전송 버튼을 누를 때마다 전송 대화상자가 표시됩니다. 전송 대화상자를 사용하면 사용자가 웹 수신기에 연결하고, 제어하고, 연결을 해제할 수 있습니다.
맞춤 구현을 개발하거나 iOS 또는 Chrome용 앱을 빌드하는 경우 사용자가 기기, 앱, 플랫폼 전반에서 일관되게 작동하는 것으로 인식하고 신뢰할 수 있도록 이 대화상자를 일관된 방식으로 구현해야 합니다. 예는 참조 앱을 참고하세요.
연결되지 않은 전송 대화상자 (수신기 사용 가능)
필수 (
Android MediaRouter의 기본 동작):
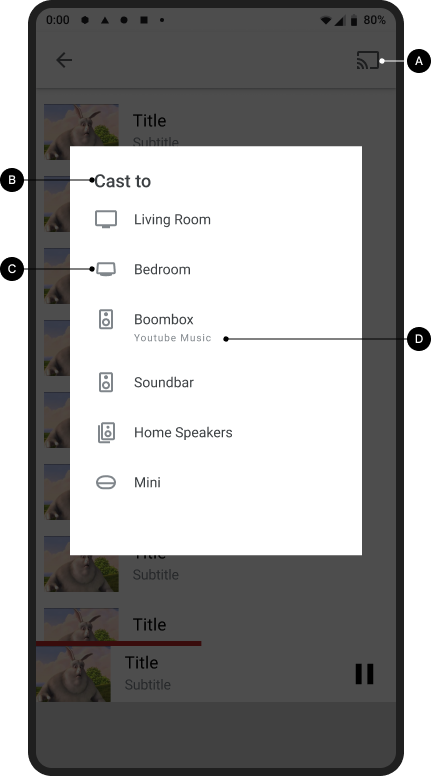
A 전송자 앱이 Cast 수신기에 연결되어 있지 않은 경우 Cast 버튼을 탭하면 Cast 대화상자가 표시됩니다.
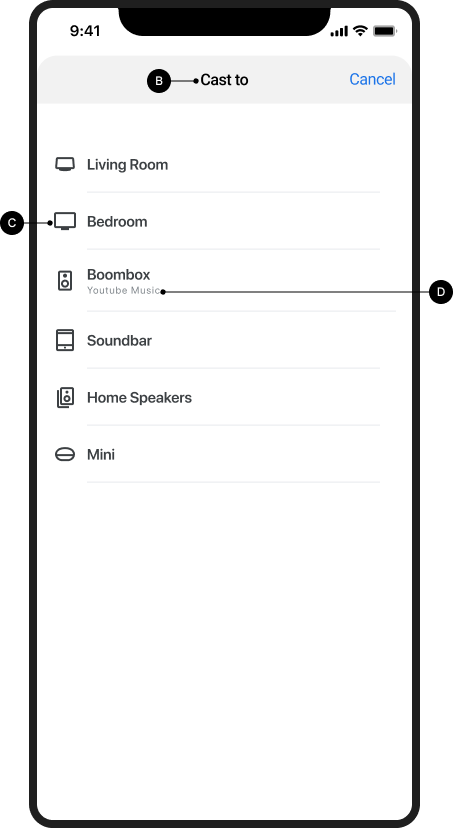
B Cast 대화상자 제목 '전송 대상'이 표시됩니다.
C Cast 대화상자에 사용 가능한 웹 수신기 목록이 표시됩니다.
D 현재 전송 중인 각 수신기에 '앱 이름 전송 중'이 표시되어야 합니다.
다중 사용자 시나리오를 참고하세요.
- 다른 사용자가 현재 동일한 앱과 계정에서 전송 중인 수신기에 연결하면 전송자 앱에서 전송 콘텐츠의 컨트롤을 제공합니다.
- 다른 사용자가 현재 전송 중이 아닌 앱에서 전송 중인 수신기에 연결하면 이전 전송자 앱이 연결 해제되고 새 전송자 앱이 연결됩니다.
Android
전송 대화상자, 연결되지 않음

