O recurso de navegação de mídia do Google Cast (CMB, na sigla em inglês) permite que os usuários de smart display descobrir e interagir com seu catálogo de conteúdo de áudio ou vídeo. A CMB faz isso melhorando o Web Receiver com uma experiência de navegação otimizada que seja especialmente ajustado para smart displays.
A CMB define modelos padronizados que oferecem uma experiência de navegação consistente. que segue as convenções da IU de smart display. Os desenvolvedores fornecem os dados a serem preenchidos esses modelos padronizados. Os modelos oferecem suporte para conteúdo de áudio e vídeo ou uma mistura de ambos.
Pontos de entrada
Há dois pontos de entrada para a CMB, a partir dos quais o usuário pode navegar e selecionar conteúdo usando o controle por toque ou voz.
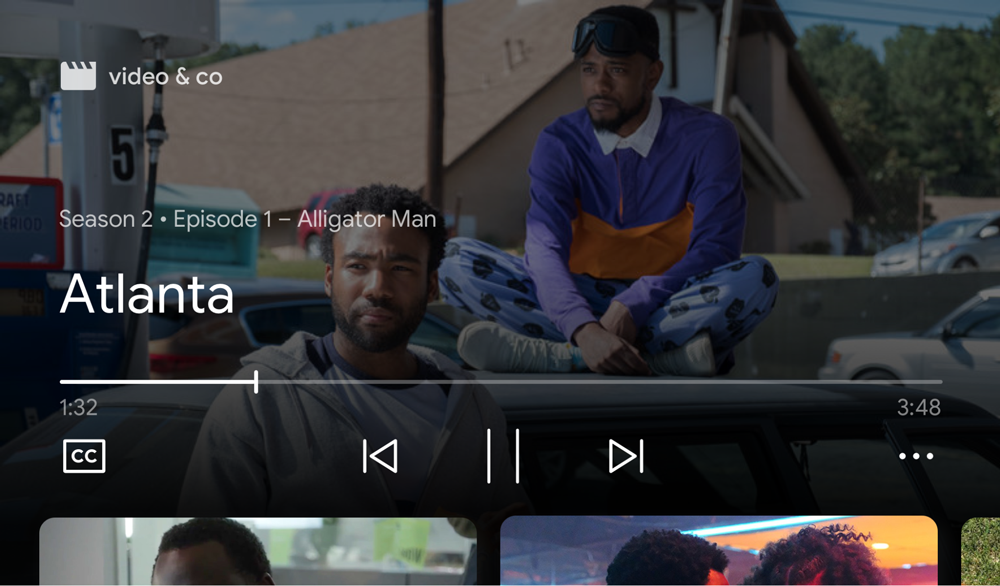
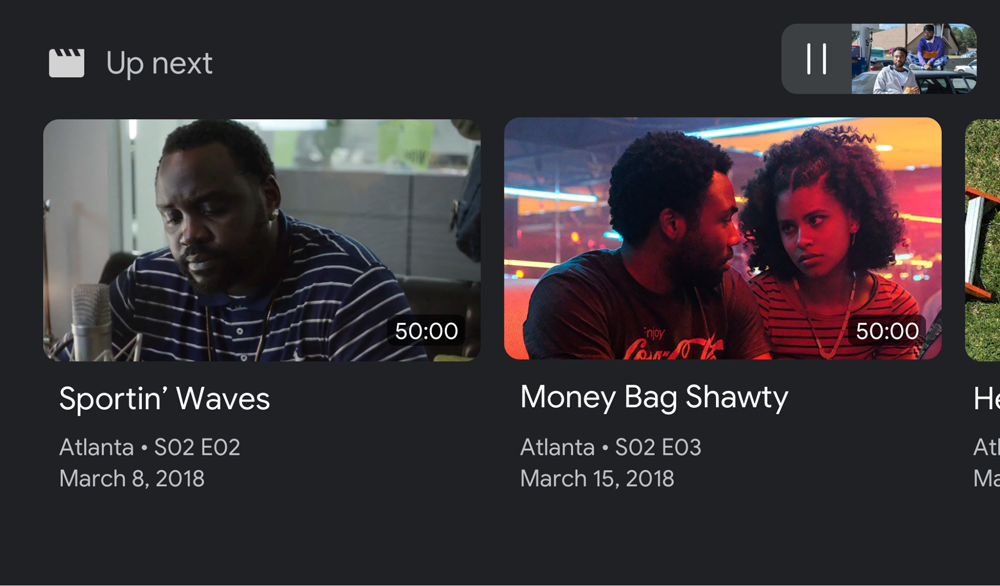
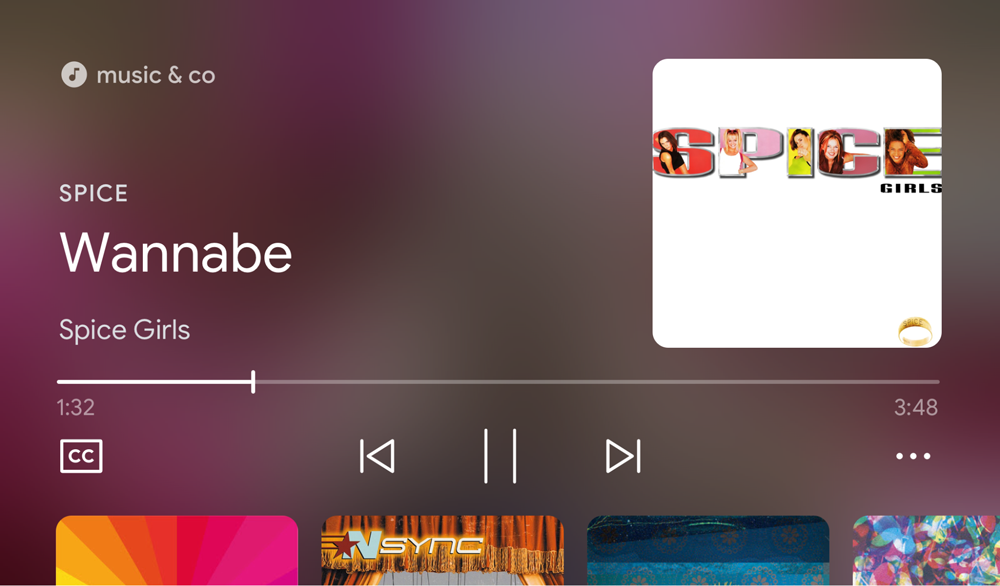
