אפשר להתאים אישית את הפעלת Cast ווידג'טים באמצעות הגדרת הצבעים, עיצוב הלחצנים, הטקסט והתמונה הממוזערת ועל ידי בחירה של סוגי הלחצנים להצגה.
התאמה אישית של העיצוב בווידג'ט
הווידג'טים של Cast framework תומכים ב-Apple UIמוצג Protocol ל- UIKit כדי לשנות את המראה של הווידג'טים באפליקציה, כמו המיקום או גבול של לחצן. השתמשו בפרוטוקול הזה כדי לעצב את הווידג'טים של מסגרת Cast להתאים לסגנון קיים של האפליקציות.
דוגמה ללחצן הפעלת Cast
GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
התאמה אישית ישירה של הווידג'ט
התאמה אישית של ווידג'ט באופן ישיר באמצעות המאפיינים של מחלקת העל שלו. לדוגמה,
הרבה פעמים
GCKUICastButton
באמצעות הפונקציה
tintColor:
לנכס.
דוגמה ללחצן הפעלת Cast
castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
בחירת לחצנים לשלט רחוק
גם מחלקת הבקרה המורחבת
(GCKUIExpandedMediaControlsViewController)
ואת המחלקה של מיני-בקר
(GCKUIMiniMediaControlsViewController)
מכילים סרגל לחצנים, והלקוחות יכולים להגדיר אילו לחצנים יוצגו.
בברים האלה. אפשר להשיג את המטרה הזו בשני הסוגים של
GCKUIMediaButtonBarProtocol
בסרגל המיני של בקר יש 3 חריצים שניתנים להגדרה ללחצנים:
SLOT SLOT SLOT
1 2 3
בסרגל בקר המורחב יש לחצן החלפת מצב קבוע להפעלה/השהיה באמצע הסרגל ועוד 4 מיקומי משבצות שניתן להגדיר:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
האפליקציה שלך יכולה לקבל הפניה לבקר המורחב באמצעות
נכס -[defaultExpandedMediaControlsViewController] של
GCKCastContext
ויכולים ליצור מיני-בקר באמצעות
-[createMiniMediaControlsViewController]
כל מיקום יכול להכיל לחצן של מסגרת, לחצן מותאם אישית, או להיות ריקות. רשימת לחצני הבקרה של framework מוגדרת כך:
| סוג לחצן | תיאור |
|---|---|
GCKUIMediaButtonTypeNone |
