Puedes personalizar la función Transmitir widgets estableciendo los colores, aplicando estilos a los botones, el texto y la miniatura y eligiendo los tipos de botones que quieres mostrar.
Personaliza el tema del widget
Los widgets del framework de Cast admiten el protocolo UIAppearance de Apple en UIKit para cambiar la apariencia de los widgets en tu app, como la posición borde de un botón. Usa este protocolo para definir el estilo de los widgets del framework de Cast coincide con un estilo de app existente.
Ejemplo de botón para transmitir
GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
Personaliza el widget directamente
Personaliza un widget directamente con las propiedades de su superclase. Por ejemplo:
es común personalizar la
GCKUICastButton
de color con el
tintColor:
propiedad.
Ejemplo de botón para transmitir
castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
Elige los botones del control
La clase de control expandida
(GCKUIExpandedMediaControlsViewController)
y la clase de minicontrolador
(GCKUIMiniMediaControlsViewController)
contienen una barra de botones, y los clientes pueden configurar qué botones se presentan
en esas barras. Esto se logra cuando ambas clases cumplen con
GCKUIMediaButtonBarProtocol
La minibarra de control tiene 3 ranuras configurables para los botones:
SLOT SLOT SLOT
1 2 3
La barra del control expandida tiene un botón de activación/pausa permanente en el centro de la barra, más 4 ranuras configurables:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
Tu app puede obtener una referencia al control expandido con el
Propiedad -[defaultExpandedMediaControlsViewController] de
GCKCastContext
y puedes crear un minicontrolador con
-[createMiniMediaControlsViewController]
Cada ranura puede contener un botón de framework, un botón personalizado o estar vacías. La lista de botones de control del framework se define de la siguiente manera:
| Tipo de botón | Descripción |
|---|---|
GCKUIMediaButtonTypeNone |
No coloques un botón en este espacio |
GCKUIMediaButtonTypeCustom |
Botón personalizado |
GCKUIMediaButtonTypePlayPauseToggle |
Alterna entre la reproducción y la pausa |
GCKUIMediaButtonTypeSkipPrevious |
Salta al elemento anterior de la fila |
GCKUIMediaButtonTypeSkipNext |
Salta al siguiente elemento de la fila |
GCKUIMediaButtonTypeRewind30Seconds |
Retrocede la reproducción 30 segundos. |
GCKUIMediaButtonTypeForward30Seconds |
Adelantar la reproducción 30 segundos |
GCKUIMediaButtonTypeMuteToggle |
Silencia y activa el sonido del receptor web remoto |
GCKUIMediaButtonTypeClosedCaptions |
Abre un diálogo para seleccionar pistas de texto y audio |
Puedes encontrar descripciones detalladas de lo que hace cada botón en
GCKUIMediaButtonBarProtocol.h
Agrega un botón de la siguiente manera con métodos en la
GCKUIMediaButtonBarProtocol:
Para agregar un botón de framework a una barra, solo necesitas llamar a
-[setButtonType:atIndex:]Para agregar un botón personalizado a una barra, tu app debe llamar
-[setButtonType:atIndex:]conbuttonTypeestablecido enGCKUIMediaButtonTypeCustomy, luego, llama a-[setCustomButton:atIndex:]y pasaUIButtoncon el mismo índice.
Aplica estilos personalizados a tu app para iOS
El SDK de Cast iOS te permite cambiar el estilo de la fuente, el color y las imágenes de elementos de interfaz de usuario de los widgets predeterminados en el emisor de iOS, lo que le da a la te muestra un aspecto que coincide con el resto de tu app.
En la siguiente sección, se muestra cómo aplicar diseños personalizados a cualquier de los widgets o grupo de widgets de Cast.
Aplicación de un estilo a un elemento de la IU de un widget
En este procedimiento, se usa el ejemplo de configuración del color del texto del cuerpo de tu el minicontrolador de la app en rojo.
Consulta la tabla de vistas y estilos. para buscar el nombre de la vista del widget o grupo de widgets que deseas. al estilo. Los nombres de los grupos están marcados con ▼.