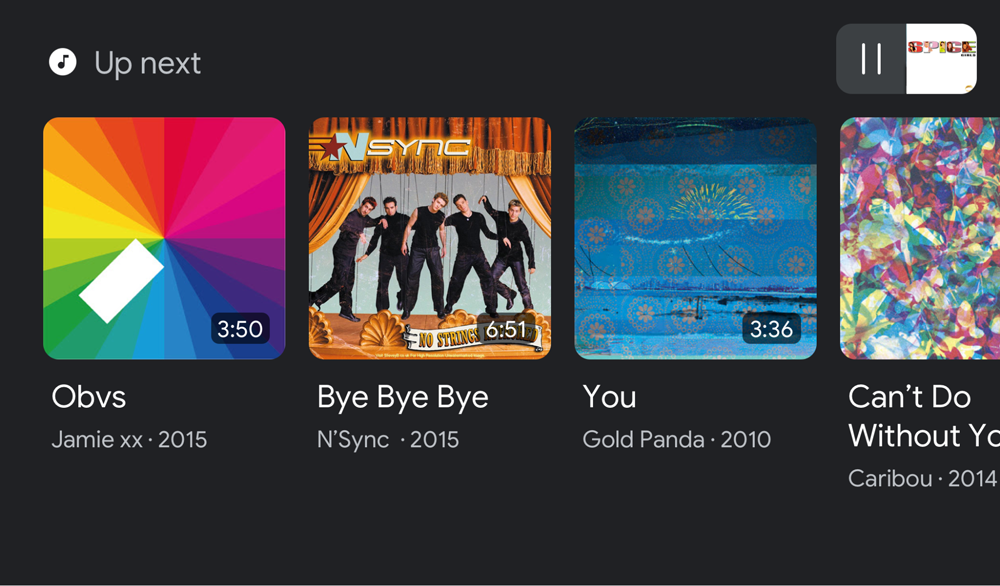
Navegação no player
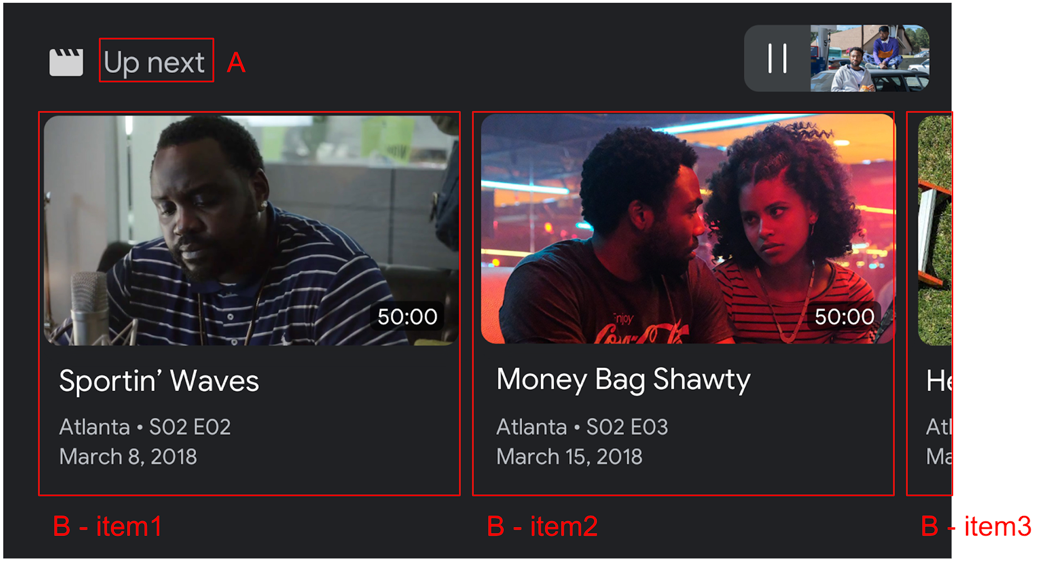
Deslize para cima durante a reprodução para escolher em uma lista de conteúdo fornecido pelo aplicativo:
Vídeo


Áudio


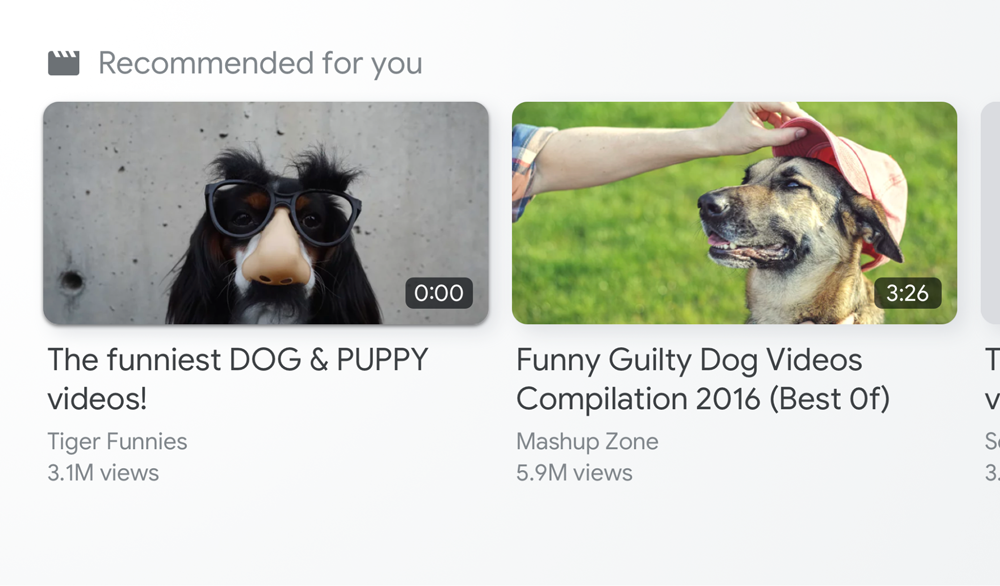
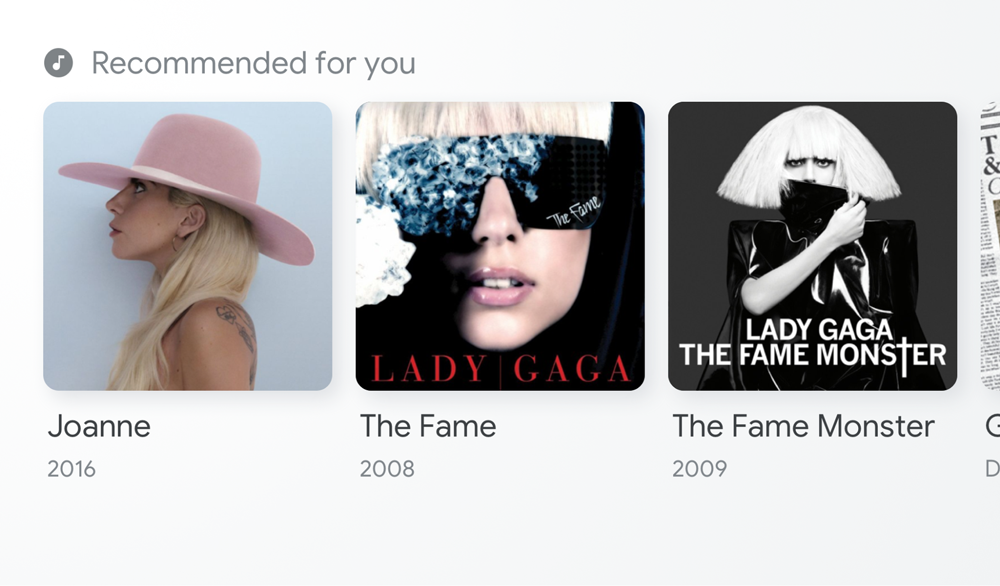
Navegação na página de destino
Quando um receptor da Web com o elemento cast-media-player está sendo executado no Smart
Em exibição, ele mostra a CMB no estado "Inativo".