לא למקם לחצן בחריץ הזה |
GCKUIMediaButtonTypeCustom |
לחצן בהתאמה אישית |
GCKUIMediaButtonTypePlayPauseToggle |
מעבר בין הפעלה והשהיה |
GCKUIMediaButtonTypeSkipPrevious |
דילוג לפריט הקודם בתור |
GCKUIMediaButtonTypeSkipNext |
דילוג לפריט הבא בתור |
GCKUIMediaButtonTypeRewind30Seconds |
הרצת הסרטון 30 שניות אחורה |
GCKUIMediaButtonTypeForward30Seconds |
דילוג של 30 שניות קדימה בסרטון |
GCKUIMediaButtonTypeMuteToggle |
השתקה וביטול ההשתקה של מקלט האינטרנט המרוחק |
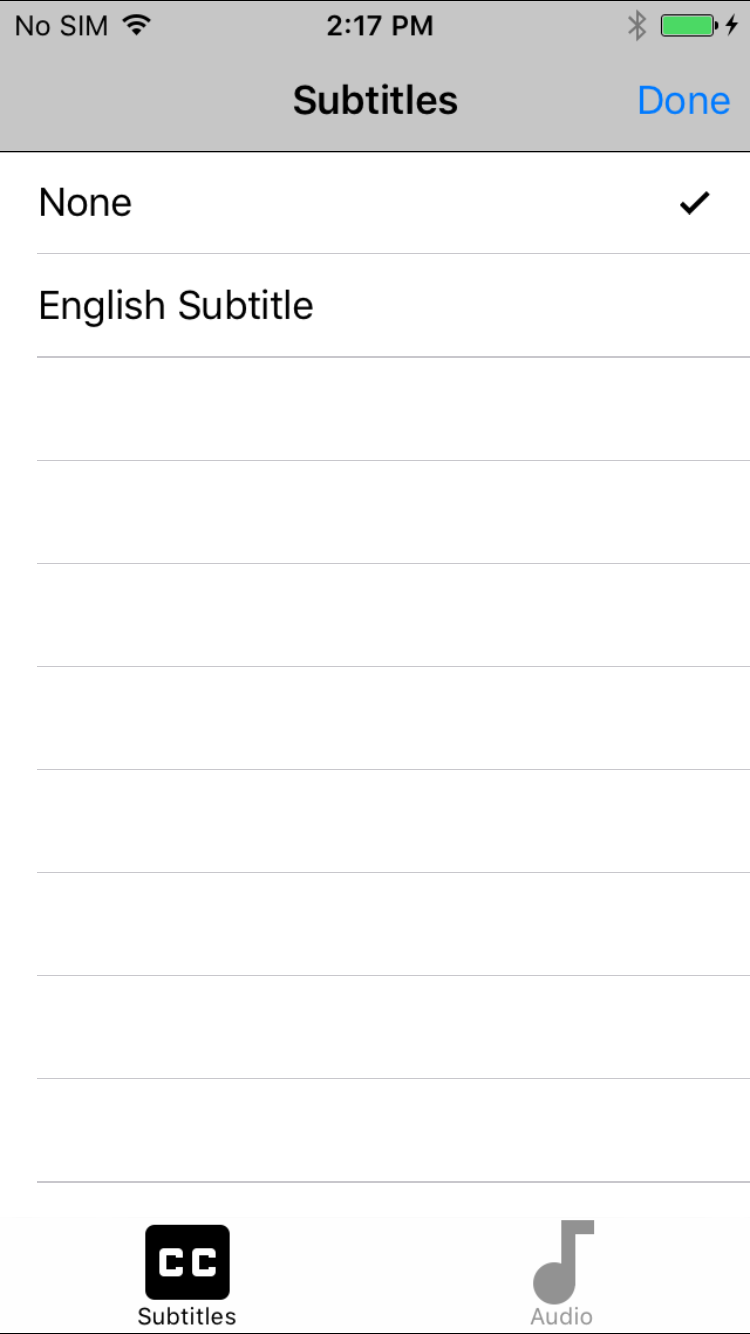
GCKUIMediaButtonTypeClosedCaptions |
פתיחת תיבת דו-שיח לבחירת טראקים של טקסט ואודיו |
תיאורים מפורטים של הפעולות שאפשר לבצע בכל לחצן
GCKUIMediaButtonBarProtocol.h
הוסיפו לחצן לפי ההוראות הבאות באמצעות methods
GCKUIMediaButtonBarProtocol:
כדי להוסיף לחצן framework לסרגל, נדרשת רק קריאה אל
-[setButtonType:atIndex:]כדי להוסיף לחצן מותאם אישית לסרגל, האפליקציה צריכה להתקשר
-[setButtonType:atIndex:]עםbuttonTypeמוגדר לערךGCKUIMediaButtonTypeCustom, ולאחר מכן התקשרות אל-[setCustomButton:atIndex:]להעביר אתUIButtonעם אותו אינדקס.
החלת סגנונות מותאמים אישית על אפליקציה ל-iOS
ה-SDK של Cast ל-iOS מאפשר לעצב את הגופן, את הצבע ואת התמונות של רכיבי ממשק המשתמש של ווידג'טים שמוגדרים כברירת מחדל בשולח iOS, צופה במראה ובחוויה שתואמים לשאר האפליקציה.
בקטע הבא מוסבר איך להחיל סגנונות מותאמים אישית על כל אחד מסגנונות העיצוב של הווידג'טים של Cast או של קבוצת הווידג'טים.
החלת סגנון על רכיב בממשק המשתמש של ווידג'ט
התהליך הזה משתמש בדוגמה להגדרת צבע טקסט הגוף של המיני-בקר של האפליקציה לאדום.
עיינו בטבלת התצוגות והסגנונות כדי למצוא את שם התצוגה של הווידג'ט או של קבוצת הווידג'טים הרצויים. את הסגנון. שמות הקבוצות מסומנים ב-▼.