홈 화면 전송

iOS
전송 대화상자, 연결되지 않음

홈 화면 전송

Chrome
전송 대화상자, 연결되지 않음

홈 화면 전송

전송 대화상자, 연결되지 않음 (iOS만 해당)
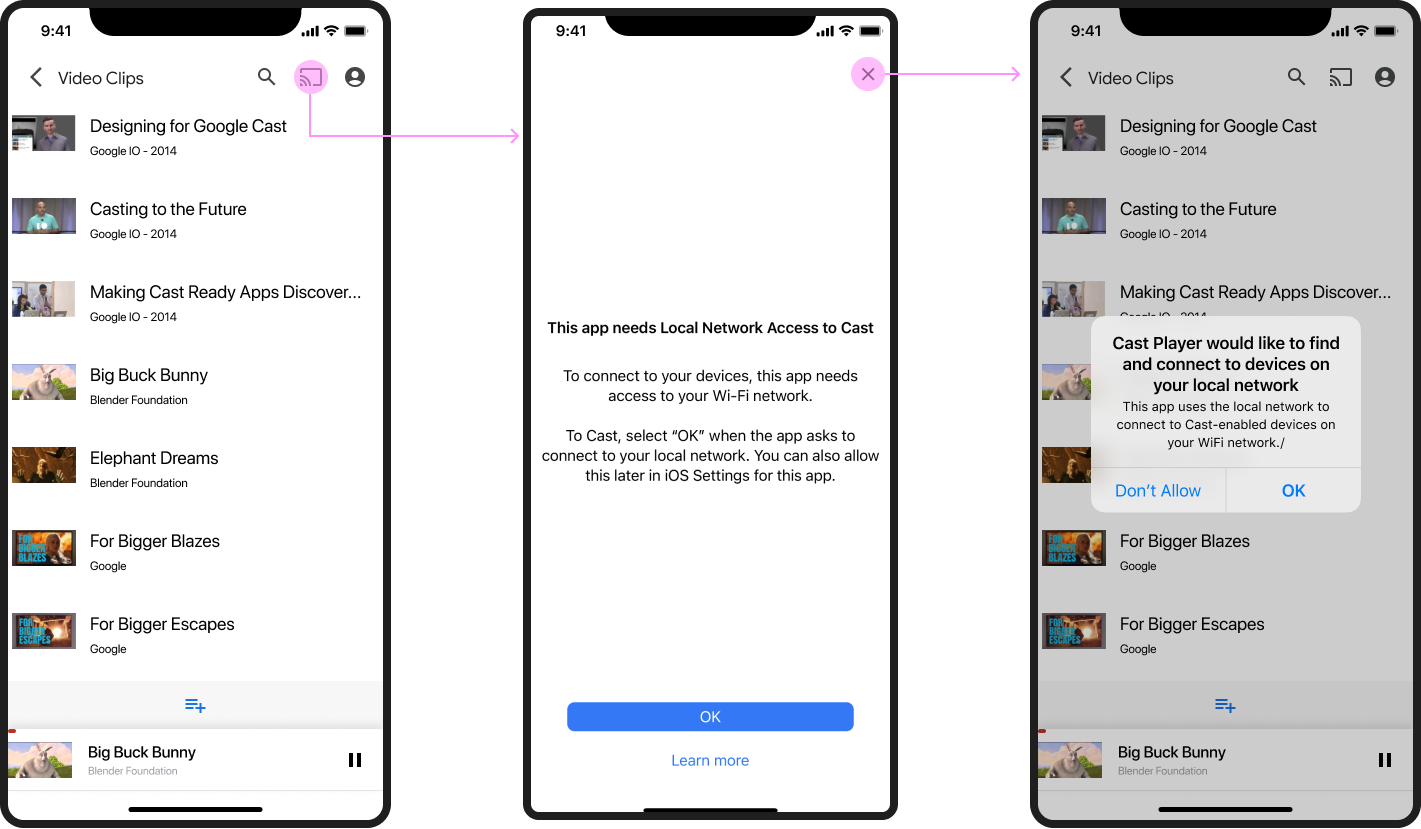
iOS의 경우 처음 전송할 때 사용자는 전송 기기에 대한 로컬 네트워크 액세스 (LNA)를 허용하는 데 동의해야 합니다. 이 권한이 필요한 이유를 설명하는 전면 정보 화면이 사용자에게 표시된 후 표준 Apple LNA 권한 대화상자가 표시됩니다.
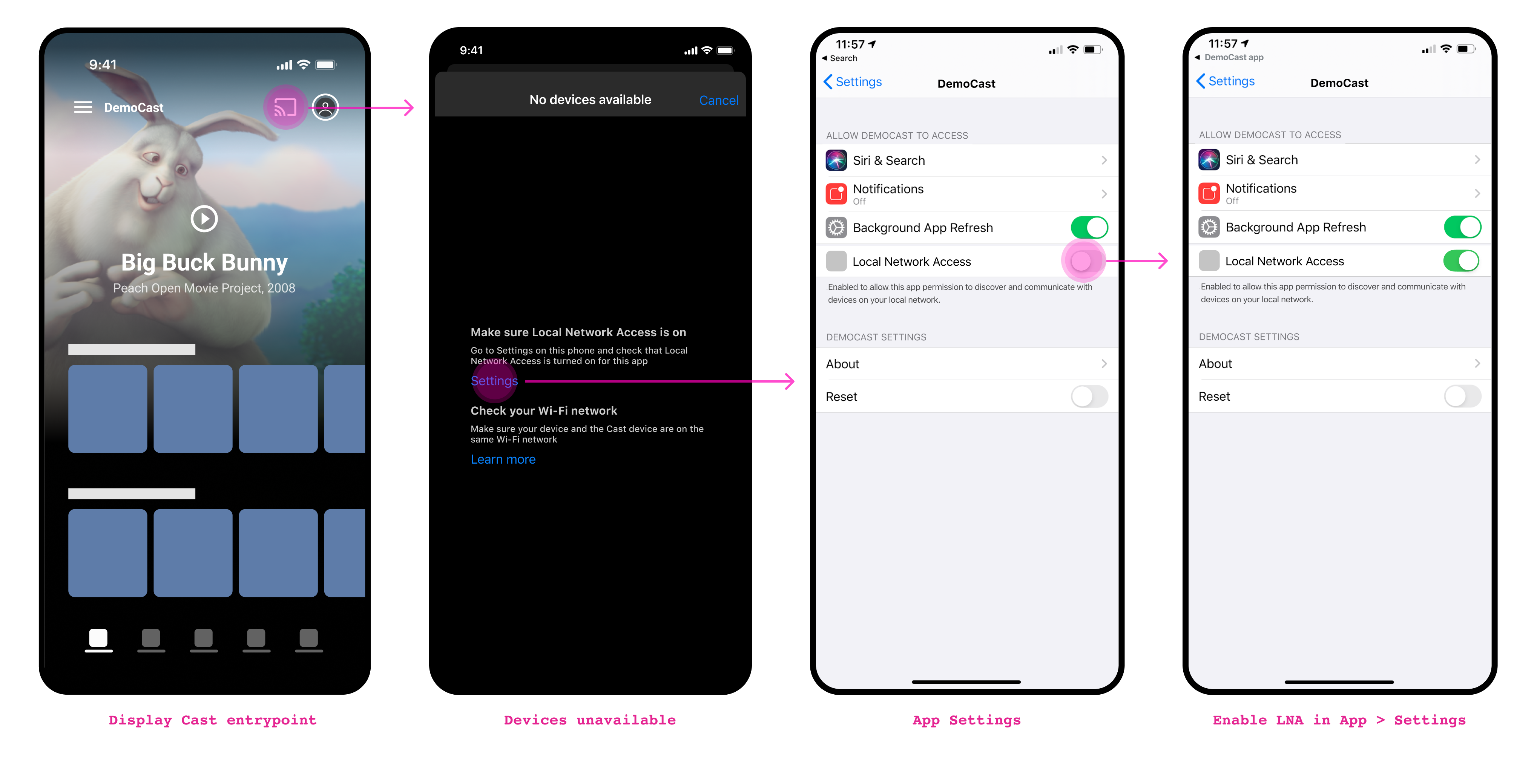
처음 전송한 후 사용자가 Wi-Fi에 연결되어 있는 동안 전송 버튼을 탭할 때 기기가 발견되지 않으면 웹 수신기를 사용할 수 없는 이유를 설명하는 도움말 화면이 표시됩니다 (예: 로컬 네트워크 액세스가 사용 중지되었거나 Wi-Fi 네트워크에 문제가 있음).
필수:
A 처음 전송: 처음으로 전송 버튼을 탭한 후 앱이 로컬 네트워크 기기에 액세스하도록 허용해야 하는 이유를 사용자에게 설명하는 삽입 광고가 표시되어야 합니다. 사용자가 로컬 권한 액세스를 수락할 가능성을 높이기 위해 전면 광고에는 로컬 네트워크 액세스가 필요한 이유에 관한 정보가 포함되어야 합니다.
B 수신기를 사용할 수 없음: 전송 버튼을 탭하면 사용자가 웹 수신기를 검색할 수 없는 가능한 이유를 설명하는 도움말 화면이 표시되고 LNA 권한 문제를 해결하는 설정 링크가 표시됩니다.
처음으로 전송하기 (iOS)
처음 전송: 전면 광고 및 로컬 네트워크 액세스 권한

