Cast Media Göz Atma (CMB), akıllı görüntülü reklam işitsel veya video içeriği kataloğunuzu keşfedip etkileşim kurun. CMB, web Alıcısı'nı basitleştirilmiş bir tarama deneyimiyle akıllı ekranlar için özel olarak ayarlandı.
CMB, tutarlı bir tarama deneyimi sunan standartlaştırılmış şablonları tanımlar. akıllı ekran kullanıcı arayüzü kurallarına uygun. Geliştiriciler, doldurulacak verileri sağlar bu standartlaştırılmış şablonlara göz atın. Şablonlar hem ses hem de video içeriğini destekler veya her ikisinin de bir karışımını ortaya çıkarıyor.
Giriş noktaları
CMB için kullanıcının göz atıp seçim yapabileceği iki giriş noktası vardır. veya sesli kontrol aracılığıyla içerik oluşturabilirsiniz.
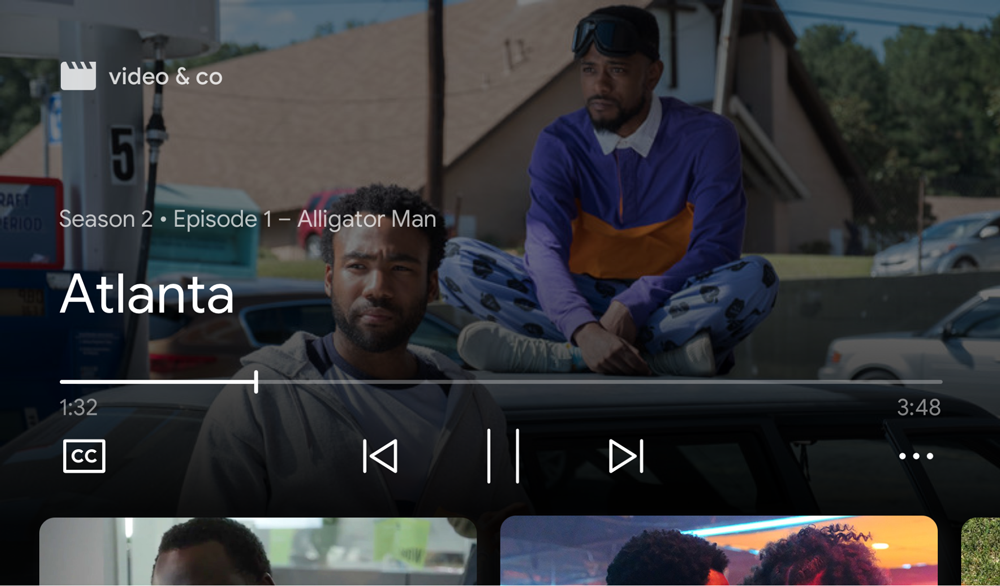
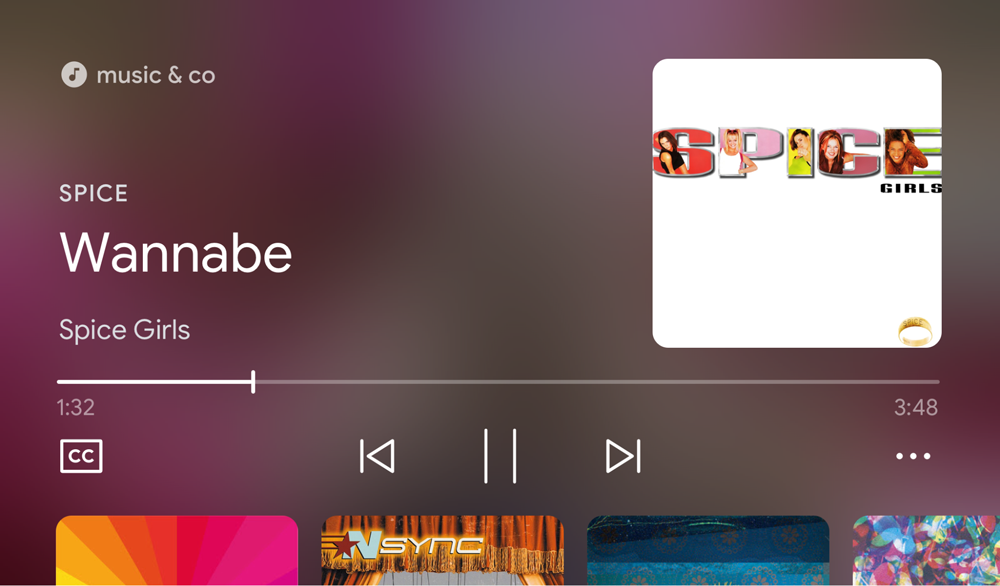
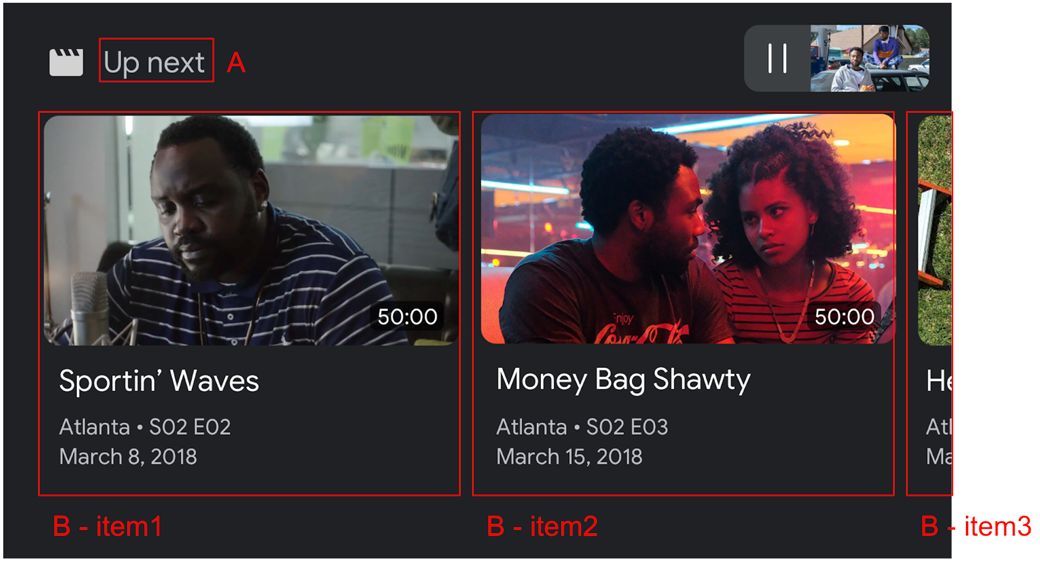
Oynatıcıda göz atma
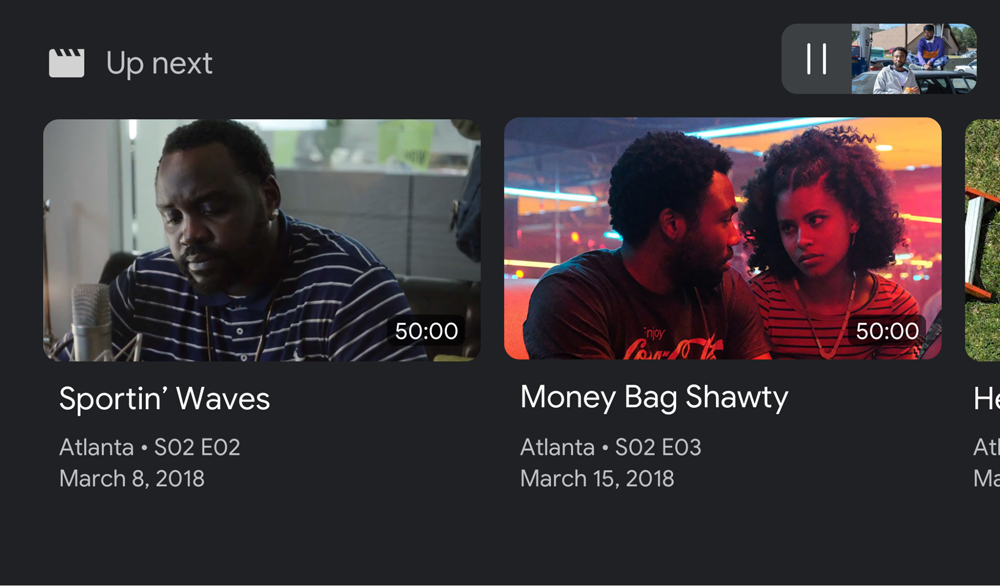
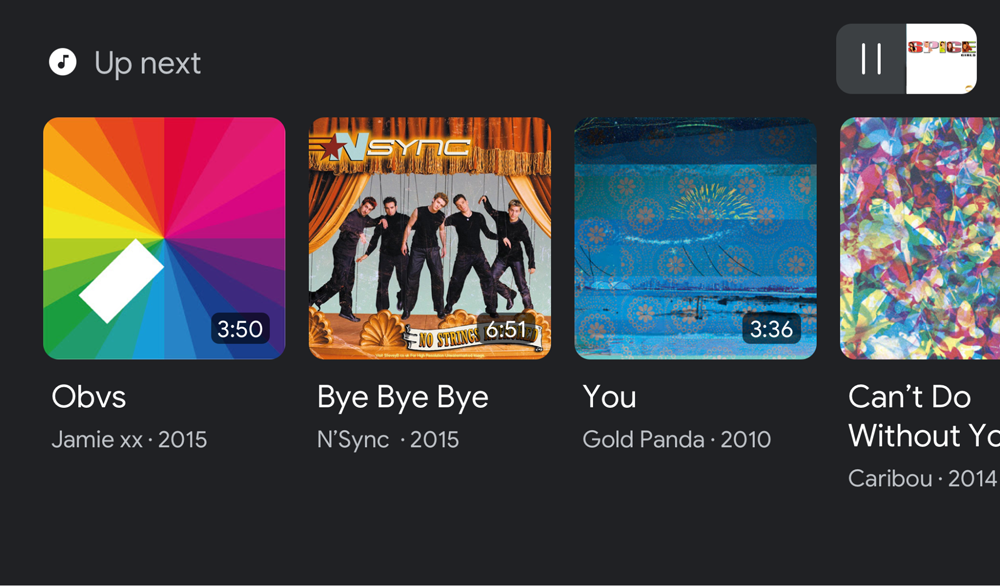
Uygulama tarafından sağlanan içerik listesinden seçim yapmak için oynatma sırasında yukarı kaydırın:
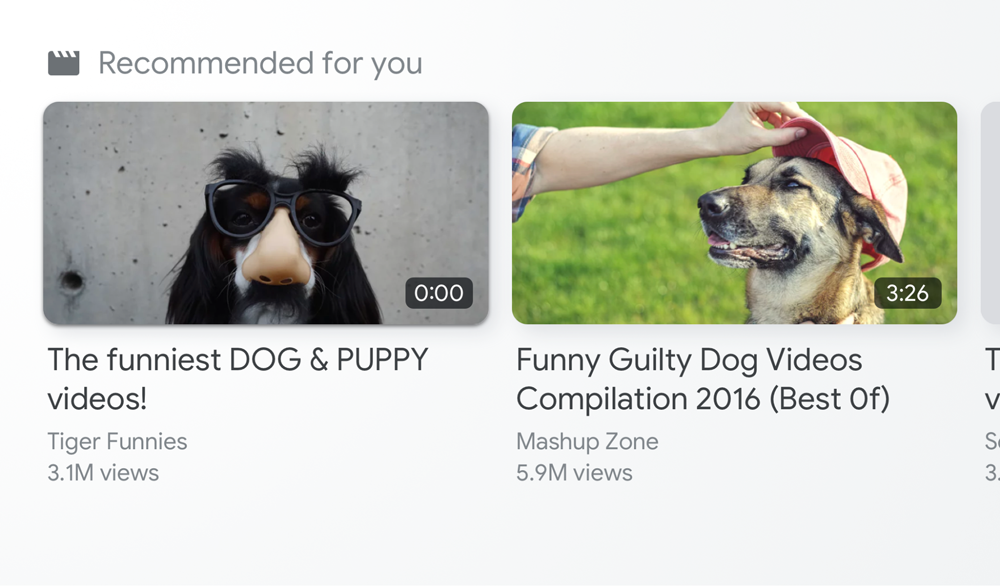
Video


