คุณสามารถปรับแต่งการแคสต์ วิดเจ็ต ด้วยการตั้งค่าสี การจัดรูปแบบปุ่ม ข้อความ และภาพขนาดย่อ ลักษณะที่ปรากฏ และการเลือกประเภทของปุ่มที่จะแสดง
ปรับแต่งธีมวิดเจ็ต
วิดเจ็ตเฟรมเวิร์กของ Cast รองรับโปรโตคอล Apple UIAppearance ใน UIKit เพื่อเปลี่ยนรูปลักษณ์ของวิดเจ็ตในแอป เช่น ตำแหน่งหรือ เส้นขอบของปุ่ม ใช้โปรโตคอลนี้เพื่อจัดรูปแบบวิดเจ็ตเฟรมเวิร์กของ Cast เข้ากับการจัดรูปแบบแอปที่มีอยู่
ตัวอย่างปุ่ม "แคสต์"
GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
ปรับแต่งวิดเจ็ตโดยตรง
ปรับแต่งวิดเจ็ตโดยตรงโดยใช้พร็อพเพอร์ตี้ของ Superclass ของวิดเจ็ตนั้นๆ ตัวอย่างเช่น
เป็นเรื่องปกติที่จะปรับแต่ง
GCKUICastButton
โดยใช้แอตทริบิวต์
tintColor:
ตัวอย่างปุ่ม "แคสต์"
castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
เลือกปุ่มตัวควบคุม
ทั้งคลาสตัวควบคุมที่ขยาย