Áudio e vídeo


Preenchendo conteúdo
Os desenvolvedores são responsáveis por preencher o modelo para cada ponto de entrada com dados para cada item de conteúdo. O conteúdo usado para preencher a navegação no player pode ser diferente do conteúdo usado para preencher a navegação da página de destino.
Use a navegação no player para exibir itens relacionados ao conteúdo que um usuário está em reprodução ou itens de uma playlist. Os provedores de TV ao vivo também podem usar ponto de entrada para preencher uma lista de canais e facilitar o acesso.
Use a navegação da página de destino para aumentar o reconhecimento de novos conteúdos originais, conteúdos está ativo no momento ou o conteúdo que pode ser mais interessante para seu usuário.
Ativar navegação de mídia
Forneça uma lista de conteúdos de mídia para navegação chamando setBrowseContent:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
A interface de navegação de mídia é atualizada imediatamente após chamar esse método.
Altura da área segura
Quando a CMB está ativada, a altura da área segura da interface do SDK do Google Cast muda, e você
pode precisar atualizar a interface do receptor da Web atual. Usar
getSafeAreaHeight
para determinar a altura da área segura.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
Remover navegação de mídia
Para remover a interface de navegação de mídia, use null com setBrowseContent:
controls.setBrowseContent(null);
Personalizar a navegação de mídia
Como navegar pelo conteúdo
Usar
BrowseContent
para personalizar o título da interface de navegação de mídia e atualizar os itens:

Usar
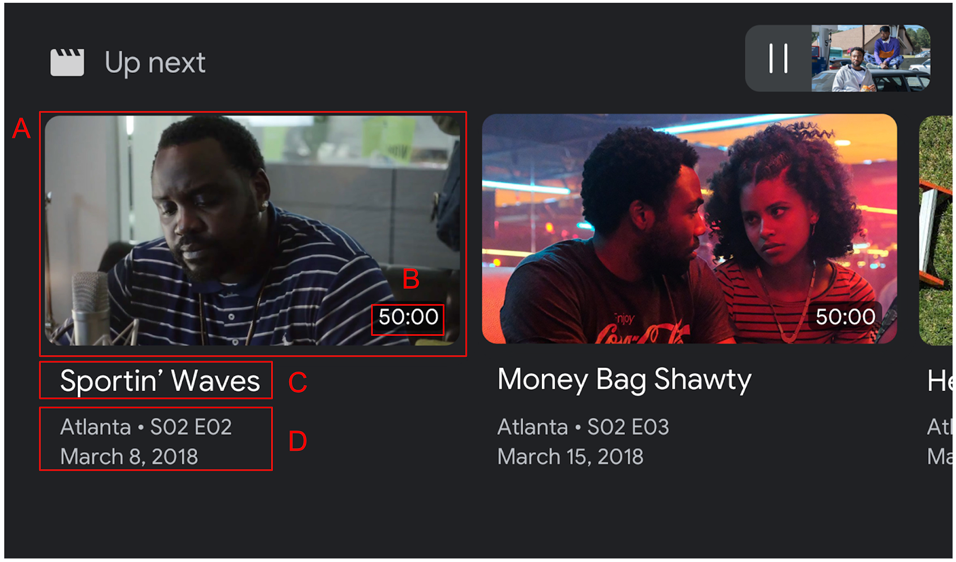
BrowseItem
para exibir o título, subtítulo, duração e imagem de cada item na mídia
Navegar pela interface:

Proporção
Usar targetAspectRatio
para selecionar a melhor proporção para seus recursos de imagem. Três proporções são
compatíveis com o SDK do receptor da Web:
| Proporção | Exemplo |
|---|---|
SQUARE_1_TO_1 |
 |
PORTRAIT_2_TO_3 |
 |
LANDSCAPE_16_TO_9 |
 |
Mensagens
Quando um usuário seleciona um dos itens da interface de navegação de mídia, o receptor da Web
O SDK envia uma mensagem LOAD para o aplicativo de acordo com a
os valores da BrowseItem selecionada.
Código de amostra
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
