Cast Media Browse (CMB) è una funzionalità che consente agli utenti di smart display scoprire e interagire con il tuo catalogo di contenuti audio o video. CMB lo fa tramite migliorare il ricevitore web con un'esperienza di navigazione semplificata che appositamente studiati per smart display.
CMB definisce modelli standardizzati che offrono un'esperienza di navigazione coerente che segue le convenzioni della UI per gli smart display. Gli sviluppatori forniscono i dati da compilare a questi modelli standardizzati. I modelli supportano contenuti audio e video o un mix di entrambi.
Entry point
Esistono due punti di ingresso per CMB, da cui un utente può sfogliare e selezionare usando il controllo vocale o touch.
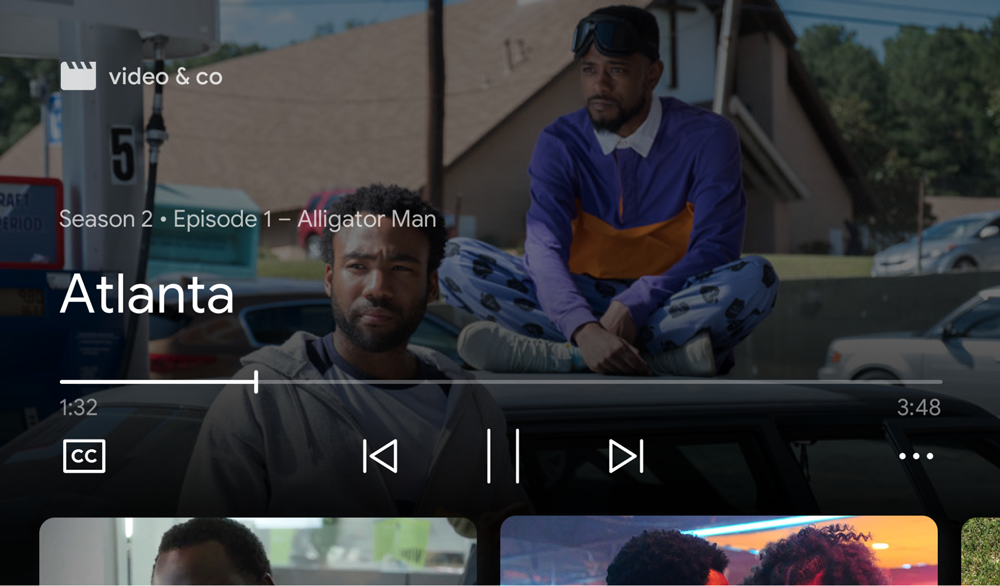
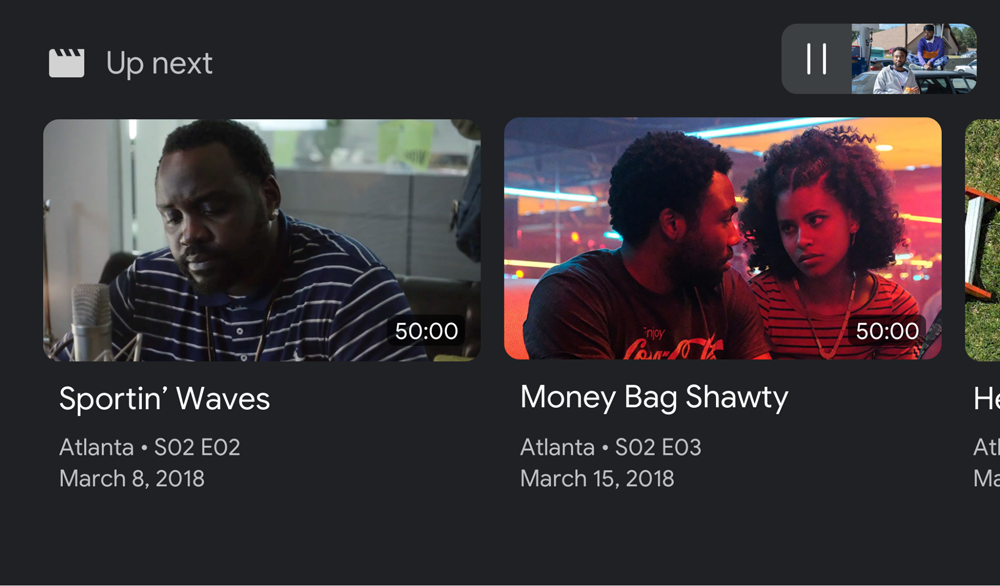
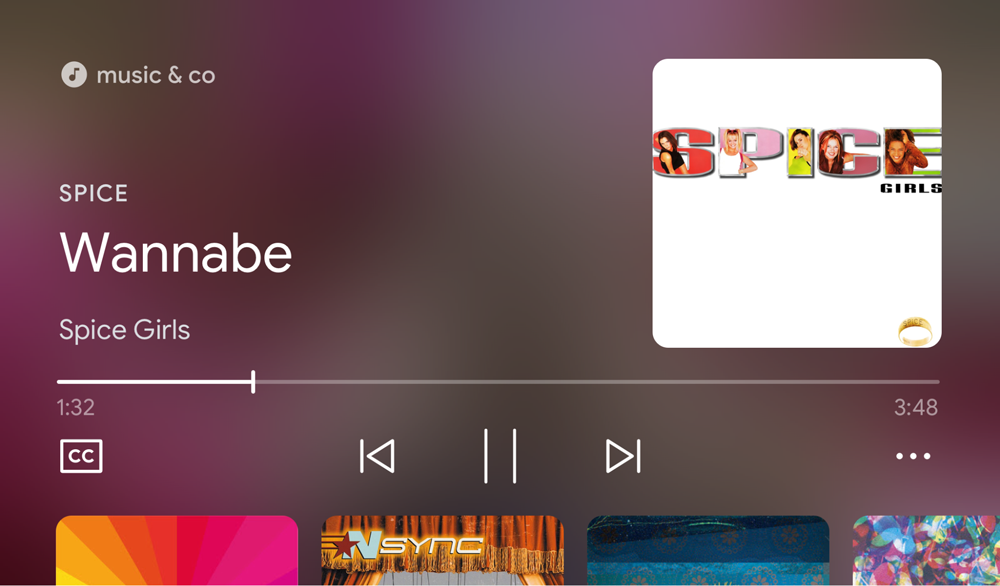
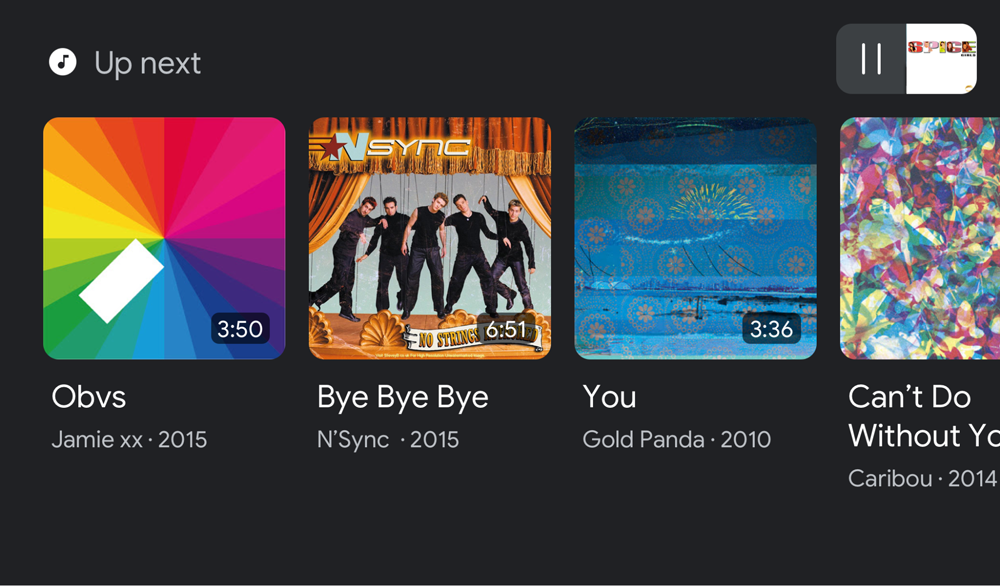