(GCKUIExpandedMediaControlsViewController)
และคลาสคอนโทรลเลอร์ขนาดเล็ก
(GCKUIMiniMediaControlsViewController)
มีแถบปุ่ม และไคลเอ็นต์จะกำหนดค่าปุ่มที่จะแสดงได้
ในแถบดังกล่าว ซึ่งทำได้จากทั้ง 2 ชั้นเรียนที่
GCKUIMediaButtonBarProtocol
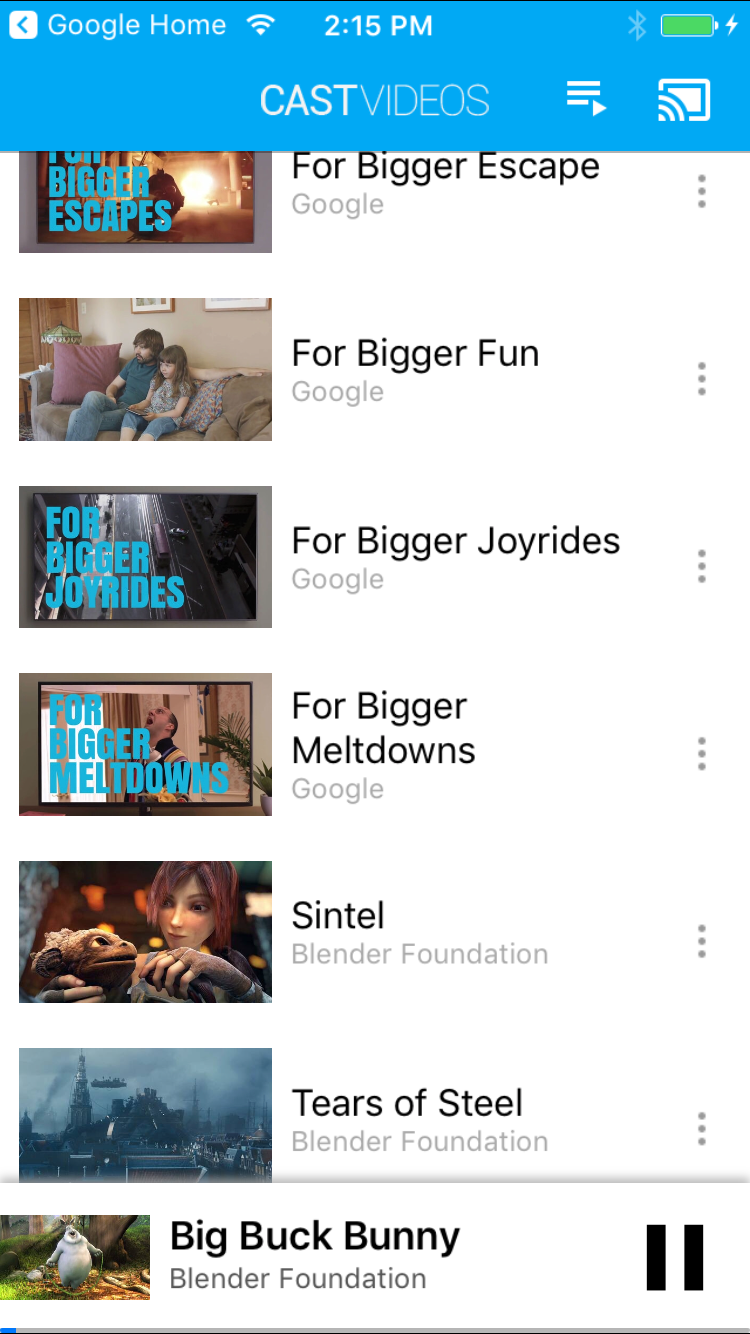
แถบตัวควบคุมขนาดเล็กมีช่องที่กำหนดค่าได้ 3 ช่องสำหรับปุ่มดังนี้
SLOT SLOT SLOT
1 2 3
แถบตัวควบคุมที่ขยายมีปุ่มเปิด/ปิดการเล่น/หยุดชั่วคราวแบบถาวรใน ตรงกลางของแถบบวกกับสล็อตที่กำหนดค่าได้ 4 ช่องดังนี้
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
แอปของคุณสามารถรับการอ้างอิงไปยังตัวควบคุมแบบขยายที่มี
พร็อพเพอร์ตี้ -[defaultExpandedMediaControlsViewController] ของ
GCKCastContext
และสร้างตัวควบคุมขนาดเล็กได้โดยใช้
-[createMiniMediaControlsViewController]