리시버를 사용할 수 없음
리시버를 사용할 수 없음

전송 대화상자, 연결되었지만 전송되지 않음
필수
A 전송자 앱이 웹 수신기에 연결된 경우 전송 버튼을 탭하면 전송 대화상자가 표시됩니다.
B 전송 대화상자 제목 '수신기 이름'이 표시됩니다.
C 전송 대화상자에 '전송 중지' 버튼 라벨이 있는 전송 중지 버튼이 표시됩니다(연결 해제에 관한 자세한 내용은 전송자에서 전송 중지 참고).
Android
전송 대화상자, 연결되었지만 전송되지 않음

수신기 앱 로드됨 / 유휴 상태

iOS
전송 대화상자, 연결되었지만 전송되지 않음

수신기 앱 로드됨 / 유휴 상태

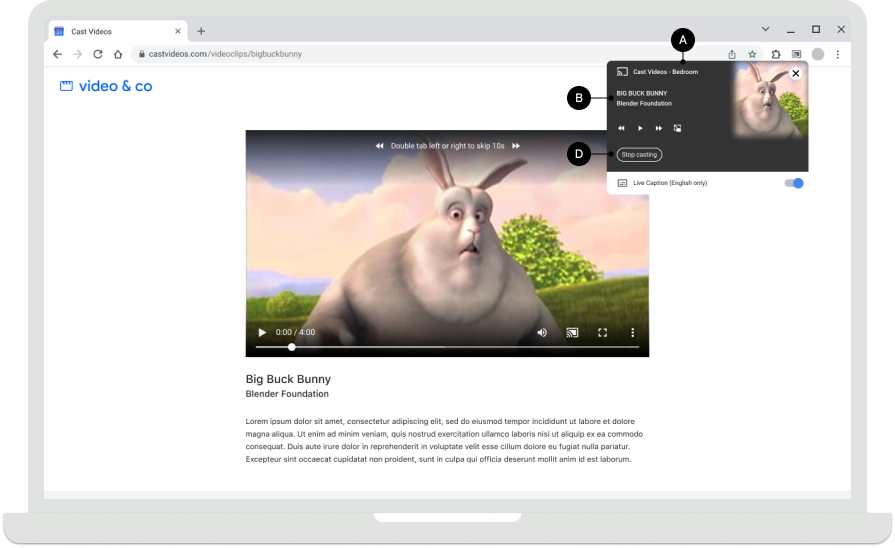
전송 중 전송 대화상자
필수
A 전송 대화상자 제목 '수신기 이름'이 표시됩니다.
B 현재 전송 중인 수신기 또는 콘텐츠가 제목 아래에 표시됩니다.
