Sie können die Übertragung Widgets indem Sie die Farben, die Schaltflächen, den Text und des Erscheinungsbildes und durch die Auswahl der Schaltflächentypen, die angezeigt werden sollen.
Widget-Design anpassen
Die Cast Framework-Widgets unterstützen das Apple UIAppearance Protocol in UIKit um das Aussehen der Widgets in Ihrer App zu ändern, etwa die Position oder Rahmen einer Schaltfläche. Verwenden Sie dieses Protokoll, um die Cast-Framework-Widgets so zu gestalten, zum vorhandenen Design der App passen.
Beispiel für das Cast-Symbol
<ph type="x-smartling-placeholder">GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
Widget direkt anpassen
Sie können ein Widget direkt mithilfe der Eigenschaften seiner übergeordneten Klasse anpassen. Beispiel:
häufig angepasst wird,
GCKUICastButton
Farbe mithilfe der
tintColor:
Property.
Beispiel für das Cast-Symbol
<ph type="x-smartling-placeholder">castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
Controller-Tasten auswählen
Sowohl die erweiterte Controller-Klasse
(GCKUIExpandedMediaControlsViewController)
und die Mini-Controller-Klasse
(GCKUIMiniMediaControlsViewController)
eine Schaltflächenleiste enthalten und Kunden können konfigurieren, welche Schaltflächen angezeigt werden.
für diese Takte. Dies wird erreicht, indem beide Klassen den
GCKUIMediaButtonBarProtocol
Die Leiste des Mini-Controllers hat drei konfigurierbare Steckplätze für Tasten:
SLOT SLOT SLOT
1 2 3
Die maximierte Controller-Leiste verfügt über eine dauerhafte Schaltfläche zum Wechseln zwischen Wiedergabe und Pause. Mitte des Balkens plus vier konfigurierbare Slots:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
Deine App kann mit der
-[defaultExpandedMediaControlsViewController]-Property von
GCKCastContext
und einen Mini-Controller erstellen
-[createMiniMediaControlsViewController]
Jede Anzeigenfläche kann entweder eine Framework-Schaltfläche, eine benutzerdefinierte Schaltfläche, oder leer sein. Die Liste der Schaltflächen für die Framework-Steuerung ist wie folgt definiert:
| Schaltflächenart | Beschreibung |
|---|---|
GCKUIMediaButtonTypeNone |
Platzieren Sie keine Schaltfläche in diesem Slot |
GCKUIMediaButtonTypeCustom |
Benutzerdefinierte Schaltfläche |
GCKUIMediaButtonTypePlayPauseToggle |
Wechselt zwischen Wiedergabe und Pause |
GCKUIMediaButtonTypeSkipPrevious |
Wechselt zum vorherigen Element in der Warteschlange |
GCKUIMediaButtonTypeSkipNext |
Wechselt zum nächsten Element in der Warteschlange |
GCKUIMediaButtonTypeRewind30Seconds |
Spult die Wiedergabe 30 Sekunden zurück |
GCKUIMediaButtonTypeForward30Seconds |
Spult 30 Sekunden vor |
GCKUIMediaButtonTypeMuteToggle |
Schaltet den Remote-Web-Receiver stumm und hebt die Stummschaltung auf |
GCKUIMediaButtonTypeClosedCaptions |
Öffnet ein Dialogfeld zum Auswählen von Text- und Audiotracks |
Detaillierte Beschreibungen der Funktion der einzelnen Schaltflächen finden Sie unter
GCKUIMediaButtonBarProtocol.h
Fügen Sie eine Schaltfläche mithilfe der Methoden zur
GCKUIMediaButtonBarProtocol:
Zum Hinzufügen einer Framework-Schaltfläche zu einer Leiste ist nur ein Aufruf von
-[setButtonType:atIndex:]Um eine benutzerdefinierte Schaltfläche zu einer Leiste hinzuzufügen, muss Ihre App
-[setButtonType:atIndex:]mitbuttonTypefestgelegt aufGCKUIMediaButtonTypeCustomund dann-[setCustomButton:atIndex:]aufrufen und übergibtUIButtonmit demselben Index.
