يمكنك تخصيص ميزة البثّ. تطبيقات مصغّرة من خلال ضبط الألوان وتصميم الأزرار والنص والصورة المصغّرة ومظهره، ومن خلال اختيار أنواع الأزرار التي سيتم عرضها.
تخصيص مظهر التطبيق المصغّر
تتوافق أدوات إطار عمل Google Cast مع بروتوكول واجهة المستخدم من Apple في UIKit لتغيير مظهر التطبيقات المصغّرة في التطبيق، مثل موضعها أو حدود الزر. استخدِم هذا البروتوكول لتصميم التطبيقات المصغّرة لإطار العمل "البث" يتطابق مع أنماط التطبيقات الحالية.
مثال على زر البث
GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
تخصيص التطبيق المصغّر مباشرةً
تخصيص التطبيق المصغّر مباشرةً باستخدام خصائص فئتها الفائقة على سبيل المثال:
من الشائع تخصيص
GCKUICastButton
اللون باستخدام
tintColor:
الموقع.
مثال على زر البث
castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
اختيار أزرار وحدة التحكُّم
كل من فئة وحدة التحكم الموسّعة
(GCKUIExpandedMediaControlsViewController)
وفئة وحدة التحكم المصغَّرة
(GCKUIMiniMediaControlsViewController)
ويحتوي على شريط أزرار، ويمكن للعملاء تحديد الأزرار التي يتم تقديمها
على تلك الأشرطة. ويتم تحقيق ذلك من خلال كلتا الفئتين تتوافق مع
GCKUIMediaButtonBarProtocol
يتضمن شريط وحدة التحكم المصغَّرة 3 خانات قابلة للتهيئة للأزرار:
SLOT SLOT SLOT
1 2 3
يحتوي شريط وحدة التحكّم الموسَّع على زر تبديل دائم للتشغيل/الإيقاف المؤقت. منتصف الشريط بالإضافة إلى 4 خانات قابلة للتهيئة:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
يمكن لتطبيقك الحصول على إشارة إلى وحدة التحكّم الموسّعة باستخدام
خاصية -[defaultExpandedMediaControlsViewController] من
GCKCastContext
ويمكنك إنشاء وحدة تحكم
صغيرة باستخدام
-[createMiniMediaControlsViewController]
يمكن أن تحتوي كل خانة على زر إطار عمل أو زر مخصص أو أن تكون فارغة. يتم تحديد قائمة أزرار التحكّم في إطار العمل على النحو التالي:
| نوع الزر | الوصف |
|---|---|
GCKUIMediaButtonTypeNone |
لا تضع زرًا في هذه الخانة |
GCKUIMediaButtonTypeCustom |
الزر المخصّص |
