El receptor reproduce contenido y refleja su estado al usuario. El receptor debe responder de inmediato a las acciones en la app del remitente . Por ejemplo, cuando se pausa el contenido en el receptor, se muestra un ícono de pausa y, cuando el usuario presiona reproducir en la app del emisor, el receptor comienza a reproducir el contenido y quita el ícono de pausa.
Ejemplos de comentarios sobre la IU del receptor:
- Reproduciendo
- En pausa
- Posición de reproducción o búsqueda
- Almacenamiento en búfer
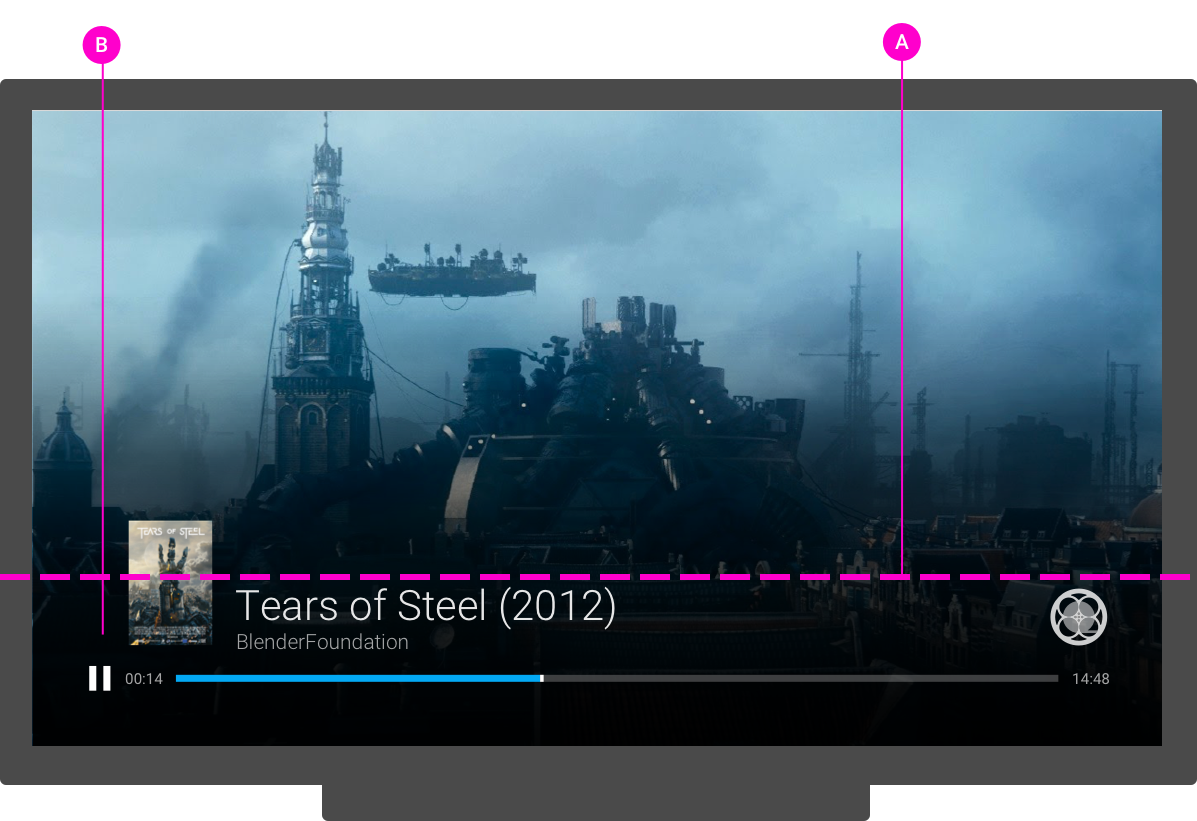
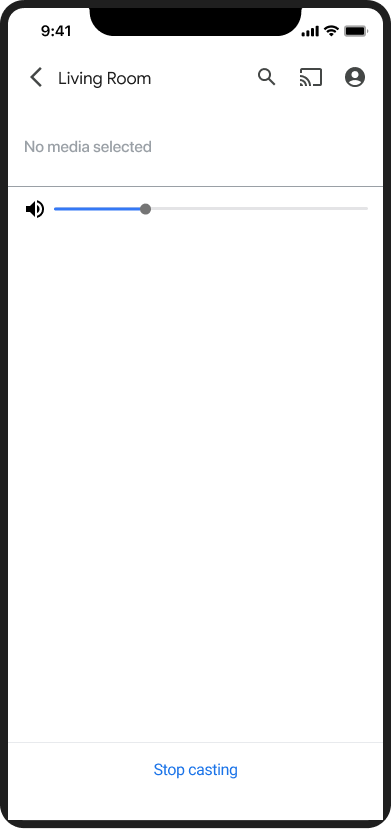
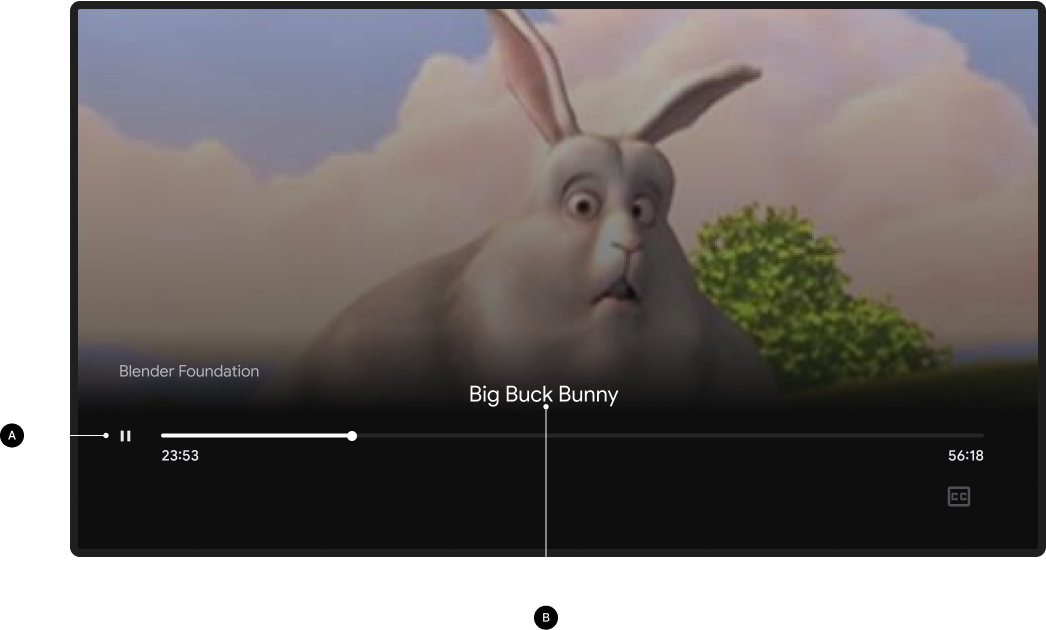
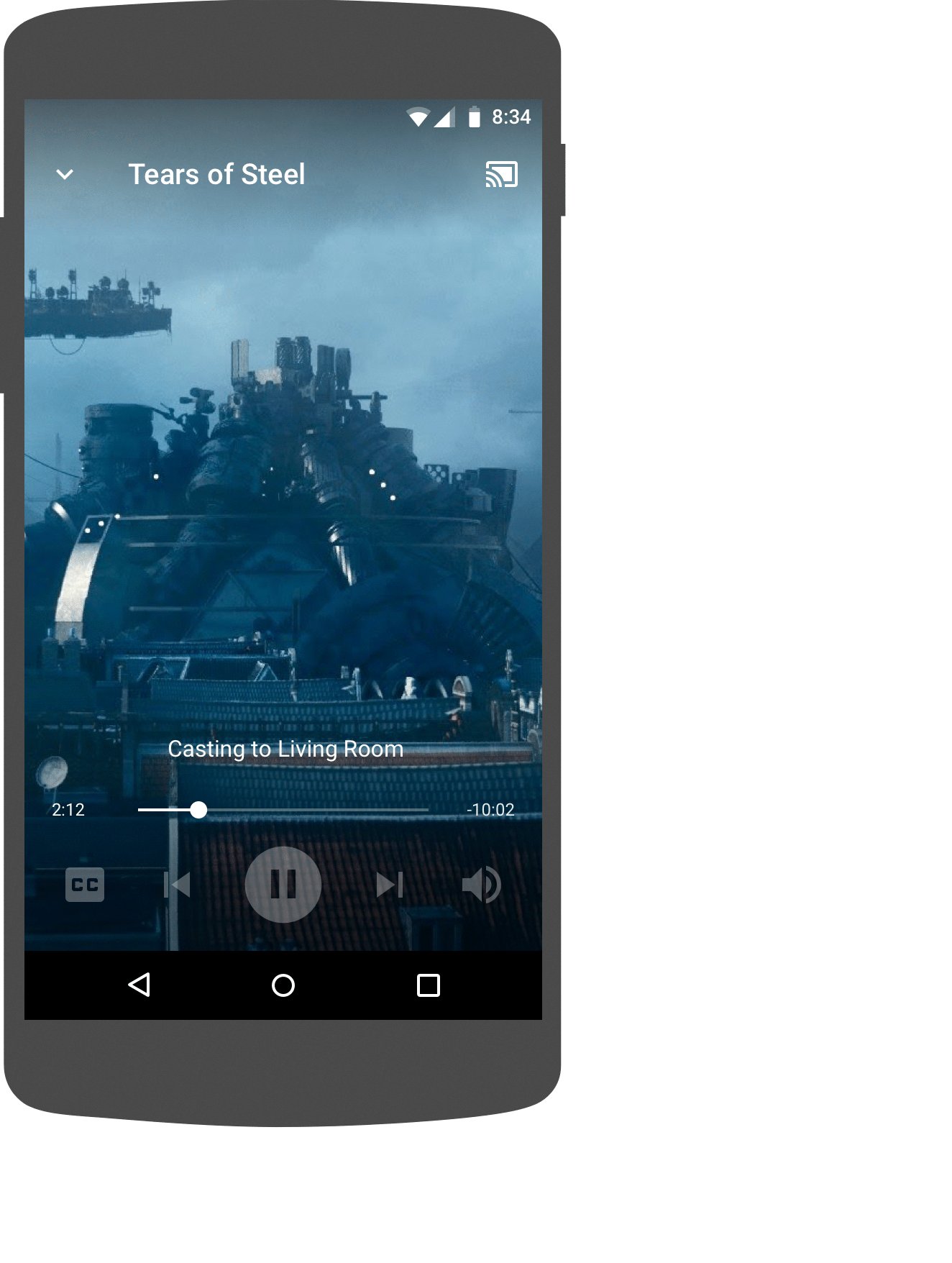
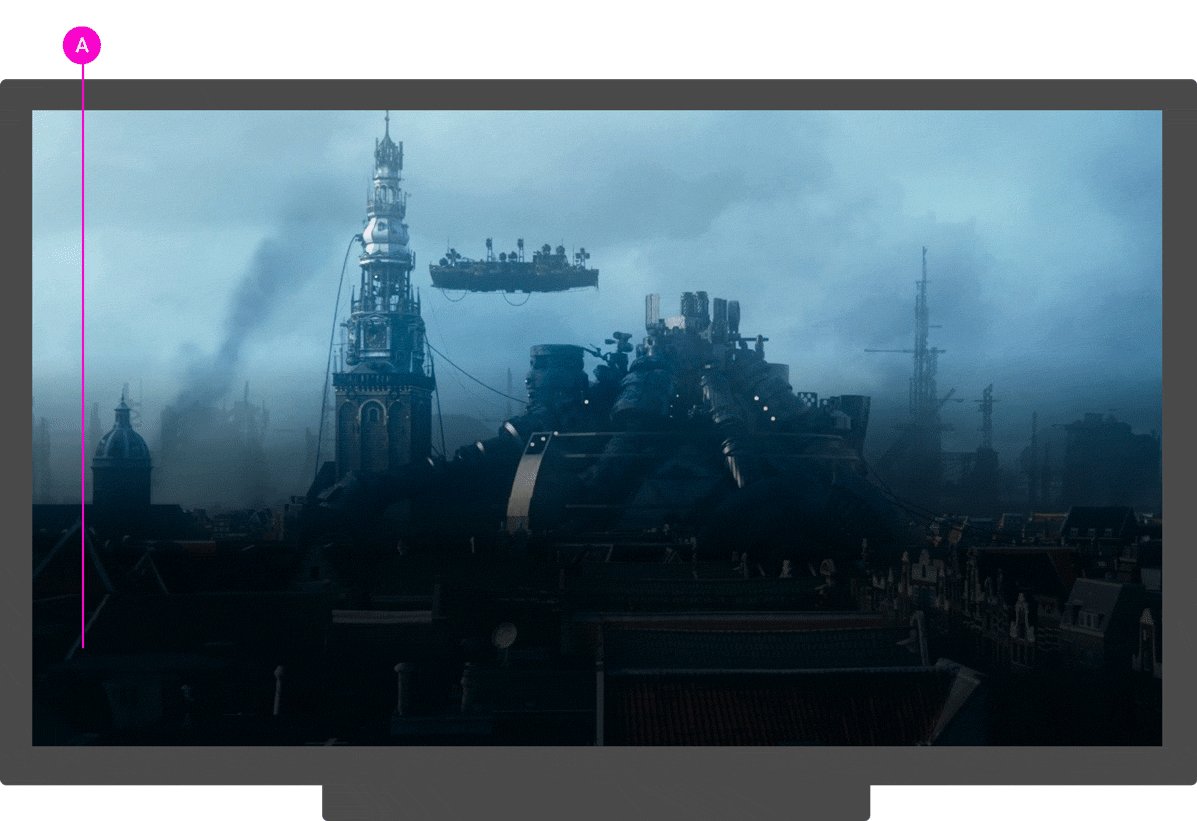
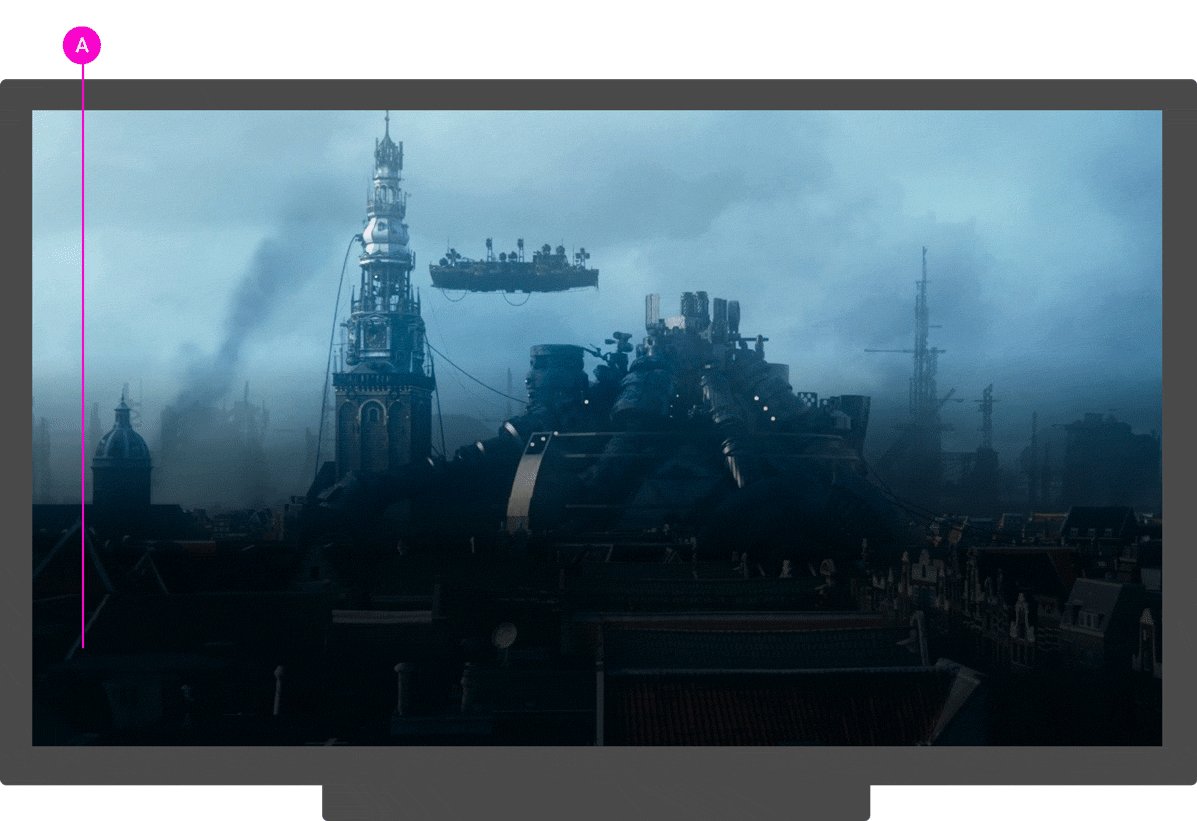
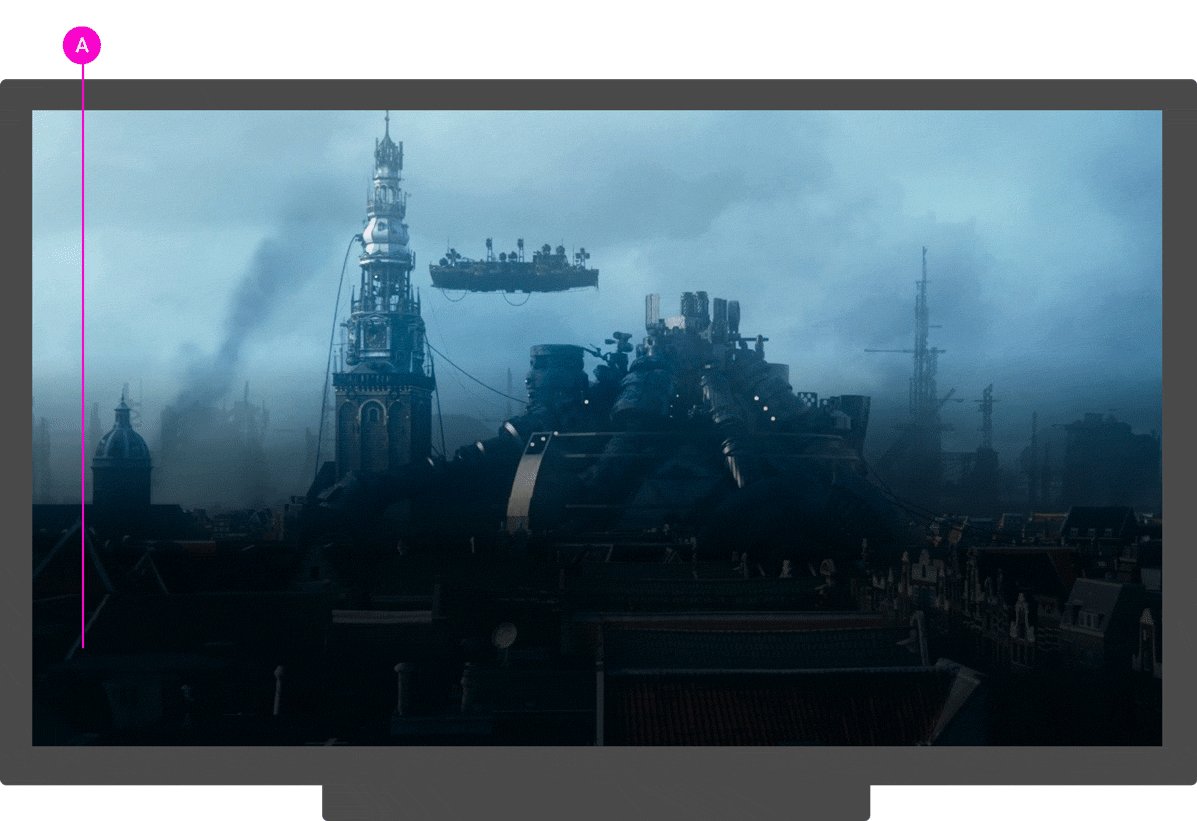
IU del receptor
Obligatorio
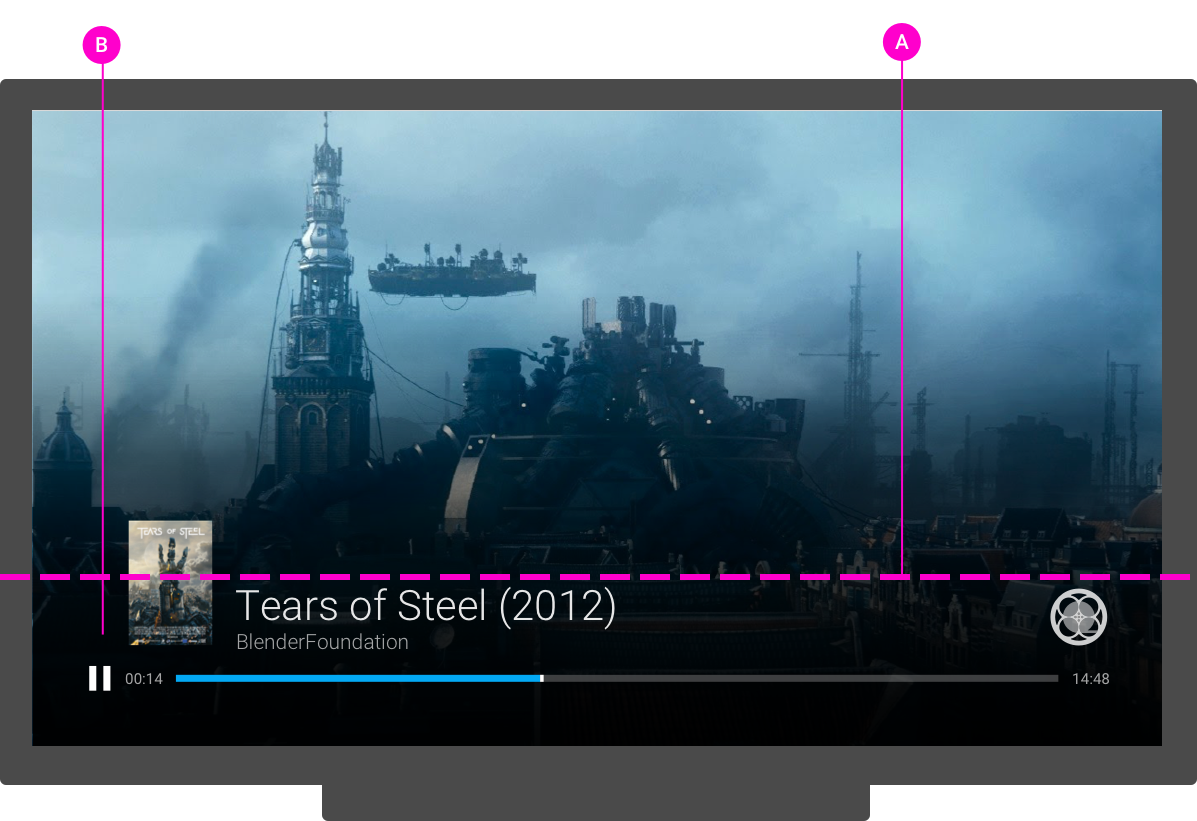
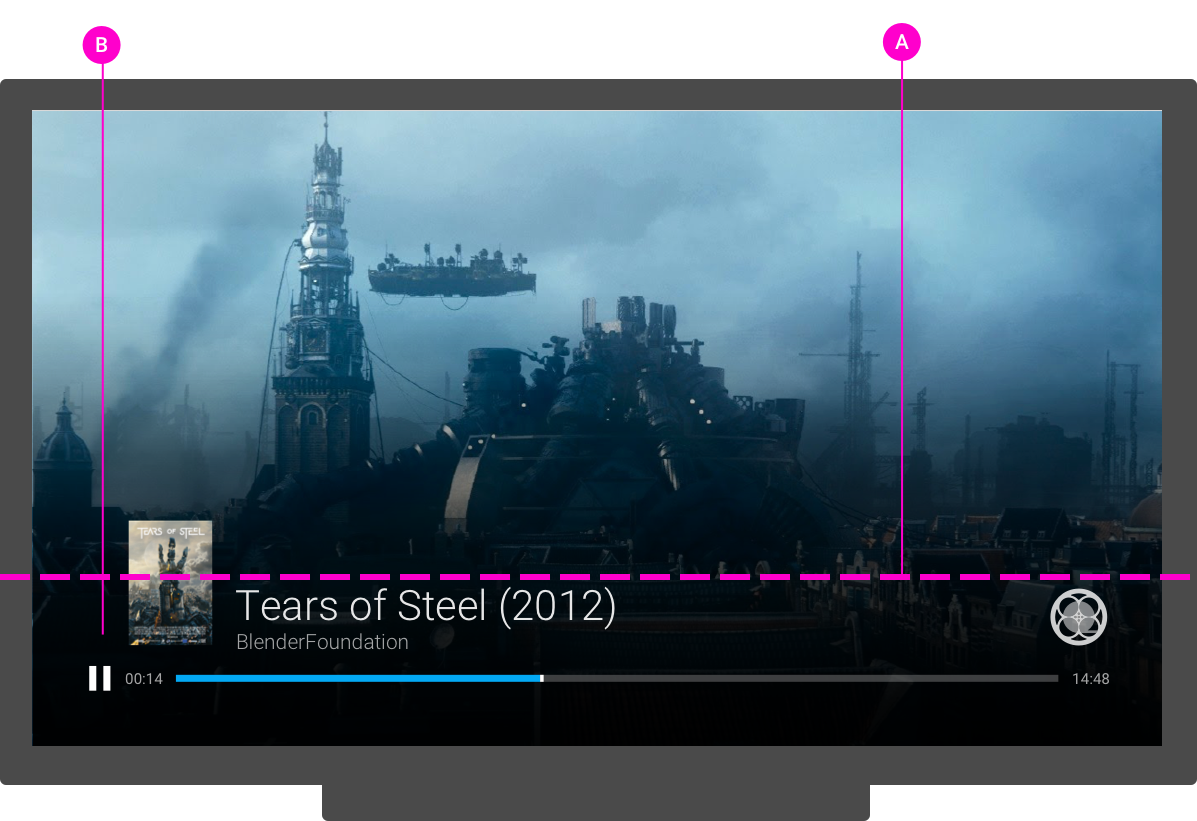
A Coloca la mayoría de los elementos de la IU en el cuarto inferior de la pantalla y mantén la coherencia con el resto de tu UX.
B No presentes los elementos como controles interactivos. Por ejemplo, no reproduzcas la IU del remitente en la IU del receptor.
Prácticas recomendadas
- Usa la transición (atenuación), la transparencia y los matices para suavizar el efecto visual.
- Ten en cuenta que los usuarios quieren ver la mayor cantidad de contenido posible. Los usuarios suelen pausar el contenido para examinarlo, por lo que debes atenuar la IU innecesaria cuando sea posible.
Android
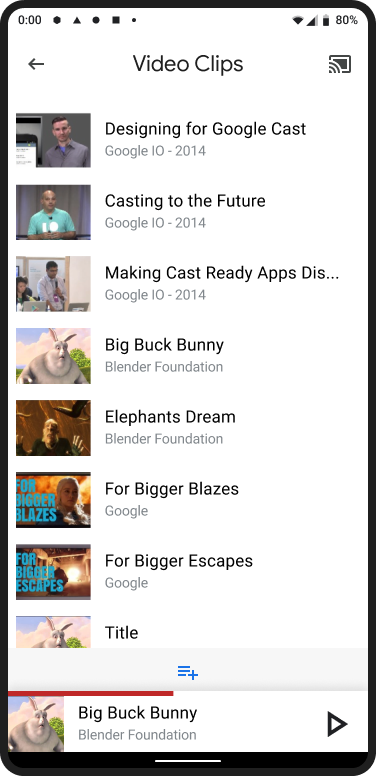
IU del remitente

IU del receptor

iOS
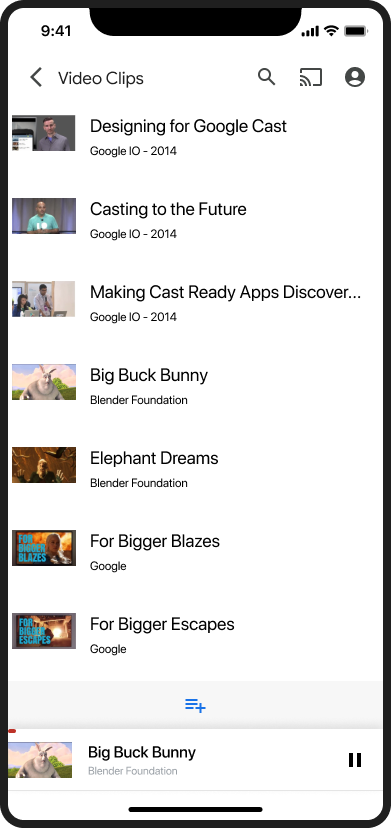
IU del remitente

IU del receptor

Chrome
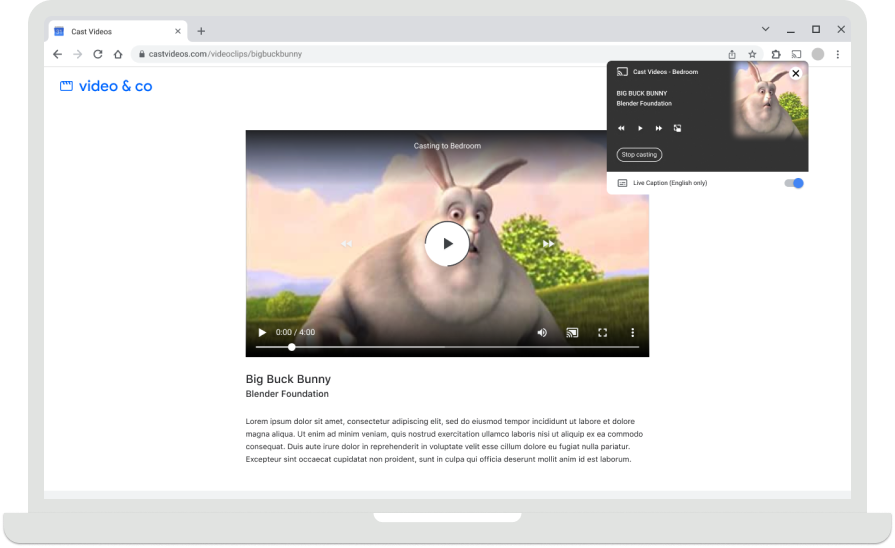
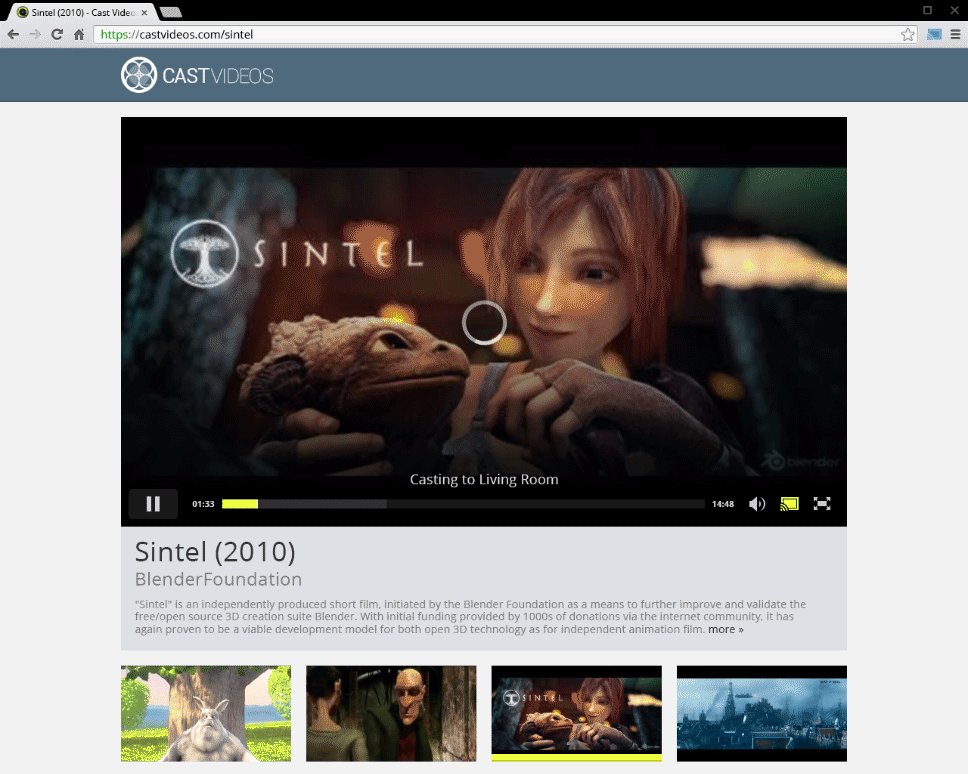
IU del remitente