Benutzerdefinierte Designs auf iOS-Apps anwenden
Mit dem Cast iOS SDK können Sie die Schriftart, die Farbe und die Bilder Ihrer UI-Elemente der Standard-Widgets bei Ihrem iOS-Absender ein Design, das zum Rest Ihrer App passt.
Im folgenden Abschnitt erfahren Sie, wie Sie benutzerdefinierte Stile der Cast-Widgets oder einer Gruppe von Widgets.
Stil auf ein UI-Element eines Widgets anwenden
Dieses Verfahren basiert auf dem Beispiel, bei dem Sie die Textfarbe Ihres den Mini-Controller der App auf Rot.
Sehen Sie sich die Tabelle mit Ansichten und Stilen an. um den Ansichtsnamen des Widgets oder der Widget-Gruppe zu finden, zu gestalten. Gruppennamen sind mit ▼ gekennzeichnet.
Beispiel:
miniController-WidgetansichtSuchen Sie die Namen der Attribute, von denen Sie Änderungen vornehmen möchten. die Liste der Eigenschaften in der entsprechenden Stilklasse, die unter dieser Tabelle.
Beispiel:
bodyTextColorist eine Property derGCKUIStyleAttributesMiniController.Schreiben Sie den Code.
Beispiel:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
Verwenden Sie dieses Muster, um einen beliebigen Stil auf ein UI-Element eines beliebigen Widgets anzuwenden.
Tabelle mit Ansichten und Stilen
Diese Tabelle zeigt die sieben Widget-Ansichten und drei Gruppen (mit ▼ gekennzeichnet). auf die Sie Stile anwenden können.
| Ansichtsname | Typ | Stilklasse |
|---|---|---|
▼ castViews |
Gruppe | GCKUIStyleAttributesCastViews |
▼ deviceControl |
Gruppe | GCKUIStyleAttributesDeviceControl |
deviceChooser |
Widget | GCKUIStyleAttributesDeviceChooser |
noDevicesAvailableController |