דוגמה: תצוגת ווידג'ט
miniControllerמאתרים את שמות המאפיינים שרוצים לשנות מהם רשימת המאפיינים בסוג הסגנון המתאים שמפורט הטבלה הזו.
לדוגמה:
bodyTextColorהוא מאפיין שלGCKUIStyleAttributesMiniControllerבכיתה.כותבים את הקוד.
דוגמה:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
משתמשים בדפוס הזה כדי להחיל סגנון על כל רכיב בממשק המשתמש של כל ווידג'ט.
טבלת תצוגות וסגנונות
טבלה זו מראה את שבע התצוגות בווידג'ט ואת שלוש הקבוצות (מסומנות באמצעות ▼) שאפשר להחיל עליהם סגנונות.
| שם התצוגה המפורטת | סוג | רמת סגנון |
|---|---|---|
▼ castViews |
קבוצה | GCKUIStyleAttributesCastViews |
▼ deviceControl |
קבוצה | GCKUIStyleAttributesDeviceControl |
deviceChooser |
ווידג'ט | GCKUIStyleAttributesDeviceChooser |
noDevicesAvailableController |
ווידג'ט | GCKUIStyleAttributesNoDevicesAvailableController |
▼ connectionController |
קבוצה | GCKUIStyleAttributesConnectionController |
navigation |
ווידג'ט | GCKUIStyleAttributesConnectionNavigation |
toolbar |
ווידג'ט | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl |
קבוצה | GCKUIStyleAttributesMediaControl |
miniController |
ווידג'ט | GCKUIStyleAttributesMiniController |
expandedController |
ווידג'ט | GCKUIStyleAttributesExpandedController |
trackSelector |
ווידג'ט | GCKUIStyleAttributesTrackSelector |
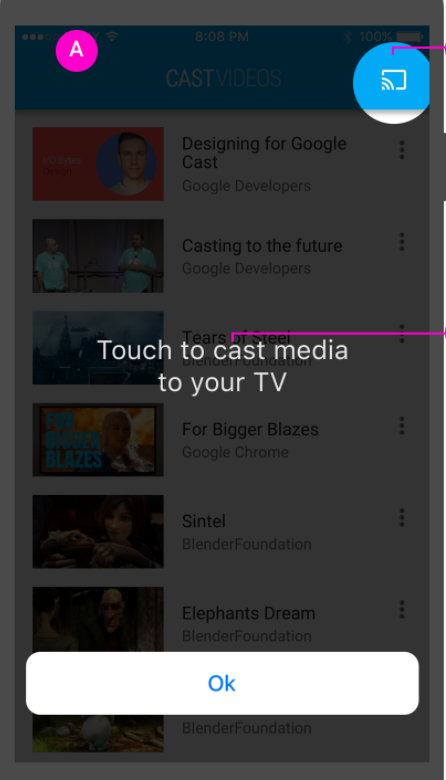
instructions |
ווידג'ט | GCKUIStyleAttributesInstructions |
היררכיית סגנונות
GCKUIStyle
singleton הוא נקודת הכניסה ל-API לכל הגדרות הסגנון. יש לו את המאפיין
castViews, שהוא השורש של היררכיית הסגנון,
כפי שמתואר בהמשך; היא דרך שונה להסתכל על
צפיות וקבוצות שמוצגות בטבלה הקודמת.
אפשר להחיל סגנון על ווידג'ט ספציפי או על קבוצת ווידג'טים. היררכיית הסגנונות כוללת שלוש קבוצות ווידג'טים: castViews, deviceControl, ו-mediaControl. המלבן של כל קבוצה תוחם את הווידג'טים של הקבוצה. החלת סגנון על קבוצה מחילה אותו על כל הווידג'טים בקבוצה הזו.
לדוגמה, הקבוצה castViews מאפשרת להחיל סגנון על כל הווידג'טים
הקבוצה deviceControl מאפשרת לך להחיל סגנון רק על שלושת המכשירים שלה
כדי לשלוט בווידג'טים. הווידג'ט instructions לא שייך לאף קבוצה.