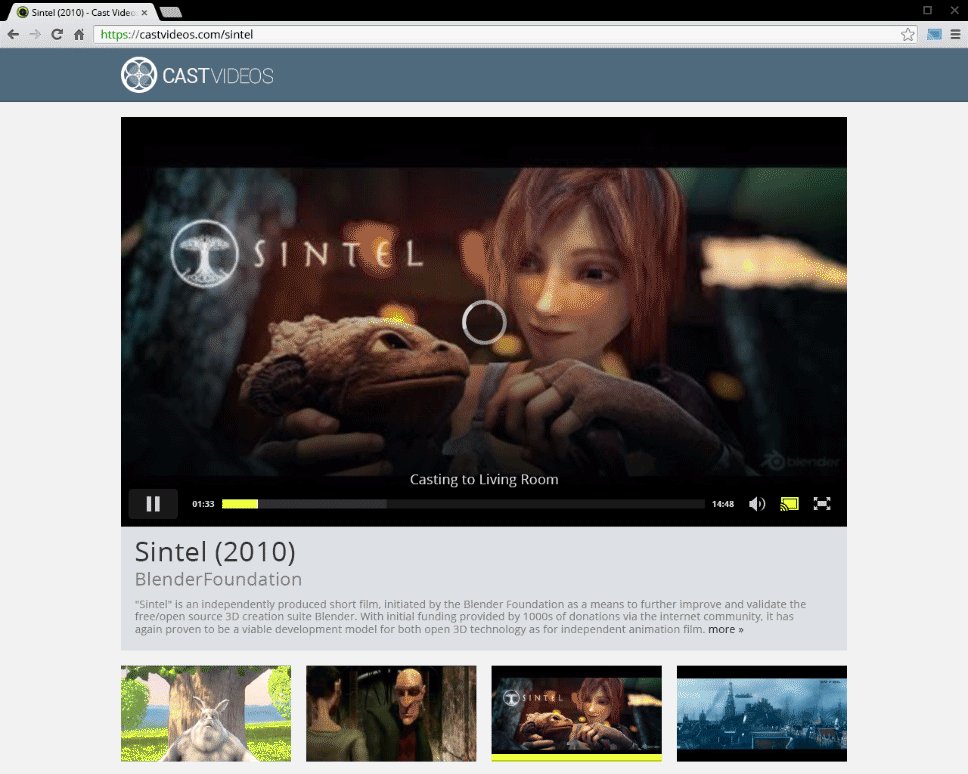
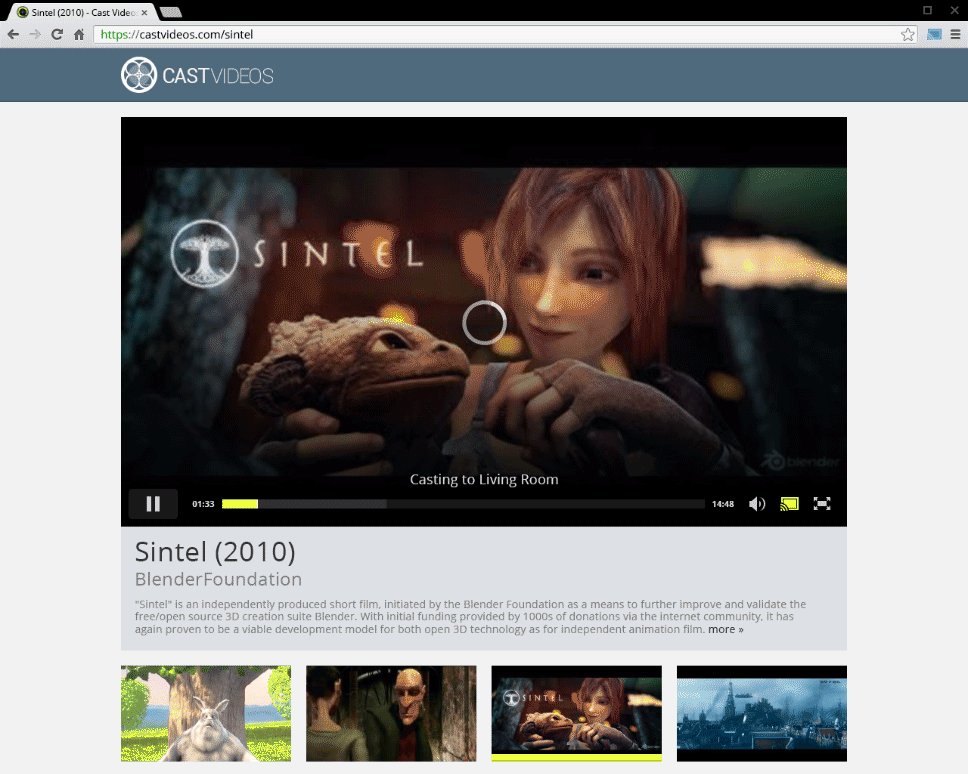
IU del receptor

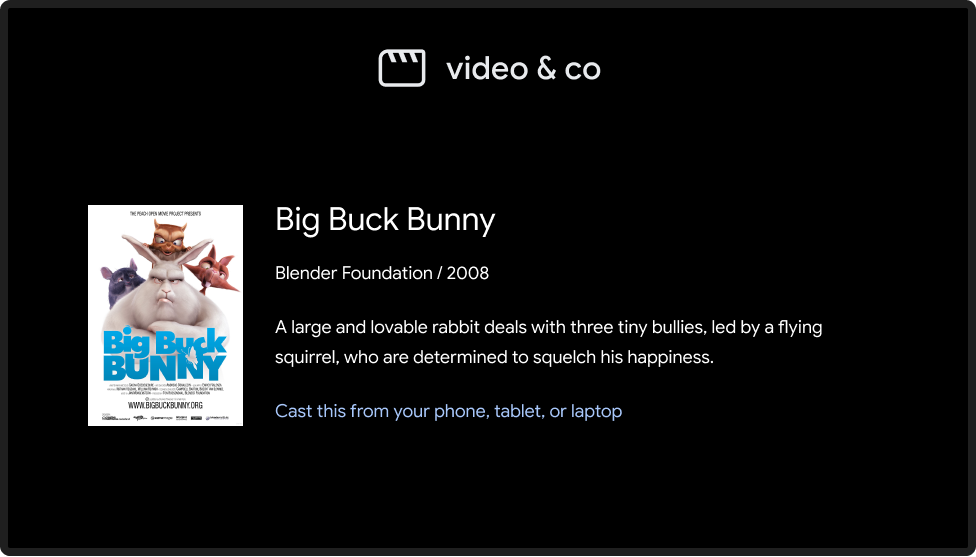
Inactividad de la app receptora
Se muestra una pantalla de inactividad en el receptor cuando este está conectado a un emisor, pero no está transmitiendo.
Obligatorio
A Identifica qué app receptora se cargó
Prácticas recomendadas
- Usa la pantalla de inactividad para promocionar contenido o funciones de la app del remitente.
- Cambia el contenido cada 30 a 60 segundos para mostrar más y evitar el efecto quemado de la pantalla.
- Desconéctate de la app del receptor y detén su ejecución si está inactiva durante 5 minutos. Cuando se detiene, aparece la pantalla principal del receptor, lo que ayuda a evitar el efecto quemado en la pantalla.
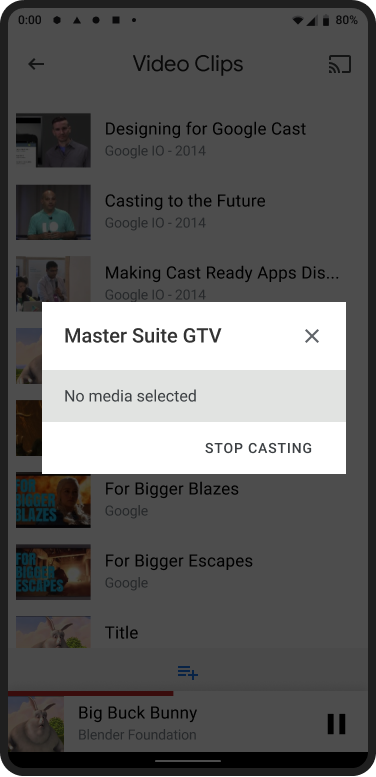
Android
Diálogo de transmisión, conectado, pero sin transmitir

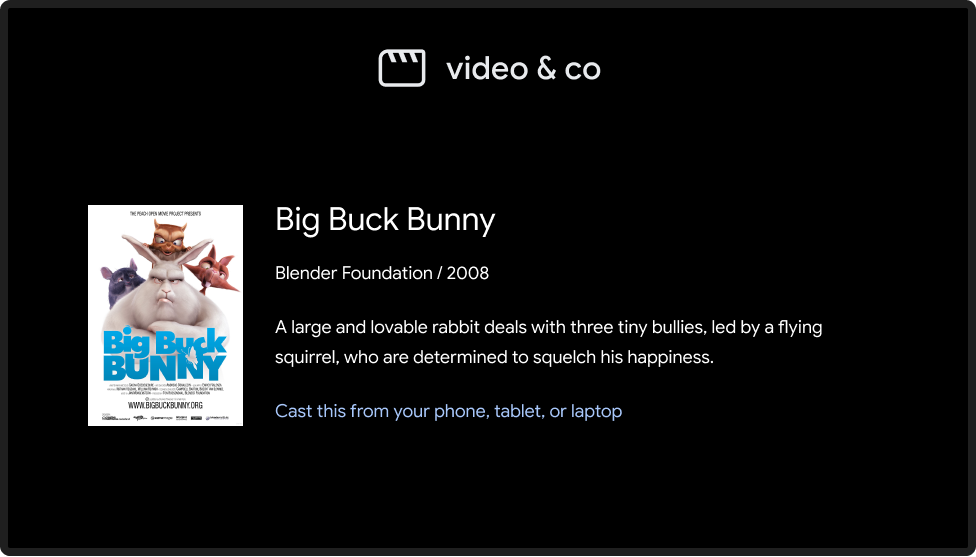
La app receptora se cargó o está inactiva

iOS
Diálogo de transmisión, conectado, pero sin transmitir

La app receptora se cargó o está inactiva

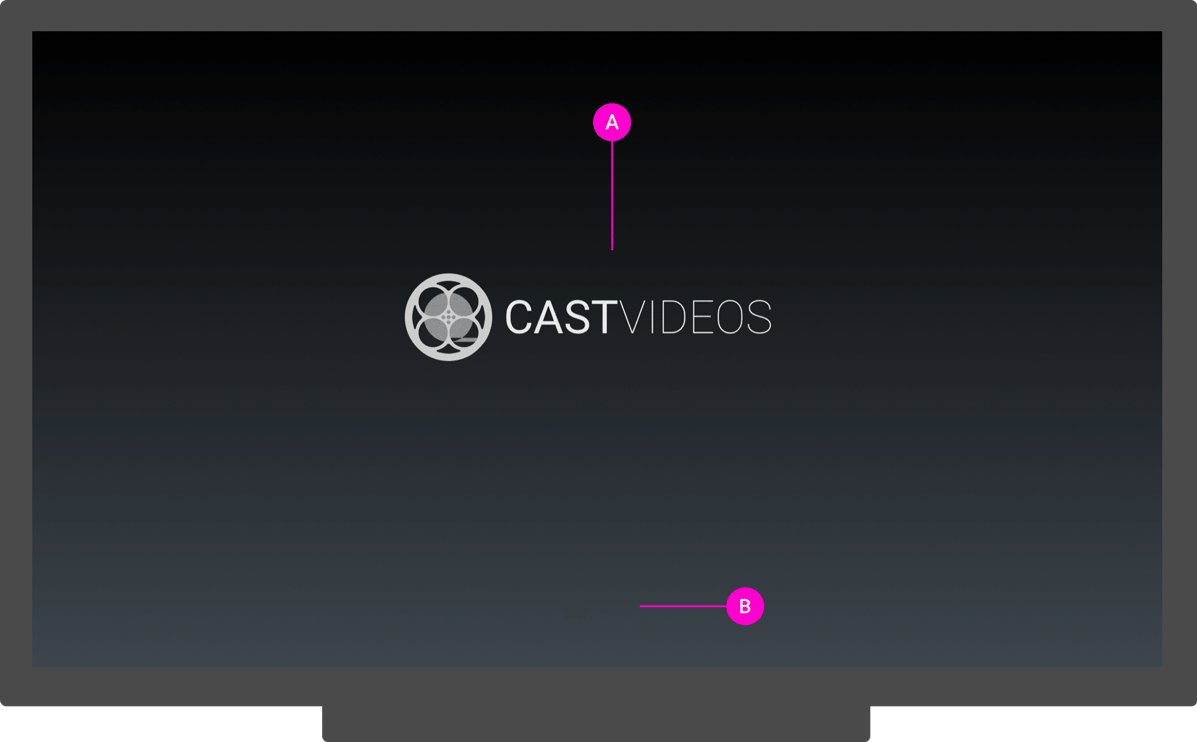
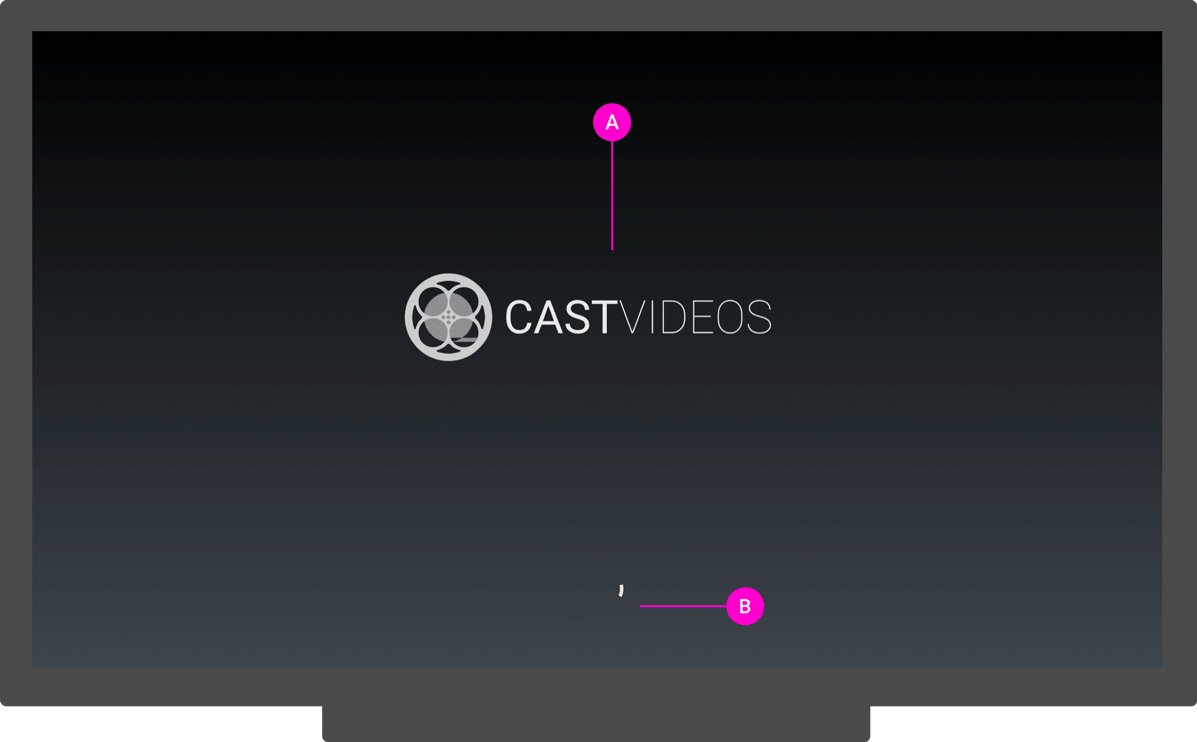
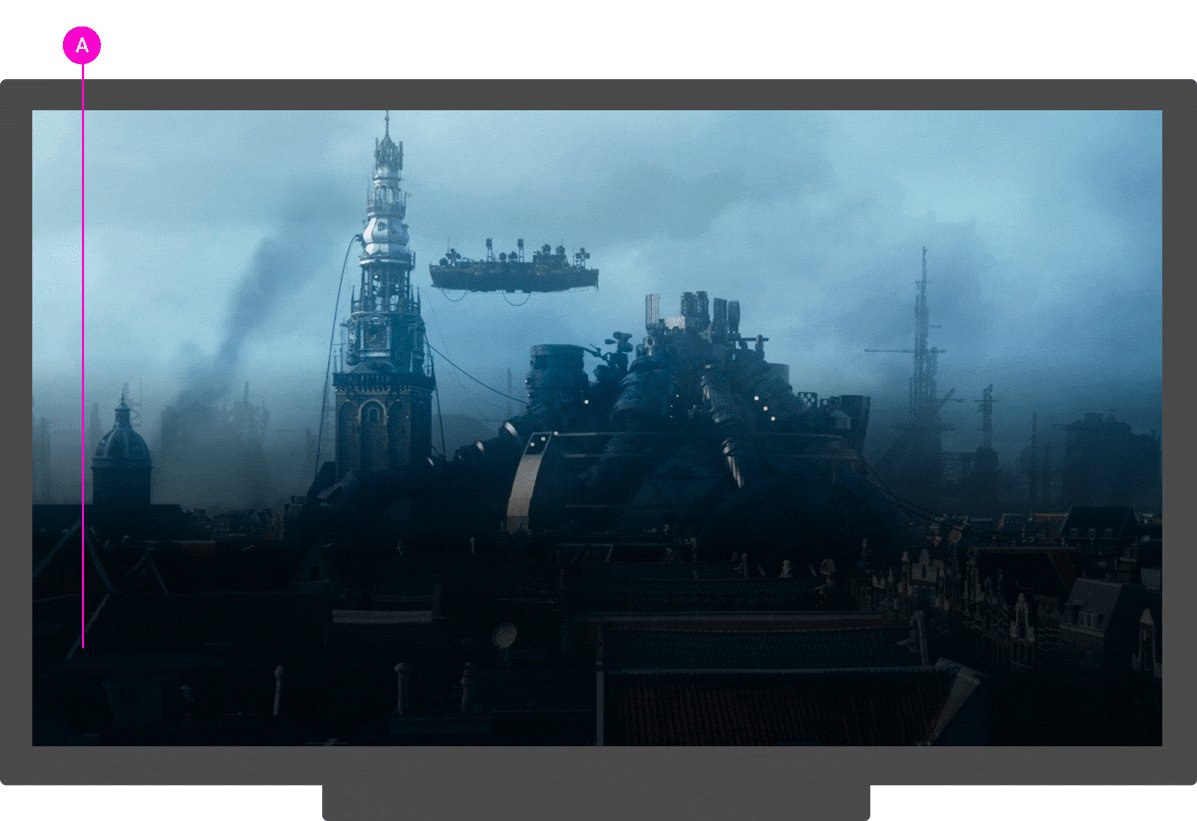
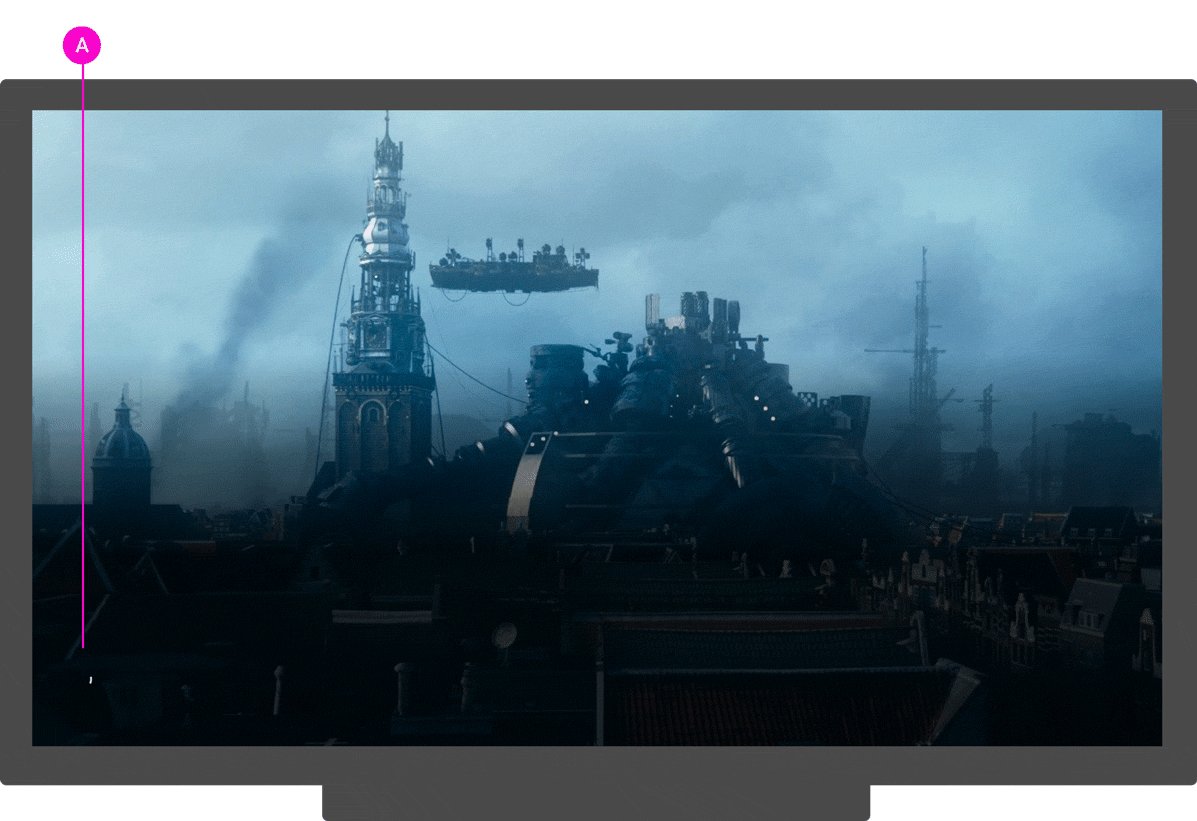
Carga de la app receptora
Cuando un usuario se conecta a un receptor, primero se debe cargar la app del receptor antes de que pueda mostrar el estado de inactividad de la app o comenzar a reproducir contenido.
Obligatorio
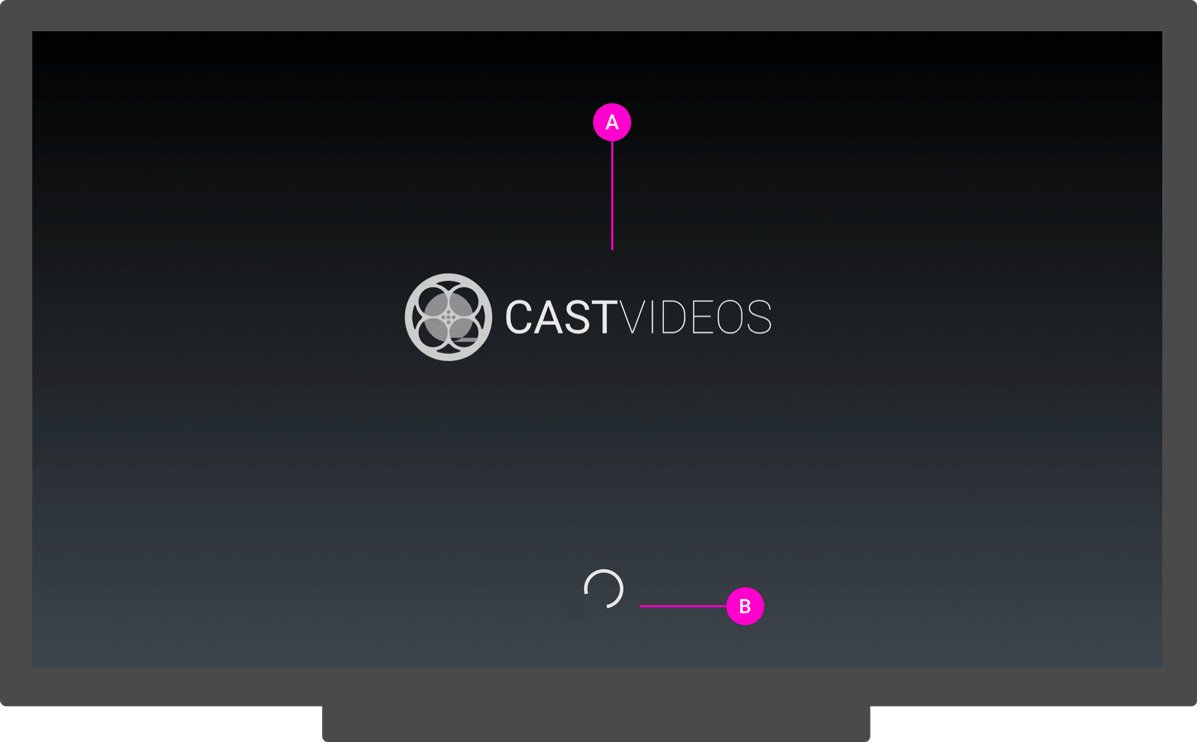
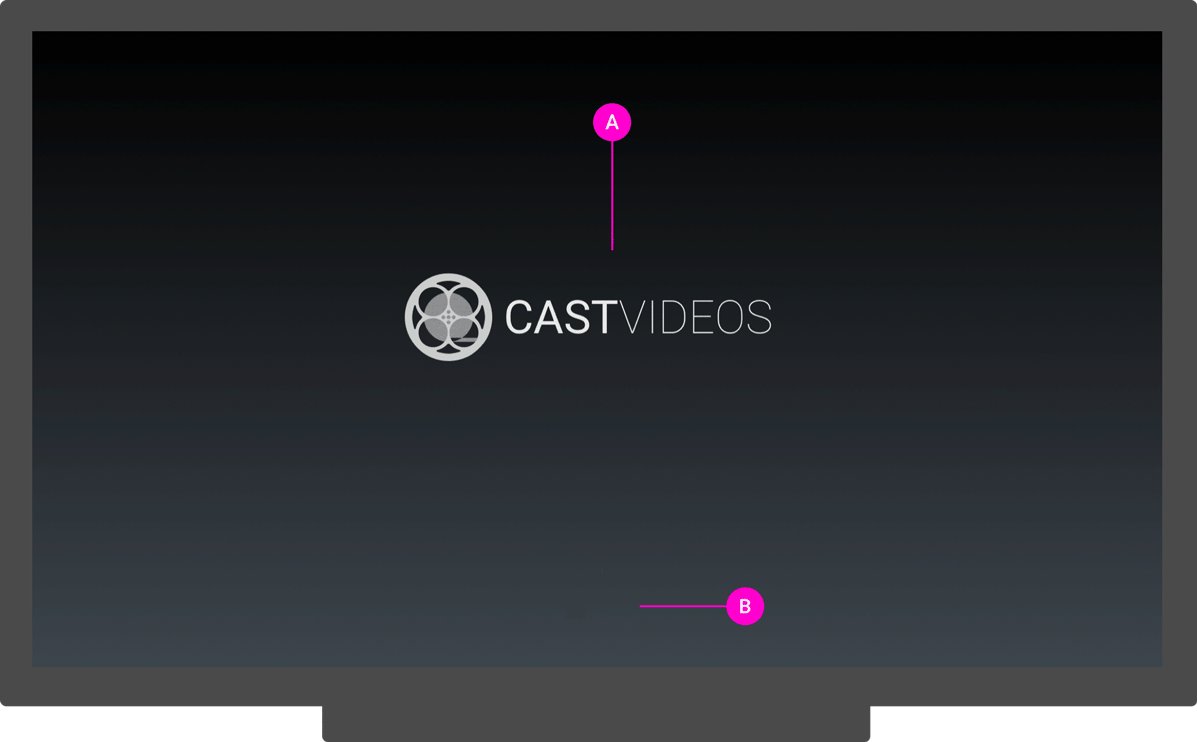
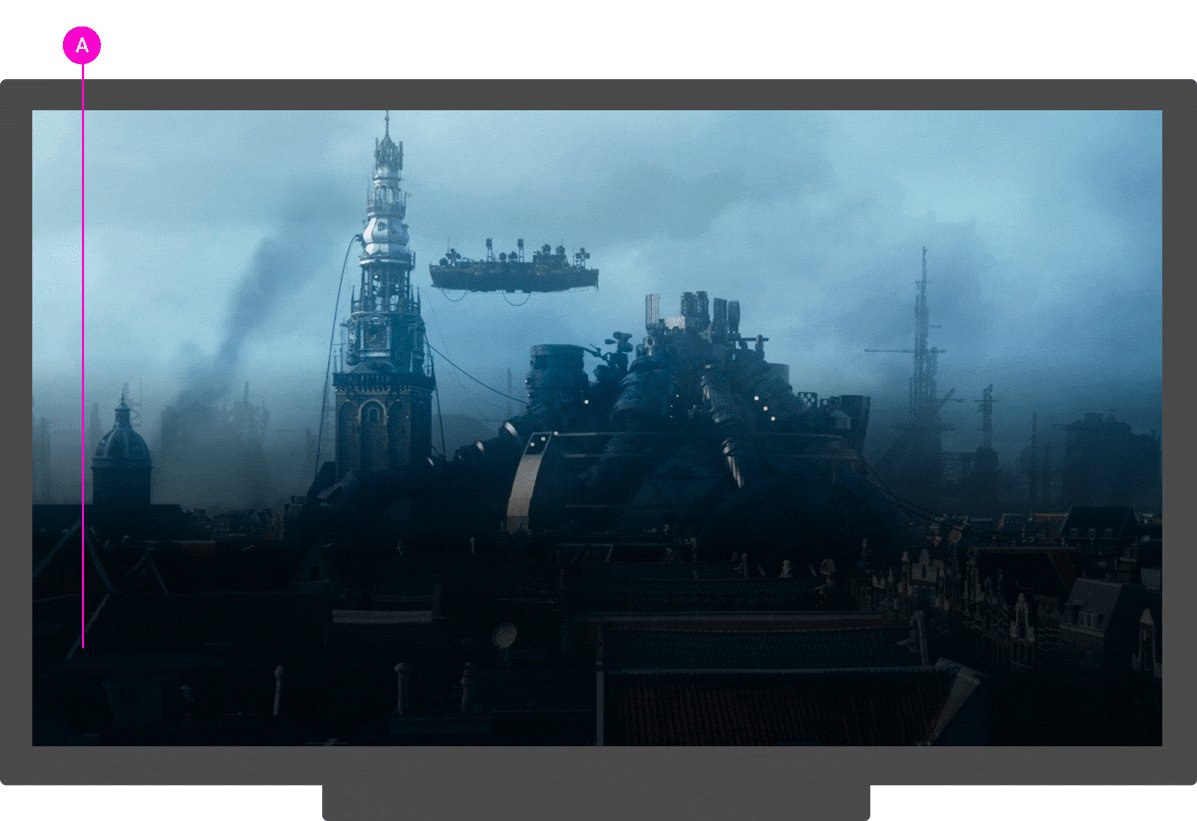
A Identifica qué app para receptores se está cargando mostrando el
logotipo de la app
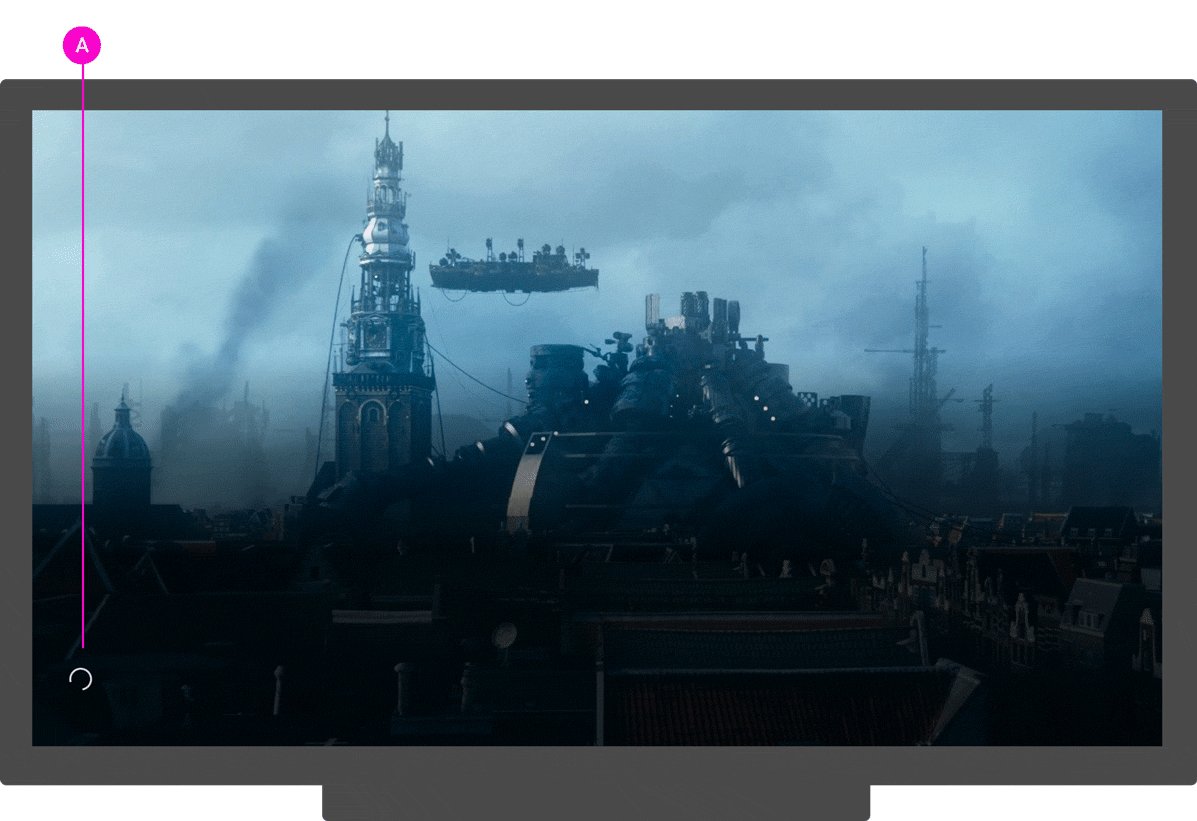
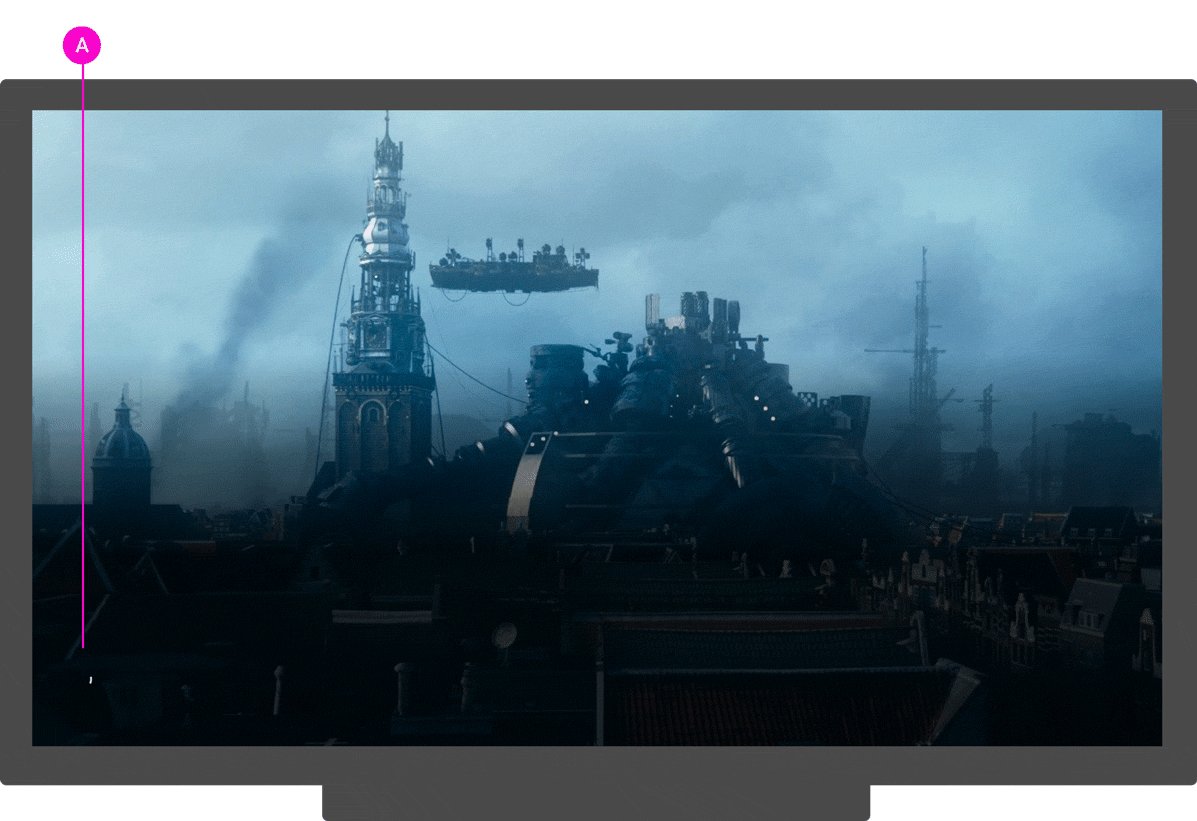
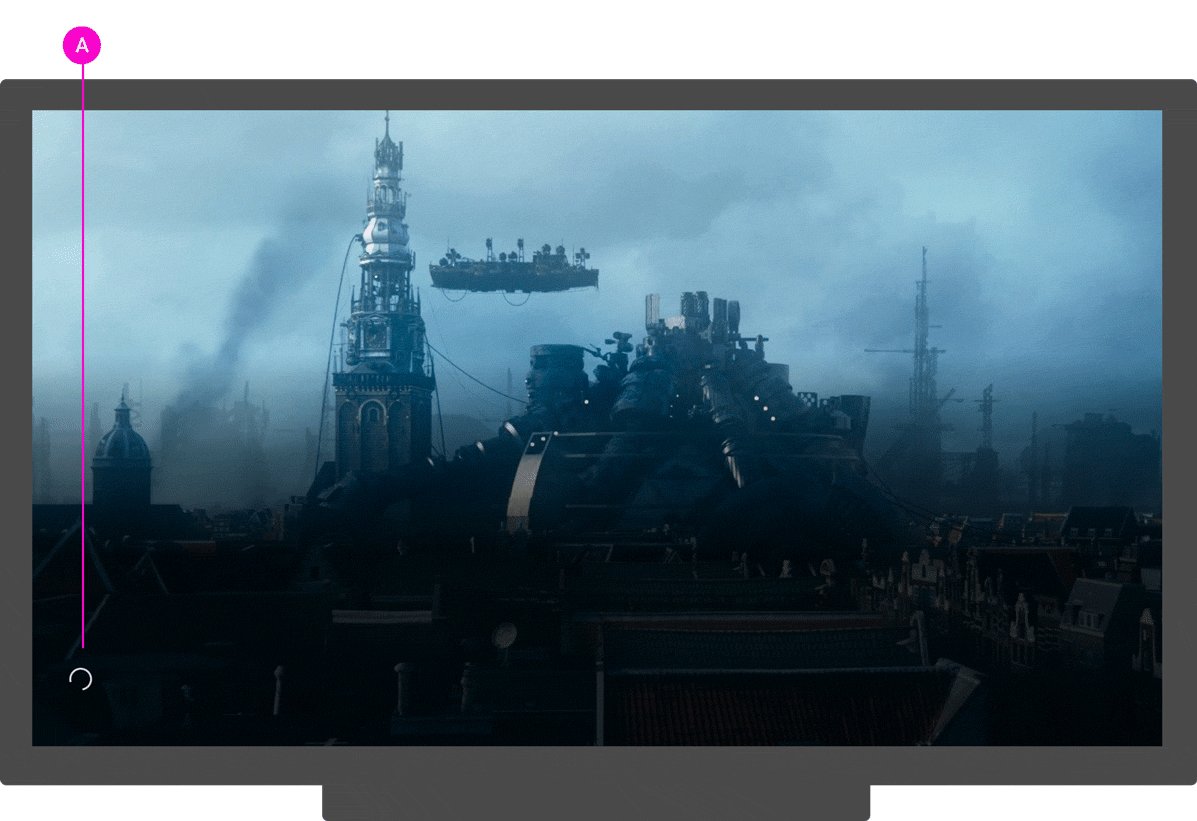
B Identifica que la app para receptores se está cargando mostrando
el ícono giratorio de carga animado
Android
Conectando dispositivo de transmisión
Carga de la app receptora