Widget | GCKUIStyleAttributesNoDevicesAvailableController |
▼ connectionController |
Gruppe | GCKUIStyleAttributesConnectionController |
navigation |
Widget | GCKUIStyleAttributesConnectionNavigation |
toolbar |
Widget | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl |
Gruppe | GCKUIStyleAttributesMediaControl |
miniController |
Widget | GCKUIStyleAttributesMiniController |
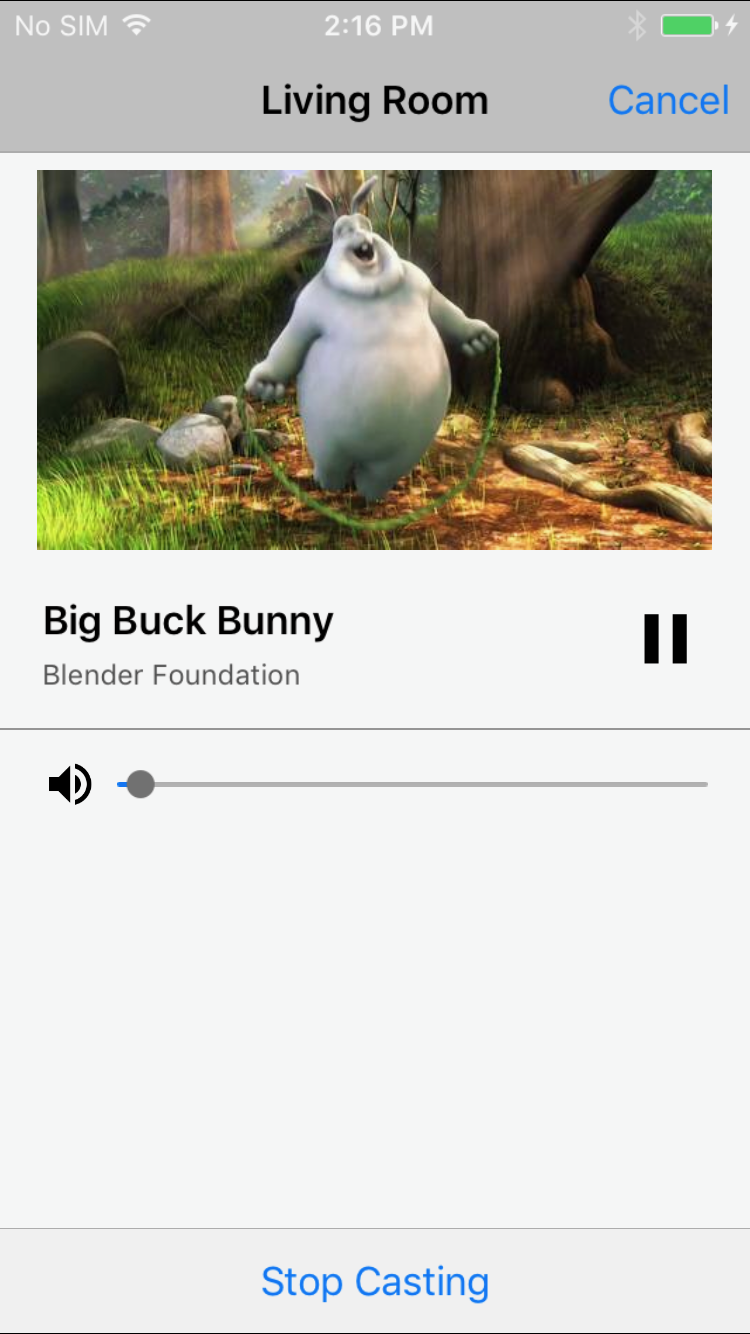
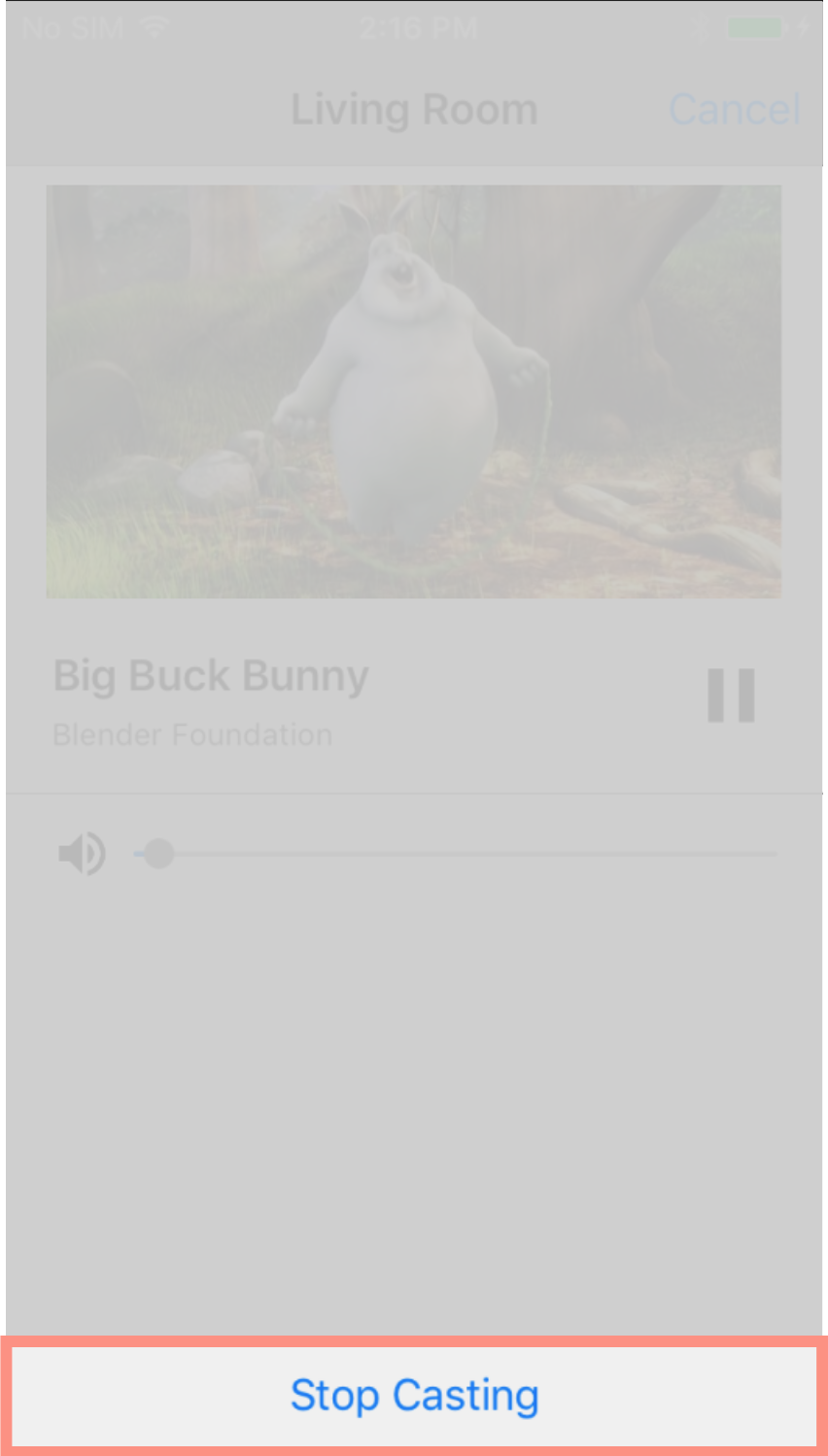
expandedController |
Widget | GCKUIStyleAttributesExpandedController |
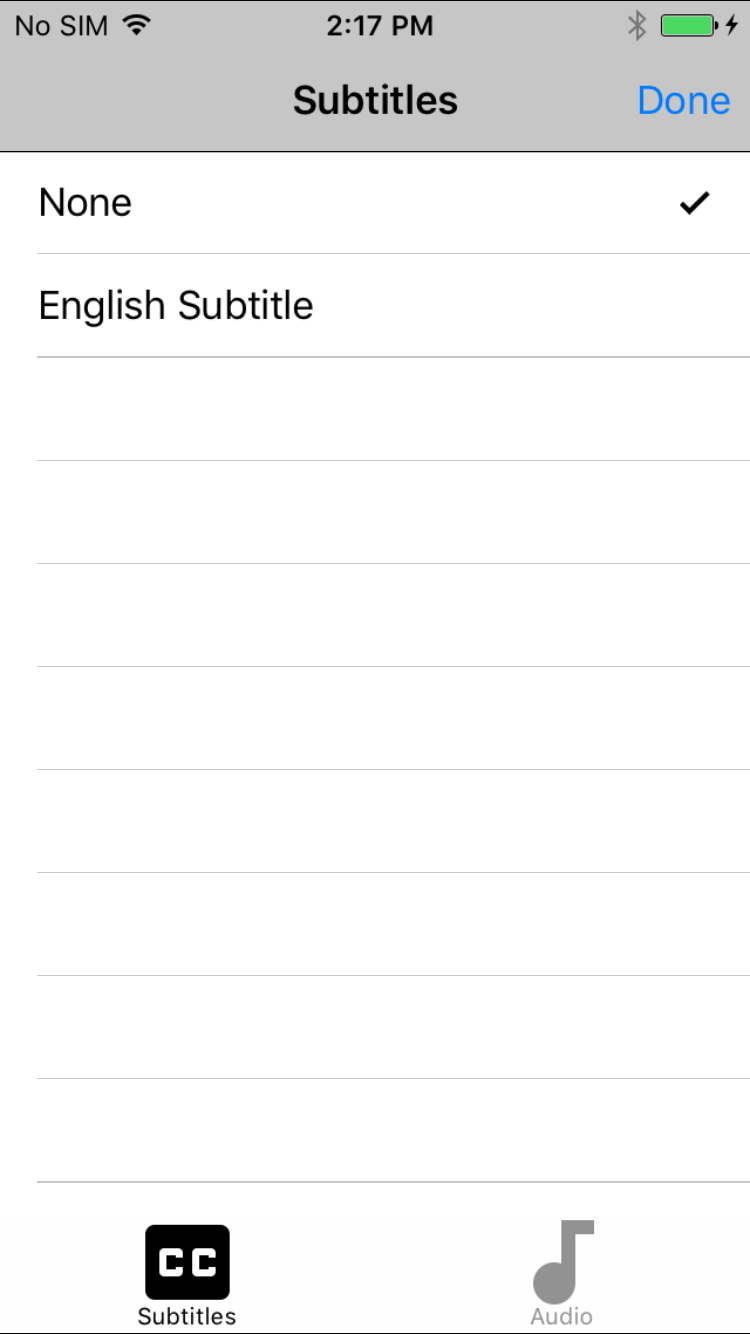
trackSelector |
Widget | GCKUIStyleAttributesTrackSelector |
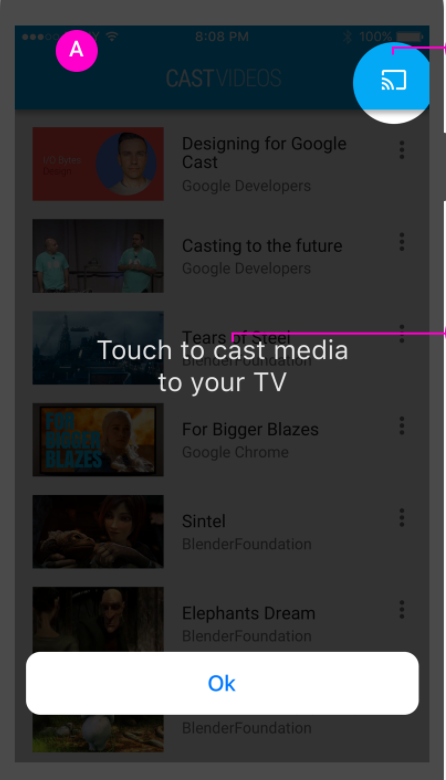
instructions |
Widget | GCKUIStyleAttributesInstructions |
Stilhierarchie
Die GCKUIStyle
Singleton ist der API-Einstiegspunkt für alle Stileinstellungen. Es verfügt über die Eigenschaft
castViews, der Grundlage der Stilhierarchie,
wie unten dargestellt: zeigt dieses Diagramm eine andere Perspektive
Ansichten und Gruppen aus der vorherigen Tabelle.
Sie können einen Stil auf ein einzelnes Widget oder auf eine Gruppe von Widgets anwenden. Die Stilhierarchie besteht aus drei Widget-Gruppen: streamViews, deviceControl, und mediaControl. Das Rechteck jeder Gruppe umschließt ihre Widgets. Wenn Sie einen Stil auf eine Gruppe anwenden, wird er auf alle Widgets in dieser Gruppe angewendet.
Mit der Gruppe castViews können Sie beispielsweise einen Stil auf alle Widgets anwenden und
Mit der Gruppe „deviceControl“ kannst du einen Stil nur auf ihre drei Geräte anwenden
Widgets zu verwalten. Das instructions-Widget gehört zu keiner Gruppe.