ช่องแต่ละช่องสามารถมีปุ่มเฟรมเวิร์ก ปุ่มที่กำหนดเอง หรือเว้นว่างไว้ รายการปุ่มควบคุมเฟรมเวิร์กมีคำจำกัดความดังนี้
| ประเภทปุ่ม | คำอธิบาย |
|---|---|
GCKUIMediaButtonTypeNone |
อย่าวางปุ่มในช่องนี้ |
GCKUIMediaButtonTypeCustom |
ปุ่มที่กำหนดเอง |
GCKUIMediaButtonTypePlayPauseToggle |
สลับระหว่างการเล่นและหยุดชั่วคราว |
GCKUIMediaButtonTypeSkipPrevious |
ข้ามไปยังรายการก่อนหน้าในคิว |
GCKUIMediaButtonTypeSkipNext |
ข้ามไปยังรายการถัดไปในคิว |
GCKUIMediaButtonTypeRewind30Seconds |
กรอวิดีโอกลับครั้งละ 30 วินาที |
GCKUIMediaButtonTypeForward30Seconds |
ข้ามการเล่นไปข้างหน้า 30 วินาที |
GCKUIMediaButtonTypeMuteToggle |
ปิดเสียงและเปิดเสียง Web Receiver ระยะไกล |
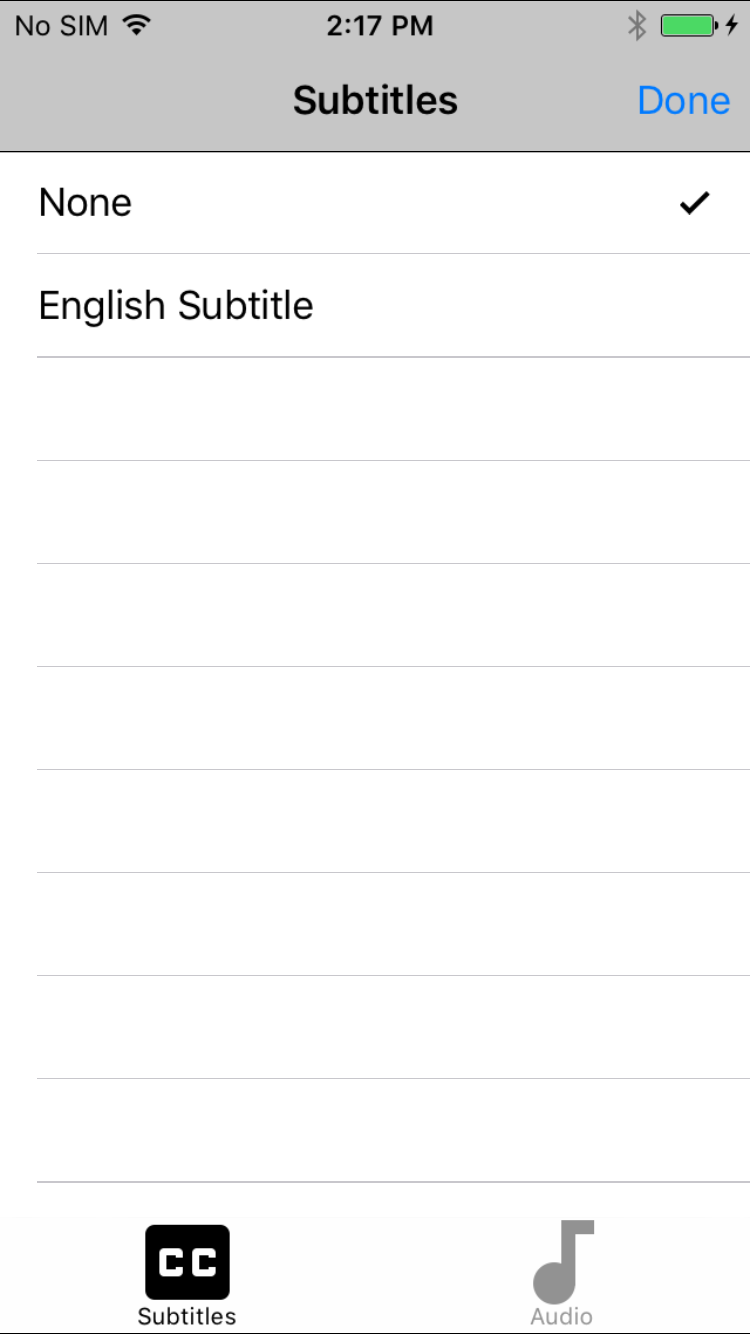
GCKUIMediaButtonTypeClosedCaptions |
เปิดกล่องโต้ตอบเพื่อเลือกข้อความและแทร็กเสียง |