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
הוראות  |
מכשיר בורר  |
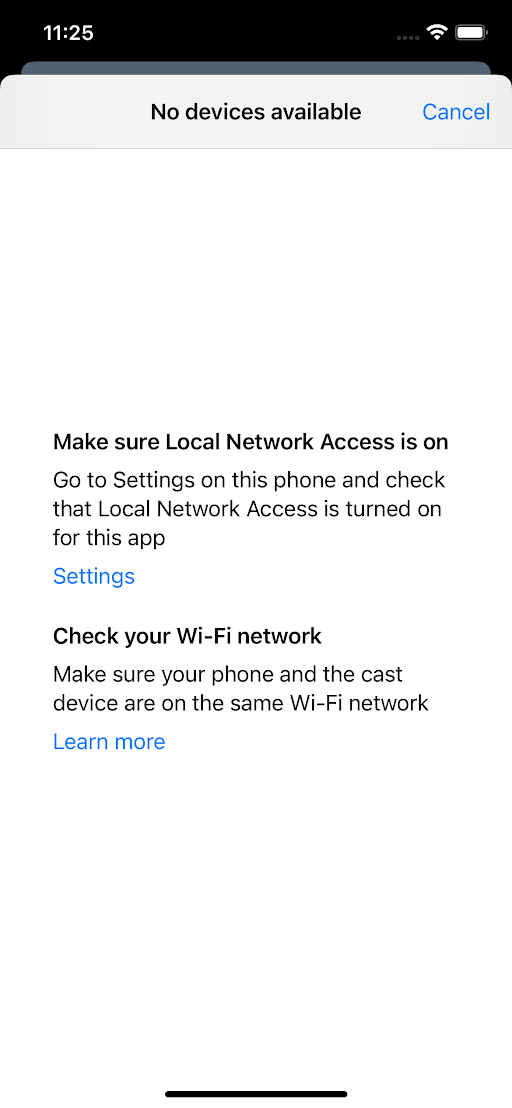
מסך ללא מכשירים זמינים 
|
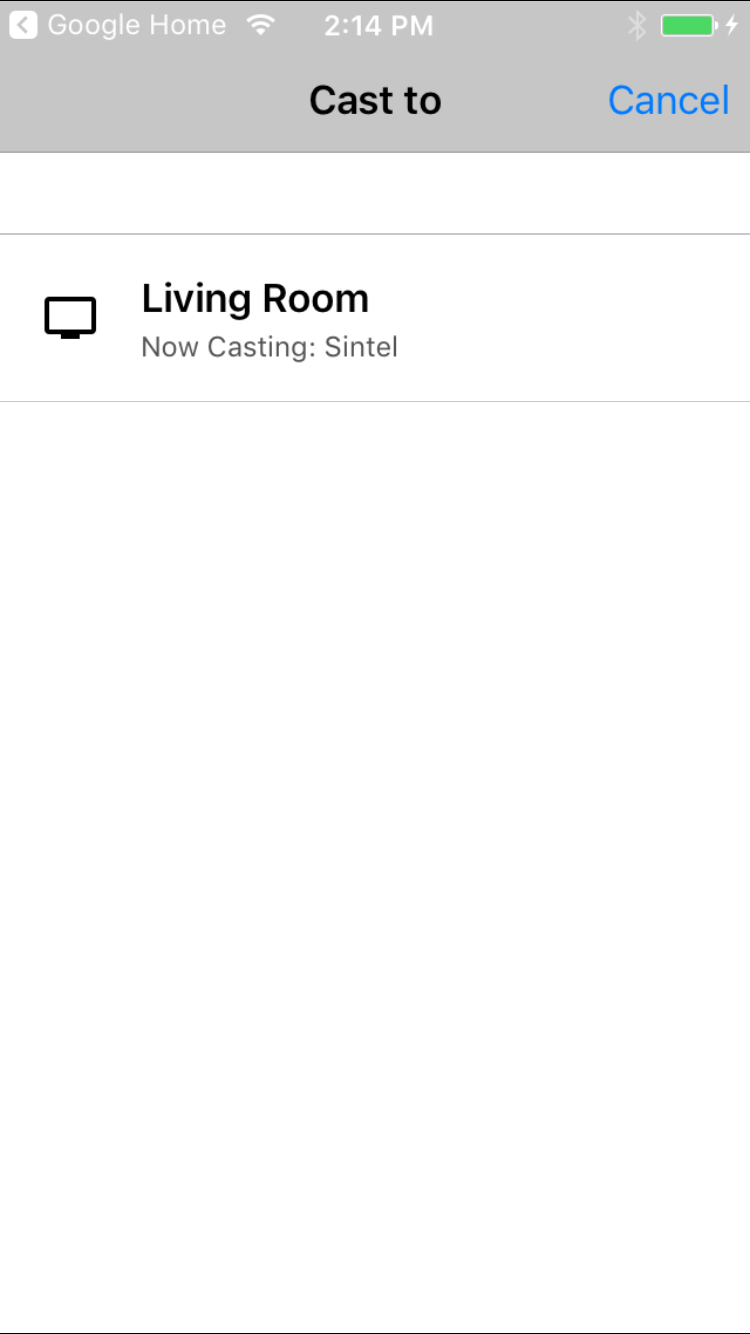
