Web Receiver SDK menyediakan UI pemutar bawaan. Untuk mengimplementasikan UI ini ke dalam
aplikasi Penerima Web kustom, Anda perlu menambahkan elemen cast-media-player ke
isi file HTML Anda.
<body>
<cast-media-player></cast-media-player>
</body>
Variabel CSS memungkinkan Anda menyesuaikan berbagai properti cast-media-player,
termasuk latar belakang pemutar, gambar pembuka, jenis font, dan banyak lagi. Anda dapat
tambahkan variabel-variabel ini dengan gaya CSS sebaris, stylesheet CSS, atau
style.setProperty dalam JavaScript.
Di bagian berikutnya, pelajari cara menyesuaikan setiap area pemutar media . Anda dapat menggunakan template berikut untuk membantu memulai.
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>Logo Playback
Logo pemutaran ditampilkan di pojok kiri atas penerima saat
pemutaran media. Properti ini terpisah dari class .logo. Anda dapat
menyesuaikan --playback-logo-image dari pemilih body.
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
Properti latar belakang pemutar
Variabel --background menetapkan properti latar belakang seluruh pemain,
terlihat selama peluncuran dan pemutaran. Misalnya, Anda bisa mengatur seluruh
latar belakang ke gradasi linear putih dan perak:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
Tampilan Penerima Web:

Anda dapat menggunakan variabel berikut untuk menyesuaikan properti .background:
Variabel dan default
| Nama | Nilai Default | Deskripsi |
|---|---|---|
| --background | hitam | Properti latar belakang CSS |
| --background-color | Properti warna latar belakang CSS | |
| --background-image | Properti gambar latar CSS | |
| --background-repeat | tidak boleh diulang | Properti CSS yang berulang di latar belakang |
| --background-size | cover | Properti ukuran latar belakang CSS |
Template CSS
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
Properti logo
Class .logo diposisikan di depan class .background, dan span
seluruh pemain. Class ini ditampilkan saat penerima diluncurkan. Jika Anda
tidak menyediakan variabel .splash apa pun, class .logo juga akan ditampilkan saat
penerima Anda dalam
status tidak ada aktivitas.
Contoh berikut menetapkan --logo-image ke ikon equalizer bernama
welcome.png. Secara default, gambar berada di bagian tengah penerima:
cast-media-player {
--logo-image: url('welcome.png');
}
Tampilan Penerima Web:

Anda dapat menggunakan variabel berikut untuk menyesuaikan properti .logo:
Variabel dan default
| Nama | Nilai Default | Deskripsi |
|---|---|---|
| --logo-background | Properti latar belakang CSS | |
| --logo-color | Properti warna latar belakang CSS | |
| --logo-image | Properti gambar latar CSS | |
| --logo-repeat | tidak boleh diulang | Properti CSS yang berulang di latar belakang |
| --logo-size | Properti ukuran latar belakang CSS |
Template CSS
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
Properti layar pembuka
Serupa dengan class .logo, class .splash mencakup seluruh pemain. Jika
Anda menetapkan properti ini, variabel .splash Anda akan menggantikan .logo
variabel pada saat penerima tidak ada aktivitas. Ini berarti Anda bisa menggunakan satu set
.logo properti saat peluncuran, dan tampilkan latar belakang atau gambar terpisah saat
penerima Anda tidak ada aktivitas.
Misalnya, Anda dapat mengganti latar belakang gradien putih dan perak dengan
dimgray, dan tambahkan animasi ikon menunggu...:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
Tampilan Penerima Web:

Jika Anda tidak menetapkan properti ini, penerima Anda akan ditetapkan secara default ke .logo
pengaturan atau nama aplikasi saat tidak ada aktivitas.
Anda dapat menggunakan variabel berikut untuk menyesuaikan properti .splash:
Variabel dan default
| Nama | Nilai Default | Deskripsi |
|---|---|---|
| --splash-background | Properti latar belakang CSS | |
| --splash-color | Properti warna latar belakang CSS | |
| --splash-image | Properti gambar latar CSS | |
| --splash-repeat | Properti CSS yang berulang di latar belakang | |
| --splash-size | Properti ukuran latar belakang CSS |
Template CSS
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
Slideshow
Untuk memiliki hingga 10 gambar yang disikluskan selama status tidak ada aktivitas (sebagai ganti gambar pembuka), gunakan tayangan {i>slide<i} berikut parameter.
