Penjelajahan Media Cast (CMB) adalah fitur yang memungkinkan pengguna layar smart menemukan dan berinteraksi dengan katalog konten audio atau video Anda. CMB melakukannya dengan meningkatkan Penerima Web dengan pengalaman penjelajahan yang disederhanakan yang yang disesuaikan khusus untuk layar pintar.
CMB mendefinisikan template standar yang memberikan pengalaman penjelajahan yang konsisten yang mengikuti konvensi smart display UI. Developer menyediakan data untuk diisi {i>template<i} terstandardisasi ini. Template mendukung konten audio dan video atau campuran dari keduanya.
Titik entri
Ada dua titik entri untuk CMB, tempat pengguna dapat menelusuri dan memilih konten menggunakan kontrol sentuh atau suara.
Penjelajahan dalam pemutar
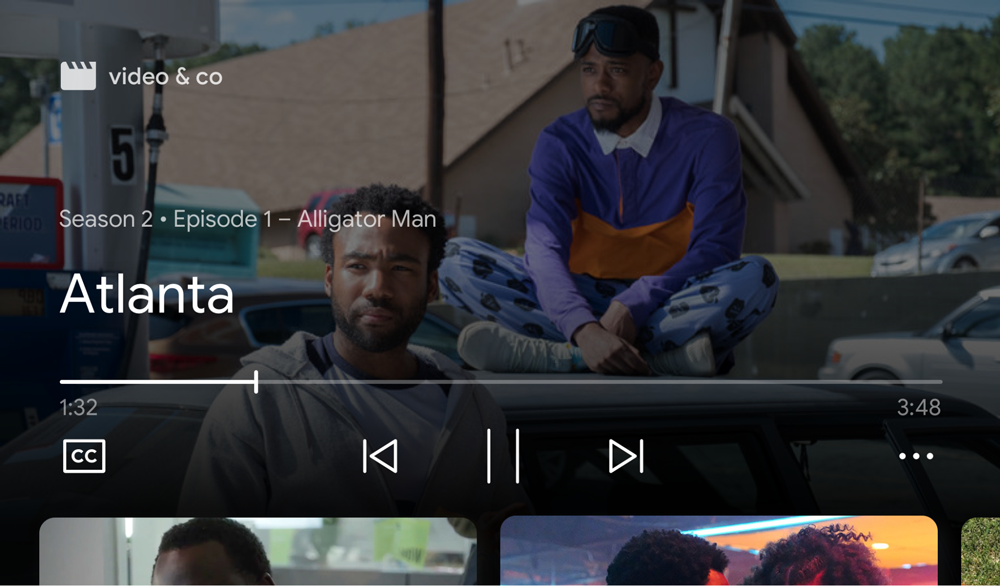
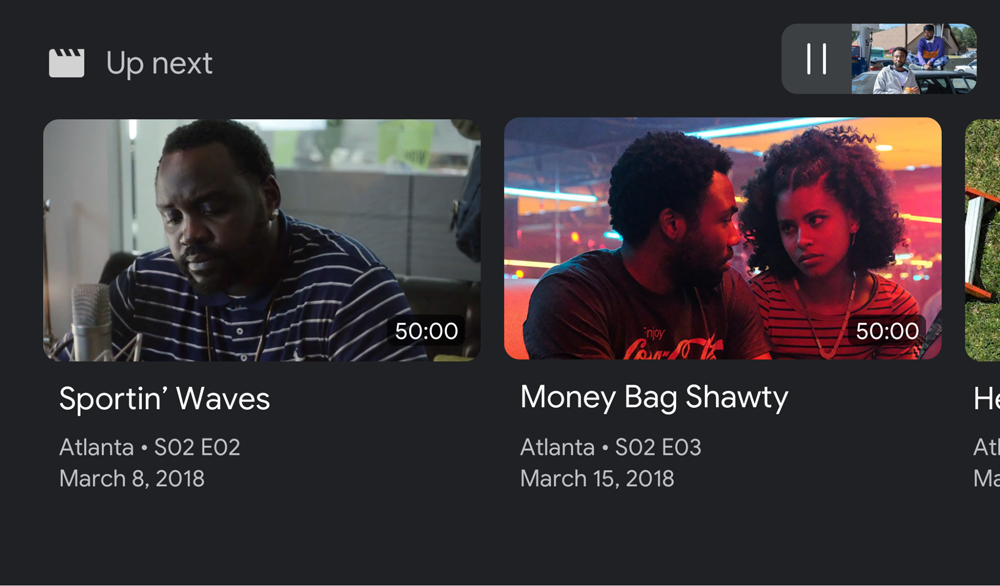
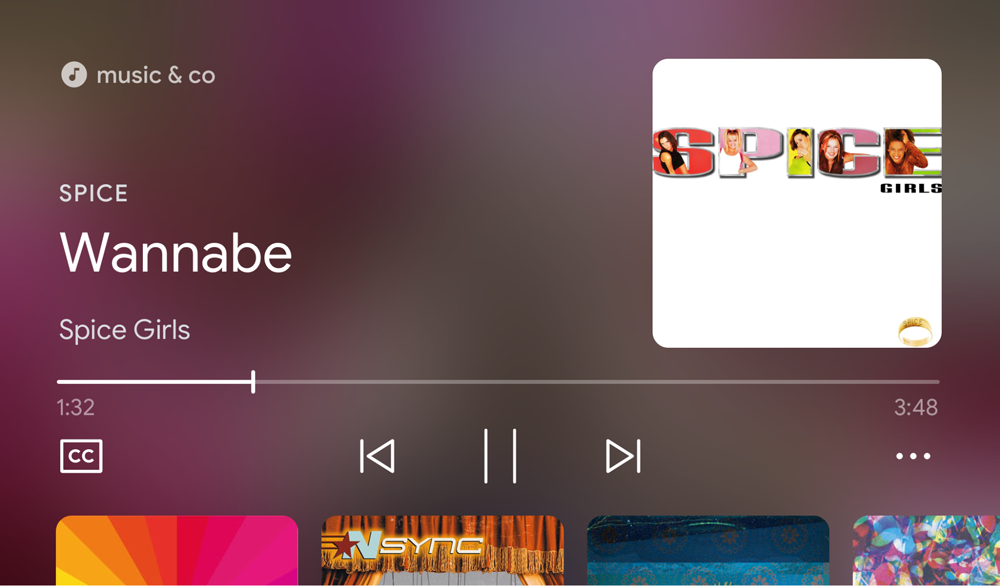
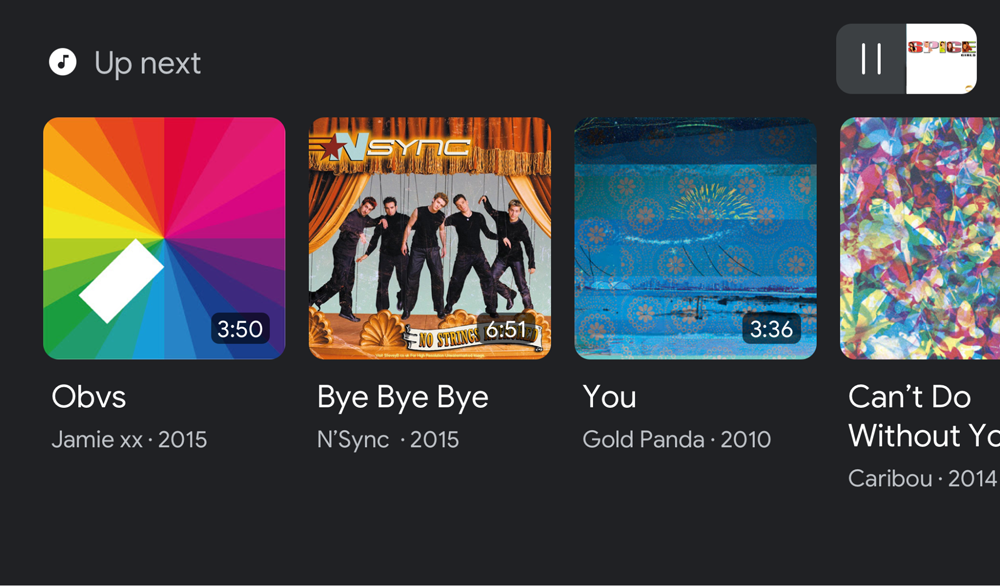
Usap ke atas selama pemutaran untuk memilih dari daftar konten yang disediakan aplikasi:
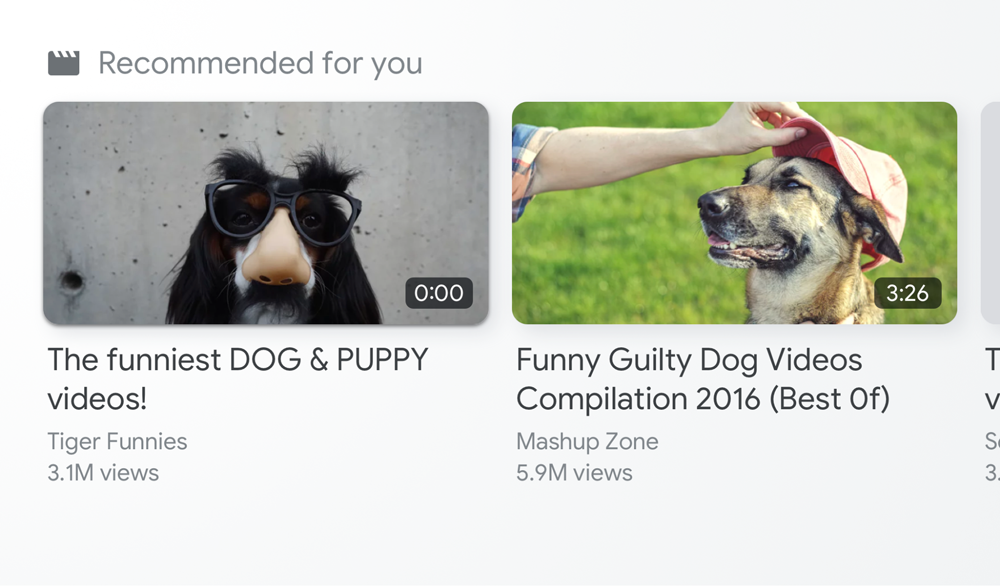
Video


Audio


Penjelajahan halaman landing
Saat Penerima Web dengan elemen cast-media-player berjalan di Smart
Menampilkan CMB saat dalam status IDLE.