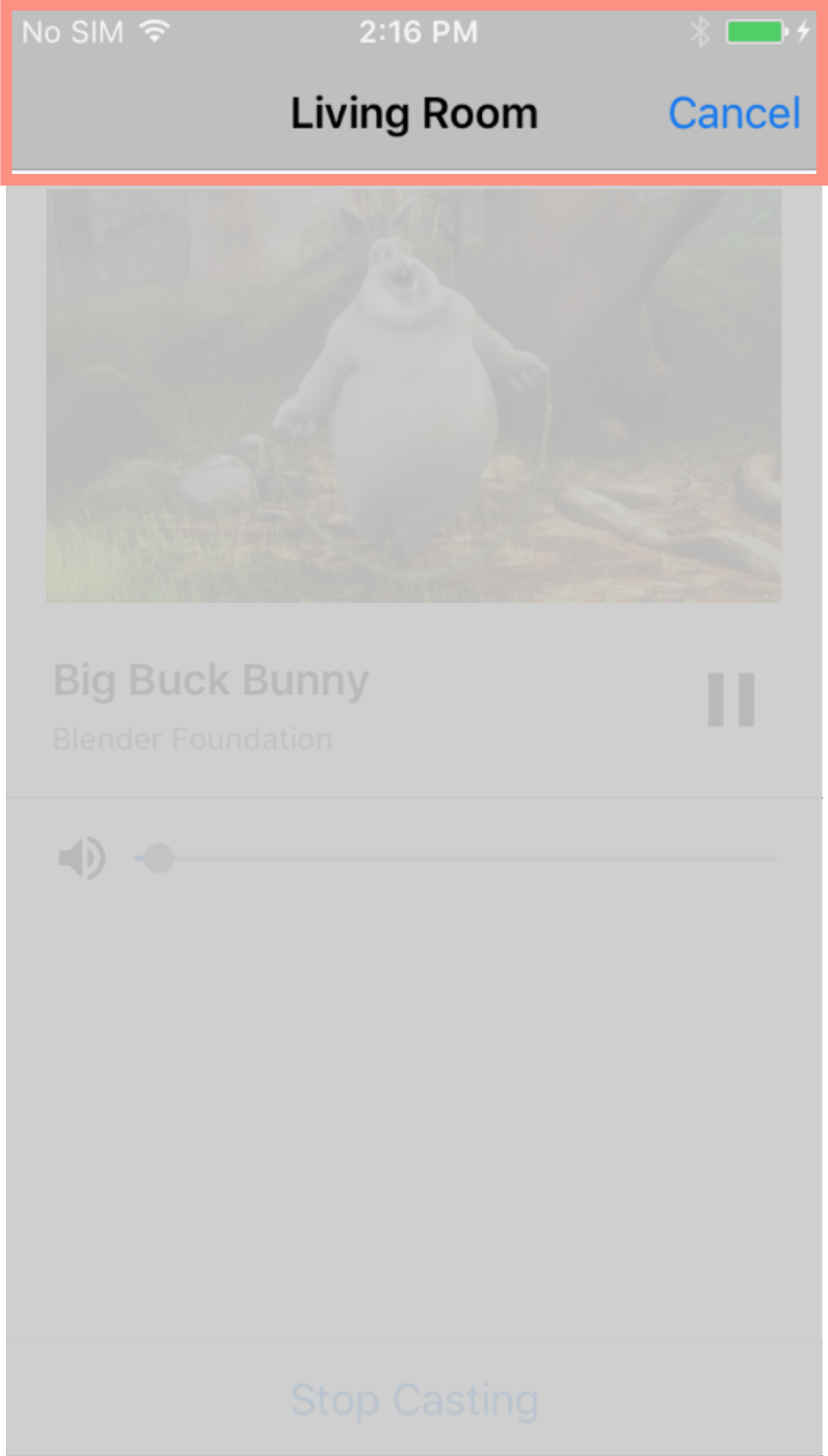
חיבור בקר  |
מיני בקר  |
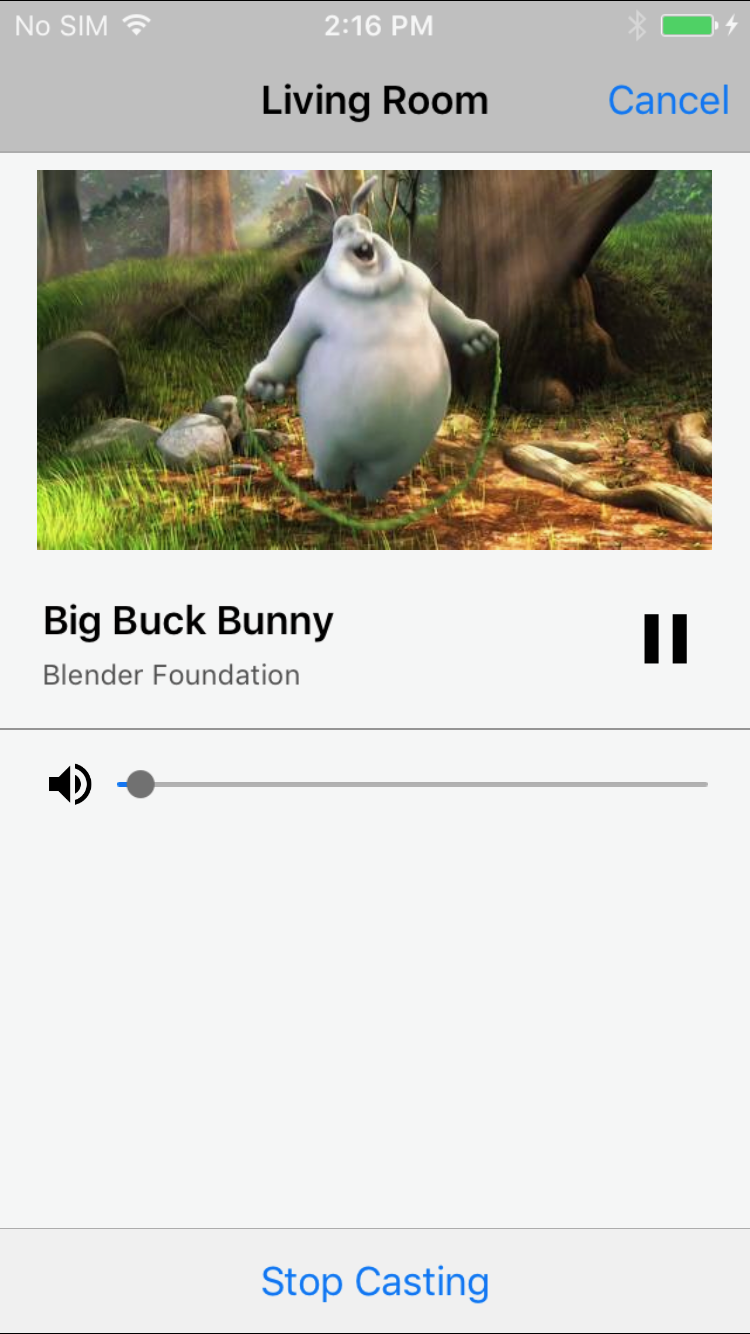
מורחב בקר  |
טראק בורר  |
||||
ניווט / סרגל הכלים 
 |
||||||||||
הערת שוליים: שמות הווידג'טים בתרשים הזה שמוצגים בשתי קווים צריכים להיות
כתובים בקוד כמילה אחת, בשורה אחת, ללא רווחים. לדוגמה,
צריך לכתוב device Chooser ב-deviceChooser. כדי להגדיל את התמונה, יש לגלול על גבי התמונות
אותם.
