El SDK de receptor web proporciona la API de CastDebugLogger para que los desarrolladores puedan depurar la app receptora web y una app complementaria Herramienta de comando y control (CaC) para capturar los registros del sistema operativo.
Inicialización
Para usar la API de CastDebugLogger, incluye la siguiente secuencia de comandos en tu App receptora web justo después de la secuencia de comandos del SDK del receptor web:
<!-- Web Receiver SDK -->
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
Crea el objeto CastDebugLogger y habilita el registrador:
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
}
});
Cuando el registro de depuración está habilitado, se muestra una superposición que indica MODO DE DEPURACIÓN mostrar en el receptor.

Eventos del reproductor de registro
Con CastDebugLogger, puedes registrar fácilmente los eventos del reproductor que activan
el SDK de receptor web y usar diferentes niveles de registrador para registrar los datos de eventos.
La configuración de loggerLevelByEvents toma cast.framework.events.EventType
y cast.framework.events.category
para especificar los eventos que se registrarán.
Por ejemplo, si quieres saber cuándo se activan los eventos CORE del jugador
o si se transmite un cambio mediaStatus, usa la siguiente configuración para registrar
eventos:
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
Registra mensajes personalizados con etiquetas personalizadas
La API CastDebugLogger te permite crear mensajes de registro que aparecen en la superposición de depuración del receptor web con diferentes colores. Usa los siguientes métodos de registro: en orden de mayor a menor prioridad:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Para cada método de registro, el primer parámetro debe ser una etiqueta personalizada. El segundo parámetro es el mensaje de registro. La etiqueta puede ser cualquier cadena que te resulte útil.
Este es un ejemplo de cómo usar el registrador de depuración en el interceptor LOAD.
const LOG_TAG = 'MyReceiverApp';
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.debug(LOG_TAG, 'Intercepting LOAD request');
return new Promise((resolve, reject) => {
fetchMediaAsset(request.media.contentId).then(
data => {
let item = data[request.media.contentId];
if (!item) {
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
request.media.contentUrl = item.stream.hls;
castDebugLogger.info(LOG_TAG,
'Playable URL:', request.media.contentUrl);
resolve(request);
}
}
);
});
}
);
Puedes controlar qué mensajes aparecen en la superposición de depuración configurando el registro
nivel en loggerLevelByTags para cada etiqueta personalizada. Por ejemplo, habilitar un
se mostrará la etiqueta personalizada con nivel de registro cast.framework.LoggerLevel.DEBUG
todos los mensajes agregados con mensajes de registro de error, advertencia, información y depuración. Otro
Por ejemplo, habilitar una etiqueta personalizada con el nivel WARNING solo mostraría
y advertir sobre los mensajes de registro.
La configuración de loggerLevelByTags es opcional. Si no se configuró una etiqueta personalizada
para su nivel de registrador, todos los mensajes del registro se mostrarán en la superposición de depuración.
const LOG_TAG1 = 'Tag1';
const LOG_TAG2 = 'Tag2';
// Set verbosity level for custom tags
castDebugLogger.loggerLevelByTags = {
[LOG_TAG1]: cast.framework.LoggerLevel.WARNING,
[LOG_TAG2]: cast.framework.LoggerLevel.DEBUG,
};
castDebugLogger.debug(LOG_TAG1, 'debug log from tag1');
castDebugLogger.info(LOG_TAG1, 'info log from tag1');
castDebugLogger.warn(LOG_TAG1, 'warn log from tag1');
castDebugLogger.error(LOG_TAG1, 'error log from tag1');
castDebugLogger.debug(LOG_TAG2, 'debug log from tag2');
castDebugLogger.info(LOG_TAG2, 'info log from tag2');
castDebugLogger.warn(LOG_TAG2, 'warn log from tag2');
castDebugLogger.error(LOG_TAG2, 'error log from tag2');
// example outputs:
// [Tag1] [WARN] warn log from tag1
// [Tag1] [ERROR] error log from tag1
// [Tag2] [DEBUG] debug log from tag2
// [Tag2] [INFO] info log from tag2
// [Tag2] [WARN] warn log from tag2
// [Tag2] [ERROR] error log from tag2
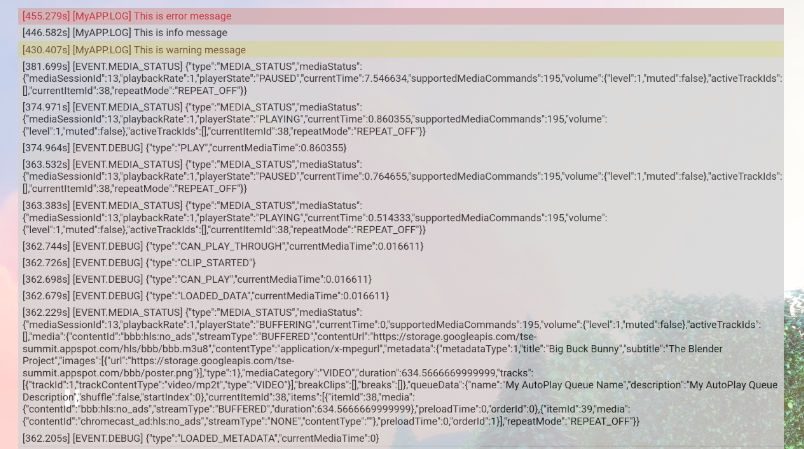
Superposición para depurar
El registro de depuración de Cast proporciona una superposición de depuración en el receptor web para mostrar
tus mensajes de registro personalizados. Usa showDebugLogs para activar o desactivar la superposición de depuración.
y clearDebugLogs para borrar los mensajes del registro en la superposición.
Recordatorio: Usa showDebugLogs y clearDebugLogs después de que se convierta castDebugLogger
habilitado.
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});