iOS
Conectando dispositivo de transmisión
Carga de la app receptora

Chrome
Conectando dispositivo de transmisión
Carga de la app receptora

Carga de contenido del receptor
Una vez que se cargue la app del receptor, se puede comenzar a transmitir contenido al receptor.
Obligatorio
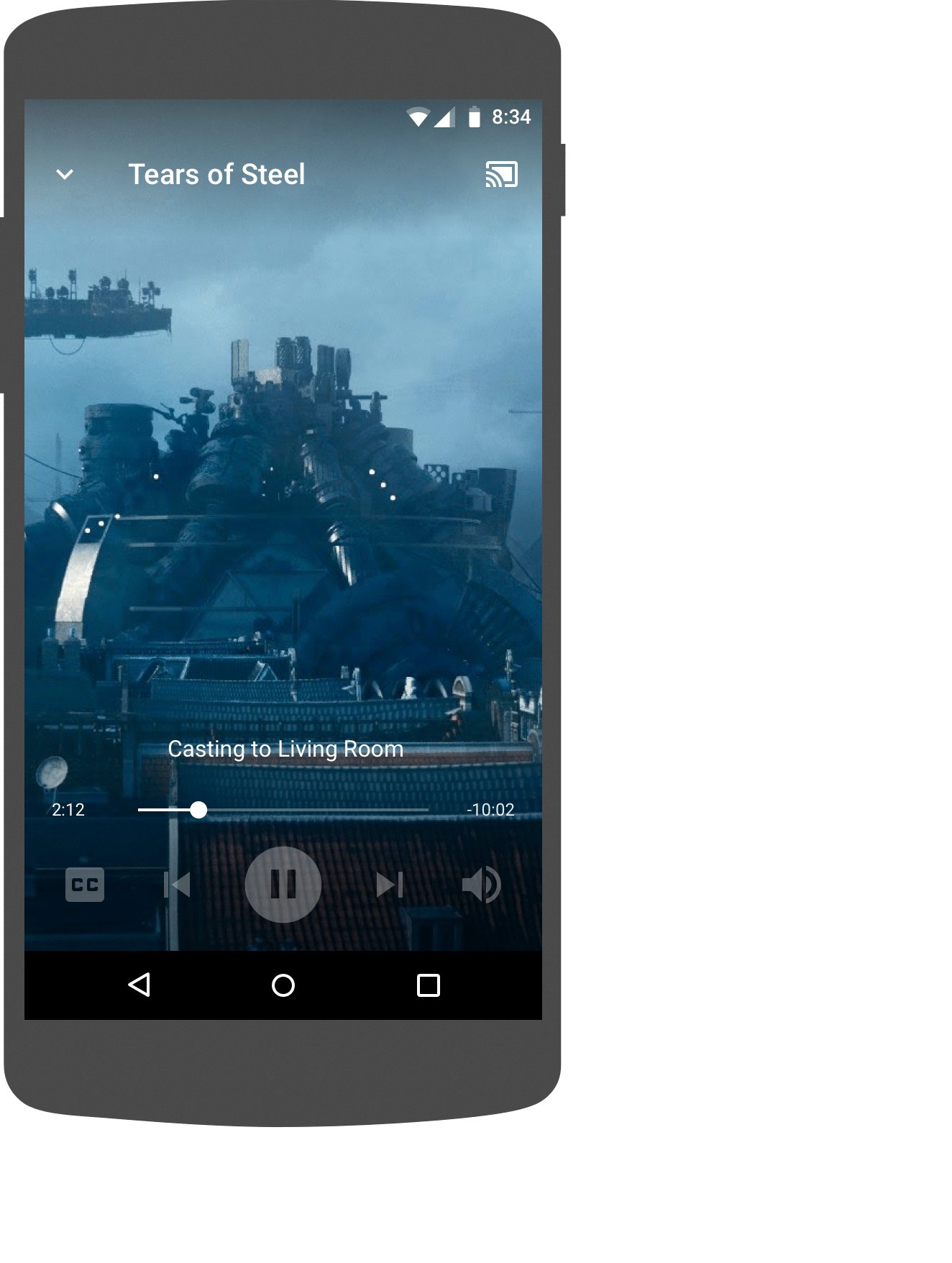
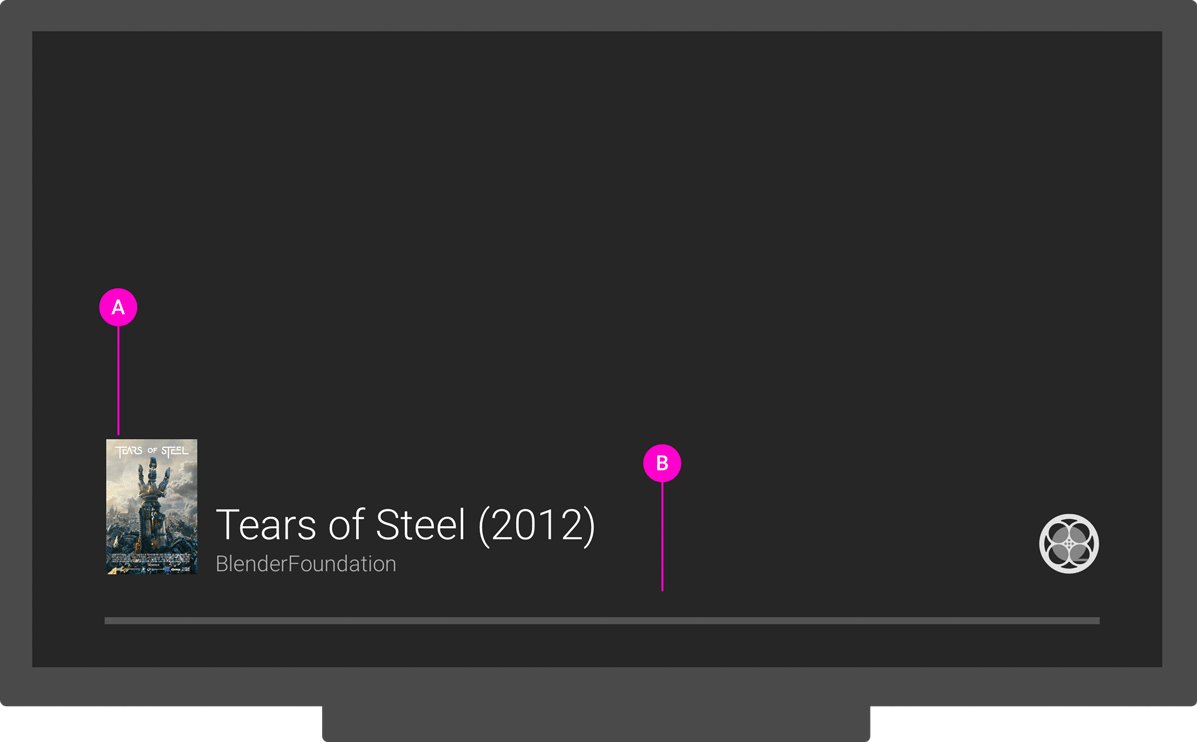
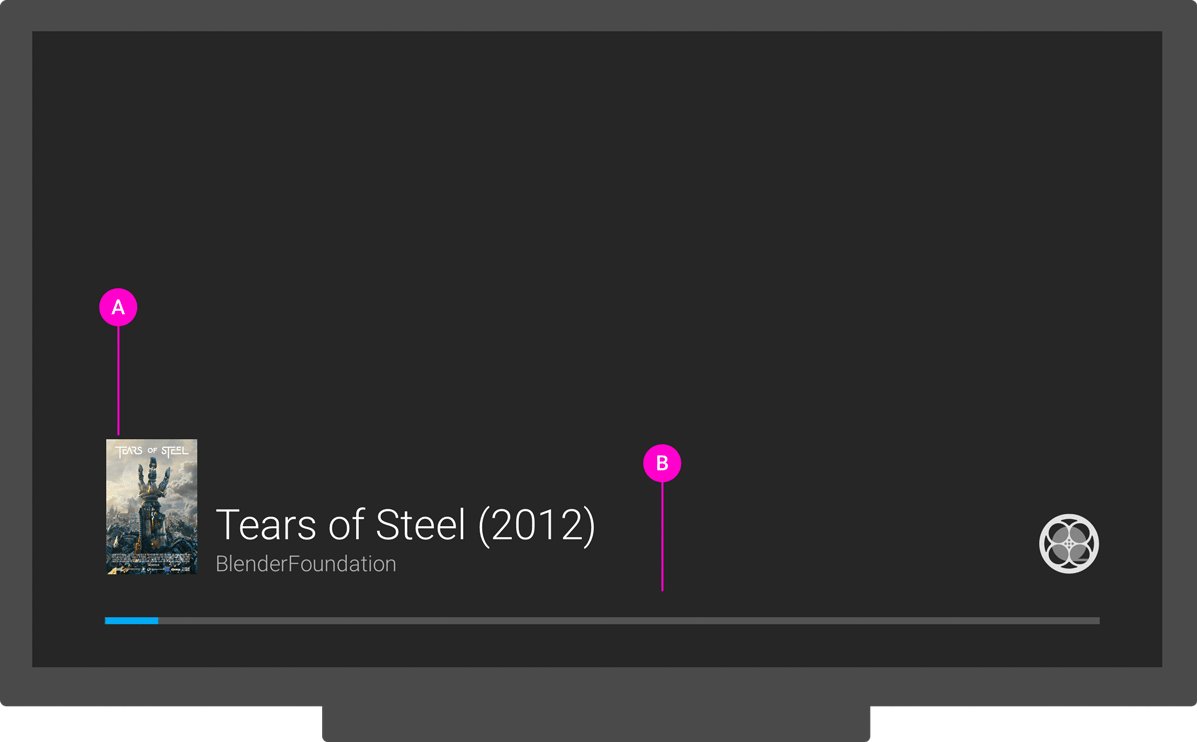
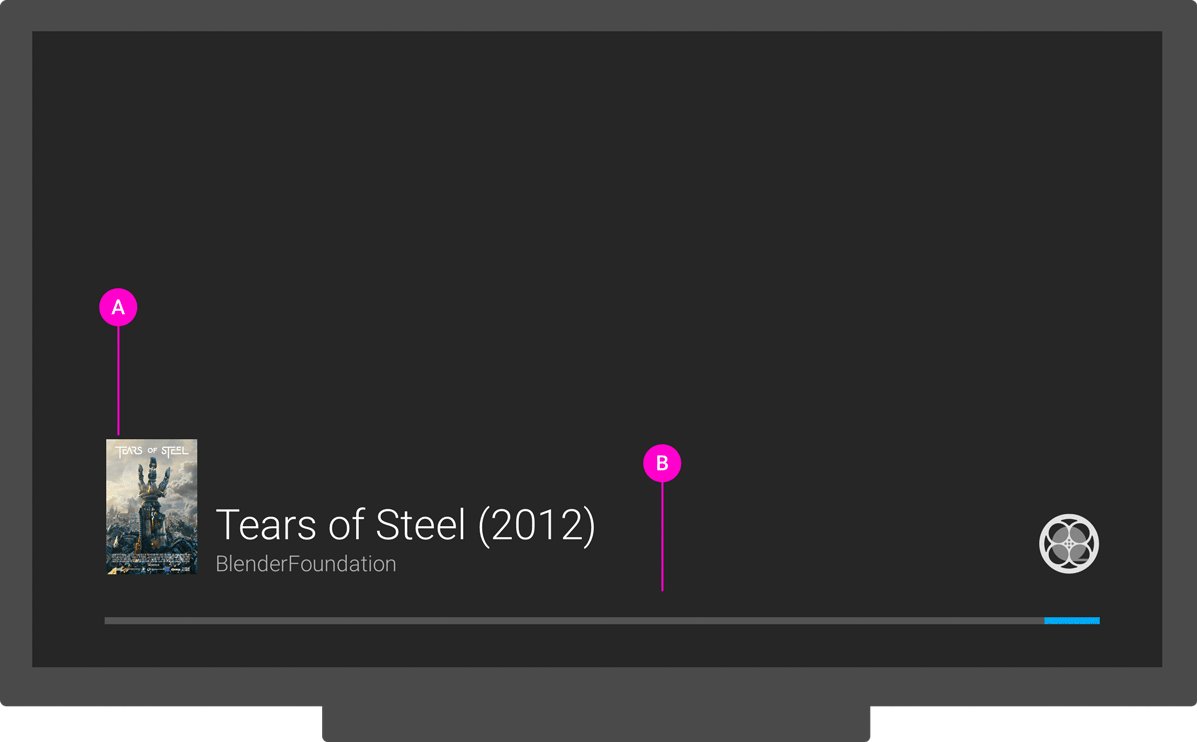
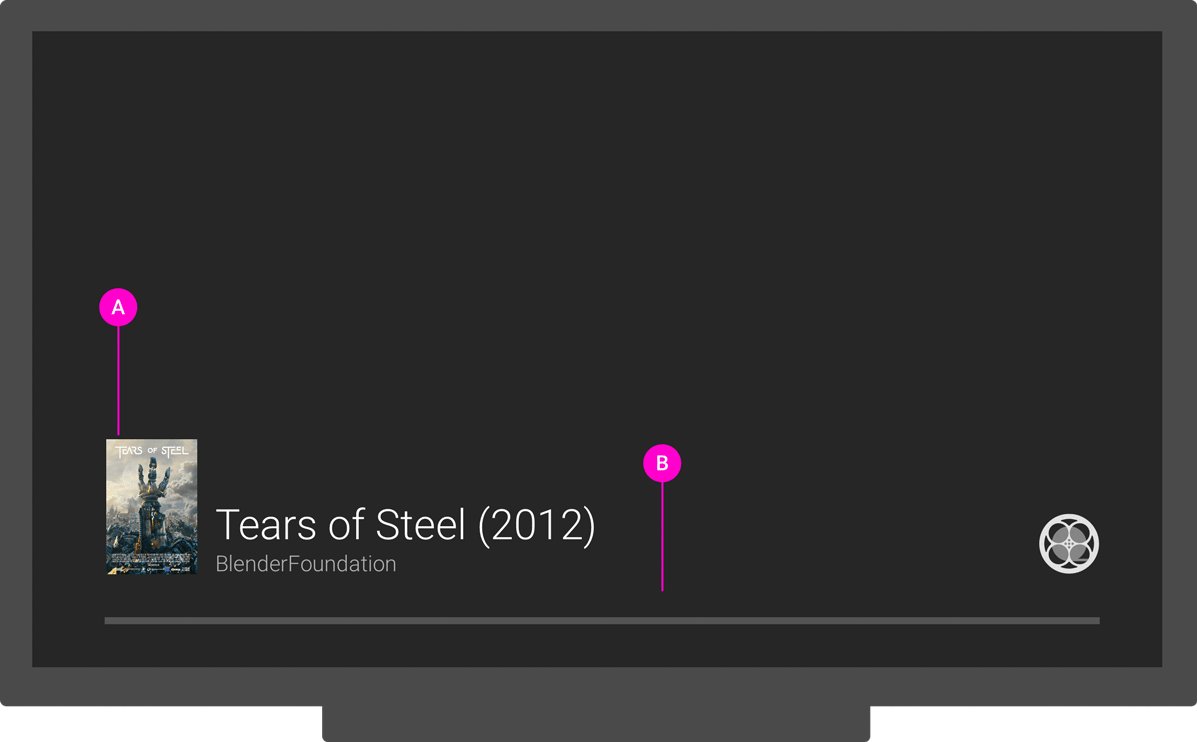
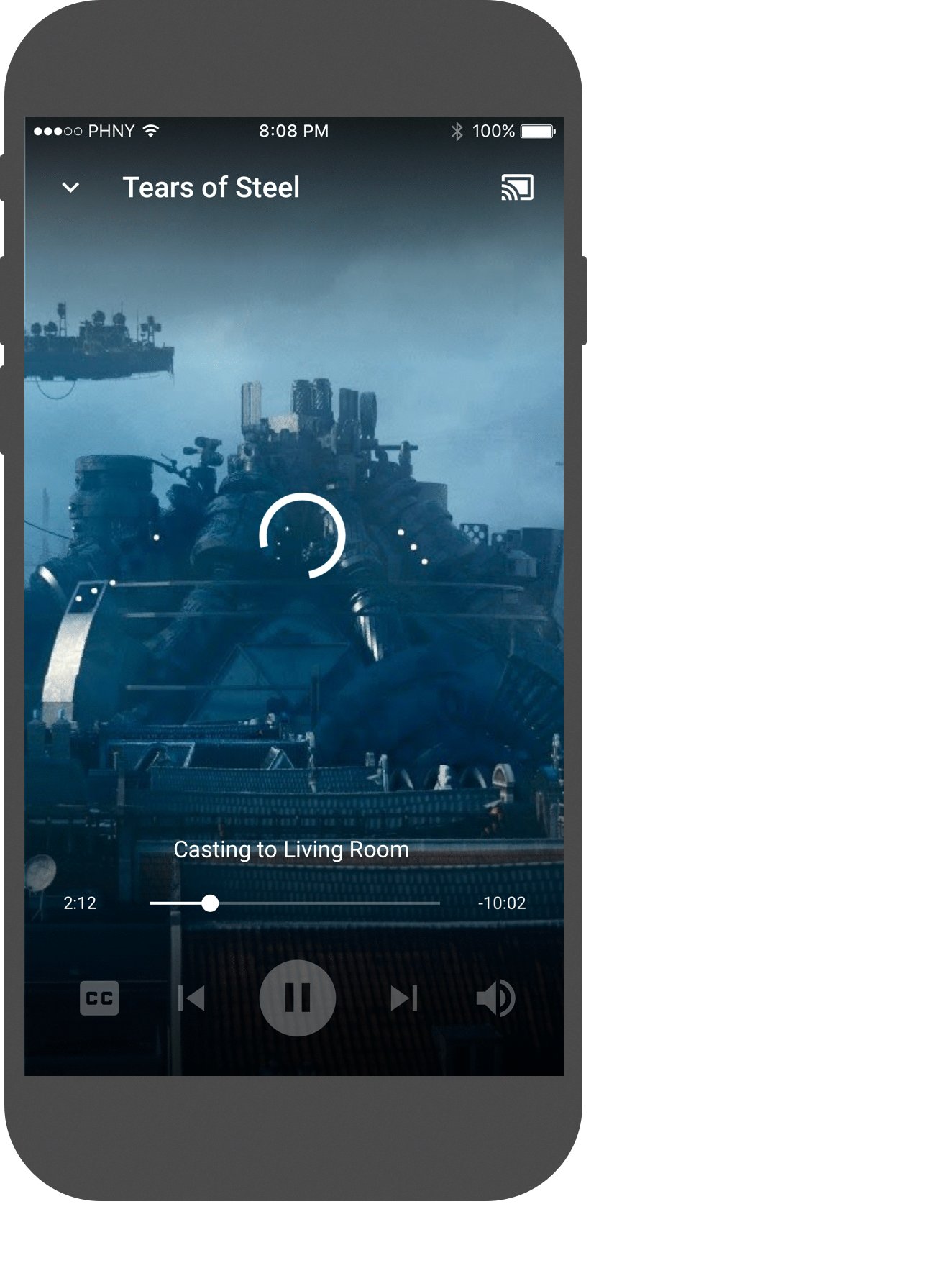
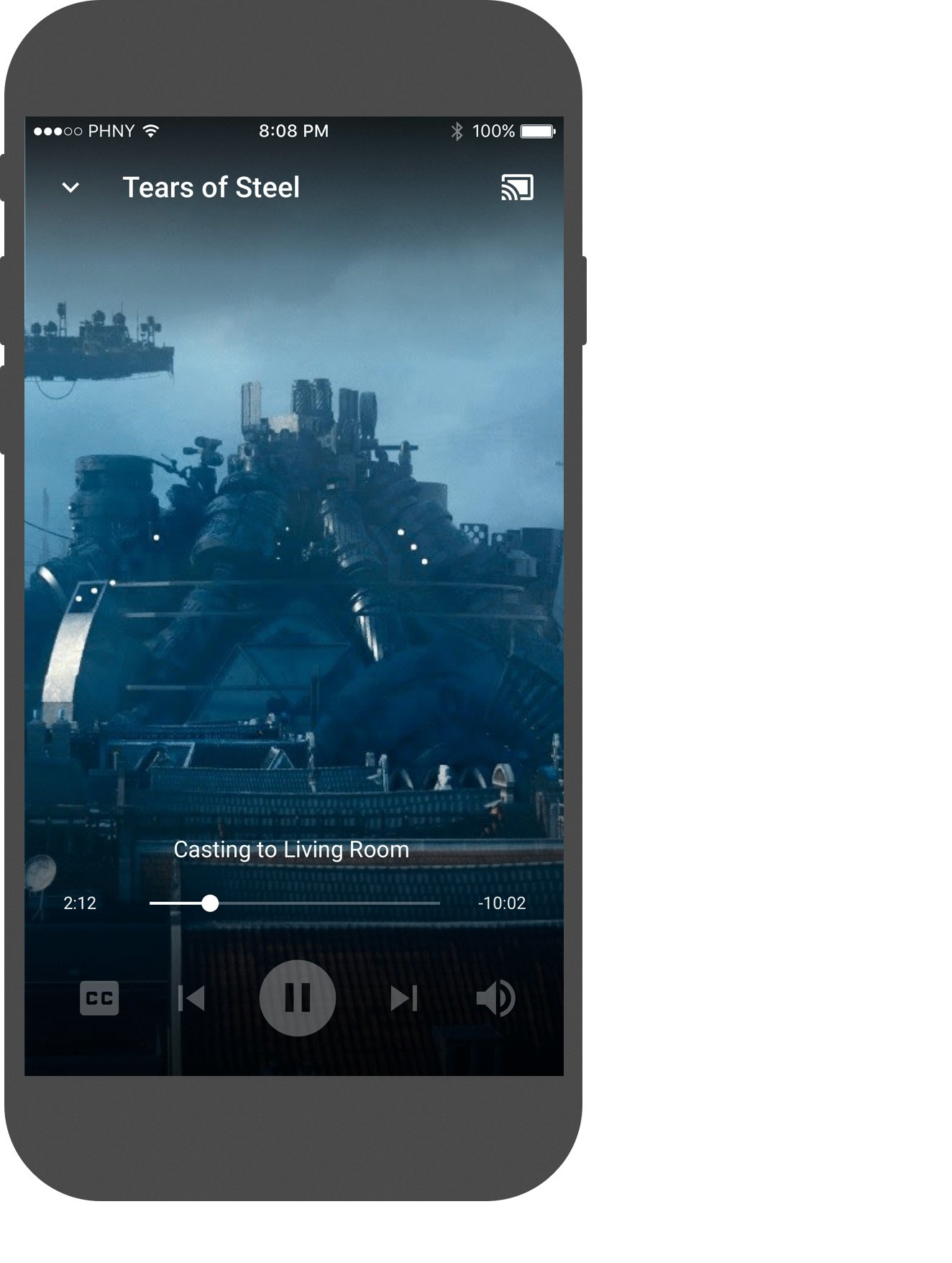
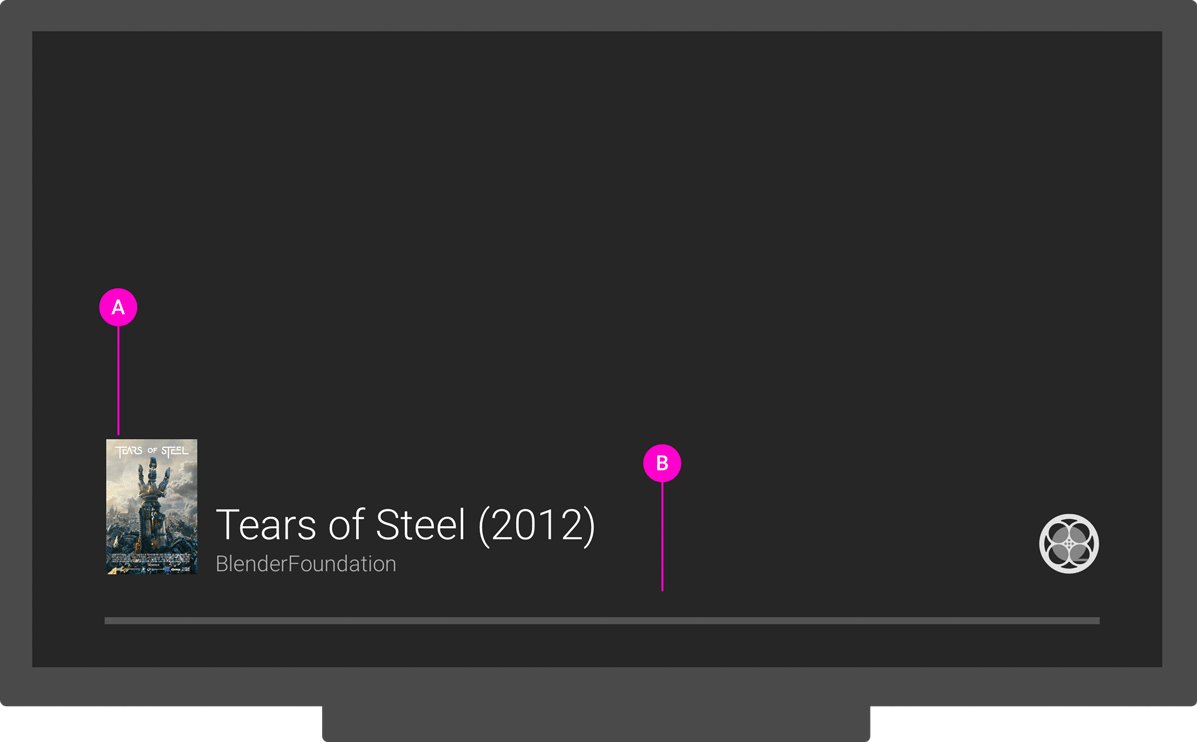
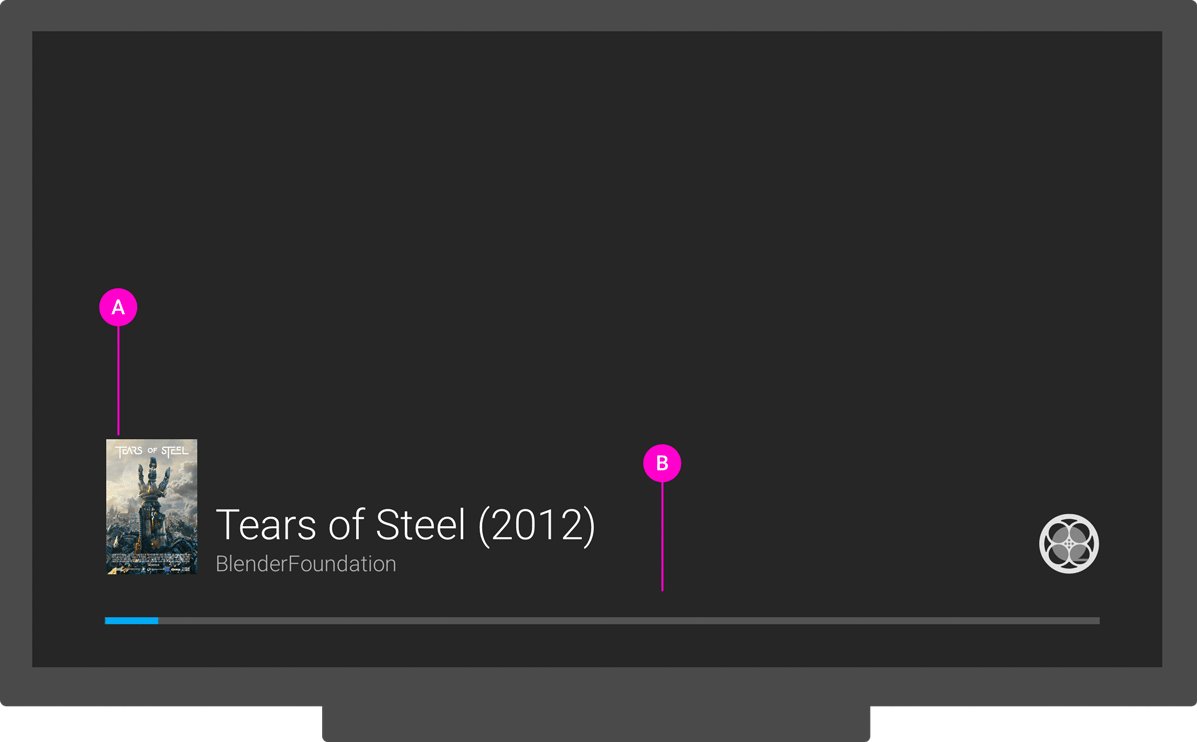
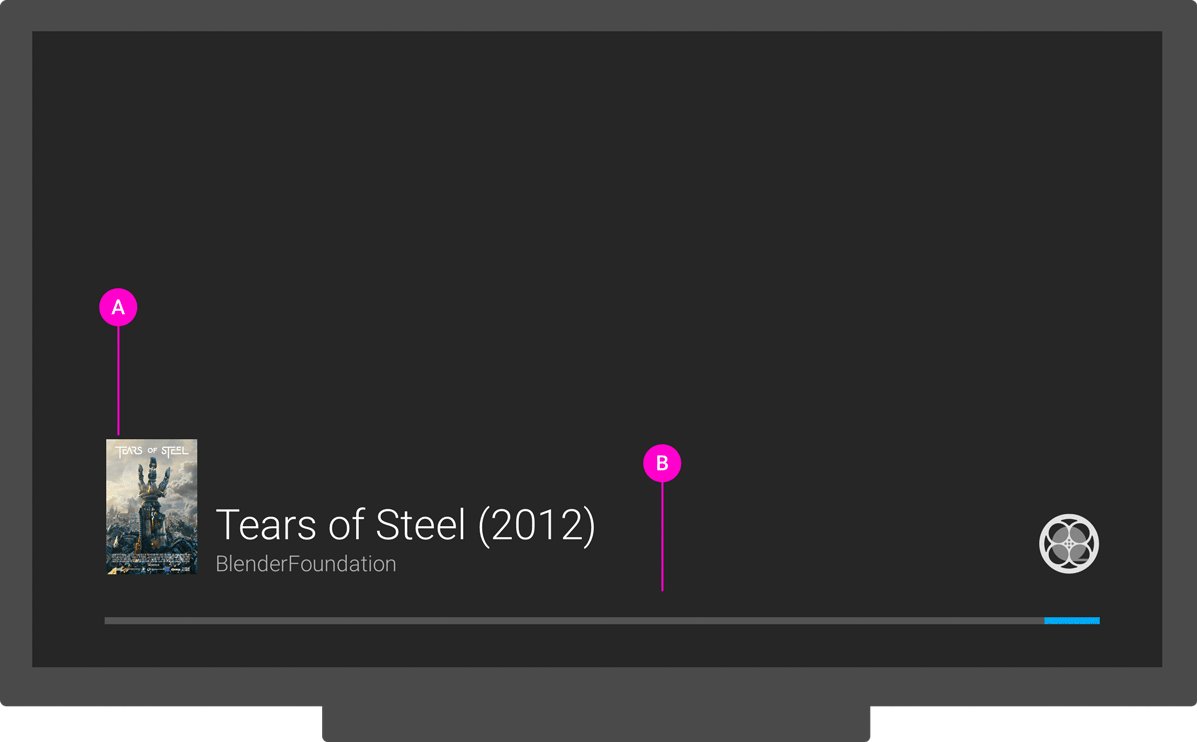
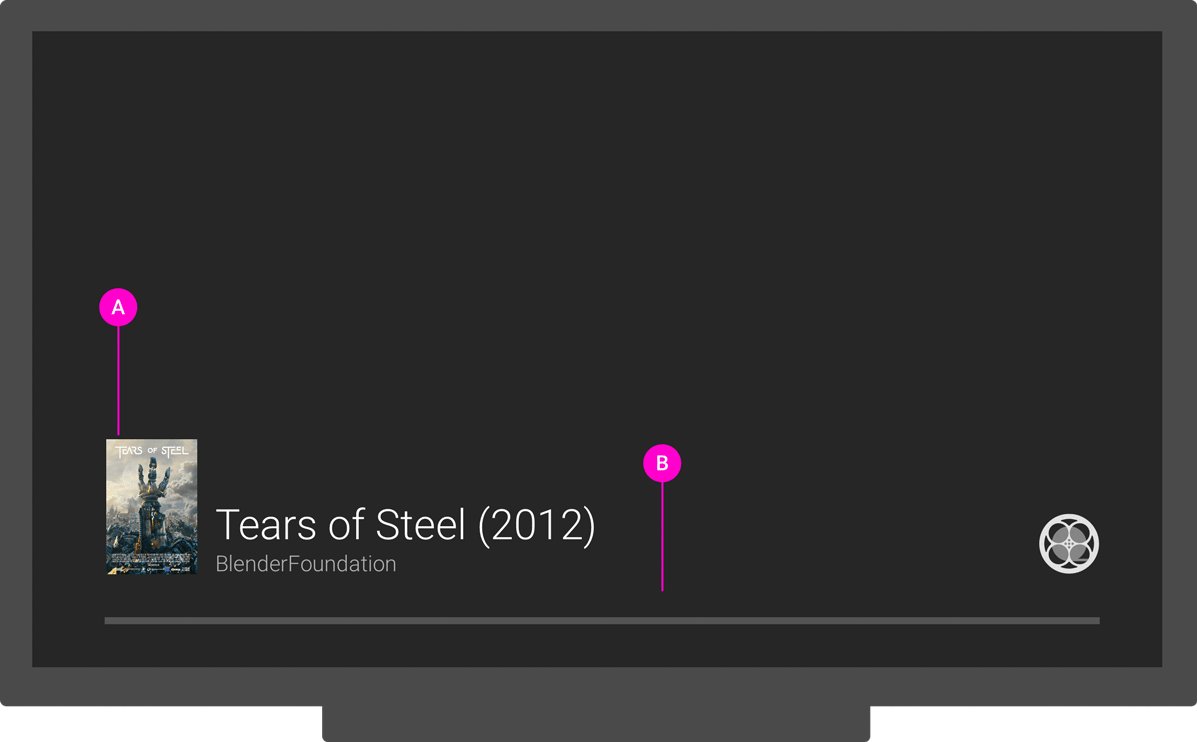
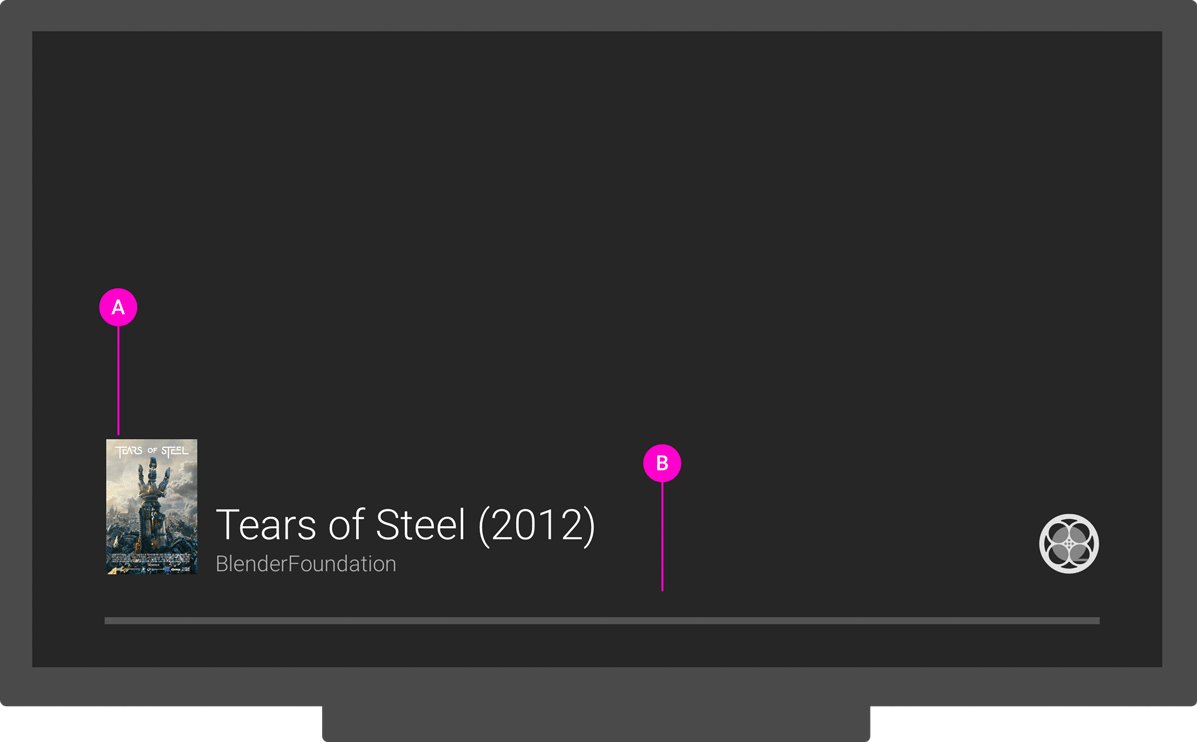
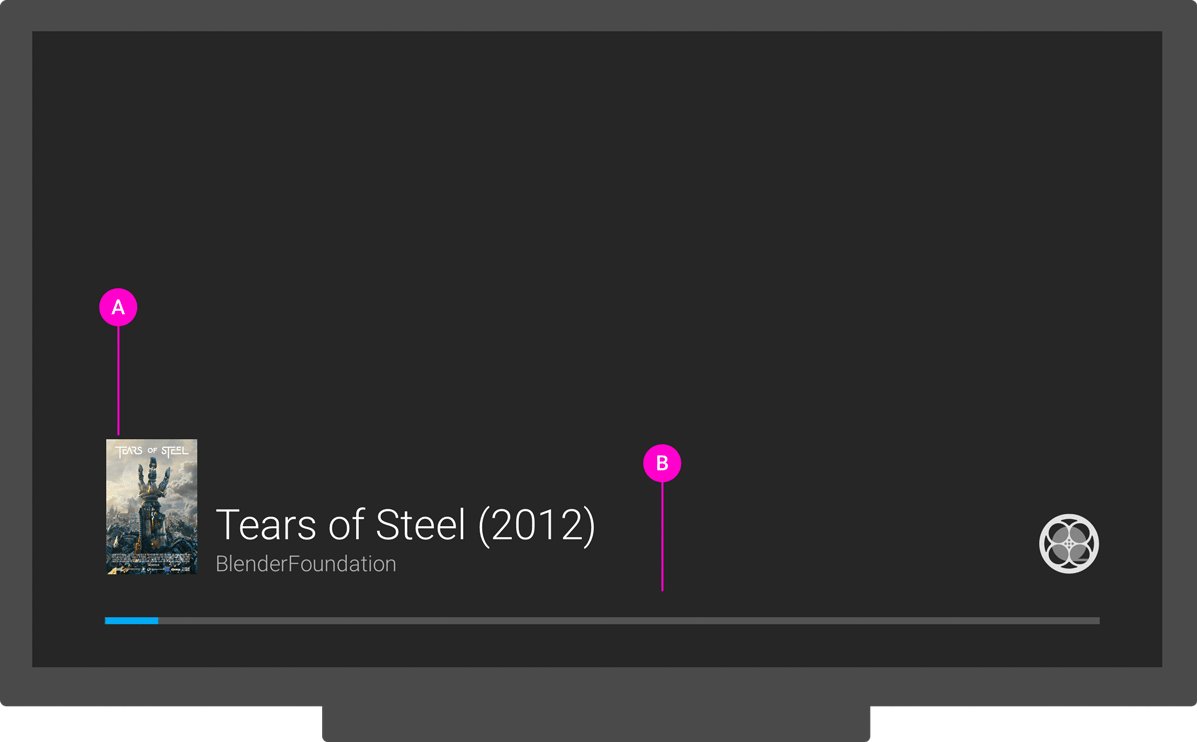
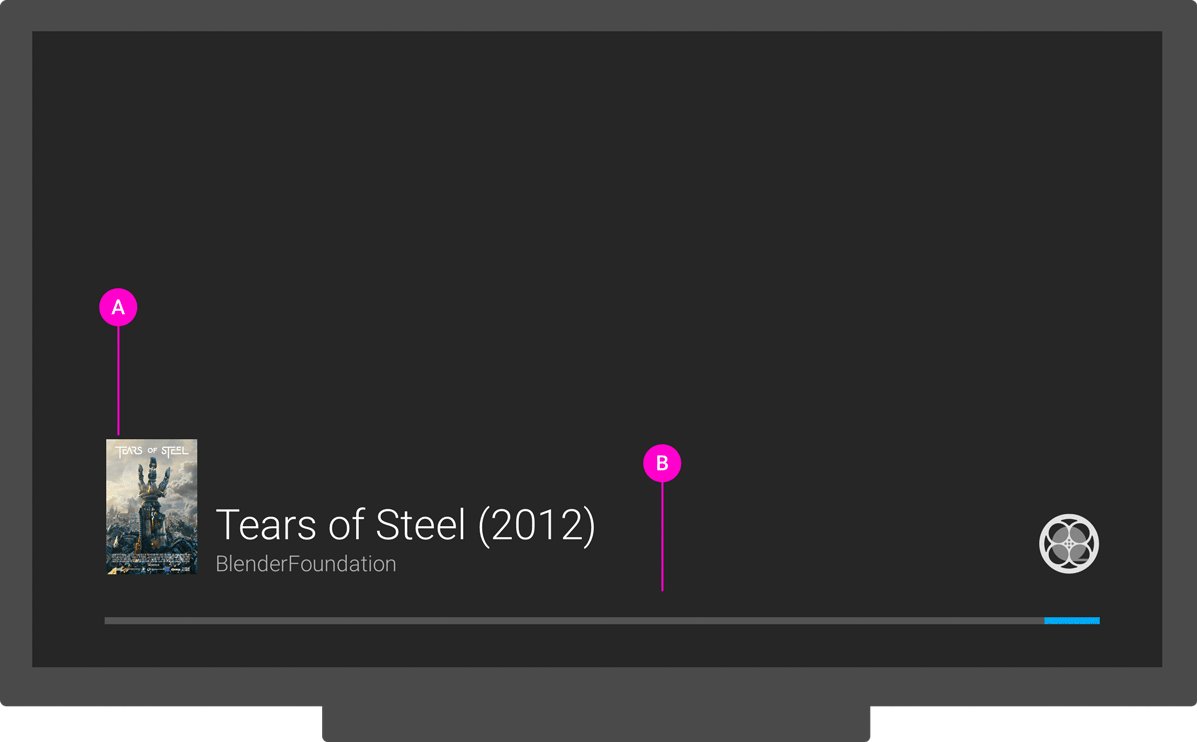
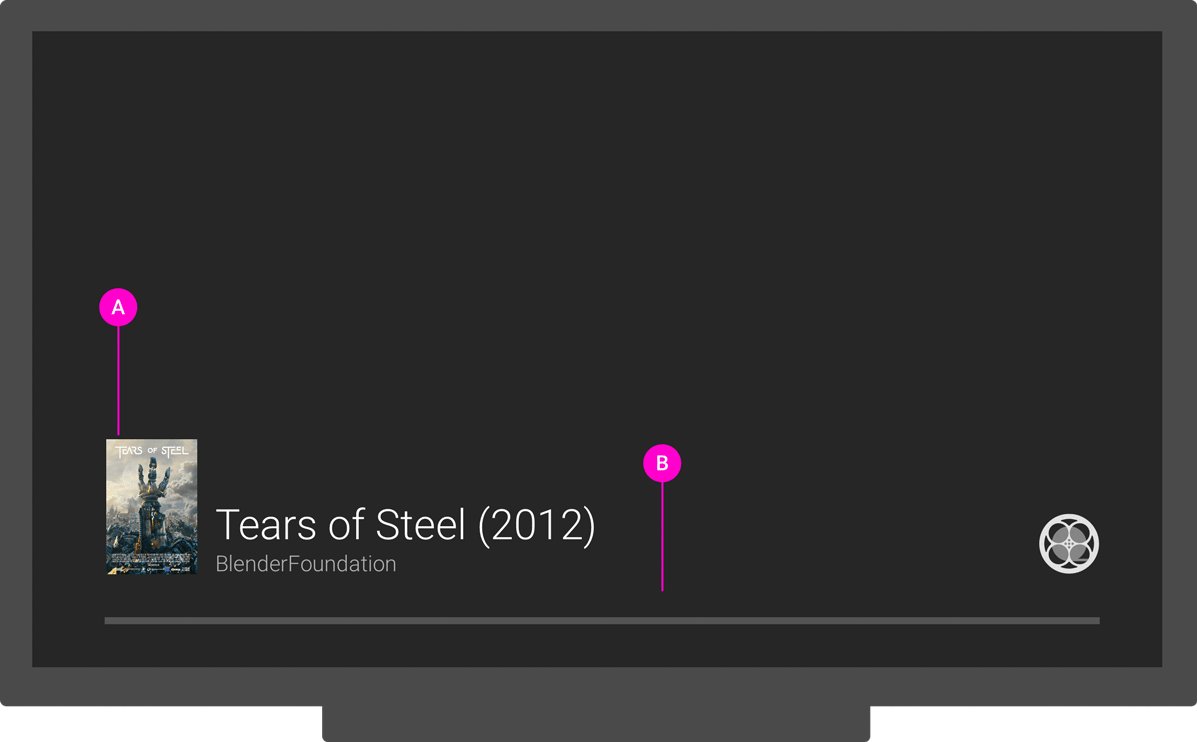
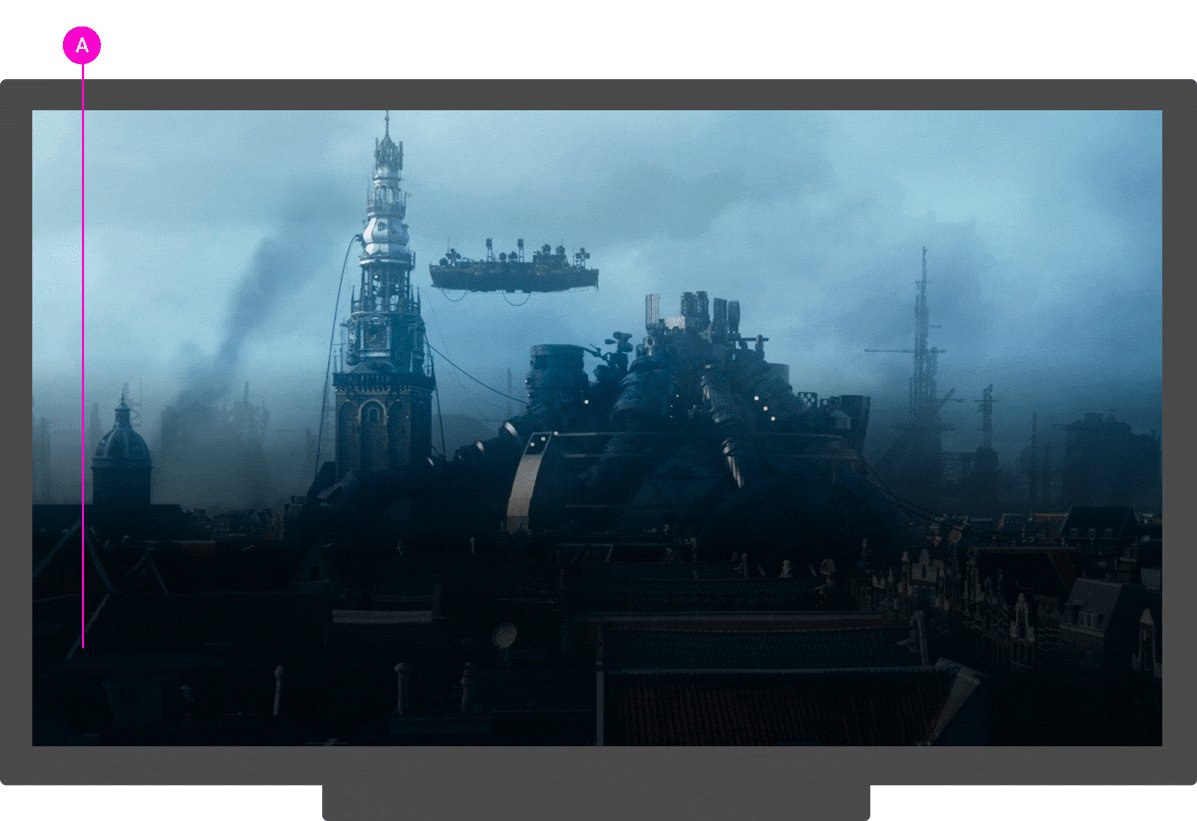