GCKUIMediaButtonTypePlayPauseToggle |
التبديل بين التشغيل والإيقاف المؤقت |
GCKUIMediaButtonTypeSkipPrevious |
التخطي إلى العنصر السابق في قائمة الانتظار |
GCKUIMediaButtonTypeSkipNext |
التخطي إلى العنصر التالي في قائمة الانتظار |
GCKUIMediaButtonTypeRewind30Seconds |
ترجيع التشغيل بمقدار 30 ثانية |
GCKUIMediaButtonTypeForward30Seconds |
تخطّي التشغيل بمقدار 30 ثانية |
GCKUIMediaButtonTypeMuteToggle |
كتم الصوت وإعادة صوت جهاز استقبال الويب البعيد |
GCKUIMediaButtonTypeClosedCaptions |
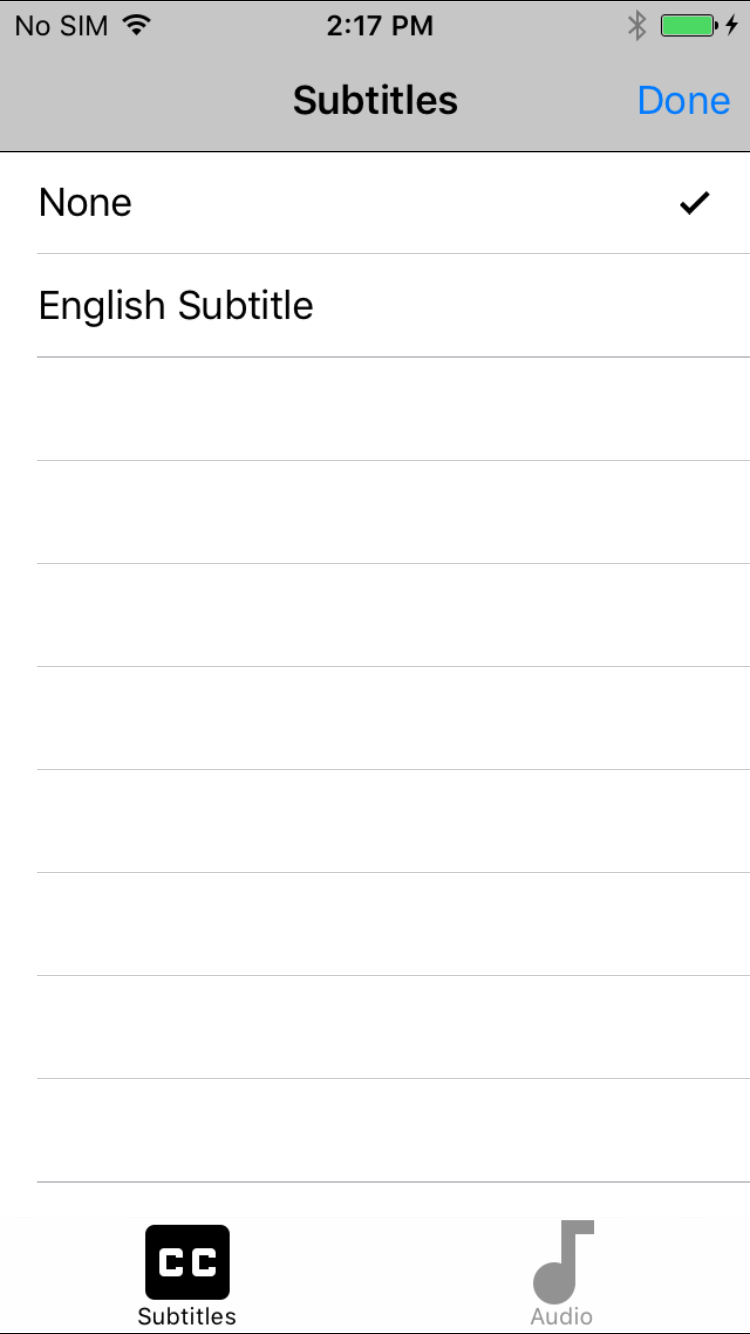
يفتح مربّع حوار لاختيار النصوص والمقاطع الصوتية. |
يمكن العثور على أوصاف تفصيلية لما يفعله كل زر في
GCKUIMediaButtonBarProtocol.h
أضف زرًا على النحو التالي باستخدام الطرق في
GCKUIMediaButtonBarProtocol:
لإضافة زر إطار عمل إلى شريط، لا تتطلب سوى استدعاء
-[setButtonType:atIndex:]لإضافة زر مخصّص إلى شريط، يجب أن يستدعي التطبيق
-[setButtonType:atIndex:]مع ضبطbuttonTypeعلىGCKUIMediaButtonTypeCustom، ثم الاتصال بـ-[setCustomButton:atIndex:]لتمريرUIButtonبنفس الفهرس.
تطبيق أنماط مخصصة على تطبيق iOS
تتيح لك حزمة تطوير البرامج (SDK) لنظام التشغيل iOS لخدمة Cast اختيار نمط الخط واللون والصور. عناصر في واجهة المستخدم للتطبيقات المصغّرة التلقائية في الأجهزة الجوّالة التي تعمل بنظام التشغيل iOS، ما يمنح الشكل والأسلوب اللذَين يتطابقان مع بقية تطبيقك.
يوضح لك القسم التالي كيفية تطبيق أنماط مخصصة على أي التطبيقات المصغّرة للبث أو مجموعة من التطبيقات المصغّرة.
تطبيق نمط على عنصر في واجهة المستخدم لتطبيق مصغّر
يستخدم هذا الإجراء مثال ضبط لون النص الأساسي وحدة التحكم الصغيرة في التطبيق إلى اللون الأحمر.
الاطّلاع على جدول طرق العرض والأنماط للعثور على اسم عرض الأداة أو مجموعة الأدوات التي تريدها في النمط. يتم تمييز أسماء المجموعات باستخدام ▼.
مثال: عرض التطبيق المصغّر "
miniController"ابحث عن أسماء السمات التي تريد التغيير منها. قائمة الخصائص في فئة النمط المقابلة المدرجة في هذا الجدول.