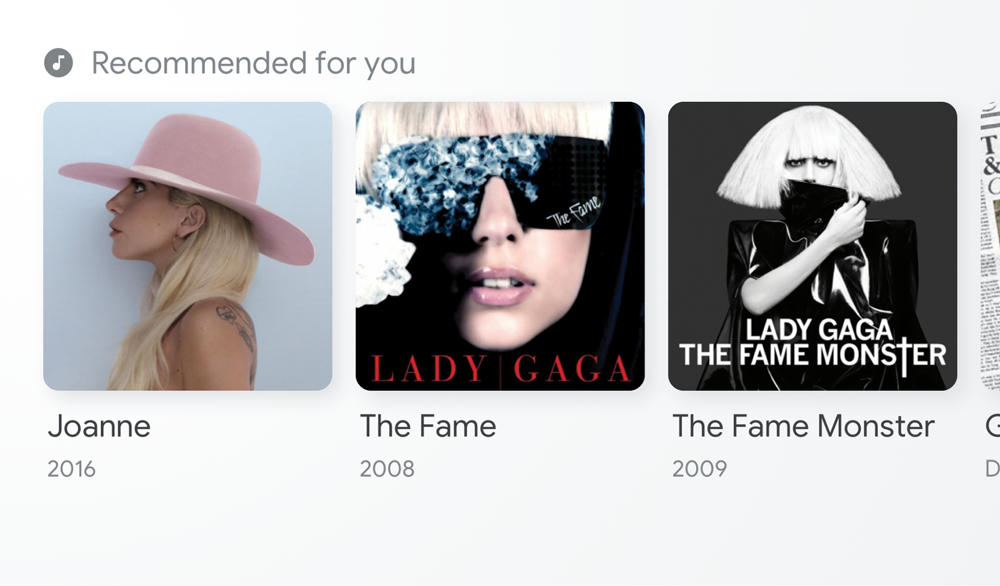
Ses


Açılış sayfasına göz atma
Akıllı cihazda cast-media-player öğesine sahip bir Web Alıcı çalışırken
Ekranda, aktif değilken CMB gösterilir.
Video ve İşitsel


İçerik dolduruluyor
Geliştiriciler, her giriş noktasına ait şablonun farklı bir veri türü var. Oyuncu İçi Göz Atma modunu doldurmak için kullanılan içerik açılış sayfası göz atma sayfasını doldurmak için kullanılan içerikten farklı.
Kullanıcının bulunduğu içerikle alakalı öğeleri görüntülemek için Oyuncu İçi Göz Atma özelliğini kullanın veya bir oynatma listesindeki öğeleri içerir. Canlı TV sağlayıcıları da bunu kullanabilir giriş noktası aracılığıyla kanal listesini doldurabilirsiniz.
Yeni orijinal içerik, daha önce dikkat çekici ve şu anda yayında olan veya kullanıcınızın daha fazla ilgisini çekebilecek bir içerik.
Medyaya Göz Atmayı Etkinleştir
setBrowseContent işlevini çağırarak göz atabileceğiniz medya içeriklerinin listesini sağlayın:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
Medyaya Göz Atma Kullanıcı Arayüzü, bu yöntem çağrıldıktan hemen sonra güncellenir.