Ejemplo: vista del widget
miniControllerBusca los nombres de los atributos que quieres usar para cambiar la lista de propiedades en la clase de estilo correspondiente que se indica en esta tabla.
Ejemplo:
bodyTextColores una propiedad del elementoGCKUIStyleAttributesMiniController.Escribe el código.
Ejemplo:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
Usa este patrón para aplicar cualquier estilo a cualquier elemento de la IU de cualquier widget.
Tabla de vistas y estilos
En esta tabla, se muestran las siete vistas de widgets y los tres grupos (marcados con ▼) a las que se les pueden aplicar estilos.
| Nombre de la vista | Tipo | Clase de estilo |
|---|---|---|
▼ castViews |
Grupo | GCKUIStyleAttributesCastViews |
▼ deviceControl |
Grupo | GCKUIStyleAttributesDeviceControl |
deviceChooser |
Widget | GCKUIStyleAttributesDeviceChooser |
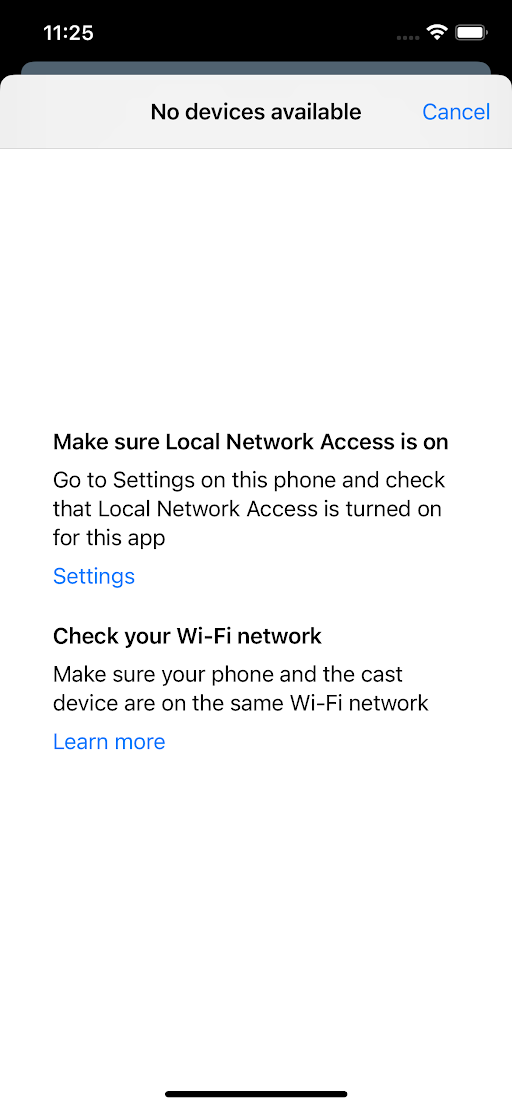
noDevicesAvailableController |
Widget | GCKUIStyleAttributesNoDevicesAvailableController |
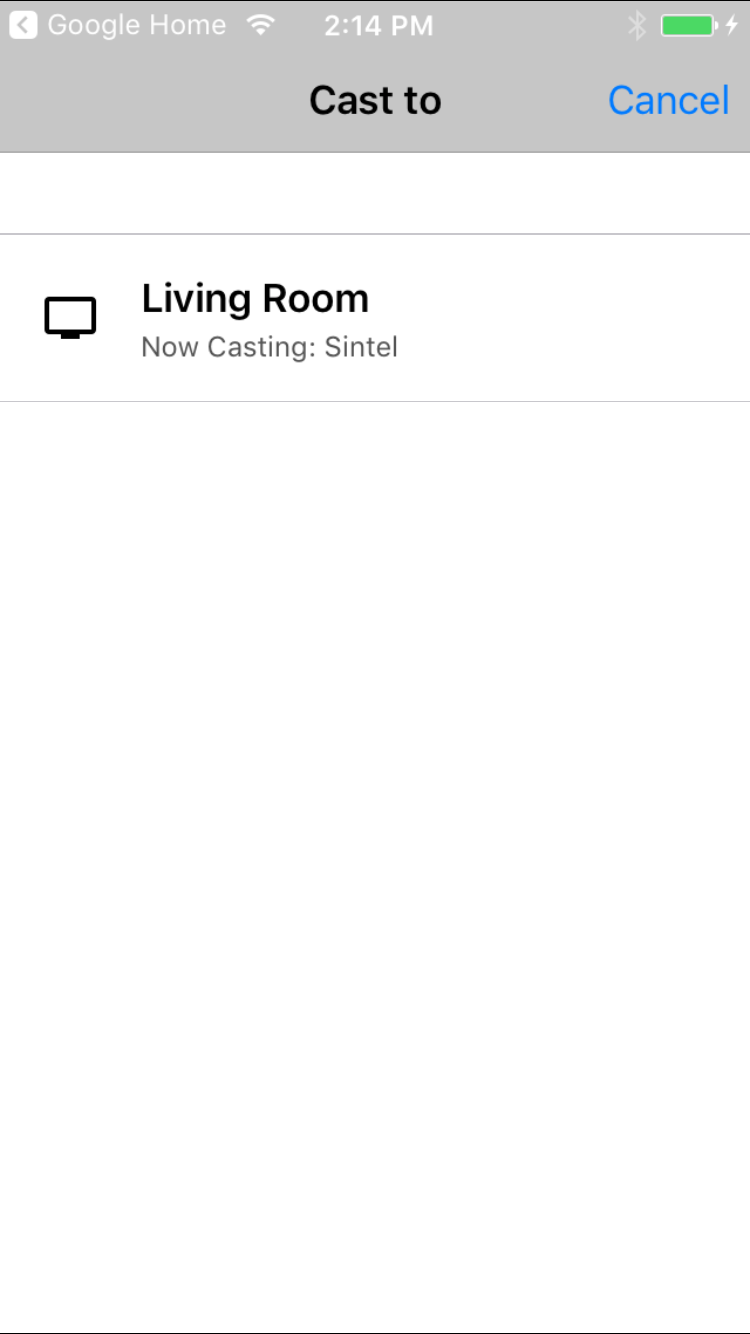
▼ connectionController |
Grupo | GCKUIStyleAttributesConnectionController |
navigation |
Widget | GCKUIStyleAttributesConnectionNavigation |
toolbar |
Widget | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl |
Grupo | GCKUIStyleAttributesMediaControl |
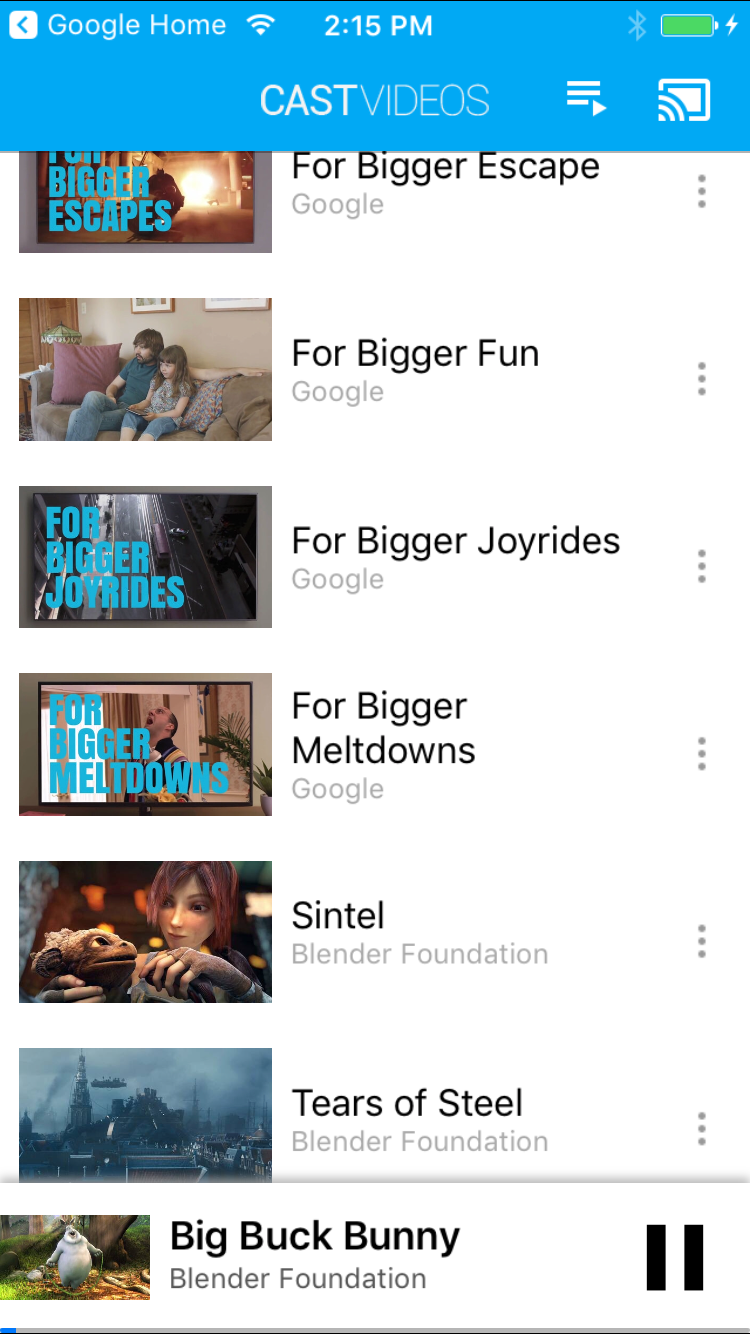
miniController |
Widget | GCKUIStyleAttributesMiniController |
expandedController |
Widget | GCKUIStyleAttributesExpandedController |
trackSelector |
Widget | GCKUIStyleAttributesTrackSelector |
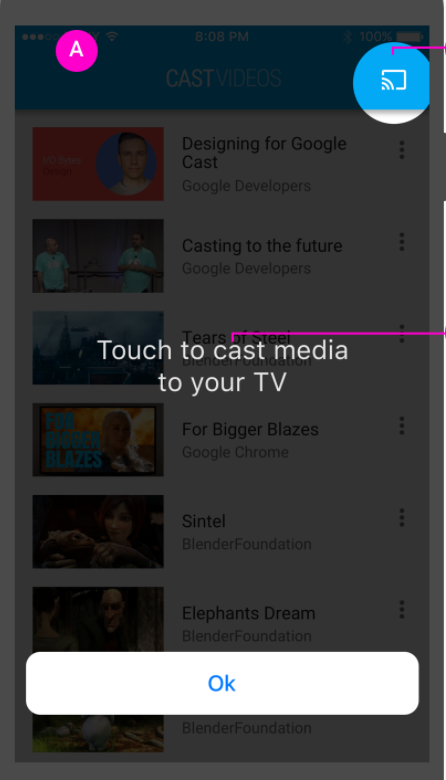
instructions |
Widget | GCKUIStyleAttributesInstructions |
Jerarquía de estilos
La GCKUIStyle
singleton es el punto de entrada de la API para todas las configuraciones de estilo. Tiene la propiedad
castViews, que es la raíz de la jerarquía de estilo
como se ilustra a continuación; este diagrama es una forma diferente de ver el mismo
vistas y grupos que se muestran en la tabla anterior.
Puedes aplicar un estilo a un widget individual o a un grupo de widgets. La jerarquía de estilo tiene tres grupos de widgets: castViews, deviceControl, y mediaControl. El rectángulo de cada grupo encierra sus widgets. Cuando se aplica un estilo a un grupo, se aplica a todos los widgets de ese grupo.
Por ejemplo, el grupo castViews te permite aplicar un estilo a todos los widgets y
El grupo deviceControl te permite aplicar un estilo a solo sus tres dispositivos.
para controlar los widgets. El widget de instructions no pertenece a ningún grupo.
