Google Cast'i kullanarak widget'lar renkleri ayarlayarak, düğmelere, metne ve küçük resme stil katarak görünümlerini ve gösterilecek düğme türlerini seçebilirsiniz.
Widget temasını özelleştirin
Cast çerçevesi widget'ları UIKit widget'ların uygulamanızdaki görünümünü (ör. konumu veya konumu) bir düğmenin kenarlığıdır. Cast çerçevesi widget'larının stilini belirlemek için bu protokolü kullanın mevcut bir uygulama stiliyle eşleşmesini sağlar.
Yayın düğmesi örneği
GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
Widget'ı doğrudan özelleştirin
Üst sınıfının özelliklerini kullanarak bir widget'ı doğrudan özelleştirin. Örneğin,
proje yaşam döngüsü boyunca
GCKUICastButton
renklerini göstermek için
tintColor:
Yayın düğmesi örneği
castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
Kumanda düğmelerini seçin
Hem genişletilmiş denetleyici sınıfı hem de
(GCKUIExpandedMediaControlsViewController)
mini denetleyici sınıfını da
(GCKUIMiniMediaControlsViewController)
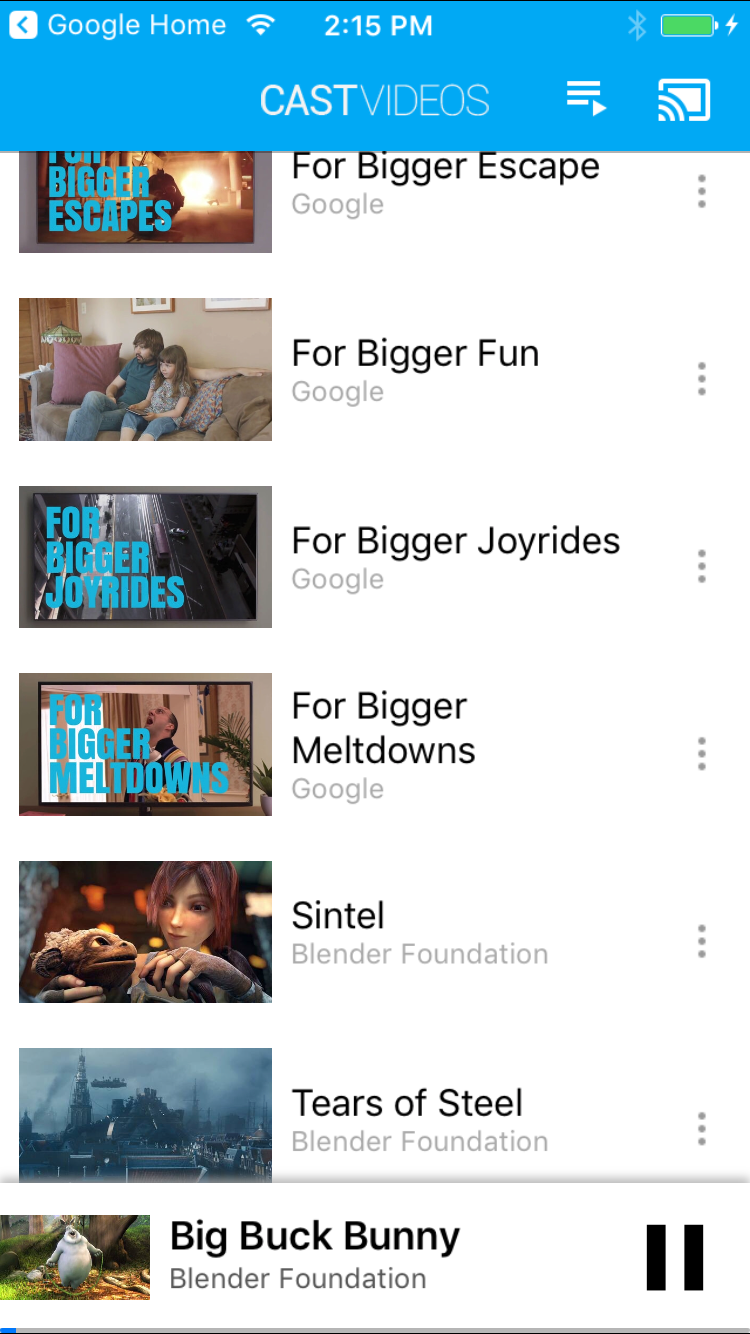
Bir düğme çubuğu içerir ve istemciler, hangi düğmelerin gösterileceğini yapılandırabilir.
görebilirsiniz. Bu, her iki sınıfın da
GCKUIMediaButtonBarProtocol.