مثال:
bodyTextColorهي خاصية لـGCKUIStyleAttributesMiniControllerالصف.اكتب الرمز.
مثال:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
استخدم هذا النمط لتطبيق أي نمط على أي عنصر في واجهة المستخدم في أي تطبيق مصغّر.
جدول طرق العرض والأنماط
يعرض هذا الجدول طرق العرض السبع للأدوات وثلاث مجموعات (مميزة بعلامة ▼) التي يمكنك تطبيق الأنماط عليها.
| اسم الملف الشخصي | النوع | فئة النمط |
|---|---|---|
▼ castViews |
مجموعة | GCKUIStyleAttributesCastViews |
▼ deviceControl |
مجموعة | GCKUIStyleAttributesDeviceControl |
deviceChooser |
أداة | GCKUIStyleAttributesDeviceChooser |
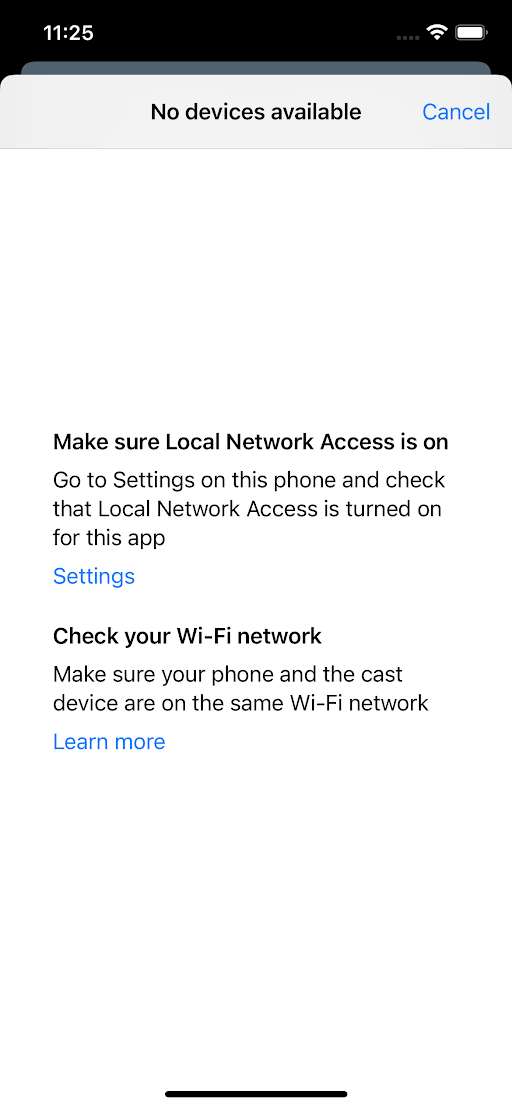
noDevicesAvailableController |
أداة | GCKUIStyleAttributesNoDevicesAvailableController |
▼ connectionController |
مجموعة | GCKUIStyleAttributesConnectionController |
navigation |
أداة | GCKUIStyleAttributesConnectionNavigation |
toolbar |
أداة | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl |