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
instrucciones  |
dispositivo Selector  |
Pantalla noDevicesAvailable 
|
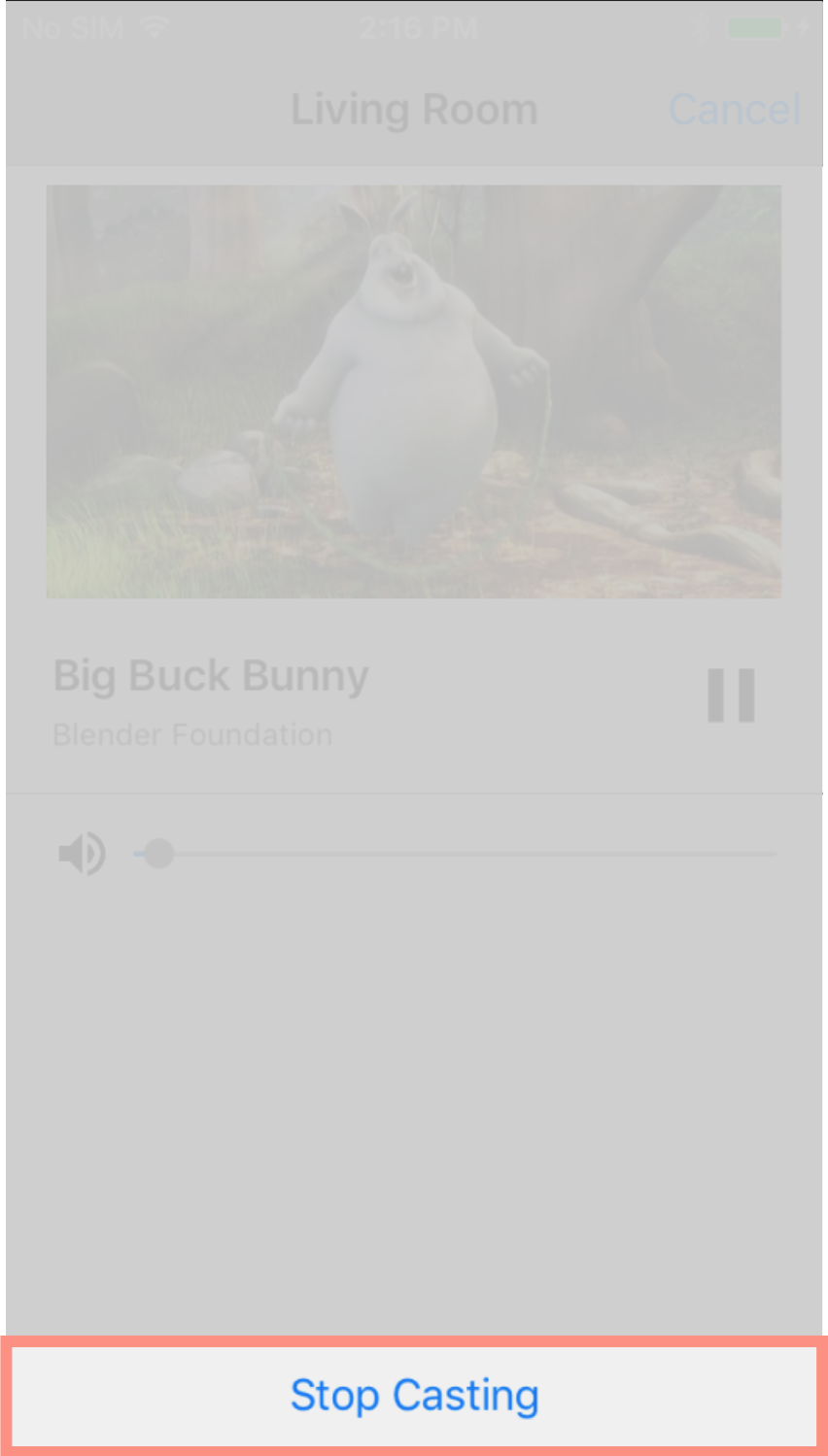
conexión Controlador  |
mini Controlador  |
expandido Controlador  |
pista Selector  |
||||
navegación / barra de herramientas 
 |
||||||||||
Nota al pie: Los nombres de los widgets de este diagrama que se muestran en dos líneas deben tener
escritas en código como una palabra, en una línea, sin espacios. Por ejemplo:
device Chooser debe escribirse deviceChooser. Desliza el cursor sobre las imágenes para ampliarlas
de ellos.