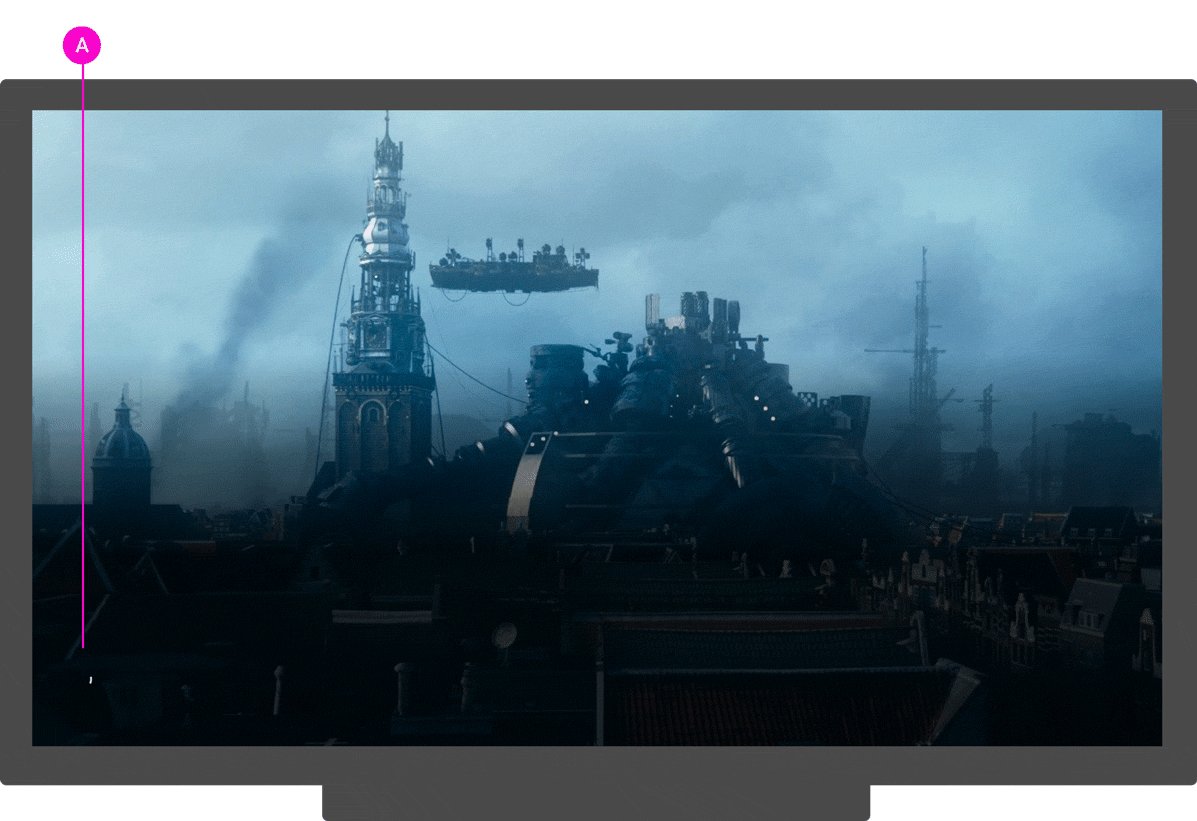
A Identifica el contenido que se está cargando mostrando el
título o la portada del contenido.
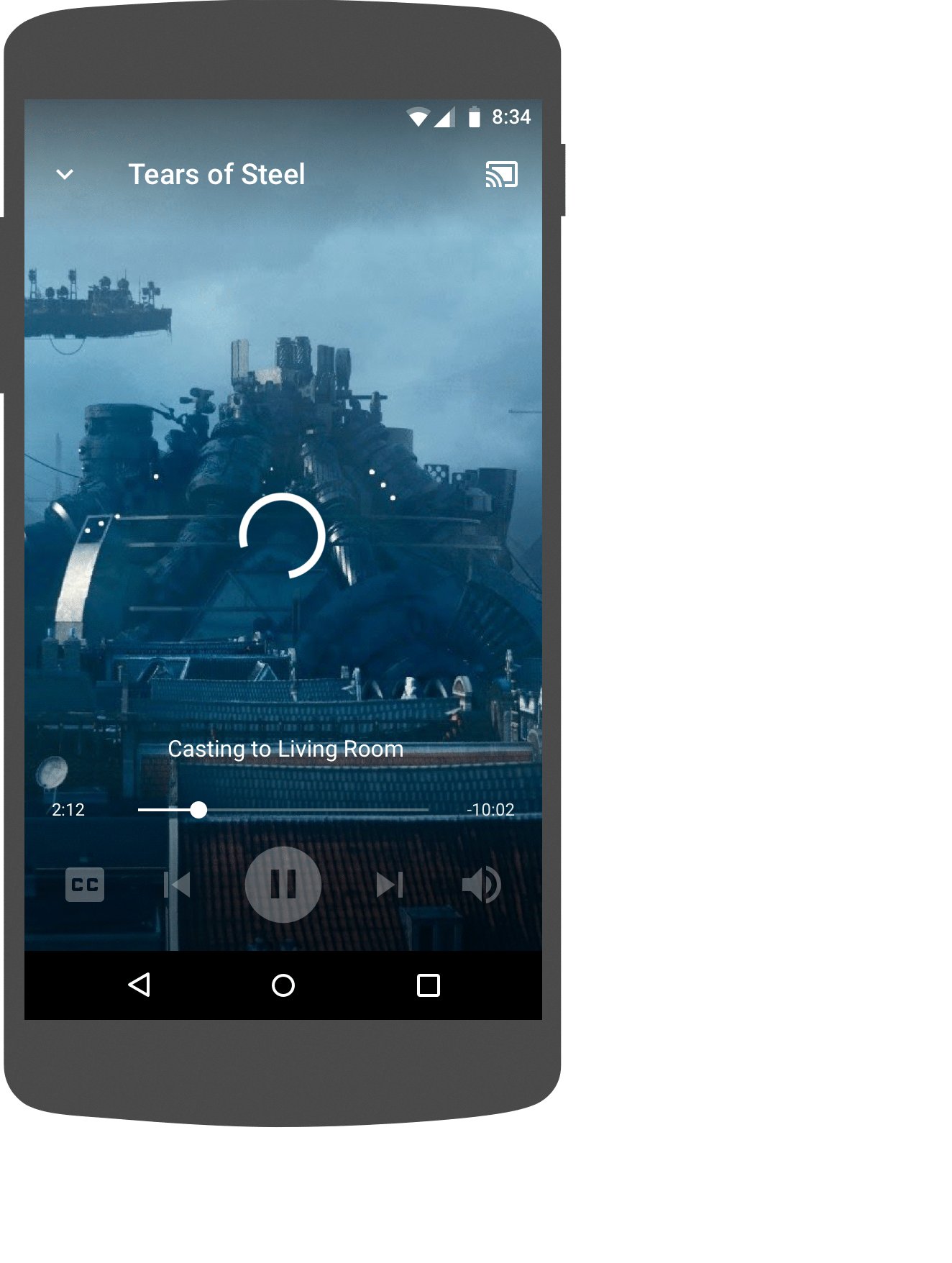
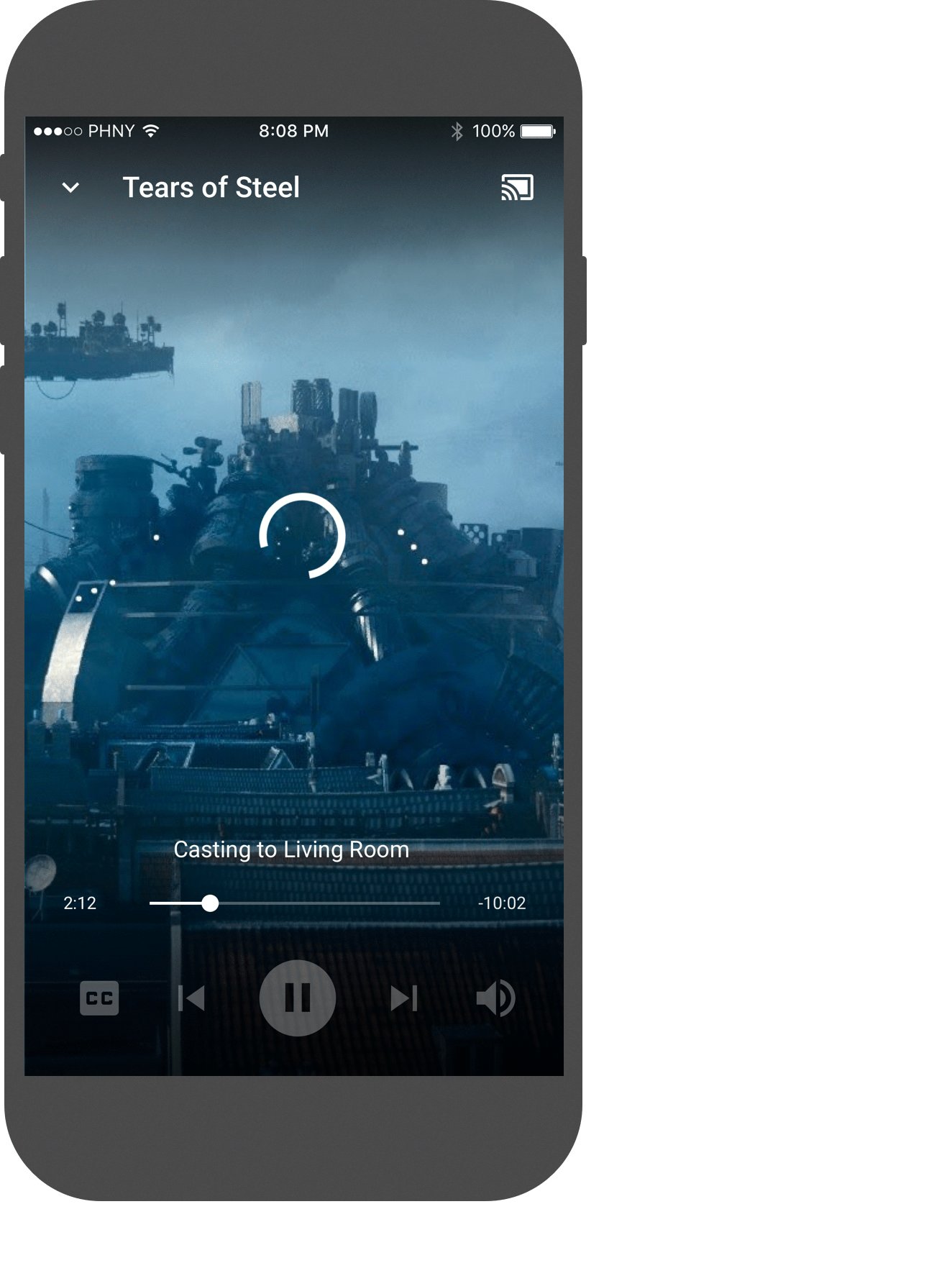
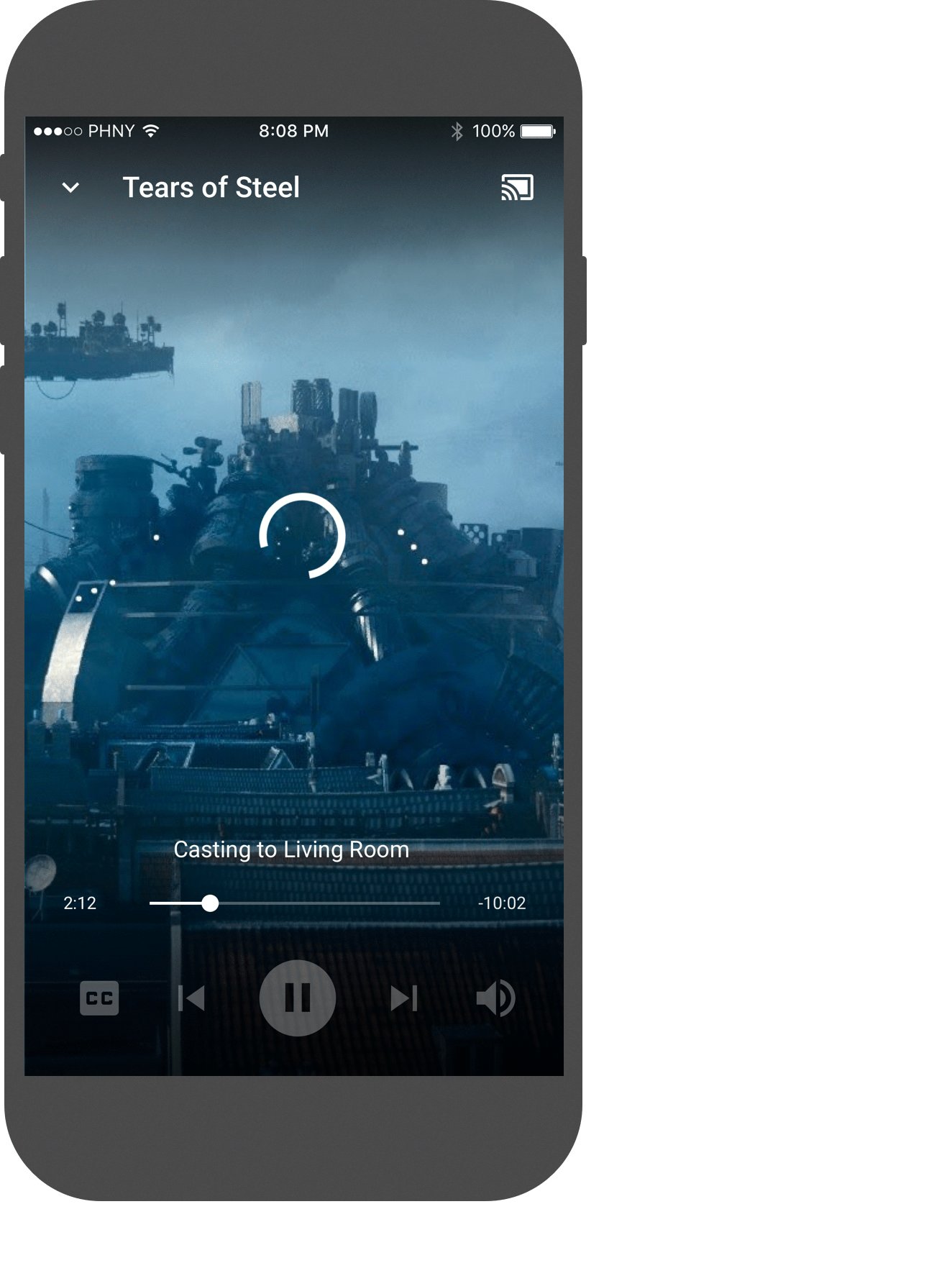
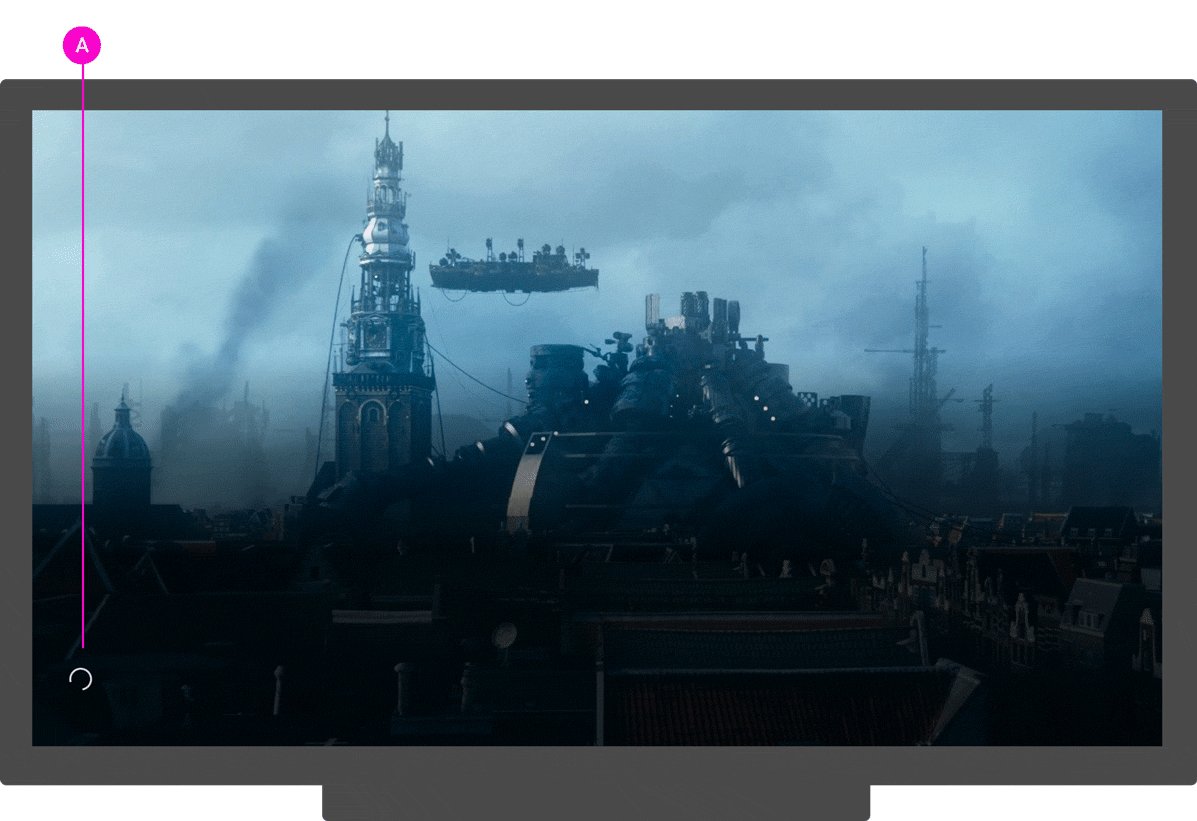
B Identifica que el contenido se está cargando mostrando un
ícono de carga animado.
Prácticas recomendadas
Cuando reanudes el contenido pausado, rebobina la reproducción entre 5 y 10 segundos para que el usuario no se pierda nada durante la transición del emisor al receptor.
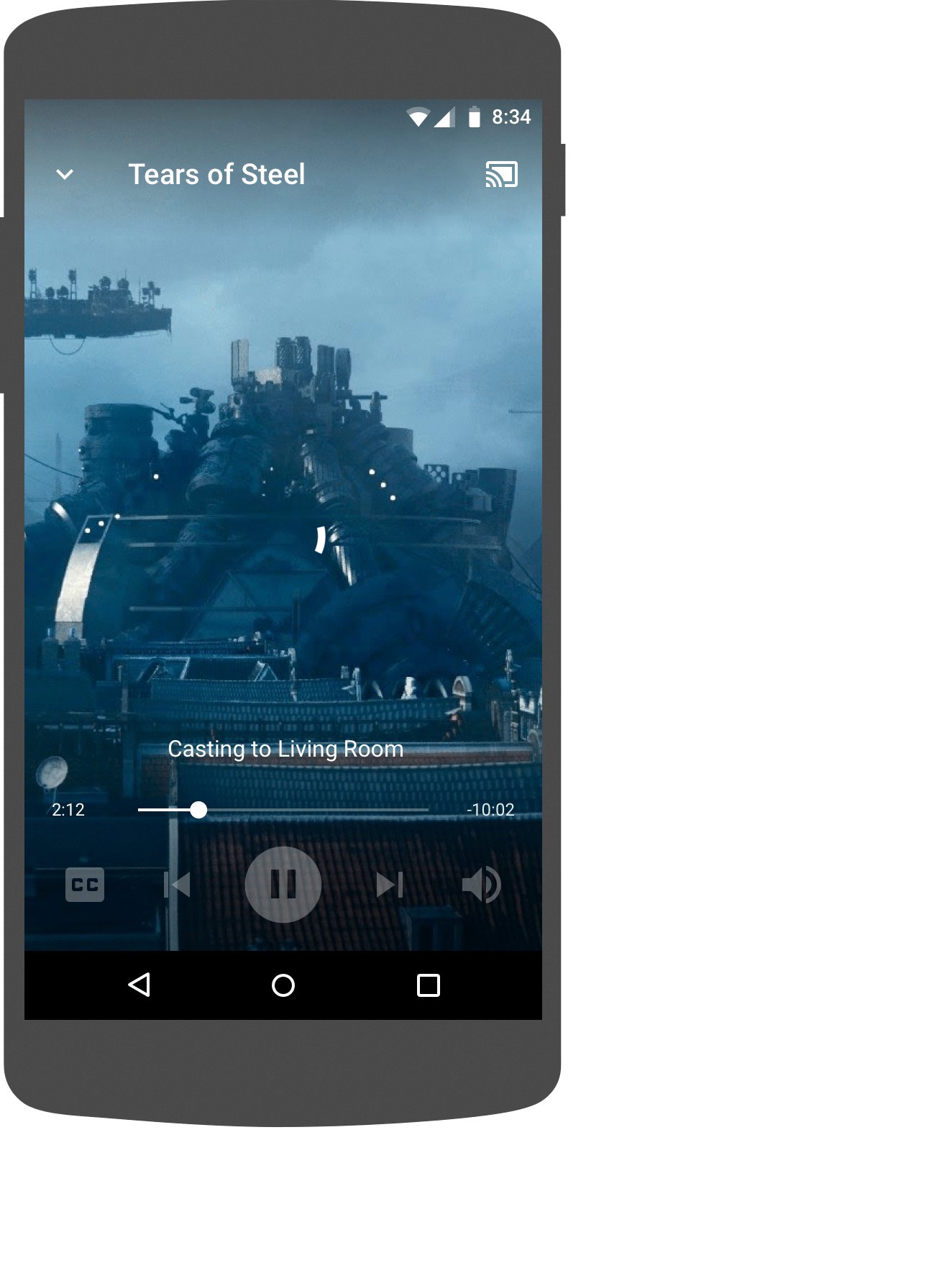
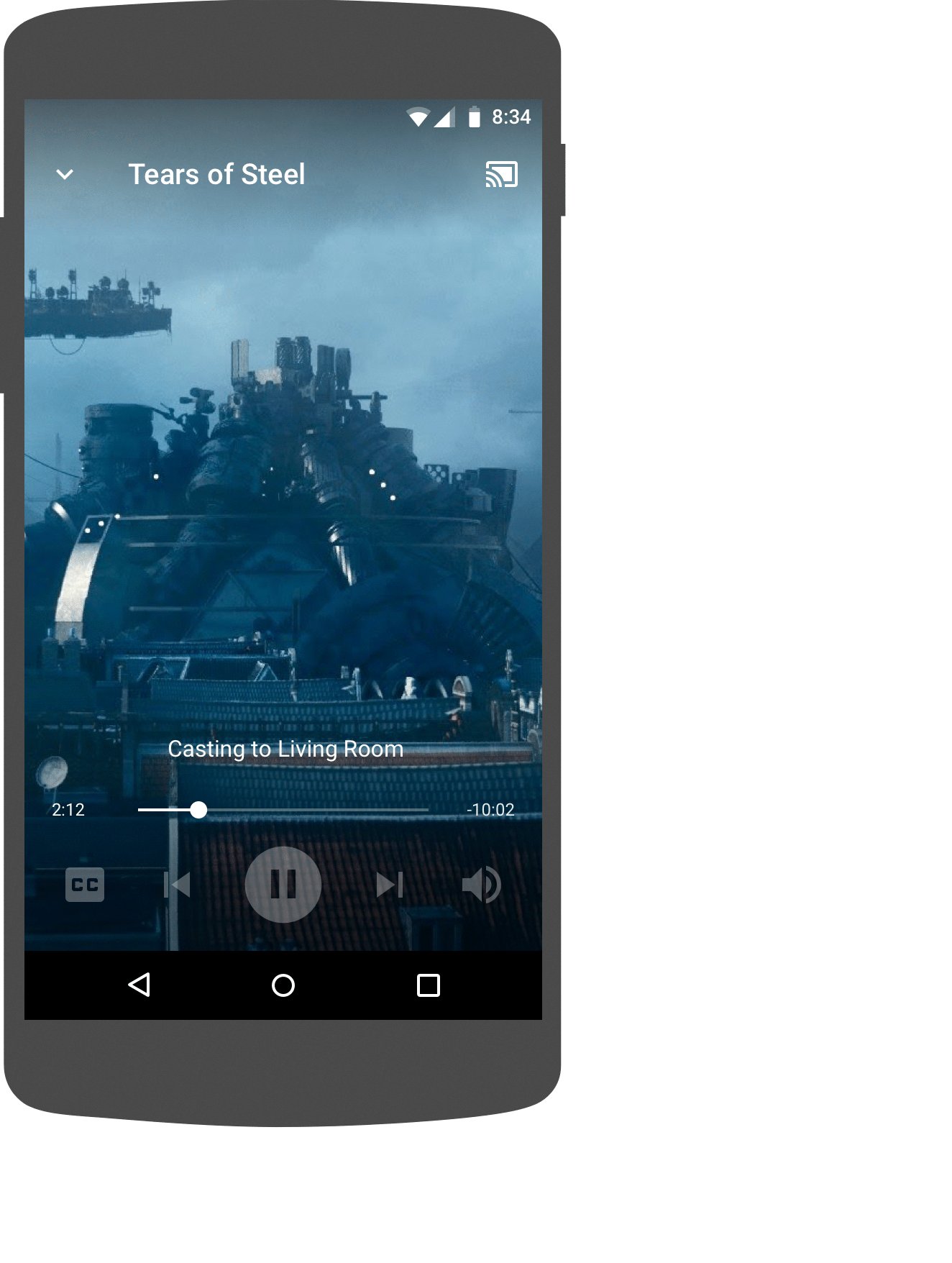
Android
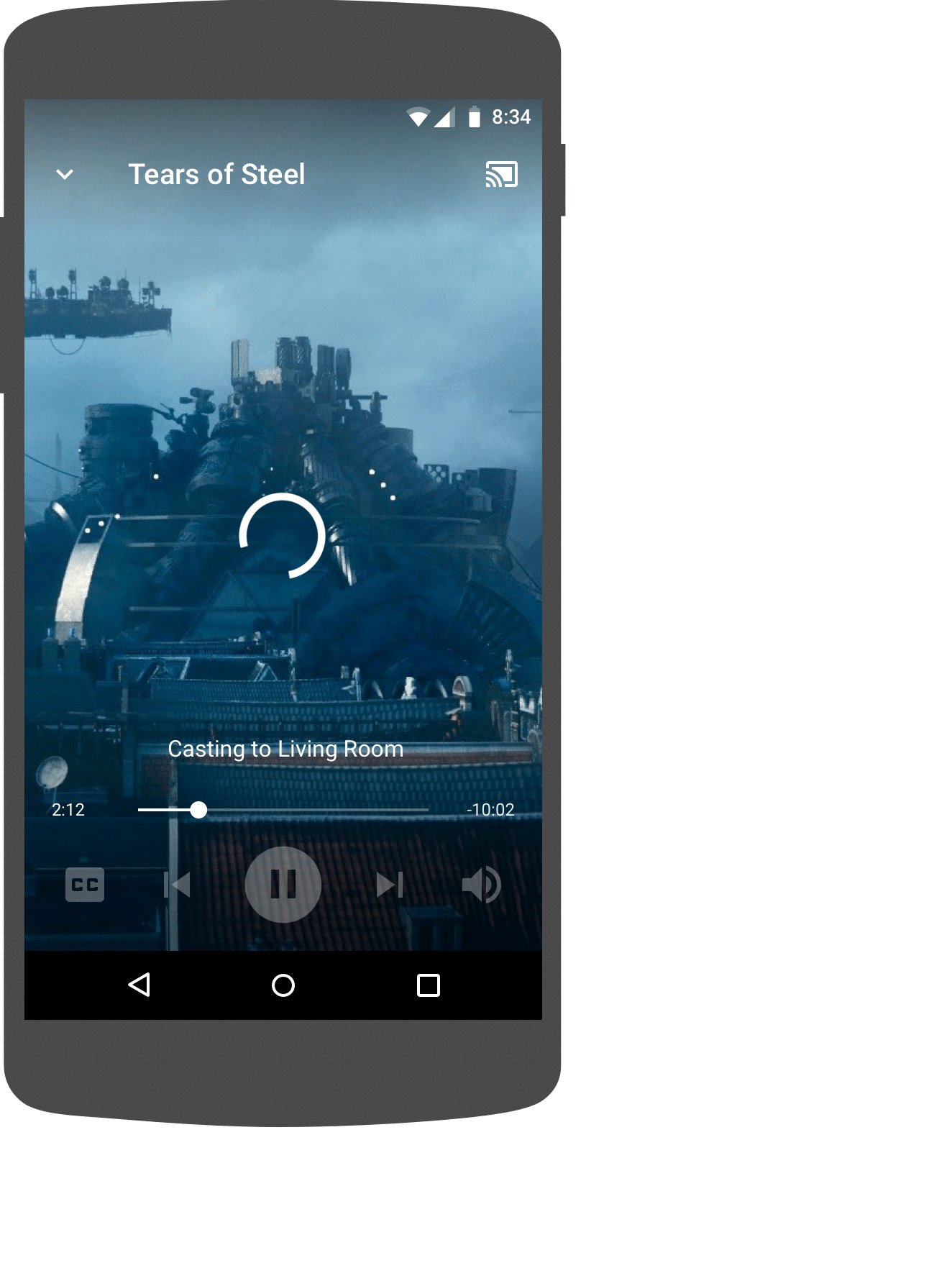
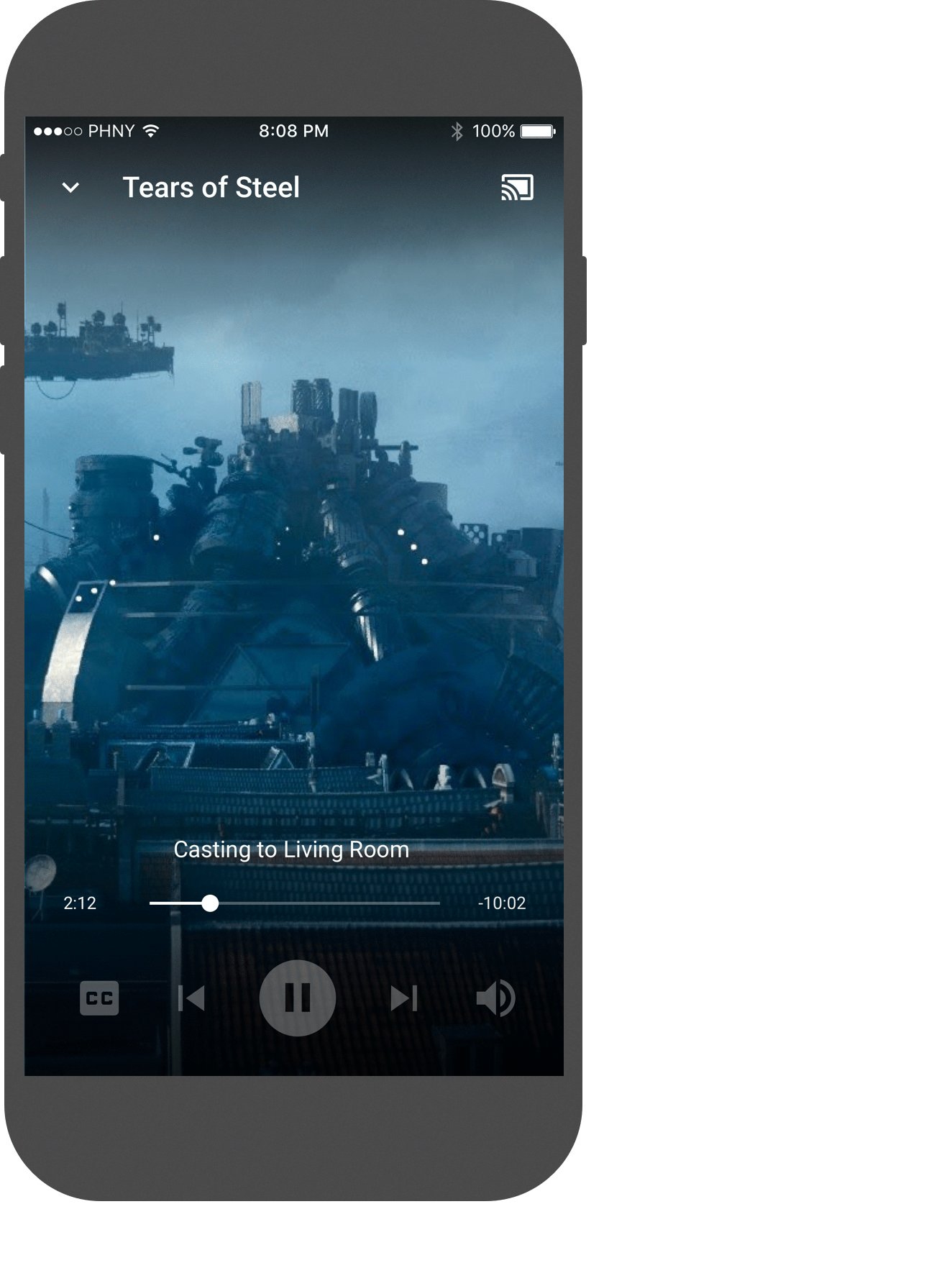
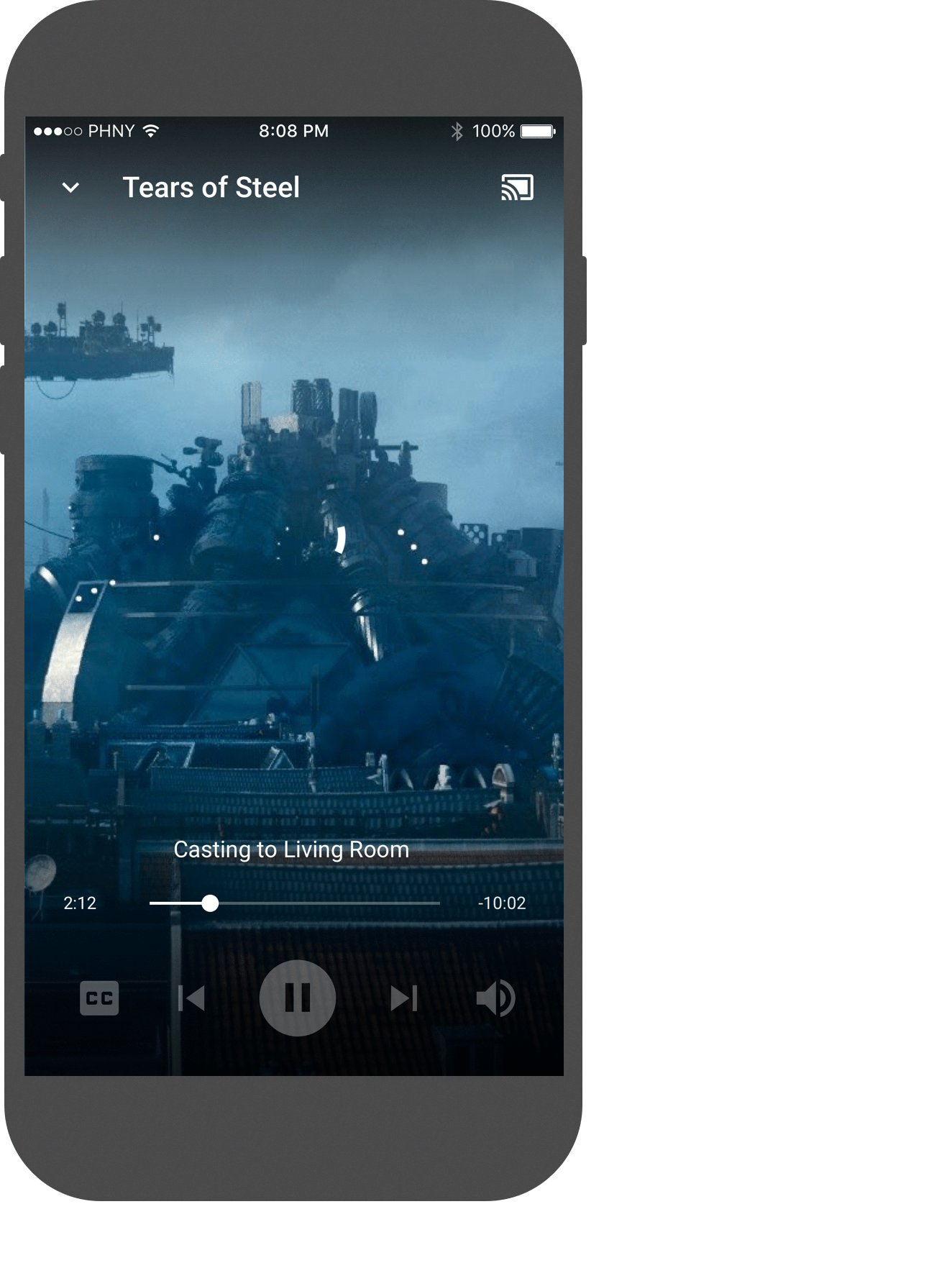
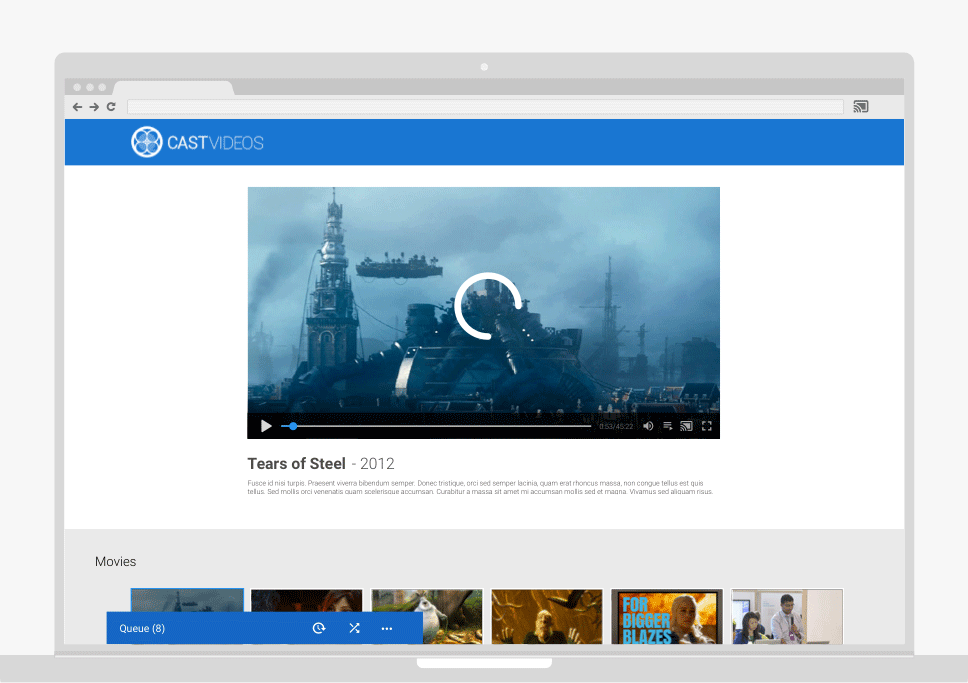
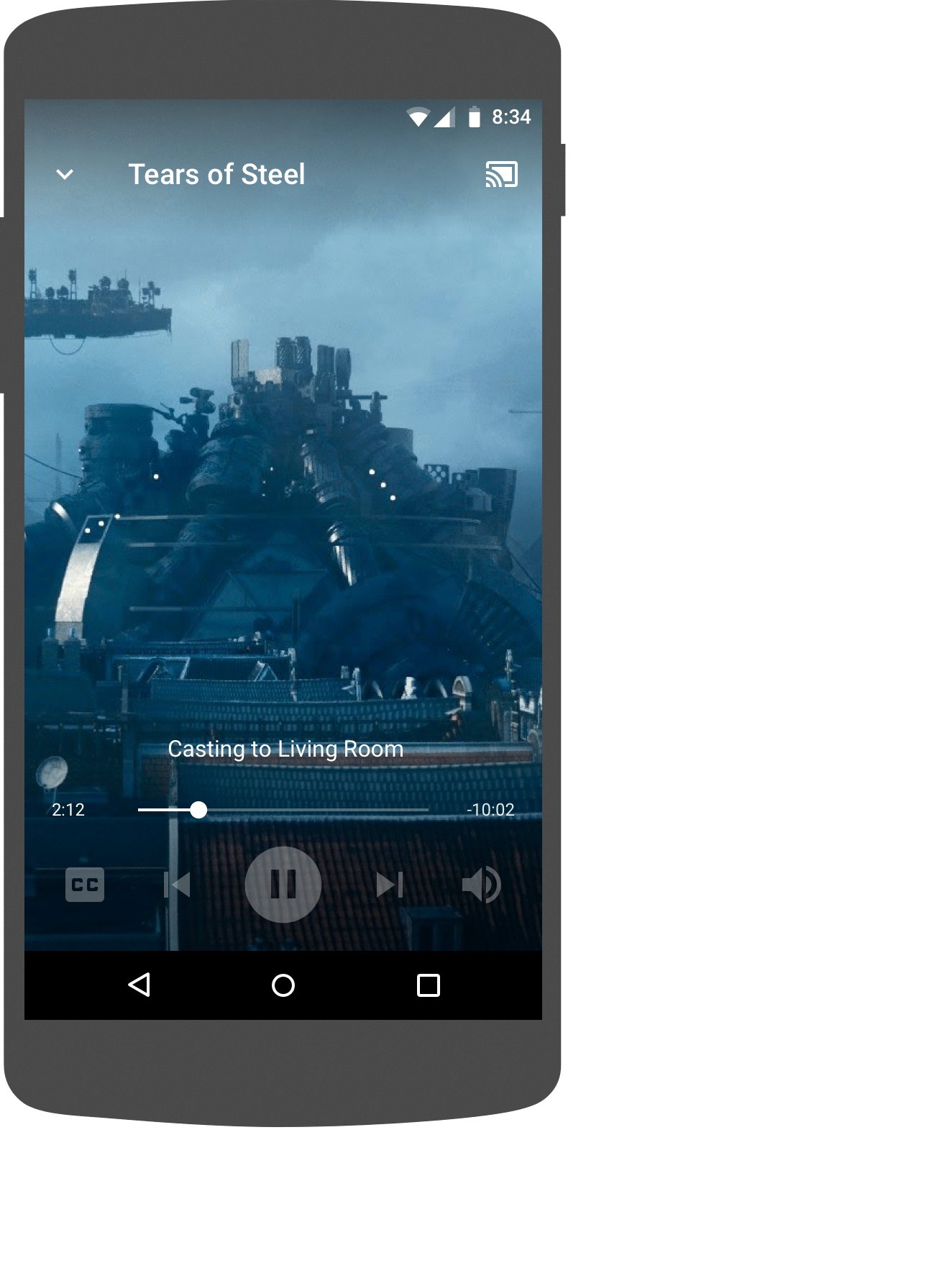
Carga de contenido del remitente

