume + 'px';
}.bind(this)
);
// This object will implement PlayerHandler callbacks with
// remotePlayerController, and makes necessary UI updates specific
// to remote playback
var playerTarget = {};
playerTarget.play = function () {
if (this.remotePlayer.isPaused) {
this.remotePlayerController.playOrPause();
}
var vi = document.getElementById('video_image');
vi.style.display = 'block';
var localPlayer = document.getElementById('video_element');
localPlayer.style.display = 'none';
}.bind(this);
playerTarget.pause = function () {
if (!this.remotePlayer.isPaused) {
this.remotePlayerController.playOrPause();
}
}.bind(this);
playerTarget.stop = function () {
this.remotePlayerController.stop();
}.bind(this);
playerTarget.getCurrentMediaTime = function() {
return this.remotePlayer.currentTime;
}.bind(this);
playerTarget.getMediaDuration = function() {
return this.remotePlayer.duration;
}.bind(this);
playerTarget.updateDisplayMessage = function () {
document.getElementById('playerstate').style.display = 'block';
document.getElementById('playerstatebg').style.display = 'block';
document.getElementById('video_image_overlay').style.display = 'block';
document.getElementById('playerstate').innerHTML =
this.mediaContents[ this.currentMediaIndex]['title'] + ' ' +
this.playerState + ' on ' + castSession.getCastDevice().friendlyName;
}.bind(this);
playerTarget.setVolume = function (volumeSliderPosition) {
// Add resistance to avoid loud volume
var currentVolume = this.remotePlayer.volumeLevel;
var p = document.getElementById('audio_bg_level');
if (volumeSliderPosition < FULL_VOLUME_HEIGHT) {
var vScale = this.currentVolume * FULL_VOLUME_HEIGHT;
if (volumeSliderPosition > vScale) {
volumeSliderPosition = vScale + (pos - vScale) / 2;
}
p.style.height = volumeSliderPosition + 'px';
p.style.marginTop = -volumeSliderPosition + 'px';
currentVolume = volumeSliderPosition / FULL_VOLUME_HEIGHT;
} else {
currentVolume = 1;
}
this.remotePlayer.volumeLevel = currentVolume;
this.remotePlayerController.setVolumeLevel();
}.bind(this);
playerTarget.mute = function () {
if (!this.remotePlayer.isMuted) {
this.remotePlayerController.muteOrUnmute();
}
}.bind(this);
playerTarget.unMute = function () {
if (this.remotePlayer.isMuted) {
this.remotePlayerController.muteOrUnmute();
}
}.bind(this);
playerTarget.isMuted = function() {
return this.remotePlayer.isMuted;
}.bind(this);
playerTarget.seekTo = function (time) {
this.remotePlayer.currentTime = time;
this.remotePlayerController.seek();
}.bind(this);
this.playerHandler.setTarget(playerTarget);
// Setup remote player volume right on setup
// The remote player may have had a volume set from previous playback
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
}
var currentVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = currentVolume + 'px';
p.style.marginTop = -currentVolume + 'px';
this.hideFullscreenButton();
this.playerHandler.play();
};
Caricamento dei contenuti multimediali in corso...
Nell'SDK Cast, RemotePlayer e RemotePlayerController forniscono un insieme di API pratiche per gestire la riproduzione di contenuti multimediali remoti sul ricevitore. Per un CastSession che supporta la riproduzione di contenuti multimediali, le istanze di RemotePlayer e RemotePlayerController verranno create automaticamente dall'SDK. È possibile accedervi creando istanze rispettivamente di cast.framework.RemotePlayer e cast.framework.RemotePlayerController, come mostrato in precedenza nel codelab.
Successivamente, dobbiamo caricare il video attualmente selezionato sul ricevitore creando un oggetto MediaInfo che l'SDK possa elaborare e trasmettere nella richiesta. Per farlo, aggiungi il seguente codice a setupRemotePlayer:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
//...
playerTarget.load = function (mediaIndex) {
console.log('Loading...' + this.mediaContents[mediaIndex]['title']);
var mediaInfo = new chrome.cast.media.MediaInfo(
this.mediaContents[mediaIndex]['sources'][0], 'video/mp4');
mediaInfo.metadata = new chrome.cast.media.GenericMediaMetadata();
mediaInfo.metadata.metadataType = chrome.cast.media.MetadataType.GENERIC;
mediaInfo.metadata.title = this.mediaContents[mediaIndex]['title'];
mediaInfo.metadata.images = [
{'url': MEDIA_SOURCE_ROOT + this.mediaContents[mediaIndex]['thumb']}];
var request = new chrome.cast.media.LoadRequest(mediaInfo);
castSession.loadMedia(request).then(
this.playerHandler.loaded.bind(this.playerHandler),
function (errorCode) {
this.playerState = PLAYER_STATE.ERROR;
console.log('Remote media load error: ' +
CastPlayer.getErrorMessage(errorCode));
}.bind(this));
}.bind(this);
//...
};
Ora aggiungi un metodo per passare dalla riproduzione locale a quella remota e viceversa:
/**
* This is a method for switching between the local and remote
* players. If the local player is selected, setupLocalPlayer()
* is run. If there is a cast device connected we run
* setupRemotePlayer().
