L'SDK WebRicevir fornisce un'interfaccia utente del player integrata. Per implementare questa UI
nell'app WebRicevitore personalizzata, devi aggiungere l'elemento cast-media-player
il corpo del file HTML.
<body>
<cast-media-player></cast-media-player>
</body>
Le variabili CSS ti consentono di personalizzare varie proprietà cast-media-player,
tra cui lo sfondo del player, l'immagine iniziale, la famiglia di caratteri e altro ancora. Puoi
aggiungere queste variabili tramite stili CSS incorporati, un foglio di stile CSS o
style.setProperty in JavaScript.
Nelle sezioni successive, scoprirai come personalizzare ogni area del media player. . Per iniziare, puoi utilizzare i seguenti modelli.
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>Logo di riproduzione
Il logo di riproduzione viene visualizzato nell'angolo superiore sinistro del ricevitore
riproduzioni multimediali. Questa proprietà è separata dal corso .logo. Puoi
personalizza --playback-logo-image dal selettore body.
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
Proprietà dello sfondo del player
Le variabili --background impostano le proprietà dello sfondo dell'intero player,
visibili durante l'avvio e la riproduzione. Ad esempio, puoi impostare l'intero
sfondo con un gradiente lineare bianco e argento:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
Display del ricevitore web:

Puoi utilizzare le seguenti variabili per personalizzare le proprietà di .background:
Variabili e valori predefiniti
| Nome | Valore predefinito | Descrizione |
|---|---|---|
| --background | nero | Proprietà di sfondo CSS |
| --background-color | Proprietà CSS background-color | |
| --background-image | Proprietà CSS: background-image | |
| --background-repeat | nessuna ripetizione | Proprietà CSS background-repeat |
| --background-size | cover | Proprietà delle dimensioni dello sfondo del CSS |
Modello CSS
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
Proprietà logo
La classe .logo è posizionata davanti alla classe .background e si estende
all'intero player. Questa classe viene visualizzata all'avvio del ricevitore. Se
non fornisci variabili .splash, la classe .logo viene visualizzata anche quando
il ricevitore è in stato di inattività.
L'esempio seguente imposta --logo-image su un'icona dell'equalizzatore denominata
welcome.png. Un'immagine si trova per impostazione predefinita al centro del ricevitore:
cast-media-player {
--logo-image: url('welcome.png');
}
Display del ricevitore web:

Puoi utilizzare le seguenti variabili per personalizzare le proprietà di .logo:
Variabili e valori predefiniti
| Nome | Valore predefinito | Descrizione |
|---|---|---|
| --logo-background | Proprietà di sfondo CSS | |
| --logo-color | Proprietà CSS background-color | |
| --logo-image | Proprietà CSS: background-image | |
| --logo-repeat | nessuna ripetizione | Proprietà CSS background-repeat |
| --logo-size | Proprietà delle dimensioni dello sfondo del CSS |
Modello CSS
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
Proprietà schermata iniziale
Come la classe .logo, la classe .splash interessa l'intero giocatore. Se
imposti queste proprietà, le variabili .splash sostituiranno la colonna .logo
quando il ricevitore è inattivo. Ciò significa che puoi utilizzare un insieme
.logo proprietà all'avvio e mostra sfondi o immagini separati quando
il ricevitore è inattivo.
Ad esempio, puoi sostituire lo sfondo sfumato bianco e argento con
dimgray e aggiungi un'icona animata in attesa...:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
Display del ricevitore web:

Se non imposti queste proprietà, il ricevitore utilizzerà per impostazione predefinita .logo
impostazioni o nome dell'app quando è inattivo.
Puoi utilizzare le seguenti variabili per personalizzare le proprietà di .splash:
Variabili e valori predefiniti
| Nome | Valore predefinito | Descrizione |
|---|---|---|
| --splash-background | Proprietà di sfondo CSS | |
| --splash-color | Proprietà CSS background-color | |
| --splash-image | Proprietà CSS: background-image | |
| --splash-repeat | Proprietà CSS background-repeat | |
| --splash-size | Proprietà delle dimensioni dello sfondo del CSS |
Modello CSS
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
Slideshow
Per fare in modo che fino a 10 immagini vengano mostrate in stato di inattività. (al posto dell'immagine iniziale), usa la seguente presentazione parametri.