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
Anleitung  |
Gerät Auswahl  |
noDeviceAvailability-Bildschirm 
|
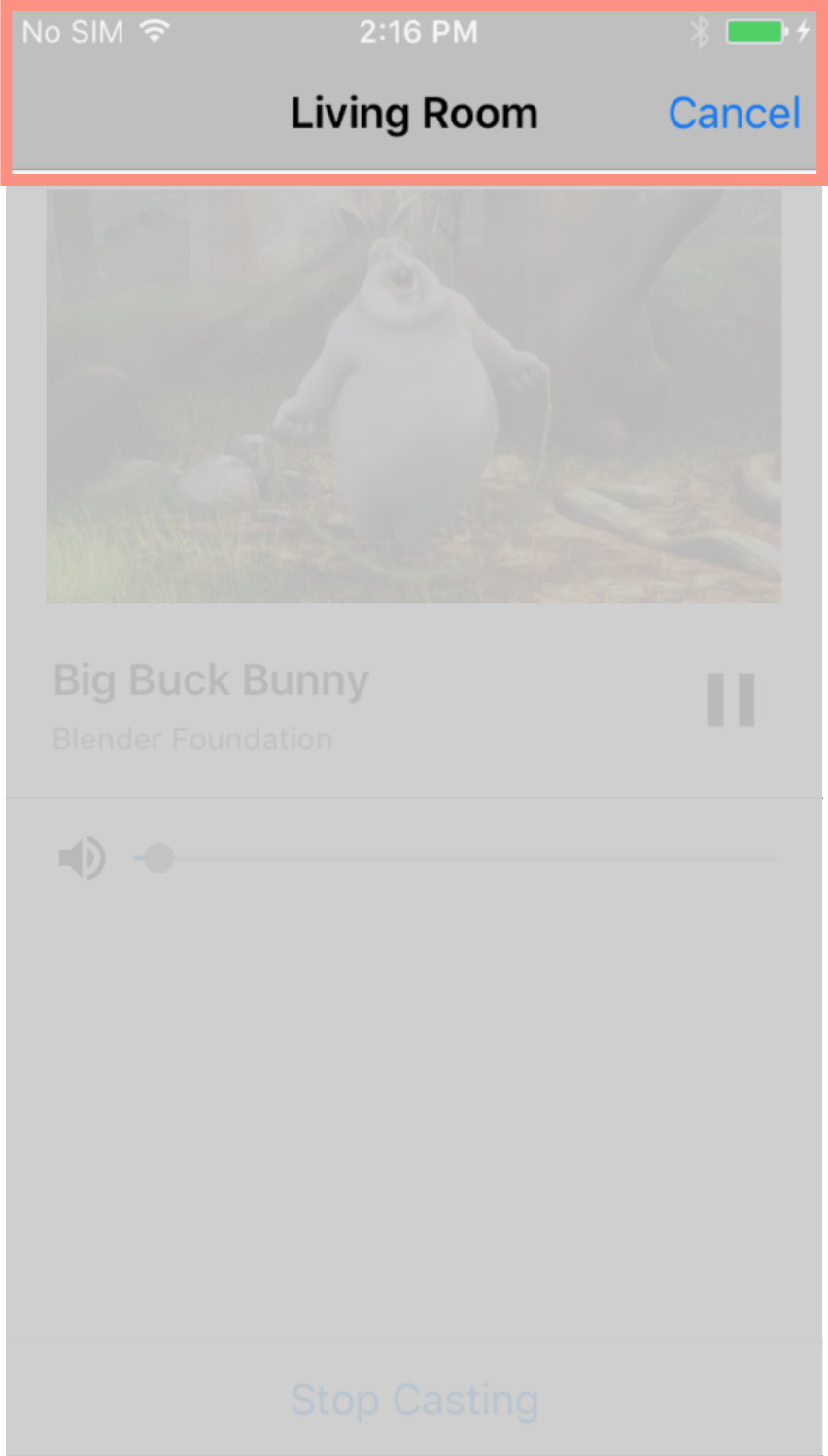
Verbindung Controller  |
Mini Controller  |
maximiert Controller  |
Titel Auswahl  |
||||
Navigation / Symbolleiste 
 |
||||||||||
Fußnote:Die in diesem Diagramm in zwei Linien dargestellten Widget-Namen
als ein Wort in einer Zeile und ohne Leerzeichen. Beispiel:
device Chooser sollte als deviceChooser geschrieben werden. Zum Vergrößern den Mauszeiger auf Bilder bewegen
.