Güvenli alan yüksekliği
CMB etkinleştirildiğinde Cast SDK'sı kullanıcı arayüzü güvenli alanının yüksekliği değişir ve
mevcut Web Buyer kullanıcı arayüzünüzü güncellemeniz gerekebilir. Tekliflerinizi otomatikleştirmek ve optimize etmek için
getSafeAreaHeight
güvenli alanın yüksekliğini belirleyin.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
Medyaya Göz Atmayı Kaldır
Medyaya Göz Atma kullanıcı arayüzünü kaldırmak için null öğesini setBrowseContent ile birlikte kullanın:
controls.setBrowseContent(null);
Medyaya Göz Atmayı Özelleştir
İçeriğe göz atma
Tekliflerinizi otomatikleştirmek ve optimize etmek için
BrowseContent
(Medyaya Göz Atma Kullanıcı Arayüzünün başlığını özelleştirmek ve öğeleri güncellemek için):

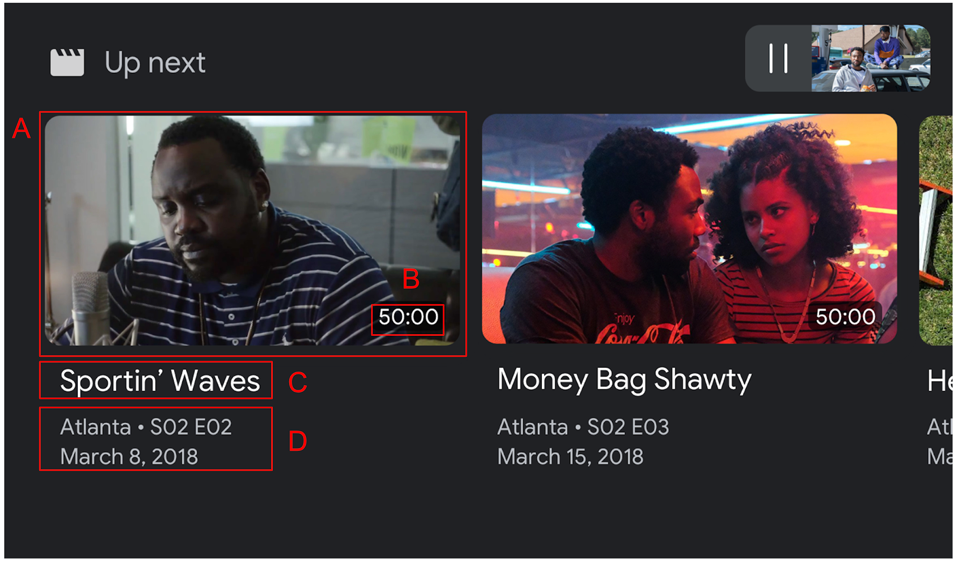