Carga de contenido del receptor

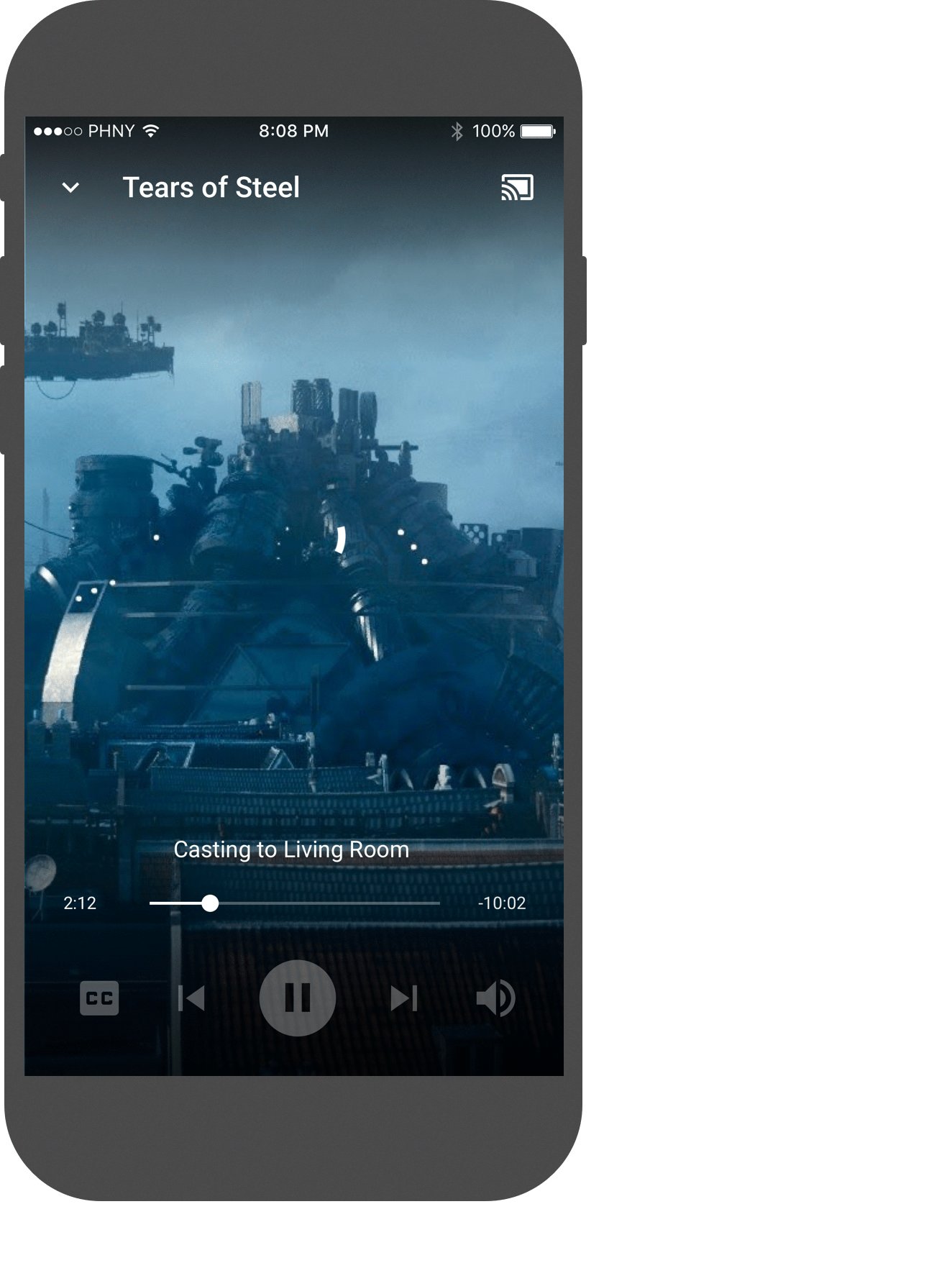
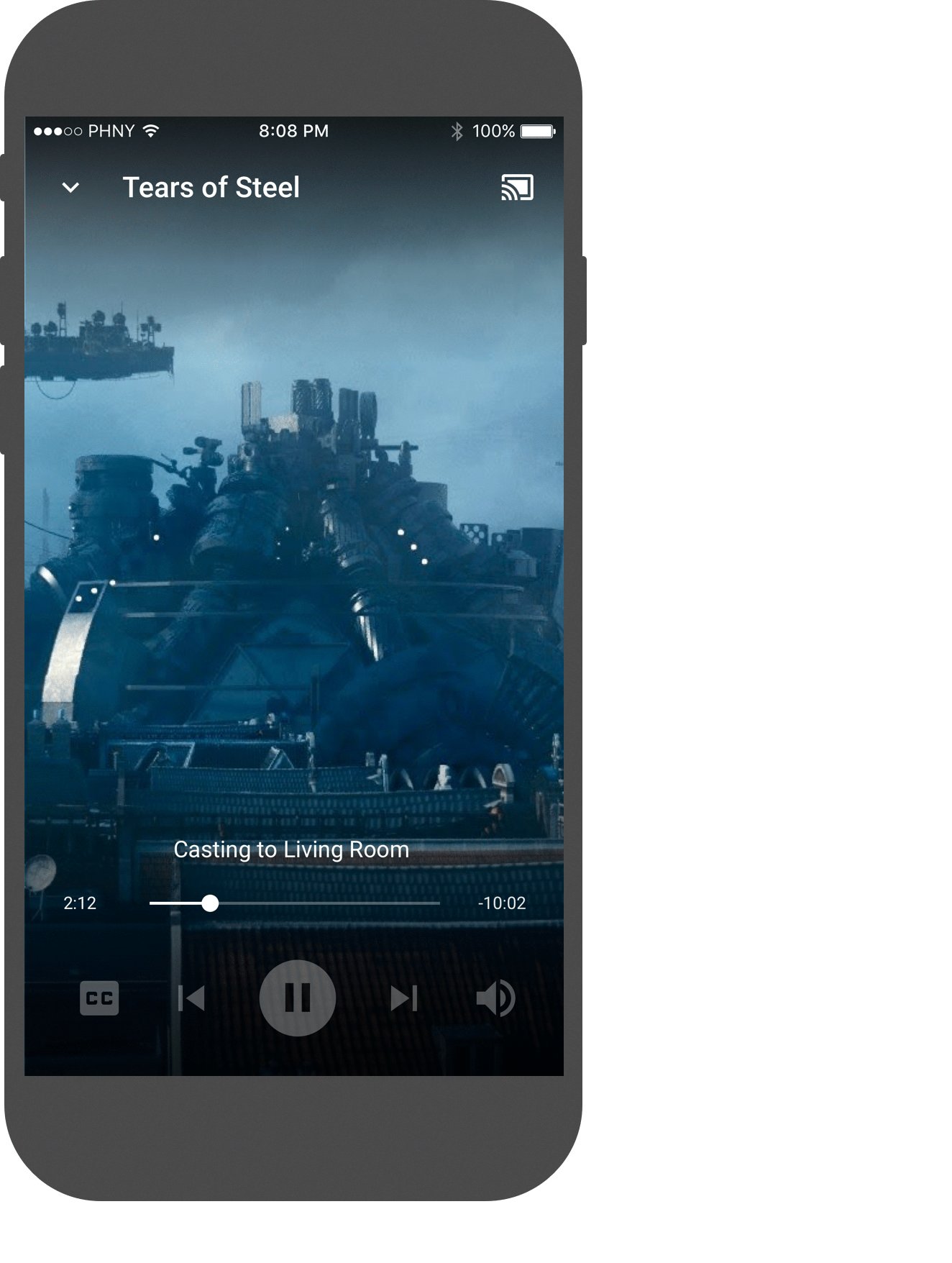
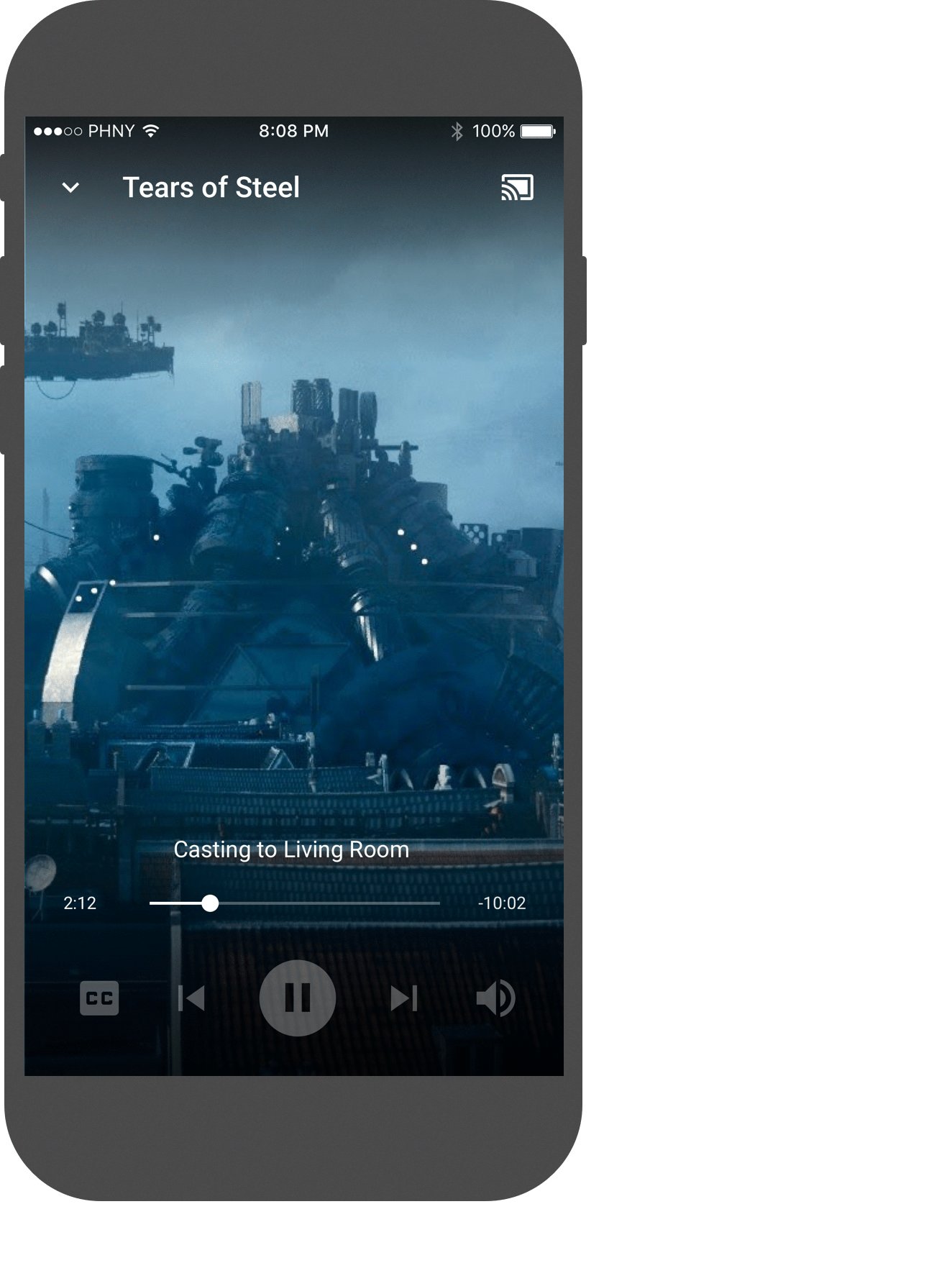
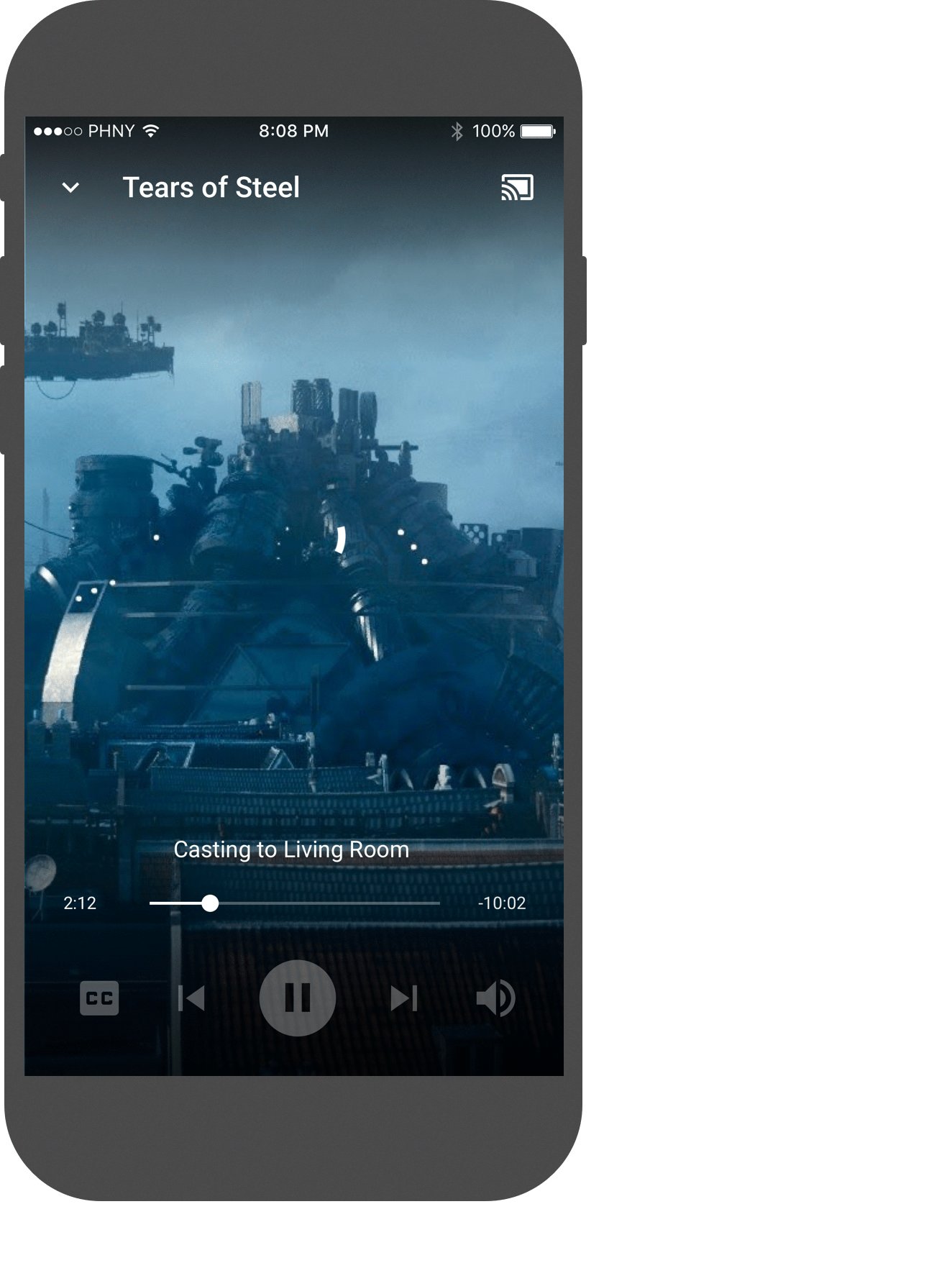
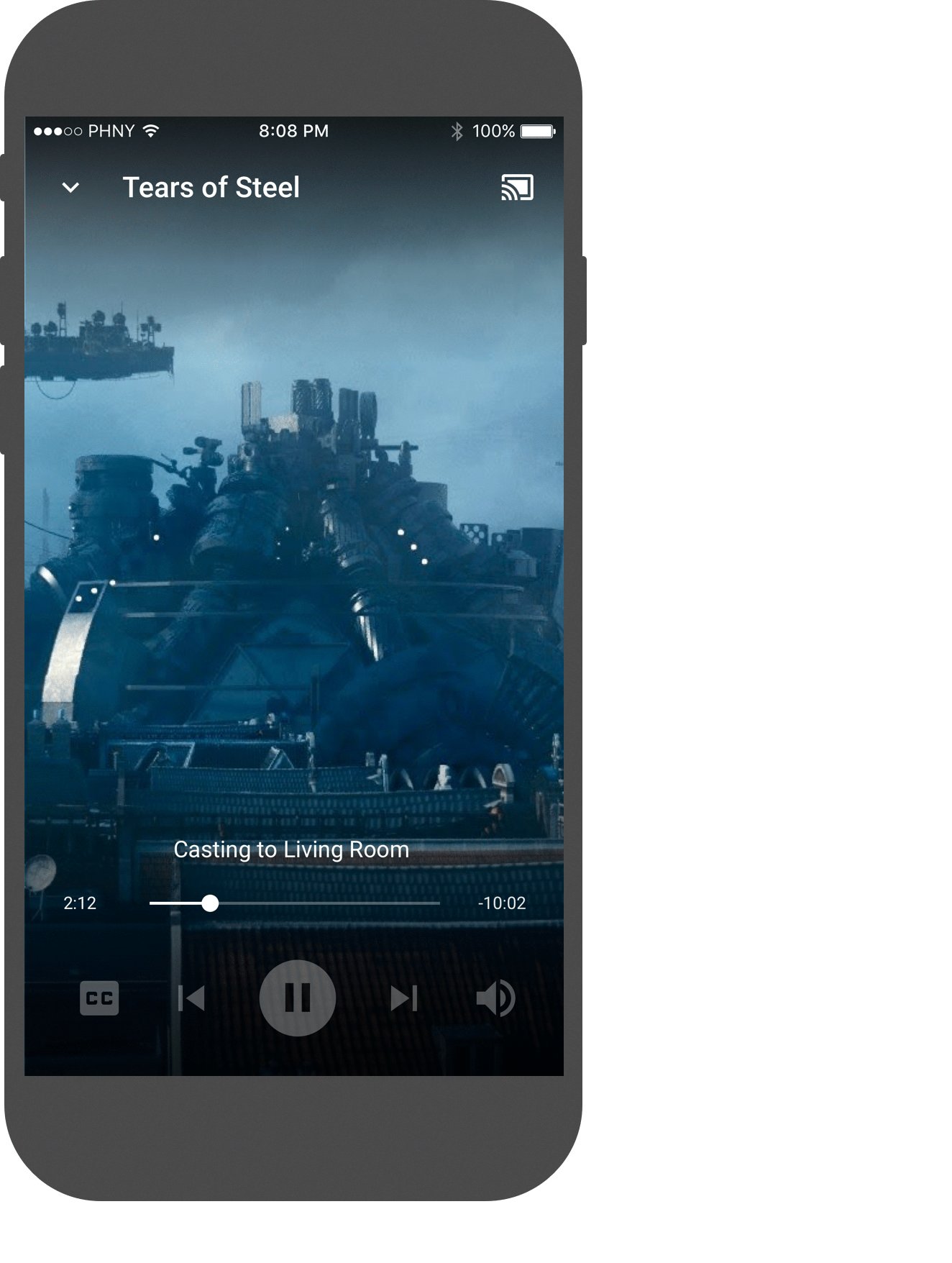
iOS
Carga de contenido del remitente

