Cast Media 浏览 (CMB) 功能可让智能显示屏用户 发现并与您的音频或视频内容目录互动。为此,CMB 推出了 优化网络接收器,提供更流畅的浏览体验, 专为智能显示屏打造
CMB 定义了提供一致的浏览体验的标准化模板 遵循智能显示屏界面惯例开发者提供数据来填充 标准化模板模板既支持音频和视频内容, 两者兼而有之。
入口点
CMB 有两个入口点,用户可从中浏览并选择 通过触摸或语音控制浏览内容。
游戏内浏览
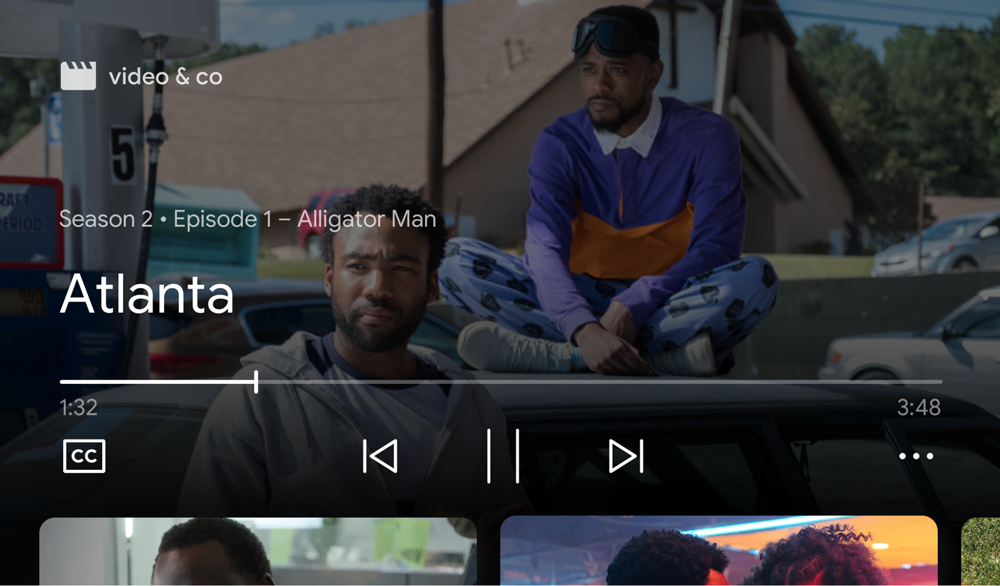
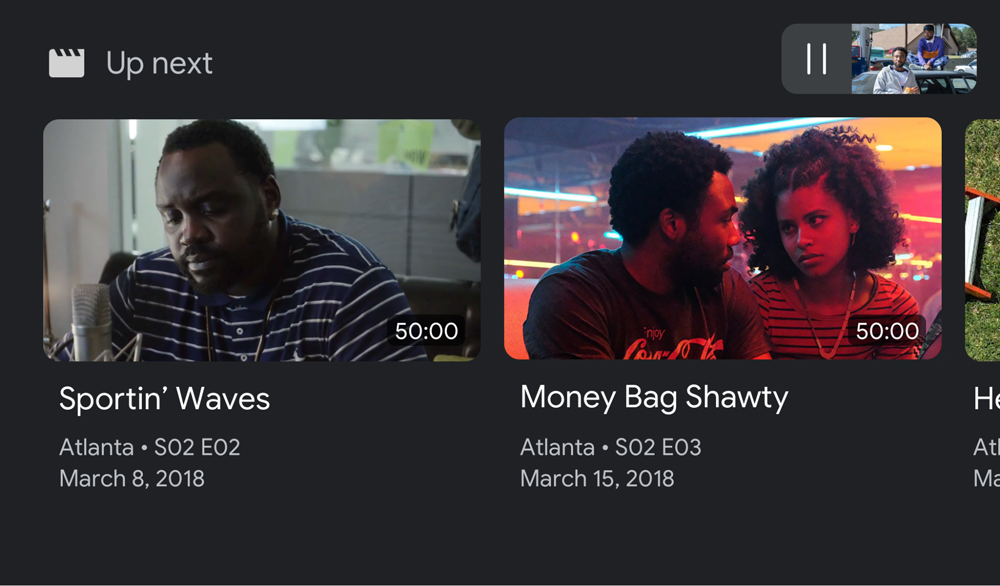
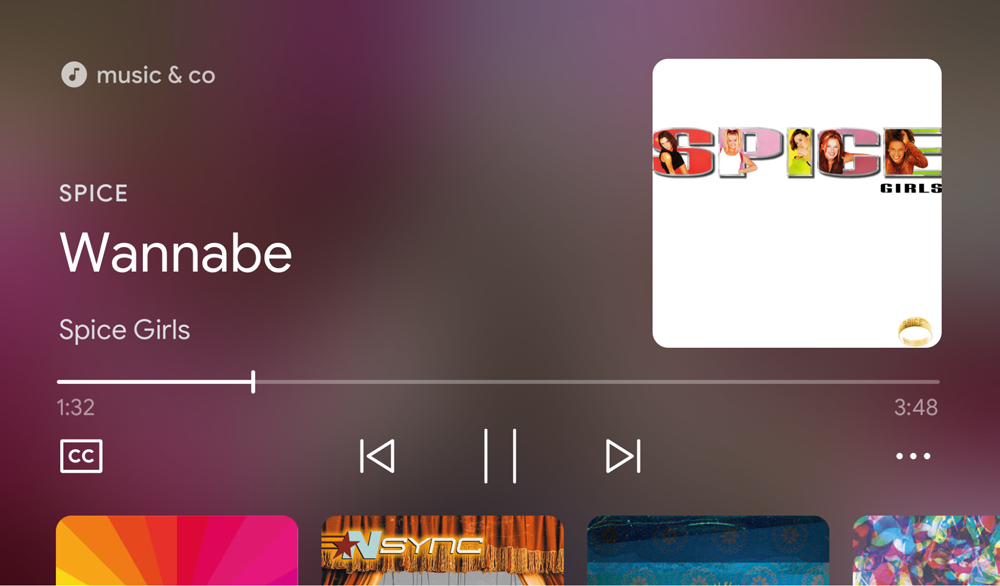