Variabili e valori predefiniti
| Nome | Valore predefinito | Descrizione |
|---|---|---|
| --slideshow-interval-duration | 10 sec | Intervallo di tempo tra le immagini. |
| --slideshow-animation-duration | 2s | Durata della transizione. |
| --slideshow-image-1 | Prima immagine nella presentazione. | |
| --slideshow-image-2 | Seconda immagine nella presentazione. | |
| --slideshow-image-3 | Terza immagine nella presentazione. | |
| --slideshow-image-4 | Quarta immagine nella presentazione. | |
| --slideshow-image-5 | Quinta immagine nella presentazione. | |
| --slideshow-image-6 | Sesta immagine nella presentazione. | |
| --slideshow-image-7 | Settima immagine nella presentazione. | |
| --slideshow-image-8 | Ottava immagine nella presentazione. | |
| --slideshow-image-9 | Nona immagine nella presentazione. | |
| --slideshow-image-10 | Decima immagine nella presentazione. |
Modello CSS
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
Proprietà della filigrana
Viene visualizzato un .watermark durante la riproduzione di contenuti multimediali. Si tratta in genere di un
un'immagine trasparente che per impostazione predefinita si trova in basso a destra nel ricevitore.
Puoi utilizzare le seguenti variabili per personalizzare le proprietà di .watermark:
Variabili e valori predefiniti
| Nome | Valore predefinito | Descrizione |
|---|---|---|
| --watermark-background | Proprietà di sfondo CSS | |
| --watermark-color | Proprietà CSS background-color | |
| --watermark-image | Proprietà CSS: background-image | |
| --watermark-position | in basso a destra | Proprietà CSS background-position |
| --watermark-repeat | nessuna ripetizione | Proprietà CSS background-repeat |
| --watermark-size | Proprietà delle dimensioni dello sfondo del CSS |
Modello CSS
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
Riproduzione, annunci e altre proprietà CSS
Puoi anche personalizzare annunci, caratteri, immagini del player e altre proprietà dalla
Selettore cast-media-player.
Variabili e valori predefiniti
| Nome | Valore predefinito | Descrizione |
|---|---|---|
| --ad-title | Annuncio | Titolo dell'annuncio. |
| --skip-ad-title | Salta annuncio | Testo della casella di testo Salta annuncio. |
| --break-color | hsl(tonalità; 100%; 50%) | Colore del segno di interruzione pubblicitaria. |
| --font-family | Open Sans | Famiglia di caratteri per i metadati e barra di avanzamento. |
| --spinner-image | Immagine predefinita | L'immagine da visualizzare all'avvio. |
| --buffering-image | Immagine predefinita | L'immagine da visualizzare durante il buffering. |
| --pause-image | Immagine predefinita | L'immagine da visualizzare durante la pausa. |
| --play-image | L'immagine da mostrare nei metadati durante la riproduzione. | |
| --theme-hue | 42 | La tonalità da utilizzare per il player. |
| --progress-color | hsl(tonalità; 95%; 60%) | Colore della barra di avanzamento. |
Modello CSS
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
Per ulteriori informazioni e illustrazioni aggiuntive, consulta Ricevitore multimediale con stile.
Overscan
I layout per la TV hanno alcuni requisiti unici dovuti all'evoluzione della TV e il desiderio di presentare sempre agli spettatori un'immagine a schermo intero. TV possono tagliare il bordo esterno del layout di un'app per garantire che l'intero display è pieno. Questo comportamento è generalmente definito overscan. Evita che gli elementi dello schermo vengano tagliati a causa dell'overscan incorporando un margine su tutti i lati del layout.
