L'SDK Web receiver utilizza un media player integrato per offrire una facile e immediata l'esperienza di riproduzione. Offre supporto immediato anche per l'Assistente Google come funzionalità specifiche per Google Cast, che sono automaticamente supportate da tutti i mittenti e abilitati per il tocco. Le nuove funzioni che verranno rilasciate continueranno a essere supportate senza ulteriori modifiche del mittente.
Il ricevitore web personalizzato è un'app HTML5 personalizzata che deve essere ospitata mostrare i tuoi contenuti su dispositivi compatibili con Google Cast. Potrebbe essere necessario creare un account in base alle esigenze della tua azienda. Per assistenza nel decidere quale destinatario tipo da utilizzare, consulta scegli una guida sul ricevitore web.
SDK Google Web ricevitore
L'app WebRicevitore accede all'API Web receiver con i seguenti dati riferimento:
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
Best practice per i protocolli URL: tieni presente che l'URL riportato sopra non specifica un
"http:" o "https:" protocollo. Ometti questi protocolli quando si acquisiscono
cast_receiver_framework.js risorsa consente il recupero di questa risorsa utilizzando
lo stesso protocollo del server che ospita l'app Web Ricevitore. Ciò significa che
il passaggio tra HTTP per lo sviluppo e HTTPS per la produzione è trasparente
e non richiedono una modifica del codice. Le app di ricezione web pubblicate devono essere ospitate
su server abilitati per TLS).
Anteprima dell'SDK
È disponibile anche una versione pre-release dell'SDK Cast WebRicevir per l'utilizzo in per testare applicazioni non di produzione. Scopri di più sull'URL di anteprima dell'SDK disponibile all'indirizzo URL anteprima dell'SDK Google Cast WebRicevir.
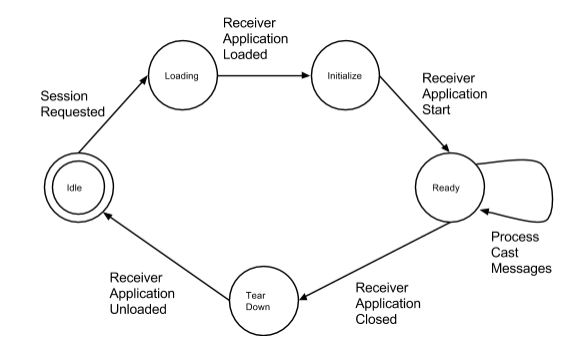
Ciclo di vita dell'applicazione
Il ciclo di vita dell'app WebRicevitore inizia dal punto in cui il componente viene caricato sul dispositivo di trasmissione e procede al punto in cui viene rimossa e il dispositivo di trasmissione torna allo stato predefinito.

Nel corso del ciclo di vita di un'app Web Ricevitore, i messaggi vengono scambiati tra Ricevitore web e qualsiasi applicazione di mittenti connesse. Un'applicazione mittente invia un messaggio iniziale a un dispositivo Google Cast per richiedere la creazione di una sessione utilizzando un ID app specifico. In questo modo si avvia il ciclo di vita di WebRicevitore, il dispositivo Google Cast tenterà di caricare l'app WebRicevitore. Supponendo che non sono presenti problemi di rete, l'app WebRicevitore verrà scaricata dalla rete utilizzando l'URL risolto associato all'ID app. Una volta caricato, il ricevitore web l'app eseguirà le operazioni di configurazione e indicherà che è pronta per essere elaborata messaggi da qualsiasi applicazione di mittenti collegate.
Un'app WebRicevitore potrebbe interrompersi (terminare il suo ciclo di vita corrente e chiudere richiesta di iscrizione) alle seguenti condizioni:
- L'app WebRicevitore riceve un messaggio esplicito dall'ultima connessione mittente per terminare la sessione dell'applicazione.
- L'app WebRicevitore è rimasta inattiva per un periodo di tempo definito senza mittenti connessi e decide di terminare la sessione dell'applicazione.
- È stata avviata un'altra sessione di trasmissione.
- Il ricevitore web rileva un errore irreversibile durante il suo normale ciclo di vita.