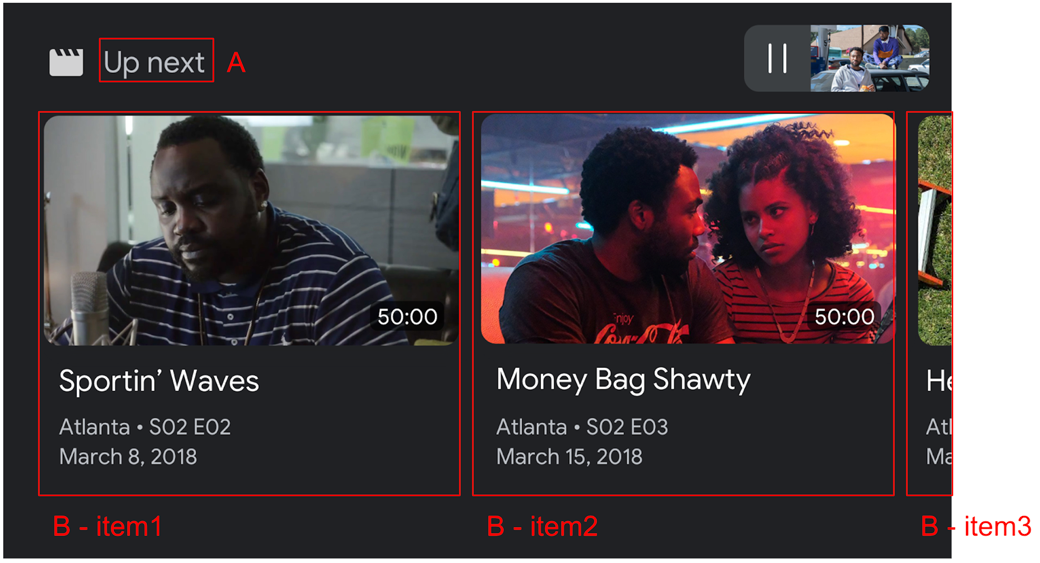
Navigazione nel player
Scorri il dito verso l'alto durante la riproduzione per scegliere da un elenco di contenuti forniti dall'applicazione:
Video


Audio


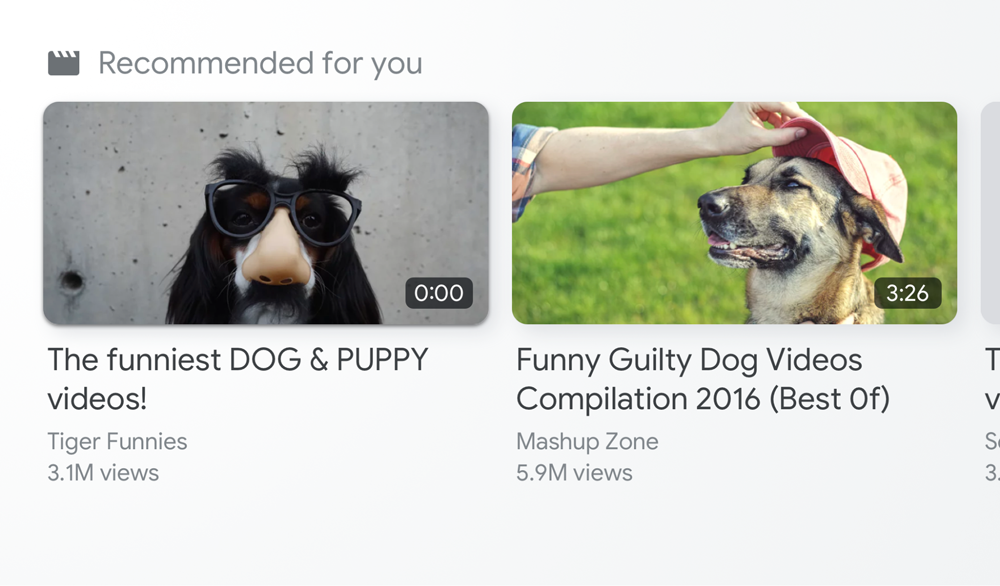
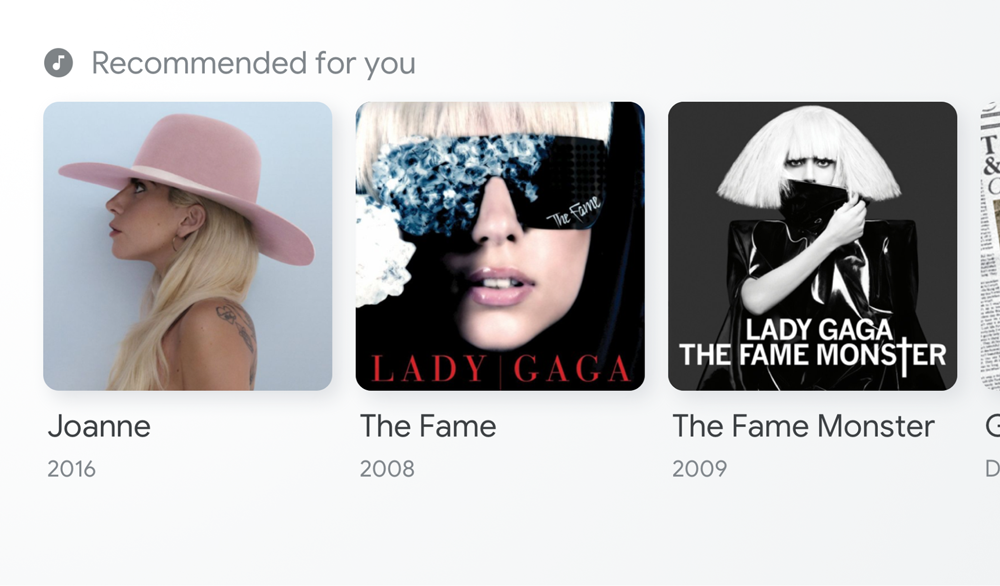
Sfoglia pagine di destinazione
Quando un ricevitore web con l'elemento cast-media-player è in esecuzione su Smart
Viene visualizzata la scheda CMB mentre è in stato INATTIVO.