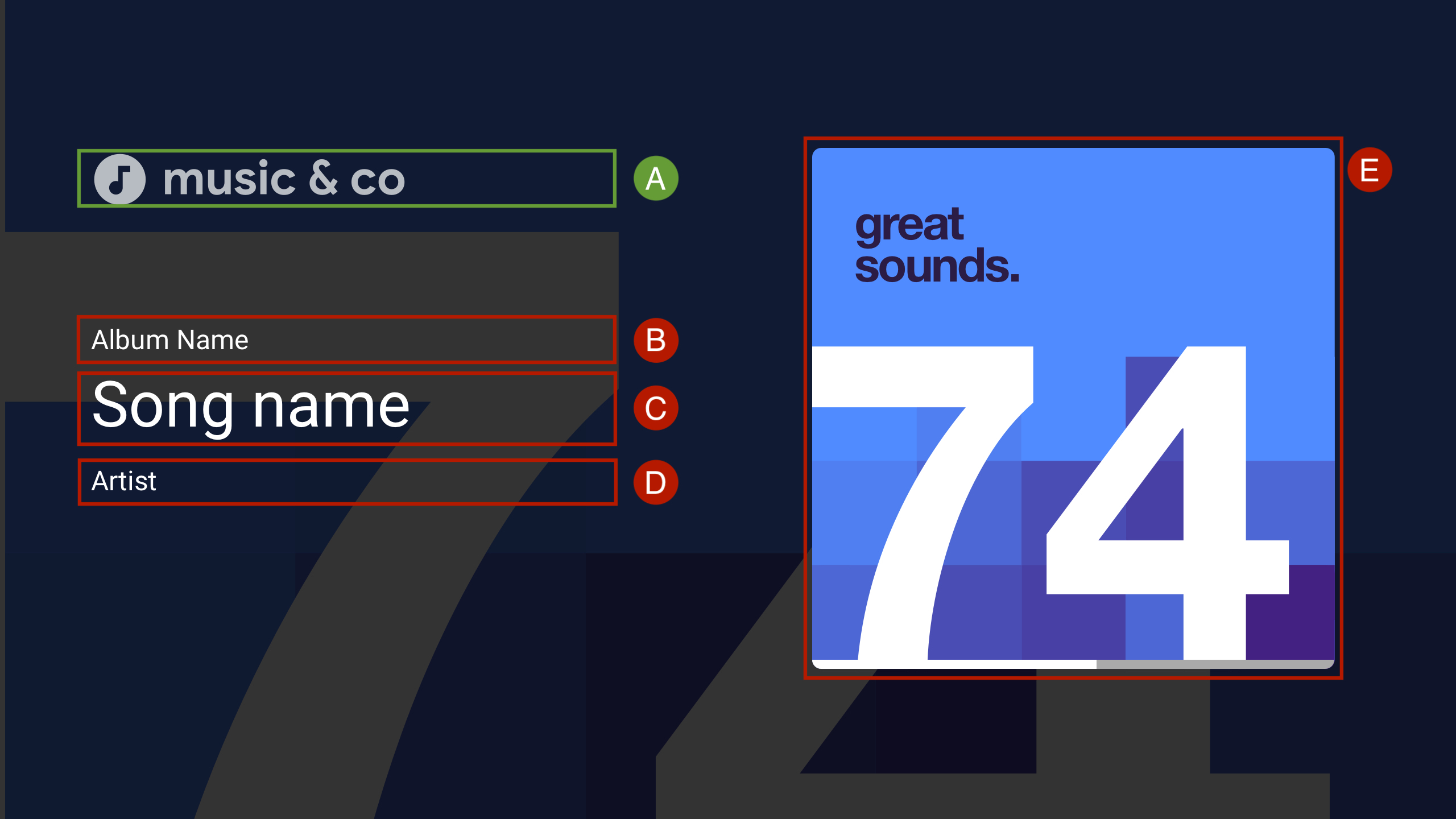
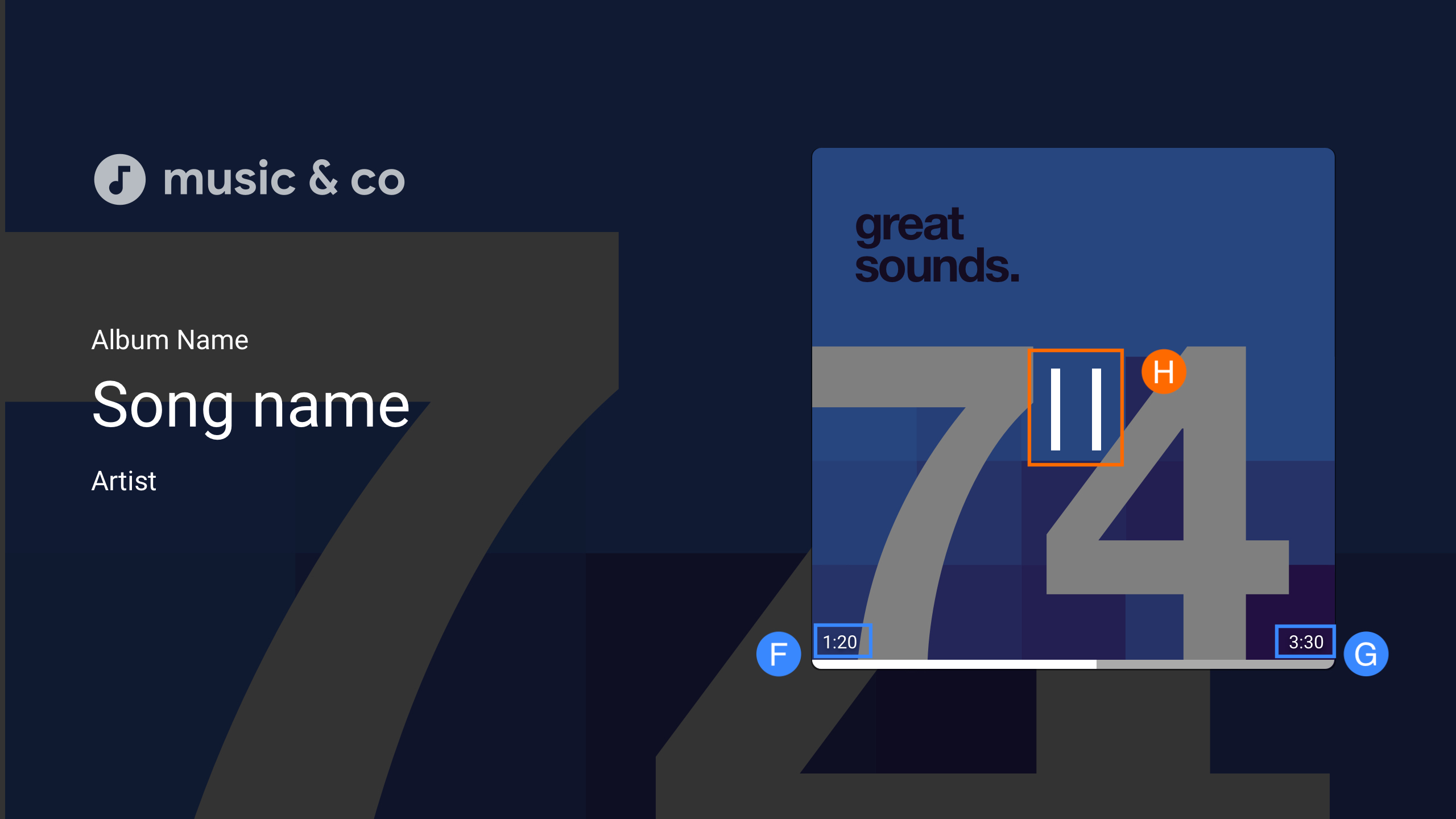
UI audio predefinita
MetadataType.MUSIC_TRACK

R. --logo-image
B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist o MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]

H. Riproduci/Pausa
Associazione dati UI personalizzata
L'SDK Cast WebRicevir supporta l'utilizzo di un tuo elemento UI personalizzato anziché
cast-media-player.
L'associazione dei dati dell'interfaccia utente personalizzata consente di utilizzare un elemento personalizzato dell'interfaccia utente,
PlayerDataBinder
per associare la UI allo stato del player anziché aggiungere la classe
cast-media-player elemento al ricevitore. Il raccoglitore supporta anche l'invio
eventi per le modifiche dei dati, se l'app non supporta l'associazione di dati.
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
Devi aggiungerne almeno uno
MediaElement
al codice HTML in modo che il ricevitore web possa utilizzarlo. Se più MediaElement
sono disponibili, devi taggare il MediaElement che vuoi che
Ricevitore da utilizzare. Per farlo aggiungi castMediaElement al corso del video
come mostrato di seguito; altrimenti il Destinatario web sceglierà il primo
MediaElement.
<video class="castMediaElement"></video>