Mini kumanda çubuğunda düğmeler için yapılandırılabilir 3 yuva bulunur:
SLOT SLOT SLOT
1 2 3
Genişletilmiş kumanda çubuğunda sabit bir oynat/duraklat düğmesi vardır orta kısmına ek olarak 4 yapılandırılabilir alan bulunur:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
Uygulamanız, şununla genişletilmiş denetleyiciye referans verebilir:
-[defaultExpandedMediaControlsViewController] özelliği
GCKCastContext
mini kumanda oluşturabilirsiniz.
-[createMiniMediaControlsViewController].
Her alan bir çerçeve düğmesi, özel düğme boş bırakın. Çerçeve kontrol düğmelerinin listesi şu şekilde tanımlanır:
| Düğme Türü | Açıklama |
|---|---|
GCKUIMediaButtonTypeNone |
Bu yuvaya düğme yerleştirmeyin |
GCKUIMediaButtonTypeCustom |
Özel düğme |
GCKUIMediaButtonTypePlayPauseToggle |
Çalma ve duraklatma arasında geçiş yapar |
GCKUIMediaButtonTypeSkipPrevious |
Sıradaki öğeye atlar |
GCKUIMediaButtonTypeSkipNext |
Sıradaki öğeye atlar |
GCKUIMediaButtonTypeRewind30Seconds |
Oynatmayı 30 saniye geri sarar |
GCKUIMediaButtonTypeForward30Seconds |
Oynatmayı 30 saniye ileri atlar |
GCKUIMediaButtonTypeMuteToggle |
Uzak web alıcısının sesini kapatır ve açar |
GCKUIMediaButtonTypeClosedCaptions |
Metin ve ses parçalarını seçmek için bir iletişim kutusu açar |
Her düğmenin işlevine dair ayrıntılı açıklamalar şurada bulunabilir:
GCKUIMediaButtonBarProtocol.h
Aşağıdaki gibi bir düğme eklemek için
GCKUIMediaButtonBarProtocol:
Bir çubuğa çerçeve düğmesi eklemek için yalnızca
-[setButtonType:atIndex:]Çubuğa özel düğme eklemek için uygulamanızın şunu yapması gerekir:
buttonTypeolan-[setButtonType:atIndex:]şuna ayarlandı:GCKUIMediaButtonTypeCustomnumaralı telefonu arayın, ardından-[setCustomButton:atIndex:]numaralı telefonu arayınUIButtonöğesini aynı dizinle geçirmek.
iOS uygulamanıza özel stiller uygulama
Cast iOS SDK'sı, sitenizin yazı tipi, rengi ve resimlerine iOS göndereninizdeki varsayılan widget'ların kullanıcı arayüzü öğeleri uygulamanızın geri kalanıyla eşleşen bir görünüm ve tarz görüntüler.
Aşağıdaki bölümde, veya bir grup widget'ı içerir.
Widget'ın kullanıcı arayüzü öğesine stil uygulama
Bu prosedürde, kırmızıya çevirebilirsiniz.
Görünümler ve stiller tablosuna bakın. istediğiniz widget'ın veya widget grubunun görünüm adını bulmak çok önemli. Grup adları ▼ ile işaretlenir.
Örnek:
miniControllerwidget görünümüDeğiştirmek istediğiniz özelliklerin adlarını bulun. Aşağıdaki listede listelenen ilgili stil sınıfındaki özelliklerin listesi bu tabloyu kullandım.
Örnek:
bodyTextColor,GCKUIStyleAttributesMiniControllersınıfını kullanır.Kodu yazın.
Örnek:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
Herhangi bir widget'ın herhangi bir kullanıcı arayüzü öğesine herhangi bir stil uygulamak için bu kalıbı kullanın.