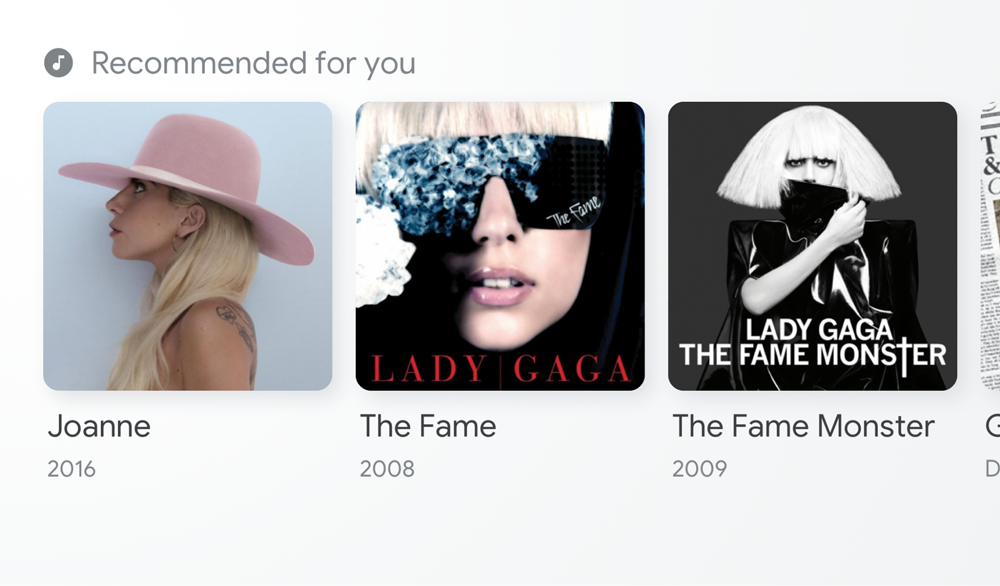
Video dan Audio


Mengisi konten
Pengembang bertanggung jawab mengisi {i>template<i} untuk setiap titik entri dengan untuk setiap item konten. Konten yang digunakan untuk mengisi Penjelajahan Dalam Pemain dapat berbeda dengan konten yang digunakan untuk mengisi Penjelajahan Halaman Landing.
Gunakan Penjelajahan Dalam Pemain untuk menampilkan item yang terkait dengan konten yang dimiliki pengguna yang sedang diputar, atau item dari playlist. Penyedia TV live juga dapat menggunakan fitur ini untuk mengisi daftar {i>channel<i} agar mudah diakses.
Gunakan Jelajahi Halaman Landing untuk meningkatkan awareness terhadap konten orisinal baru, yang sedang tayang, atau konten yang mungkin lebih menarik bagi pengguna.
Aktifkan Penjelajahan Media
Menyediakan daftar konten media untuk dijelajahi dengan memanggil setBrowseContent:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
UI Penjelajahan Media diperbarui segera setelah memanggil metode ini.