Video e audio


Aggiunta di contenuti
Gli sviluppatori sono responsabili della compilazione del modello per ogni punto di ingresso con per ogni elemento di contenuto. I contenuti utilizzati per compilare la navigazione nel player possono essere diversi da quelli utilizzati per compilare la navigazione nelle pagine di destinazione.
Utilizza la funzione Navigazione nel player per visualizzare gli elementi correlati ai contenuti di un utente attualmente in riproduzione o gli elementi di una playlist. Anche i fornitori di TV in diretta potrebbero usare questo punto di accesso per compilare un elenco di canali e accedervi facilmente.
Utilizza la navigazione nelle pagine di destinazione per far conoscere i nuovi contenuti originali, quelli che attualmente pubblicati o contenuti che potrebbero interessare ulteriormente l'utente.
Abilita navigazione multimediale
Per fornire un elenco di contenuti multimediali che puoi consultare, chiama il numero setBrowseContent:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
L'interfaccia utente di esplorazione dei contenuti multimediali viene aggiornata immediatamente dopo la chiamata di questo metodo.
Altezza area di sicurezza
Quando la CMB è attiva, l'altezza dell'area di sicurezza dell'interfaccia utente dell'SDK Cast cambia e
potrebbe essere necessario aggiornare l'interfaccia utente esistente del ricevitore web. Utilizza le funzionalità di
getSafeAreaHeight
per determinare l'altezza dell'area sicura.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
Rimuovi esplorazione dei contenuti multimediali
Per rimuovere l'interfaccia utente di Sfoglia contenuti multimediali, utilizza null con setBrowseContent:
controls.setBrowseContent(null);
Personalizza la navigazione tra i contenuti multimediali
Sfogliare i contenuti
Utilizza le funzionalità di
BrowseContent
per personalizzare il titolo dell'interfaccia utente di Sfoglia contenuti multimediali e aggiornare gli elementi:

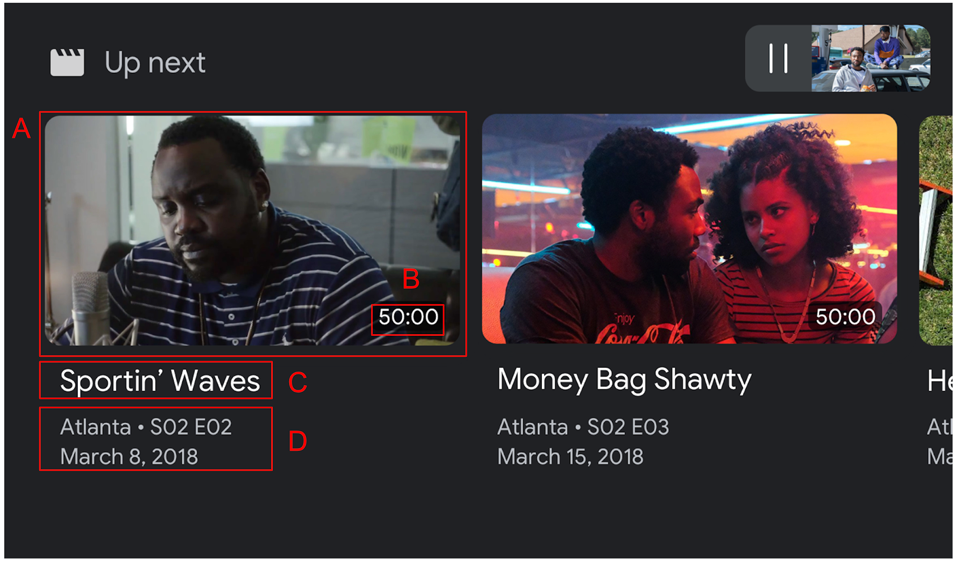
Utilizza le funzionalità di
BrowseItem
per visualizzare titolo, sottotitolo, durata e immagine per ogni elemento nella sezione
Sfoglia UI:

Proporzioni
Utilizza targetAspectRatio
per selezionare le proporzioni migliori per gli asset immagine. Tre proporzioni sono
supportate dall'SDK Web receiver:
| Proporzioni | Esempio |
|---|---|
SQUARE_1_TO_1 |
 |
PORTRAIT_2_TO_3 |
 |
LANDSCAPE_16_TO_9 |
 |
Messaggi
Quando un utente seleziona uno degli elementi dall'interfaccia utente di esplorazione dei contenuti multimediali, il ricevitore web
L'SDK invia un messaggio LOAD all'applicazione in base a
i valori dell'elemento BrowseItem selezionato.
Codice di esempio
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