Carga de contenido del receptor

Chrome
Carga de contenido del remitente

Carga de contenido del receptor

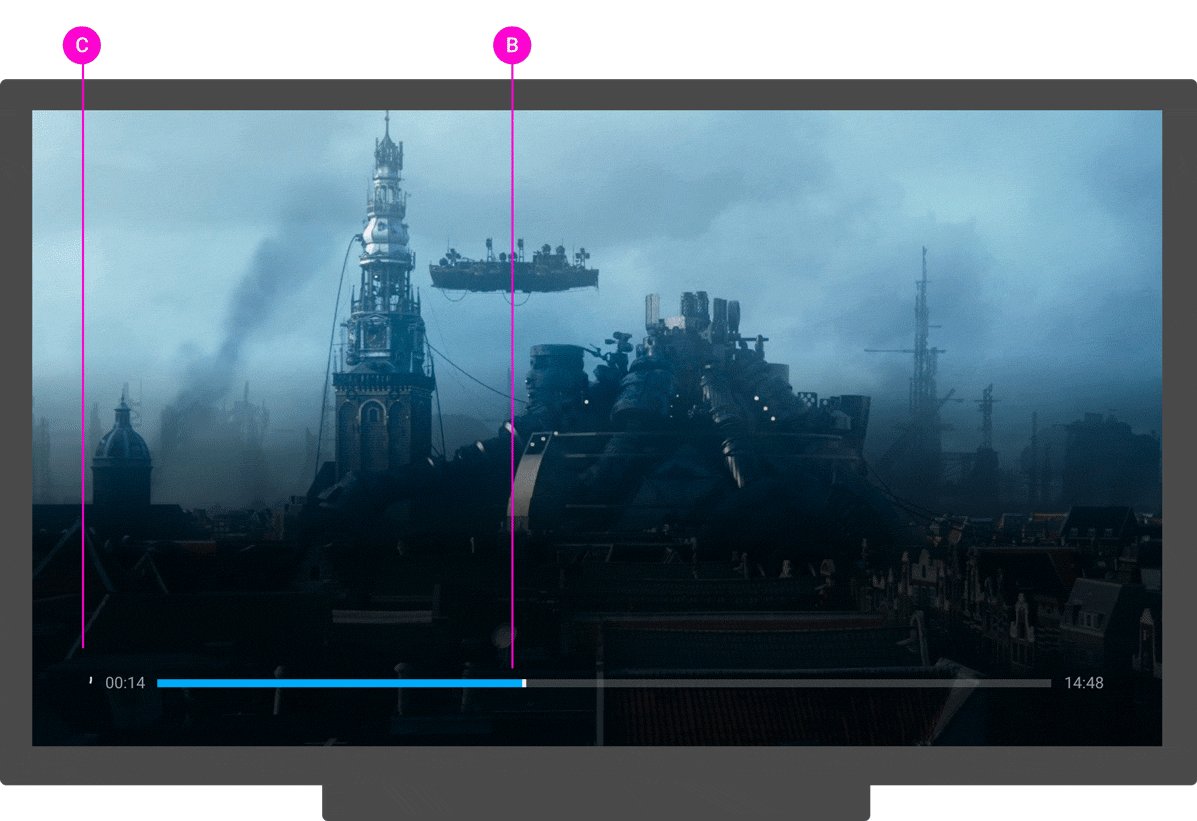
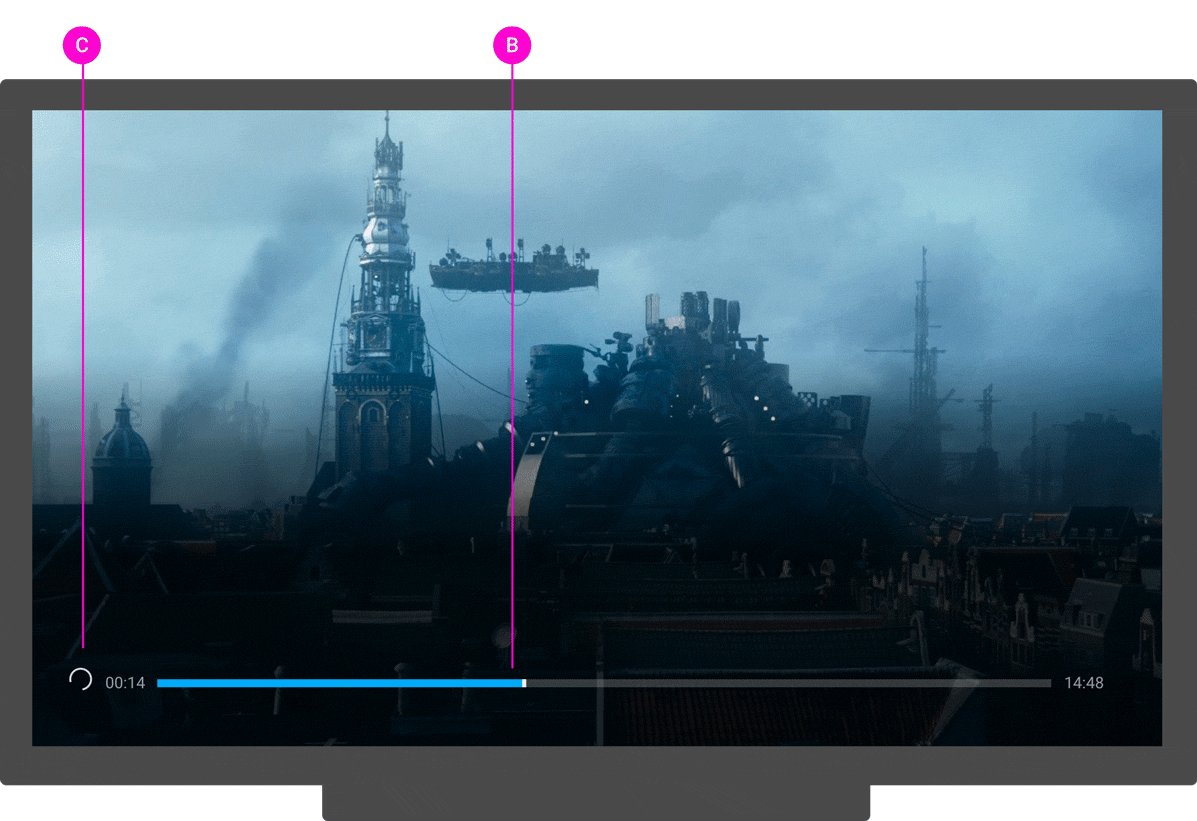
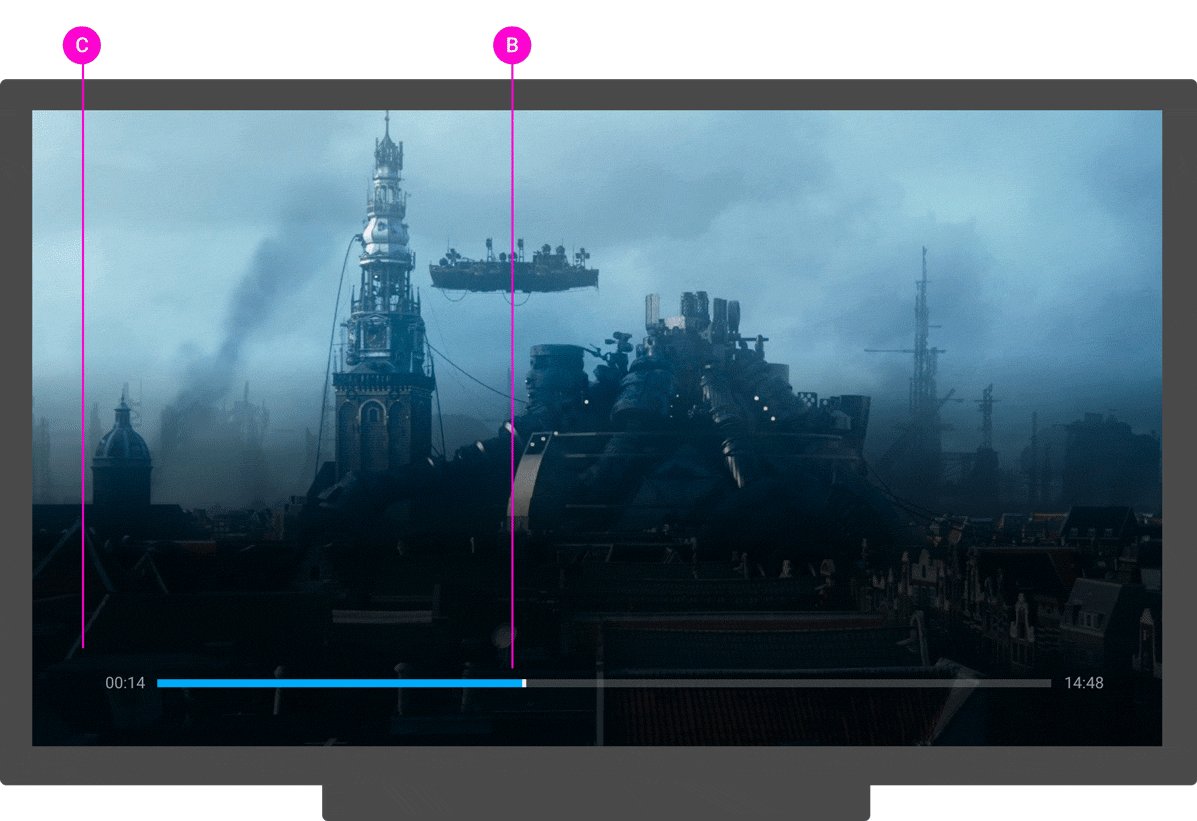
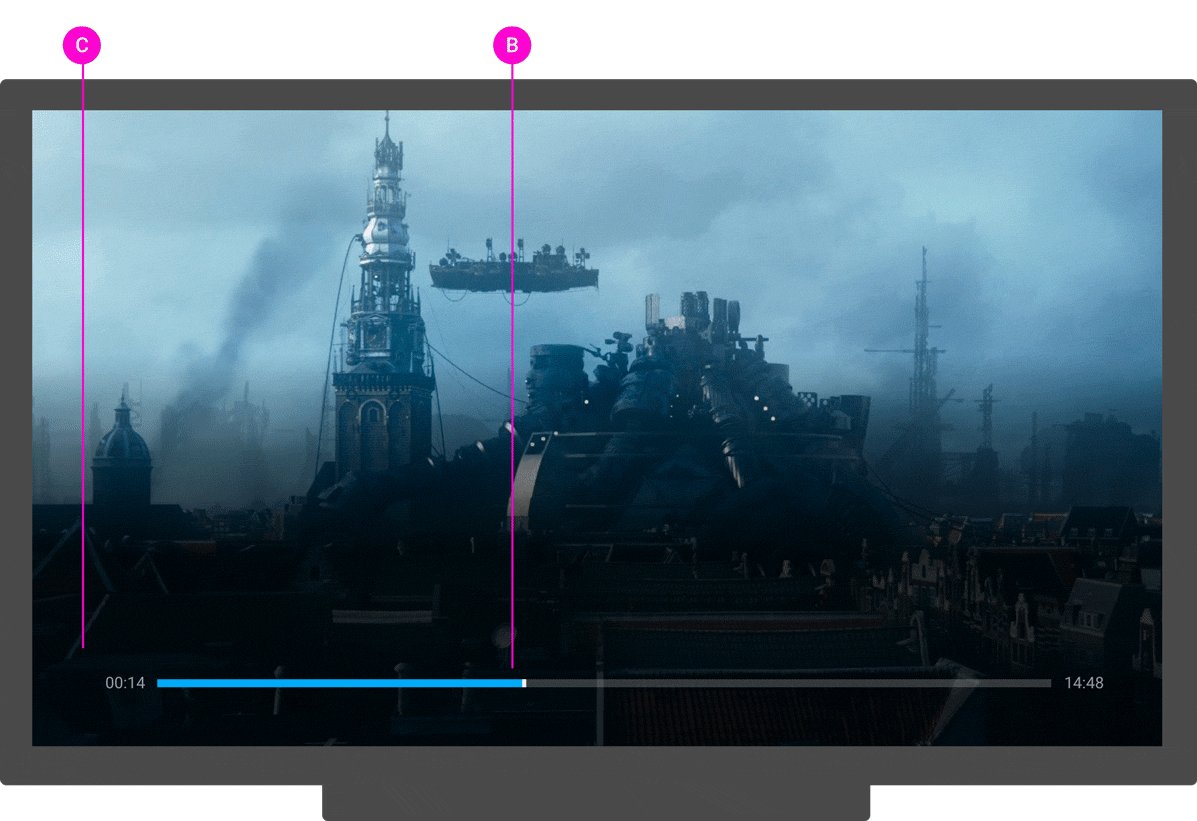
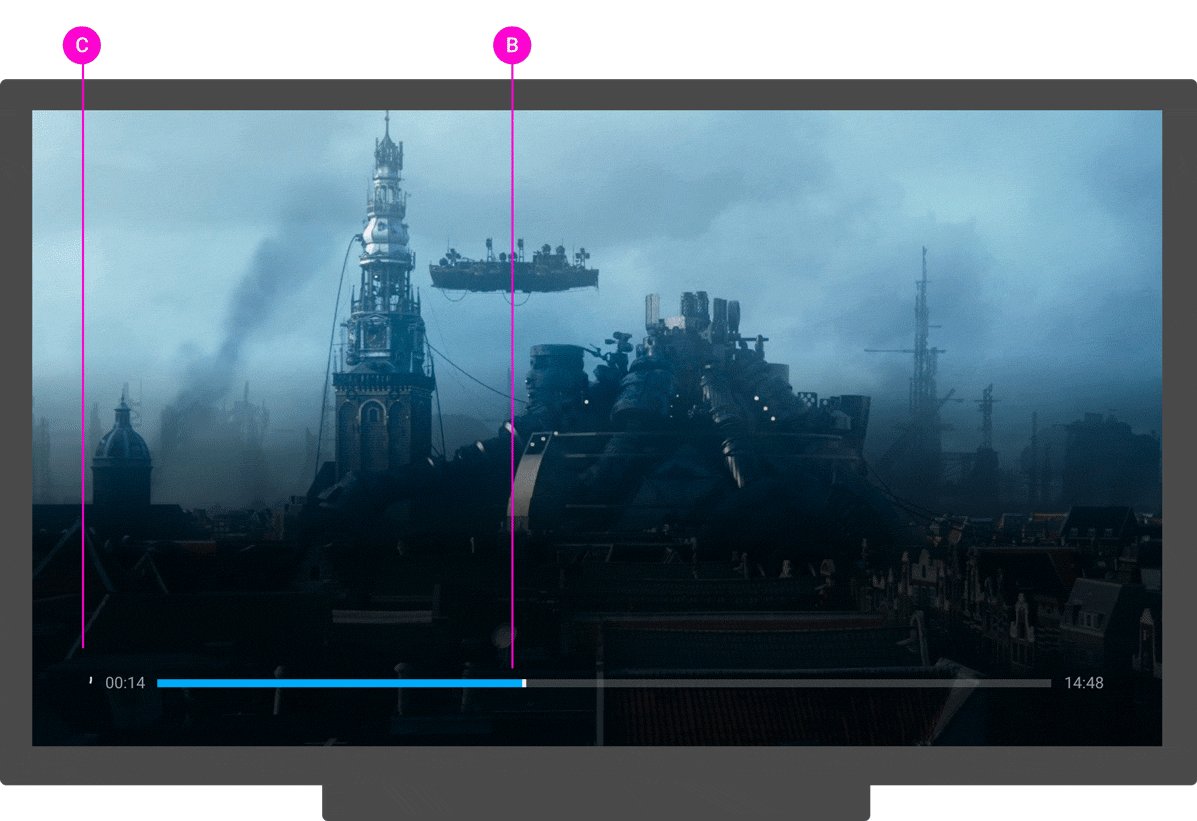
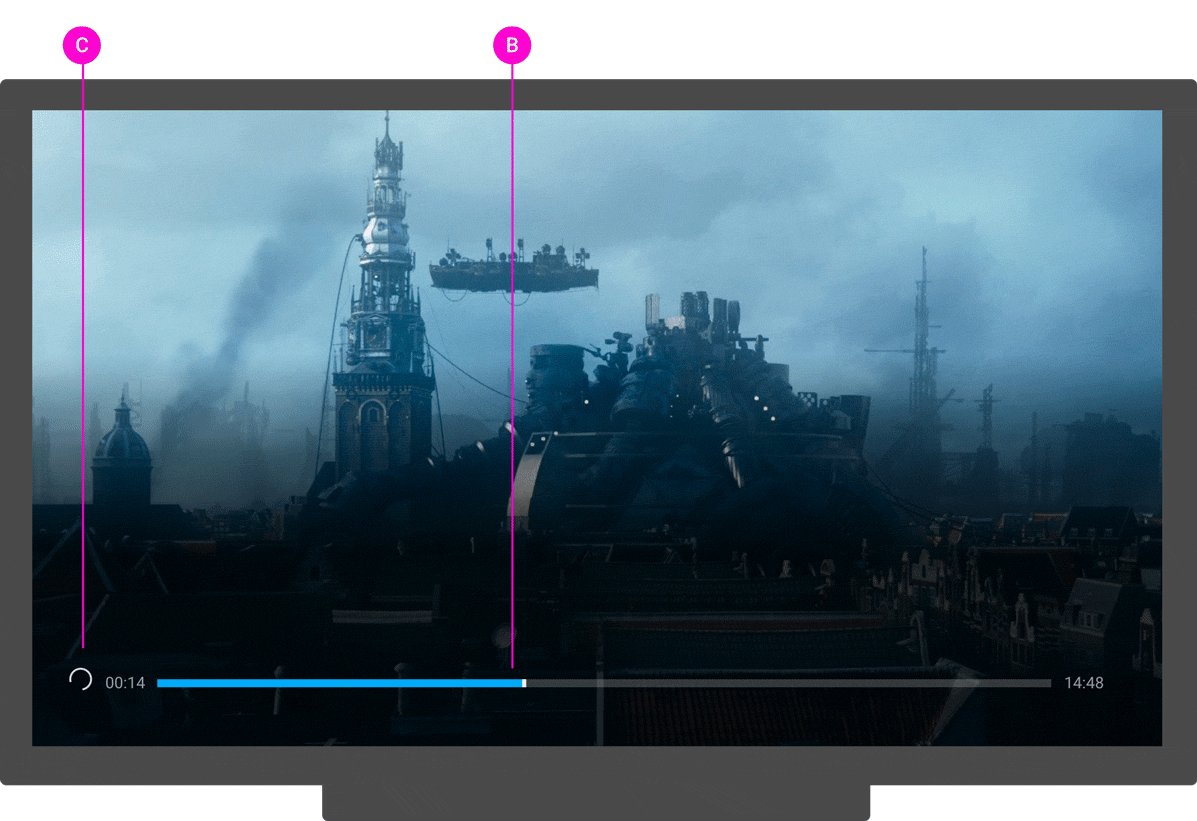
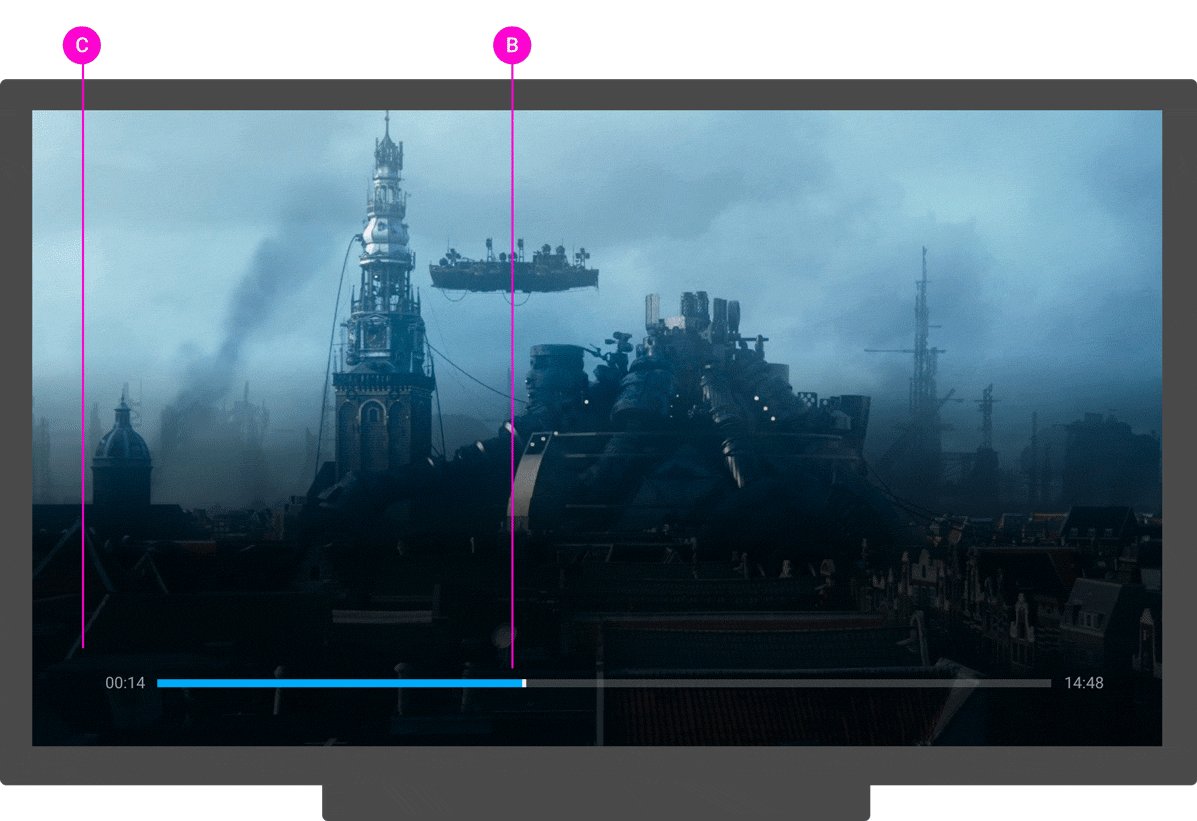
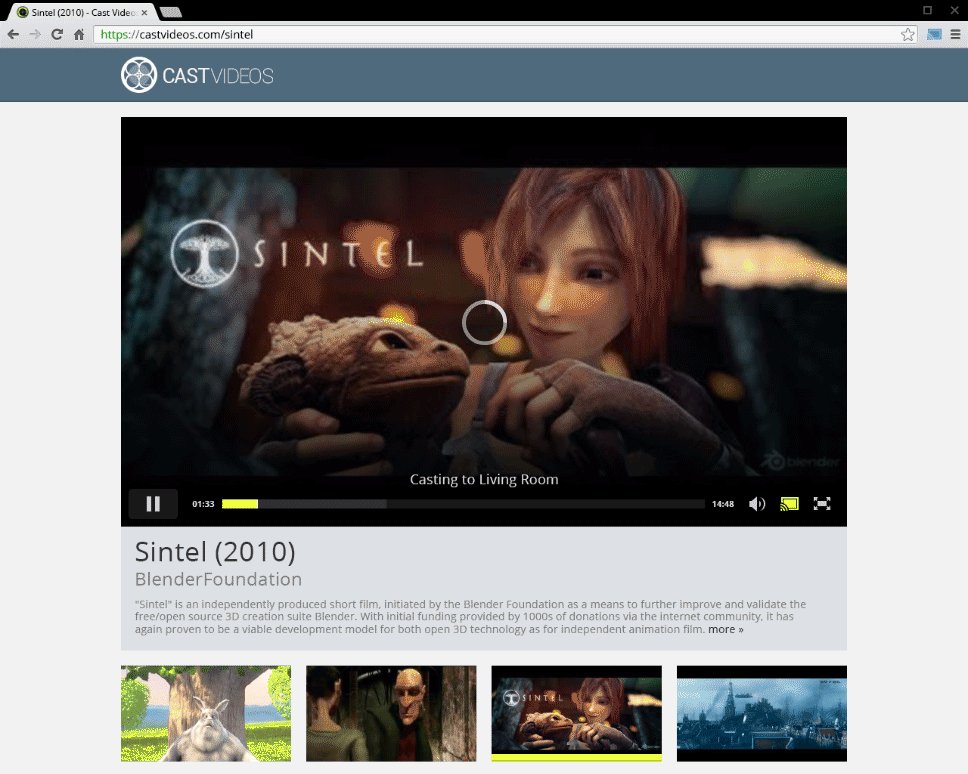
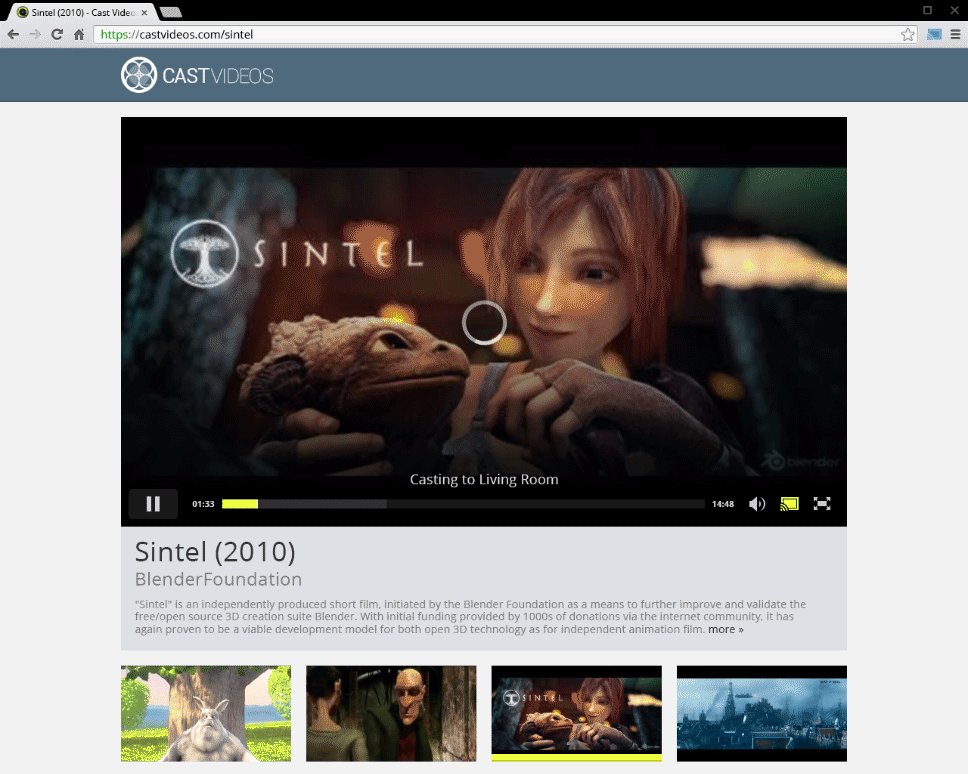
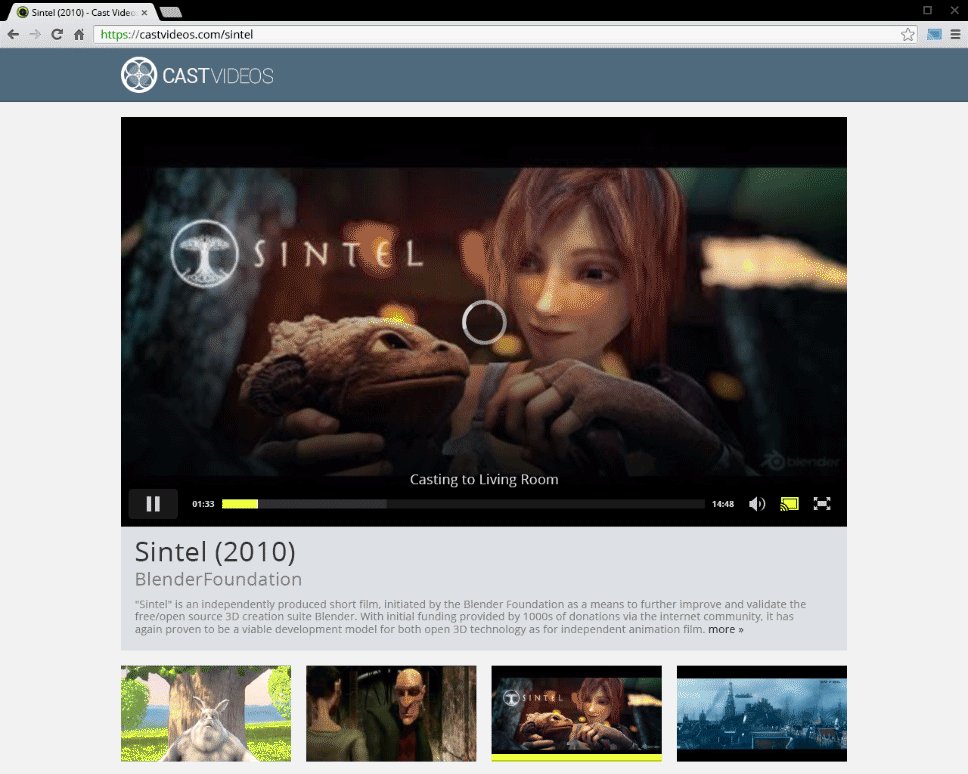
Reproducción del receptor
Obligatorio
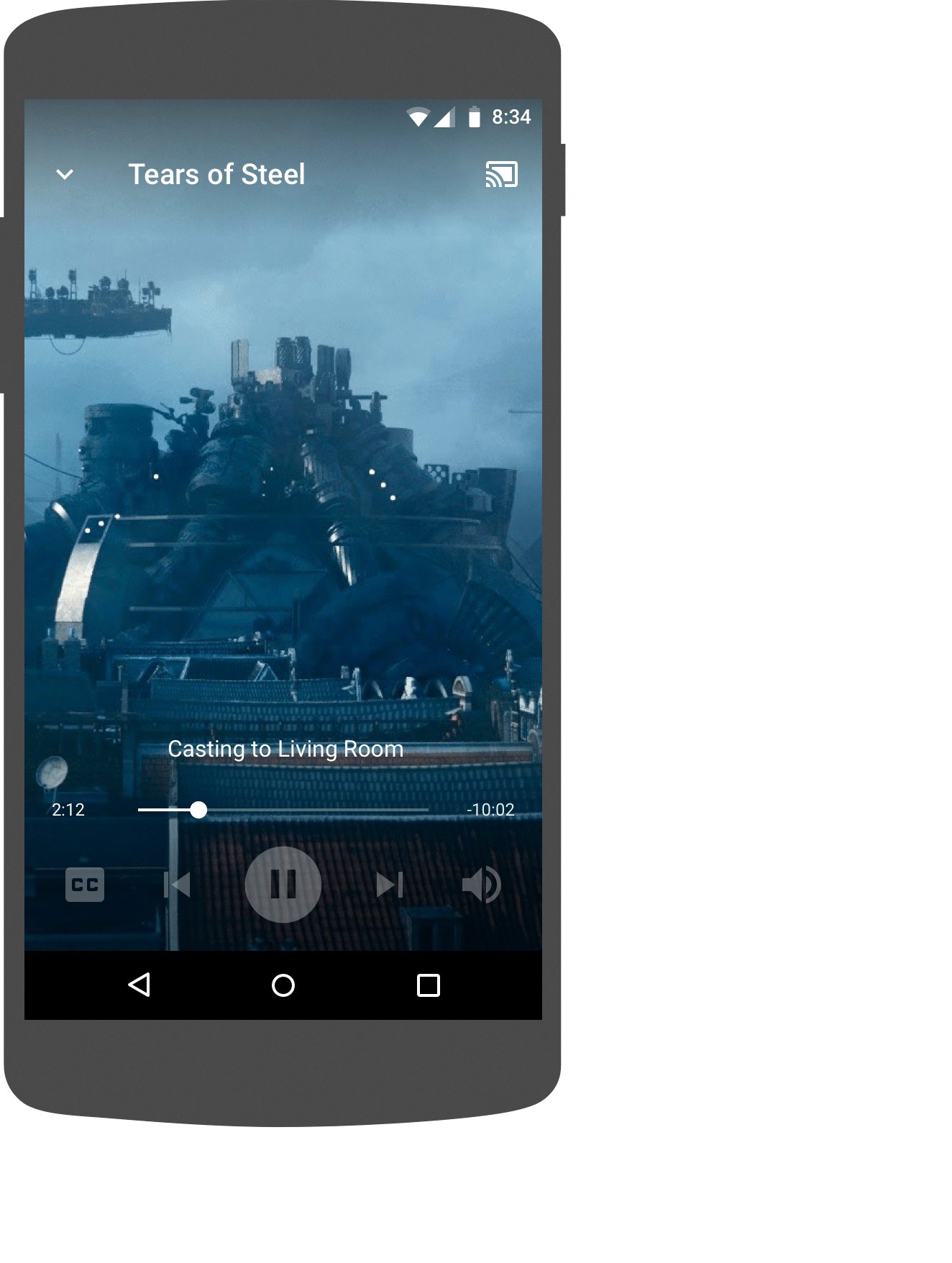
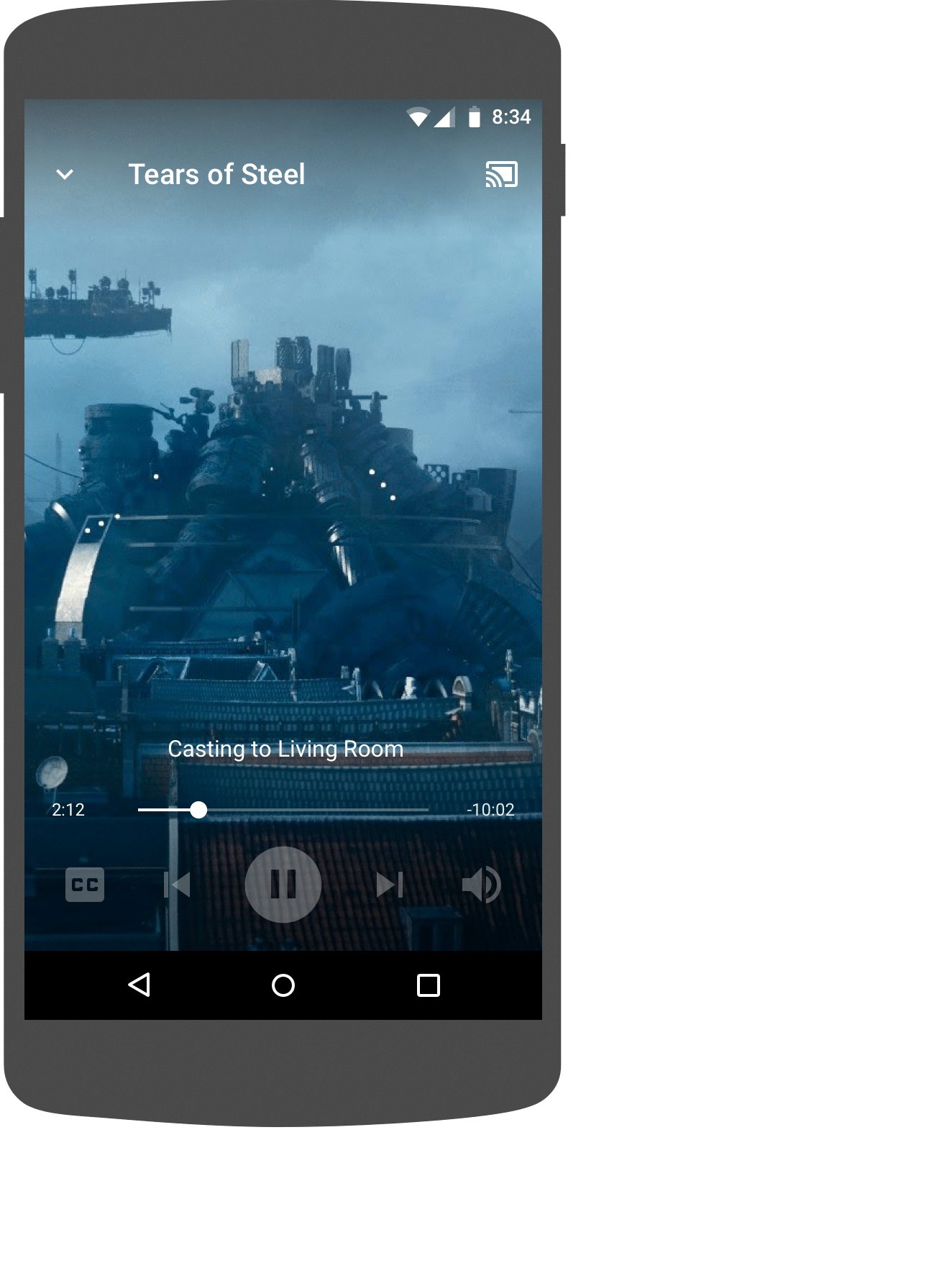