Tinggi area aman
Saat CMB diaktifkan, tinggi area aman UI Cast SDK akan berubah, dan Anda
mungkin perlu memperbarui UI Penerima Web yang sudah ada. Gunakan
getSafeAreaHeight
untuk menentukan tinggi area aman.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
Menghapus Penjelajahan Media
Untuk menghapus UI Penjelajahan Media, gunakan null dengan setBrowseContent:
controls.setBrowseContent(null);
Sesuaikan Penjelajahan Media
Menjelajahi konten
Gunakan
BrowseContent
untuk menyesuaikan judul Media Browse UI dan mengupdate item:

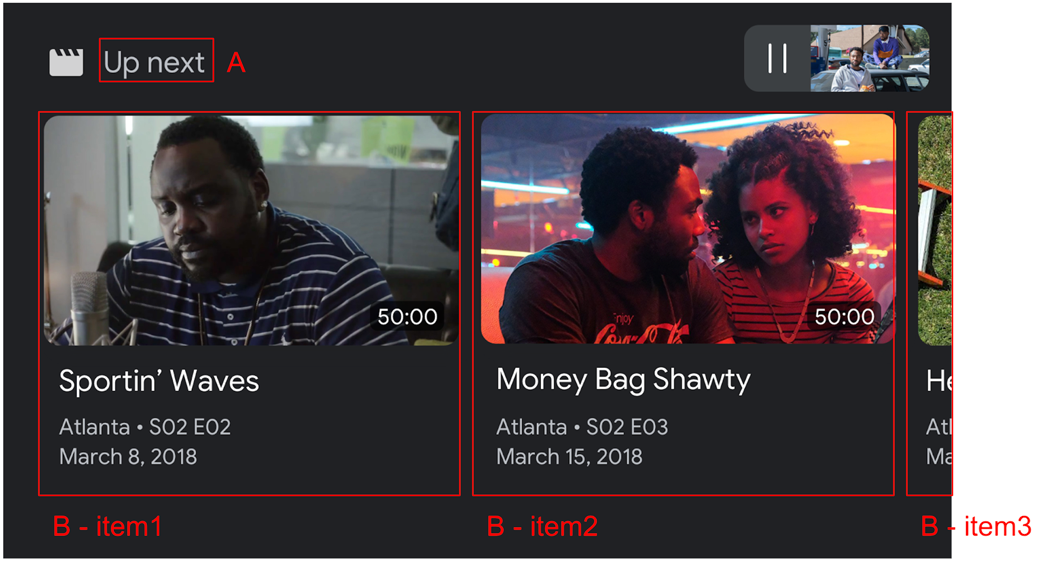
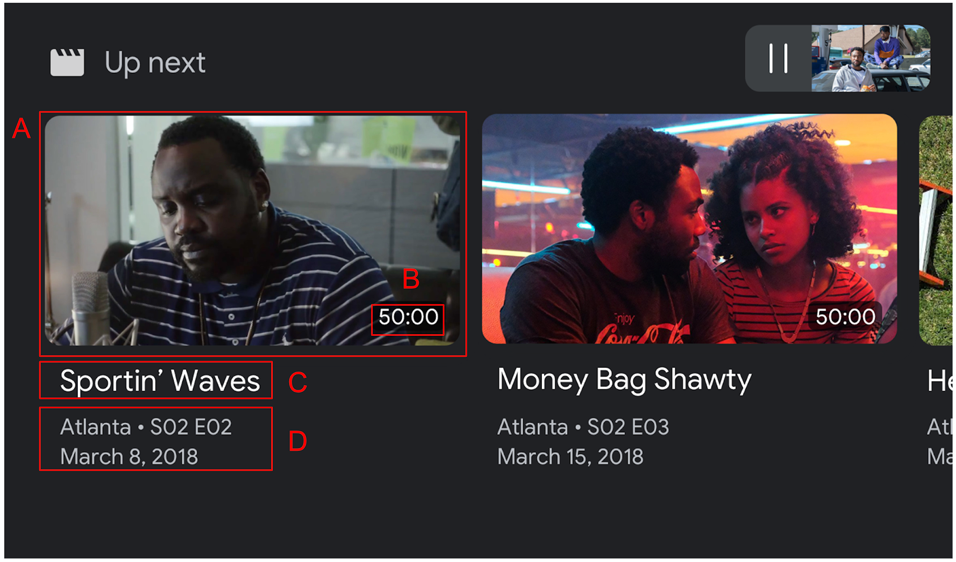
Gunakan
BrowseItem
guna menampilkan judul, subjudul, durasi, dan gambar untuk setiap item dalam Media
UI Jelajahi:

Rasio aspek
Gunakan targetAspectRatio
untuk memilih rasio aspek terbaik untuk aset gambar Anda. Tiga rasio aspek
didukung oleh Web Receiver SDK:
| Rasio Aspek | Contoh |
|---|---|
SQUARE_1_TO_1 |
 |
PORTRAIT_2_TO_3 |
 |
LANDSCAPE_16_TO_9 |
 |
Pesan
Saat pengguna memilih salah satu item dari Media Browse UI, Penerima Web
SDK mengirim pesan LOAD ke aplikasi sesuai dengan
nilai BrowseItem yang dipilih.
Kode contoh
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