Variabel dan default
| Nama | Nilai Default | Deskripsi |
|---|---|---|
| --slideshow-interval-duration | 10 dtk | Waktu antar-gambar. |
| --slideshow-animation-duration | 2 dtk | Durasi transisi. |
| --slideshow-image-1 | Gambar pertama di slideshow. | |
| --slideshow-image-2 | Gambar kedua dalam slideshow. | |
| --slideshow-image-3 | Gambar ketiga di slideshow. | |
| --slideshow-image-4 | Gambar keempat di slideshow. | |
| --slideshow-image-5 | Gambar kelima di slideshow. | |
| --slideshow-image-6 | Gambar keenam di slideshow. | |
| --slideshow-image-7 | Gambar ketujuh di slideshow. | |
| --slideshow-image-8 | Gambar kedelapan di slideshow. | |
| --slideshow-image-9 | Gambar kesembilan di slideshow. | |
| --slideshow-image-10 | Gambar kesepuluh di slideshow. |
Template CSS
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
Properti watermark
.watermark ditampilkan saat media diputar. Data ini biasanya berukuran kecil,
gambar transparan yang secara {i>default<i} berada
di kanan bawah penerima Anda.
Anda dapat menggunakan variabel berikut untuk menyesuaikan properti .watermark:
Variabel dan default
| Nama | Nilai Default | Deskripsi |
|---|---|---|
| --watermark-background | Properti latar belakang CSS | |
| --watermark-color | Properti warna latar belakang CSS | |
| --watermark-image | Properti gambar latar CSS | |
| --watermark-position | kanan bawah | Properti posisi latar belakang CSS |
| --watermark-repeat | tidak boleh diulang | Properti CSS yang berulang di latar belakang |
| --watermark-size | Properti ukuran latar belakang CSS |
Template CSS
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
Pemutaran, iklan, dan properti CSS lainnya
Anda juga dapat menyesuaikan iklan, font, gambar pemutar, dan properti lainnya dari
Pemilih cast-media-player.
Variabel dan default
| Nama | Nilai Default | Deskripsi |
|---|---|---|
| --ad-title | Iklan | Judul iklan. |
| --skip-ad-title | Lewati iklan | Teks kotak teks Skip Ad. |
| --break-color | hsl(hue, 100%, 50%) | Warna untuk tanda jeda iklan. |
| --font-family | Open Sans | Jenis font untuk metadata dan status progres. |
| --spinner-image | Gambar default | Gambar yang akan ditampilkan saat peluncuran. |
| --buffering-image | Gambar default | Gambar yang akan ditampilkan saat buffering. |
| --pause-image | Gambar default | Gambar yang akan ditampilkan saat dijeda. |
| --play-image | Gambar yang akan ditampilkan dalam metadata saat diputar. | |
| --theme-hue | 42 | hue yang akan digunakan untuk pemutar. |
| --progress-color | hsl(hue, 95%, 60%) | Warna untuk status progres. |
Template CSS
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
Untuk informasi selengkapnya dan ilustrasi tambahan, lihat Penerima Media Bergaya.
Overscan
Tata letak untuk TV memiliki beberapa persyaratan unik karena evolusi TV standar dan keinginan untuk selalu menyajikan gambar layar penuh kepada pemirsa. Televisi perangkat dapat memotong tepi luar tata letak aplikasi untuk memastikan bahwa seluruh tampilan terisi. Perilaku ini umumnya disebut sebagai pemindaian berlebih. Hindari pemangkasan elemen layar karena overscan dengan menerapkan persentase 10% {i>margin<i} di semua sisi tata letak Anda.