مجموعة | GCKUIStyleAttributesMediaControl |
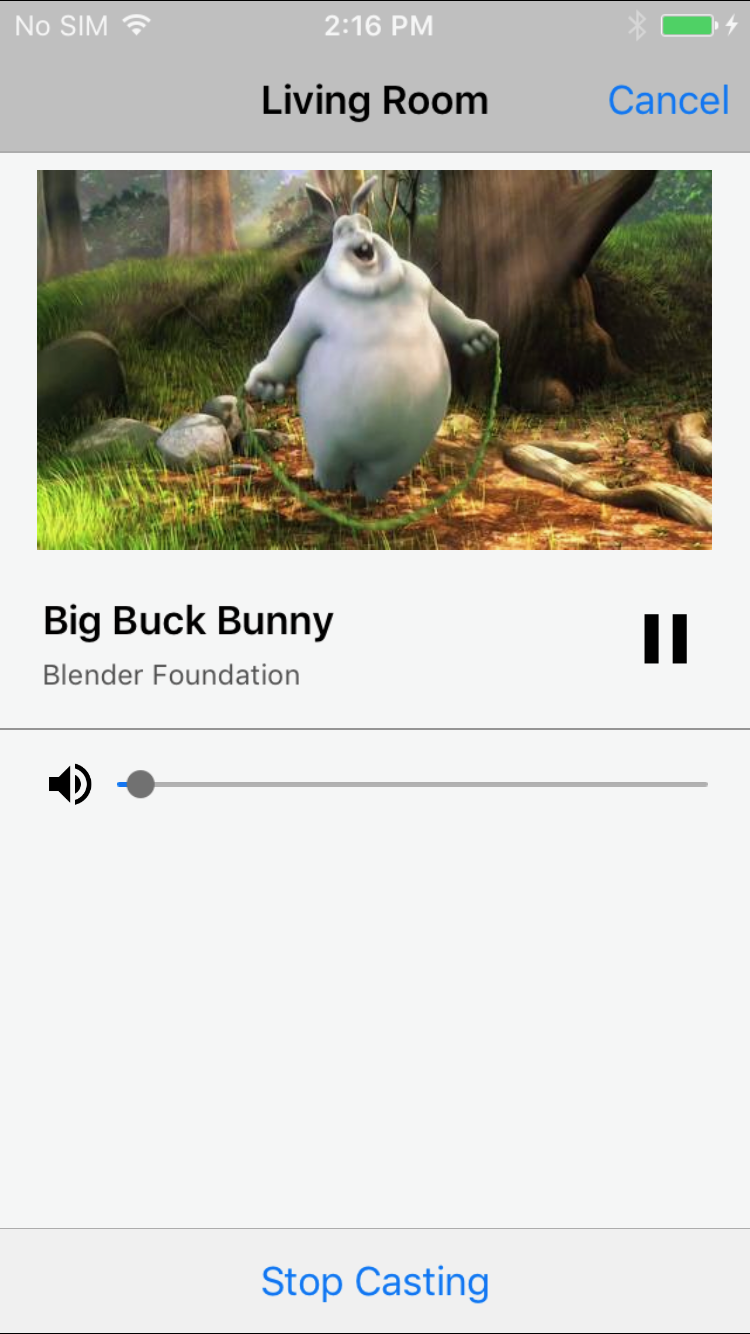
miniController |
أداة | GCKUIStyleAttributesMiniController |
expandedController |
أداة | GCKUIStyleAttributesExpandedController |
trackSelector |
أداة | GCKUIStyleAttributesTrackSelector |
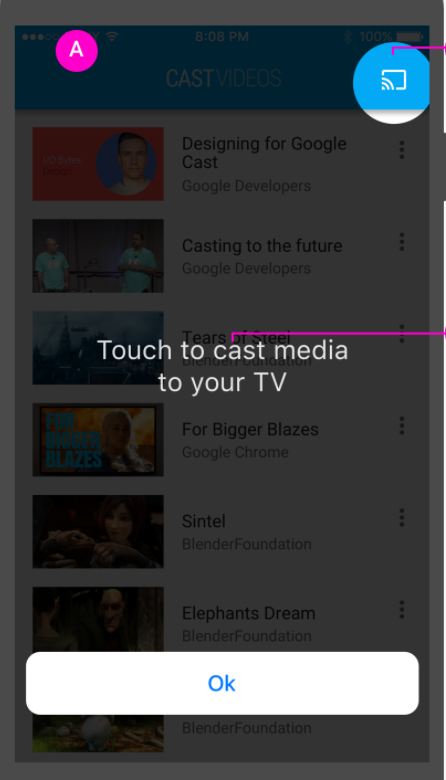
instructions |
أداة | GCKUIStyleAttributesInstructions |
التسلسل الهرمي للأنماط
GCKUIStyle
سينغلتون هي نقطة إدخال واجهة برمجة التطبيقات لجميع إعدادات النمط. يحتوي على خاصية
castViews، وهو جذر التدرج الهرمي للنمط
كما هو موضح أدناه؛ هذا الرسم التخطيطي طريقة مختلفة للنظر إلى نفس
طرق العرض والمجموعات المعروضة في الجدول السابق.
يمكنك تطبيق نمط على تطبيق مصغّر فردي أو على مجموعة من التطبيقات المصغّرة. يشتمل التسلسل الهرمي للأنماط على ثلاث مجموعات أدوات: castViews وdeviceControl وmediaControl. يتضمن مستطيل كل مجموعة أدواته. يؤدي تطبيق نمط على مجموعة إلى تطبيقه على جميع التطبيقات المصغّرة في هذه المجموعة.
