Tombol Cast membuka dialog untuk menghubungkan, mengontrol, dan memutuskan sambungan dari Penerima Web.
Lihat Ikon Cast untuk mendownload template tombol Cast.
Perhatikan bahwa tombol Cast tidak khusus untuk Google Cast; tombol ini dapat digunakan untuk merepresentasikan Penerima Web dan non-Web (seperti headset Bluetooth). Penerima Web harus selalu muncul di bawah dialog Cast, dan tidak pernah di bawah dialog, menu, atau kontrol lain.
Memperkenalkan Cast kepada pengguna
Memperkenalkan tombol Cast membantu pengguna lama mengetahui bahwa aplikasi pengirim kini mendukung Transmisi dan juga membantu pengguna baru Google Cast.
Wajib diisi
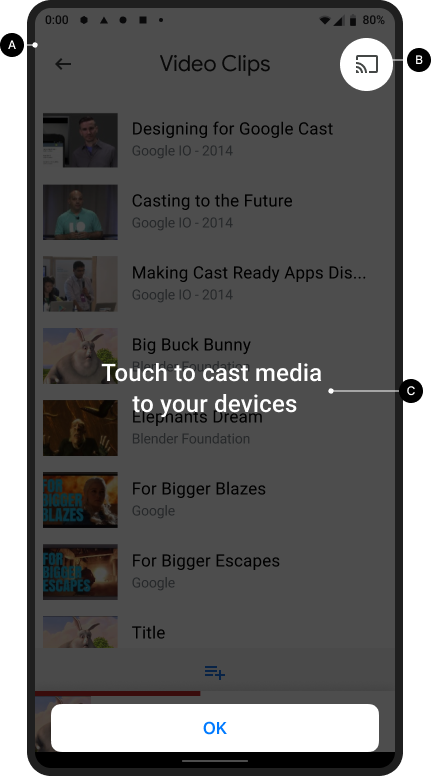
A Menampilkan layar pengantar Transmisi untuk pertama kalinya
Penerima Web tersedia. Untuk pengirim iOS, tampilkan layar pengantar Cast saat tombol Cast muncul untuk pertama kalinya.
B Soroti tombol Cast secara visual dengan melingkari
tombol)
C Jelaskan cara kerja tombol Cast (misalnya,
menampilkan pesan seperti "Sentuh untuk mentransmisikan video ke TV")
Android
Pengantar Cast