A Identifica lo que se está reproduciendo cuando comienza el contenido.
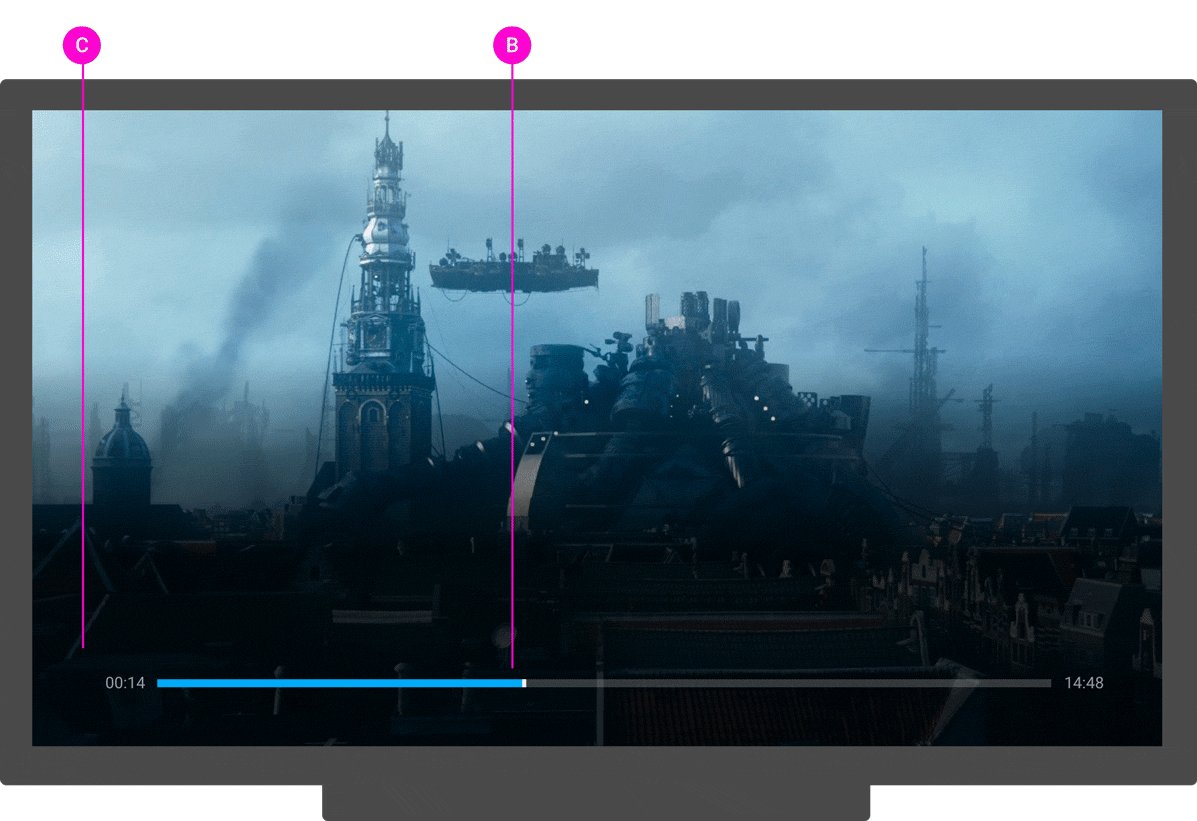
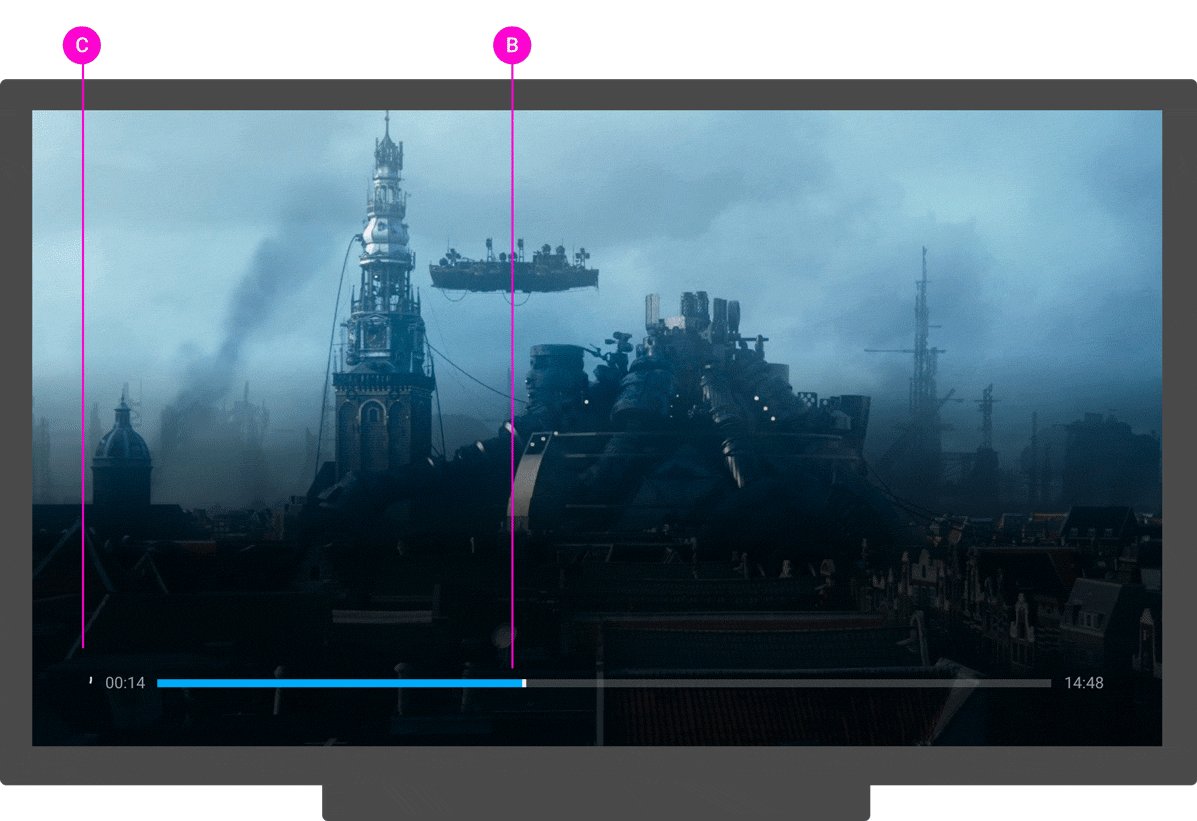
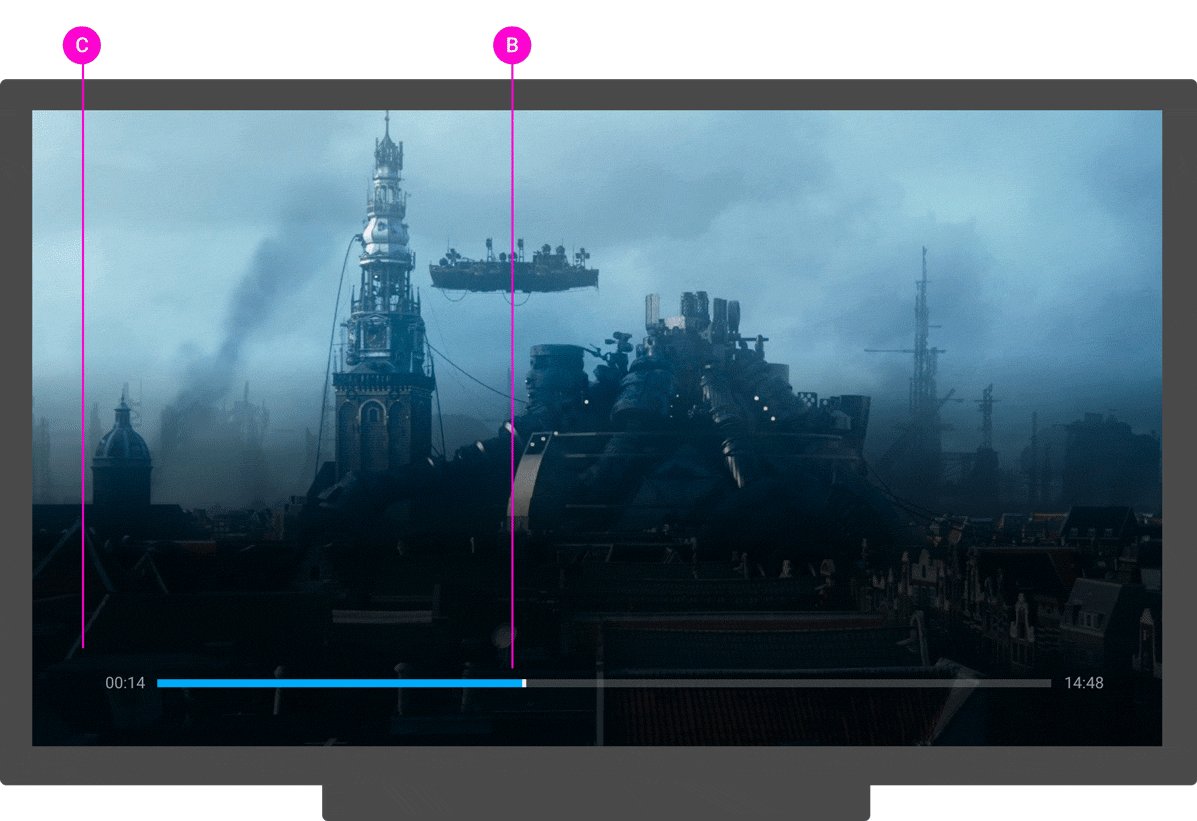
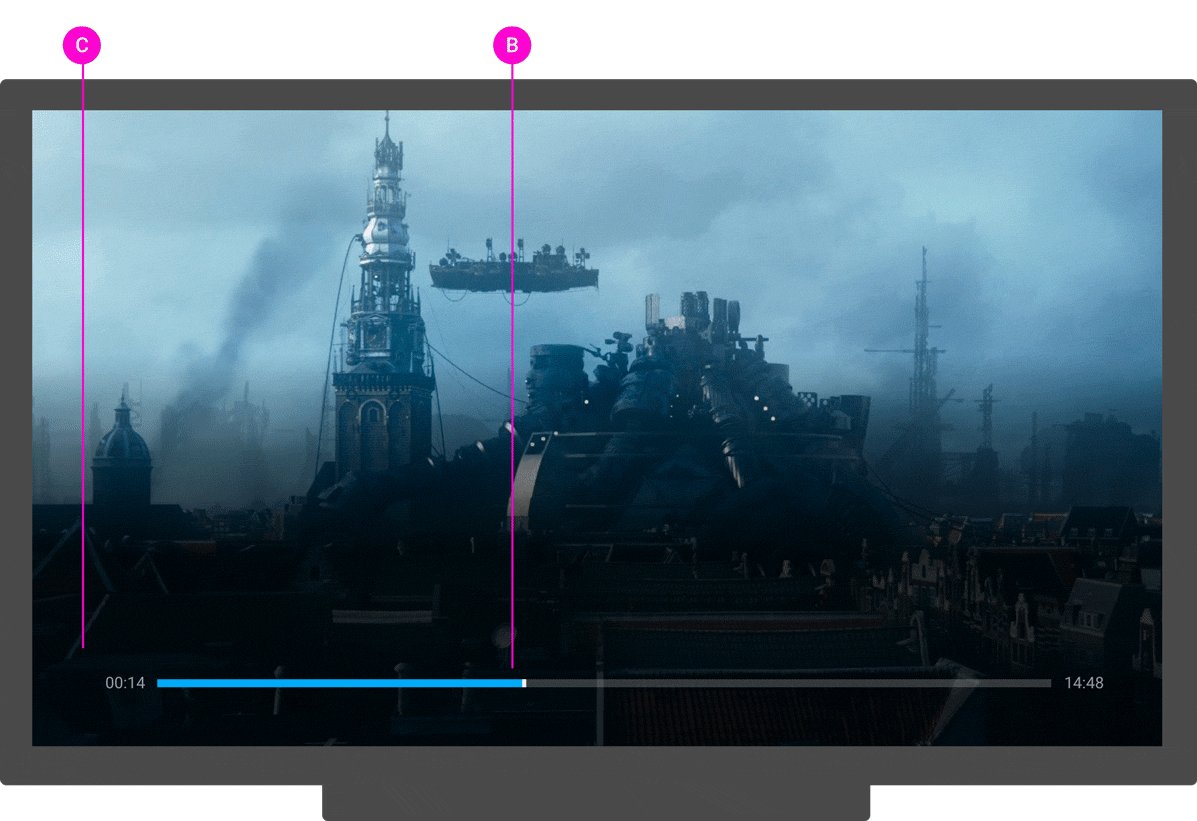
B Identifica la posición de reproducción cuando se ajusta la posición.
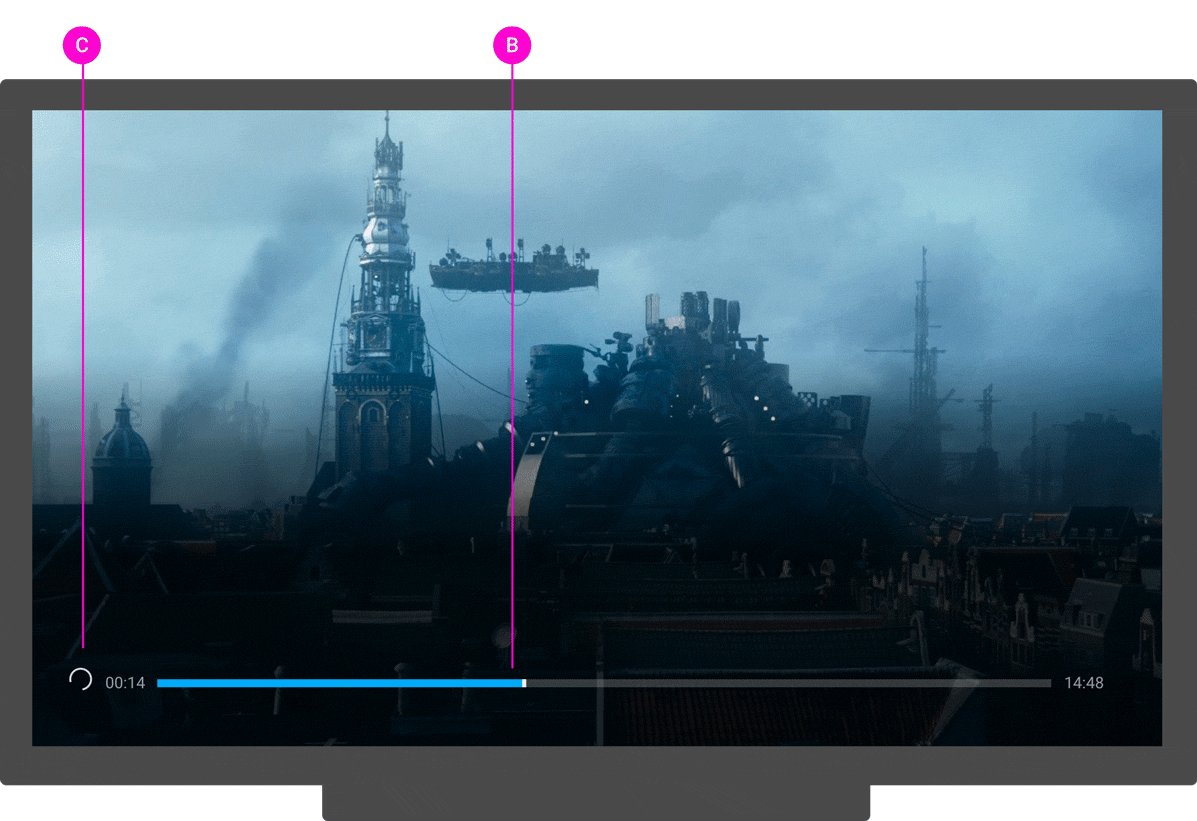
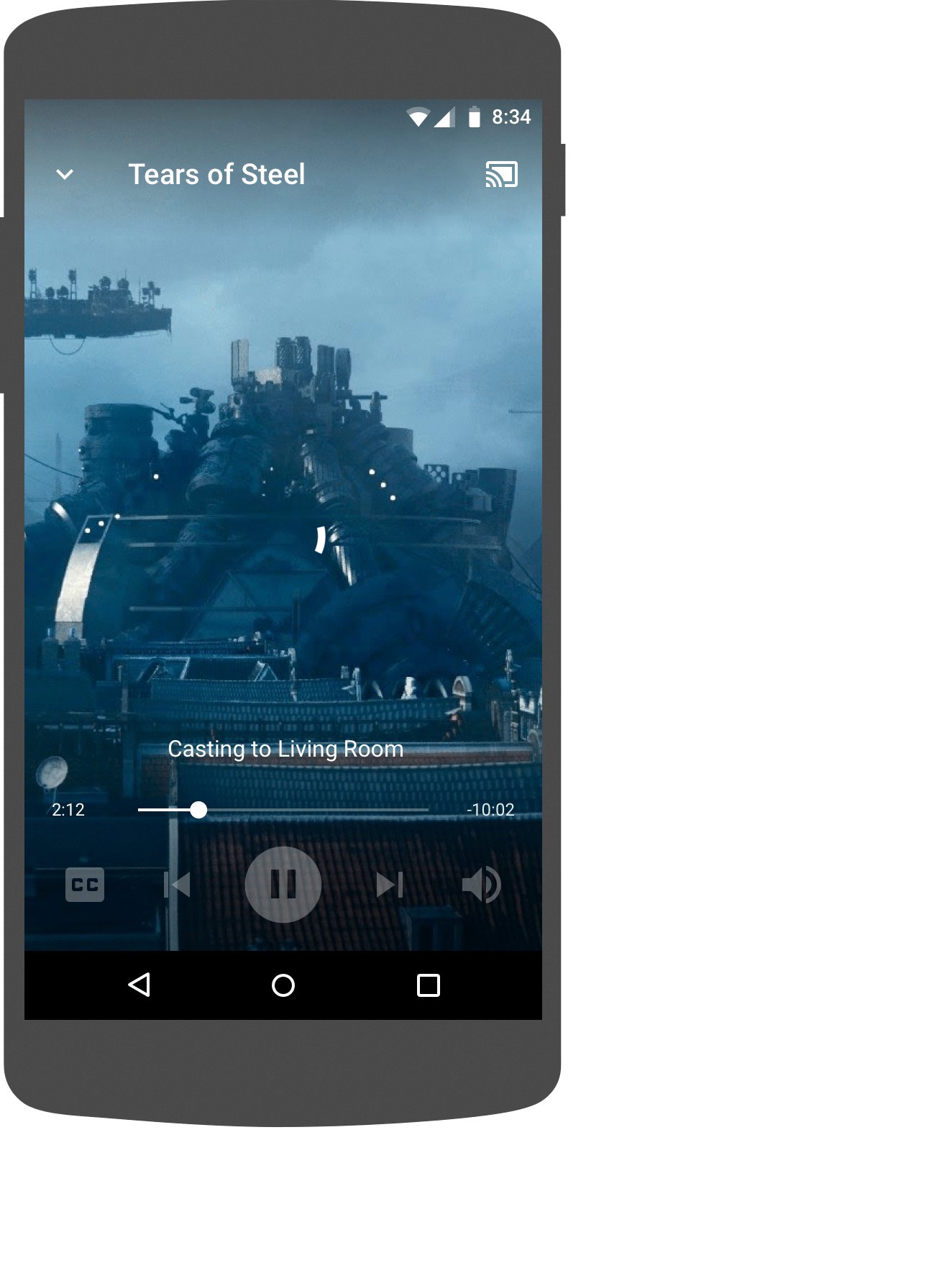
C Identifica que el receptor está buscando contenido cuando se cambia la posición de reproducción, pero aún no se está reproduciendo.
Android
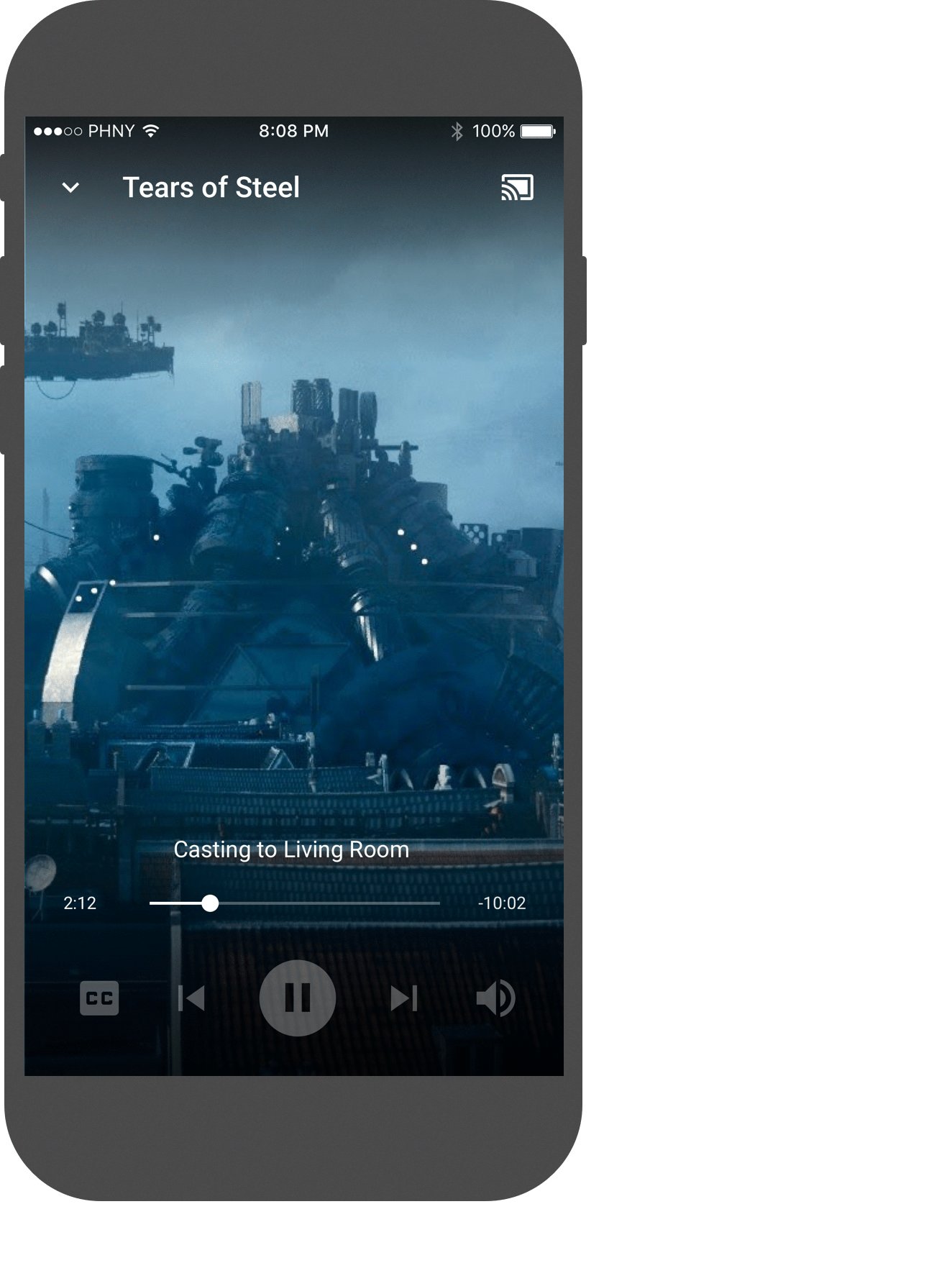
El remitente ajusta la posición de reproducción