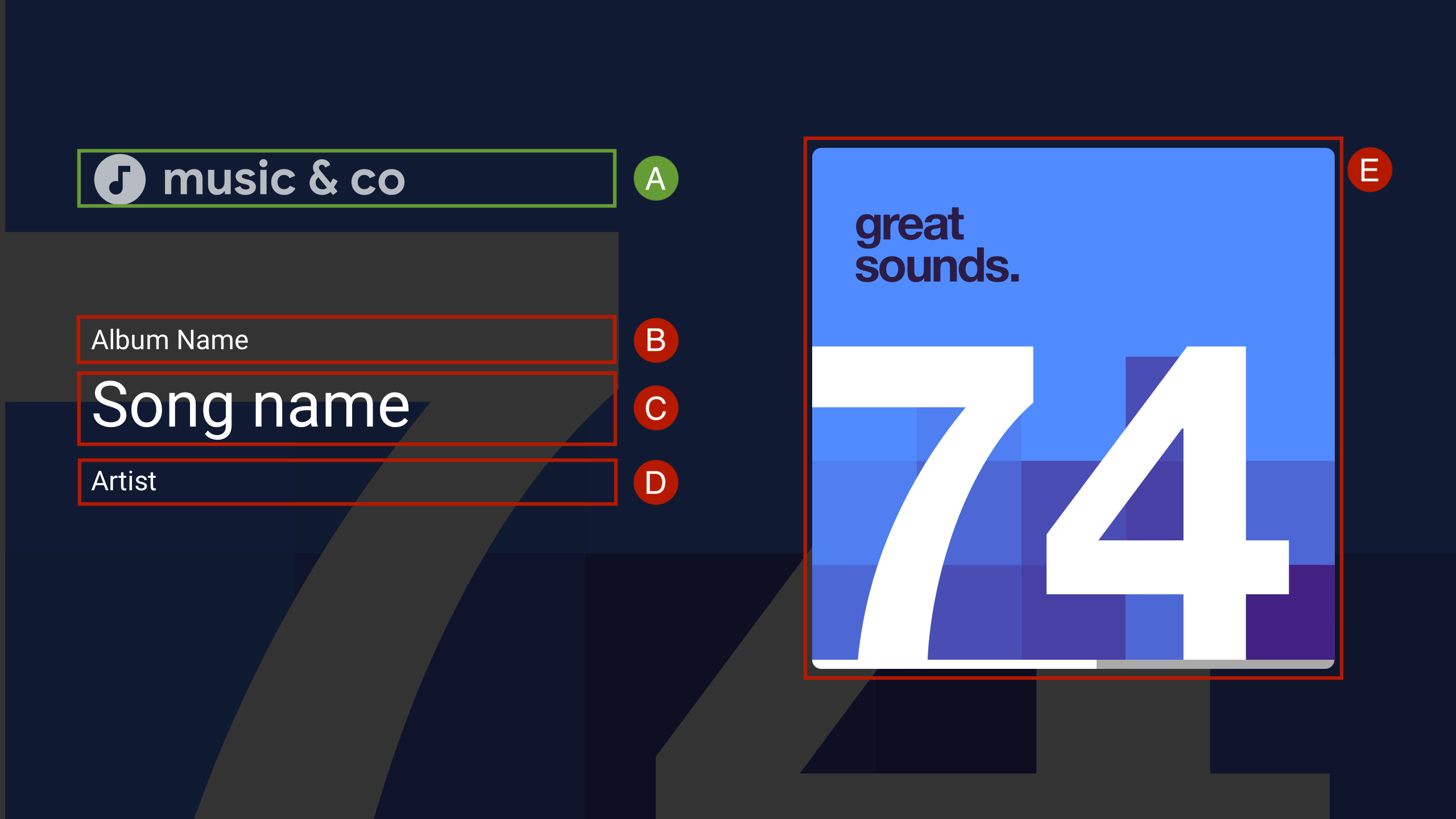
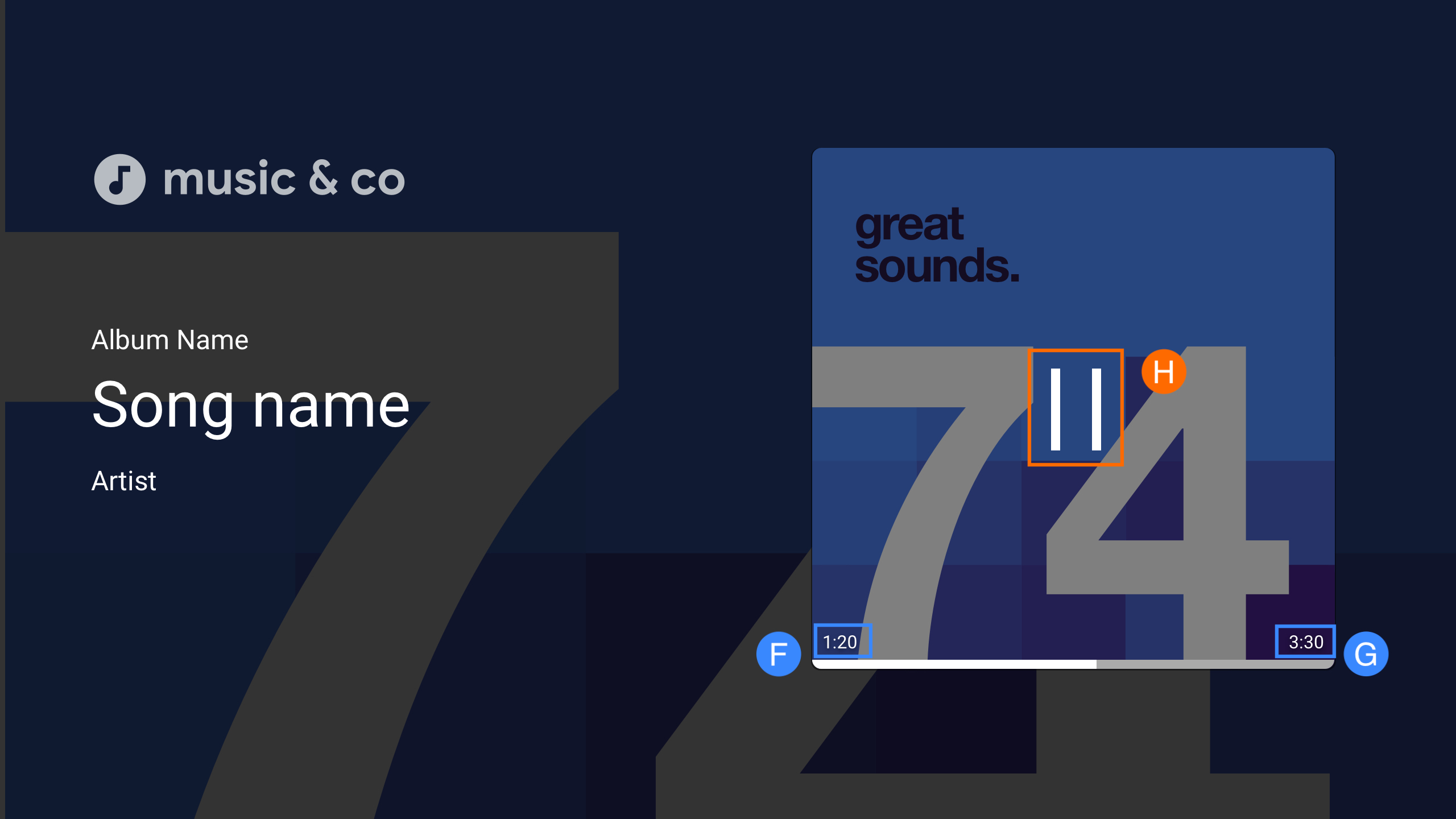
UI audio default
MetadataType.MUSIC_TRACK

J. --logo-image
B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist, atau MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]

H. Putar/Jeda
Data binding UI kustom
SDK Penerima Web Cast mendukung penggunaan elemen UI khusus Anda sendiri, bukan
cast-media-player.
Data binding UI kustom memungkinkan Anda menggunakan elemen UI kustom sendiri dan menggunakan
PlayerDataBinder
untuk mengikat UI ke status pemutar, bukan menambahkan elemen
cast-media-player ke penerima. Binder juga mendukung pengiriman
peristiwa perubahan data, jika aplikasi tidak mendukung data binding.
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
Anda harus menambahkan minimal satu
MediaElement
ke HTML sehingga {i>
Web Receiver <i}dapat menggunakannya. Jika beberapa MediaElement
tersedia, Anda harus memberi tag pada MediaElement yang Anda inginkan
Penerima yang akan digunakan. Untuk melakukannya, tambahkan castMediaElement di kelas video
seperti yang ditunjukkan di bawah ini; jika tidak, Penerima Web akan memilih
MediaElement.
<video class="castMediaElement"></video>