สามารถดูคำอธิบายโดยละเอียดเกี่ยวกับการทำงานของปุ่มแต่ละปุ่มได้ใน
GCKUIMediaButtonBarProtocol.h
เพิ่มปุ่มโดยใช้วิธีการใน
GCKUIMediaButtonBarProtocol:
หากต้องการเพิ่มปุ่มเฟรมเวิร์กลงในแถบ ก็ต้องใช้การเรียกเพื่อ
-[setButtonType:atIndex:]หากต้องการเพิ่มปุ่มที่กำหนดเองลงในแถบ แอปของคุณต้องเรียกใช้ ตั้งค่า
-[setButtonType:atIndex:]ที่มีbuttonTypeเป็นGCKUIMediaButtonTypeCustomแล้วโทรไปที่-[setCustomButton:atIndex:]ส่งผ่านUIButtonที่มีดัชนีเดียวกัน
ใช้รูปแบบที่กำหนดเองกับแอป iOS ของคุณ
Cast iOS SDK ให้คุณจัดรูปแบบแบบอักษร สี และรูปภาพของ องค์ประกอบ UI ของวิดเจ็ตเริ่มต้นในตัวส่งของ iOS โดยให้ มีรูปลักษณ์ที่สอดคล้องกับส่วนอื่นๆ ในแอปของคุณ
ส่วนต่อไปนี้จะแสดงวิธีใช้รูปแบบที่กำหนดเองกับ ของวิดเจ็ตแคสต์หรือกลุ่มวิดเจ็ต
การใช้รูปแบบกับองค์ประกอบ UI ของวิดเจ็ต