Görünümler ve stiller tablosu
Bu tabloda yedi widget görünümü ve üç grup gösterilmektedir (▼ ile işaretlenmiştir) birkaç temel kural daha var.
| Görünüm adı | Tür | Stil sınıfı |
|---|---|---|
▼ castViews |
Grup | GCKUIStyleAttributesCastViews |
▼ deviceControl |
Grup | GCKUIStyleAttributesDeviceControl |
deviceChooser |
Widget | GCKUIStyleAttributesDeviceChooser |
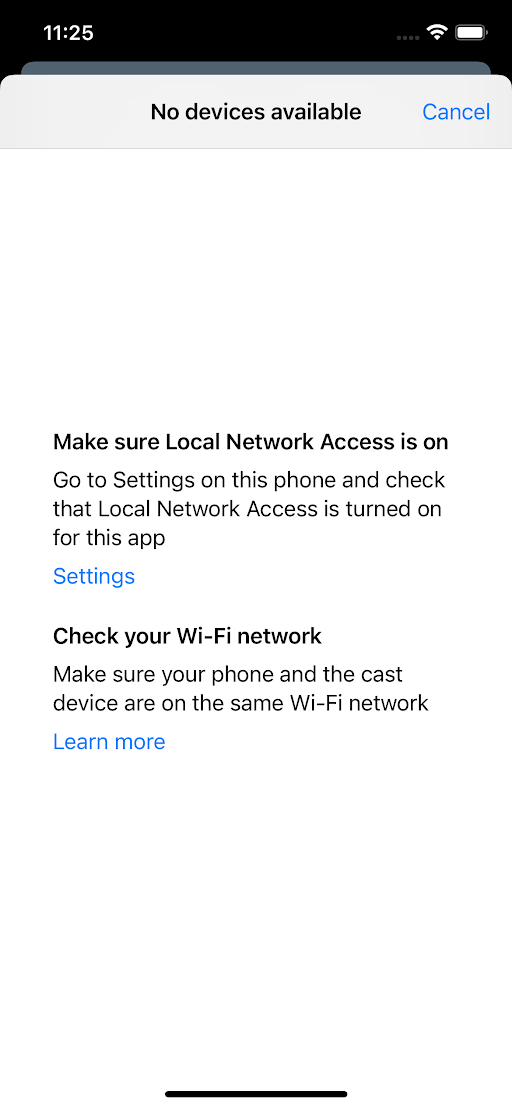
noDevicesAvailableController |
Widget | GCKUIStyleAttributesNoDevicesAvailableController |
▼ connectionController |
Grup | GCKUIStyleAttributesConnectionController |
navigation |
Widget | GCKUIStyleAttributesConnectionNavigation |
toolbar |
Widget | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl |
Grup | GCKUIStyleAttributesMediaControl |
miniController |
Widget | GCKUIStyleAttributesMiniController |