L'SDK Web receiver gestisce tutti i casi comuni in conformità con le Linee guida per l'esperienza utente.
Classi principali
Il framework dell'SDK Web receiver SDK prevede due classi principali:
cast.framework.CastReceiverContext- Gestisce framework complessivo e carica tutte le librerie necessarie. Con questo oggetto puoi:- Imposta le opzioni di configurazione dell'applicazione
- Gestire gli eventi di sistema (ad esempio, il mittente connesso o disconnesso)
- Crea canali personalizzati
- Avviare la comunicazione di trasmissione
cast.framework.PlayerManager- Gestisce i contenuti multimediali. per riprodurre un video. Gestisce il player sottostante e l'elemento multimediale in base al da parte del mittente. Con questo oggetto puoi:- Gestire le operazioni di riproduzione
- Gestire le richieste del mittente relative alla riproduzione
- Gestire gli eventi correlati alla riproduzione
Registrare l'app WebRicevitore
Prima di sviluppare un'app WebRicevitore, devi registrare la tua App ricevente con la console per gli sviluppatori dell'SDK Google Cast. Consulta Registrazione per ulteriori informazioni. Ricevitore web Le app richiedono alle applicazioni del mittente di fornire un ID app con i messaggi di comando che inviano al ricevitore web attraverso l'API del mittente. Quando registri il tuo sito web all'applicazione ricevente, riceverai l'ID app da includere nella Chiamate API.
Creare un'app Web receiver di base
Di seguito è riportata la struttura principale di un'app Web receiver di base che non ha personalizzazione:
- Un elemento HTML
cast-media-playerper rappresentare il media player. - Un elemento HTML script per caricare il framework Web receiver.
- Chiama
start()per avviare l'app Web Ricevitore senza opzioni.
Di seguito è riportato il codice minimo per un'app Web Ricevitore che utilizza l'applicazione Cast Framework senza alcuna personalizzazione. Puoi copiare e incollare questo script esattamente così com'è nell'app per creare l'app Web receiver.
<html>
<head>
<script type="text/javascript"
src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<script>
cast.framework.CastReceiverContext.getInstance().start();
</script>
</body>
</html>
A questo punto, l'utente può aprire l'app del mittente, connettersi al dispositivo di trasmissione vai ai contenuti multimediali e premi Riproduci, che indica al ricevitore web di trasmettere in streaming i contenuti multimediali alla TV per consentire all'utente di guardarli.
Confronta questo ricevitore web di base con app ricevitore personalizzata.
Contenuti multimediali e lettori
Il framework Cast offre un media player integrato, rappresentato dal
Elemento HTML cast-media-player. Questo media player supporta la riproduzione per
protocolli di streaming come MPEG-DASH, HLS e Streaming fluido.
Un insieme di codec multimediali e container supportati è elencato in
Contenuti multimediali supportati. Tramite la messaggistica di Google Cast, gli sviluppatori possono
supporta un elenco di operazioni avviate dal mittente, come caricamento, riproduzione, pausa
ricerca, in cui l'SDK Cast gestisce le interazioni con i contenuti multimediali. Per un elenco di
operazioni supportate, consulta il riferimento dell'API mittente per la piattaforma della tua app:
RemoteMediaClient in Android Sender,
GCKMediaControlChannel nel mittente iOS
e
Media in Web Sender.
Condivisione delle risorse tra origini
Google Cast supporta completamente la condivisione delle risorse tra origini (CORS). Flussi di dati
A differenza della maggior parte dei protocolli basati su file, accedono ai contenuti in modo asincrono.
utilizzando XMLHttpRequest. In un mondo CORS, queste richieste vengono protette
accesso inappropriato tramite l'intestazione CORS dal server in cui la risorsa
ha avuto origine. Ciò significa che il server dei tuoi contenuti può decidere dove potrebbero trovarsi
inclusi. La maggior parte dei browser moderni supporta completamente CORS. Dispositivi iOS e Android
accedono ai contenuti a un livello inferiore e non controllano queste intestazioni. Questo è
il primo problema che si verifica quando uno sviluppatore
vuole usare lo streaming
contenuti. Vedi Condivisione delle risorse tra origini per
i dettagli.