Mentransmisikan layar utama

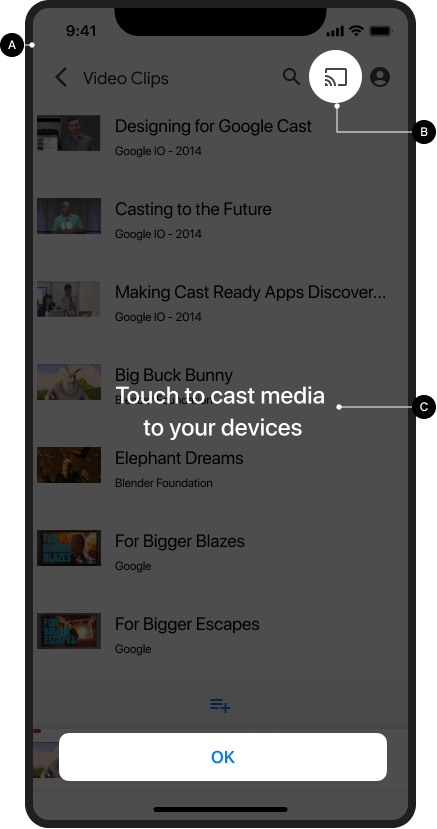
iOS
Pengantar Cast

Mentransmisikan layar utama

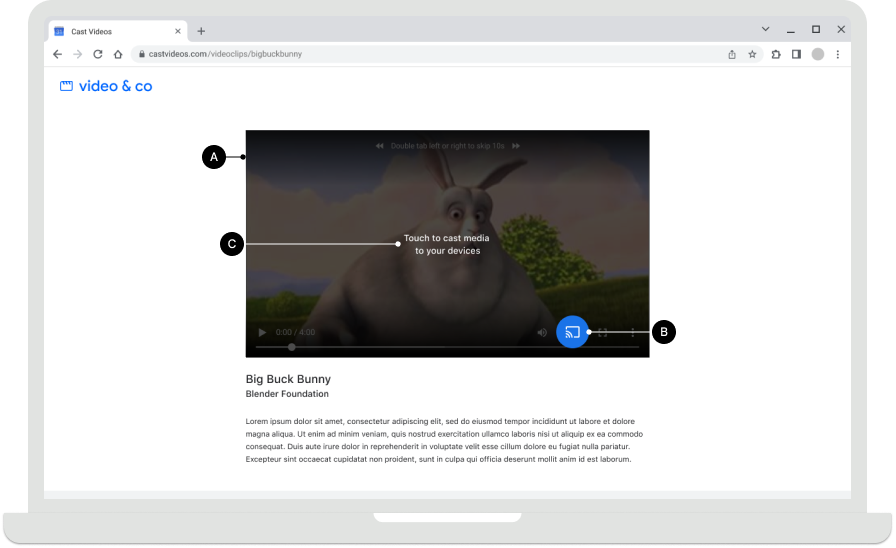
Chrome
Pengantar Cast

Mentransmisikan layar utama

Ketersediaan tombol Cast
Wajib
A Tombol Cast harus
terlihat dari setiap layar yang berisi konten yang dapat diputar, dan berada di posisi yang konsisten
saat menjelajahi atau memutar konten. Fitur ini juga akan muncul di header Chrome untuk kontrol global.
B Di Chrome, tombol Cast dapat disembunyikan
saat Penerima Web tidak tersedia. Untuk pengirim Android dan iOS,
tombol Cast harus selalu ditampilkan saat perangkat terhubung ke Wi-Fi, sehingga bantuan yang tepat dapat diberikan
jika pengguna telah menonaktifkan akses jaringan lokal dan perangkat tidak dapat ditemukan sebagai akibatnya
(lihat Izin dan Penemuan iOS
untuk mengetahui detail selengkapnya).
C Di aplikasi seluler, tampilkan tombol Transmisi di sisi kanan
layar atau di tampilan pemutar. Jika dalam tampilan pemutar, tempatkan di sudut kanan atas.
D Di Chrome, tombol Cast akan berada di sisi kanan di
kontrol media konten (misalnya, lihat video sematan). Jika kontrol media berisi tombol layar penuh, tempatkan tombol Cast di sebelah kirinya.
Catatan
Google Cast menggunakan model multi-tasking, yang memungkinkan pengguna menjelajahi aplikasi pengirim dan aplikasi lain saat melakukan transmisi. Tombol Cast harus terlihat dari setiap layar yang menampilkan konten yang dapat diputar, sehingga pengguna tidak perlu mencari-cari tempat untuk menjeda atau menghentikan konten yang diputar di TV.
Android
Koneksi pengirim terputus
Mentransmisikan layar utama

iOS
Koneksi pengirim terputus
Mentransmisikan layar utama

Chrome
Koneksi pengirim terputus
Mentransmisikan layar utama

Status tombol Cast
Wajib
A Terputus: Jika Penerima Web tersedia, tombol
Transmisi akan muncul
B Menghubungkan: Saat Penerima Web terhubung, tombol
Transmisi akan menganimasikan gelombang dalam ikon secara progresif (untuk mengetahui detailnya, lihat catatan di bawah)
C Terhubung: Jika aplikasi ini terhubung ke Penerima Web
Transmisi, tombol Transmisinya akan muncul dengan bentuk bingkai yang terisi
Praktik terbaik
Untuk setiap status tombol, gunakan warna yang cocok dengan gaya elemen UI
lainnya di aplikasi Anda. Penggunaan warna sorotan yang berbeda (seperti kuning) untuk status AKTIF / Terhubung
bersifat opsional.
Catatan
- Ikon Cast ditampilkan di Chrome, Android, dan iOS untuk memberikan akses ke ekstensi Cast terlepas dari ketersediaan perangkat Cast.
- Status Menghubungkan (beranimasi) muncul saat koneksi ke Cast API membutuhkan waktu lebih lama dari yang diharapkan (SDK Android dan Chrome akan otomatis menganimasikan ikon Cast). Setelah terhubung, aplikasi Penerima Web akan diluncurkan.
- Status AKTIF / Terhubung dari ikon Cast telah diperbarui dan kini menggunakan pengisian solid dalam frame ikon. Ikon Cast baru dan template ikon tersedia di sini.
Android
Pengirim, Transmisi terputus
Mentransmisikan layar utama

Pengirim, Cast sedang dihubungkan
Mentransmisikan layar utama

Pengirim, Cast terhubung
Pemuatan aplikasi Penerima Web

Pengirim, Cast terhubung
Aplikasi Web Receiver dimuat / tidak aktif

iOS
Pengirim, Cast tidak tersedia
Mentransmisikan layar utama

Pengirim, Transmisi terputus
Mentransmisikan layar utama

Pengirim, Cast sedang dihubungkan
Mentransmisikan layar utama

Pengirim, Cast terhubung
Pemuatan aplikasi Penerima Web

Pengirim, Cast terhubung
Aplikasi Web Receiver dimuat / tidak aktif

Chrome
Pengirim, Cast tidak tersedia
Ikon Cast ditampilkan di Chrome untuk memberikan akses ke ekstensi Cast terlepas dari status koneksi.
Mentransmisikan layar utama

Pengirim, Transmisi terputus
Mentransmisikan layar utama

Pengirim, Cast sedang dihubungkan
Mentransmisikan layar utama

Pengirim, Cast terhubung
Pemuatan aplikasi Penerima Web

Pengirim, Cast terhubung
Aplikasi Web Receiver dimuat / tidak aktif

Gambar yang digunakan dalam panduan desain ini adalah milik Blender Foundation, yang dibagikan berdasarkan lisensi hak cipta atau Creative Commons.
- Elephant's Dream: (c) hak cipta 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) hak cipta Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) hak cipta 2008, Blender Foundation / www.bigbuckbunny.org