Búsqueda de contenido del receptor

iOS
El remitente ajusta la posición de reproducción

Búsqueda de contenido del receptor

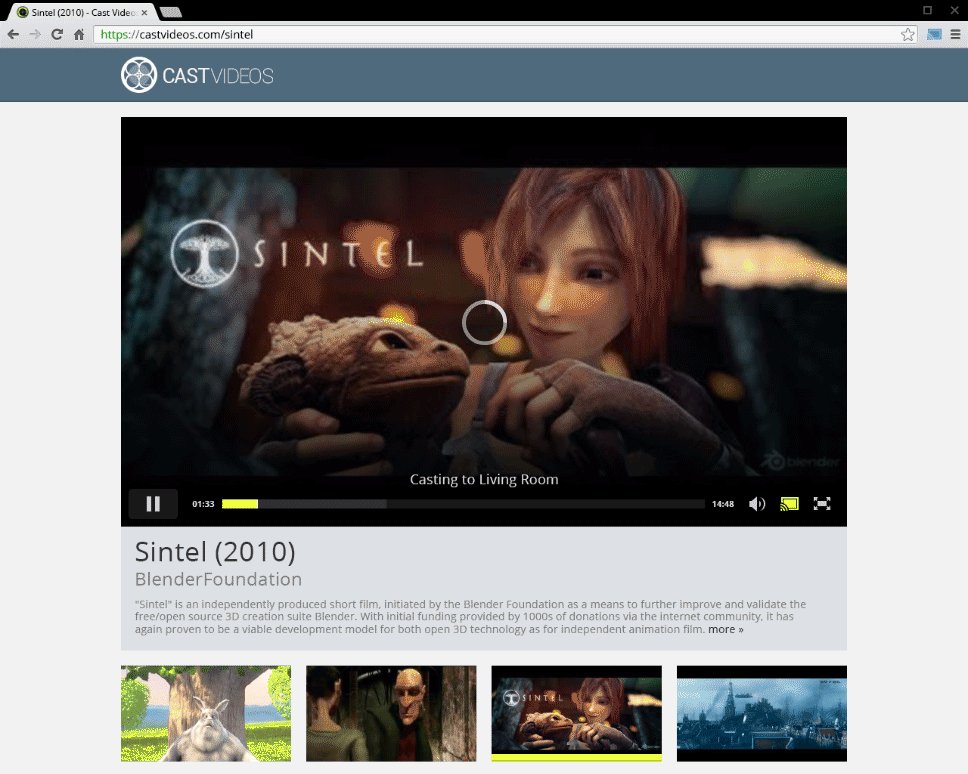
Chrome
El remitente ajusta la posición de reproducción

Búsqueda de contenido del receptor

El receptor pausó la transmisión
Obligatorio
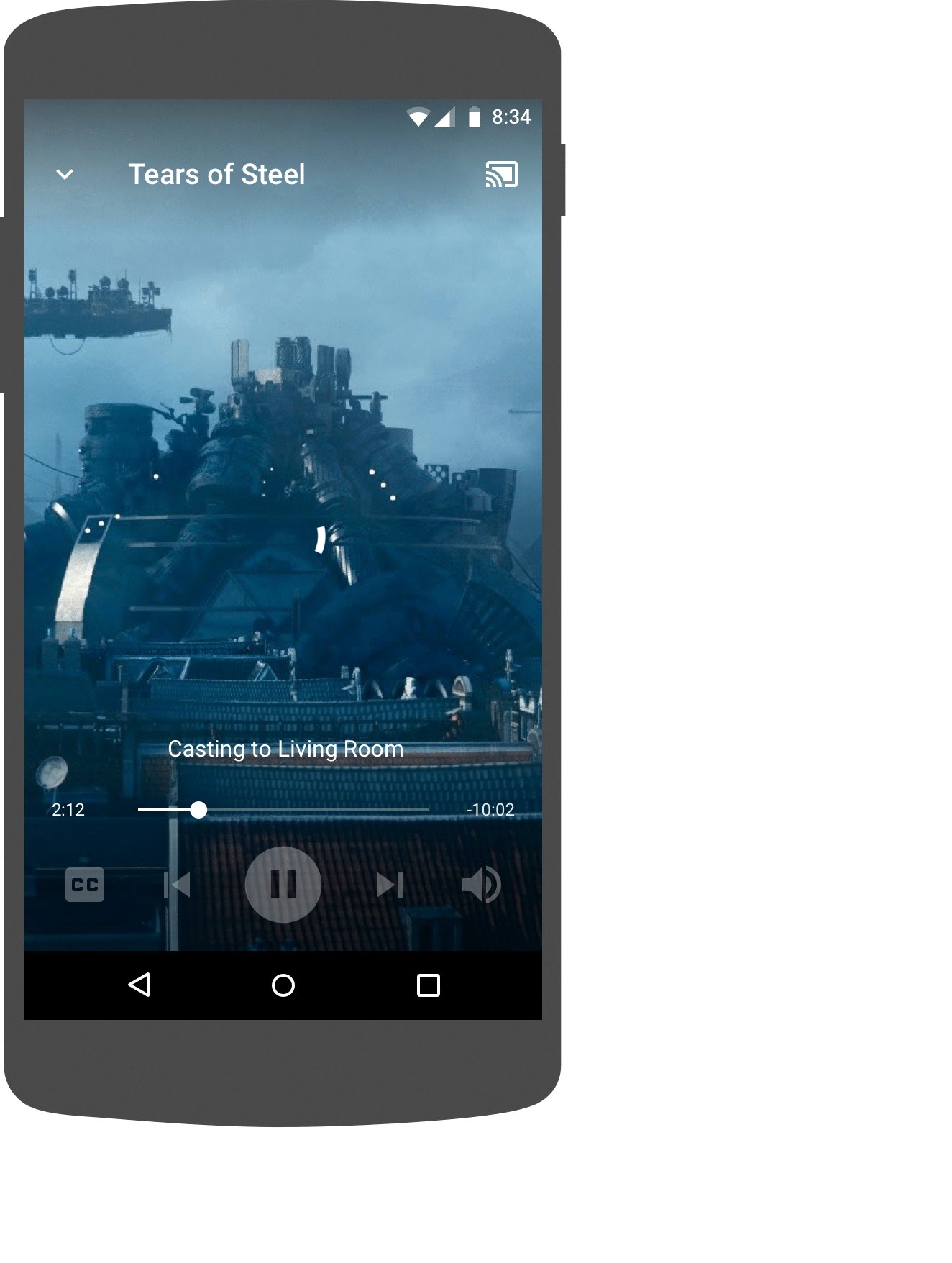
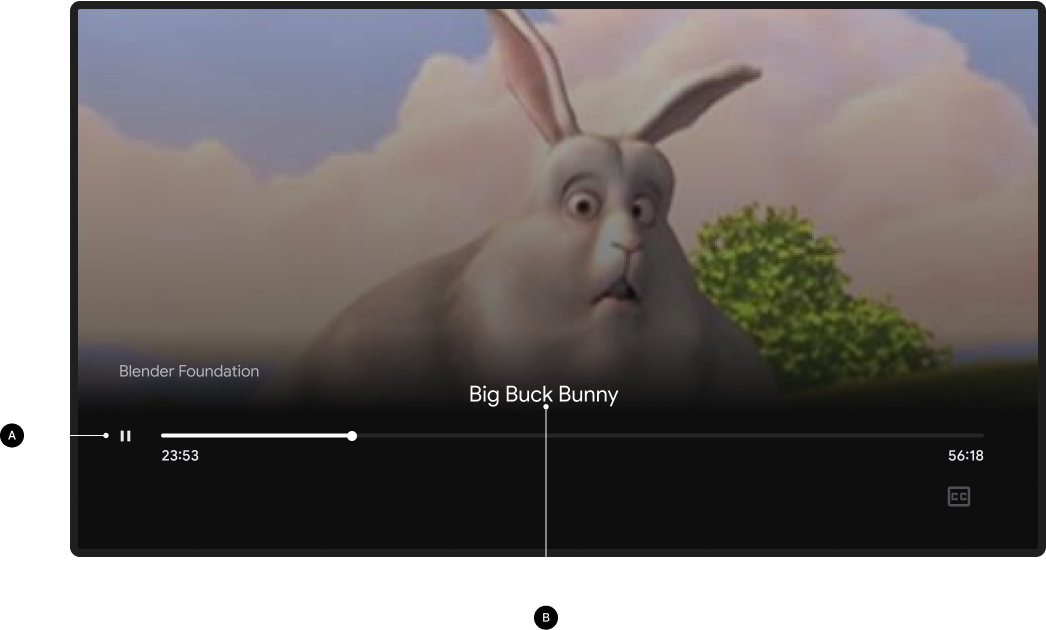
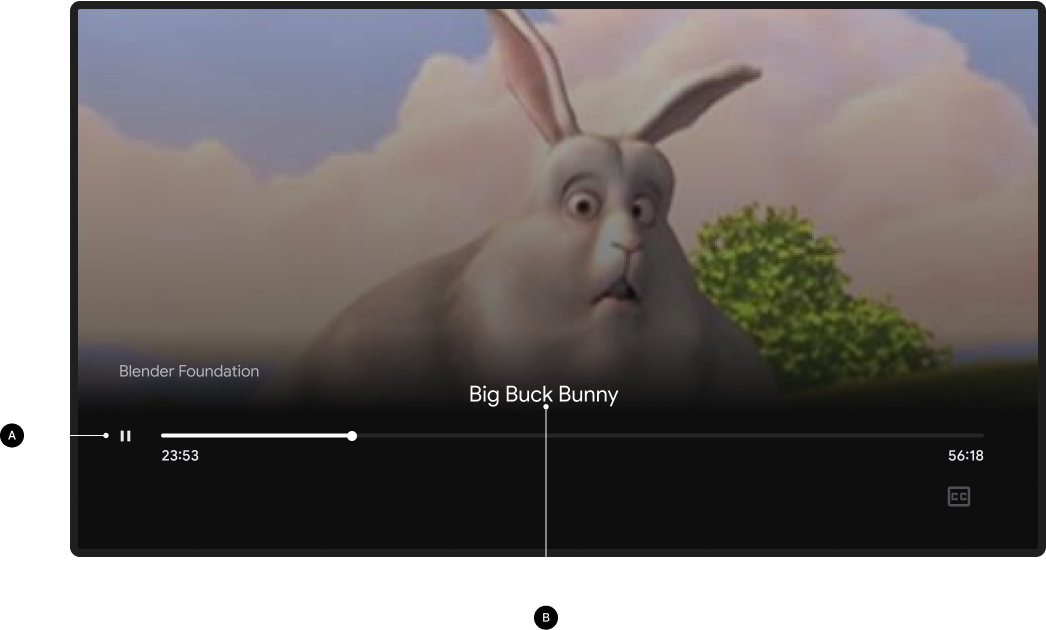
A Identifica que el contenido está en pausa mostrando un ícono de pausa y la posición de reproducción.
B Identifica qué contenido está en pausa mostrando el título o la portada del contenido.
C Identifica qué app del receptor está cargada mostrando el logotipo de la app.
Prácticas recomendadas
- Los usuarios suelen pausar el contenido para examinarlo, por lo que la IU innecesaria debe desaparecer cuando se pausa durante unos segundos mostrando un ícono de pausa.
- La app para receptores no debe continuar con la reproducción de contenido, a menos que el usuario realice una solicitud explícita para iniciar la reproducción, como reanudar o saltar un elemento de la fila.
- Desconecta la app del receptor y detiene su ejecución si está inactiva durante 20 minutos. Cuando se detiene, aparece la pantalla principal del receptor, lo que ayuda a evitar el efecto quemado en la pantalla. Almacena la ubicación en la que se pausó el contenido para que el usuario pueda reanudar la reproducción desde ese punto más adelante.
Android
El remitente pausó el envío

Se pausó el contenido del receptor

El remitente pausó el envío

El receptor pausó la reproducción después de 5 segundos.

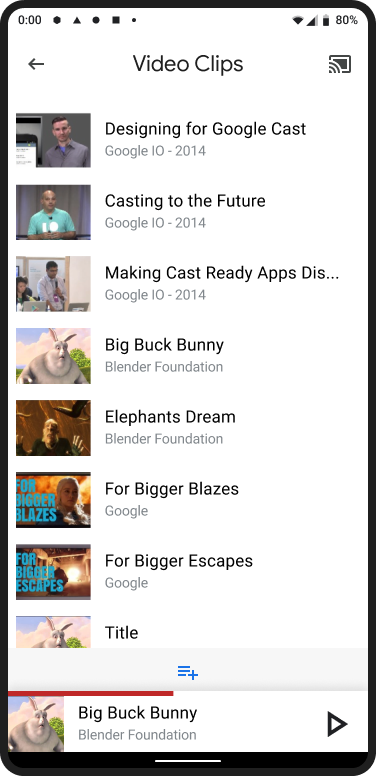
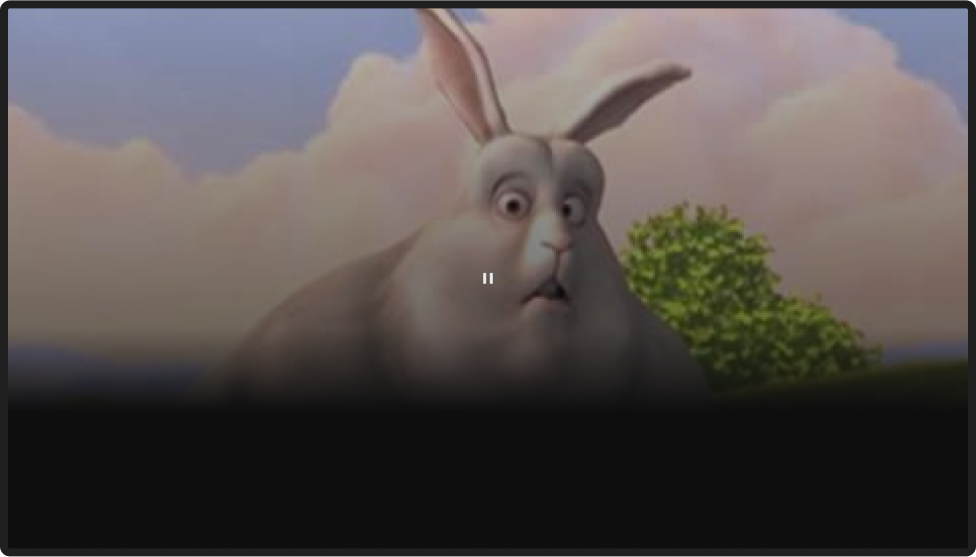
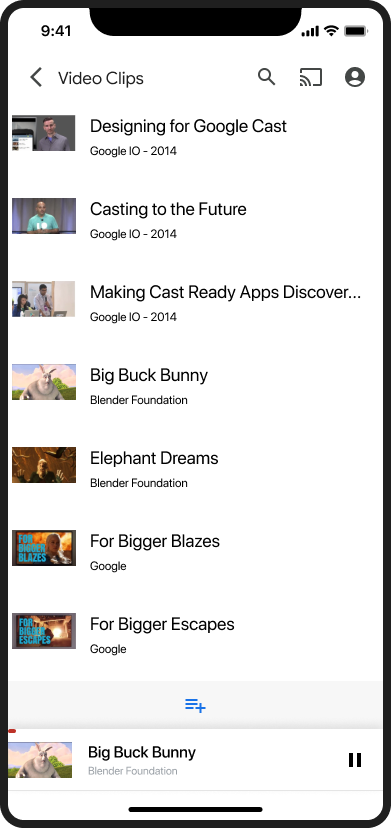
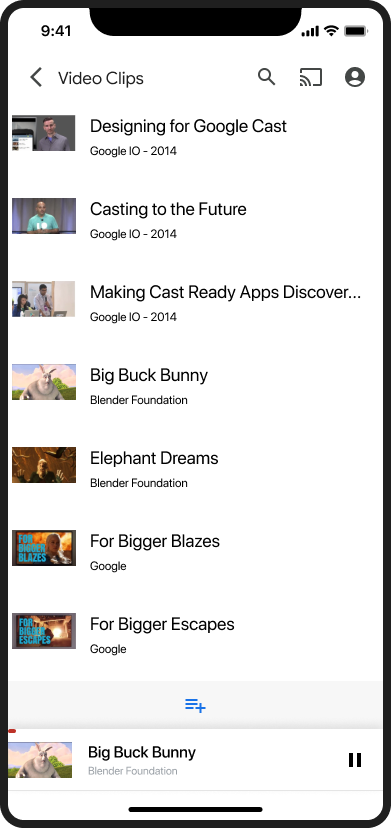
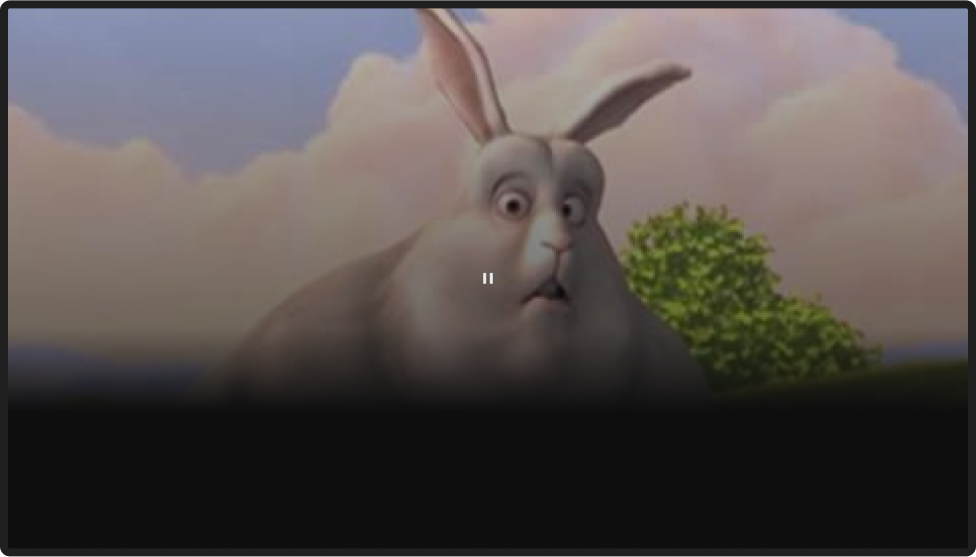
iOS
El remitente pausó el envío

Se pausó el contenido del receptor

El remitente pausó el envío

El receptor pausó la reproducción después de 5 segundos.

Chrome
El remitente pausó el envío

Se pausó el contenido del receptor

El remitente pausó el envío

El receptor pausó la reproducción después de 5 segundos.

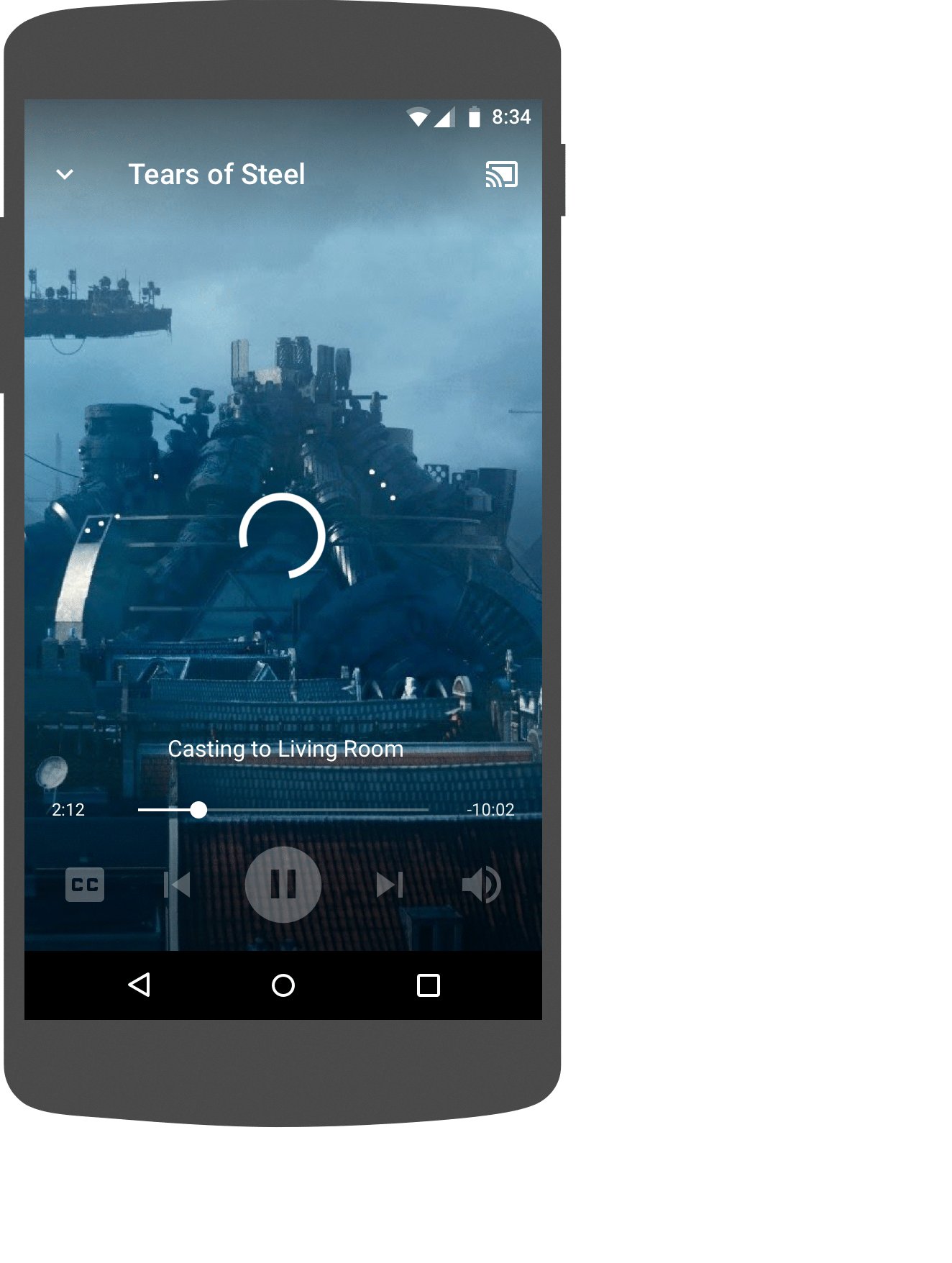
Almacenamiento en búfer del receptor
El búfer en el receptor se produce cuando la latencia de la red o algún otro factor causan una demora en la reproducción.
Obligatorio
A Identifica que el receptor está almacenando en búfer después de unos segundos mostrando un indicador de carga. Esperar unos segundos para indicar el almacenamiento en búfer evitará que el spinner de almacenamiento en búfer aparezca con demasiada frecuencia en condiciones de red deficientes.
Prácticas recomendadas
Identifica qué contenido se está almacenando en búfer si el almacenamiento en búfer continúa después de 5 segundos.
Android
El remitente indica que el receptor está almacenando en búfer

Almacenamiento en búfer del contenido del receptor

iOS
El remitente indica que el receptor está almacenando en búfer

Almacenamiento en búfer del contenido del receptor

Chrome
El remitente indica que el receptor está almacenando en búfer

Almacenamiento en búfer del contenido del receptor

El receptor detiene la transmisión
Cuando se detiene o agota el tiempo de espera de la reproducción, la IU del receptor debe promocionar otro contenido o funciones disponibles en la app del remitente.
Obligatorio
A Identifica qué app receptora está cargada o inactiva mostrando el logotipo de la app.
Prácticas recomendadas
- Usar la pantalla de inactividad después de la reproducción para recomendar contenido o funciones de la app del remitente, según lo que se acaba de transmitir
- Cambia el contenido de la pantalla de inactividad cada 30 a 60 segundos para evitar el quemado de pantalla.
- Desconéctate de la app del receptor y detén su ejecución si está inactiva durante 5 minutos. Cuando se detiene, aparece la pantalla principal del receptor, lo que ayuda a evitar el efecto quemado en la pantalla.
Android
App del remitente inactiva
La app receptora está inactiva

Se desconectó el remitente
Transmite la pantalla principal

iOS
App del remitente inactiva
La app receptora está inactiva

Se desconectó el remitente
Transmite la pantalla principal

Chrome
App del remitente inactiva
La app receptora está inactiva

Se desconectó el remitente
Transmite la pantalla principal

Las imágenes que se usan en esta guía de diseño son cortesía de Blender Foundation y se comparten bajo licencia de derechos de autor o Creative Commons.
- Elephant's Dream: (c) Copyright 2006, Blender Foundation / Netherlands Media Art Institute/www.elephantsdream.org
- Sintel: (c) Copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) Copyright 2008, Blender Foundation / www.bigbuckbunny.org