*/
CastPlayer.prototype.switchPlayer = function() {
this.stopProgressTimer();
this.resetVolumeSlider();
this.playerHandler.stop();
this.playerState = PLAYER_STATE.IDLE;
if (cast && cast.framework) {
if (this.remotePlayer.isConnected) {
this.setupRemotePlayer();
return;
}
}
this.setupLocalPlayer();
};
Infine, aggiungi un metodo per gestire eventuali messaggi di errore di trasmissione:
/**
* Makes human-readable message from chrome.cast.Error
* @param {chrome.cast.Error} error
* @return {string} error message
*/
CastPlayer.getErrorMessage = function(error) {
switch (error.code) {
case chrome.cast.ErrorCode.API_NOT_INITIALIZED:
return 'The API is not initialized.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.CANCEL:
return 'The operation was canceled by the user' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.CHANNEL_ERROR:
return 'A channel to the receiver is not available.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.EXTENSION_MISSING:
return 'The Cast extension is not available.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.INVALID_PARAMETER:
return 'The parameters to the operation were not valid.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.RECEIVER_UNAVAILABLE:
return 'No receiver was compatible with the session request.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.SESSION_ERROR:
return 'A session could not be created, or a session was invalid.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.TIMEOUT:
return 'The operation timed out.' +
(error.description ? ' :' + error.description : '');
}
};
Ora esegui l'app. Collegati al dispositivo di trasmissione e inizia a riprodurre un video. Dovresti vedere il video in riproduzione sul ricevitore.
7. Aggiungi supporto di Cast Connect
La raccolta Cast Connect consente alle applicazioni di mittenti esistenti di comunicare con le applicazioni Android TV tramite il protocollo Cast. Cast Connect si basa sull'infrastruttura Cast e l'app per Android TV funge da ricevitore.
Dipendenze
- Browser Chrome versione M87 o successive
Imposta la compatibilità del ricevitore Android
Per avviare l'applicazione Android TV, indicata anche come Android Receiver, dobbiamo impostare il flag androidReceiverCompatible su true nell'oggetto CastOptions.
Aggiungi il seguente codice a CastVideos.js nella funzione initializeCastPlayer:
var options = {};
...
options.androidReceiverCompatible = true;
cast.framework.CastContext.getInstance().setOptions(options);
Imposta credenziali di avvio
Sul lato del mittente, puoi specificare CredentialsData per rappresentare chi partecipa alla sessione. credentials è una stringa che può essere definita dall'utente, purché l'app ATV possa comprenderla. Il CredentialsData viene trasmesso alla tua app Android TV soltanto al momento del lancio o dell'iscrizione. Se lo imposti di nuovo mentre la connessione è attiva, non verrà trasmesso all'app Android TV.
Per impostare le credenziali di lancio, CredentialsData deve essere definito in qualsiasi momento dopo l'impostazione delle opzioni di lancio.
Aggiungi il seguente codice alla tua classe CastVideos.js nella funzione initializeCastPlayer:
cast.framework.CastContext.getInstance().setOptions(options);
...
let credentialsData = new chrome.cast.CredentialsData("{\"userId\": \"abc\"}");
cast.framework.CastContext.getInstance().setLaunchCredentialsData(credentialsData);
...
Imposta credenziali su richiesta di caricamento
Se l'app Web Receiver e l'app Android TV gestiscono credentials in modo diverso, potrebbe essere necessario definire credenziali distinte per ciascuna. A questo scopo, aggiungi il seguente codice in CastVideos.js in playerTarget.load nella funzione setupRemotePlayer:
...
var request = new chrome.cast.media.LoadRequest(mediaInfo);
request.credentials = 'user-credentials';
request.atvCredentials = 'atv-user-credentials';
...
A seconda dell'app del destinatario a cui il mittente esegue la trasmissione, l'SDK ora gestisce automaticamente le credenziali da utilizzare per la sessione corrente.
Test di Cast Connect
Procedura per installare l'APK Android TV su Chromecast con Google TV:
- Trova l'indirizzo IP del tuo dispositivo Android TV. In genere, è disponibile in Impostazioni > Rete e Internet > (Nome di rete a cui è connesso il dispositivo). A destra vengono visualizzati i dettagli e l'indirizzo IP del dispositivo sulla rete.
- Utilizza l'indirizzo IP del tuo dispositivo per connetterti tramite ADB utilizzando il terminale:
$ adb connect <device_ip_address>:5555
- Dalla finestra del terminale, vai alla cartella di primo livello con gli esempi del codelab che hai scaricato all'inizio di questo codelab. Ad esempio:
$ cd Desktop/chrome_codelab_src
- Installa il file .apk in questa cartella su Android TV eseguendo:
$ adb -s <device_ip_address>:5555 install android-tv-app.apk
- Ora dovresti riuscire a vedere un'app denominata Trasmetti video nel menu Le tue app sul tuo dispositivo Android TV.
- Esegui il codice mittente web aggiornato e stabilisci una sessione di trasmissione con il tuo dispositivo Android TV utilizzando l'icona Trasmetti o selezionando
Cast..dal menu a discesa nel browser Chrome. A questo punto dovresti avviare l'app Android TV sul ricevitore Android e consentirti di controllare la riproduzione utilizzando Android TV Remote.
8. Complimenti
Ora sai come attivare la funzionalità di trasmissione di un'app video utilizzando i widget dell'SDK di trasmissione su un'app web di Chrome.
Per maggiori dettagli, consulta la guida per gli sviluppatori per Web Sender.