ขั้นตอนนี้ใช้ตัวอย่างของการตั้งค่าสีข้อความส่วนเนื้อหาของ มินิคอนโทรลเลอร์ของแอปเป็นสีแดง
ดูในตารางมุมมองและรูปแบบ เพื่อค้นหาชื่อมุมมองของวิดเจ็ตหรือกลุ่มวิดเจ็ตที่คุณต้องการ เพื่อจัดรูปแบบ ชื่อกลุ่มจะมีเครื่องหมาย ▼
ตัวอย่าง: มุมมองวิดเจ็ต
miniControllerค้นหาชื่อแอตทริบิวต์ที่ต้องการเปลี่ยนชื่อ รายการพร็อพเพอร์ตี้ในคลาสของรูปแบบที่เกี่ยวข้องซึ่งแสดงอยู่ใน ในตารางนี้
ตัวอย่างเช่น
bodyTextColorเป็นพร็อพเพอร์ตี้ของGCKUIStyleAttributesMiniControllerเขียนโค้ด
ตัวอย่าง
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
ใช้รูปแบบนี้เพื่อนำรูปแบบไปใช้กับองค์ประกอบ UI ใดๆ ของวิดเจ็ต
ตารางมุมมองและรูปแบบ
ตารางนี้แสดงมุมมองวิดเจ็ต 7 แบบและกลุ่ม 3 กลุ่ม (ทำเครื่องหมายด้วย ▼) ที่คุณสามารถใช้รูปแบบได้
| ชื่อการแสดงผล | ประเภท | คลาสรูปแบบ |