Tekliflerinizi otomatikleştirmek ve optimize etmek için
BrowseItem
her öğe için başlık, alt başlık, süre ve resmi görüntülemek üzere
Kullanıcı arayüzüne göz atın:

En boy oranı
targetAspectRatio kullanın
resim öğeleriniz için en iyi en boy oranını seçin. Üç en boy oranı şunlardır:
Web Receiver SDK tarafından desteklenir:
| En Boy Oranı | Örnek |
|---|---|
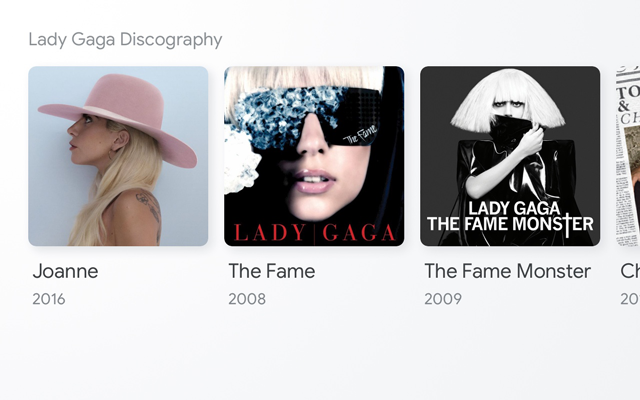
SQUARE_1_TO_1 |
 |
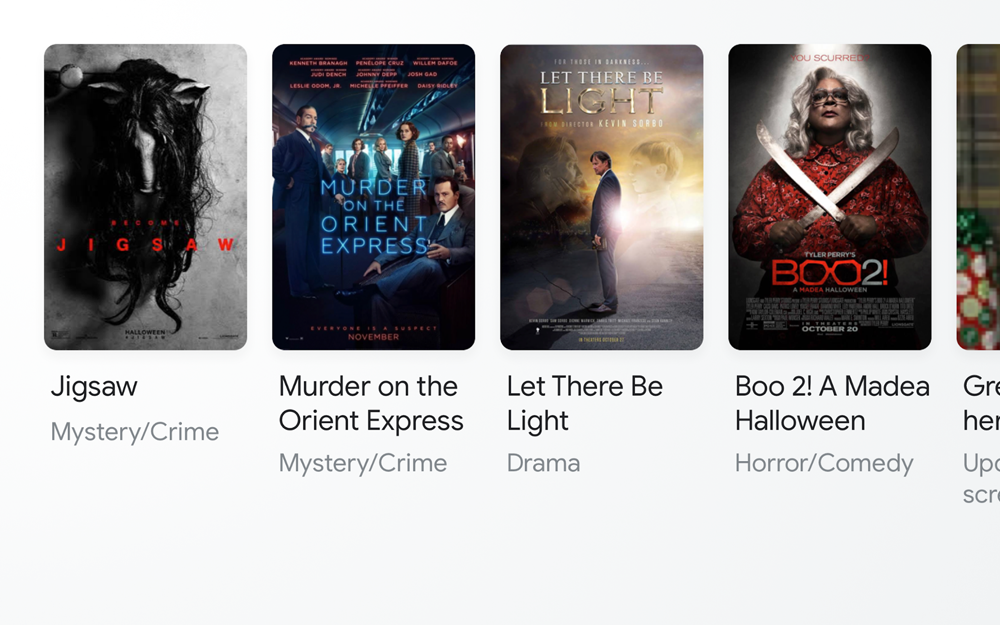
PORTRAIT_2_TO_3 |
 |
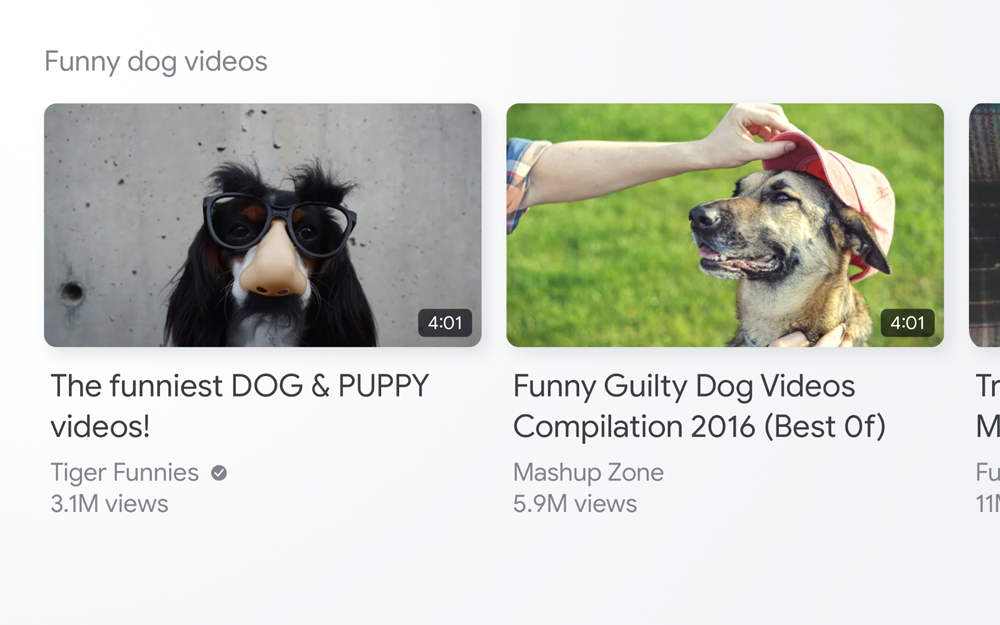
LANDSCAPE_16_TO_9 |
 |
Mesajlar
Bir kullanıcı Medya Göz Atma Kullanıcı Arayüzünden öğelerden birini seçtiğinde, Web Alıcısı
Şu bilgilere göre SDK, uygulamaya LOAD mesajı gönderir:
seçilen BrowseItem öğelerinin değerleri.
Örnek kod
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