C 전송 대화상자에 전송을 중지하는 '전송 중지' 버튼이 표시됩니다 (자세한 내용은 전송자가 전송을 중지함 참고).
권장사항
- 최상의 사용자 환경을 위해 전송 대화상자의 컨트롤 외에 영구 컨트롤을 제공하세요.
Android
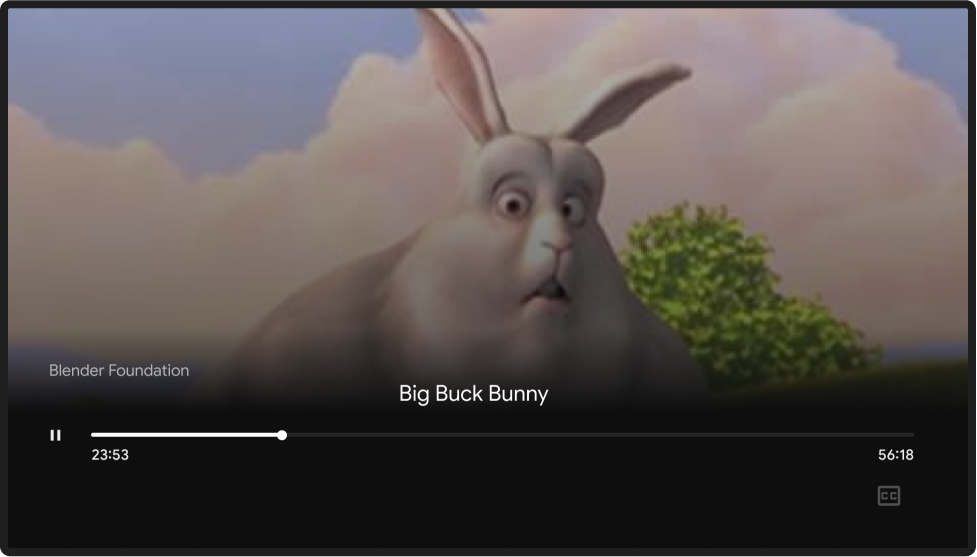
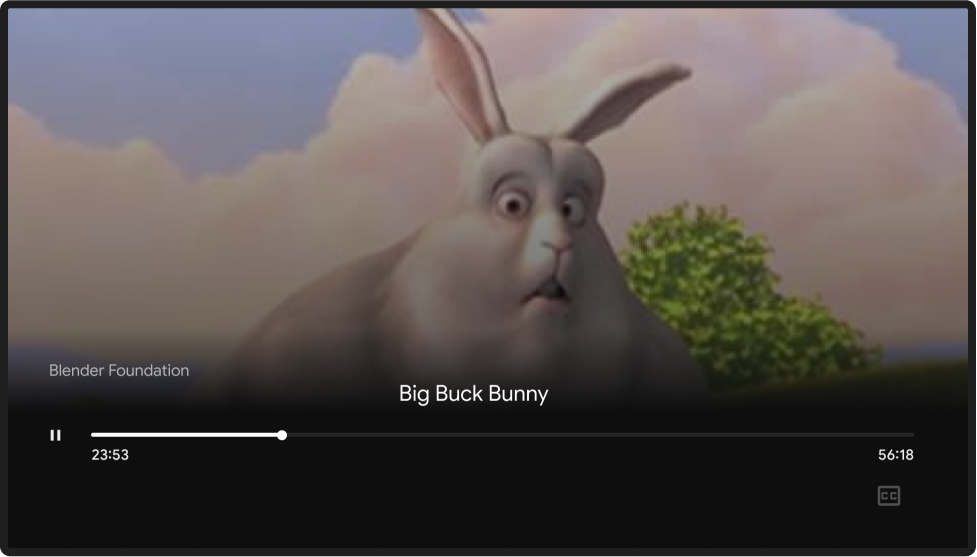
전송 중 전송 대화상자

수신기가 콘텐츠를 재생하는 중

iOS
전송 중 전송 대화상자

수신기가 콘텐츠를 재생하는 중

Chrome
전송 중 전송 대화상자

수신기가 콘텐츠를 재생하는 중

이 설계 가이드에 사용된 이미지는 Blender Foundation에서 제공하며 저작권 또는 크리에이티브 커먼즈 라이선스에 따라 공유됩니다.
- Elephant's Dream: (c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org