|---|---|---|
▼ castViews |
กลุ่ม | GCKUIStyleAttributesCastViews |
▼ deviceControl |
กลุ่ม | GCKUIStyleAttributesDeviceControl |
deviceChooser |
วิดเจ็ต | GCKUIStyleAttributesDeviceChooser |
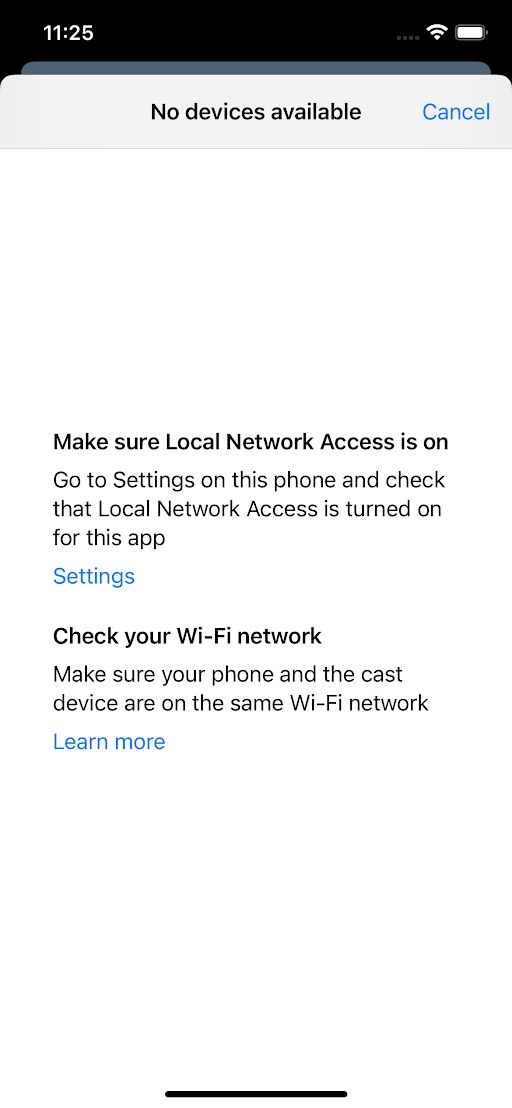
noDevicesAvailableController |
วิดเจ็ต | GCKUIStyleAttributesNoDevicesAvailableController |
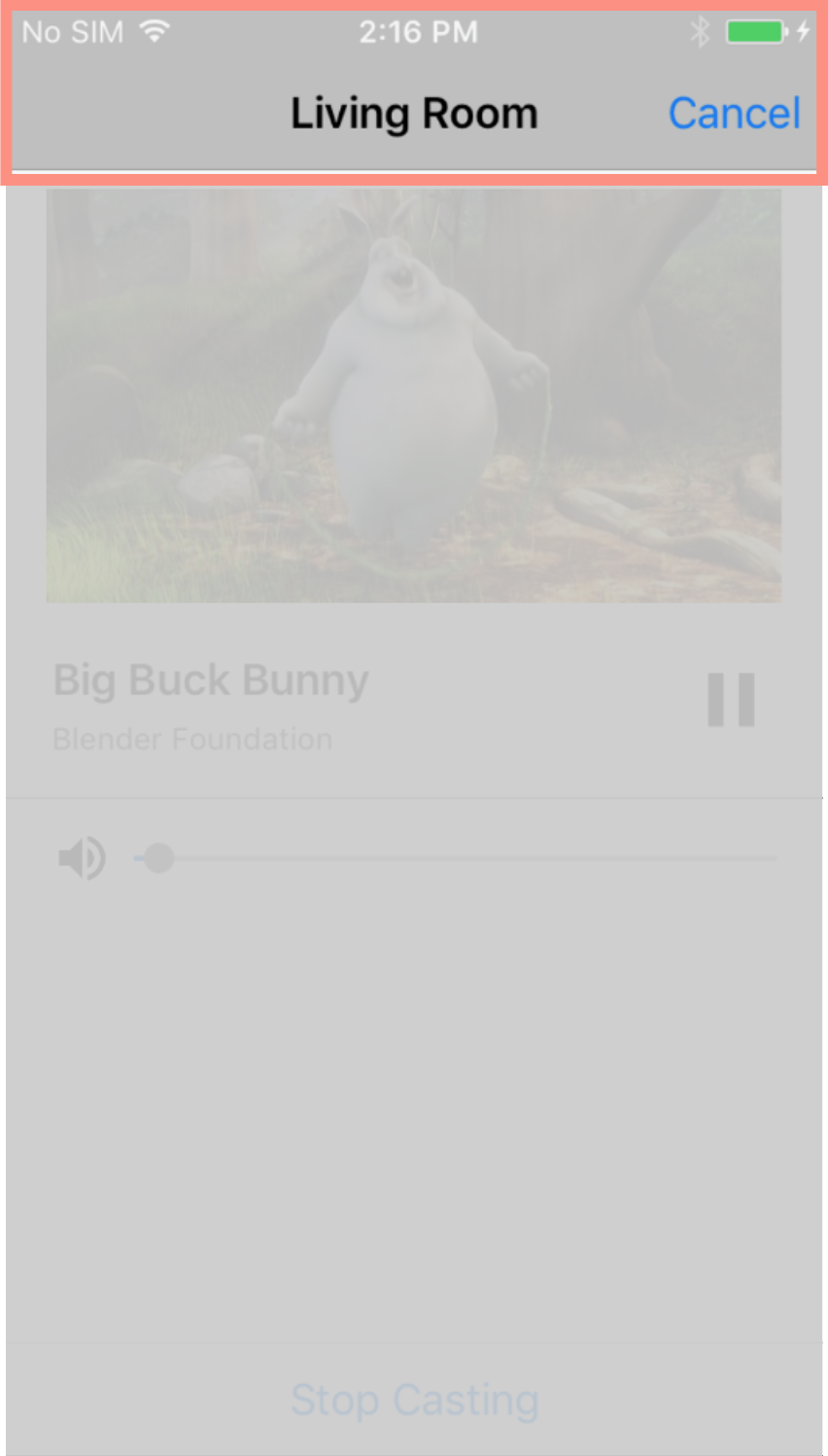
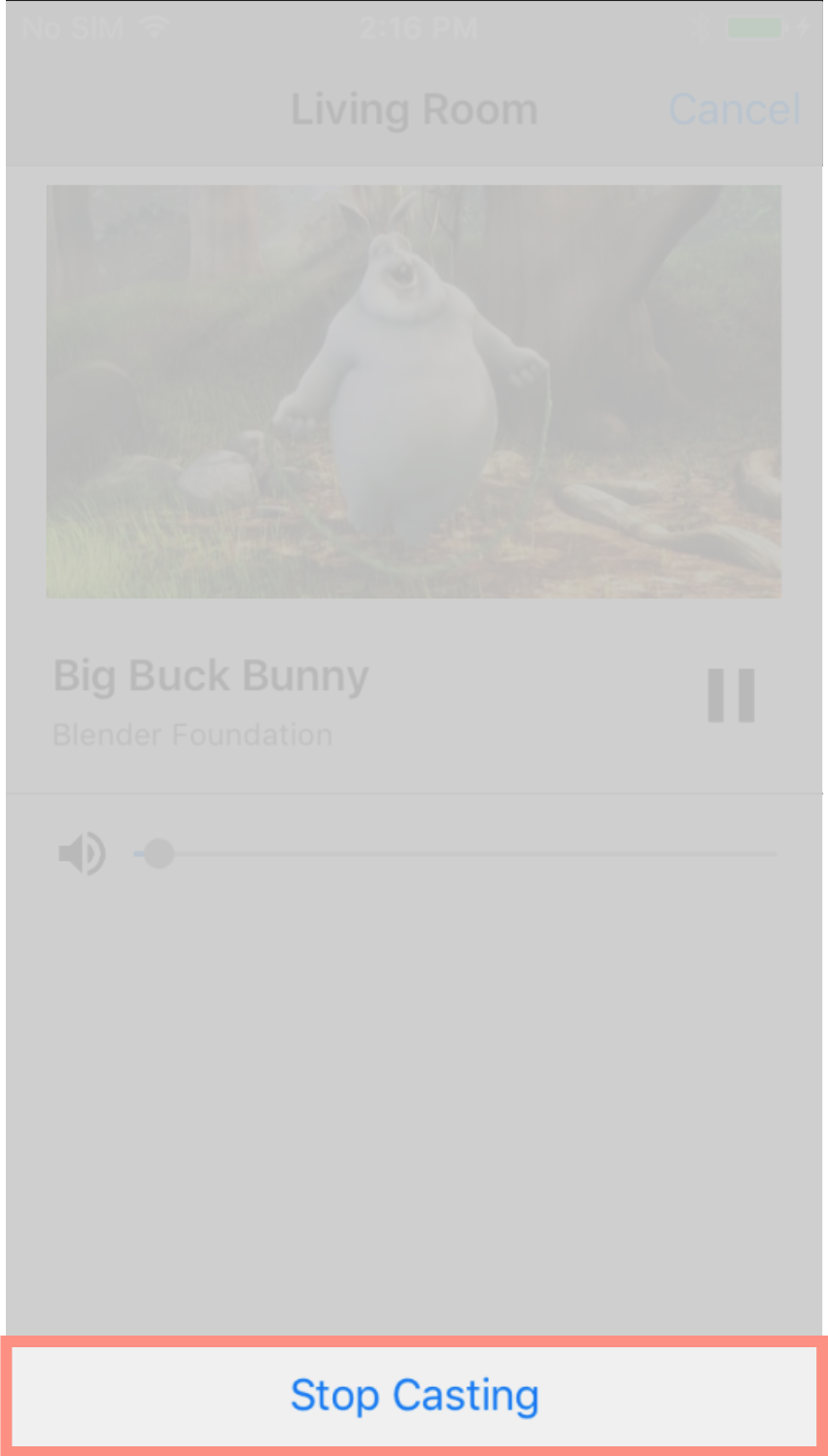
▼ connectionController |
กลุ่ม | GCKUIStyleAttributesConnectionController |
navigation |
วิดเจ็ต | GCKUIStyleAttributesConnectionNavigation |
toolbar |
วิดเจ็ต | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl |
กลุ่ม | GCKUIStyleAttributesMediaControl |
miniController |
วิดเจ็ต | GCKUIStyleAttributesMiniController |
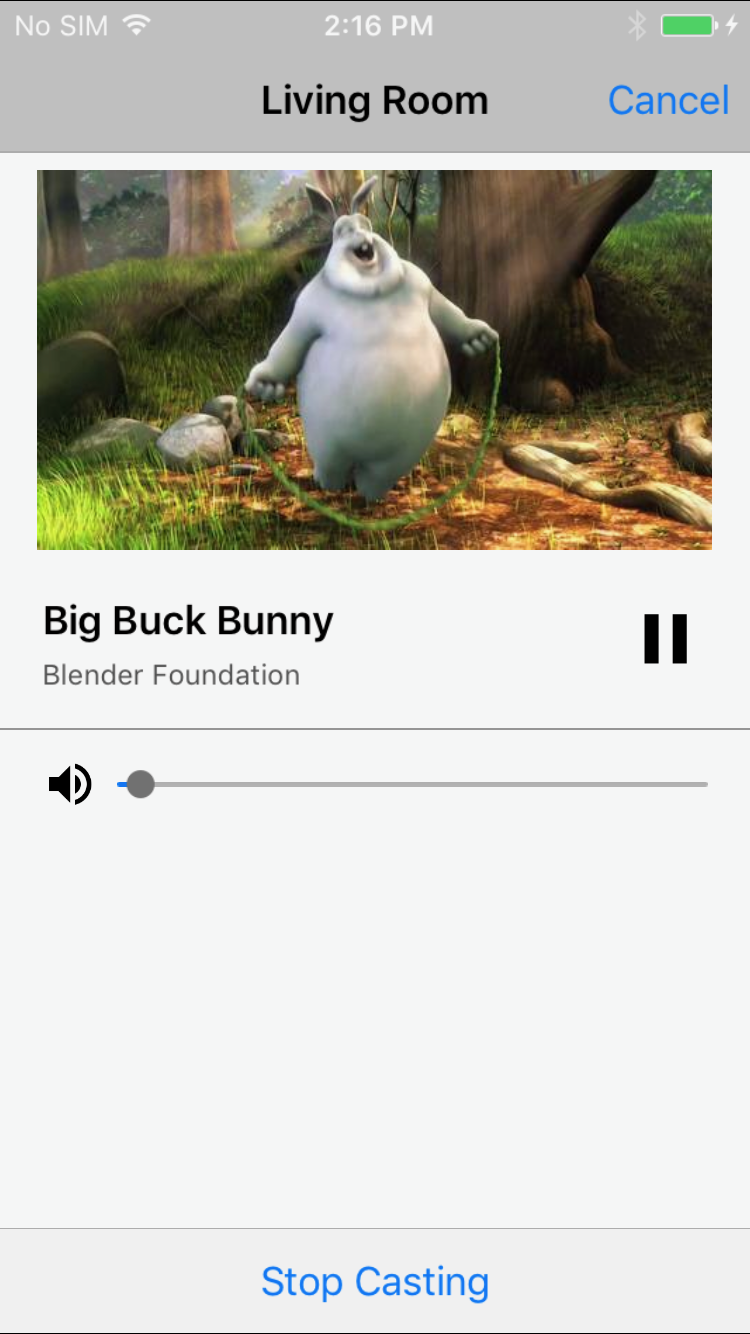