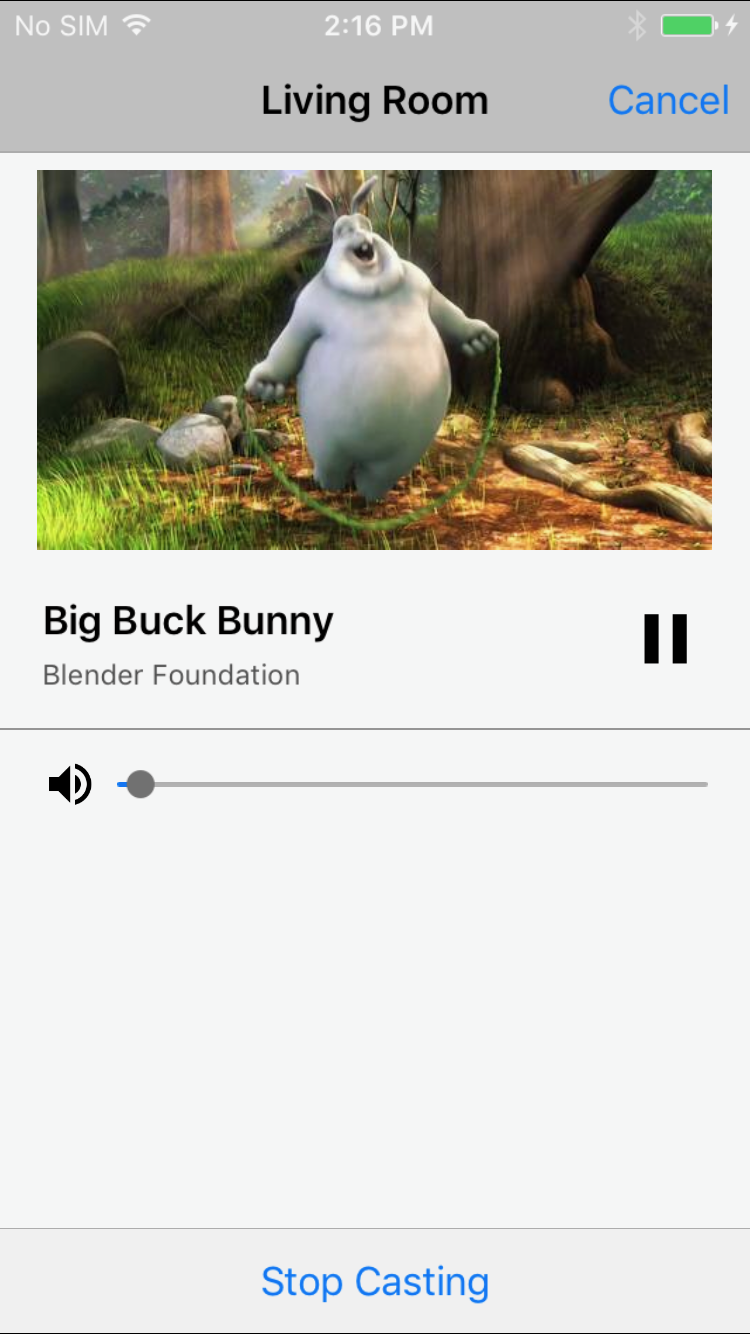
expandedController |
Widget | GCKUIStyleAttributesExpandedController |
trackSelector |
Widget | GCKUIStyleAttributesTrackSelector |
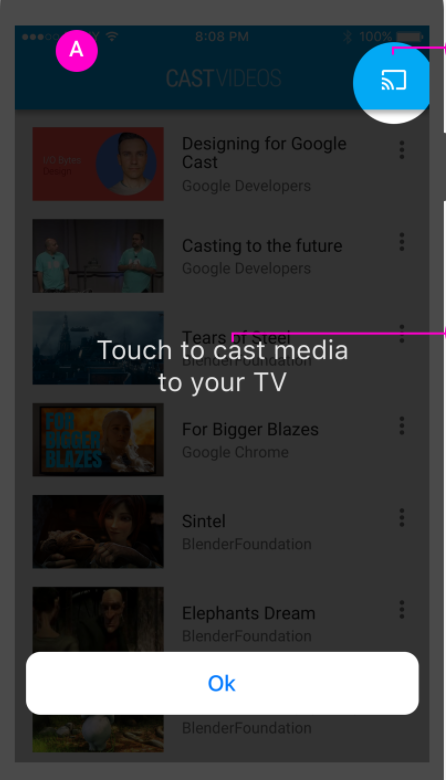
instructions |
Widget | GCKUIStyleAttributesInstructions |
Stil hiyerarşisi
GCKUIStyle
singleton, tüm stil ayarları için API giriş noktasıdır. Bu özellik,
stil hiyerarşisinin kökü olan castViews,
aşağıda gösterildiği gibi; Bu şema, aynı bakış açısına bakmanın farklı bir
Önceki tabloda gösterilen görünümler ve gruplar.
Tek bir widget'a veya bir widget grubuna stil uygulayabilirsiniz. Stil hiyerarşisinde üç widget grubu bulunur: castViews, deviceControl, ve mediaControl öğeleri. Her grubun dikdörtgeni widget'ları çevreler. Bir stile uygulandığında stil, söz konusu gruptaki tüm widget'lara uygulanır.