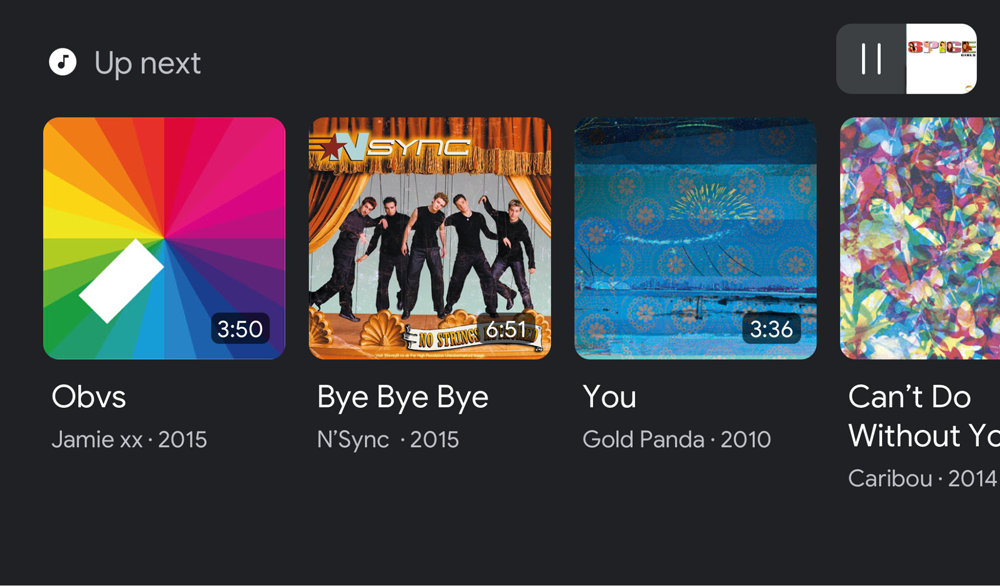
在播放过程中向上滑动,从应用提供的内容列表中进行选择:
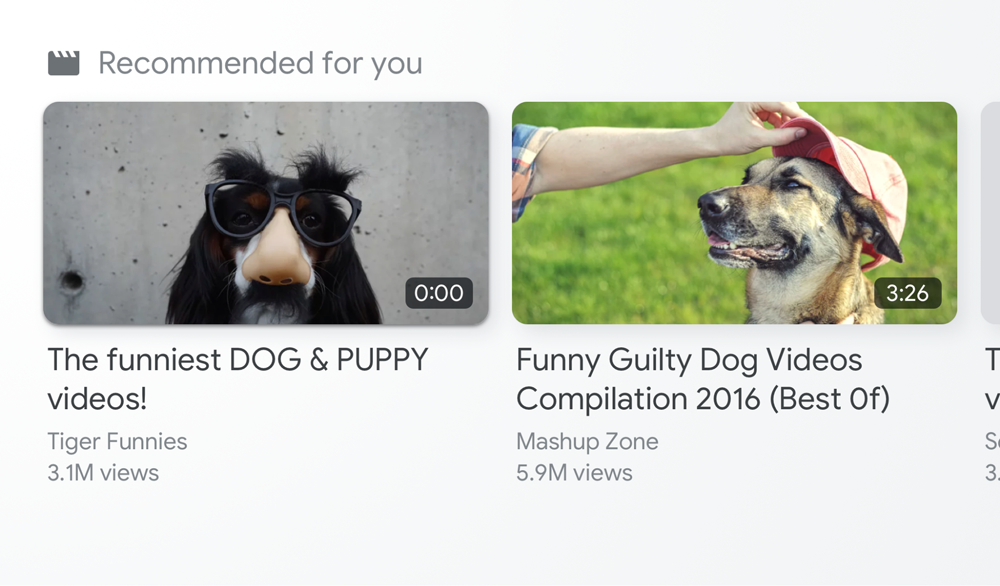
视频


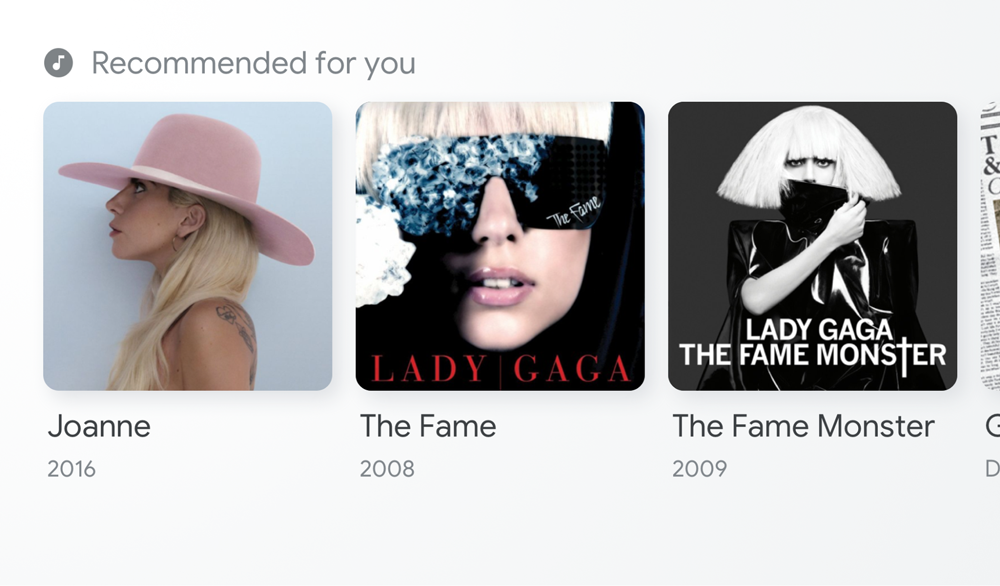
音频


着陆页浏览
当包含 cast-media-player 元素的网络接收器在 Smart 上运行时,
屏幕,即在闲置状态下显示 CMB。
视频和音频


正在填充内容
开发者负责为每个入口点填充模板, 数据。用于填充播放器内浏览的内容可以 与用于填充着陆页浏览的内容不同。
使用播放器内浏览功能显示与用户正在浏览的内容相关的商品 当前播放的内容,或播放列表中的项。直播电视服务提供商也可以使用此模式 填充频道列表以便轻松访问的入口点。