expandedController |
วิดเจ็ต | GCKUIStyleAttributesExpandedController |
trackSelector |
วิดเจ็ต | GCKUIStyleAttributesTrackSelector |
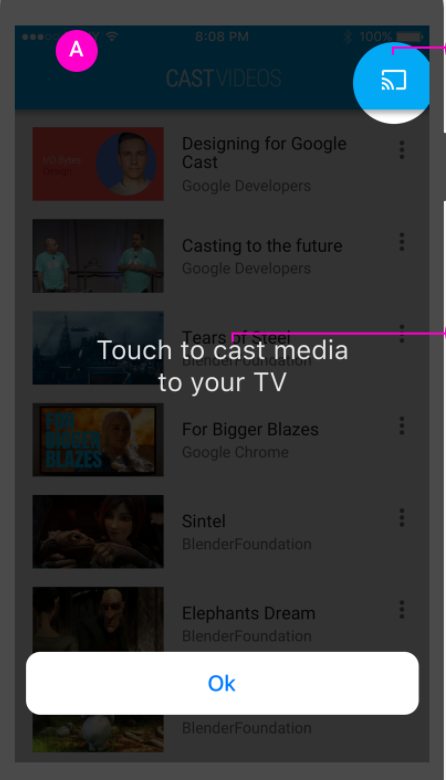
instructions |
วิดเจ็ต | GCKUIStyleAttributesInstructions |
ลำดับชั้นของรูปแบบ
GCKUIStyle
Singleton คือจุดแรกเข้าของ API สำหรับการตั้งค่าสไตล์ทั้งหมด มีที่พัก
castViews ซึ่งเป็นรูทของลำดับชั้นสไตล์
ดังที่แสดงด้านล่าง แผนภาพนี้เป็นมุมมองอื่นในการดู
มุมมองและกลุ่มที่แสดงในตารางก่อนหน้า
คุณสามารถใช้รูปแบบกับวิดเจ็ตใดวิดเจ็ตหนึ่งหรือกับกลุ่มวิดเจ็ตก็ได้ ลำดับชั้นของรูปแบบมีกลุ่มวิดเจ็ต 3 กลุ่ม ได้แก่ CastViews, deviceControl และการควบคุมสื่อ รูปสี่เหลี่ยมผืนผ้าของแต่ละกลุ่มจะล้อมรอบวิดเจ็ตของกลุ่มนั้น การนำรูปแบบไปใช้กับกลุ่มจะเป็นการใช้กับวิดเจ็ตทั้งหมดในกลุ่มนั้น