على سبيل المثال، تتيح لك المجموعة castViews تطبيق نمط على جميع التطبيقات المصغّرة
تتيح لك مجموعة deviceControl تطبيق نمط على أجهزةها الثلاثة فقط
والتحكم في التطبيقات المصغّرة. لا ينتمي التطبيق المصغّر "instructions" إلى أي مجموعة.
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
تعليمات  |
جهاز أداة الاختيار  |
شاشة "لا توجد أجهزة متاحة" 
|
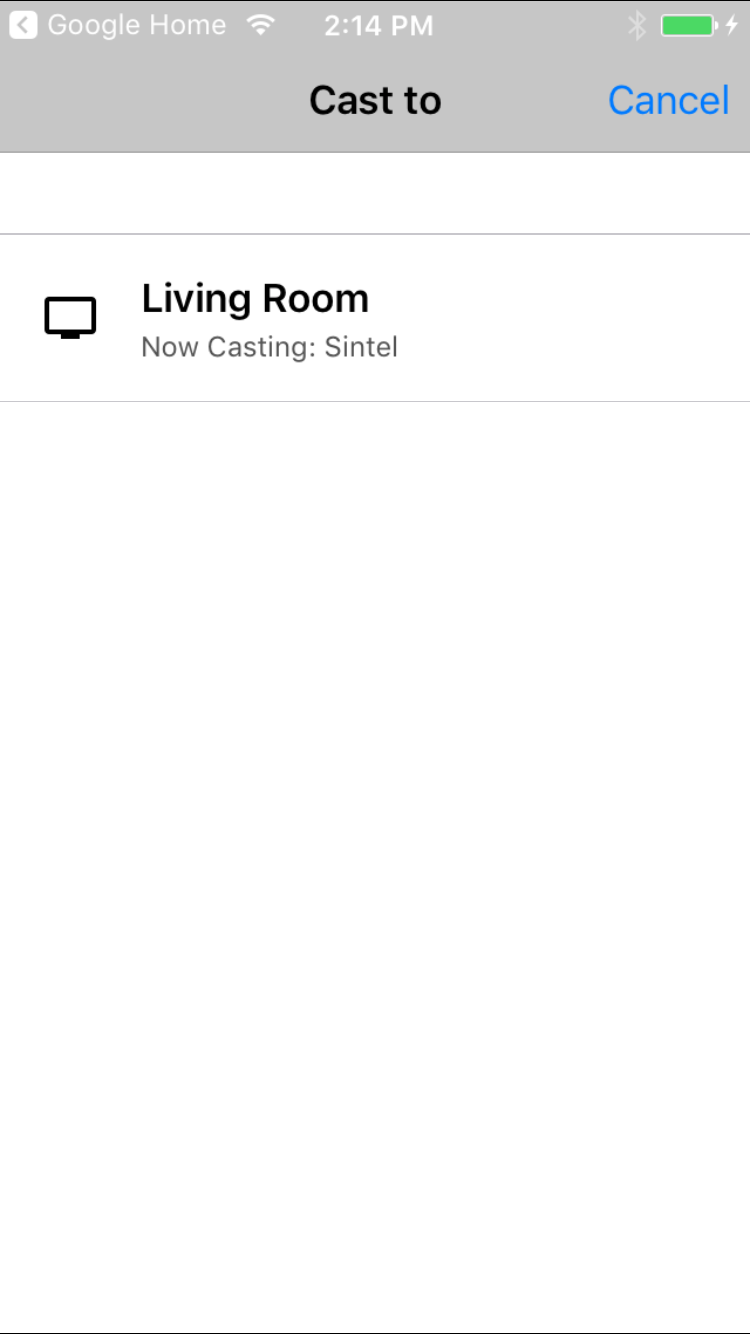
اتصال وحدة التحكم  |
Mini وحدة تحكُّم  |
تم توسيع وحدة التحكّم  |
مسار أداة الاختيار  |
||||
شريط التنقل / شريط الأدوات 
 |
||||||||||
الحاشية السفلية: يجب أن تكون أسماء الأدوات في هذا المخطّط البياني والظاهرة في سطرَين على النحو التالي:
مكتوبة في التعليمات البرمجية ككلمة واحدة، في سطر واحد، بدون مسافات. على سبيل المثال:
يجب كتابة device Chooser باللغة deviceChooser. تمرير الماوس فوق الصور لتكبيرها
معهم.