使用着陆页浏览功能提高新原创内容、 现已发布,或者用户可能更感兴趣的内容。
启用媒体浏览
通过调用 setBrowseContent 提供可供浏览的媒体内容列表:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
调用此方法后,媒体浏览界面会立即更新。
安全区域高度
启用 CMB 后,Cast SDK 界面安全区域的高度会发生变化,
可能需要更新现有的网络接收器界面。使用
getSafeAreaHeight
以确定安全区域的高度。
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
移除媒体浏览
如需移除媒体浏览界面,请将 null 与 setBrowseContent 搭配使用:
controls.setBrowseContent(null);
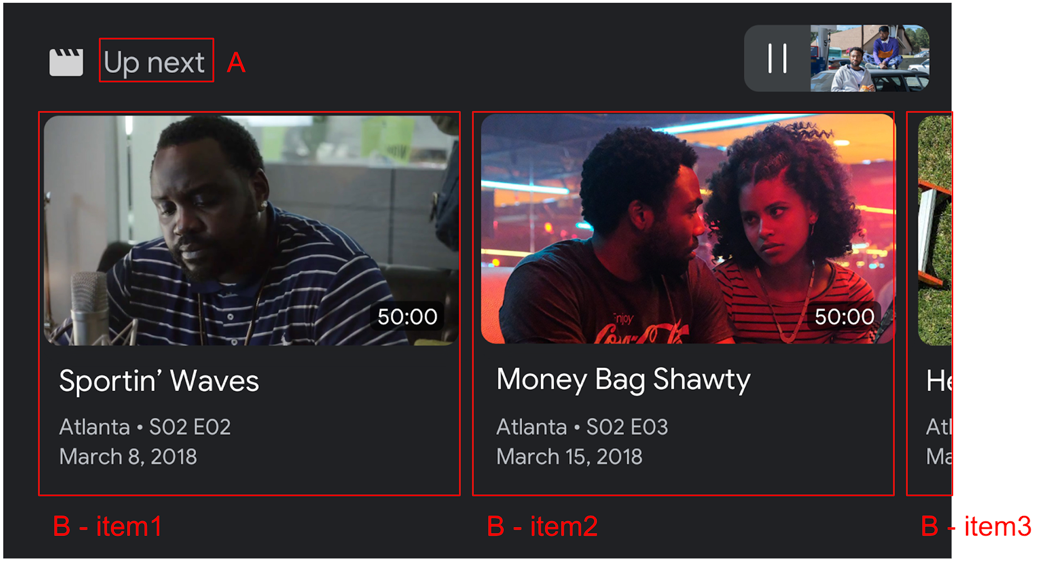
自定义媒体浏览
浏览内容
使用
BrowseContent
来自定义媒体浏览界面的标题并更新项目:

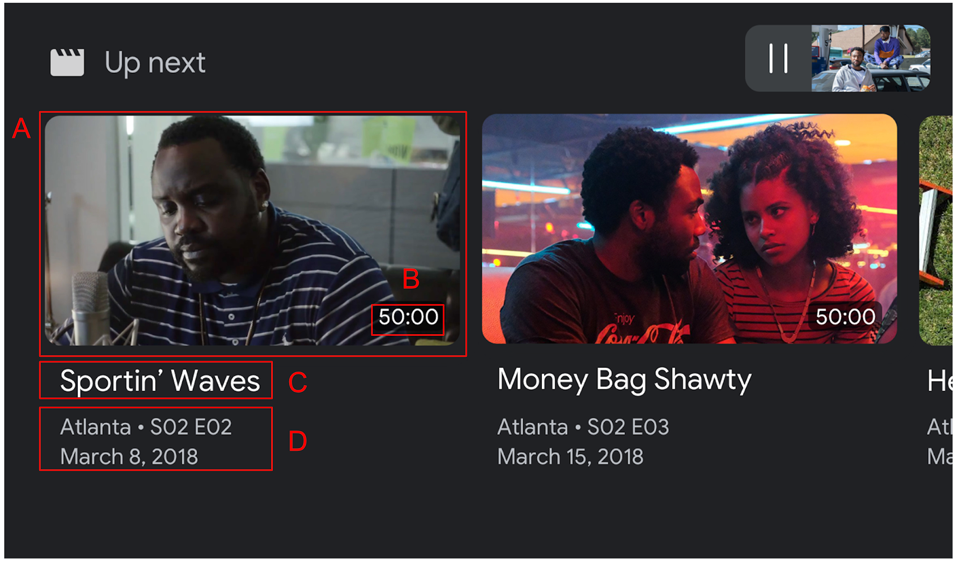
使用
BrowseItem
显示媒体中每一项的标题、副标题、时长和图片
浏览界面:

宽高比
使用targetAspectRatio
以便为图片素材资源选择最佳宽高比。三种宽高比
Web Receiver SDK 支持的以下类型:
| 宽高比 | 示例 |
|---|---|
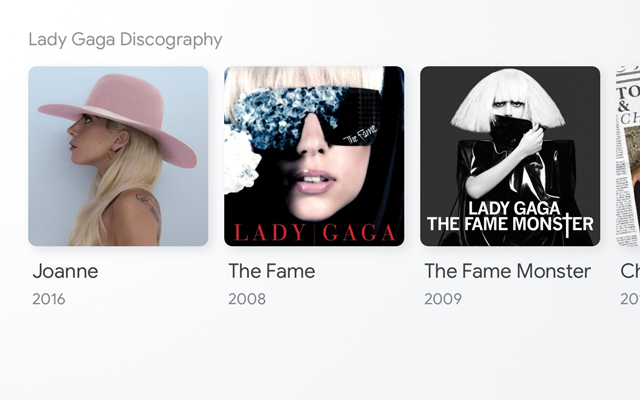
SQUARE_1_TO_1 |
 |
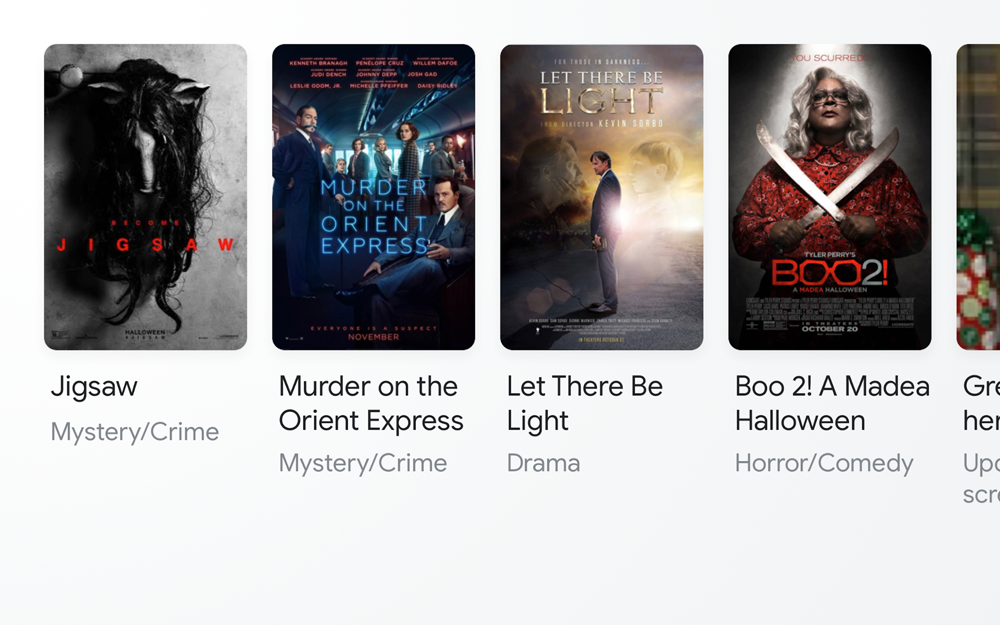
PORTRAIT_2_TO_3 |
 |
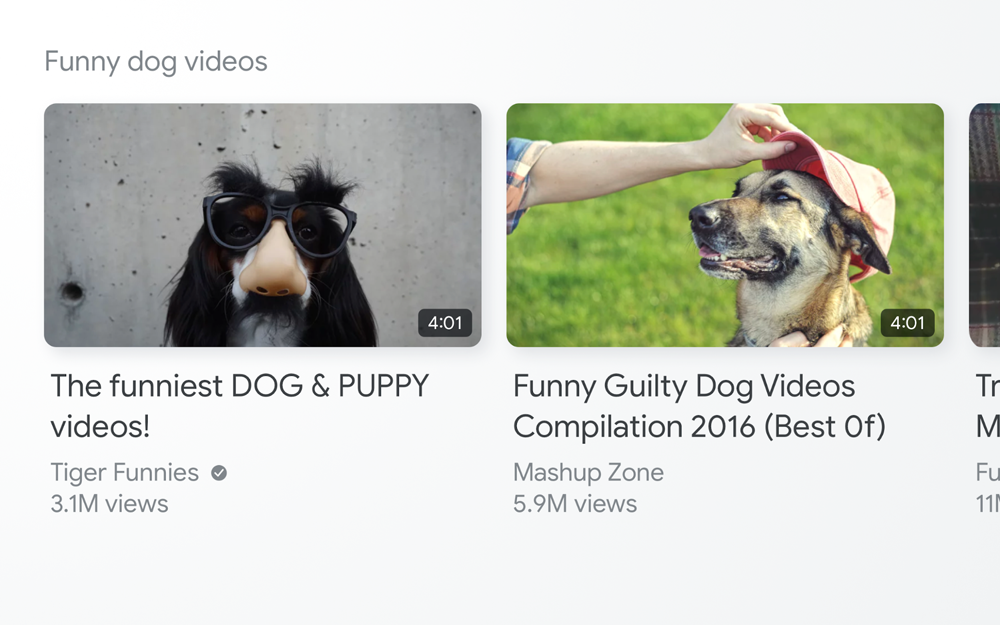
LANDSCAPE_16_TO_9 |
 |
消息
当用户从媒体浏览界面中选择某个项目时,网络接收器
SDK 根据消息指示向应用发送 LOAD 消息
所选 BrowseItem 的值。
示例代码
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