ตัวอย่างเช่น กลุ่ม castViews ช่วยให้คุณใช้รูปแบบกับวิดเจ็ตทั้งหมดและ
กลุ่ม deviceControl ให้คุณนำรูปแบบไปใช้กับอุปกรณ์ 3 เครื่องได้
ควบคุมวิดเจ็ต วิดเจ็ต instructions ไม่ได้อยู่ในกลุ่มใดเลย
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
| วิธีการ วันที่  |
อุปกรณ์ ตัวเลือก วันที่  |
ไม่มีอุปกรณ์ หน้าจอที่พร้อมใช้งาน วันที่ 
|
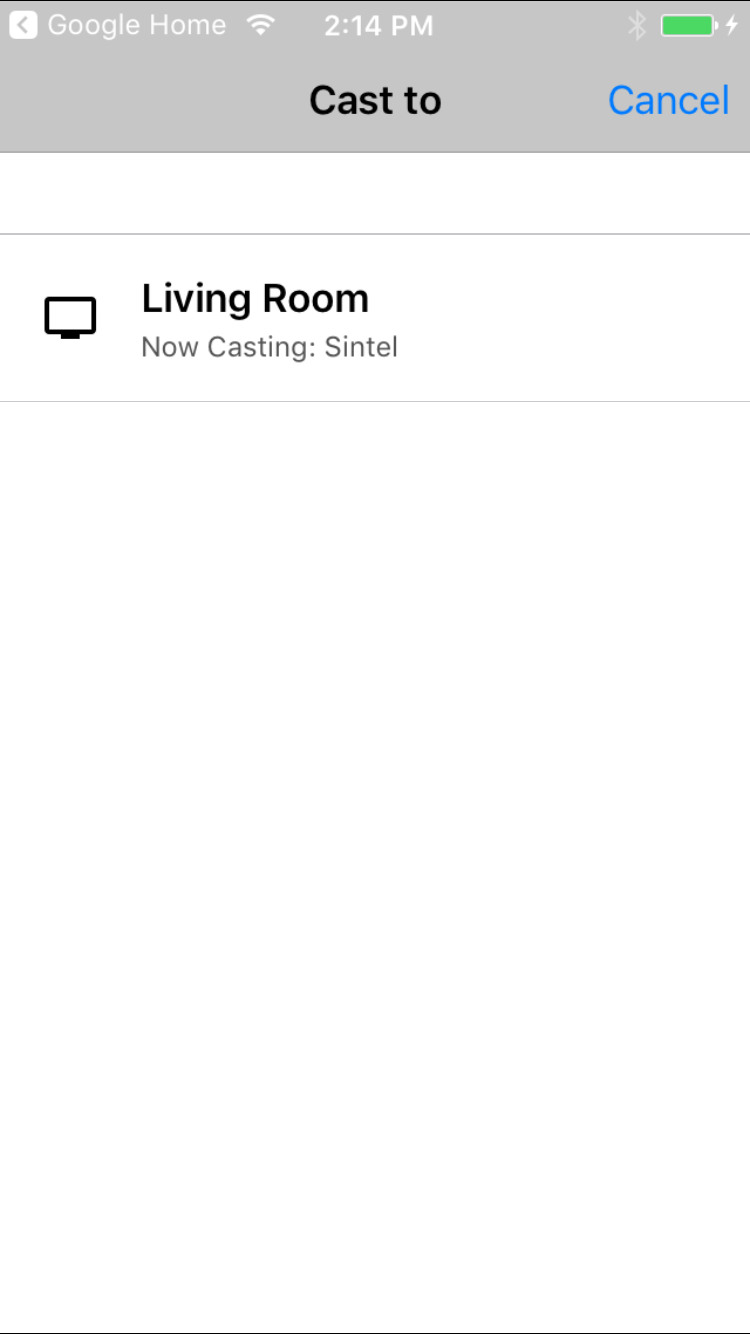
การเชื่อมต่อ ตัวควบคุม วันที่  |
มินิ คอนโทรลเลอร์ วันที่  |
ขยาย ตัวควบคุม แล้ว วันที่  |
แทร็ก ตัวเลือก วันที่  |
||||
| การนำทาง / แถบเครื่องมือ วันที่ 
 |
||||||||||
เชิงอรรถ: ชื่อวิดเจ็ตในแผนภาพนี้ที่แสดงเป็น 2 บรรทัดควรเป็น
ซึ่งเขียนเป็นโค้ดคำเดียว บรรทัดเดียว โดยไม่มีช่องว่าง ตัวอย่างเช่น
device Chooser ควรเขียนว่า deviceChooser วางเมาส์เหนือรูปภาพเพื่อขยาย
ให้พวกเขา