Örneğin, castViews grubu tüm widget'lara ve öğelere bir stil uygulamanıza
deviceControl grubu, bir stili yalnızca üç cihazına uygulamanıza olanak tanır.
widget'ları kontrol etme. instructions widget'ı herhangi bir gruba ait değil.
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
talimatlar  |
cihaz Seçici  |
noCihazlarKullanılabilir ekranı 
|
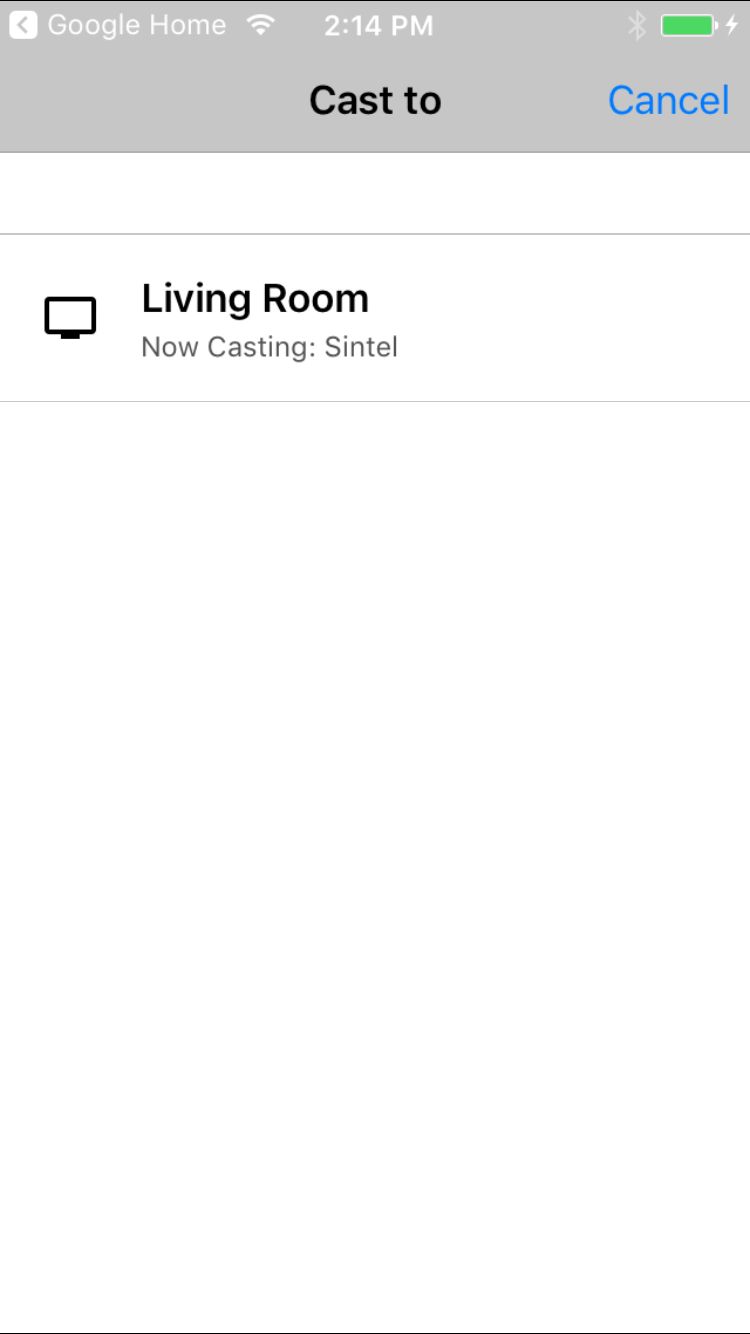
bağlantı Denetleyici  |
mini Kumanda  |
genişletilmiş Denetleyici  |
parça Seçici  |
||||
gezinme / araç çubuğu 
 |
||||||||||
Dipnot: Bu şemadaki iki satırda gösterilen widget adları
tek satırda, boşluk olmadan tek kelime olarak yazılmıştır. Örneğin,
device Chooser, deviceChooser olarak yazılmalıdır. Büyütmek için resimlerin üzerine gelin
gerekir.
